WP Roket Alternatifleri 2022
Yayınlanan: 2020-07-17
Tüm web sitenizi tek bir eklenti ile hızlandırabilseydiniz, onu kullanmak istemez miydiniz? WP Rocket tam olarak bunu yapıyor. Ücretli bir eklenti olarak sitenizdeki bilgileri önbelleğe almak için tasarlanmıştır. Bu, kaynaklar üzerindeki yükü azaltır ve sayfanıza içeriği eskisinden daha hızlı yükleyebilmenizi sağlar. Bu aracı kullanmak için bir WordPress uzmanı olmanız gerekmeyecek. Ancak harika bir araç olmasına rağmen, etrafta daha ucuz WP Roket Alternatifleri var.
Eklentinin size nasıl yardımcı olabileceğine geçmeden önce, önbelleğe almanın nasıl çalıştığını inceleyelim.
WP Roketinin Maliyeti
WP Rocket ucuza gelmiyor. Bu, desteklemek istiyorsanız oldukça pahalı olan ve kontrol ettiğiniz herhangi bir web sitesinde kullanabileceğiniz premium bir eklentidir. Ömür boyu maliyeti yaklaşık 250,00 ABD doları olan birçok kişi, kullanabilecekleri ve o kadar pahalı olmayacak bir alternatif bulmak isteyecektir. WordPress sitenizi hızlandırabilecek diğer eklentilere ne dersiniz? WP Rocket ile benzer sonuçlara sahip ve daha ucuz olacak bir tane bulabilir misiniz?

1. Mükemmel Konular
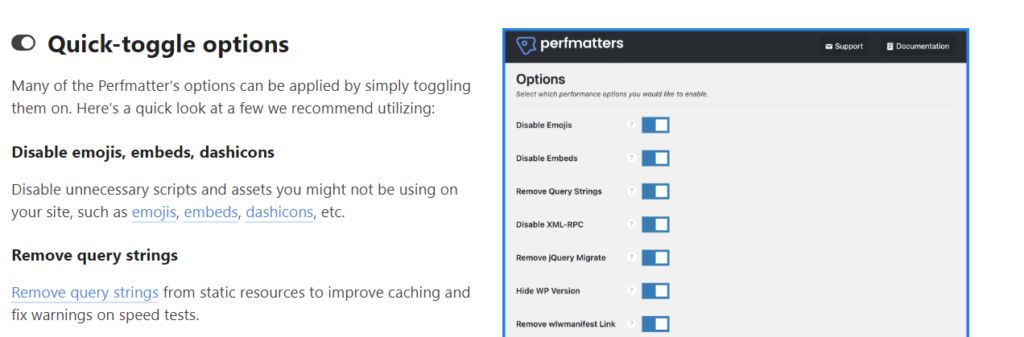
Bir web sitesinden daha yüksek performans elde etmek ve özellikleri kolayca çevrimiçi hale getirmek istiyorsanız bu eklenti harikadır. Gelelim en önemli özelliklerinden birine. Bir pano kullanarak, kendinize daha iyi hız kazandırmak için çeşitli işlevleri kolayca kapatabilirsiniz.

Emojileri Devre Dışı Bırak - Bir arkadaşınıza mesaj gönderirken bunları kullanmak eğlenceli olabilir, ancak gerekmedikçe bunları devre dışı bırakmak isteyebilirsiniz. Kullanmadığınız scriptler ve varlıklar sitenizi yüklememeli ve yavaşlatmamalıdır. PerfMatters'ı kullandığınızda kolayca kapatın.
Sorgu Dizeleri – jQuery'nin sayfanız için gerekli olmayan şeyleri nasıl yükleyeceğinden bahsetmiştik. CDN'niz için sorun oluşturacak dizeleri kolayca bulun. Çoğu zaman varlıklar ya bir soru işareti ya da ve işareti ile biter. Bunlar bir varlığa eklenecek ve sisteminiz için işleri yavaşlatacaktır. PerfMatters ile devre dışı bırakın.
Kalp atışı API'si
Heartbeat API'sini Değiştirin – Bu, hiçbir işinizi kaybetmemenizi sağlayan mükemmel bir özelliktir. Sadece çok fazla şey yapmanın hem yer hem de zaman alacağını unutmayın. Heartbeat tarafından CPU'nuzun ne kadar kullanıldığını izleyin ve AJAX araması yapma sıklığında değişiklik yapın.
Bunlar, PerfMatters ile gittiğinizde elde edeceğiniz şeylerden sadece birkaçı. Diğer eklentilerin sahip olmadığı ve sitenizi genel olarak hızlandıracak birçok özelliği vardır.

2. KısaPiksel
WP Rocket'in fiyatını beğenmeyenler ShortPixel'i neden denemiyorsunuz? Bu, performansı artırmak istiyorsanız kullanabileceğiniz başka bir eklentidir. WP Rocket, sitenizi bir araya getirmek için kullandığınız kod gibi şeyleri küçültebilir. ShortPixel, resimlerinizin boyutunu küçültecek.
Daha önce büyük bir resim galerisi olan bir web sitesi kullandıysanız, tüm resimlerin aynı anda olmadığını fark etmiş olabilirsiniz. Sunucu ağır bir yük altındayken galeriyi doldurmak zaman alır. ShortPixel bunu değiştirmeyi hedefliyor.
Algoritmalarını kullanarak ShortPixel, resimlerinizin boyutunu küçültür. Kayıpsız, kayıplı veya parlak arasından seçim yapın. API'lerinden ihtiyacınız olan kalite ne olursa olsun, kullanımı basit bir arayüzle bir araya getirmek kolaydır. Ayrıca PHP kodunuzu düzeltmeye ve bunu boyuta sıkıştırmaya yardımcı olabilirler - fiyat için iyi bir değer.

3. EWWW Görüntü İyileştirici
İkinci alternatifimiz gibi, bu eklenti de resimlerinizi küçülterek bant genişliğinden ve yerden tasarruf etmenize yardımcı olacaktır. Otomatik olarak oluşturulan yeni görüntülerin boyutunu küçültecek şekilde ayarlanabilir, bu nedenle eski çalışmayı gözden geçirme endişesi yoktur. Resimleriniz için en iyi tanım seviyesini seçin ve sistem her şeyi halledip siteye eklenen yeni resimlerin boyutunu düşürürken rahatlayın; Google ile sıralamanızı yükseltmek için kullanabileceğiniz WP Rocket'e başka bir harika alternatif.

Önbelleğe Alma Nasıl Çalışır?
Önbelleğe alma, çok kullandığınız bilgileri belirlemek ve daha sonra kullanmak üzere saklamaktır. Önbellek, web sitenizin ziyaretçilerine normal veri depolama yönteminden daha hızlı gidecek olan yüksek hızlı bir veri alt kümesidir. Verileri önceden yüklediyseniz, verileri tekrar kullanabilirsiniz. Bu zaman ve kaynak tasarrufu sağlar.
Bir konferansta olsaydınız iyi bir örnek olurdu. Büyük bir konuşma yapıyorsunuz ve katılan tüm insanlar için yüz ismi hatırlamanız gerekiyor. Tüm isimler, erişebilmeniz için bir kağıda yazılmıştır. Kağıttaki isim listesine her erişmeniz gerektiğinde, aramanız zaman alacaktır. Kendi belleğinizde olabildiğince çok adı önbelleğe almak daha iyidir. Bu konferanstaki önemli kişilerin isimlerini öğrenmeye başladığınızda artık listenizi eskisi kadar kullanmanıza gerek yok. Bu elbette zaman kazandırır ve daha önemli şeylere odaklanmanızı sağlar.
Genel olarak önbelleğe alma
Veriler çoğunlukla RAM'iniz gibi donanımlarda depolanır. Bu Rastgele erişimli bellek, bir WordPress sitesi veya çevrimiçi mağaza kurmak gibi şeyleri başarabilmeniz için yazılımla birlikte kullanılır. Önbellek, bilgi çekmenin daha hızlı bir yolu haline gelir ve en çok kullanılana odaklanır.
Ancak bir dezavantajı var. Daha hızlı yüklenmesi için her şey önbelleğe alınamaz. Bir veritabanı tüm verilerinizi güvenli bir şekilde barındırır. Önbellek yalnızca bilgi parçalarına odaklanır ve verilerinizi güvende tutmanın uzun vadeli bir yolu olarak görülmemelidir.
WP Roketi İşi Kolaylaştırıyor
Bu eklenti, web sitenizi yalnızca önbelleğe almaktan daha fazla şekilde geliştirir. Geç yükleme ve ertelenmiş JavaScript gibi en son özelliklerin tümüne sahipsiniz.
Tembel Yükleme – Bir ziyaretçi web sayfanıza ilk gittiğinde normalde her şey aynı anda yüklenir. Tüm resimler işlenecektir. Videolar hemen yüklenecek ve izlenmeye hazırlanacaktır. Web tarayıcınız sayfadaki her şeyi aynı anda yüklüyor. İnsanların bu resimlere veya videolara tıklayıp tıklamayacağını bilmediğiniz için bu çok verimsizdir. Çok fazla bilgiyi önbelleğe aldınız, ancak bu her zaman bir amaca hizmet etmiyor. Bant genişliği ve bellek artık kullanıcının deneyimini iyileştirmeyecek şekilde harcanıyor.
Tembel yükleme bunu düzeltecek ve yalnızca kullanıcının ihtiyaç duyduğu şeyi yüklemeye çalışacaktır. Eylemleri bir video veya resim galerisiyle ilgilendiklerini gösteriyorsa, onları yükleyecektir. Bu zaman ve kaynak tasarrufu sağlar.
Kullanıcıların WP Rocket ile işleri iyileştirmesinin başka yolları nelerdir?
Seçici Yükleme
Yukarıda belirtildiği gibi, baştan bir fotoğraf galerisinin tamamını indirmek mantıklı değil. Toplu yükleme, bilgileri görüntülemenin eski yoludur. Geç yükleme, sayfayı yer tutucularla bir araya getirir. Bu boş içerik size orada erişilebilecek bir şey olduğunu gösterecek, ancak sisteminizden vergi almayacak. Kullanıcı sisteme bir şey görüntülemek veya onunla etkileşim kurmak istediğini belirttiğinde, gerçek içerik boşlukları doldurur.
Bunu kurmak zor gibi görünebilir, ama değil. BT veya kodlama konusunda bir geçmişiniz olmasa bile WP Rocket'in yapılandırılması kolaydır. Sitenizin yüklenme hızını profesyonellerin kriterlerine çıkaracak diğer özelliklerden bazılarına göz atalım.
Ertelenmiş JavaScript
Site ilk kez yüklendiğinde bir komut dosyasının yüklenmesi ve çalıştırılması her zaman gerekli değildir. Çoğu zaman, bu özellikleri kodun sonuna yerleştirerek yüklenmesini bekleyemezsiniz. Kodun tamamına bakıldığında, ilk ayarlanan bölümleri yükleyecek ve bu da yüklemeyi yavaşlatabilir. Komut dosyası, sayfanın kritik bir bölümünün parçası değilse, sunucunuzun yükünü azaltın. Ziyaretçiler, bant genişliğini o kadar fazla vergilendirmeyeceğini görecek ve bu aynı zamanda SEO'nuzu da iyileştirecektir. Bu gerçekten bir kazan-kazan senaryosu.
Kitaplıklarınızı Düşünün
WP Rocket tarafından ele alınabilecek bir başka şey, ihtiyacınız olmayan yüklenen kitaplıklardır. Görevleri gerçekleştirmek için baştan sona okuyabileceğiniz birçok kitap ve talimat seti içeren gerçek bir kitaplık gibi, JavaScript de bilgisayarın izleyebileceği talimatlar ve kitaplarla dolu benzer kitaplık kümelerine sahiptir.
Popüler kütüphanelerden biri jQuery'dir. Bu, sayfaya animasyonlar, geçiş efektleri ve etkileşimli görüntüler veya haritalar dahil olmak üzere daha fazla özellik ekler. Kullanıcılar, etkileşimde bulunabilecekleri ilgi çekici noktalar oluşturduğu için bu tür özellikleri sever. Sorun, tüm bu zil ve ıslıklarla yükleme süresinin ne kadar uzatıldığıdır. Etkileşimli haritanız ekranın üst kısmında görünmüyorsa neden otomatik olarak yükleyesiniz? Eşyaları yalnızca ihtiyaç duyulduğunda yükleyin.
