CSS Hero l'editor di temi WordPress dal vivo
Pubblicato: 2023-02-20Immagina di creare il tuo sito WordPress e ti imbatti in un elemento che vorresti modificare. La risposta potrebbe essere quella di scrivere un po' di CSS per personalizzare l'elemento. L'unico problema è che non conosci abbastanza CSS per cambiarlo e hai già passato ore a cercare il codice giusto da usare.
Puoi risparmiare un sacco di tempo - e un'emicrania in piena regola - utilizzando uno strumento che elimina la scrittura di CSS da zero. Dimentica la ricerca dell'elemento giusto nell'ispettore. Puoi smettere di preoccuparti di ricordare il CSS giusto da usare e dove usarlo.
Il plug-in CSS Hero è una soluzione al 100% senza codice che ti aiuterà a personalizzare il tuo sito WordPress in modo rapido e semplice. Controlliamolo!
Personalizza il tuo sito con CSS Hero
CSS Hero è un plugin per WordPress che semplifica la personalizzazione dell'aspetto del tuo sito. Ha un'interfaccia punta e clicca dal design accattivante e intuitiva.

Indipendentemente dal tema WordPress che utilizzi, puoi avere il pieno controllo sulla personalizzazione del tuo sito. È semplice come fare clic su un elemento del tuo sito, apportare una modifica e vederlo accadere dal vivo. Con CSS Hero puoi controllare:
- Colore
- Tipografia e stili di carattere
- Le misure
- …e altro ancora!
CSS Hero è anche reattivo nativamente, permettendoti di controllare l'aspetto del tuo sito sia su desktop che su dispositivi mobili. Non devi nemmeno preoccuparti di rompere il tuo sito. Oltre alla funzionalità di anteprima dal vivo, CSS Hero include una funzionalità desktop salvavita in modo da poter limitare le modifiche solo al desktop.
Puoi apportare tutte le modifiche che desideri nell'editor del tema CSS Hero senza alterare nessuno dei file del tema esistente. Se disattivi il plug-in CSS Hero, il tuo sito tornerà semplicemente com'era.
Come sa un esperto progettista di WordPress, l'aggiunta di troppi CSS al tuo sito può ridurre significativamente le prestazioni. Tuttavia, CSS Hero non si accumula su una tonnellata di codice CSS; piuttosto, genera un singolo foglio di stile extra statico che sovrascrive il foglio di stile del tuo tema.
Se hai già esperienza nella scrittura di CSS, puoi anche aggiungere il tuo codice nell'editor di codice CSS Hero. Ti offre la stessa funzionalità di anteprima dal vivo dell'interfaccia punta e clicca e controlla al volo la presenza di errori nel codice. Inoltre, puoi aggiungere le tue query multimediali. Puoi anche esportare il tuo codice CSS per utilizzarlo altrove.
CSS Hero funziona bene con:
- Elementor
- Costruttore di castori
- GeneraPress
- WooCommerce
- Gutenberg
- Themify
- TutorLMS
- bbPremere
- Modulo di contatto 7
- …e altro ancora!
Puoi lavorare su qualsiasi tema che ti piace e personalizzare qualsiasi elemento del tuo sito.
Come utilizzare CSS Hero per personalizzare il tuo sito
Sebbene l'utilizzo di CSS Hero sia soddisfacente e intuitivo, ti guiderò attraverso l'installazione e come utilizzare alcune delle funzionalità principali del plug-in.
Passaggio 1: installa il plug-in CSS Hero
Puoi trovare il plugin CSS Hero sul loro sito web. Ci sono più piani per l'acquisto e tratterò i prezzi un po' più tardi. Offrono una garanzia di rimborso di 30 giorni, quindi non c'è rischio di provarlo.
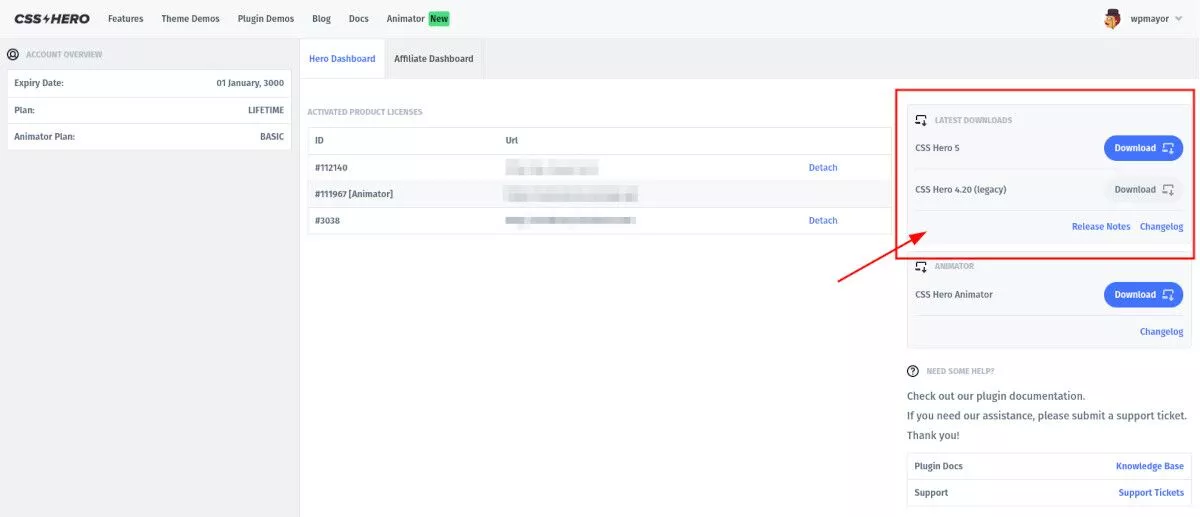
Una volta creato un account, devi semplicemente scaricare l'ultima versione del plug-in dalla dashboard del tuo account.

Dopo aver salvato il file .zip sul tuo computer, vai sul tuo sito WordPress e vai su Plugin→Aggiungi nuovo . Cerca il file zip del plug-in, caricalo e attivalo.
Passaggio 2: collega il tuo account
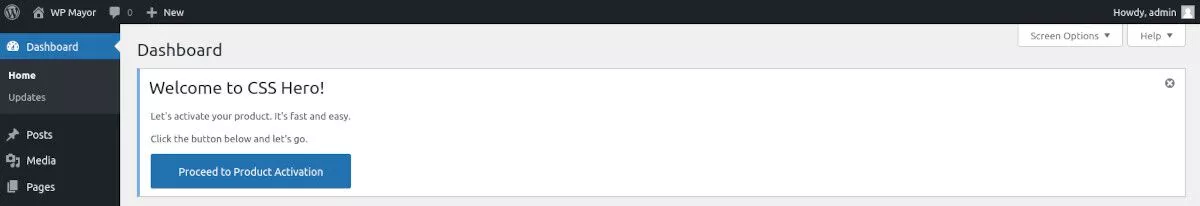
Immediatamente vedrai una notifica nel pannello di amministrazione di WordPress che ti chiede di attivare la tua licenza. Fai clic sul grande pulsante blu e segui le istruzioni per aggiungere la tua licenza al tuo sito.

Ora vedrai una scheda per CSS Hero nella barra dei menu in alto. Fare clic per accedere all'ambiente di modifica.
Passaggio 3: modifica del tuo sito
Quando entri in modalità di modifica in CSS Hero, vedrai una finestra di anteprima della pagina corrente, simile al Customizer. Tuttavia, ora hai una miriade di opzioni di modifica.
L'editore
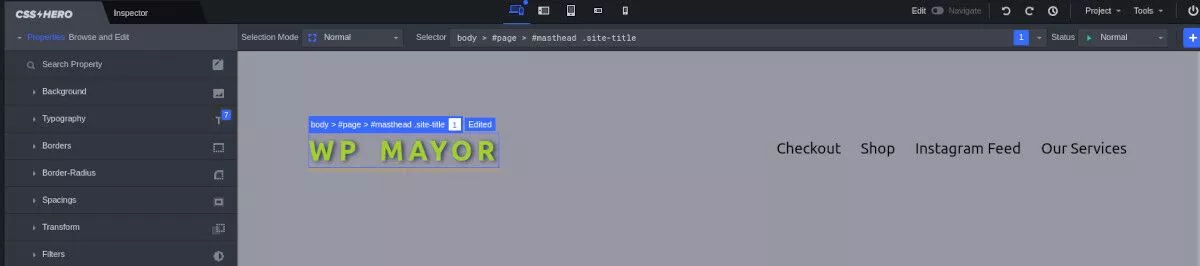
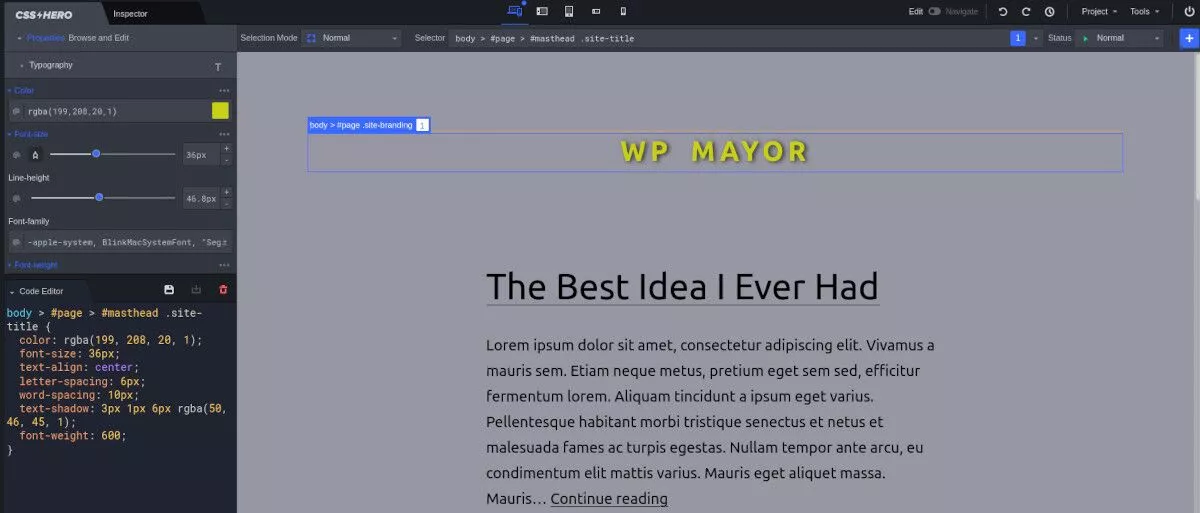
Quando sposti il cursore nella finestra di anteprima, vedrai gli elementi della pagina richiamati per te come vedresti nell'ispettore del tuo browser, ma con più dettagli e chiarezza.

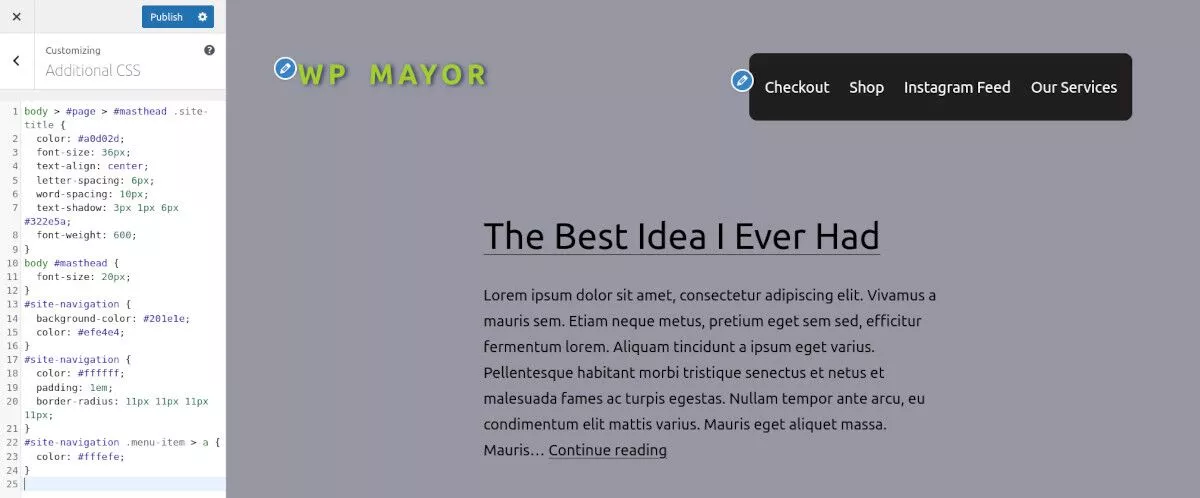
Nel menu a sinistra, hai una serie di strumenti di modifica che ti consentono di modificare l'elemento selezionato. Nel mio esempio, ho semplicemente selezionato l'elemento .site-title e ho apportato modifiche al colore, alla dimensione del carattere, allo spessore del carattere, alla spaziatura delle lettere e ho aggiunto un'ombra. Tutto questo è stato fatto utilizzando il menu intuitivo con cursori e selettori che sembrano molto simili a un costruttore di siti a tutti gli effetti. Per quanto discutibili fossero le mie scelte progettuali, l'editor è estremamente facile da usare. Questa è una vera modifica visiva degli elementi del sito, senza dover scrivere una leccata di codice.
Sotto la finestra dell'editor visivo c'è un editor di codice in cui puoi vedere il codice CSS corretto enunciato mentre modifichi l'elemento. Se conosci i CSS e ti piace modificare il codice stesso, ti divertirai ad avere entrambe le opzioni. Se sei nuovo ai CSS, funziona come un utile strumento di apprendimento.


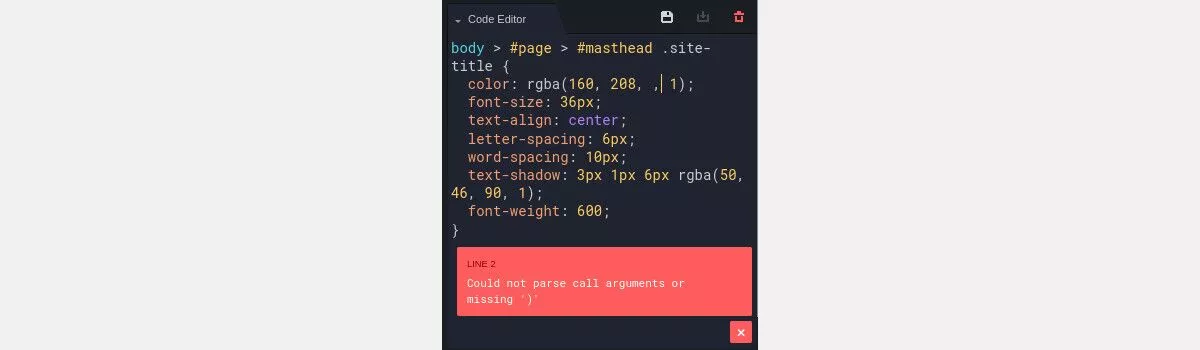
Puoi apportare modifiche o aggiunte direttamente al codice nell'editor di codice e vedrai l'anteprima dal vivo proprio come faresti con l'editor visivo. CSS Hero ti avvisa anche degli errori di codifica mentre lavori. Ad esempio, eliminando uno degli argomenti nel selettore di colore ma lasciando la virgola, è apparso immediatamente un avviso per dirmi dove ho commesso un errore.

La correzione dell'errore fa scomparire automaticamente l'avviso.
Anteprime di più dispositivi
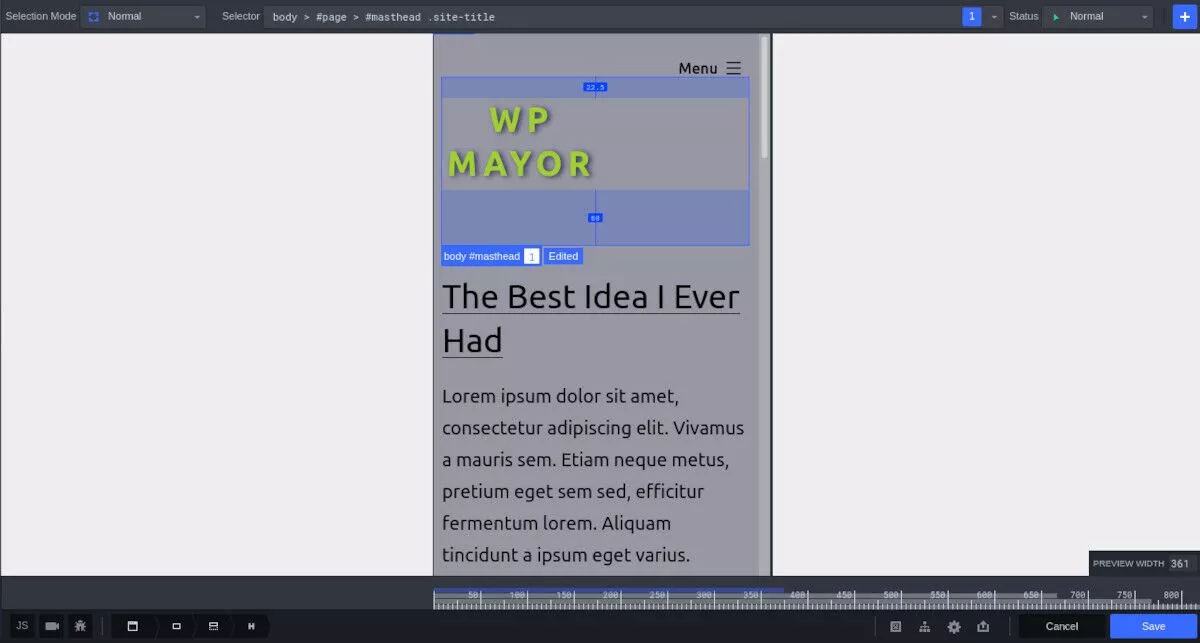
Nella barra superiore dell'editor CSS Hero, troverai una serie di icone per vari dispositivi. L'impostazione predefinita è la modalità desktop. Facendo clic sull'icona di qualsiasi dispositivo verrà mostrata un'anteprima come apparirebbe su quel dispositivo e orientamento. Inoltre, puoi regolare le dimensioni della finestra di anteprima utilizzando le maniglie o inserendo la larghezza in pixel nella casella in basso.

Anche nel menu della barra in alto troverai un interruttore che ti consente di navigare nel sito invece di selezionare gli elementi per la modifica.
Puoi fare clic sulle icone Annulla e Ripeti e visualizzare una cronologia completa delle modifiche.
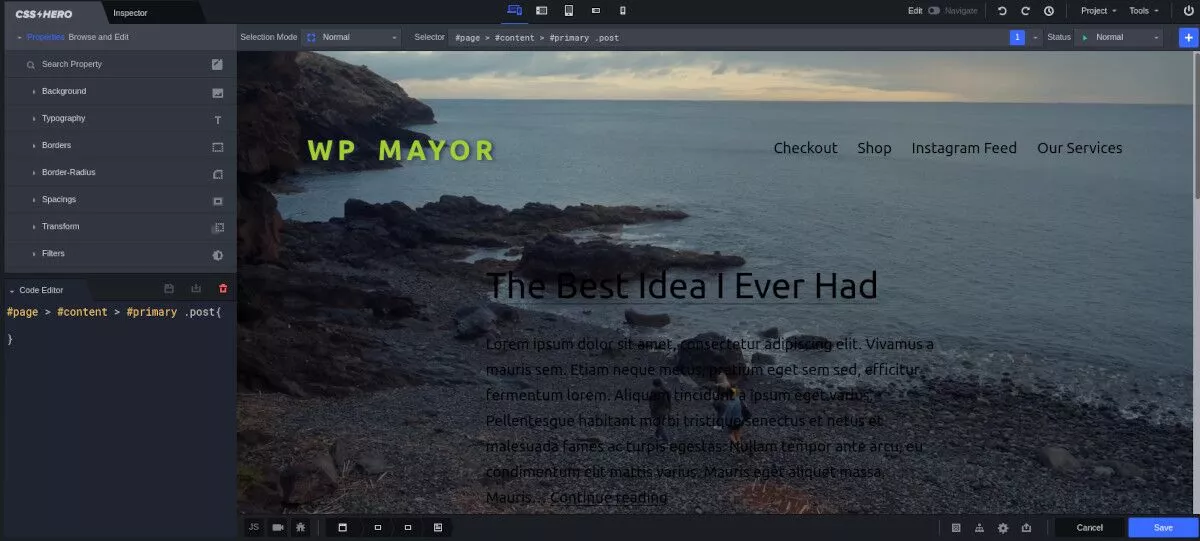
Altre funzionalità
Queste sono le caratteristiche principali dell'interfaccia CSS Hero. C'è molto altro che puoi fare con questo editor. Facendo clic sul menu a discesa Progetto nella barra dei menu in alto avrai ancora più opzioni.
Variabili
Ci sono due tipi di variabili che puoi utilizzare in CSS Hero: LESS Variables e CSS Variables. Puoi aggiungere variabili di uso comune in LESS Variables e gestirle da un unico menu. In Variabili CSS, puoi cercare qualsiasi variabile e modificare il nome e il valore.
Impostazioni query multimediali
Questo menu ti offre un unico posto per gestire tutte le tue media query esistenti, oltre ad aggiungere query personalizzate secondo necessità.
Punti di controllo
Supponiamo che tu voglia visualizzare in anteprima alcune modifiche al tuo sito, ma non sei ancora pronto per aggiornare il sito live. È qui che i checkpoint possono aiutarti. Apporta le modifiche che desideri, quindi crea un Checkpoint. Puoi annullare le modifiche in modo che non influiscano sul sito live, ma puoi tornare indietro in qualsiasi momento e attivarle senza ripetere tutto il tuo duro lavoro.
Caratteri personalizzati
Puoi caricare qualsiasi carattere personalizzato che ti piace nei formati .ttf, otf e woff.
Sfondi video
Vuoi aggiungere uno di quei loop video compatti e compatti come sfondo? Sorprendentemente, puoi farlo direttamente nell'editor. CSS Hero ti offre una grande quantità di video predefiniti tra cui scegliere, forniti da coverr. Basta selezionare un elemento, scegliere un video e regolare. È così semplice.

Prima di CSS Hero e dopo
Attualmente, puoi aggiungere tutti i CSS che desideri nel Customizer. WordPress ti mostrerà anche un'anteprima.

Funziona bene, ma considera alcune cose:
- Potresti non sapere molto - o nessuno - CSS.
- La ricerca di qualcosa che hai codificato in precedenza può richiedere molto tempo.
- Tutto quel CSS nel Customizer può rallentare drasticamente il tuo sito.
Dopo aver iniziato a utilizzare l'editor CSS Hero, le modifiche possono essere apportate rapidamente, utilizzando un editor visivo, senza bisogno di codifica. Puoi trovare facilmente ciò che hai modificato facendo clic sull'elemento. Il codice CSS non rallenterà il tuo sito, perché è contenuto nel proprio foglio di stile ben organizzato.
Prezzi
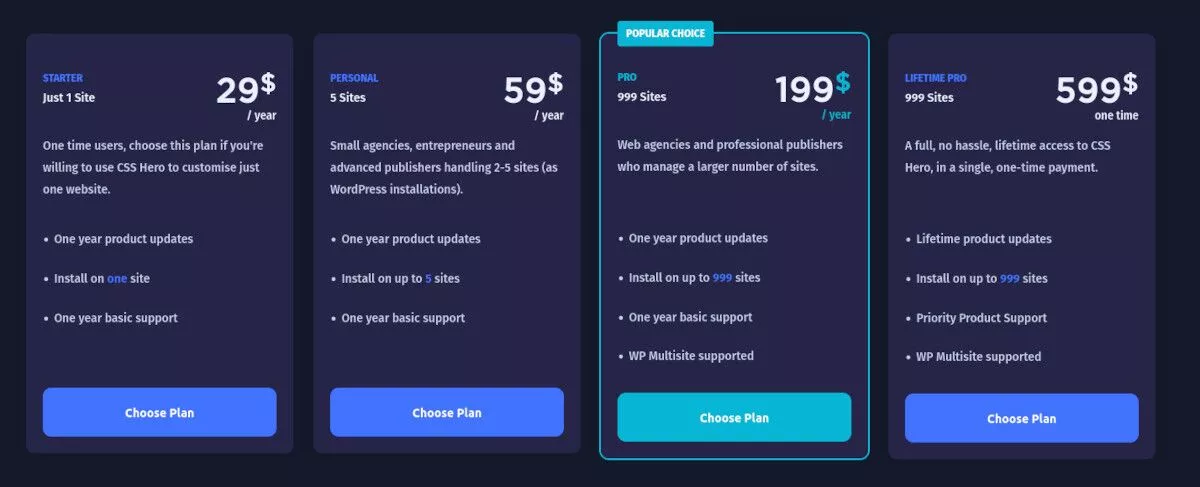
CSS Hero offre tre livelli di piani tariffari annuali e un piano a vita. Come accennato in precedenza, esiste una garanzia di rimborso del 100% entro 30 giorni dall'acquisto di qualsiasi piano. Non c'è praticamente alcun rischio per provarlo.

Antipasto
Questo piano è il migliore per quando hai solo bisogno di personalizzare un sito. A soli $ 29 all'anno, ottieni tutti gli aggiornamenti del prodotto e il supporto di base.
Personale
Se sei un libero professionista o gestisci una piccola agenzia, il livello successivo potrebbe essere il migliore per te. Puoi installare CSS Hero su un massimo di cinque siti e ottieni tutti gli aggiornamenti del prodotto e il supporto di base. Il prezzo è di $ 59 all'anno.
Pro
Come sembra, questo piano è il migliore per gli editori professionisti e le agenzie più grandi. Per $ 199 all'anno, ottieni ben 999 installazioni, con supporto per WordPress Multisite.
Professionista a vita
Questo è un piano completo che ti offre 999 installazioni del sito, supporto prioritario e aggiornamenti del prodotto a vita... per sempre. Con un pagamento una tantum di $ 599, sei coperto per tutta la vita.
Personalizzazione CSS intuitiva e facile
Per qualsiasi progettista di WordPress, CSS Hero ha un enorme valore. Anche se conosci i CSS come il palmo della tua mano, l'utilizzo dell'editor CSS Hero renderà l'editing del tuo sito incredibilmente efficiente.
