Divi için 20'den Fazla Faydalı Altbilgi Öğreticisi
Yayınlanan: 2022-01-14Elegant Themes blogunda çok sayıda harika Divi öğreticisi var. Bu eğitimlerle Divi ile hemen hemen her şeyi yapmayı öğrenebilirsiniz. Bu, harika bir altbilginin nasıl tasarlanacağını içerir. Bu makalede, Divi Tema Oluşturucu ile kullanabileceğiniz 20'den fazla yararlı Divi altbilgi öğreticisine bakacağız. Tümü, hem masaüstü hem de mobil ekranlar için altbilgi oluşturmaya ilişkin adım adım yönergeler içerir. Çoğu, JSON dosya indirmelerini ve video talimatlarını içerir.
1. Özel Altbilgi Oluşturun

Bu öğretici, Divi Builder'ı kullanarak özel bir genel altbilgi oluşturma ve oluşturma sürecinde size yol gösterir. Bu, Divi altbilgileri ve Divi Tema Oluşturucu'yu kullanmaya başlamak için harika bir öğreticidir.
Eğiticiyi Görüntüle
2. Divi Alt Bilginizi Yapışkan Yapın

Bu Divi öğreticisi, Divi alt bilgi çubuğundaki herhangi bir öğenin ekranın altına nasıl yapıştırılacağını gösterir. Öğe, altbilgi içindeki konumuna ulaştığında, yapışkan olmayı bırakır ve uygun konumunda kalır. Masaüstü bilgisayarlarda tam iletişim bilgilerini ve telefonlarda daha basit bilgileri gösterir. Altbilgi, konumuna ulaşana kadar daha küçük bir boyuttadır. Yerine kilitlendiğinde normal boyutuna ulaşır.
Eğiticiyi Görüntüle
3. Yapışkan Alt Bilgi Gösterimi Oluşturun

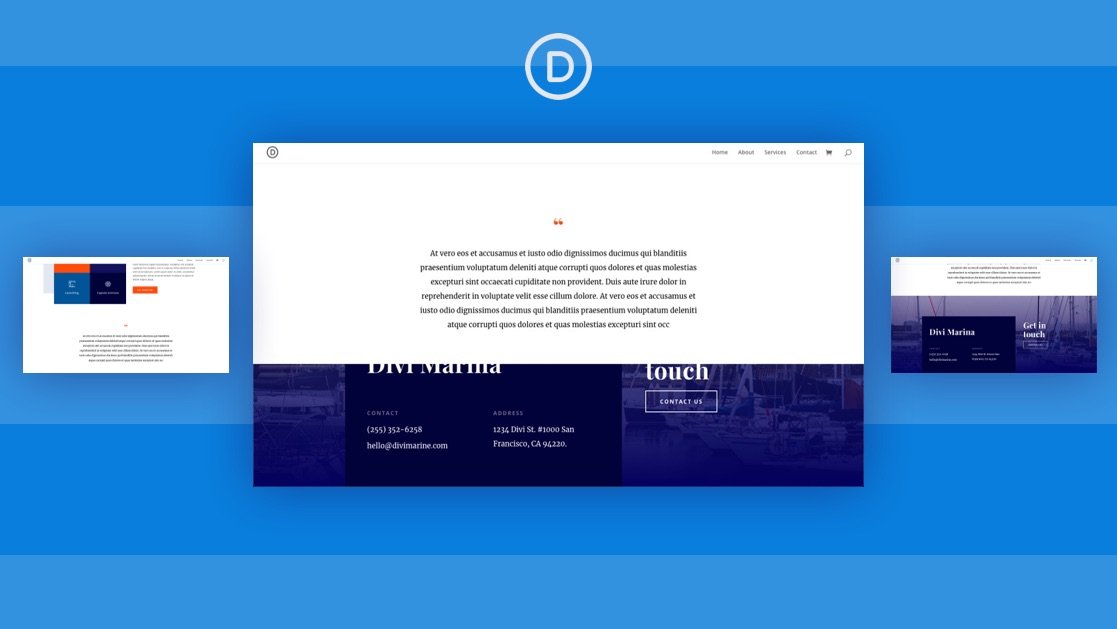
Bu, kullanıcı altbilgi alanına kaydırırken ortaya çıkan yapışkan bir altbilginin nasıl yapıldığını gösterir. Altbilgi, bir perdenin kaldırılması veya bir pencerenin titremesi gibi açılır. Bu genellikle CSS gerektirir, ancak bu öğretici Divi'nin ayarlarıyla nasıl yapılacağını gösterir.
Eğiticiyi Görüntüle
4. Divi Altbilginizi Sabit Yapın

Bu eğitici, web sitenizin alt çubuğunun, telif hakkı bildirimi ve sosyal simgelerle birlikte, kullanıcı kaydırırken yerinde kalmasını nasıl yapacağınızı gösterir. CSS veya jQuery ile nasıl yapılacağını ve kodun nerede kullanılacağını gösterir.
Eğiticiyi Görüntüle
5. Alt Alt Bilgi Çubuğuna Yaratıcı Arka Plan Tasarımları Ekleyin

Bu öğretici, altbilginin altındaki altbilgi çubuğuna tasarımların nasıl ekleneceğini gösterir. Sayfanın alt kısmıyla uyumlu yaratıcı arka planlar eklemek için ayırıcılar ve diğer bölüm ayarlarını kullanır.
Eğiticiyi Görüntüle
6. Mobil Yapışkan Altbilgi Çubukları Oluşturun

Bu eğitici, özellikle mobil cihazlar için yapışkan alt bilgi çubuklarının nasıl oluşturulacağını gösterir. Divi'nin yerleşik yapışkan seçeneklerini kullanır ve 3 farklı yapışkan alt bilgi çubuğu tasarımı oluşturur. Altbilgi çubukları 4 gezinme düğmesi içerir. CSS dahildir.
Eğiticiyi Görüntüle
7. Divi'nin Bölüm Bölücülerinin Altında Güzel Alt Bilgi Kaydırma Gösterimleri Oluşturun

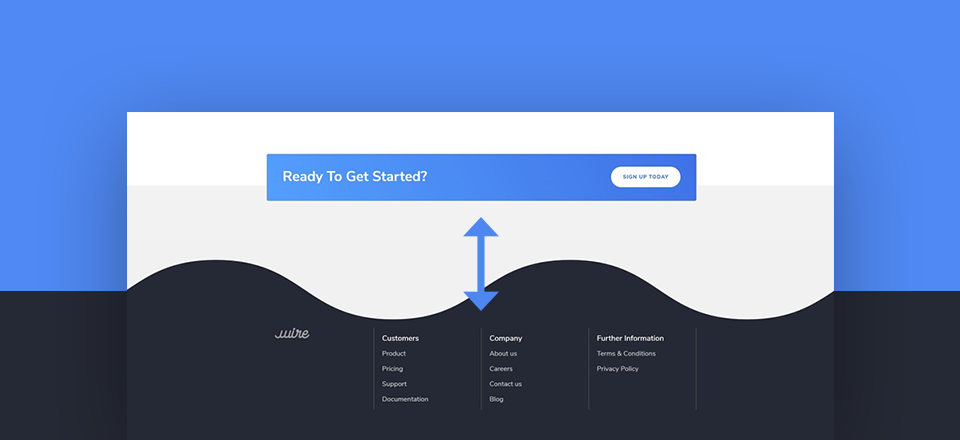
Bu, yapışkan bir altbilgi gösteren bir altbilgi kaydırma gösteriminin nasıl oluşturulacağını öğretir. Altbilgi, dalgalı tasarımları veya istediğiniz herhangi bir ayırıcı stili kullanabilmeniz için bölüm ayırıcılar aracılığıyla ortaya çıkar. Küçük bir CSS parçacığı içerir.
Eğiticiyi Görüntüle
8. Sabit Bir Altbilgi Çubuğu Oluşturun

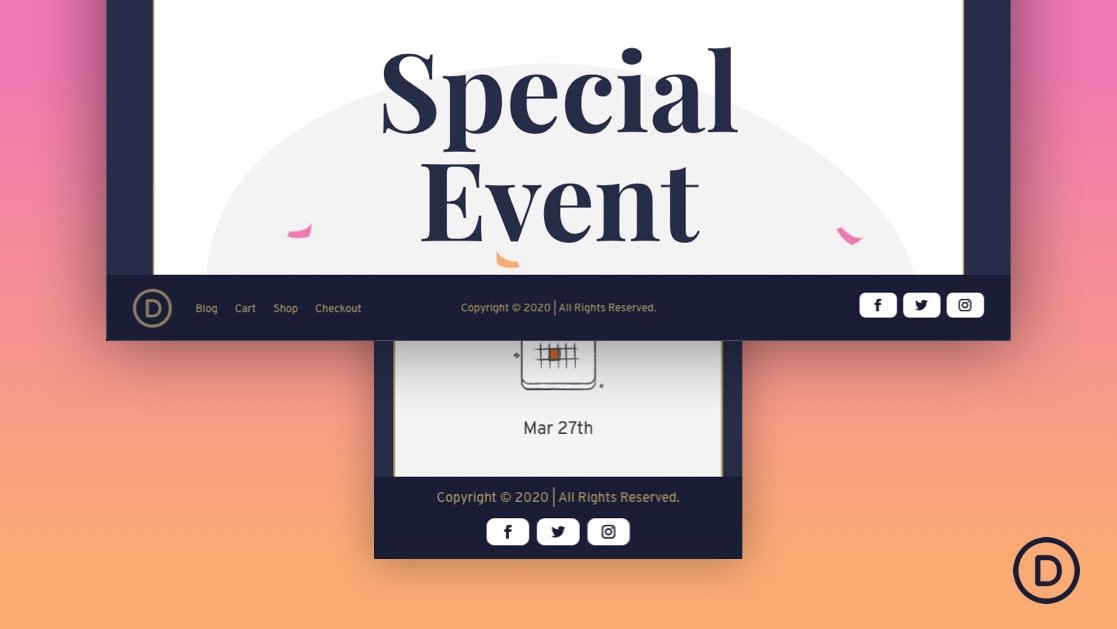
Bu öğretici, Divi ile yapılmış sabit bir alt alt bilgi çubuğunun nasıl oluşturulacağını gösterir. Altbilgi çubuğu yerinde kalır ve kullanıcılar sayfanın en altına kaydırdığında altbilgiye mükemmel şekilde oturur. Özel CSS içerir.
Eğiticiyi Görüntüle
9. Bir Yüzer Alt Bilgi Çekmecesi Tasarlayın

Bu, ekranın altına yapışan ve kullanıcı simgeye tıkladığında açılan kayan bir çekmecenin nasıl oluşturulacağını gösterir. Bir geçişe benzer şekilde çalışır. Çekmece herhangi bir Divi içeriğini içerebilir ve herhangi bir Divi bölümü ile oluşturulabilir. Özel kod içerir.
Eğiticiyi Görüntüle
10. Global Alt Bilginize Kategori Sonrası Menü Widget'ları Ekleyin

Bu, standart WordPress gönderi kategorisi menü widget'larının Divi altbilginize nasıl ekleneceğini gösterir. Kategori yapısının nasıl ayarlanacağını, çoklu menülerin nasıl oluşturulacağını, widget'ların nasıl oluşturulacağını ve ardından bunları genel altbilgide nasıl görüntüleneceğini gösterir.
Eğiticiyi Görüntüle
11. Divi'nin Yapışkan Seçenekleriyle Yapışkan Altbilgi Çubuğu Oluşturun

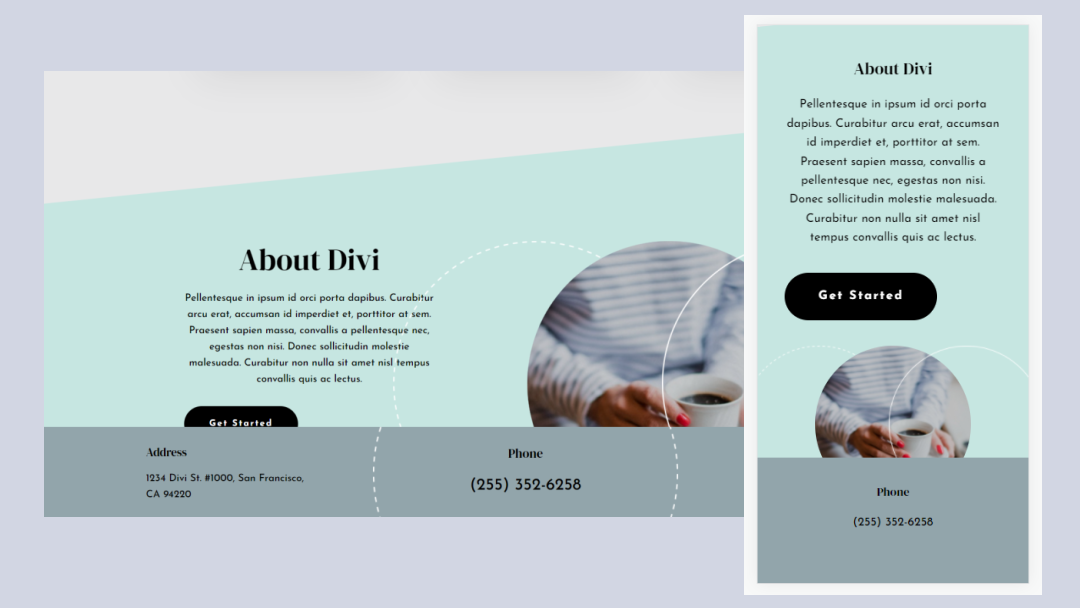
Bu öğretici, kullanıcı altbilgiye ulaşana kadar ekranın altına yapışan bir altbilgi çubuğunun nasıl oluşturulacağını gösterir. Altbilgi çubuğu daha sonra yerine kilitlenir ve renk değiştirir. İlginç bir harekete geçirici mesaj oluşturur. Masaüstü sürümü, iletişim bilgilerini ve bir düğmeyi içerir. Telefon sürümü yalnızca düğmeyi içerir.
Eğiticiyi Görüntüle
12. Genel Alt Bilginizde İletişim Ayrıntılarını Etkileşimli Olarak Vurgulayın

Bu eğitici, iletişim bilgilerinizi nasıl etkileşimli hale getireceğinizi gösterir. İletişim bilgilerini arka arkaya üç modüle böler. Kullanıcı modüllerden birinin üzerine geldiğinde, diğerlerinden daha büyük olacak şekilde genişler, renkleri değiştirir ve bilgiyi gösterecek şekilde metni değiştirir. CSS içerir.
Eğiticiyi Görüntüle
13. Dinamik Logo Ekleyin

Bu eğitici, standart logonun altbilginizde dinamik olarak nasıl görüntüleneceğini gösterir. Bu şekilde, Divi tema seçeneklerinde web sitenizin logosunu değiştirdiğinizde ve altbilgi otomatik olarak eşleşecek şekilde değişir.

Eğiticiyi Görüntüle
14. Bazı Sayfalardan Altbilgiyi Kaldırın

Bu, belirli sayfalarda altbilgiyi hariç tutmak için Divi Tema Oluşturucu ayarlarının nasıl kullanılacağını gösterir. Altbilginin belirli sayfalarda nasıl kullanılacağı, belirli sayfalardan nasıl hariç tutulacağı ve varsayılan altbilginin nasıl gizleneceği dahil olmak üzere birden çok yöntemi gösterir.
Eğiticiyi Görüntüle
15. Sosyal Simgeler Ekleyin

Bu öğreticide, Divi altbilgisinde herhangi bir yere sosyal simgeleri nasıl ekleyeceğinizi öğreneceksiniz. Ayrıca, onları düzeninize uyacak şekilde biçimlendirmek için Divi Builder'ı nasıl kullanacağınızı da öğreneceksiniz.
Eğiticiyi Görüntüle
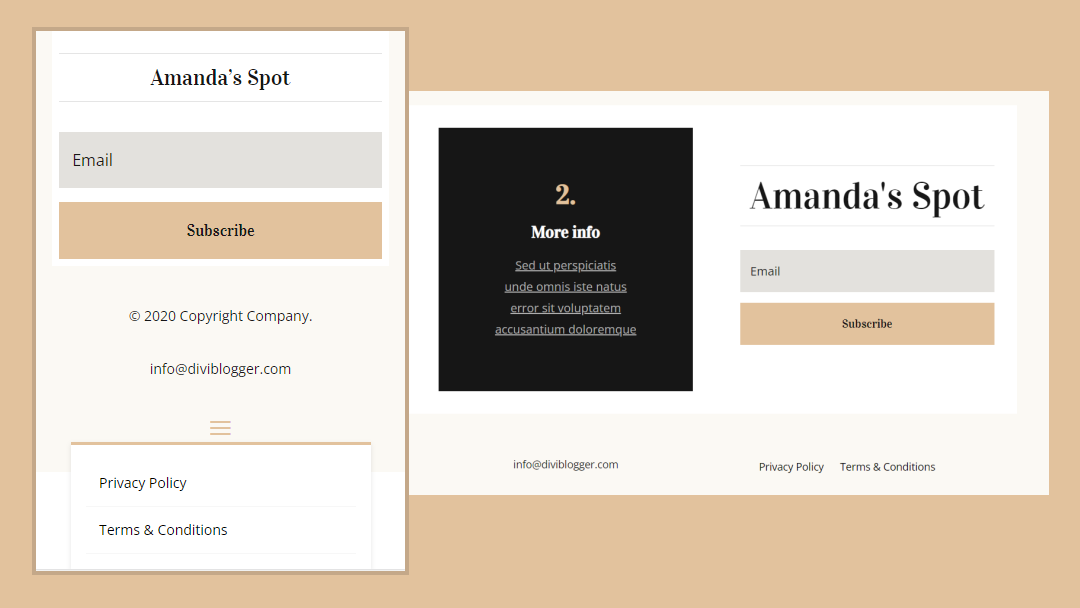
16. Gizlilik Koşulları Bağlantıları Ekle

Bu öğreticide, Divi altbilgisine gizlilik ve şartlar sayfalarınıza nasıl bağlantılar ekleyeceğinizi öğreneceksiniz. Özel WordPress menüleri ile 2 farklı yöntemle nasıl ekleneceğini gösterir. İlk yöntem Divi menü modülünü kapsar. İkincisi Divi kenar çubuğu modülünü kapsar.
Eğiticiyi Görüntüle
17. WordPress Menüleri Ekleyin

Bu eğitici, standart dikey olarak yığılmış WordPress menülerinin, WordPress widget'larını kullanarak Divi altbilgilerinize nasıl ekleneceğini gösterir. Menülerin ve widget'ların nasıl oluşturulacağını ve bunların Divi ile nasıl kullanılacağını anlatmaktadır.
Eğiticiyi Görüntüle
18. Otomatik Olarak Güncellenen Dinamik Telif Hakkı Yılı Ekleyin

Bu, Divi alt bilginizde bir telif hakkı bildirimi oluşturmak için geçerli yılı dinamik olarak görüntülemek için Divi'nin ayarlarının nasıl kullanılacağını gösterir. Dinamik bir seçeneğe sahip basit bir metin modülü kullanır. Ayrıca telif hakkı sembolünün nasıl oluşturulacağını ve web sitesinin adı veya diğer bilgiler için tıklanabilir bağlantıların nasıl ekleneceğini gösterir.
Eğiticiyi Görüntüle
19. 3 Örnekle Kısa Kodlar Ekleyin

Bu eğitici, Divi alt bilginizde kısa kodların nasıl kullanılacağını gösterir. Kısa kodlar içeren 3 farklı eklenti kullanarak sizi yönlendirir. Kısa kodların hem metin hem de kod modülleriyle nasıl ekleneceğini gösterir.
Eğiticiyi Görüntüle
20. Bir E-posta Seçeneği Ekleyin

Bu, Divi altbilginize bir e-posta tercih modülünün nasıl ekleneceğini ve web sitenize uyacak şekilde nasıl biçimlendirileceğini gösterir. İhtiyaçlarınıza en uygun düzene karar vermenize yardımcı olmak için ayarlarıyla birlikte birkaç örnek gösterir.
Eğiticiyi Görüntüle
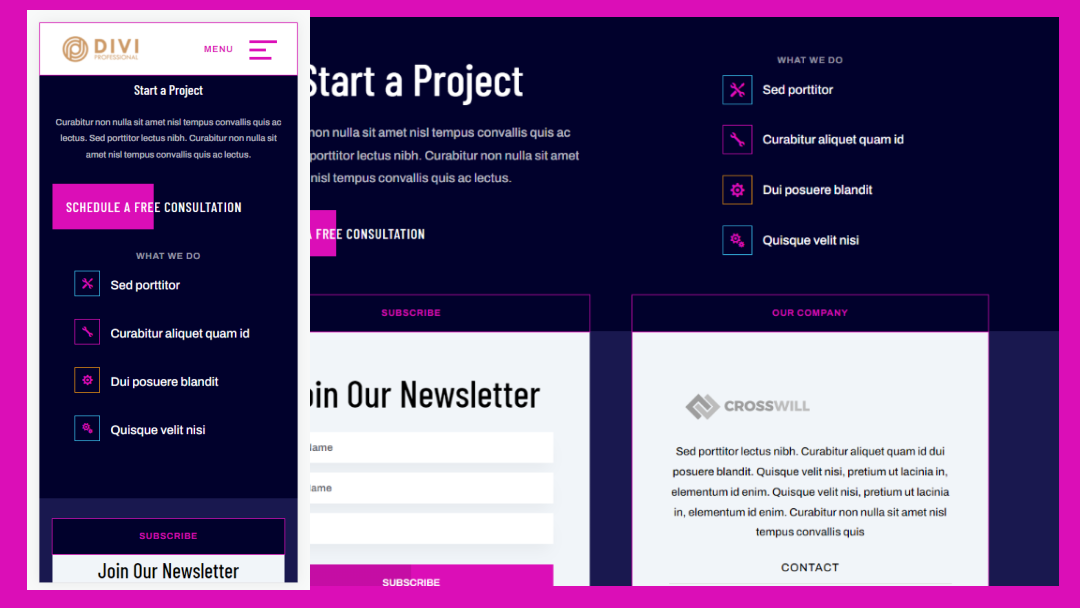
21. Eksik Olmayacak 4 Öğe ve Nasıl Eklenir?

Bu öğretici, bir altbilgi tasarımına dahil edilecek en önemli öğeleri tartışır. İçerebilecekleri şey türlerini göstermek için 4 öğeyi parçalara ayırır. Ayrıca bunları Divi altbilginize nasıl ekleyeceğinizi de gösterir.
Eğiticiyi Görüntüle
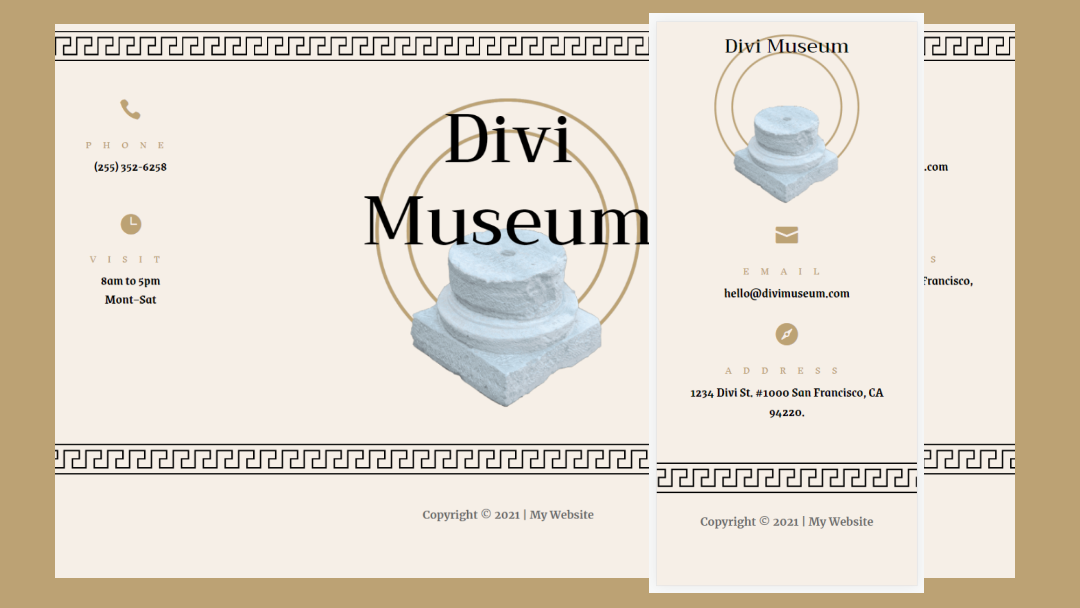
22. Tam Ekran Alt Bilgi Oluşturun

Bu eğitici, bir altbilginin nasıl tam ekran olarak gösterileceğini gösterir. Tam ekran altbilgisi, kullanıcının tarayıcısının görüntülediği ekran boyutu veya yakınlaştırma düzeyi ne olursa olsun ekrana sığacak şekilde uyarlanır.
Eğiticiyi Görüntüle
23. Blurb Modüllerini Alt Bilgi Öğeleri Olarak Kullanın

Bu, Divi alt bilginizde tanıtıcı modülleri kullanmanın ilginç bir yolunu gösterir. Açıklama modülü, yalnızca bir bağlantı listesi göstermek yerine, listeye simgeler ekleyerek madde işaretleri için ilginç tasarımlar oluşturabilir. Ayrıca, düzeninize uyacak şekilde nasıl stil verileceğini de gösterir.
Eğiticiyi Görüntüle
24. Kullanıcı Dostu Bir Altbilgi Oluşturmak için 5 İpucu

Bu, altbilgilerinizi kullanıcı dostu hale getirmek için 5 ipucu tartışıyor. Dahil edilecek ana unsurları gösterir ve bunları daha iyi hale getirmek için kullanabileceğiniz araçlar hakkında bilgi sağlar. İpuçları herhangi bir altbilgi için işe yarar, ancak Divi'de ayarlamalar yapma hakkında bilgiler içerir.
Eğiticiyi Görüntüle
25. Feragatname Eklemenin 3 Yolu

Bu eğitici, Divi altbilginize sorumluluk reddi eklemenin birden çok yolunu gösterir. Üç yöntem, statik bir sorumluluk reddi, yapışkan sorumluluk reddi ve animasyonlu sorumluluk reddi içerir.
Eğiticiyi Görüntüle
Ücretsiz Altbilgi Şablonları Nasıl Aranır

ET blogunda çok sayıda ücretsiz Divi altbilgisi var. "Bedava altbilgi", "ücretsiz Divi altbilgi" veya benzer anahtar kelimeleri aramanız yeterlidir. Aralarından seçim yapabileceğiniz birçok ücretsiz altbilgi şablonu bulacaksınız. Şablon paketleri hem üstbilgileri hem de altbilgileri içerir. Bunları birlikte veya ayrı ayrı kullanabilirsiniz.
Biten Düşünceler
Divi için 20'den fazla yararlı Divi altbilgi öğreticisine bakışımız bu. Divi altbilgilerinizi özelleştirmenin birçok yolu vardır. Bu 20'den fazla öğretici, nasıl yapılacağını öğrenmenin harika bir yoludur ve kendinizinkini yaratmanız için birçok fikir sunar. Divi Theme Builder'ın nasıl kullanılacağına ilişkin talimatları içerir. Bazıları CSS ve jQuery'nin nasıl kullanılacağını gösterir.
Senden duymak istiyoruz. Bu 20'den fazla yararlı Divi altbilgi öğreticisinden herhangi birini kullandınız mı? Hangisinin favoriniz olduğunu yorumlarda bize bildirin.
