CSS Hero Live WordPress 主題編輯器
已發表: 2023-02-20想像一下,您正在構建您的 WordPress 網站,並且您遇到了一個您想要調整的元素。 答案可能是編寫一些 CSS 來自定義元素。 唯一的問題是,您對 CSS 的了解還不夠多,無法更改它,並且您已經花費了數小時來搜索要使用的正確代碼。
通過使用一種無需從頭開始編寫 CSS 的工具,您可以節省大量時間——並避免嚴重的偏頭痛。 忘記在檢查器中尋找正確的元素。 您不必再為記住要使用的正確 CSS 以及在哪裡使用它而煩惱。
CSS Hero 插件是一個 100% 無代碼解決方案,可幫助您快速輕鬆地自定義您的 WordPress 網站。 讓我們來看看!
使用 CSS Hero 自定義您的網站
CSS Hero 是 WordPress 的一個插件,可以輕鬆自定義您網站的外觀。 它具有設計精美且直觀的點擊式界面。

無論您使用什麼 WordPress 主題,您都可以完全控制您網站的自定義。 這就像單擊您網站上的一個元素、進行更改並實時看到它一樣簡單。 使用 CSS Hero,您可以控制:
- 顏色
- 排版和字體樣式
- 對策
- …和更多!
CSS Hero 也是原生響應式的,允許您控制您的網站在桌面和移動設備上的外觀。 您也不必擔心破壞您的網站。 除了實時預覽功能外,CSS Hero 還包括一個救生員桌面功能,因此您可以將更改限制在桌面上。
您可以在 CSS Hero 主題編輯器中進行任意多的更改,而無需更改任何現有主題文件。 如果您停用 CSS Hero 插件,您的網站將恢復到原來的狀態。
正如一位經驗豐富的 WordPress 設計師所知,向您的網站添加過多的 CSS 會顯著降低性能。 然而,CSS Hero 並沒有堆積大量的 CSS 代碼; 相反,它會生成一個單一的、靜態的、額外的樣式表來覆蓋您主題的樣式表。
如果您已經有一些編寫 CSS 的經驗,您還可以在 CSS Hero 代碼編輯器中添加您自己的代碼。 它為您提供與點擊式界面相同的實時預覽功能,並即時檢查您的代碼是否存在錯誤。 此外,您可以添加自己的媒體查詢。 您還可以導出 CSS 代碼以在其他地方使用。
CSS Hero 適用於:
- 元素者
- 海狸生成器
- 生成新聞
- WooCommerce
- 古騰堡
- 主題化
- 導師LMS
- bbPress
- 聯繫表格 7
- …和更多!
您可以使用您喜歡的任何主題並自定義您網站上的任何元素。
如何使用 CSS Hero 自定義您的網站
雖然使用 CSS Hero 令人滿意且直觀,但我將引導您完成設置以及如何使用該插件的一些主要功能。
第 1 步:安裝 CSS Hero 插件
你可以在他們的網站上找到 CSS Hero 插件。 有多種購買計劃,稍後我將介紹定價。 他們提供 30 天退款保證,因此您可以毫無風險地嘗試。
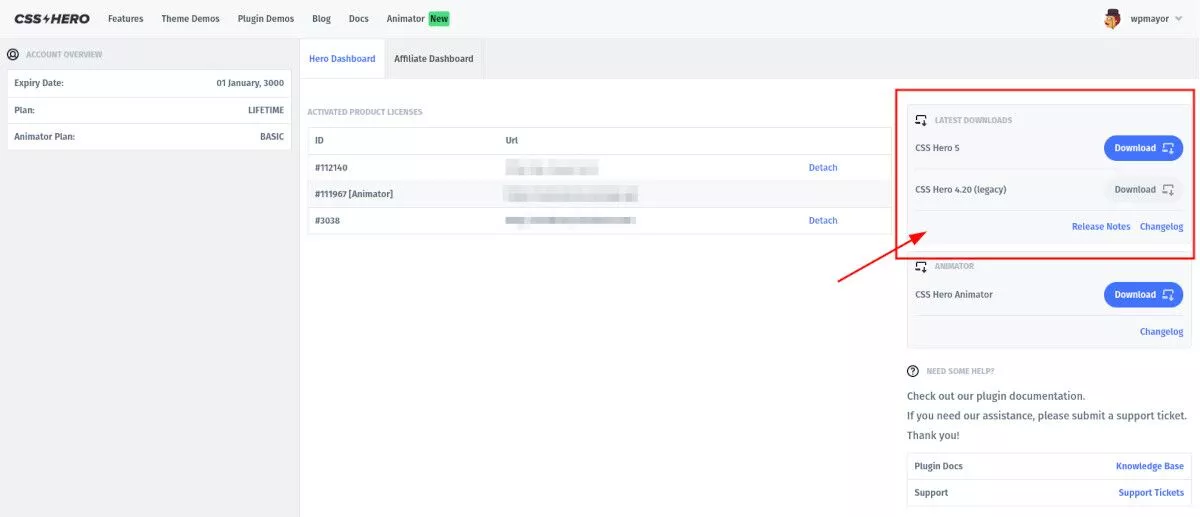
創建帳戶後,您只需從帳戶儀表板下載最新版本的插件即可。

將 .zip 文件保存到計算機後,前往 WordPress 站點並導航至插件→添加新插件。 瀏覽插件 zip 文件,上傳並激活。
第 2 步:連接您的帳戶
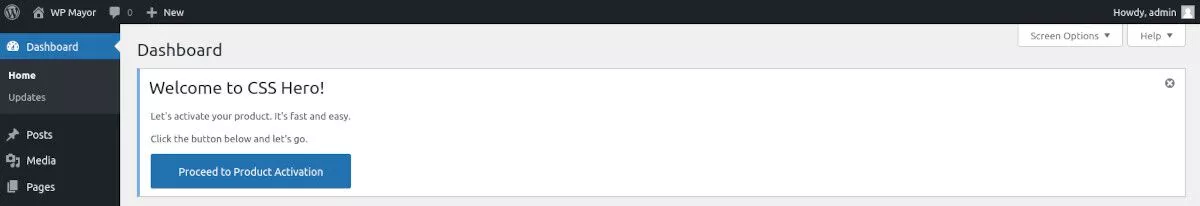
您會立即在 WordPress 管理面板中看到一條通知,要求您激活您的許可證。 單擊藍色大按鈕並按照提示將您的許可證添加到您的站點。

現在您會在頂部菜單欄中看到一個 CSS Hero 選項卡。 單擊它進入編輯環境。
第 3 步:編輯您的網站
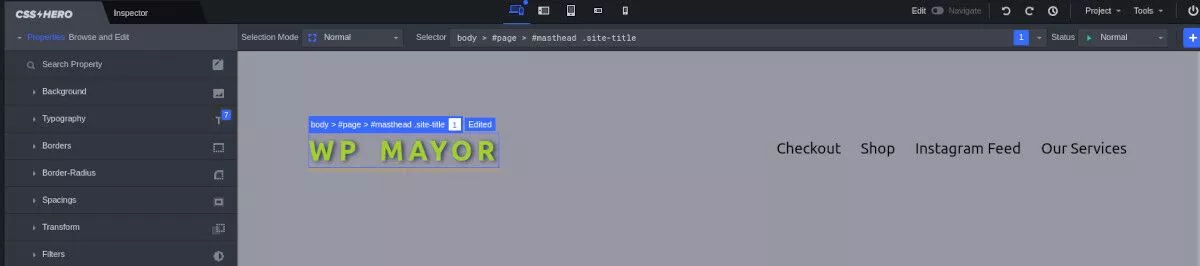
當您在 CSS Hero 中進入編輯模式時,您會看到當前頁面的預覽窗口,類似於定制器。 但是,您現在有大量的編輯選項。
編輯
在預覽窗口周圍移動光標時,您會看到為您調出的頁面元素,就像您在瀏覽器的檢查器中看到的那樣——但更加詳細和清晰。

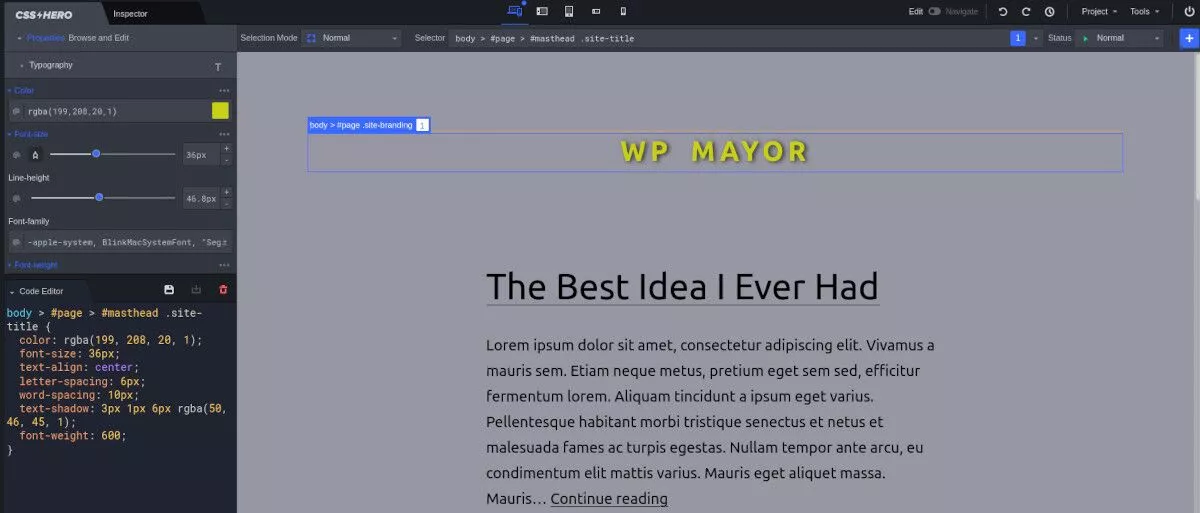
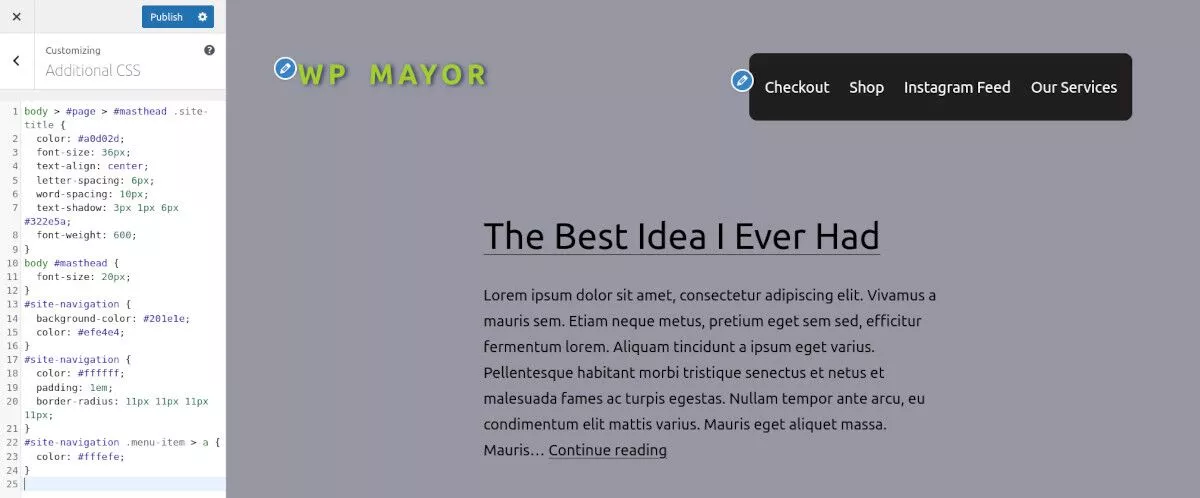
在左側菜單中,您有一組編輯工具,可讓您更改所選元素。 在我的示例中,我只是選擇了.site-title元素並更改了顏色、字體大小、字體粗細、字母間距,並添加了陰影。 這一切都是使用帶有滑塊和選擇器的直觀菜單完成的,感覺非常像一個成熟的網站構建器。 與我的設計選擇一樣值得懷疑的是,該編輯器非常易於使用。 這是網站元素的真正可視化編輯,無需編寫任何代碼。
可視化編輯器窗口下方是一個代碼編輯器,您可以在修改元素時看到正確拼寫的 CSS 代碼。 如果您了解 CSS 並且喜歡調整代碼本身,那麼您會喜歡這兩種選擇。 如果您是 CSS 的新手,它可以作為一個有用的學習工具。

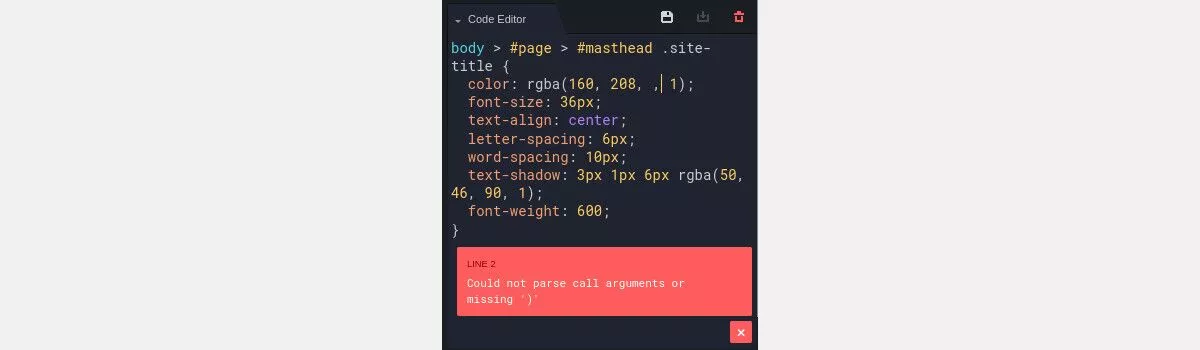
您可以直接在代碼編輯器中對代碼進行更改或添加,您將看到實時預覽,就像使用可視化編輯器一樣。 CSS Hero 還會在您工作時提醒您編碼錯誤。 例如,當刪除顏色選擇器中的一個參數但留下逗號時,會立即彈出一個警告,告訴我哪裡出錯了。


更正錯誤會使警報自動消失。
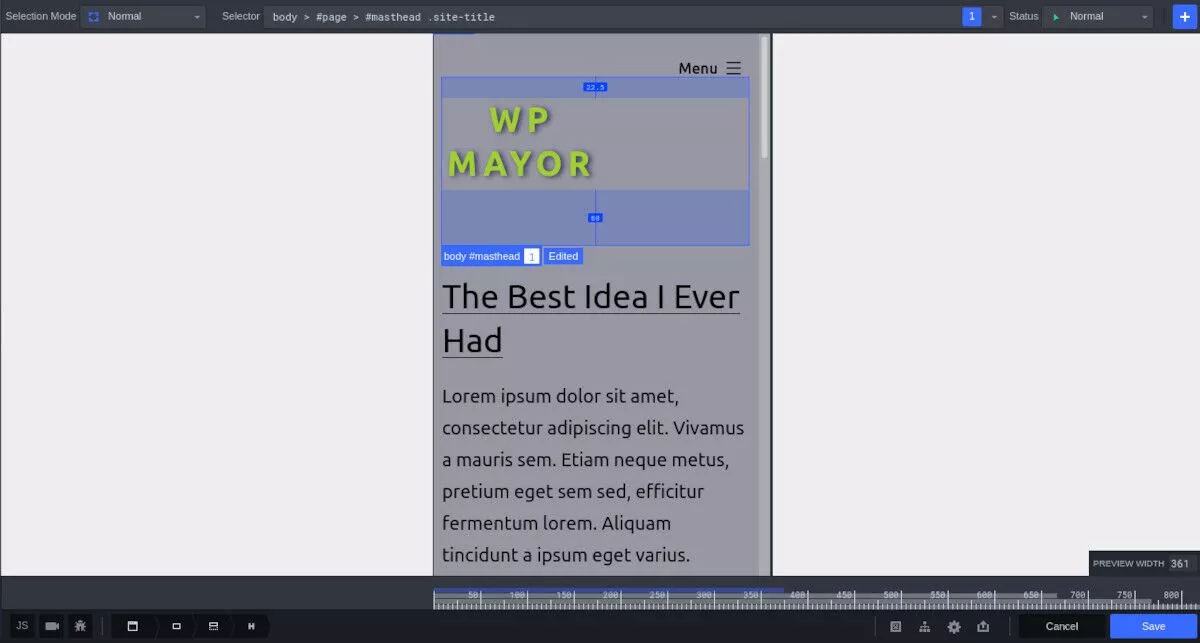
多設備預覽
在 CSS Hero 編輯器的頂部欄中,您會找到一系列適用於各種設備的圖標。 默認為桌面模式。 單擊任何設備圖標都會顯示預覽,因為它會出現在該設備和方向上。 此外,您可以使用手柄或在底部的框中輸入像素寬度來調整預覽窗口的大小。

同樣在頂部欄菜單中,您會發現一個切換按鈕,允許您導航站點而不是選擇要編輯的元素。
您可以單擊撤消和重做圖標以及查看完整的編輯歷史記錄。
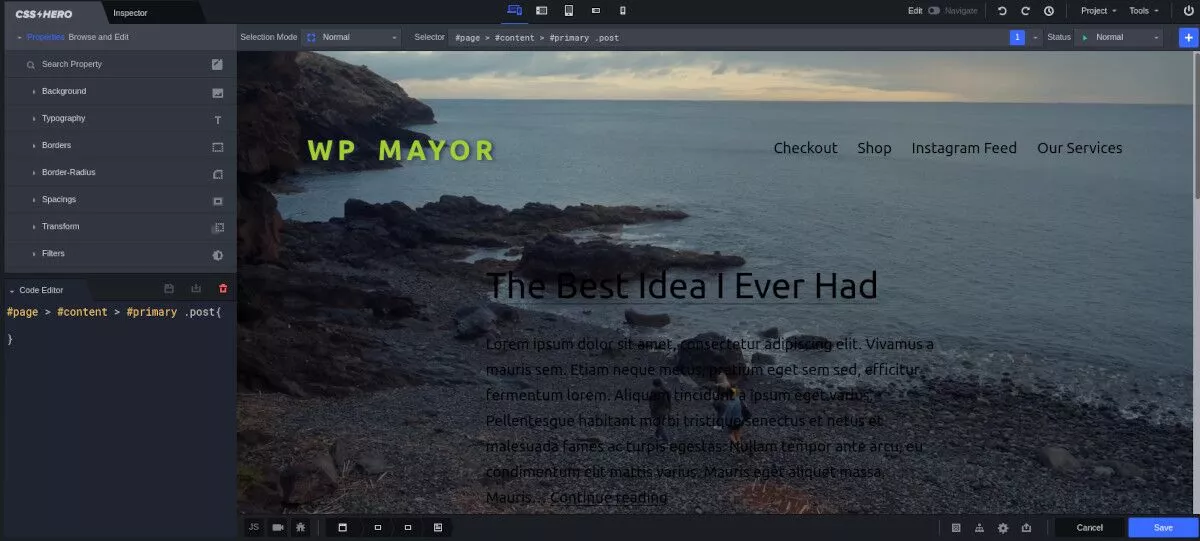
更多功能
這些是 CSS Hero 界面的主要功能。 您可以使用此編輯器做更多的事情。 單擊頂部菜單欄中的“項目”下拉菜單可為您提供更多選項。
變量
您可以在 CSS Hero 中使用兩種類型的變量:LESS 變量和 CSS 變量。 您可以在 LESS 變量下添加常用變量,並從一個菜單中管理它們。 在 CSS 變量下,您可以搜索任何變量並編輯名稱和值。
媒體查詢設置
此菜單為您提供了一個單一的位置來管理所有現有的媒體查詢,以及根據需要添加自定義查詢。
檢查點
假設您想預覽網站的一些更改,但您還沒有準備好更新實時網站。 這就是 Checkpoints 可以幫助您的地方。 進行任何您喜歡的更改,然後創建一個檢查點。 您可以取消您的更改,這樣它們就不會影響實時站點,但您可以隨時返回並激活這些更改,而無需重做您所有的辛勤工作。
自定義字體
您可以以 .ttf、otf 和 woff 格式上傳您喜歡的任何自定義字體。
視頻背景
想要添加那些精巧緊湊的視頻循環之一作為背景嗎? 令人驚訝的是,您可以直接在編輯器中執行此操作。 CSS Hero 為您提供了大量預製視頻供您選擇,由 coverr 提供。 只需選擇一個元素,選擇一個視頻,然後進行調整。 就這麼簡單。

CSS Hero 之前和之後
目前,您可以在定制器中添加您想要的所有 CSS。 WordPress 也會向您展示預覽。

這很好用,但請考慮以下幾點:
- 您可能對 CSS 知之甚少(或根本不了解)。
- 搜索您之前編碼的內容可能會花費很多時間。
- 定制器中的所有 CSS 都會顯著降低您的網站速度。
開始使用 CSS Hero 編輯器後,可以使用可視化編輯器快速進行更改——無需編碼。 您可以通過單擊該元素輕鬆找到您修改的內容。 CSS 代碼不會降低您網站的速度,因為它包含在自己組織整齊的樣式表中。
價錢
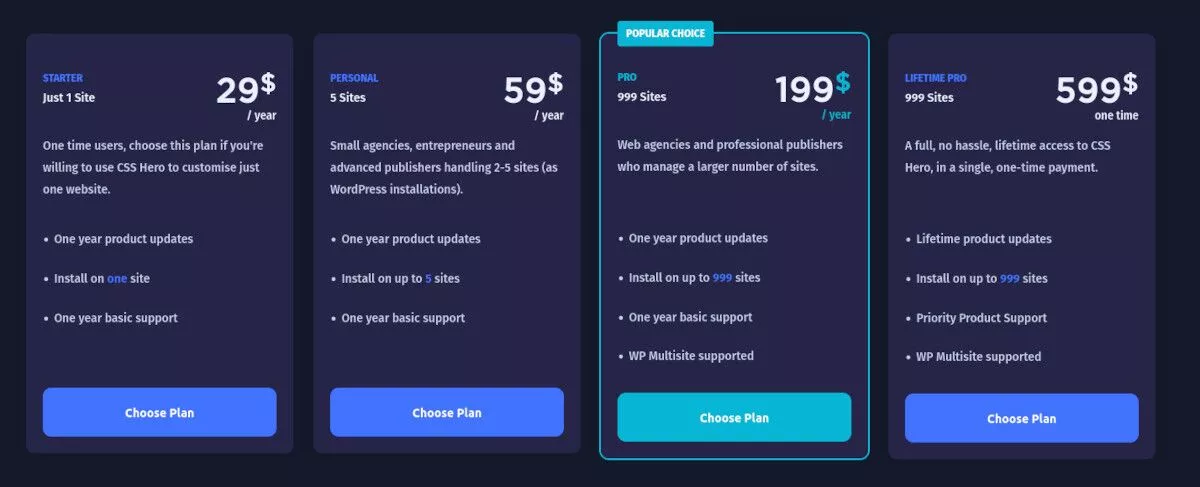
CSS Hero 提供三層年度定價計劃和終身計劃。 正如我之前提到的,在購買任何計劃後的 30 天內都有 100% 的退款保證。 嘗試一下幾乎沒有風險。

起動機
此計劃最適合您只需要自定義一個站點的情況。 每年只需 29 美元,您就可以獲得所有產品更新和基本支持。
個人的
如果您是自由職業者或經營小型代理機構,下一層可能最適合您。 您最多可以在五個站點上安裝 CSS Hero,並獲得所有產品更新和基本支持。 定價為每年 59 美元。
臨
聽起來,這個計劃最適合專業出版商和大型機構。 每年只需 199 美元,即可獲得高達 999 次安裝,並支持 WordPress Multisite。
終生職業
這是一個一勞永逸的計劃,可讓您獲得 999 次站點安裝、優先支持和終身產品更新……永遠。 一次性支付 599 美元,您將獲得終生保障。
直觀且簡單的 CSS 自定義
對於任何 WordPress 設計師來說,CSS Hero 都具有巨大的價值。 即使您對 CSS 瞭如指掌,使用 CSS Hero 編輯器也會讓您的網站編輯變得非常高效。
