Comment créer des webhooks dans WooCommerce
Publié: 2019-08-05
Dernière mise à jour - 24 février 2020
Dans cet article, nous discuterons des webhooks et de la façon de créer un webhook dans WooCommerce.
Qu'est-ce qu'un Webhook ?
Vous avez dû voir des webhooks se refléter dans les paramètres de vos applications et vous demander à quoi sert exactement cette option ? Les webhooks permettent aux applications de transférer des messages ou des instructions automatisés vers d'autres applications. C'est un moyen direct pour que votre compte en ligne puisse communiquer entre eux et obtenir des mises à jour en conséquence. Cette méthode est également très rentable pour votre boutique en ligne, et le prix de WooCommerce peut être dans les limites de votre budget estimé.
Il y aura diverses situations où les webhooks vous aideront à transférer automatiquement des données d'une application à l'autre. Les webhooks sont des messages automatisés transférés depuis l'application une fois qu'une activité se produit. Ils ont un message ou des charges utiles qui sont envoyés à une URL spécifique, essentiellement au numéro de contact ou à l'adresse des applications.
Pourquoi le créer sur WooCommerce
WooCommerce est un système qui sécurise les nouvelles commandes et toutes les informations requises relatives aux commandes avec les étiquettes respectives. Il permet au propriétaire du site Web de suivre et d'être au courant de la liste des commandes. La liste peut contenir des commandes non payées et des commandes payées, des commandes en attente et des commandes expédiées. Ce système stocke également les instructions fournies par le client, les détails d'expédition et bien plus encore.

" Il est possible d'obtenir de l'aide de webhook avec des activités WooCommerce, comme concevoir des webhooks à utiliser chaque fois qu'un produit est ajouté dans le panier", déclare Mathew Kastler, responsable du département de recherche chez King Essay .
En bref, les webhooks sont en fait le modificateur qui peut forcer le plugin intégré de WooCommerce à fonctionner selon le désir du développeur. Par conséquent, si vous êtes talentueux, instruit et un développeur PHP expérimenté, vous pouvez facilement créer le webhook. Malgré cela, cela vous permet d'obtenir les données du client, de surveiller ses activités et de prendre rapidement des mesures grâce à vos codes personnalisés.
L'avantage le plus essentiel de la création d'un webhook est que WooCommerce peut stocker et afficher les informations sur les écrans (propriétaire du site et client) selon le souhait du développeur. À cet égard, diverses informations non requises et supplémentaires ne s'afficheront pour aucun utilisateur.
Comment le créer ?

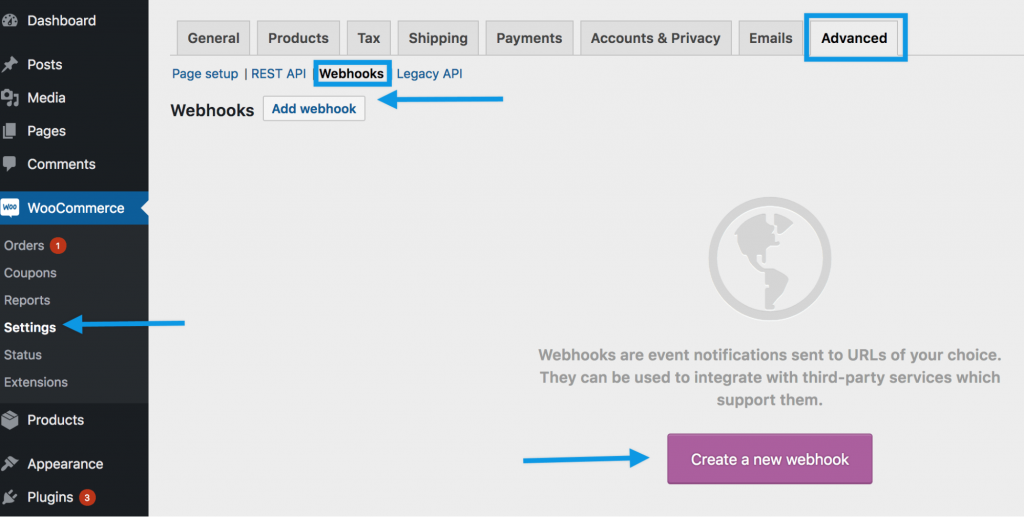
Pour créer un Webhook dans WooCommerce, vous devez vous connecter à votre boutique WooCommerce en tant qu'administrateur. Allez dans WooCommerce > Paramètres , puis allez dans l'onglet API. Les versions les plus récentes renomment ce nom d'onglet en "Avancé". Cliquez sur le lien "Webhooks" dans le sous-menu de cette page. Vous trouverez ici une liste vide de webhooks.

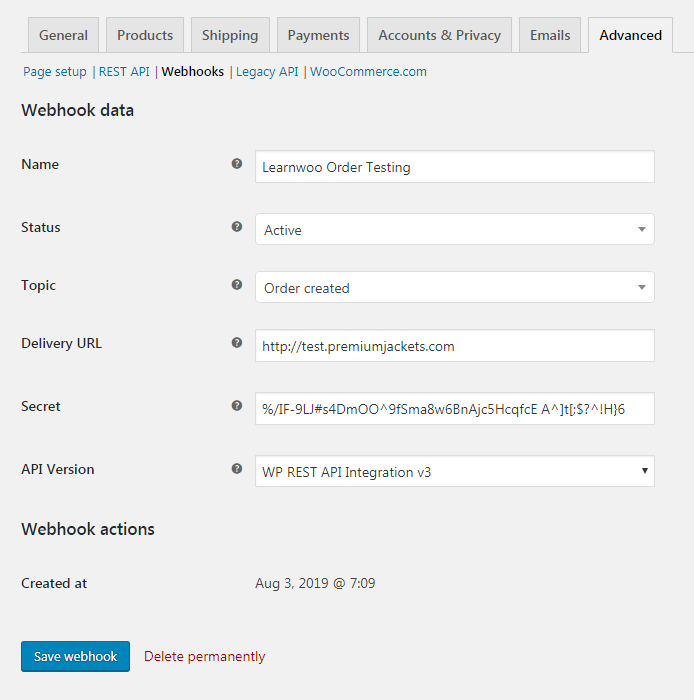
Pour commencer le processus, cliquez sur "Ajouter un webhook". Le webhook est ajouté, après quoi les champs de paramètres seront reflétés. Ci-dessous, nous avons discuté des champs de réglage pour votre référence.
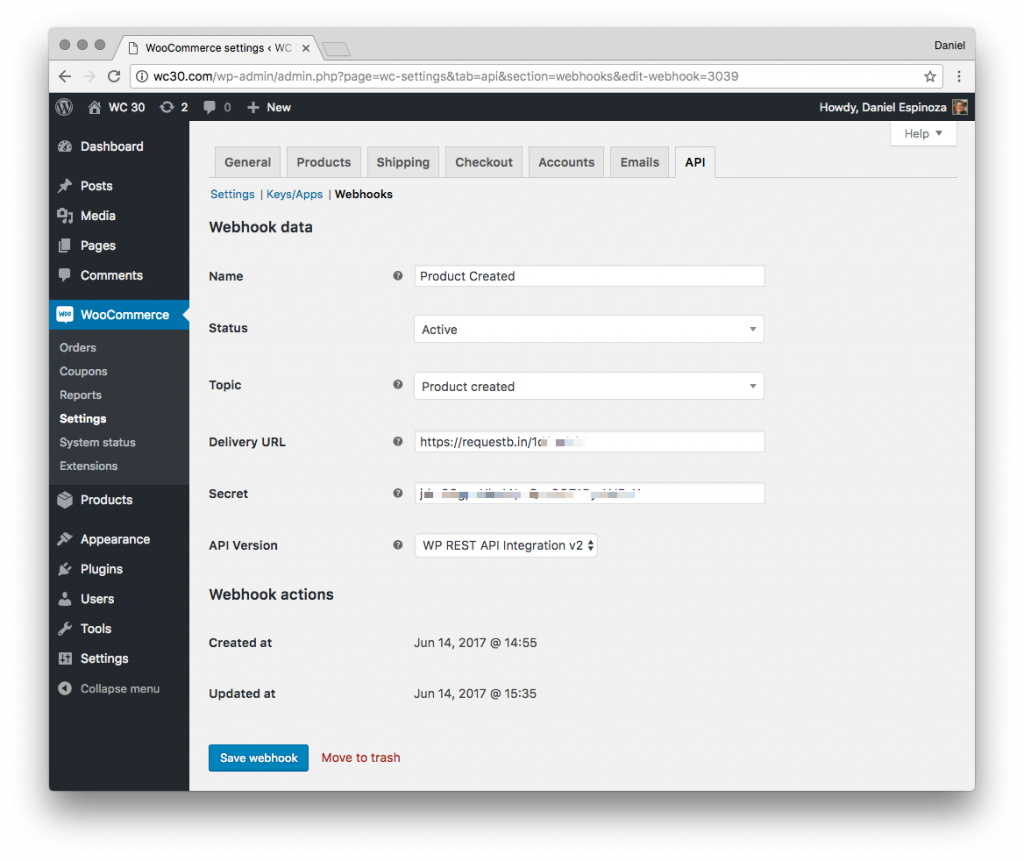
Nom : il s'agit d'un champ réservé aux administrateurs de la boutique. Il peut être défini selon vos besoins que vous trouvez le plus adapté au Webhook ou vous pouvez définir la date et l'heure de création.
Statut : Définissez le statut sur Actif (livré), En pause (non livré) ou Désactivé (échec de la livraison)
Sujet : Cette action poussera le Webhook à se déclencher. WooCommerce réapprovisionne 12 actions et deux actions personnalisées. Les deux actions personnalisées sont Action et Personnalisé.
Action : si Action est définie comme sujet, un champ de paramètre supplémentaire nommé Action Event s'affiche. Ce champ sera composé du crochet WordPress, qui déclenchera le Webhook. Par exemple, si le site a un plugin client avec la ligne :
do_action ( 'after_order_exported');
Ensuite, nous devons définir l'événement d'action sur 'after_order_exported' pour déclencher le crochet à un moment approprié.
Personnalisé : si le client est défini comme sujet, un champ de réglage supplémentaire en tant que sujet personnalisé sera affiché. Ce champ contiendra le nom d'un sujet personnalisé qui a été ajouté à l'aide du filtre ci-dessous :

woocommerce_webhook_topic_hooks
URL de livraison : il s'agit de l'URL où la charge utile Webhook sera livrée.
Secret : le champ secret génère un hachage pour le corps du Webhook. Ce hachage est en outre fourni dans les en-têtes de requête. Webhook peut être autorisé sur la partie réceptrice en utilisant ce hachage.
Version de l'API : sur trois versions de l'API , choisissez-en une. Si vous n'avez pas de condition spécifique, laissez ceci comme "WP Rest API Integration V2".
Enregistrer le Webhook : lorsque vous enregistrez le Webhook avec le statut Actif pour la première fois, un ping est envoyé à l'URL de livraison.

Test Webhook WooCommerce
Ici, vous devez vous rappeler que lorsque nous commençons le processus de test, la livraison du webhook se produit au niveau du backend. Par conséquent, un webhook sera d'abord mis en file d'attente, puis le travail sera traité, après quoi vous pourrez vérifier sa livraison.
Pour vérifier, vous avez la possibilité de fournir instantanément la charge utile du webhook en utilisant l'extrait ci-dessous :
apply_filter ('WooCommerce_webhook_deliver_async', '_return_false');
Pour vous faciliter la tâche, utilisez le modèle asynchrone par défaut. De plus, le webhook utilisera le sujet "Commande mise à jour".
Lorsqu'un Webhook nouveau ou existant est activé pour la première fois, WooCommerce envoie rapidement une requête ping à l'aide d'un ID de webhook unique. Ceci est fait pour tester si l'URL de livraison fonctionne correctement au moment de l'activation. Si la demande est refusée, le webhook ne peut pas être activé et sera désactivé. "La première chose que vous devez apprendre pour tester le webhook est de le déclencher", explique John Parker, responsable du service informatique chez Academist Help . À côté, une autre chose importante est le sujet qui doit être assez simple par étapes.
Mettre à jour la commande : obtenez une commande, puis mettez à jour l'adresse à l'aide de la page d'administration de la modification de la commande ; ainsi la commande est mise à jour.
Créer un client : en utilisant le rôle client, créez un nouvel utilisateur
Restaurer le produit : restaurez le produit après l'avoir supprimé. Si nécessaire, vous pouvez modifier le nombre de produits affichés par page .
Voici les étapes pour tester un Webhook :
- Visitez Premium Jackets pour appliquer un test.
- Il est bon de noter l'URL que vous créez pour vérification. Vous pouvez également garder cet onglet de navigateur ouvert pour une utilisation future.
- Revenez à Woo-Commerce et ajoutez un nouveau webhook. Collez cette URL de test, que vous avez créée (point n°2), dans le champ URL de livraison .
- Remplissez les autres champs du webhook, puis sélectionnez une option dans le champ Sujet . Dans notre cas, nous choisissons une option "Commande mise à jour". Assurez-vous que la valeur du champ Statut doit être définie sur "Actif" avant de cliquer sur le bouton Enregistrer en bas de la page.

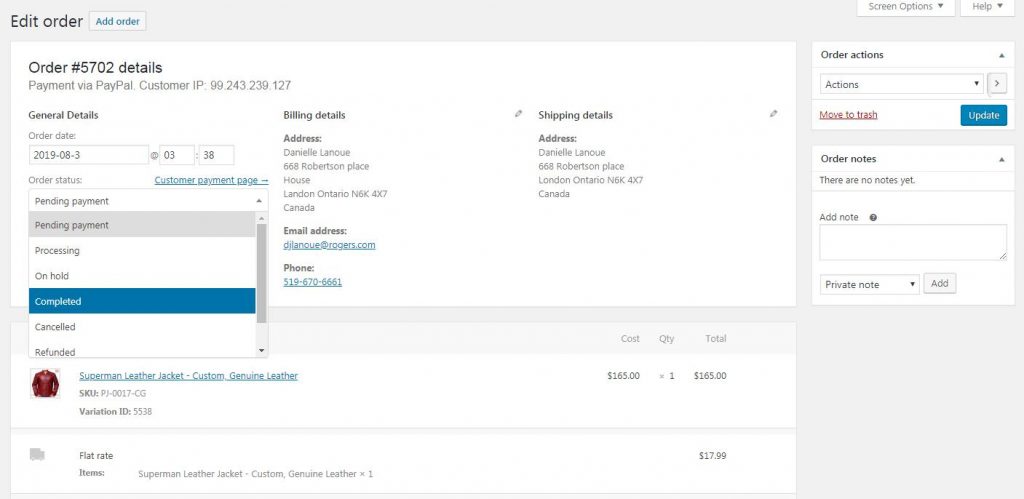
5. Continuez avec les étapes requises pour déclencher le webhook. Comme dans ce cas, pour tester "Commande mise à jour", accédez au tableau des commandes et mettez à jour le statut de la commande de traitement à terminé. Cliquez ensuite sur "Mettre à jour".

6. Comme il a été guidé plus tôt, les Webhooks sont livrés au niveau du backend, donc actualisez votre page Modifier la commande après une minute, pour générer l'événement en file d'attente.
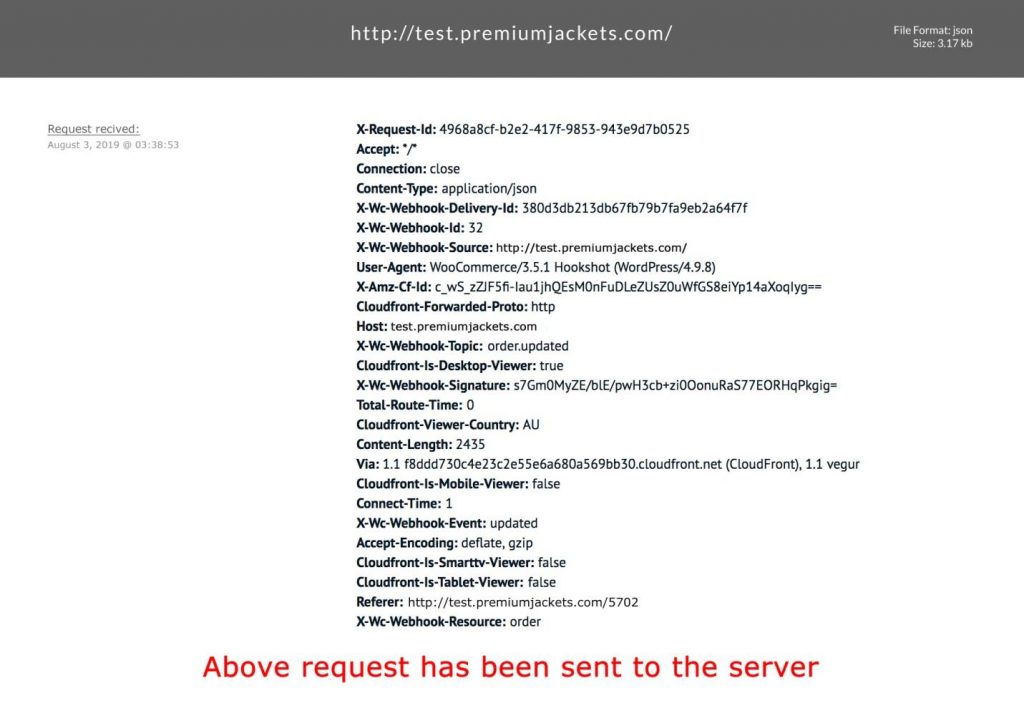
7. Ouvrez l'URL enregistrée mentionnée au point # 2. Actualisez maintenant la page. Vérifiez les détails de la demande qui a été livrée avec les données de charge utile.

L'URL mentionnée ci-dessus est liée à une société privée qui est utilisée pour tester cette intégration de webhook Woo-Commerce. Par conséquent, les données et les modifications effectuées avec succès ne peuvent être vues que par l'administrateur du site Web ou celui disposant des droits d'administration. Cette URL n'est pas à des fins de vérification. La société nous permet de capturer les captures d'écran uniquement pour informer les téléspectateurs des étapes de test.
