WP 火箭替代品 2022
已發表: 2020-07-17
如果您只需一個插件就可以加快整個網站的速度,您不想使用它嗎? WP Rocket 正是這樣做的。 作為付費插件,它旨在緩存您網站上的信息。 這減輕了資源負載,使您可以比以前更快地在頁面上加載內容。 您無需成為 WordPress 專家即可使用此工具。 但即使它是一個很棒的工具,周圍還有更便宜的 WP Rocket Alternatives。
在我們深入了解插件如何幫助您之前,讓我們探索一下緩存是如何工作的。
WP Rocket 的成本
WP Rocket 並不便宜。 如果您想支持並且可以在您控制的任何網站上使用它,這是一個非常昂貴的高級插件。 由於終生成本約為 250.00 美元,許多人希望找到一種他們可以使用且不會那麼昂貴的替代品。 其他可以加速您的 WordPress 網站的插件呢? 你能找到一個結果與 WP Rocket 相似的更便宜的嗎?

1. 性能問題
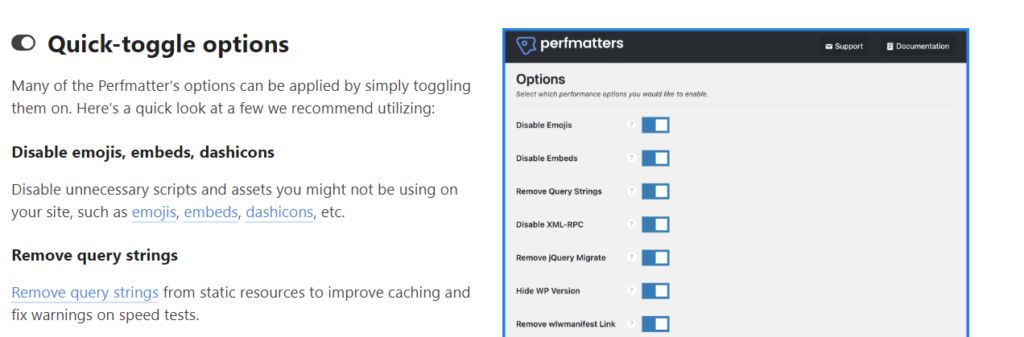
如果您想從網站中獲得更高的性能並輕鬆在線啟用功能,此插件非常有用。 讓我們看一下最重要的功能之一。 使用儀表板,您可以輕鬆關閉各種功能以提高速度。

禁用表情符號 - 當您給朋友發短信時使用這些可能很有趣,但除非需要,否則您可能希望禁用它們。 您不使用的腳本和資產不應加載和減慢您的網站。 使用 PerfMatters 時可以輕鬆關閉它。
查詢字符串——我們討論了 jQuery 如何加載頁面不需要的內容。 輕鬆找到會為您的 CDN 產生問題的字符串。 很多時候,資產將以問號或 & 號結尾。 這些將附加到資產並減慢系統的運行速度。 使用 PerfMatters 禁用它。
心跳 API
更改 Heartbeat API – 這是一項出色的功能,可確保您不會丟失任何工作。 請記住,做很多事情會佔用空間和時間。 監控 Heartbeat 使用了多少 CPU,並更改它進行 AJAX 調用的頻率。
這些只是您在使用 PerfMatters 時會得到的一些東西。 他們有很多其他插件沒有的功能,並且會整體上加速你的網站。

2.短像素
對於那些不喜歡 WP Rocket 價格的人,何不試試 ShortPixel? 如果您想提高性能,這是另一個可以使用的插件。 WP Rocket 可以縮小你用來組合你的網站的代碼之類的東西。 ShortPixel 將減小圖像的大小。
如果您曾經使用過具有大型圖片庫的網站,您可能已經註意到並非所有圖片都是同時時間的。 當服務器負載過重時,填充圖庫需要時間。 ShortPixel 旨在改變這一點。
使用他們的算法,ShortPixel 將縮小圖像的大小。 從無損、有損或有光澤中進行選擇。 您需要從他們的 API 獲得的任何質量都可以通過簡單易用的界面輕鬆組合在一起。 它們還可以幫助修復您的 PHP 代碼並將其壓縮到合適的大小——物超所值。

3. EWWW 圖像優化器
就像我們的第二個替代方案一樣,這個插件還可以通過縮小圖像來幫助您節省帶寬和空間。 它可以設置為減少自動生成的新圖像的大小,因此無需擔心查看舊工作。 為您的圖像選擇最佳清晰度級別並在系統處理所有內容並降低添加到網站的新圖像的大小時放鬆身心 - WP Rocket 的另一個很好的替代品,您可以使用它來提高您在 Google 中的排名。

緩存如何工作?
緩存只是識別您經常使用的信息並將其存儲以供以後使用。 緩存是一個高速數據子集,它將比正常的數據存儲方式更快地發送給您網站的訪問者。 如果您已經加載了之前的數據,您可以再次使用該數據。 這節省了時間和資源。
如果你在一個會議上,一個很好的例子。 你正在做一個重要的演講,你需要記住所有參加者的一百個名字。 所有的名字都寫在一張紙上供你查閱。 每次您需要訪問紙上的姓名列表時,都需要花費一些時間來查找。 最好在自己的內存中緩存盡可能多的名稱。 一旦你開始了解這次會議上重要人物的名字,你就不再需要盡可能多地使用你的名單了。 當然,這可以節省時間並讓您專注於更重要的事情。
一般緩存
在大多數情況下,數據存儲在 RAM 等硬件中。 這種隨機存取存儲器與軟件一起使用,以便您可以完成諸如設置 WordPress 站點或在線商店之類的事情。 緩存成為一種更快的獲取信息的方式,並專注於最常用的內容。
不過,有一個缺點。 並非所有內容都可以放入緩存中,以便加載更快。 數據庫將安全地存放您的所有數據。 緩存只專注於信息片段,不應將其視為保證數據安全的長期方法。
WP Rocket 讓一切變得簡單
這個插件不僅可以緩存,還可以通過更多方式改善您的網站。 您擁有所有最新功能,例如延遲加載和延遲 JavaScript。
延遲加載——當訪問者第一次訪問您的網頁時,通常情況下,所有內容都會立即加載。 將渲染所有圖像。 視頻將立即加載並準備觀看。 您的網絡瀏覽器正在一次加載頁面上的所有內容。 這是非常低效的,因為您不知道人們是否會點擊這些圖像或視頻。 你已經緩存了很多信息,但它並不總是有目的的。 帶寬和內存現在以不會改善用戶體驗的方式使用。
延遲加載將糾正此問題並嘗試僅加載用戶需要的內容。 如果他們的行為表明他們對視頻或圖片庫感興趣,它將加載它們。 這節省了時間和資源。
用戶可以通過哪些其他方式使用 WP Rocket 進行改進?
選擇性加載
如上所述,從一開始就下載整個照片庫是沒有意義的。 批量加載是顯示信息的舊方式。 延遲加載將頁面與占位符放在一起。 該虛擬內容將向您顯示可以訪問的內容,但不會對您的系統造成負擔。 一旦用戶向系統表明他們想要查看某些東西或與之交互,實際內容就會填充這些空間。
這似乎很難設置,但事實並非如此。 WP Rocket 易於配置,即使您沒有 IT 或編碼方面的背景。 讓我們看看其他一些功能,這些功能將使您的網站加載速度達到專業人士的基準。
延遲的 JavaScript
首次加載站點時,並不總是需要加載和運行腳本。 很多時候,您迫不及待地想通過將這些功能放在代碼末尾來加載它們。 查看所有代碼時,它將加載首先設置的部分,這可能會使加載緩慢。 除非腳本是頁面關鍵部分的一部分,否則請減少服務器的負載。 訪問者會發現它不會對他們的帶寬徵稅,這也將同時改善您的搜索引擎優化。 這確實是一個雙贏的局面。
考慮你的圖書館
WP Rocket 可以解決的另一件事是加載您可能不需要的庫。 就像一個真正的圖書館有很多書籍和指令集,你可以通讀以完成任務,JavaScript 也有類似的圖書館集,裡面裝滿了計算機可以遵循的指令和書籍。
流行的庫之一是 jQuery。 這為頁面添加了更多功能,包括動畫、過渡效果和交互式圖像或地圖。 用戶喜歡這樣的功能,因為它創建了可以與之交互的興趣點。 問題是所有這些花里胡哨的加載時間延長了多長時間。 如果您的交互式地圖沒有出現在首屏,為什麼要自動加載它? 僅在需要時才加載內容。
