如何在 WooCommerce 中創建 Webhook
已發表: 2019-08-05
最後更新 - 2020 年 2 月 24 日
在本文中,我們將討論 webhook 以及如何在 WooCommerce 中創建 webhook。
什麼是 Webhook?
您一定已經看到 webhook 反映在您的應用程序設置中,並認為此選項的確切用途是什麼? Webhook 是應用程序可以將自動消息或指令轉發給其他應用程序的一種方式。 這是您的在線帳戶可以相互通信並獲得相應更新的直接方式。 這種方式對於你的網店來說也是非常划算的,而且WooCommerce 的定價可以在你的預估預算之內。
當 webhook 將幫助您將數據從一個應用程序自動驅動到另一個應用程序時,將會出現各種情況。 Webhook 是活動發生後從應用程序轉發的自動消息。 他們有一個消息或有效負載,這些消息或有效負載被發送到特定的 URL,基本上是應用程序的聯繫號碼或地址。
為什麼在 WooCommerce 上創建它
WooCommerce 是一個保護新訂單的系統,以及帶有相應標籤的所有必需的訂單相關信息。 它使網站所有者可以輕鬆跟踪和了解訂單列表。 該列表可能包含未付訂單和已付訂單、待處理訂單和已發貨訂單。 該系統還存儲客戶提供的說明、運輸詳細信息等。

“通過 WooCommerce 活動從 webhook 獲得幫助是一個可行的選擇,例如,設計每次將商品添加到購物車中時使用的 webhook,” King Essay研究部負責人 Mathew Kastler 說。
簡而言之,webhook 實際上是可以強制 WooCommerce 內置插件按照開發者的意願執行的修飾符。 因此,如果您是一位才華橫溢、受過良好教育且經驗豐富的 PHP 開發人員,您可以輕鬆創建 webhook。 儘管如此,它允許您獲取客戶的數據、監控他們的活動並通過您的自定義代碼及時採取行動。
創建 webhook 最本質的好處是 WooCommerce 可以根據開發人員的意願在屏幕(網站所有者和客戶端)上存儲和顯示信息。 在這方面,不會向任何用戶顯示各種不需要的附加信息。
如何創建它?

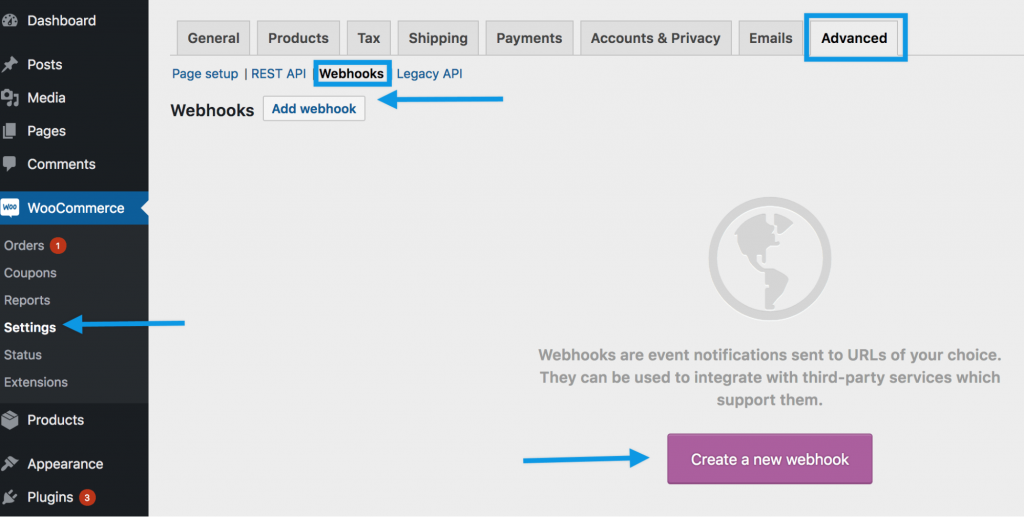
要在 WooCommerce 中創建 Webhook,您需要以管理員身份登錄到您的 WooCommerce 商店。 轉到WooCommerce > 設置,然後轉到 API 選項卡。 較新的版本將此選項卡名稱重命名為“高級”。 單擊此頁面上子菜單中的“Webhooks”鏈接。 在這裡,您將找到一個空的 webhook 列表。

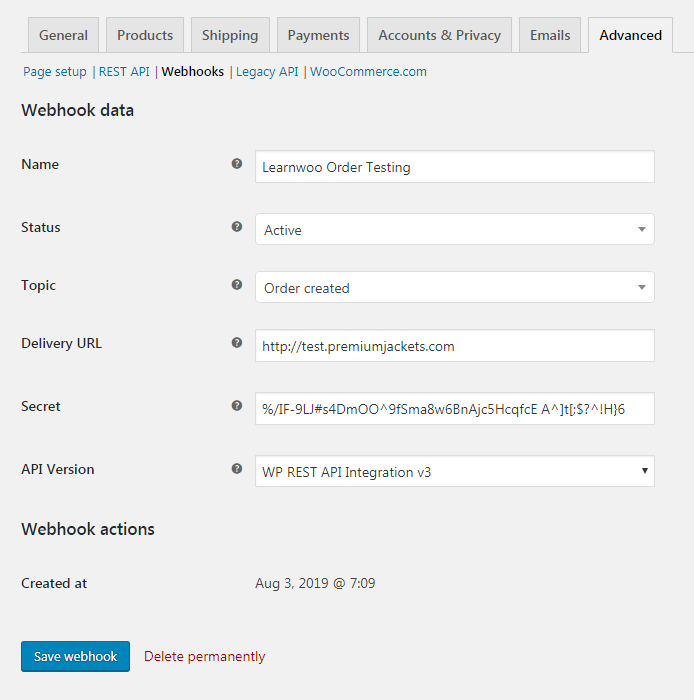
要開始此過程,請單擊“添加 webhook”。 添加了 webhook,之後將反映設置的字段。 下面我們討論了設置字段供您參考。
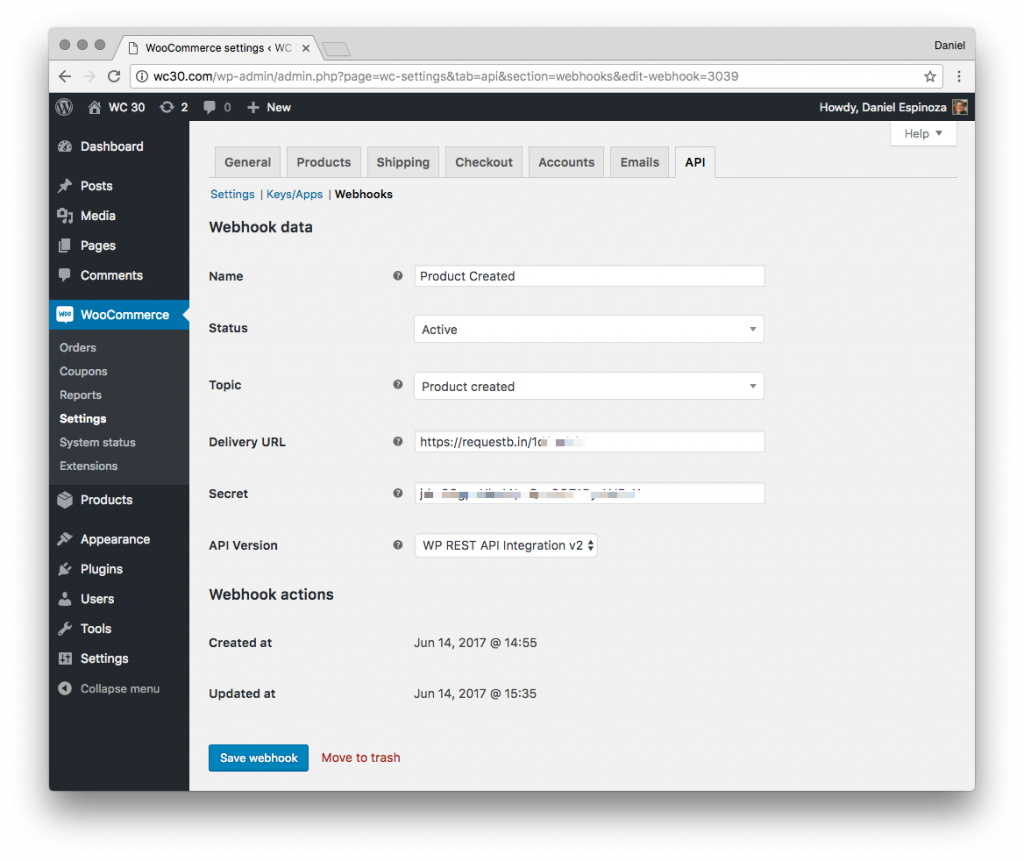
名稱:這是一個僅供商店管理員使用的字段。 它可以根據您認為最適合 Webhook 的需要進行設置,也可以根據創建日期和時間進行設置。
狀態:將狀態設置為 Active(已交付)、Paused(未交付)或 Disabled(交付失敗)
主題:此操作將觸發 Webhook。 WooCommerce 補充了 12 個操作和兩個自定義操作。 兩個自定義操作是操作和自定義。
動作:如果動作被定義為主題,將顯示一個附加的設置字段名稱動作事件。 該字段將包含 WordPress 鉤子,它將觸發 Webhook。 例如,如果網站有一個客戶插件,其中包含以下內容:
do_action ('after_order_exported');
然後我們需要將動作事件設置為“after_order_exported”以在合適的時間觸發鉤子。
自定義:如果客戶被設置為主題,將顯示一個額外的設置字段作為自定義主題。 此字段將包含已使用以下過濾器添加的自定義主題的名稱:

woocommerce_webhook_topic_hooks
交付 URL:這是將交付 Webhook 有效負載的 URL。
Secret: secret 字段為 Webhook 的主體生成哈希。 該哈希值在請求標頭中進一步提供。 Webhook 可以通過使用此哈希在接收方進行授權。
API 版本:從三個API 版本中選擇一個。 如果您沒有任何特定條件,請將其保留為“WP Rest API Integration V2”。
保存 Webhook:當您第一次保存處於活動狀態的 Webhook 時,會將 ping 傳送到傳送 URL。

Webhook WooCommerce 測試
在這裡,您必須記住,當我們開始測試過程時,Webhook 交付發生在後端。 因此,首先將一個 webhook 排隊,然後處理作業,之後您可以檢查它的交付。
要檢查,您可以選擇使用以下代碼段立即交付 webhook 有效負載:
apply_filter ('WooCommerce_webhook_deliver_async', '_return_false');
為了讓您輕鬆完成此過程,請使用默認的異步模式。 此外,webhook 將使用“訂單更新”主題。
首次激活新的或現有的 Webhook 時,WooCommerce 將使用唯一的 Webhook ID 立即發送 ping 請求。 這樣做是為了測試交付 URL 在激活時是否正常工作。 如果請求被拒絕,webhook 將無法激活並將被禁用。 Academist Help的 IT 部門經理 John Parker 說: “您需要了解哪些有助於測試 webhook 的第一件事就是觸發它。 ” 順便說一句,另一個重要的事情是主題必須相當簡單的步驟。
更新訂單:獲取訂單,然後使用編輯訂單管理頁面更新地址; 因此訂單被更新。
創建客戶:使用客戶角色,創建一個新用戶
恢復產品:在丟棄產品後恢復產品。 如果需要,您可以更改每頁顯示的產品數量。
以下是測試 Webhook 的步驟:
- 訪問Premium Jackets進行測試。
- 最好記下您為檢查而創建的 URL。 您也可以保持此瀏覽器選項卡打開以備將來使用。
- 返回 Woo-Commerce 並添加一個新的 webhook。 將您創建的這個測試 URL(第 2 點)粘貼到Delivery URL字段中。
- 填寫 webhook 的其他字段,然後從Topic字段中選擇一個選項。 在我們的例子中,我們選擇“訂單更新”選項。 在單擊頁面底部的保存按鈕之前,請確保將狀態字段的值設置為“活動”。

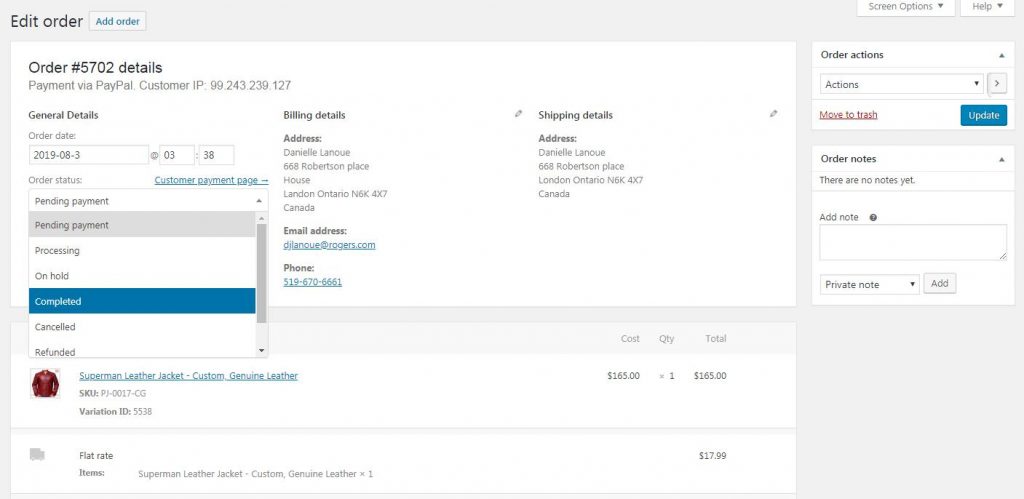
5. 繼續執行啟動 webhook 所需的步驟。 在這種情況下,要測試“訂單已更新”,請轉到訂單表並將訂單狀態從處理中更新為完成。 然後點擊“更新”。

6. 如前所述,Webhook 是在後端交付的,因此請在一分鐘後刷新您的 Edit Order 頁面,以生成排隊事件。
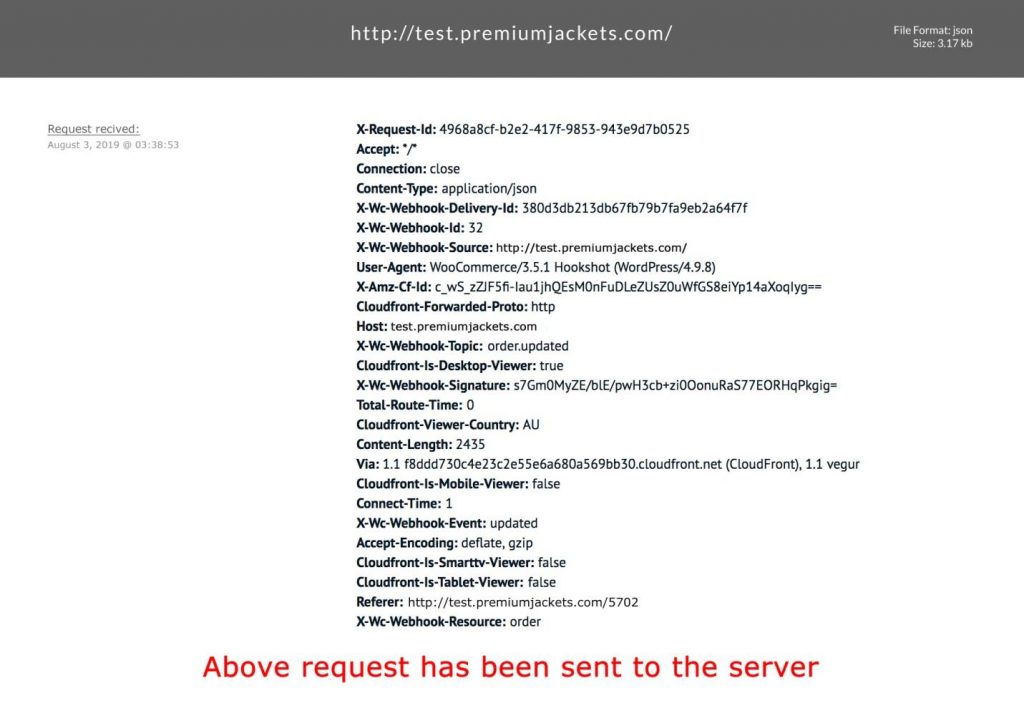
7. 打開第 2 點中提到的保存的 URL。現在刷新頁面。 檢查與有效負載數據一起交付的請求的詳細信息。

上述 URL 與用於測試此 Woo-Commerce webhook 集成的私人公司有關。 因此,成功發生的數據和更改只能由網站管理員或具有管理權限的人看到。 此 URL 不用於檢查目的。 該公司允許我們捕獲屏幕截圖,僅用於向觀眾介紹測試步驟。
