Divi 的 20 多个有用的页脚教程
已发表: 2022-01-14优雅主题博客上有很多很棒的 Divi 教程。 通过这些教程,您可以学习使用 Divi 做任何事情。 这包括如何设计一个伟大的页脚。 在本文中,我们将介绍 20 多个有用的 Divi 页脚教程,您可以将它们与 Divi Theme Builder 一起使用。 所有内容都包括为桌面和移动屏幕构建页脚的分步说明。 许多包括 JSON 文件下载和视频说明。
1.创建自定义页脚

本教程将引导您完成使用 Divi Builder 创建和构建自定义全局页脚的过程。 这是 Divi 页脚和 Divi Theme Builder 入门的绝佳教程。
查看教程
2. 让你的 Divi 页脚保持粘性

本 Divi 教程展示了如何使 Divi 页脚中的任何元素粘在屏幕底部。 一旦元素到达其在页脚中的位置,它就会停止粘性并保持在其正确的位置。 它在桌面上显示完整的联系信息,在手机上显示更简单的信息。 在到达其位置之前,页脚的尺寸较小。 当它锁定到位时,它会增长到正常大小。
查看教程
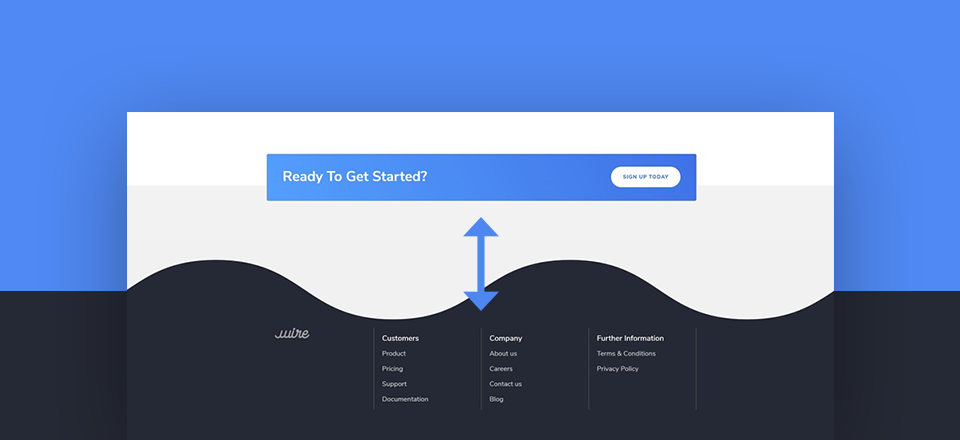
3.创建一个粘性页脚显示

这个展示了如何制作一个在用户滚动到页脚区域时显示的粘性页脚。 页脚被揭开,就像拉起窗帘或窗户颤抖一样。 这通常需要 CSS,但本教程展示了如何使用 Divi 的设置来完成。
查看教程
4. 使您的 Divi 页脚固定

本教程展示了如何使带有版权声明和社交图标的网站底部栏在用户滚动时保持原位。 它展示了如何使用 CSS 或 jQuery 来完成,并展示了在哪里使用代码。
查看教程
5.在底部页脚栏中添加创意背景设计

本教程展示了如何将设计添加到页脚底部的页脚栏。 它使用分隔线和其他部分设置来添加与页面底部融合的创意背景。
查看教程
6.创建移动粘滞页脚栏

本教程展示了如何专门为移动设备创建粘性页脚栏。 它使用 Divi 的内置粘性选项并创建 3 种不同的粘性页脚栏设计。 页脚栏包括 4 个导航按钮。 包括 CSS。
查看教程
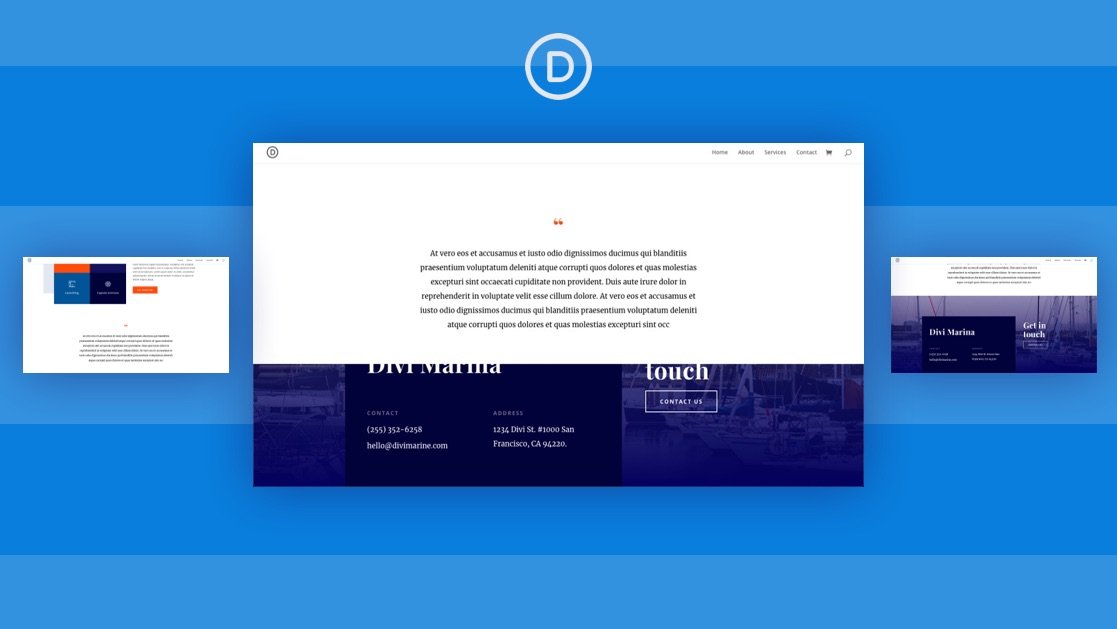
7. 创建漂亮的页脚滚动显示在 Divi 的部分分隔线下方

这一个教如何创建一个显示粘性页脚的页脚滚动显示。 页脚通过部分分隔线显示,因此您可以使用波浪设计或您选择的任何分隔线样式。 它包含一小段 CSS。
查看教程
8.创建一个固定的页脚栏

本教程展示了如何使用 Divi 创建一个固定的底部页脚栏。 当用户滚动到页面底部时,页脚栏保持在原位并完全适合页脚。 它包括自定义 CSS。
查看教程
9. 设计一个浮动页脚抽屉

这个展示了如何创建一个悬浮在屏幕底部并在用户单击图标时打开的浮动抽屉。 它的工作原理类似于切换。 抽屉可以包含任何 Divi 内容,并且可以使用任何 Divi 部分创建。 它包括自定义代码。
查看教程
10. 将帖子类别菜单小部件添加到您的全局页脚

这个展示了如何将标准的 WordPress 帖子类别菜单小部件添加到您的 Divi 页脚。 它展示了如何设置类别结构、创建多个菜单、创建小部件,然后在全局页脚中显示它们。
查看教程
11. 使用 Divi 的粘滞选项创建粘滞页脚栏

本教程展示了如何创建一个在用户到达页脚之前一直停留在屏幕底部的页脚栏。 然后页脚栏锁定到位并更改颜色。 它创建了一个有趣的号召性用语。 桌面版包括联系信息和一个按钮。 手机版仅包含按钮。
查看教程
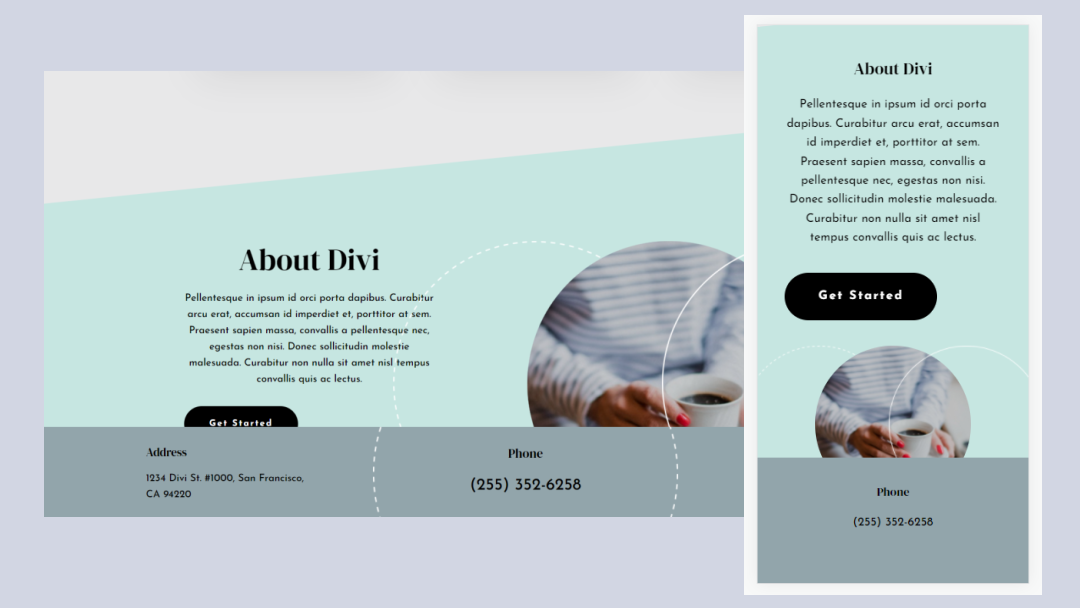
12. 在您的全局页脚中以交互方式突出显示联系方式

本教程展示了如何使您的联系方式具有交互性。 它将联系人详细信息连续分成三个模块。 当用户将鼠标悬停在其中一个模块上时,它会扩展为比其他模块更大、更改颜色并更改文本以显示信息。 它包括 CSS。
查看教程
13.添加动态徽标

本教程展示了如何在页脚中动态显示标准徽标。 这样,当您在 Divi 主题选项中更改网站徽标时,页脚会自动更改以匹配。
查看教程
14.从某些页面中删除页脚


这个展示了如何使用 Divi Theme Builder 设置来排除某些页面上的页脚。 它显示了多种方法,包括如何在某些页面上使用页脚,如何将其从某些页面中排除,以及如何隐藏默认页脚。
查看教程
15.添加社交图标

在本教程中,您将学习如何在 Divi 页脚的任何位置添加社交图标。 您还将学习如何使用 Divi Builder 设置样式以匹配您的布局。
查看教程
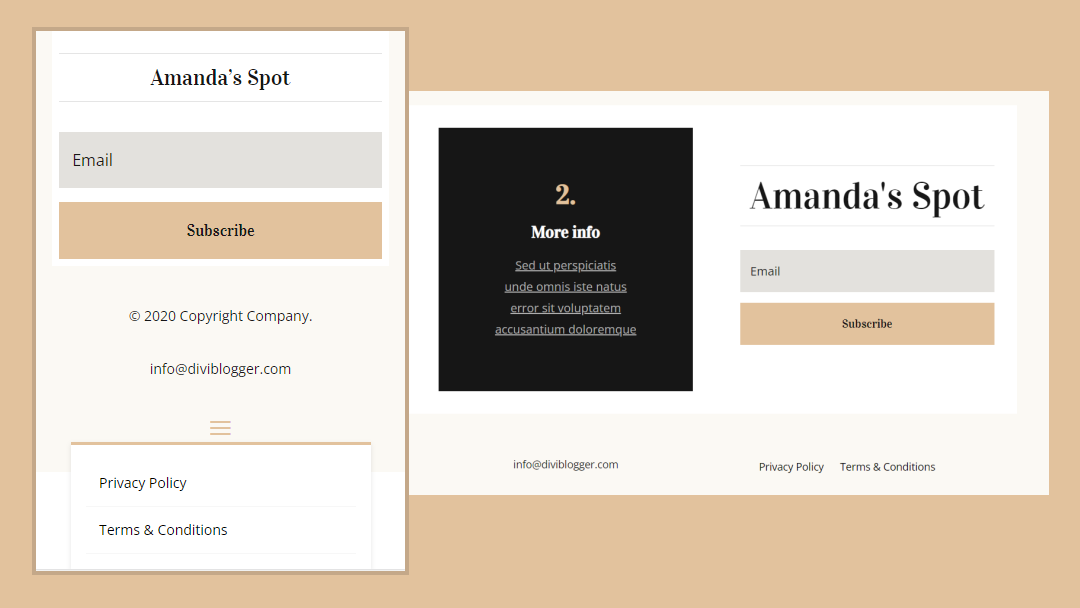
16. 添加隐私条款链接

在本教程中,您将学习如何将指向您的隐私和条款页面的链接添加到 Divi 页脚。 它展示了如何使用自定义 WordPress 菜单使用 2 种不同的方法添加它们。 第一种方法涵盖 Divi 菜单模块。 第二个涵盖 Divi 侧边栏模块。
查看教程
17.添加WordPress菜单

本教程展示了如何使用 WordPress 小部件将标准垂直堆叠的 WordPress 菜单添加到 Divi 页脚。 它逐步介绍了如何创建菜单和小部件,以及如何将它们与 Divi 一起使用。
查看教程
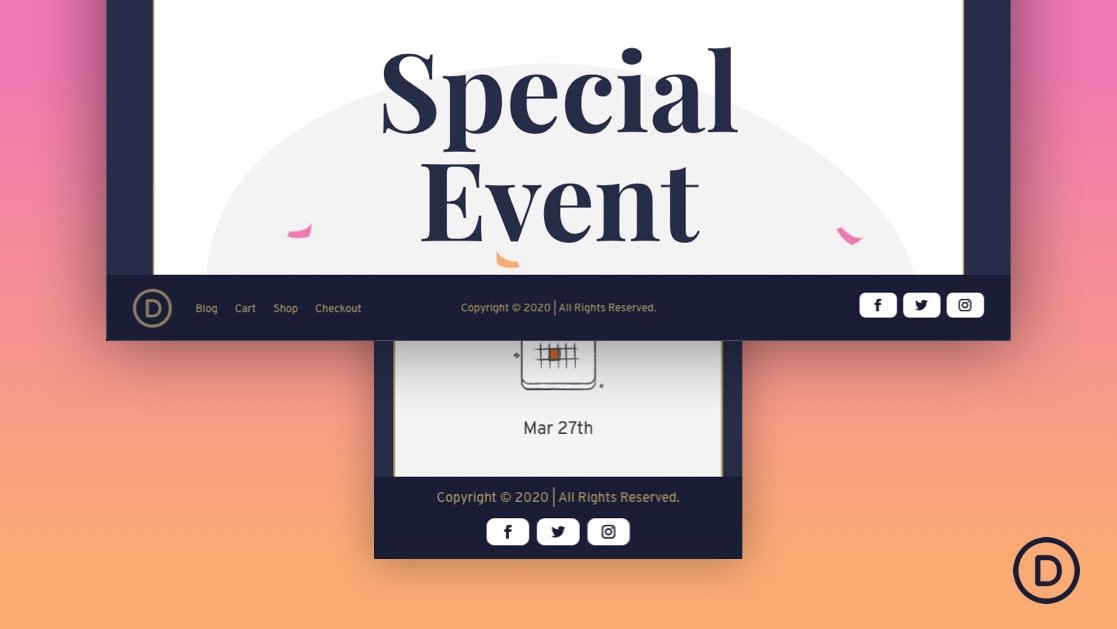
18.添加自动更新的动态版权年份

这个展示了如何使用 Divi 的设置来动态显示当前年份以在 Divi 页脚中创建版权声明。 它使用带有动态选项的简单文本模块。 它还展示了如何创建版权符号以及如何为网站名称或其他信息添加可点击链接。
查看教程
19. 添加带有 3 个示例的简码

本教程展示了如何在 Divi 页脚中使用简码。 它会引导您使用 3 个包含短代码的不同插件。 它展示了如何使用文本和代码模块添加短代码。
查看教程
20.添加电子邮件选项

这个展示了如何将电子邮件选择模块添加到您的 Divi 页脚并设置其样式以匹配您的网站。 它显示了几个示例及其设置,以帮助您确定最适合您需求的布局。
查看教程
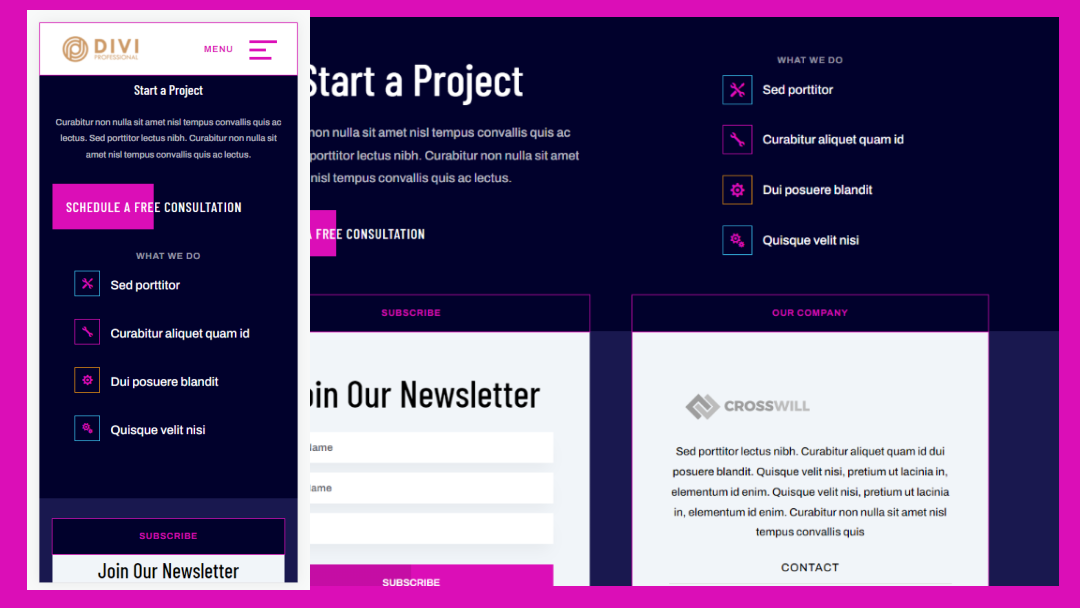
21. 4个不能缺少的元素以及如何添加它们

本教程讨论了页脚设计中最重要的元素。 它将 4 个元素分解以显示它们可以包含的事物类型。 它还展示了如何将它们添加到您的 Divi 页脚。
查看教程
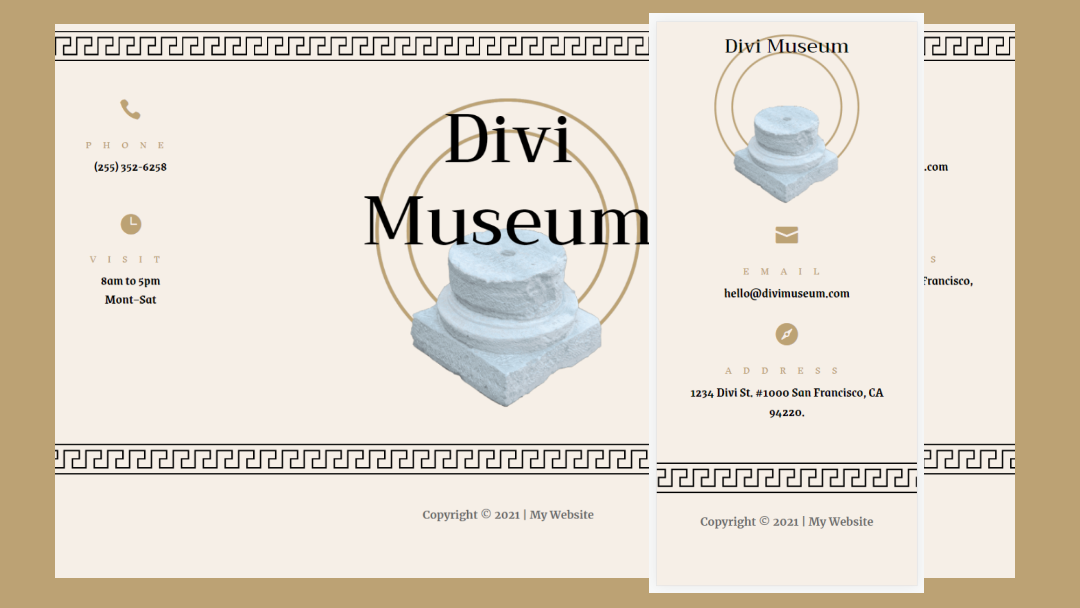
22.构建全屏页脚

本教程展示了如何将页脚显示为全屏。 无论用户浏览器显示的屏幕大小或缩放级别如何,全屏页脚都会适应屏幕。
查看教程
23. 使用 Blurb 模块作为页脚项目

这个展示了一种在 Divi 页脚中使用简介模块的有趣方式。 简介模块不仅可以显示链接列表,还可以将图标添加到列表中,为项目符号创建有趣的设计。 它还展示了如何设置它们的样式以匹配您的布局。
查看教程
24. 创建用户友好页脚的 5 个技巧

这篇文章讨论了 5 个技巧,让您的页脚易于使用。 它显示了要包含的主要元素,并提供了有关可用于使它们变得更好的工具的信息。 这些提示适用于任何页脚,但它们包括有关在 Divi 中进行调整的信息。
查看教程
25. 添加免责声明的 3 种方法

本教程展示了向 Divi 页脚添加免责声明的多种方法。 这三种方法包括静态免责声明、粘性免责声明和动画免责声明。
查看教程
如何搜索免费页脚模板

ET 博客中有很多免费的 Divi 页脚。 只需搜索“free footer”、“free Divi footer”或类似关键字。 您会发现许多免费的页脚模板可供选择。 模板包包括页眉和页脚。 您可以一起或单独使用它们。
结束的想法
这是我们对 Divi 的 20 多个有用的 Divi 页脚教程的看法。 有很多方法可以自定义您的 Divi 页脚。 这 20 多个教程是学习方法的好方法,它们提供了许多想法来创建您自己的。 它们包括有关如何使用 Divi Theme Builder 的说明。 其中一些展示了如何使用 CSS 和 jQuery。
我们希望收到你的来信。 您是否使用过这些 20 多个有用的 Divi 页脚教程中的任何一个? 在评论中让我们知道您最喜欢哪个。
