Alternatywy rakietowe WP 2022
Opublikowany: 2020-07-17
Gdybyś mógł przyspieszyć całą witrynę za pomocą tylko jednej wtyczki, czy nie chciałbyś jej użyć? WP Rocket robi dokładnie to. Jako płatna wtyczka została zaprojektowana do buforowania informacji w Twojej witrynie. Zmniejsza to obciążenie zasobów i sprawia, że możesz ładować treści na swojej stronie szybciej niż wcześniej. Nie musisz być ekspertem od WordPressa, aby korzystać z tego narzędzia. Ale chociaż jest to świetne narzędzie, czy istnieją tańsze alternatywy WP Rocket Alternative.
Zanim przejdziemy do tego, jak wtyczka może Ci pomóc, przyjrzyjmy się, jak działa buforowanie.
Koszt rakiety WP
WP Rocket nie jest tani. Jest to wtyczka premium, która jest dość droga, jeśli chcesz ją obsługiwać i możesz jej używać w dowolnej kontrolowanej przez siebie witrynie. Z kosztem życia wynoszącym około 250,00 dolarów amerykańskich, wielu będzie chciało znaleźć alternatywę, z której mogą skorzystać, która nie będzie tak droga. A co z innymi wtyczkami, które mogą przyspieszyć Twoją witrynę WordPress? Czy możesz znaleźć taki z podobnymi wynikami do WP Rocket, który będzie tańszy?

1. Sprawy Perf.
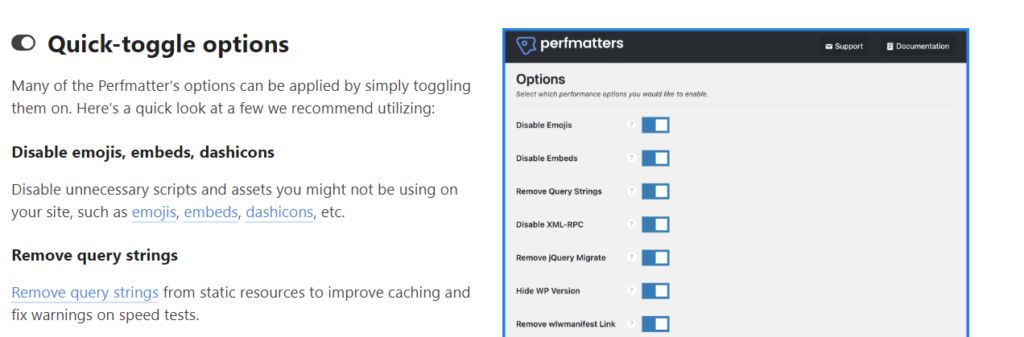
Ta wtyczka jest świetna, jeśli chcesz uzyskać wyższą wydajność ze strony internetowej i łatwo włączyć funkcje online. Przyjrzyjmy się jednej z najważniejszych funkcji. Korzystając z deski rozdzielczej, możesz łatwo wyłączyć różne funkcje, aby uzyskać lepszą prędkość.

Wyłącz emotikony – mogą być zabawne w użyciu, gdy wysyłasz SMS-y do znajomego, ale możesz chcieć je wyłączyć, chyba że są potrzebne. Skrypty i zasoby, których nie używasz, nie powinny wczytywać się i spowalniać Twojej witryny. Wyłącz go łatwo, gdy używasz PerfMatters.
Ciągi zapytań – Rozmawialiśmy o tym, jak jQuery ładuje rzeczy, które nie są potrzebne na Twojej stronie. Łatwo znajdź ciągi, które będą generować problemy dla Twojej sieci CDN. Wiele razy aktywa kończą się znakiem zapytania lub znakiem ampersandu. Będą one przyłączone do zasobu i spowolnią działanie twojego systemu. Wyłącz to za pomocą PerfMatters.
Interfejs API bicia serca
Zmień interfejs API Heartbeat — jest to doskonała funkcja, dzięki której nie stracisz żadnej pracy. Pamiętaj tylko, że robienie wielu rzeczy zajmie zarówno miejsce, jak i czas. Monitoruj, jak bardzo Twój procesor jest używany przez Heartbeat i wprowadzaj zmiany w częstotliwości wykonywania wywołań AJAX.
To tylko kilka rzeczy, które otrzymasz, gdy będziesz korzystać z PerfMatters. Mają wiele funkcji, których nie mają inne wtyczki i ogólnie przyspieszą działanie Twojej witryny.

2. Krótkie piksele
Dla tych, którym nie podoba się cena za WP Rocket, dlaczego nie spróbować ShortPixel? To kolejna wtyczka, której możesz użyć, jeśli chcesz zwiększyć wydajność. WP Rocket może zminimalizować takie rzeczy, jak kod, którego używasz do złożenia swojej witryny. ShortPixel zmniejszy rozmiar twoich obrazów.
Jeśli kiedykolwiek korzystałeś ze strony internetowej z dużą galerią obrazów, być może zauważyłeś, że nie wszystkie obrazy były jednocześnie w czasie. Zapełnienie galerii zajmuje trochę czasu, gdy serwer jest mocno obciążony. ShortPixel ma to zmienić.
Korzystając z ich algorytmów, ShortPixel zmniejszy rozmiar twoich obrazów. Wybierz spośród bezstratnych, stratnych lub błyszczących. Niezależnie od jakości, jakiej potrzebujesz od ich interfejsu API, można je łatwo połączyć z prostym w użyciu interfejsem. Mogą również pomóc naprawić kod PHP i skompresować go do rozmiaru — dobry stosunek jakości do ceny.

3. Optymalizator obrazu EWWW
Podobnie jak nasza druga alternatywa, ta wtyczka pomoże również zaoszczędzić przepustowość i miejsce poprzez zmniejszenie obrazów. Można go skonfigurować tak, aby zmniejszał rozmiar nowych obrazów generowanych automatycznie, dzięki czemu nie ma problemu z przeglądaniem starych prac. Wybierz najlepszy poziom rozdzielczości dla swoich obrazów i zrelaksuj się, podczas gdy system obsłuży wszystko i zmniejszy rozmiar nowych obrazów dodawanych do witryny - kolejna świetna alternatywa dla WP Rocket, której możesz użyć do zwiększenia swojego rankingu w Google.

Jak działa buforowanie?
Buforowanie to po prostu identyfikowanie często używanych informacji i przechowywanie ich do późniejszego wykorzystania. Pamięć podręczna to szybki podzbiór danych, który będzie docierał do odwiedzających Twoją witrynę szybciej niż w normalny sposób przechowywania danych. Jeśli załadowałeś już dane z poprzedniego okresu, możesz ponownie z nich skorzystać. Oszczędza to czas i zasoby.
Dobrą ilustracją byłoby, gdybyś był na konferencji. Wygłaszasz wielkie przemówienie i musisz zapamiętać setki nazwisk wszystkich obecnych. Wszystkie nazwiska są zapisane na kartce papieru, aby mieć do nich dostęp. Za każdym razem, gdy będziesz potrzebować dostępu do listy nazwisk na papierze, wyszukanie jej zajmie trochę czasu. Lepiej jest przechowywać w pamięci podręcznej jak najwięcej nazw. Gdy zaczniesz poznawać nazwiska ważnych osób na tej konferencji, nie musisz już tak często używać swojej listy. To oczywiście oszczędza czas i pozwala skupić się na ważniejszych rzeczach.
Buforowanie w ogóle
Dane w większości są przechowywane na sprzęcie, takim jak pamięć RAM. Ta pamięć o dostępie swobodnym jest używana wraz z oprogramowaniem, dzięki czemu możesz wykonywać takie czynności, jak konfiguracja witryny WordPress lub sklepu internetowego. Pamięć podręczna staje się szybszym sposobem pobierania informacji i skupia się na tym, co jest najczęściej używane.
Jest jednak minus. Nie wszystko da się włożyć do pamięci podręcznej, żeby ładowała się szybciej. Baza danych bezpiecznie pomieści wszystkie Twoje dane. Pamięć podręczna koncentruje się tylko na fragmentach informacji i nie powinna być postrzegana jako długoterminowy sposób na zapewnienie bezpieczeństwa danych.
WP Rocket sprawia, że jest to łatwe
Ta wtyczka poprawia Twoją witrynę na więcej sposobów niż tylko buforowanie. Masz wszystkie najnowsze funkcje, takie jak leniwe ładowanie i odroczony JavaScript.
Lazy Loading – Kiedy odwiedzający po raz pierwszy wchodzi na twoją stronę internetową, zwykle wszystko ładuje się jednocześnie. Wszystkie obrazy zostaną wyrenderowane. Filmy zostaną od razu załadowane i przygotowane do oglądania. Twoja przeglądarka internetowa ładuje jednocześnie wszystko na stronie. Jest to bardzo nieefektywne, ponieważ nie wiesz, czy ludzie będą klikać te obrazy lub filmy. Zbuforowałeś wiele informacji, ale nie zawsze służy to celowi. Przepustowość i pamięć są teraz zużywane w sposób, który nie poprawia doświadczenia użytkownika.
Lazy loading naprawi to i spróbuje załadować tylko to, czego potrzebuje użytkownik. Jeśli ich działania wskazują, że są zainteresowani filmem lub galerią zdjęć, załaduje je. Oszczędza to czas i zasoby.
Jakie są inne sposoby, w jakie użytkownicy mogą ulepszać rzeczy za pomocą WP Rocket?
Selektywne ładowanie
Jak wspomniano powyżej, pobieranie od samego początku całej galerii zdjęć nie ma sensu. Ładowanie zbiorcze to stary sposób wyświetlania informacji. Lazy loading umieszcza stronę razem z symbolami zastępczymi. Ta fikcyjna zawartość pokaże ci, że jest tam coś, do czego można uzyskać dostęp, ale nie obciąży to twojego systemu. Rzeczywista treść wypełnia przestrzenie, gdy użytkownik wskaże systemowi, że chce coś zobaczyć lub wejść z nim w interakcję.
Może się wydawać, że jest to trudne do skonfigurowania, ale tak nie jest. WP Rocket jest łatwy w konfiguracji, nawet jeśli nie masz doświadczenia z informatyką lub kodowaniem. Przyjrzyjmy się niektórym innym funkcjom, które przyspieszą ładowanie witryny zgodnie z testami porównawczymi profesjonalistów.
Odroczony JavaScript
Ładowanie i uruchamianie skryptu nie zawsze jest potrzebne, gdy witryna ładuje się po raz pierwszy. Wiele razy nie możesz się doczekać załadowania tych funkcji, umieszczając je na końcu kodu. Po zapoznaniu się z całym kodem załaduje on te części, które są skonfigurowane jako pierwsze, co może spowolnić ładowanie. O ile skrypt nie jest częścią krytycznej części strony, zmniejsz obciążenie serwera. Odwiedzający przekonają się, że nie obciąży to tak bardzo ich przepustowości, co jednocześnie poprawi Twoje SEO. To naprawdę jest scenariusz, w którym wszyscy wygrywają.
Rozważ swoje biblioteki
Inną rzeczą do rozważenia, którą może rozwiązać WP Rocket, są biblioteki, które ładują się, których możesz nie potrzebować. Podobnie jak rzeczywista biblioteka z wieloma książkami i zestawami instrukcji, które można przeczytać, aby wykonać zadania, JavaScript ma podobne zestawy bibliotek wypełnione instrukcjami i książkami, którymi może podążać komputer.
Jedną z popularnych bibliotek jest jQuery. Dodaje to więcej funkcji do strony, w tym animacje, efekty przejścia i interaktywne obrazy lub mapy. Użytkownicy uwielbiają takie funkcje, ponieważ tworzą ciekawe miejsca, z którymi mogą wchodzić w interakcje. Problem polega na tym, jak długo wydłuża się czas ładowania wszystkich tych dzwonków i gwizdków. Jeśli twoja interaktywna mapa nie pojawia się w części strony widocznej na ekranie, dlaczego miałbyś ładować ją automatycznie? Ładuj rzeczy tylko wtedy, gdy są potrzebne.
