كيفية إنشاء Webhooks في WooCommerce
نشرت: 2019-08-05
آخر تحديث - 24 فبراير 2020
في هذه المقالة ، سنناقش webhooks وكيفية إنشاء webhook في WooCommerce.
ما هي Webhooks؟
يجب أن تكون قد رأيت خطافات الويب تنعكس في إعدادات تطبيقاتك وفكرت ما هو الاستخدام الدقيق لهذا الخيار؟ تُعد Webhooks إحدى الطرق التي يمكن للتطبيقات من خلالها إعادة توجيه الرسائل أو الإرشادات الآلية إلى تطبيقات أخرى. إنها طريقة مباشرة يمكن لحسابك عبر الإنترنت من التواصل مع بعضها البعض والحصول على التحديثات وفقًا لذلك. هذه الطريقة فعالة جدًا من حيث التكلفة لمتجرك عبر الإنترنت ، ويمكن أن يكون تسعير WooCommerce في حدود ميزانيتك المقدرة.
ستأتي مواقف مختلفة عندما تساعدك webhooks على نقل البيانات تلقائيًا من تطبيق إلى آخر. Webhooks عبارة عن رسائل تلقائية يتم إعادة توجيهها من التطبيق بمجرد حدوث أي نشاط. لديهم رسالة أو حمولات يتم إرسالها إلى عنوان URL محدد ، إلى حد كبير إلى رقم أو عنوان الاتصال بالتطبيقات.
لماذا قم بإنشائه على WooCommerce
WooCommerce هو نظام يؤمن الطلبات الجديدة وجميع المعلومات المطلوبة المتعلقة بالطلب مع الملصقات ذات الصلة. يوفر سهولة لمالك الموقع لتتبع قائمة الطلبات والاطلاع عليها. قد تحتوي القائمة على أوامر غير مدفوعة وأوامر مدفوعة وأوامر معلقة وأوامر مشحونة. يقوم هذا النظام أيضًا بتخزين التعليمات المقدمة من العميل وتفاصيل الشحن وغير ذلك الكثير.

يقول ماثيو كاستلر ، رئيس قسم الأبحاث في King Essay : " إنه خيار عملي للحصول على المساعدة من webhook مع أنشطة WooCommerce ، مثل ابتكار خطافات الويب لاستخدامها في كل مرة يتم فيها إضافة سلعة في عربة التسوق" .
باختصار ، Webhooks هي في الواقع المُعدِّل الذي يمكنه إجبار المكون الإضافي المدمج لـ WooCommerce على العمل وفقًا لرغبة المطور. وبالتالي ، إذا كنت موهوبًا ومتعلمًا ومطور PHP ذو خبرة جيدة ، فيمكنك بسهولة إنشاء الويب هوك. على الرغم من أنه يسمح لك بالحصول على بيانات العميل ومراقبة أنشطته واتخاذ الإجراءات على الفور من خلال الرموز المخصصة الخاصة بك.
الميزة الأساسية لإنشاء خطاف ويب هي أن WooCommerce يمكنه تخزين المعلومات وعرضها على الشاشات (مالك موقع الويب والعميل) وفقًا لرغبة المطور. في مثل هذه الحالات ، لن يتم عرض العديد من المعلومات غير المطلوبة والإضافية لأي مستخدم.
كيف تصنعه؟

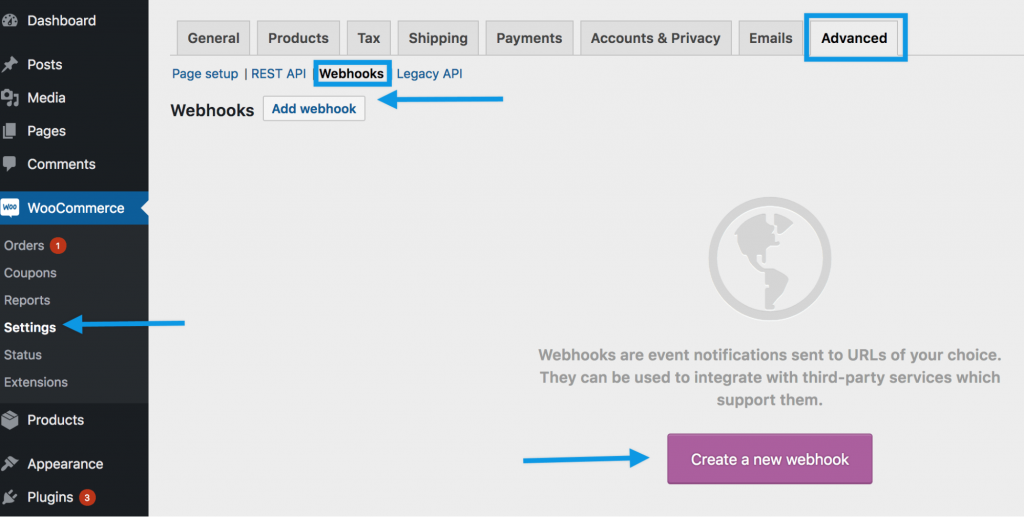
لإنشاء Webhook في WooCommerce ، تحتاج إلى تسجيل الدخول إلى متجر WooCommerce كمسؤول. انتقل إلى WooCommerce> الإعدادات ، ثم انتقل إلى علامة التبويب API. الإصدارات الأحدث تعيد تسمية اسم علامة التبويب هذا إلى "متقدم". انقر على رابط "Webhooks" في القائمة الفرعية فوق هذه الصفحة. ستجد هنا قائمة فارغة من الخطافات على الويب.

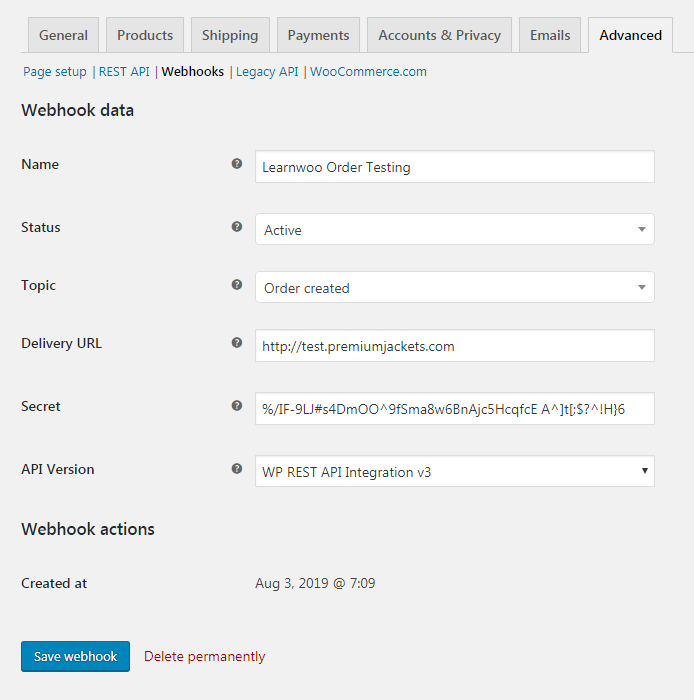
لبدء العملية ، انقر فوق "إضافة خطاف ويب". تتم إضافة webhook ، وبعد ذلك ستنعكس حقول الإعدادات. أدناه ناقشنا حقول الإعداد للرجوع اليها.
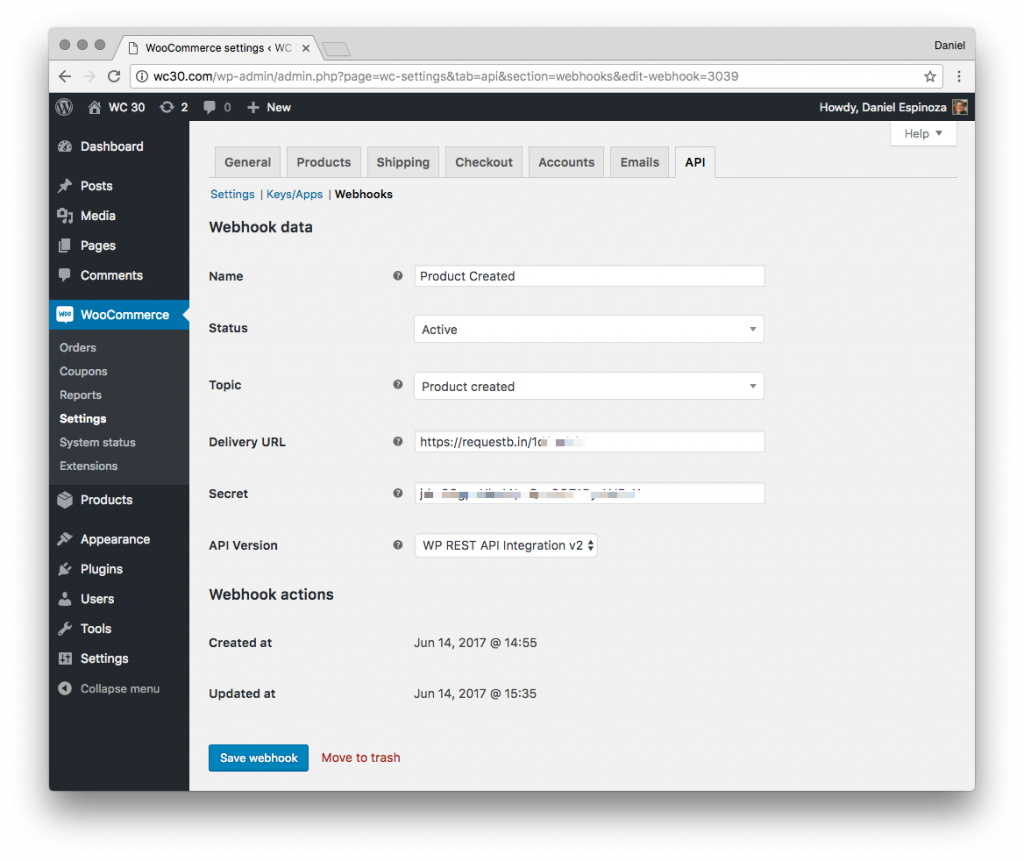
الاسم: هذا حقل مخصص فقط لمسؤولي المتجر. يمكن ضبطه حسب حاجتك التي تجدها أكثر ملاءمة لـ Webhook أو يمكنك تعيينه حسب تاريخ ووقت الإنشاء.
الحالة: عيّن الحالة إلى نشط (تم التسليم) أو متوقف مؤقتًا (لم يتم التسليم) أو معطل (فشل التسليم)
الموضوع: سيؤدي هذا الإجراء إلى دفع Webhook إلى التشغيل. يقوم WooCommerce بتجديد 12 إجراءً وإجراءين مخصصين. الإجراءان المخصصان هما الإجراء والمخصص.
الإجراء: في حالة تحديد "الإجراء" على أنه "الموضوع" ، سيتم عرض حقل إعداد إضافي ، اسم "الحدث". سيتكون هذا الحقل من خطاف WordPress ، والذي سيطلق Webhook. كمثال ، إذا كان الموقع يحتوي على مكون إضافي للعميل بالسطر:
do_action ('after_order_exported') ؛
ثم نحتاج إلى ضبط حدث الإجراء على "after_order_exported" لإطلاق الخطاف في وقت مناسب.
مخصص: في حالة تعيين العميل ليكون الموضوع ، سيتم عرض حقل إعداد إضافي كموضوع مخصص. سيتكون هذا الحقل من اسم موضوع مخصص تمت إضافته باستخدام الفلتر أدناه:

woocommerce_webhook_topic_hooks
عنوان URL للتسليم: هذا هو عنوان URL حيث سيتم تسليم حمولة Webhook.
السر: يولد الحقل السري تجزئة لجسم Webhook. يتم توفير هذا التجزئة بشكل أكبر في رؤوس الطلبات. يمكن تخويل Webhook من الجزء المستلم باستخدام هذه التجزئة.
إصدار API: من بين ثلاثة إصدارات لواجهة برمجة التطبيقات ، اختر واحدًا. إذا لم يكن لديك أي شرط محدد ، فاترك هذا كـ “WP Rest API Integration V2”.
حفظ Webhook: عند حفظ Webhook بالحالة النشطة لأول مرة ، يتم تسليم اختبار ping إلى عنوان URL للتسليم.

اختبار Webhook WooCommerce
هنا يجب أن تتذكر عندما نبدأ عملية الاختبار ، يحدث تسليم الويب هوك في الخلفية. لذلك ، سيتم أولاً وضع خطاف ويب في قائمة الانتظار ، ثم تتم معالجة المهمة ، وبعد ذلك يمكنك التحقق من تسليمها.
للتحقق ، لديك خيار تسليم حمولة webhook على الفور باستخدام المقتطف أدناه:
application_filter ('WooCommerce_webhook_deliver_async'، '_return_false') ؛
لتسهيل العملية عليك ، استخدم النمط غير المتزامن الافتراضي. أيضًا ، سيستخدم الخطاف التلقائي على الويب الموضوع "تم تحديث الطلب".
عندما يتم تنشيط Webhook جديد أو موجود لأول مرة ، فإن WooCommerce سيقدم على الفور طلب اختبار الاتصال باستخدام معرف الويب هوك فريد. يتم إجراء ذلك لاختبار ما إذا كان عنوان URL للتسليم يعمل بشكل صحيح في وقت التنشيط. في حالة رفض الطلب ، لا يمكن تنشيط الويب هوك وسيتم تعطيله. يقول جون باركر ، مدير قسم تكنولوجيا المعلومات في Academist Help : "أول شيء تحتاج إلى معرفته والذي سيساعدك في اختبار webhook هو تشغيله" . جانبًا ، هناك شيء آخر مهم وهو الموضوع الذي يجب أن يكون مباشرًا إلى حد ما في خطواته.
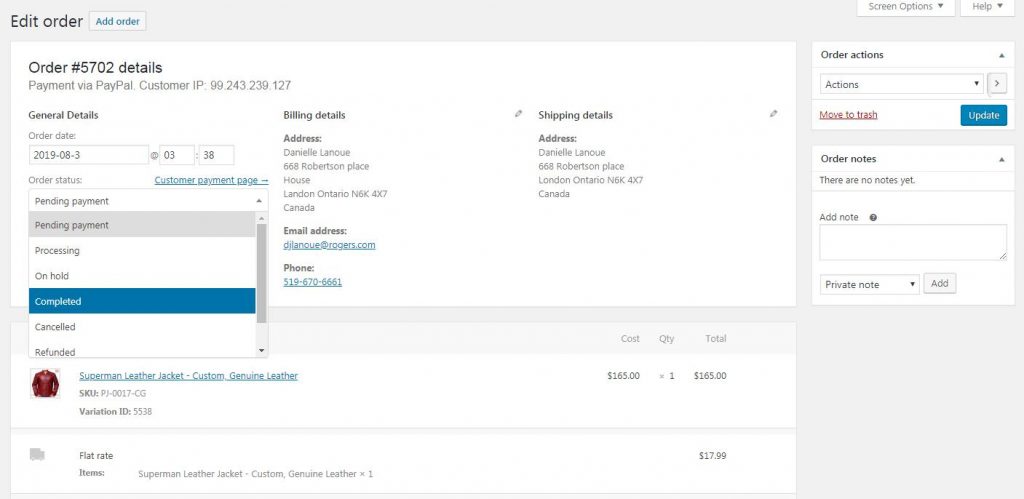
تحديث الأمر: احصل على طلب ، ثم قم بتحديث العنوان باستخدام صفحة مدير تحرير الأمر ؛ وبالتالي يتم تحديث الترتيب.
إنشاء عميل: باستخدام دور العميل ، قم بإنشاء مستخدم جديد
استعادة المنتج: قم باستعادة المنتج بعد إتلافه. إذا لزم الأمر ، يمكنك تغيير عدد المنتجات المعروضة في كل صفحة .
فيما يلي خطوات اختبار Webhook:
- قم بزيارة Premium Jackets لتطبيق الاختبار.
- من الجيد تدوين عنوان URL الذي تقوم بإنشائه للتحقق منه. يمكنك أيضًا إبقاء علامة تبويب المتصفح مفتوحة للاستخدام في المستقبل.
- ارجع إلى Woo-Commerce وأضف خطاف ويب جديدًا. الصق عنوان URL للاختبار ، الذي أنشأته (النقطة رقم 2) ، في حقل عنوان URL للتسليم .
- املأ الحقول الأخرى في webhook ثم حدد خيارًا من حقل الموضوع . في حالتنا ، نختار خيار "تم تحديث الطلب". تأكد من تعيين قيمة حقل الحالة على "نشط" قبل النقر فوق زر حفظ في أسفل الصفحة.

5. تابع الخطوات المطلوبة لبدء تشغيل webhook. كما في هذه الحالة ، لاختبار "تم تحديث الطلب" ، انتقل إلى جدول الطلبات وقم بتحديث حالة الطلب من المعالجة إلى الاكتمال. ثم انقر فوق "تحديث".

6. كما تم إرشادك مسبقًا ، يتم تسليم Webhooks في الخلفية ، لذا قم بتحديث صفحة "تحرير الطلب" الخاصة بك بعد دقيقة ، لإنشاء الحدث في قائمة الانتظار.
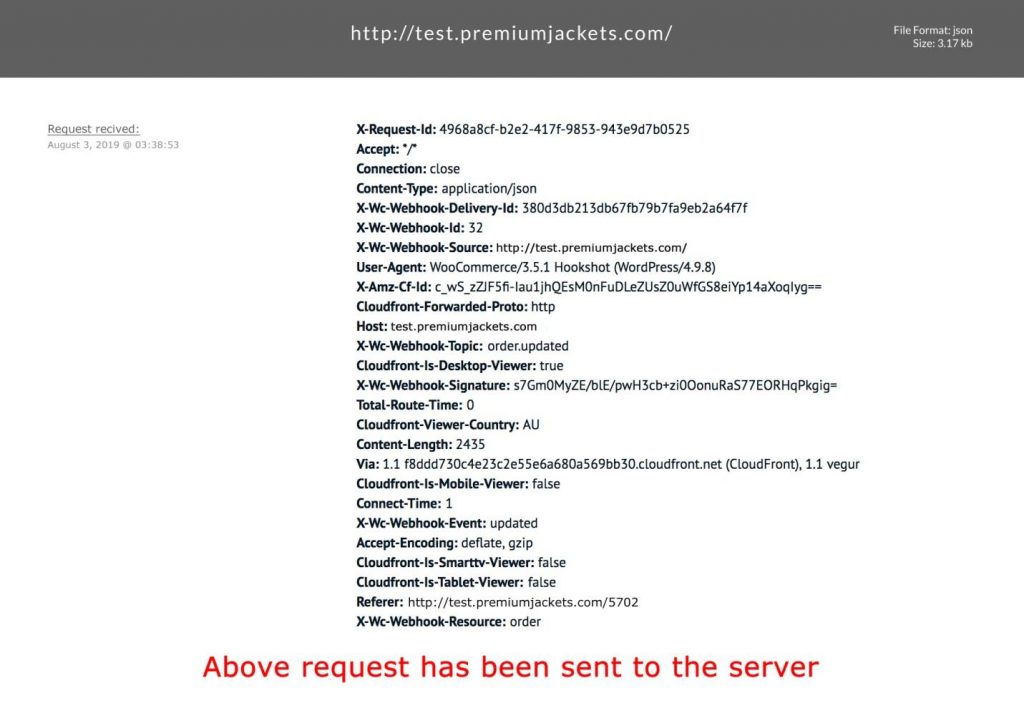
7. افتح عنوان URL المحفوظ المذكور في النقطة رقم 2. الآن قم بتحديث الصفحة. تحقق من تفاصيل الطلب الذي تم تسليمه مع بيانات الحمولة.

يرتبط عنوان URL المذكور أعلاه بشركة خاصة تُستخدم لاختبار تكامل الويب هوك Woo-Commerce. لذلك ، لا يمكن رؤية البيانات والتغييرات التي حدثت بنجاح إلا من قبل مسؤول الموقع أو الشخص الذي لديه حقوق إدارية. عنوان URL هذا ليس لغرض التحقق. تسمح لنا الشركة بالتقاط لقطات الشاشة فقط لإطلاع المشاهدين على خطوات الاختبار.
