Divi 的 20 多個有用的頁腳教程
已發表: 2022-01-14優雅主題博客上有很多很棒的 Divi 教程。 通過這些教程,您可以學習使用 Divi 做任何事情。 這包括如何設計一個偉大的頁腳。 在本文中,我們將介紹 20 多個有用的 Divi 頁腳教程,您可以將它們與 Divi Theme Builder 一起使用。 所有內容都包括為桌面和移動屏幕構建頁腳的分步說明。 許多包括 JSON 文件下載和視頻說明。
1.創建自定義頁腳

本教程將引導您完成使用 Divi Builder 創建和構建自定義全局頁腳的過程。 這是 Divi 頁腳和 Divi Theme Builder 入門的絕佳教程。
查看教程
2. 讓你的 Divi 頁腳保持粘性

本 Divi 教程展示瞭如何使 Divi 頁腳中的任何元素粘在屏幕底部。 一旦元素到達其在頁腳中的位置,它就會停止粘性並保持在其正確的位置。 它在桌面上顯示完整的聯繫信息,在手機上顯示更簡單的信息。 在到達其位置之前,頁腳的尺寸較小。 當它鎖定到位時,它會增長到正常大小。
查看教程
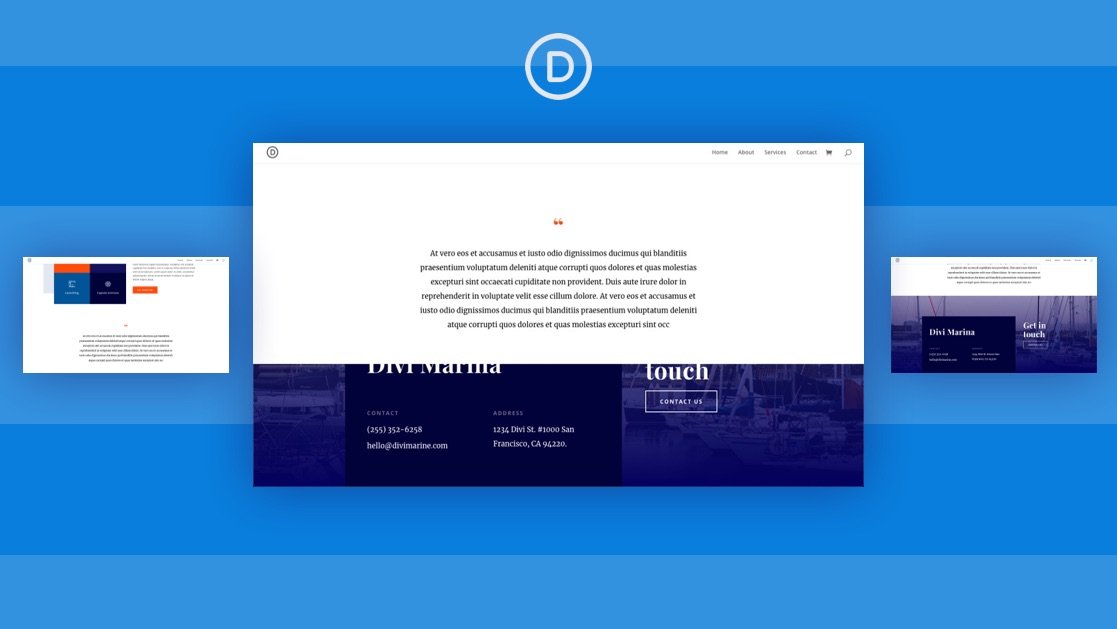
3.創建一個粘性頁腳顯示

這個展示瞭如何製作一個在用戶滾動到頁腳區域時顯示的粘性頁腳。 頁腳被揭開,就像拉起窗簾或窗戶顫抖一樣。 這通常需要 CSS,但本教程展示瞭如何使用 Divi 的設置來完成。
查看教程
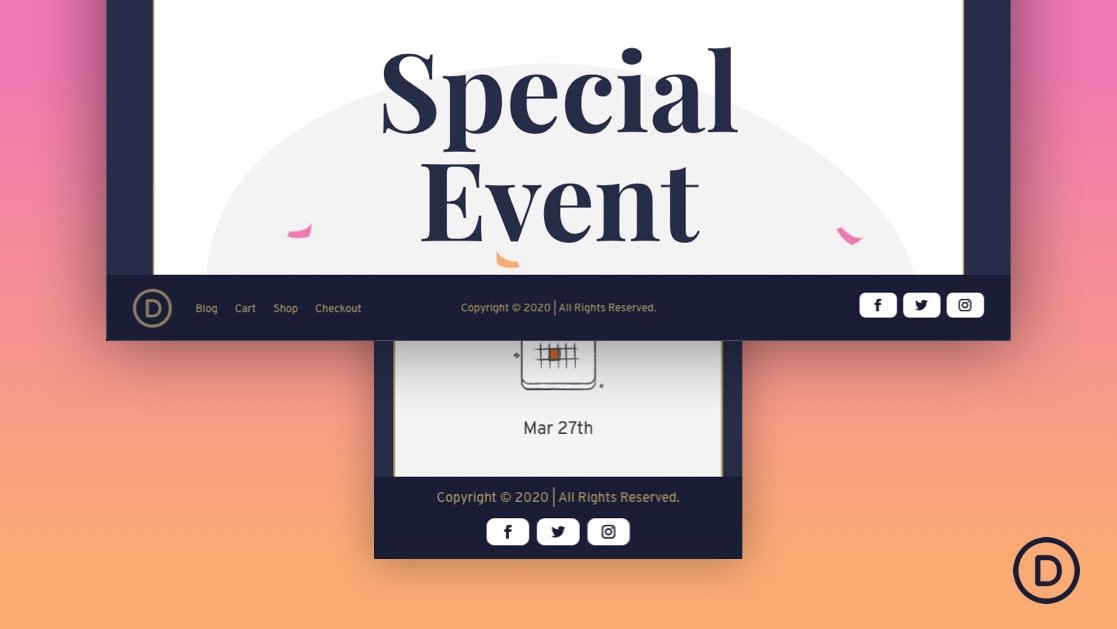
4. 使您的 Divi 頁腳固定

本教程展示瞭如何使帶有版權聲明和社交圖標的網站底部欄在用戶滾動時保持原位。 它展示瞭如何使用 CSS 或 jQuery 來完成,並展示了在哪裡使用代碼。
查看教程
5.在底部頁腳欄中添加創意背景設計

本教程展示瞭如何將設計添加到頁腳底部的頁腳欄。 它使用分隔線和其他部分設置來添加與頁面底部融合的創意背景。
查看教程
6.創建移動粘滯頁腳欄

本教程展示瞭如何專門為移動設備創建粘性頁腳欄。 它使用 Divi 的內置粘性選項並創建 3 種不同的粘性頁腳欄設計。 頁腳欄包括 4 個導航按鈕。 包括 CSS。
查看教程
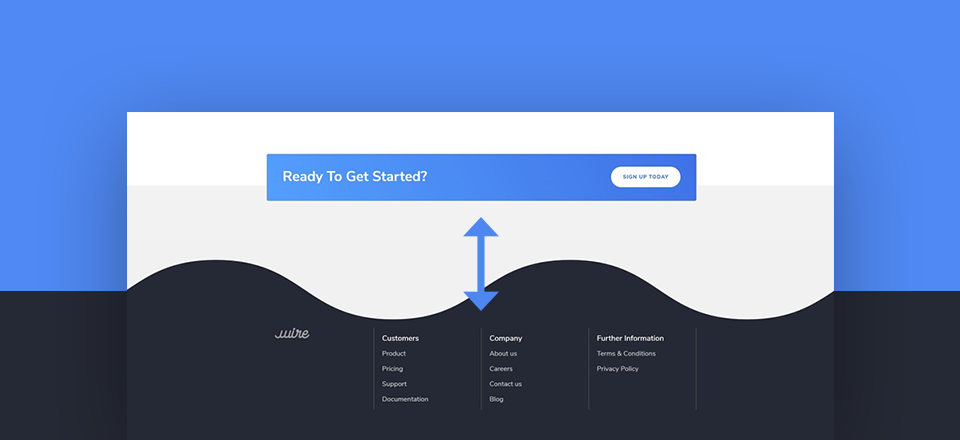
7. 創建漂亮的頁腳滾動顯示在 Divi 的部分分隔線下方

這一個教如何創建一個顯示粘性頁腳的頁腳滾動顯示。 頁腳通過部分分隔線顯示,因此您可以使用波浪設計或您選擇的任何分隔線樣式。 它包含一小段 CSS。
查看教程
8.創建一個固定的頁腳欄

本教程展示瞭如何使用 Divi 創建一個固定的底部頁腳欄。 當用戶滾動到頁面底部時,頁腳欄保持在原位並完全適合頁腳。 它包括自定義 CSS。
查看教程
9. 設計一個浮動頁腳抽屜

這個展示瞭如何創建一個懸浮在屏幕底部並在用戶單擊圖標時打開的浮動抽屜。 它的工作原理類似於切換。 抽屜可以包含任何 Divi 內容,並且可以使用任何 Divi 部分創建。 它包括自定義代碼。
查看教程
10. 將帖子類別菜單小部件添加到您的全局頁腳

這個展示瞭如何將標準的 WordPress 帖子類別菜單小部件添加到您的 Divi 頁腳。 它展示瞭如何設置類別結構、創建多個菜單、創建小部件,然後在全局頁腳中顯示它們。
查看教程
11. 使用 Divi 的粘滯選項創建粘滯頁腳欄

本教程展示瞭如何創建一個在用戶到達頁腳之前一直停留在屏幕底部的頁腳欄。 然後頁腳欄鎖定到位並更改顏色。 它創建了一個有趣的號召性用語。 桌面版包括聯繫信息和一個按鈕。 手機版僅包含按鈕。
查看教程
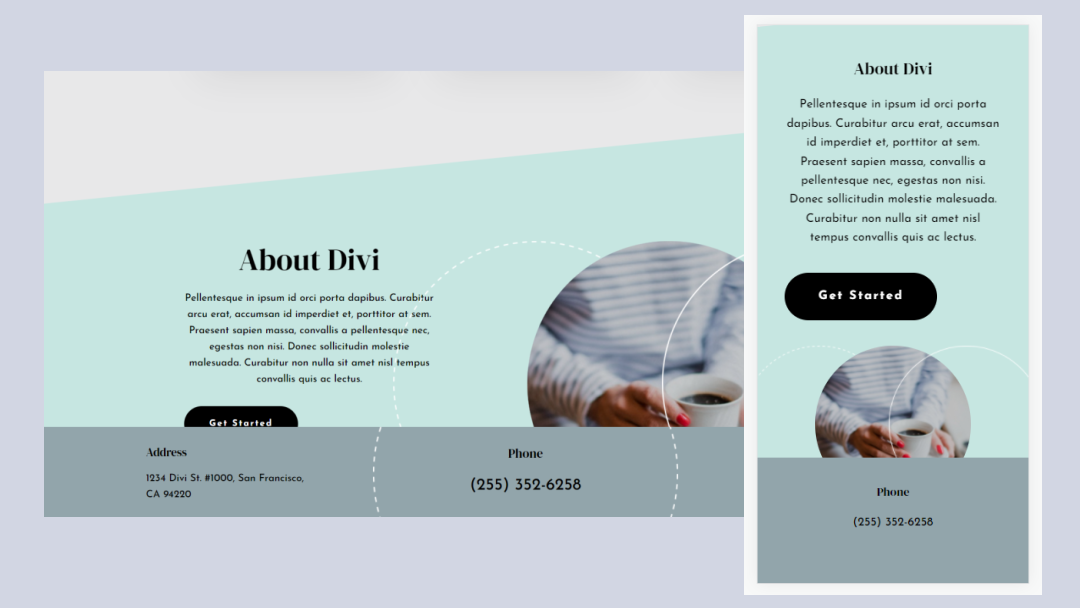
12. 在您的全局頁腳中以交互方式突出顯示聯繫方式

本教程展示瞭如何使您的聯繫方式具有交互性。 它將聯繫人詳細信息連續分成三個模塊。 當用戶將鼠標懸停在其中一個模塊上時,它會擴展為比其他模塊更大、更改顏色並更改文本以顯示信息。 它包括 CSS。
查看教程
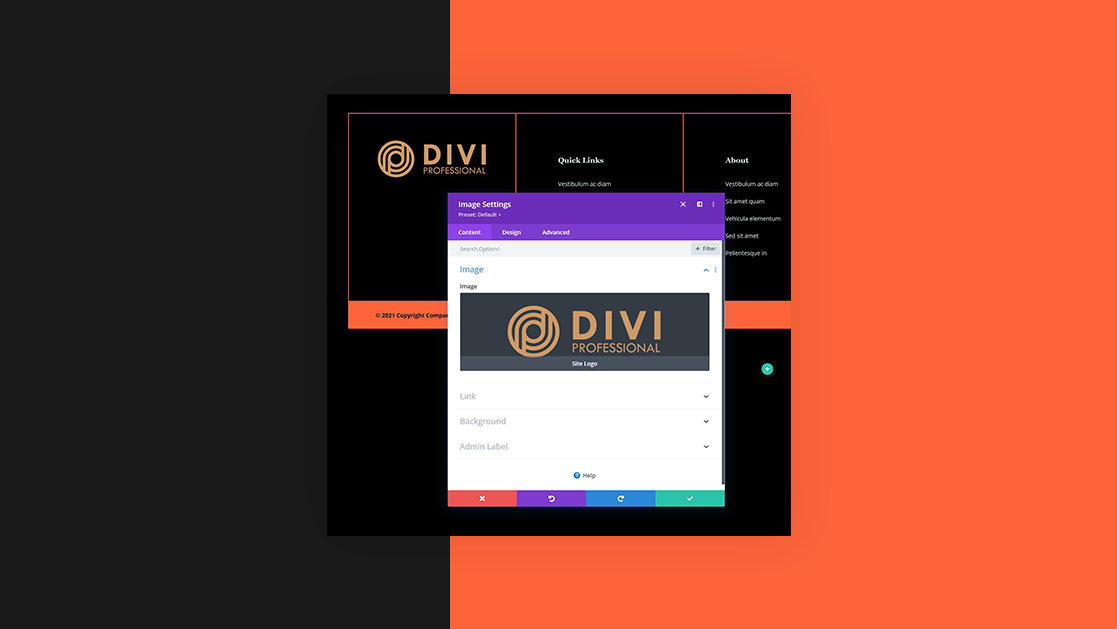
13.添加動態徽標

本教程展示瞭如何在頁腳中動態顯示標準徽標。 這樣,當您在 Divi 主題選項中更改網站徽標時,頁腳會自動更改以匹配。
查看教程
14.從某些頁面中刪除頁腳


這個展示瞭如何使用 Divi Theme Builder 設置來排除某些頁面上的頁腳。 它顯示了多種方法,包括如何在某些頁面上使用頁腳,如何將其從某些頁面中排除,以及如何隱藏默認頁腳。
查看教程
15.添加社交圖標

在本教程中,您將學習如何在 Divi 頁腳的任何位置添加社交圖標。 您還將學習如何使用 Divi Builder 設置樣式以匹配您的佈局。
查看教程
16. 添加隱私條款鏈接

在本教程中,您將學習如何將指向您的隱私和條款頁面的鏈接添加到 Divi 頁腳。 它展示瞭如何使用自定義 WordPress 菜單使用 2 種不同的方法添加它們。 第一種方法涵蓋 Divi 菜單模塊。 第二個涵蓋 Divi 側邊欄模塊。
查看教程
17.添加WordPress菜單

本教程展示瞭如何使用 WordPress 小部件將標準垂直堆疊的 WordPress 菜單添加到 Divi 頁腳。 它逐步介紹瞭如何創建菜單和小部件,以及如何將它們與 Divi 一起使用。
查看教程
18.添加自動更新的動態版權年份

這個展示瞭如何使用 Divi 的設置來動態顯示當前年份以在 Divi 頁腳中創建版權聲明。 它使用帶有動態選項的簡單文本模塊。 它還展示瞭如何創建版權符號以及如何為網站名稱或其他信息添加可點擊鏈接。
查看教程
19. 添加帶有 3 個示例的簡碼

本教程展示瞭如何在 Divi 頁腳中使用簡碼。 它會引導您使用 3 個包含短代碼的不同插件。 它展示瞭如何使用文本和代碼模塊添加短代碼。
查看教程
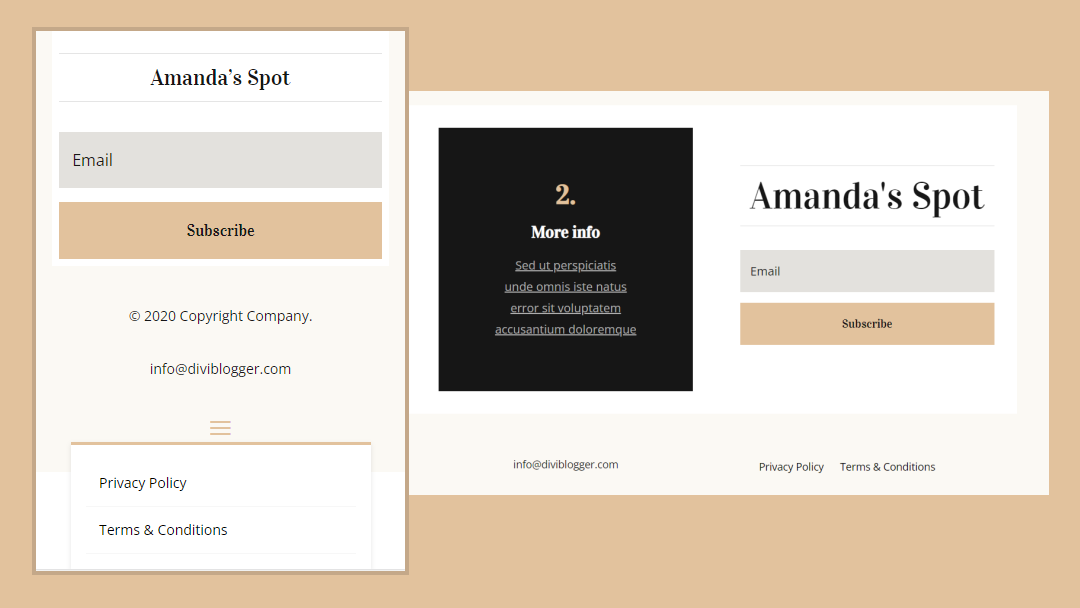
20.添加電子郵件選項

這個展示瞭如何將電子郵件選擇模塊添加到您的 Divi 頁腳並設置其樣式以匹配您的網站。 它顯示了幾個示例及其設置,以幫助您確定最適合您需求的佈局。
查看教程
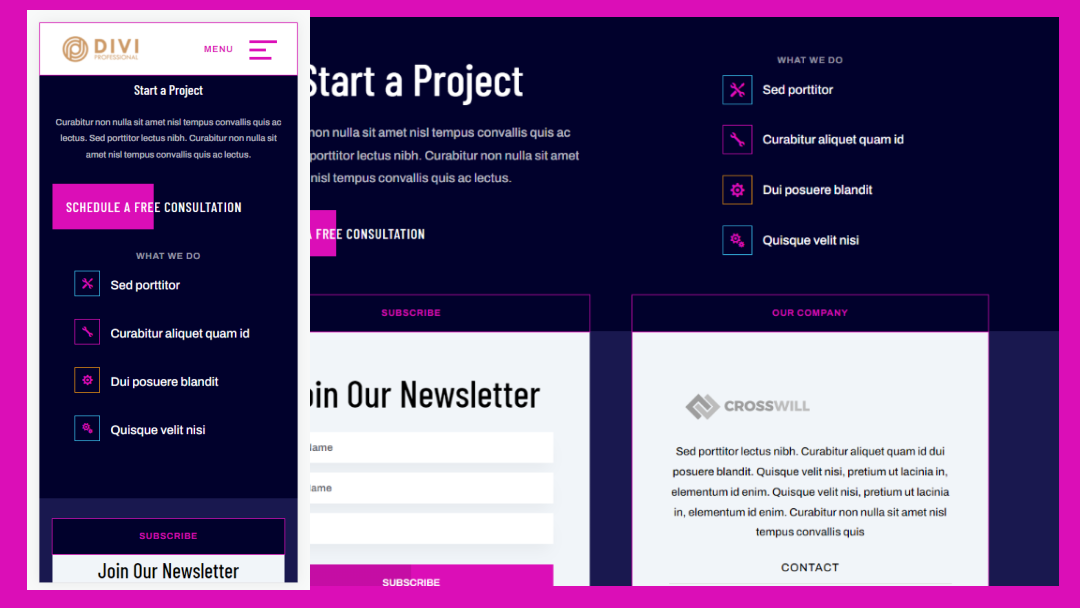
21. 4個不能缺少的元素以及如何添加它們

本教程討論了頁腳設計中最重要的元素。 它將 4 個元素分解以顯示它們可以包含的事物類型。 它還展示瞭如何將它們添加到您的 Divi 頁腳。
查看教程
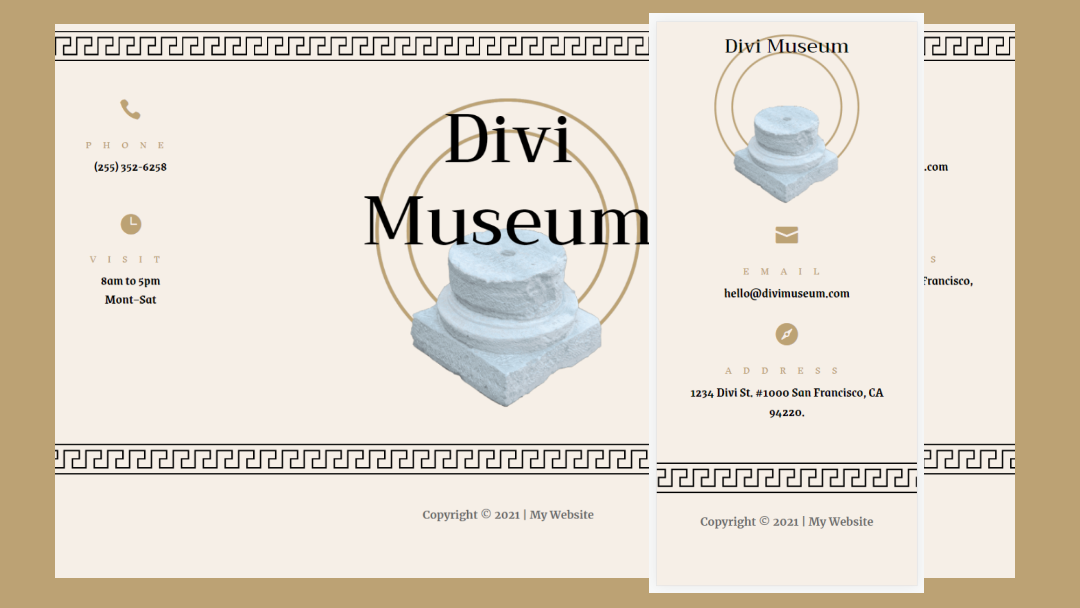
22.構建全屏頁腳

本教程展示瞭如何將頁腳顯示為全屏。 無論用戶瀏覽器顯示的屏幕大小或縮放級別如何,全屏頁腳都會適應屏幕。
查看教程
23. 使用 Blurb 模塊作為頁腳項目

這個展示了一種在 Divi 頁腳中使用簡介模塊的有趣方式。 簡介模塊不僅可以顯示鏈接列表,還可以將圖標添加到列表中,為項目符號創建有趣的設計。 它還展示瞭如何設置它們的樣式以匹配您的佈局。
查看教程
24. 創建用戶友好頁腳的 5 個技巧

這篇文章討論了 5 個技巧,讓您的頁腳易於使用。 它顯示了要包含的主要元素,並提供了有關可用於使它們變得更好的工具的信息。 這些提示適用於任何頁腳,但它們包括有關在 Divi 中進行調整的信息。
查看教程
25. 添加免責聲明的 3 種方法

本教程展示了向 Divi 頁腳添加免責聲明的多種方法。 這三種方法包括靜態免責聲明、粘性免責聲明和動畫免責聲明。
查看教程
如何搜索免費頁腳模板

ET 博客中有很多免費的 Divi 頁腳。 只需搜索“free footer”、“free Divi footer”或類似關鍵字。 您會發現許多免費的頁腳模板可供選擇。 模板包包括頁眉和頁腳。 您可以一起或單獨使用它們。
結束的想法
這是我們對 Divi 的 20 多個有用的 Divi 頁腳教程的看法。 有很多方法可以自定義您的 Divi 頁腳。 這 20 多個教程是學習方法的好方法,它們提供了許多想法來創建您自己的。 它們包括有關如何使用 Divi Theme Builder 的說明。 其中一些展示瞭如何使用 CSS 和 jQuery。
我們希望收到你的來信。 您是否使用過這些 20 多個有用的 Divi 頁腳教程中的任何一個? 在評論中讓我們知道您最喜歡哪個。
