Diviのための20以上の役立つフッターチュートリアル
公開: 2022-01-14エレガントなテーマのブログには、すばらしいDiviチュートリアルがたくさんあります。 これらのチュートリアルを使用すると、Diviでほぼすべてのことを行うことができます。 これには、優れたフッターを設計する方法が含まれます。 この記事では、Diviテーマビルダーで使用できる20以上の役立つDiviフッターチュートリアルを見ていきます。 すべてに、デスクトップ画面とモバイル画面の両方のフッターを作成するためのステップバイステップの説明が含まれています。 多くには、JSONファイルのダウンロードとビデオの説明が含まれています。
1.カスタムフッターを作成します

このチュートリアルでは、DiviBuilderを使用してカスタムグローバルフッターを作成および構築するプロセスについて説明します。 これは、DiviフッターとDiviテーマビルダーを使い始めるための優れたチュートリアルです。
チュートリアルを見る
2.Diviフッターを粘着性にする

このDiviチュートリアルは、Diviフッター内の要素を画面の下部に固定する方法を示しています。 要素がフッター内のその位置に到達すると、粘着性がなくなり、適切な位置に留まります。 デスクトップには完全な連絡先情報が表示され、電話にはより簡単な情報が表示されます。 フッターは、その場所に到達するまで小さいサイズです。 所定の位置に固定されると、通常のサイズに成長します。
チュートリアルを見る
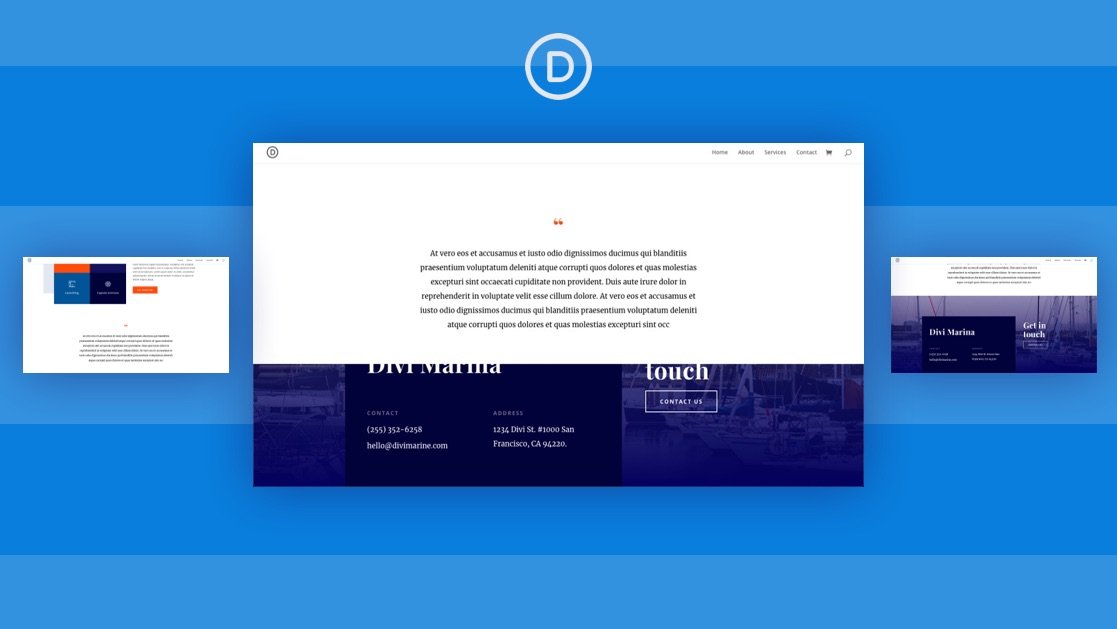
3.スティッキーフッターリビールを作成する

これは、ユーザーがフッター領域にスクロールしたときに表示されるスティッキーフッターの作成方法を示しています。 フッターは、カーテンを上げるように、または窓を震わせるように公開されます。 これには通常CSSが必要ですが、このチュートリアルではDiviの設定でそれを行う方法を示します。
チュートリアルを見る
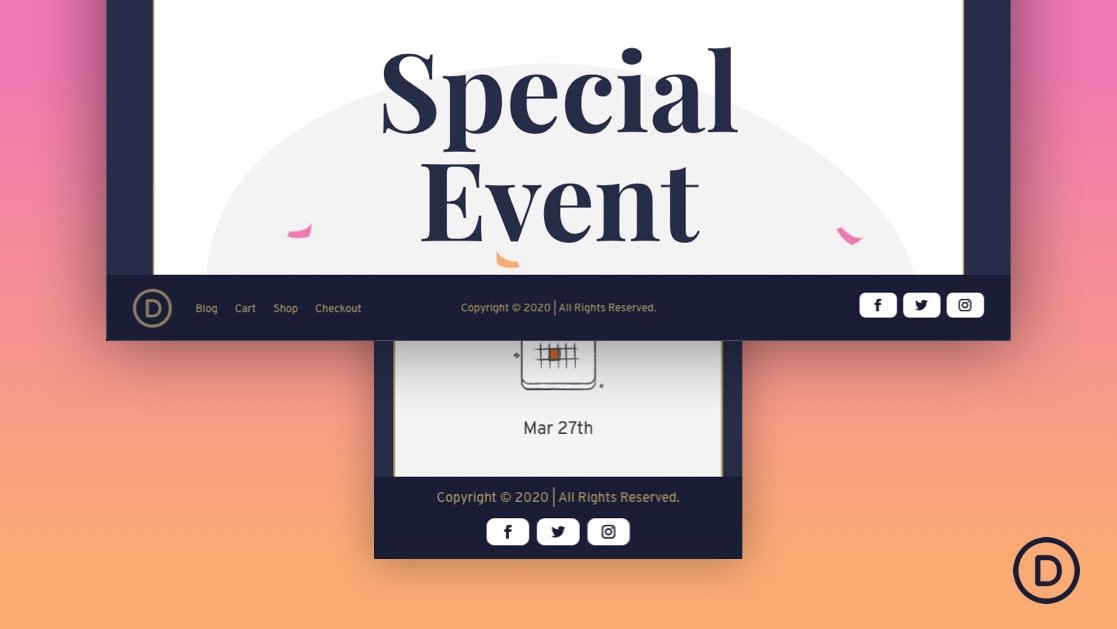
4.Diviフッターを修正します

このチュートリアルでは、ユーザーがスクロールしても、著作権表示とソーシャルアイコンを使用して、Webサイトの下部のバーをそのままにしておく方法を示します。 CSSまたはjQueryでそれを行う方法を示し、コードを使用する場所を示します。
チュートリアルを見る
5.下部のフッターバーにクリエイティブな背景デザインを追加します

このチュートリアルでは、フッターの下部にあるフッターバーにデザインを追加する方法を示します。 仕切りやその他のセクション設定を使用して、ページの下部に溶け込むクリエイティブな背景を追加します。
チュートリアルを見る
6.モバイルスティッキーフッターバーを作成する

このチュートリアルでは、モバイルデバイス専用のスティッキーフッターバーを作成する方法を示します。 Diviの組み込みのスティッキーオプションを使用し、3つの異なるスティッキーフッターバーデザインを作成します。 フッターバーには4つのナビゲーションボタンがあります。 CSSが含まれています。
チュートリアルを見る
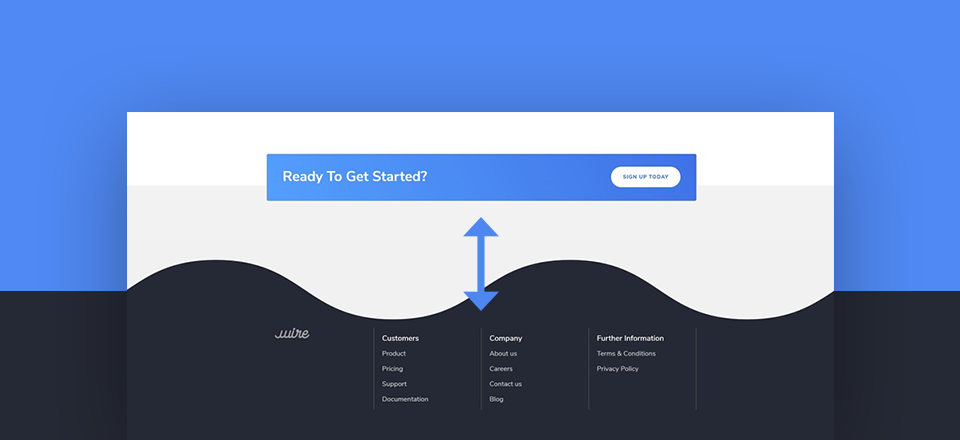
7.Diviのセクションディバイダーの下にある美しいフッタースクロールを作成する

これは、スティッキーフッターを表示するフッタースクロールリビールを作成する方法を示しています。 フッターはセクションディバイダーを通して表示されるため、波状のデザインまたは任意のディバイダースタイルを使用できます。 CSSの小さなスニペットが含まれています。
チュートリアルを見る
8.固定フッターバーを作成します

このチュートリアルでは、Diviで作成された固定下部フッターバーを作成する方法を示します。 フッターバーは所定の位置に留まり、ユーザーがページの一番下までスクロールすると、フッターに完全にフィットします。 カスタムCSSが含まれています。
チュートリアルを見る
9.フローティングフッタードロワーを設計する

これは、画面の下部に貼り付けられ、ユーザーがアイコンをクリックすると開くフローティングドロワーを作成する方法を示しています。 トグルと同じように機能します。 ドロワーには任意のDiviコンテンツを含めることができ、任意のDiviセクションで作成できます。 カスタムコードが含まれています。
チュートリアルを見る
10.投稿カテゴリメニューウィジェットをグローバルフッターに追加します

これは、標準のWordPress投稿カテゴリメニューウィジェットをDiviフッターに追加する方法を示しています。 カテゴリ構造を設定し、複数のメニューを作成し、ウィジェットを作成して、それらをグローバルフッター内に表示する方法を示します。
チュートリアルを見る
11.Diviのスティッキーオプションを使用してスティッキーフッターバーを作成します

このチュートリアルでは、ユーザーがフッターに到達するまで画面の下部に固定されるフッターバーを作成する方法を示します。 次に、フッターバーが所定の位置にロックされ、色が変わります。 それは興味深い行動への呼びかけを生み出します。 デスクトップバージョンには、連絡先情報とボタンが含まれています。 電話版にはボタンのみが含まれています。
チュートリアルを見る
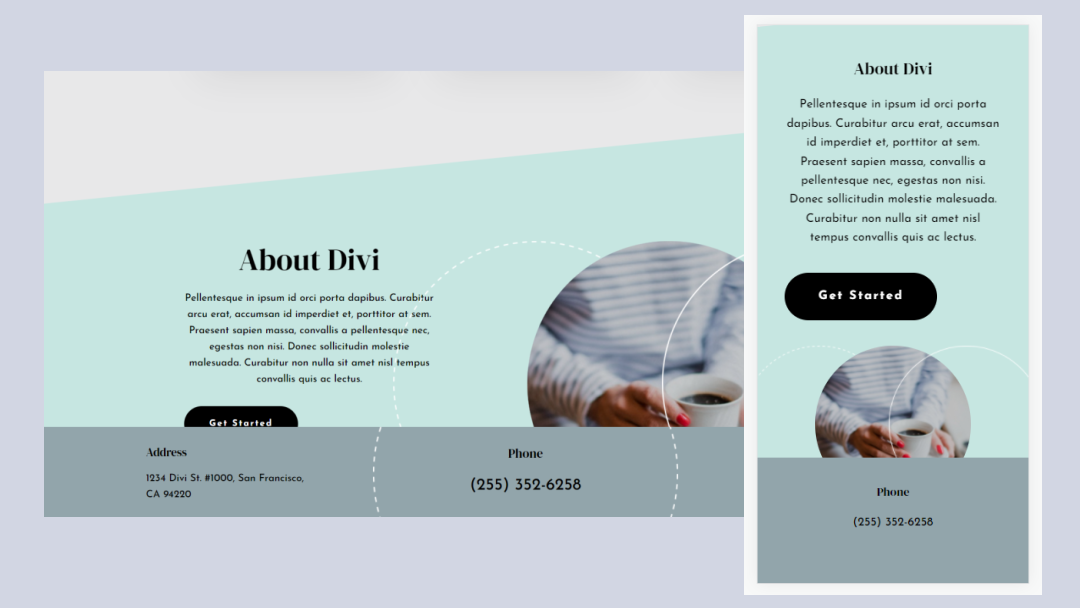
12.グローバルフッターで連絡先の詳細をインタラクティブに強調表示する

このチュートリアルでは、連絡先の詳細をインタラクティブにする方法を示します。 連絡先の詳細を3つのモジュールに連続して分割します。 ユーザーがモジュールの1つにカーソルを合わせると、モジュールは他のモジュールよりも大きく展開され、色が変更され、テキストが変更されて情報が表示されます。 CSSが含まれています。
チュートリアルを見る
13.動的ロゴを追加します

このチュートリアルでは、フッター内で標準のロゴを動的に表示する方法を示します。 このように、DiviテーマオプションでWebサイトのロゴを変更すると、それに合わせてフッターが自動的に変更されます。

チュートリアルを見る
14.特定のページからフッターを削除します

これは、Diviテーマビルダーの設定を使用して特定のページのフッターを除外する方法を示しています。 特定のページでフッターを使用する方法、特定のページからフッターを除外する方法、デフォルトのフッターを非表示にする方法など、複数の方法が示されています。
チュートリアルを見る
15.ソーシャルアイコンを追加する

このチュートリアルでは、Diviフッターの任意の場所にソーシャルアイコンを追加する方法を学習します。 また、Divi Builderを使用して、レイアウトに合わせてスタイルを設定する方法についても学習します。
チュートリアルを見る
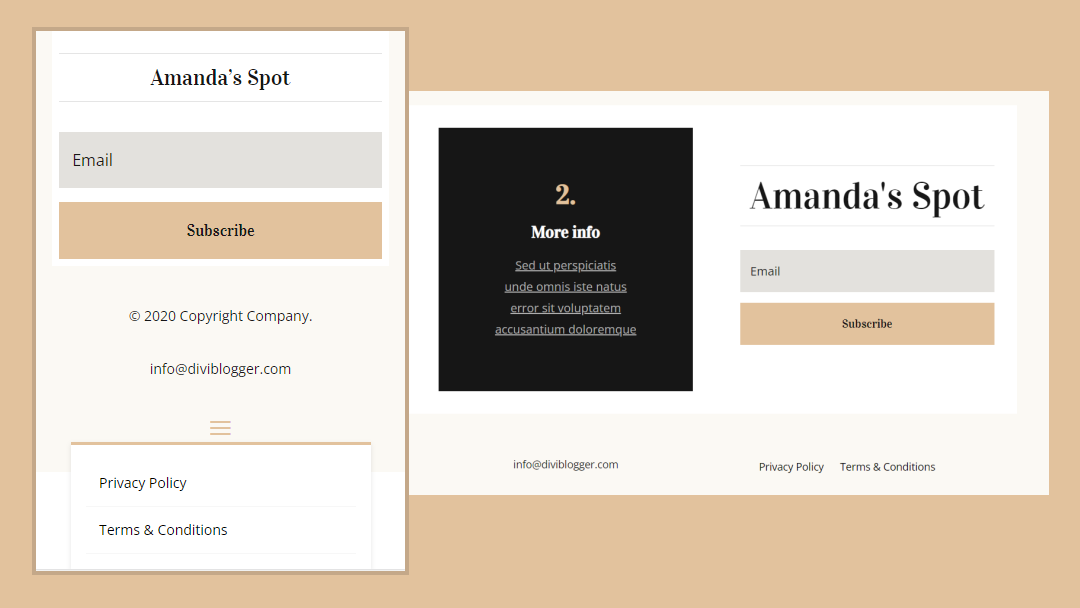
16.プライバシー規約のリンクを追加する

このチュートリアルでは、プライバシーと利用規約のページへのリンクをDiviフッターに追加する方法を学習します。 カスタムWordPressメニューを使用して2つの異なる方法でそれらを追加する方法を示しています。 最初の方法は、Diviメニューモジュールを対象としています。 2つ目は、Diviサイドバーモジュールについて説明します。
チュートリアルを見る
17.WordPressメニューを追加する

このチュートリアルでは、WordPressウィジェットを使用して、標準の垂直方向に積み重ねられたWordPressメニューをDiviフッターに追加する方法を示します。 メニューとウィジェットを作成する方法と、Diviでそれらを使用する方法を順を追って説明します。
チュートリアルを見る
18.自動的に更新される動的な著作権年を追加します

これは、Diviの設定を使用して現在の年を動的に表示し、Diviフッターに著作権表示を作成する方法を示しています。 動的オプション付きの単純なテキストモジュールを使用します。 また、著作権記号を作成する方法と、Webサイトの名前やその他の情報へのクリック可能なリンクを追加する方法も示しています。
チュートリアルを見る
19.3つの例でショートコードを追加する

このチュートリアルでは、Diviフッターでショートコードを使用する方法を示します。 ショートコードを含む3つの異なるプラグインを使用する手順を説明します。 テキストモジュールとコードモジュールの両方でショートコードを追加する方法を示します。
チュートリアルを見る
20.メールオプチンを追加する

これは、電子メールオプチンモジュールをDiviフッターに追加し、Webサイトに合わせてスタイルを設定する方法を示しています。 ニーズに最適なレイアウトを決定するのに役立つ設定を含むいくつかの例を示しています。
チュートリアルを見る
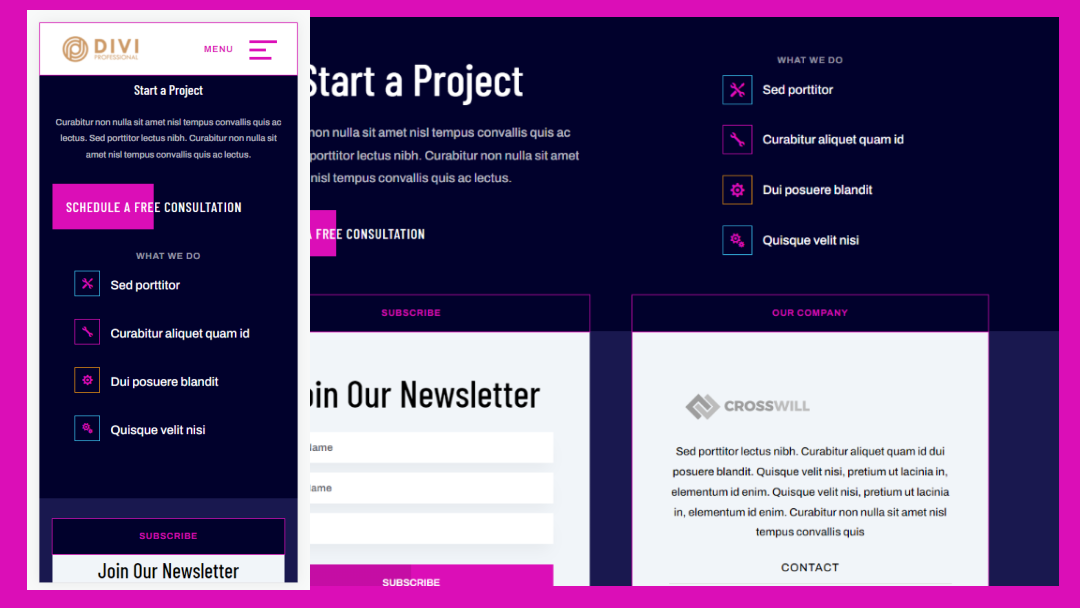
21.見逃せない4つの要素とそれらを追加する方法

このチュートリアルでは、フッターのデザインに含める最も重要な要素について説明します。 4つの要素を分類して、それらに含めることができるものの種類を示します。 また、Diviフッターにそれらを追加する方法も示しています。
チュートリアルを見る
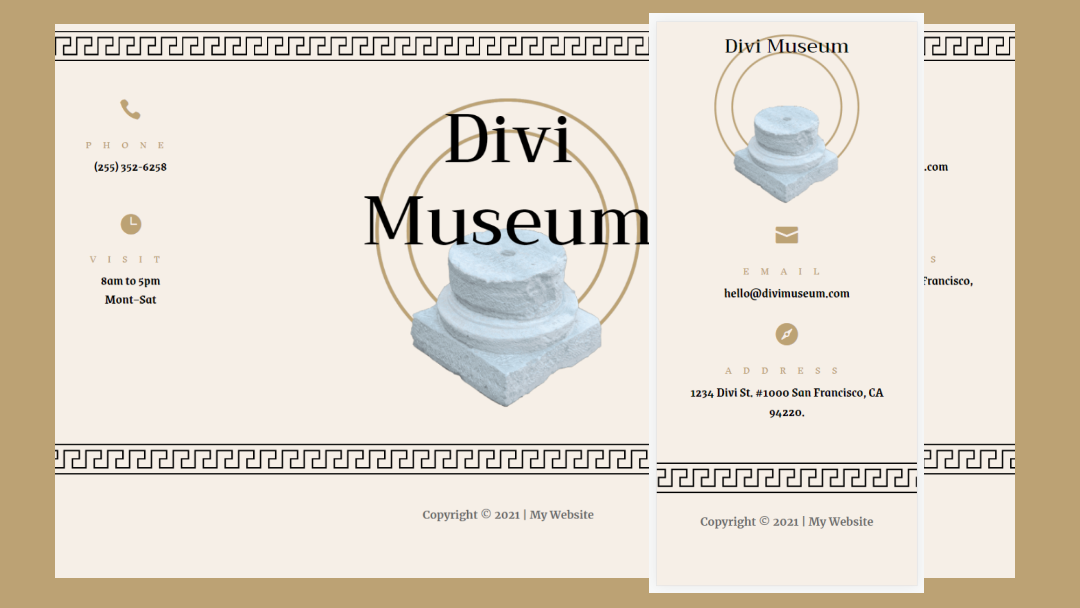
22.フルスクリーンフッターを作成する

このチュートリアルでは、フッターをフルスクリーンで表示する方法を示します。 フルスクリーンフッターは、ユーザーのブラウザに表示される画面サイズやズームレベルに関係なく、画面に合わせて調整されます。
チュートリアルを見る
23.フッターアイテムとして宣伝文句モジュールを使用する

これは、Diviフッター内で宣伝文句モジュールを使用する興味深い方法を示しています。 リンクのリストを表示するだけでなく、blurbモジュールはリストにアイコンを追加して、弾丸の興味深いデザインを作成できます。 また、レイアウトに合わせてスタイルを設定する方法も示します。
チュートリアルを見る
24.ユーザーフレンドリーなフッターを作成するための5つのヒント

これは、フッターをユーザーフレンドリーにするための5つのヒントについて説明しています。 含めるべき主要な要素を示し、それらを改善するために使用できるツールに関する情報を提供します。 ヒントはどのフッターでも機能しますが、Diviでの調整に関する情報が含まれています。
チュートリアルを見る
25.免責事項を追加する3つの方法

このチュートリアルでは、Diviフッターに免責事項を追加する複数の方法を示します。 3つの方法には、静的免責事項、スティッキー免責事項、およびアニメーション免責事項が含まれます。
チュートリアルを見る
無料のフッターテンプレートを検索する方法

ETブログには無料のDiviフッターがたくさんあります。 「無料のフッター」、「無料のDiviフッター」、または同様のキーワードを検索するだけです。 たくさんの無料のフッターテンプレートから選択できます。 テンプレートパックには、ヘッダーとフッターの両方が含まれています。 一緒に使用することも、別々に使用することもできます。
終わりの考え
これが、Diviの20以上の役立つDiviフッターチュートリアルです。 Diviフッターをカスタマイズする方法はたくさんあります。 これらの20以上のチュートリアルは、その方法を学ぶのに最適な方法であり、独自のチュートリアルを作成するための多くのアイデアを提供します。 これらには、Diviテーマビルダーの使用方法に関する説明が含まれています。 それらのいくつかは、CSSとjQueryの使用方法を示しています。
私たちはあなたから聞きたい。 これらの20以上の役立つDiviフッターチュートリアルのいずれかを使用しましたか? コメントであなたのお気に入りを教えてください。
