Ракетные альтернативы WP 2022
Опубликовано: 2020-07-17
Если бы вы могли ускорить весь свой сайт с помощью всего одного плагина, разве вы не захотели бы его использовать? WP Rocket делает именно это. Как платный плагин, он был разработан для кэширования информации на вашем сайте. Это снижает нагрузку на ресурсы и позволяет загружать контент на страницу быстрее, чем раньше. Вам не нужно быть экспертом WordPress, чтобы использовать этот инструмент. Но даже несмотря на то, что это отличный инструмент, есть ли более дешевые альтернативы WP Rocket.
Прежде чем мы перейдем к тому, как плагин может вам помочь, давайте рассмотрим, как работает кэширование.
Стоимость ракеты WP
WP Rocket не из дешевых. Это премиальный плагин, который стоит довольно дорого, если вы хотите его поддерживать и можете использовать его на любом веб-сайте, которым вы управляете. С пожизненной стоимостью примерно 250 долларов США многие захотят найти альтернативу, которую они могут использовать, которая не будет такой дорогой. А как насчет других плагинов, которые могут ускорить ваш сайт WordPress? Можете ли вы найти аналогичный WP Rocket результат, который будет дешевле?

1. Производительность имеет значение
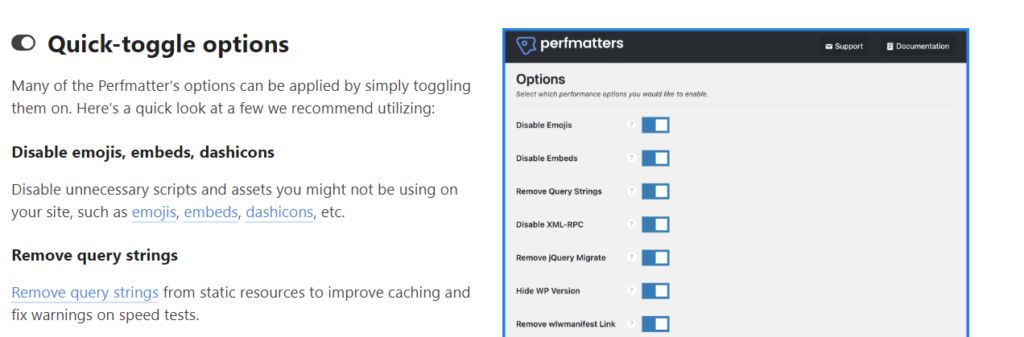
Этот плагин отлично подходит, если вы хотите повысить производительность веб-сайта и легко перевести функции в онлайн. Рассмотрим одну из самых важных характеристик. Используя панель инструментов, вы можете легко отключить различные функции, чтобы увеличить скорость.

Отключить смайлики — их может быть интересно использовать, когда вы пишете текстовое сообщение другу, но вы можете отключить их, если они не нужны. Скрипты и активы, которые вы не используете, не должны загружать и замедлять работу вашего сайта. Выключите его легко, когда вы используете PerfMatters.
Строки запроса. Мы говорили о том, как jQuery будет загружать то, что не нужно для вашей страницы. Легко находите строки, которые будут создавать проблемы для вашей CDN. Часто активы заканчиваются либо знаком вопроса, либо амперсандом. Они будут прикреплены к активу и замедлят работу вашей системы. Отключите его с помощью PerfMatters.
API сердцебиения
Изменить API-интерфейс Heartbeat — это отличная функция, которая гарантирует, что вы не потеряете работу. Просто имейте в виду, что выполнение большого количества задач займет и место, и время. Следите за тем, насколько ваш ЦП используется Heartbeat, и вносите изменения в то, как часто он выполняет вызов AJAX.
Это всего лишь несколько вещей, которые вы получите, выбрав PerfMatters. У них есть много функций, которых нет у других плагинов, и они ускорят ваш сайт в целом.

2. Короткий пиксель
Для тех, кому не нравится цена WP Rocket, почему бы не попробовать ShortPixel? Это еще один плагин, который вы можете использовать, если хотите повысить производительность. WP Rocket может минимизировать такие вещи, как код, который вы используете для создания своего сайта. ShortPixel уменьшит размер ваших изображений.
Если вы когда-либо использовали веб-сайт с большой галереей изображений, вы могли заметить, что не все изображения были одновременно. Заполнение галереи занимает время, когда сервер находится под большой нагрузкой. ShortPixel стремится изменить это.
Используя свои алгоритмы, ShortPixel уменьшит размер ваших изображений. Выберите один из вариантов: без потерь, с потерями или глянцевый. Независимо от того, какое качество вам нужно от их API, легко собрать с помощью простого в использовании интерфейса. Они также могут помочь исправить ваш PHP-код и уменьшить его размер — хорошее соотношение цены и качества.

3. Оптимизатор изображения EWWW
Как и наша альтернатива номер два, этот плагин также поможет вам сэкономить пропускную способность и пространство, уменьшив ваши изображения. Его можно настроить для уменьшения размера новых изображений, генерируемых автоматически, поэтому нет необходимости просматривать старые работы. Выберите лучший уровень разрешения для ваших изображений и расслабьтесь, пока система обрабатывает все и уменьшает размер новых изображений, добавляемых на сайт — еще одна отличная альтернатива WP Rocket, которую вы можете использовать для повышения своего рейтинга в Google.

Как работает кэширование?
Кэширование — это просто идентификация информации, которую вы часто используете, и ее сохранение для последующего использования. Кэш — это высокоскоростное подмножество данных, которое будет передаваться посетителям вашего веб-сайта быстрее, чем при обычном способе хранения данных. Если вы уже загрузили данные ранее, вы можете использовать данные снова. Это экономит время и ресурсы.
Хорошей иллюстрацией было бы, если бы вы были на конференции. Вы произносите большую речь, и вам нужно запомнить сотню имен для всех присутствующих. Все имена записаны на листе бумаги для вас. Каждый раз, когда вам нужно получить доступ к списку имен на бумаге, потребуется время, чтобы найти его. Лучше кэшировать как можно больше имен в собственной памяти. Как только вы начнете запоминать имена важных людей на этой конференции, вам больше не нужно будет так часто пользоваться своим списком. Это, конечно, экономит время и позволяет сосредоточиться на более важных вещах.
Кэширование в целом
Данные, по большей части, хранятся в аппаратном обеспечении, таком как ваша оперативная память. Эта оперативная память используется вместе с программным обеспечением, чтобы вы могли выполнять такие задачи, как настройка сайта WordPress или интернет-магазина. Кэш становится более быстрым способом извлечения информации и фокусируется на том, что используется чаще всего.
Однако есть и обратная сторона. Не все можно положить в кеш, чтобы быстрее загружалось. База данных будет надежно хранить все ваши данные. Кэш концентрируется только на фрагментах информации, и его не следует рассматривать как долгосрочный способ обеспечения безопасности ваших данных.
WP Rocket упрощает работу
Этот плагин улучшает ваш сайт не только кэшированием. У вас есть все новейшие функции, такие как отложенная загрузка и отложенный JavaScript.
Ленивая загрузка — когда посетитель впервые заходит на вашу веб-страницу, обычно все загружается сразу. Все изображения будут обработаны. Видео сразу загрузится и подготовится к просмотру. Ваш веб-браузер загружает все на странице одновременно. Это очень неэффективно, поскольку вы не знаете, будут ли люди нажимать на эти изображения или видео. Вы кэшировали много информации, но она не всегда служит цели. Пропускная способность и память теперь расходуются способами, которые не улучшают работу пользователя.
Ленивая загрузка исправит это и попытается загрузить только то, что нужно пользователю. Если их действия указывают на то, что они заинтересованы в видео или галерее изображений, это загрузит их. Это экономит время и ресурсы.
Какими еще способами пользователи могут улучшить работу с WP Rocket?
Выборочная загрузка
Как было сказано выше, нет смысла сразу загружать целую фотогалерею. Массовая загрузка — это старый способ отображения информации. Ленивая загрузка объединяет страницу с заполнителями. Этот фиктивный контент покажет вам, что есть что-то, к чему можно получить доступ, но это не будет обременять вашу систему. Фактический контент заполняет пробелы, как только пользователь указывает системе, что он хочет что-то просмотреть или взаимодействовать с этим.
Может показаться, что это сложно настроить, но это не так. WP Rocket легко настроить, даже если у вас нет опыта работы в сфере ИТ или программирования. Давайте рассмотрим некоторые другие функции, которые доведут скорость загрузки вашего сайта до уровня, установленного профессионалами.
Отложенный JavaScript
Загрузка и запуск скрипта не всегда нужны при первой загрузке сайта. Часто вы не можете дождаться загрузки этих функций, помещая их в конец кода. Когда весь код будет просмотрен, он загрузит части, которые настроены первыми, что может замедлить загрузку. Если сценарий не является частью критической части страницы, уменьшите нагрузку на сервер. Посетители обнаружат, что это не так сильно облагает их пропускной способностью, что в то же время улучшит вашу поисковую оптимизацию. Это действительно беспроигрышный сценарий.
Подумайте о своих библиотеках
Еще одна вещь, которую следует учитывать, которую может решить WP Rocket, — это загружаемые библиотеки, которые вам могут не понадобиться. Подобно реальной библиотеке с множеством книг и наборов инструкций, которые вы можете прочитать для выполнения задач, JavaScript имеет аналогичные наборы библиотек, заполненные инструкциями и книгами, которым может следовать компьютер.
Одной из популярных библиотек является jQuery. Это добавляет дополнительные функции на страницу, включая анимацию, эффекты перехода и интерактивные изображения или карты. Пользователям нравятся такие функции, потому что они создают точки интереса, с которыми они могут взаимодействовать. Вопрос в том, как долго продлевается время загрузки со всеми этими прибамбасами. Если ваша интерактивная карта не отображается в верхней части страницы, зачем вам загружать ее автоматически? Загружайте вещи только тогда, когда они необходимы.
