WP Rocket Alternative 2022
Pubblicato: 2020-07-17
Se potessi velocizzare l'intero sito Web con un solo plug-in, non vorresti usarlo? WP Rocket fa esattamente questo. Come plug-in a pagamento, è stato progettato per memorizzare nella cache le informazioni sul tuo sito. Ciò riduce il carico sulle risorse e ti consente di caricare i contenuti sulla tua pagina più velocemente di prima. Non dovrai essere un esperto di WordPress per utilizzare questo strumento. Ma anche se è un ottimo strumento, ci sono alternative WP Rocket più economiche in giro.
Prima di esaminare come il plug-in può aiutarti, esploriamo come funziona la memorizzazione nella cache.
Il costo di WP Rocket
WP Rocket non costa poco. Questo è un plugin premium che è piuttosto costoso se vuoi supportare e puoi usarlo su qualsiasi sito web che controlli. Con un costo a vita di circa $ 250,00 dollari USA, molti vorranno trovare un'alternativa che possono utilizzare che non sia così costosa. Che dire di altri plugin che possono velocizzare il tuo sito WordPress? Riesci a trovarne uno con risultati simili a WP Rocket che sarà più economico?

1. PerfMatters
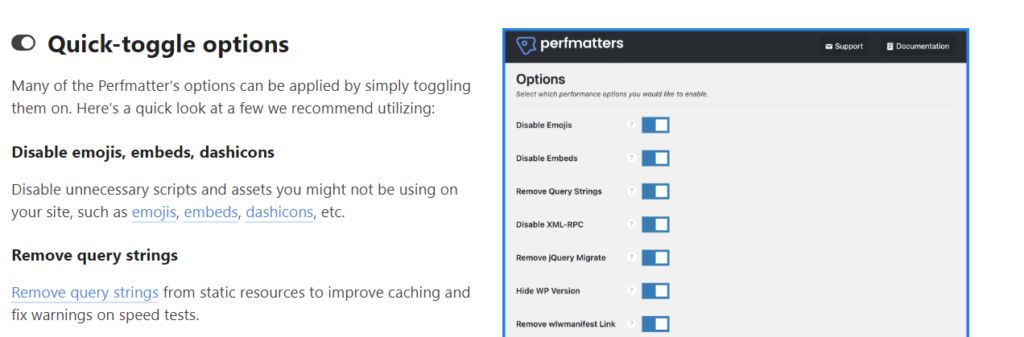
Questo plug-in è ottimo se desideri ottenere prestazioni più elevate da un sito Web e attivare facilmente le funzionalità online. Diamo un'occhiata a una delle caratteristiche più importanti. Utilizzando una dashboard, puoi facilmente disattivare una varietà di funzioni per darti una maggiore velocità.

Disabilita gli emoji: potrebbero essere divertenti da usare quando mandi un messaggio a un amico, ma potresti voler disabilitarli a meno che non siano necessari. Gli script e le risorse che non stai utilizzando non dovrebbero caricare e rallentare il tuo sito. Spegnilo facilmente quando usi PerfMatters.
Stringhe di query: abbiamo parlato di come jQuery caricherà le cose che non sono necessarie per la tua pagina. Trova facilmente stringhe che genereranno problemi per la tua CDN. Molte volte le risorse finiranno con un punto interrogativo o una e commerciale. Questi si attaccheranno a una risorsa e rallenteranno le cose per il tuo sistema. Disabilitalo con PerfMatters.
API del battito cardiaco
Alter the Heartbeat API: questa è una funzionalità eccellente che ti assicura di non perdere alcun lavoro. Tieni solo a mente che fare molto occuperà sia spazio che tempo. Monitora la quantità di CPU utilizzata da Heartbeat e apporta modifiche alla frequenza con cui effettua una chiamata AJAX.
Queste sono solo alcune delle cose che otterrai quando andrai con PerfMatters. Hanno molte funzionalità che altri plugin non hanno e velocizzeranno il tuo sito in generale.

2. Pixel corto
Per coloro a cui non piace il prezzo di WP Rocket, perché non provare ShortPixel? Questo è un altro plugin che puoi usare se vuoi aumentare le prestazioni. WP Rocket può minimizzare cose come il codice che stai usando per mettere insieme il tuo sito. ShortPixel ridurrà le dimensioni delle tue immagini.
Se hai mai utilizzato un sito Web con una grande galleria di immagini, potresti aver notato che non tutte le immagini erano contemporaneamente tempo. Ci vuole tempo per popolare la galleria quando il server è sottoposto a un carico pesante. ShortPixel mira a cambiarlo.
Usando i loro algoritmi, ShortPixel ridurrà le dimensioni delle tue immagini. Scegli tra lossless, lossy o glossy. Qualunque sia la qualità di cui hai bisogno dalla loro API è facile da mettere insieme con un'interfaccia semplice da usare. Possono anche aiutare a correggere il tuo codice PHP e comprimerlo fino alle dimensioni: un buon rapporto qualità-prezzo.

3. Ottimizzatore di immagini EWWW
Come la nostra alternativa numero due, questo plugin ti aiuterà anche a risparmiare larghezza di banda e spazio riducendo le tue immagini. Può essere impostato per ridurre le dimensioni delle nuove immagini generate automaticamente, quindi non è necessario rivedere il vecchio lavoro. Scegli il miglior livello di definizione per le tue immagini e rilassati mentre il sistema gestisce tutto e riduce le dimensioni delle nuove immagini aggiunte al sito, un'altra fantastica alternativa a WP Rocket che puoi utilizzare per migliorare il tuo posizionamento con Google.
Come funziona la memorizzazione nella cache?
La memorizzazione nella cache consiste semplicemente nell'identificare le informazioni che utilizzi molto e archiviarle per un uso successivo. La cache è un sottoinsieme di dati ad alta velocità che verrà inviato ai visitatori del tuo sito Web più velocemente del normale modo di archiviare i dati. Se hai già caricato i dati da prima, puoi riutilizzarli. Ciò consente di risparmiare tempo e risorse.

Una buona illustrazione sarebbe se tu fossi a una conferenza. Stai tenendo un grande discorso e devi ricordare cento nomi per tutte le persone presenti. Tutti i nomi sono scritti su un foglio di carta a cui puoi accedere. Ogni volta che devi accedere all'elenco dei nomi sul foglio, ci vorrà del tempo per cercare. È meglio memorizzare nella cache quanti più nomi possibile nella propria memoria. Una volta che inizi a imparare i nomi delle persone importanti a questa conferenza, non devi più usare tanto il tuo elenco. Questo, ovviamente, fa risparmiare tempo e ti consente di concentrarti su cose più importanti.
Cache in generale
I dati, per la maggior parte, sono archiviati in hardware come la tua RAM. Questa memoria ad accesso casuale viene utilizzata insieme al software in modo da poter realizzare cose come la creazione di un sito WordPress o un negozio online. La cache diventa un modo più veloce per estrarre informazioni e si concentra su ciò che viene utilizzato di più.
C'è un aspetto negativo, però. Non tutto può essere messo nella cache in modo che si carichi più velocemente. Un database ospiterà in modo sicuro tutti i tuoi dati. La cache si concentra solo su informazioni e non dovrebbe essere vista come un modo a lungo termine per proteggere i tuoi dati.
WP Rocket lo rende facile
Questo plugin migliora il tuo sito Web in più modi oltre alla semplice memorizzazione nella cache. Hai tutte le ultime funzionalità, come il caricamento lento e JavaScript differito.
Caricamento pigro : quando un visitatore accede per la prima volta alla tua pagina Web, normalmente, tutto verrà caricato in una volta. Tutte le immagini verranno renderizzate. I video si caricheranno immediatamente e si prepareranno per la visualizzazione. Il tuo browser web sta caricando tutto sulla pagina in una volta. Questo è molto inefficiente poiché non sai se le persone faranno clic su quelle immagini o video. Hai memorizzato nella cache molte informazioni, ma non sempre servono a uno scopo. La larghezza di banda e la memoria vengono ora utilizzate in modi che non migliorano l'esperienza dell'utente.
Il caricamento lento lo correggerà e proverà a caricare solo ciò di cui l'utente ha bisogno. Se le loro azioni indicano che sono interessati a un video o a una galleria di immagini, li caricherà. Ciò consente di risparmiare tempo e risorse.
Quali sono altri modi in cui gli utenti possono migliorare le cose con WP Rocket?
Caricamento selettivo
Come notato sopra, non ha senso scaricare un'intera galleria di foto fin dall'inizio. Il caricamento in blocco è il vecchio modo di visualizzare le informazioni. Il caricamento lento unisce la pagina ai segnaposto. Questo contenuto fittizio ti mostrerà che c'è qualcosa a cui è possibile accedere, ma non tasserà il tuo sistema. Il contenuto effettivo riempie gli spazi una volta che l'utente indica al sistema che desidera visualizzare qualcosa o interagire con esso.
Può sembrare difficile da configurare, ma non lo è. WP Rocket è facile da configurare, anche se non hai esperienza in IT o programmazione. Diamo un'occhiata ad alcune delle altre funzionalità che faranno aumentare la velocità di caricamento del tuo sito rispetto ai benchmark dei professionisti.
JavaScript differito
Il caricamento e l'esecuzione di uno script non sono sempre necessari quando il sito viene caricato per la prima volta. Molte volte, non vedi l'ora di caricare queste funzionalità inserendole alla fine del codice. Quando tutto il codice viene esaminato, caricherà per prime le parti impostate, il che potrebbe rendere lento il caricamento. A meno che lo script non faccia parte di una parte critica della pagina, riduci il carico del tuo server. I visitatori scopriranno che non metterà a dura prova la loro larghezza di banda, il che migliorerà anche il tuo SEO allo stesso tempo. È davvero uno scenario vantaggioso per tutti.
Considera le tue biblioteche
Un'altra cosa da considerare che può essere affrontata da WP Rocket sono le librerie che si caricano di cui potresti non aver bisogno. Come una vera biblioteca con molti libri e set di istruzioni che puoi leggere per svolgere attività, JavaScript ha set di librerie simili pieni di istruzioni e libri che il computer può seguire.
Una delle librerie popolari è jQuery. Ciò aggiunge più funzionalità alla pagina, incluse animazioni, effetti di transizione e immagini o mappe interattive. Gli utenti adorano funzionalità come questa perché crea punti di interesse con cui possono interagire. Il problema è per quanto tempo viene esteso il tempo di caricamento con tutti questi campanelli e fischietti. Se la tua mappa interattiva non appare above the fold, perché dovresti caricarla automaticamente? Carica le cose solo quando sono necessarie.
