WP 로켓 대안 2022
게시 됨: 2020-07-17
단 하나의 플러그인으로 전체 웹사이트의 속도를 높일 수 있다면 사용하고 싶지 않으신가요? WP Rocket은 정확히 그 일을 합니다. 유료 플러그인으로서 귀하의 사이트에 정보를 캐시하도록 설계되었습니다. 이렇게 하면 리소스에 대한 부하가 줄어들고 이전보다 더 빠르게 페이지에 콘텐츠를 로드할 수 있습니다. 이 도구를 사용하기 위해 WordPress 전문가가 될 필요는 없습니다. 그러나 그것이 훌륭한 도구임에도 불구하고 더 저렴한 WP Rocket Alternatives가 있습니다.
플러그인이 어떻게 도움이 되는지 알아보기 전에 캐싱이 어떻게 작동하는지 살펴보겠습니다.
WP 로켓의 비용
WP 로켓은 저렴하지 않습니다. 이것은 지원하고 제어하는 모든 웹 사이트에서 사용할 수 있는 경우 상당히 비싼 프리미엄 플러그인입니다. 약 $250.00 US 달러의 평생 비용으로 많은 사람들이 사용 가능한 대안을 찾고 싶어할 것입니다. WordPress 사이트의 속도를 높일 수 있는 다른 플러그인은 어떻습니까? 더 저렴한 WP Rocket과 유사한 결과를 가진 것을 찾을 수 있습니까?

1. 성능 문제
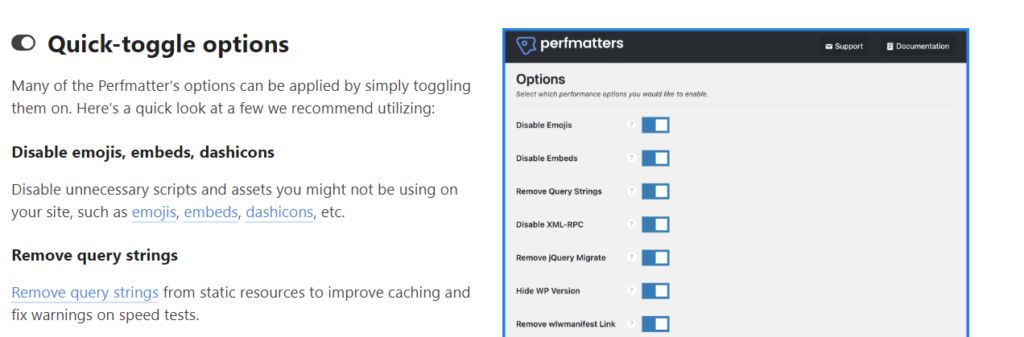
이 플러그인은 웹 사이트에서 더 높은 성능을 얻고 기능을 온라인으로 쉽게 전환하려는 경우에 좋습니다. 가장 중요한 기능 중 하나를 살펴보겠습니다. 대시보드를 사용하면 다양한 기능을 쉽게 해제하여 속도를 높일 수 있습니다.

Emojis 비활성화 – 친구에게 문자를 보낼 때 사용하는 것이 재미있을 수 있지만 필요한 경우가 아니면 비활성화할 수 있습니다. 사용하지 않는 스크립트 및 자산은 사이트를 로드하거나 속도를 늦추어서는 안 됩니다. PerfMatters를 사용할 때 쉽게 끄십시오.
쿼리 문자열 – jQuery가 페이지에 필요하지 않은 항목을 로드하는 방법에 대해 이야기했습니다. CDN에 문제를 일으킬 문자열을 쉽게 찾을 수 있습니다. 자산은 물음표나 앰퍼샌드로 끝나는 경우가 많습니다. 이것들은 자산에 연결되어 시스템 속도를 저하시킵니다. PerfMatters로 비활성화하십시오.
하트비트 API
Heartbeat API 변경 – 작업 손실을 방지하는 탁월한 기능입니다. 많은 일을 하는 것은 공간과 시간을 모두 차지한다는 것을 명심하십시오. Heartbeat에서 CPU를 얼마나 사용하고 있는지 모니터링하고 AJAX 호출 빈도를 변경합니다.
이것들은 PerfMatters를 사용할 때 얻을 수 있는 몇 가지 사항일 뿐입니다. 다른 플러그인에는 없는 많은 기능이 있으며 사이트 전체의 속도를 높여줍니다.

2. 숏픽셀
WP Rocket의 가격이 마음에 들지 않는 경우 ShortPixel을 사용해 보십시오. 성능을 높이고 싶다면 사용할 수 있는 또 다른 플러그인입니다. WP Rocket은 사이트를 구성하는 데 사용하는 코드와 같은 것을 축소할 수 있습니다. ShortPixel은 이미지 크기를 줄입니다.
큰 이미지 갤러리가 있는 웹사이트를 사용해 본 적이 있다면 모든 이미지가 동시에 시간을 표시한 것은 아니라는 점을 알아차렸을 것입니다. 서버에 과부하가 걸리면 갤러리를 채우는 데 시간이 걸립니다. ShortPixel은 그것을 바꾸는 것을 목표로 합니다.
알고리즘을 사용하여 ShortPixel은 이미지 크기를 줄입니다. 무손실, 손실 또는 광택 중에서 선택합니다. API에서 필요한 품질이 무엇이든 사용하기 쉬운 인터페이스로 쉽게 결합할 수 있습니다. 또한 PHP 코드를 수정하고 가격 대비 좋은 크기로 압축할 수 있습니다.

3. EWWW 이미지 최적화
두 번째 대안과 마찬가지로 이 플러그인도 이미지를 축소하여 대역폭과 공간을 절약하는 데 도움이 됩니다. 자동으로 생성되는 새 이미지의 크기를 줄이도록 설정할 수 있으므로 오래된 작업을 검토하는 데 문제가 없습니다. 시스템이 모든 것을 처리하고 사이트에 추가되는 새 이미지의 크기를 줄이는 동안 이미지에 대한 최상의 정의 수준을 선택하고 휴식을 취하십시오. Google에서 순위를 높이는 데 사용할 수 있는 WP Rocket의 또 다른 훌륭한 대안입니다.

캐싱은 어떻게 작동합니까?
캐싱은 단순히 많이 사용하는 정보를 식별하고 나중에 사용하기 위해 저장하는 것입니다. 캐시는 데이터를 저장하는 일반적인 방법보다 빠르게 웹사이트 방문자에게 전달되는 데이터의 고속 하위 집합입니다. 이전에 이미 데이터를 로드한 경우 데이터를 다시 사용할 수 있습니다. 이렇게 하면 시간과 리소스가 절약됩니다.
회의에 참석한 경우 좋은 예가 될 것입니다. 당신은 큰 연설을 하고 있고, 참석한 모든 사람들의 백 명의 이름을 기억해야 합니다. 모든 이름은 액세스할 수 있도록 종이에 기록되어 있습니다. 종이에 있는 이름 목록에 액세스해야 할 때마다 찾는 데 시간이 걸립니다. 자신의 메모리에 가능한 한 많은 이름을 캐시하는 것이 좋습니다. 이 회의에서 중요한 사람들의 이름을 배우기 시작하면 더 이상 목록을 많이 사용할 필요가 없습니다. 물론 이렇게 하면 시간이 절약되고 더 중요한 일에 집중할 수 있습니다.
일반적인 캐싱
데이터는 대부분 RAM과 같은 하드웨어에 저장됩니다. 이 랜덤 액세스 메모리는 소프트웨어와 함께 사용되므로 WordPress 사이트 또는 온라인 상점 설정과 같은 작업을 수행할 수 있습니다. 캐시는 정보를 가져오는 더 빠른 방법이 되며 가장 많이 사용되는 항목에 초점을 맞춥니다.
하지만 단점이 있습니다. 더 빠르게 로드하기 위해 모든 것을 캐시에 넣을 수 있는 것은 아닙니다. 데이터베이스는 모든 데이터를 안전하게 보관합니다. 캐시는 정보의 일부에만 집중하며 데이터를 안전하게 유지하는 장기적인 방법으로 간주되어서는 안 됩니다.
WP 로켓은 그것을 쉽게 만듭니다
이 플러그인은 캐싱보다 더 많은 방법으로 웹사이트를 개선합니다. 지연 로딩 및 지연된 JavaScript와 같은 모든 최신 기능이 있습니다.
지연 로딩 – 방문자가 처음 웹 페이지를 방문하면 일반적으로 모든 것이 한 번에 로드됩니다. 모든 이미지가 렌더링됩니다. 비디오가 즉시 로드되고 볼 준비가 됩니다. 웹 브라우저가 페이지의 모든 항목을 한 번에 로드합니다. 사람들이 그 이미지나 비디오를 클릭할지 모르기 때문에 이것은 매우 비효율적입니다. 많은 정보를 캐시했지만 항상 목적에 부합하는 것은 아닙니다. 대역폭과 메모리는 이제 사용자 경험을 개선하지 않는 방식으로 사용됩니다.
지연 로딩은 이를 수정하고 사용자가 필요로 하는 것만 로딩을 시도합니다. 그들의 행동이 비디오나 이미지 갤러리에 관심이 있다는 것을 나타내면 그것을 불러올 것입니다. 이렇게 하면 시간과 리소스가 절약됩니다.
사용자가 WP Rocket으로 개선할 수 있는 다른 방법은 무엇입니까?
선택적 로딩
위에서 언급했듯이 처음부터 전체 사진 갤러리를 다운로드하는 것은 의미가 없습니다. 대량 로드는 정보를 표시하는 오래된 방법입니다. 지연 로딩은 페이지를 자리 표시자와 함께 넣습니다. 이 더미 콘텐츠는 액세스할 수 있는 무언가가 있음을 보여주지만 시스템에 부담을 주지는 않습니다. 사용자가 시스템에 무언가를 보거나 상호 작용하기를 원한다고 표시하면 실제 콘텐츠가 공간을 채웁니다.
설정이 어려울 것 같지만 그렇지 않습니다. WP Rocket은 IT나 코딩에 대한 배경 지식이 없어도 쉽게 구성할 수 있습니다. 사이트 로드 속도를 전문가의 벤치마크 수준까지 끌어올릴 수 있는 다른 기능을 살펴보겠습니다.
지연된 자바스크립트
사이트가 처음 로드될 때 스크립트 로드 및 실행이 항상 필요한 것은 아닙니다. 많은 경우 이러한 기능을 코드 끝에 배치하여 로드할 때까지 기다릴 수 없습니다. 모든 코드를 볼 때 먼저 설정된 부분을 로드하므로 로드가 느려질 수 있습니다. 스크립트가 페이지의 중요한 부분의 일부가 아니면 서버의 로드를 줄이십시오. 방문자는 대역폭에 많은 세금을 부과하지 않으며 동시에 SEO도 향상된다는 것을 알게 될 것입니다. 그야말로 윈윈 시나리오다.
도서관을 고려하십시오
WP Rocket으로 해결할 수 있는 또 다른 고려 사항은 필요하지 않을 수 있는 로드 라이브러리입니다. 작업을 수행하기 위해 읽을 수 있는 많은 책과 일련의 지침이 있는 실제 라이브러리와 마찬가지로 JavaScript에는 컴퓨터가 따를 수 있는 지침과 책으로 가득 찬 유사한 라이브러리 세트가 있습니다.
인기 있는 라이브러리 중 하나는 jQuery입니다. 이렇게 하면 애니메이션, 전환 효과, 대화형 이미지 또는 지도를 포함하여 페이지에 더 많은 기능이 추가됩니다. 사용자는 상호 작용할 수 있는 관심 지점을 생성하기 때문에 이와 같은 기능을 좋아합니다. 문제는 이러한 모든 종소리와 휘파람으로 로딩 시간이 얼마나 오래 연장되는지입니다. 대화형 지도가 스크롤 없이 볼 수 있는 부분에 표시되지 않는 경우 자동으로 로드해야 하는 이유는 무엇입니까? 필요할 때만 로드하십시오.
