CSS Hero, el editor de temas de WordPress en vivo
Publicado: 2023-02-20Imagina que estás construyendo tu sitio de WordPress y te encuentras con un elemento que te gustaría modificar. La respuesta puede ser escribir algo de CSS para personalizar el elemento. El único problema es que no sabes suficiente CSS para cambiarlo y ya has pasado horas buscando el código correcto para usar.
Puede ahorrarse un montón de tiempo, y una migraña en toda regla, utilizando una herramienta que elimina la escritura de CSS desde cero. Olvídese de buscar el elemento correcto en el inspector. Puede dejar de preocuparse por recordar el CSS correcto que debe usar y dónde usarlo.
El complemento CSS Hero es una solución 100% sin código que lo ayudará a personalizar su sitio de WordPress de manera rápida y sencilla. ¡Vamos a ver!
Personaliza tu sitio con CSS Hero
CSS Hero es un complemento para WordPress que facilita la personalización del aspecto de su sitio. Tiene una interfaz de apuntar y hacer clic bellamente diseñada e intuitiva.

No importa qué tema de WordPress uses, puedes tener control total sobre la personalización de tu sitio. Es tan simple como hacer clic en un elemento de su sitio, hacer un cambio y verlo en vivo. Con CSS Hero puedes controlar:
- Color
- Tipografía y estilos de fuente
- Medidas
- …¡y más!
CSS Hero también responde de forma nativa, lo que le permite controlar cómo se ve su sitio tanto en el escritorio como en los dispositivos móviles. Tampoco tiene que preocuparse por romper su sitio. Además de la funcionalidad de vista previa en vivo, CSS Hero incluye una función de escritorio que salva vidas para que pueda limitar los cambios solo al escritorio.
Puede realizar tantos cambios como desee en el Editor de temas CSS Hero sin alterar ninguno de sus archivos de temas existentes. Si desactiva el complemento CSS Hero, su sitio simplemente volverá a ser como era.
Como sabe un diseñador experimentado de WordPress, agregar demasiado CSS a su sitio puede degradar significativamente el rendimiento. Sin embargo, CSS Hero no acumula una tonelada de código CSS; más bien, genera una única hoja de estilo adicional estática que anula la hoja de estilo de su tema.
Si ya tiene algo de experiencia escribiendo CSS, también puede agregar su propio código en el editor de código CSS Hero. Le brinda la misma funcionalidad de vista previa en vivo que la interfaz de apuntar y hacer clic, y verifica su código en busca de errores sobre la marcha. Además, puede agregar sus propias consultas de medios. También puede exportar su código CSS para usarlo en otro lugar.
CSS Hero funciona bien con:
- Elementor
- Constructor de castores
- GenerarPrensa
- WooCommerce
- Gutenberg
- tematizar
- TutorLMS
- bbPrensa
- Formulario de contacto 7
- …¡y más!
Puede trabajar en cualquier tema que desee y personalizar cualquier elemento de su sitio.
Cómo usar CSS Hero para personalizar tu sitio
Si bien el uso de CSS Hero es satisfactorio e intuitivo, lo guiaré a través de la configuración y cómo usar algunas de las funciones principales del complemento.
Paso 1: Instale el complemento CSS Hero
Puede encontrar el complemento CSS Hero en su sitio web. Hay múltiples planes para la compra, y cubriré los precios un poco más adelante. Ofrecen una garantía de devolución de dinero de 30 días, por lo que no hay riesgo de probarlo.
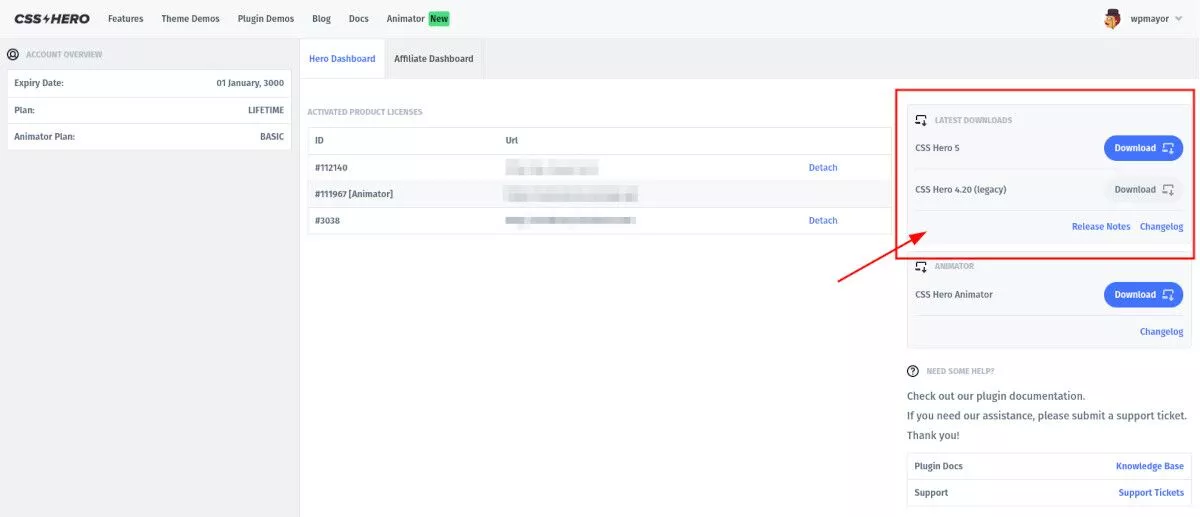
Una vez que cree una cuenta, simplemente descargue la última versión del complemento desde el panel de control de su cuenta.

Una vez que haya guardado el archivo .zip en su computadora, diríjase a su sitio de WordPress y navegue hasta Complementos → Agregar nuevo . Busque el archivo zip del complemento, cárguelo y actívelo.
Paso 2: conecta tu cuenta
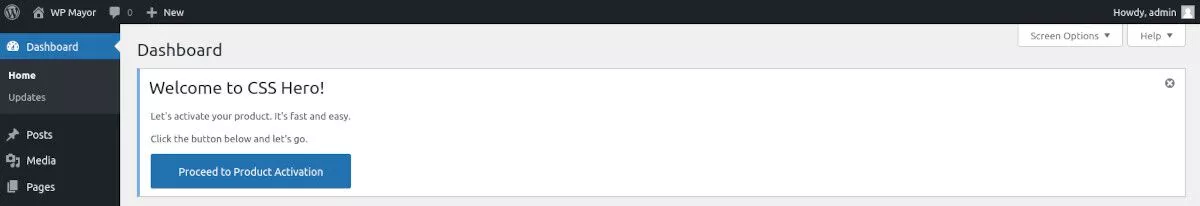
Inmediatamente verá una notificación en su panel de administración de WordPress pidiéndole que active su licencia. Haga clic en el botón azul grande y siga las indicaciones para agregar su licencia a su sitio.

Ahora verá una pestaña para CSS Hero en su barra de menú superior. Haga clic en él para entrar en el entorno de edición.
Paso 3: Edición de su sitio
Cuando ingrese al modo de edición en CSS Hero, verá una ventana de vista previa de la página actual, similar al Personalizador. Sin embargo, ahora tiene una gran cantidad de opciones de edición.
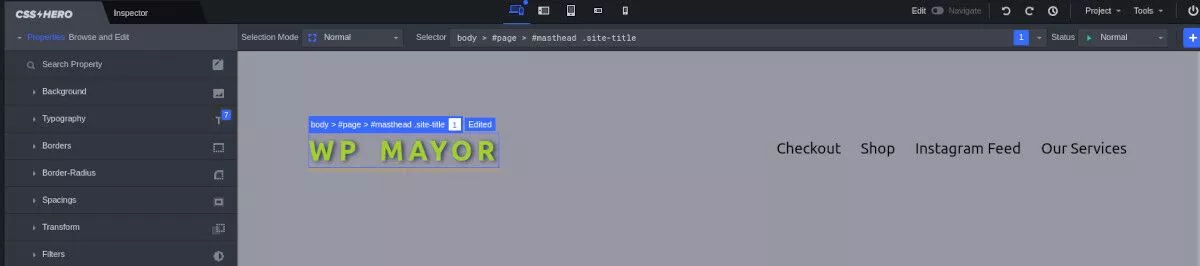
El editor
Al mover el cursor por la ventana de vista previa, verá los elementos de la página destacados como los vería en el inspector de su navegador, pero con más detalle y claridad.

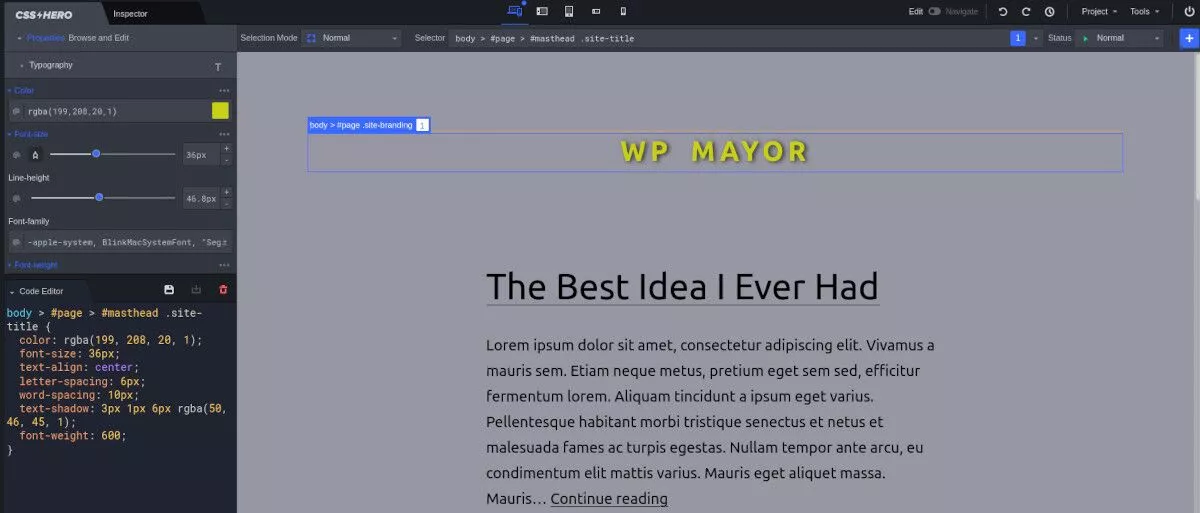
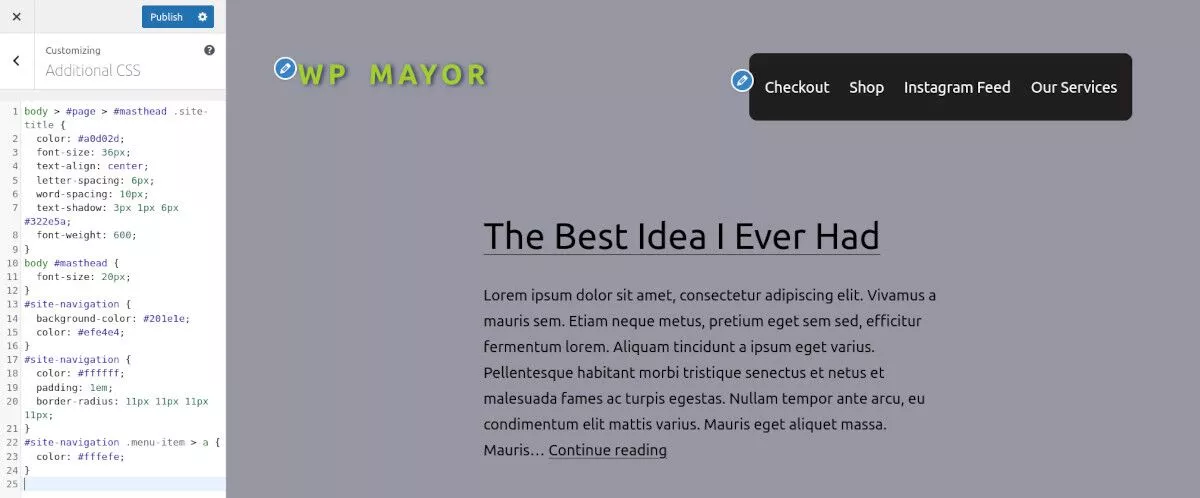
En el menú del lado izquierdo, tienes un conjunto de herramientas de edición que te permiten cambiar el elemento seleccionado. En mi ejemplo, simplemente seleccioné el elemento .site-title e hice cambios en el color, tamaño de fuente, grosor de fuente, espaciado entre letras y agregué una sombra. Todo esto se hizo usando el menú intuitivo con controles deslizantes y selectores que se parecen mucho a un creador de sitios completo. A pesar de lo cuestionables que fueron mis elecciones de diseño, el editor es extremadamente fácil de usar. Esta es una verdadera edición visual de los elementos del sitio, sin tener que escribir ni una pizca de código.
Debajo de la ventana del editor visual hay un editor de código donde puede ver el código CSS correcto deletreado a medida que modifica el elemento. Si conoce CSS y disfruta ajustando el código en sí, disfrutará de tener ambas opciones. Si es nuevo en CSS, funciona como una herramienta de aprendizaje útil.

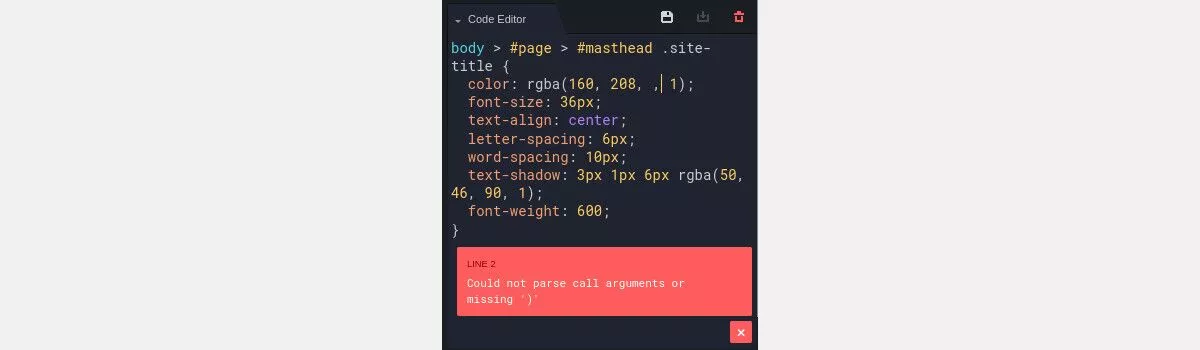
Puede realizar cambios o adiciones directamente al código en el editor de código y verá la vista previa en vivo tal como lo haría con el editor visual. CSS Hero también lo alerta sobre errores de codificación mientras trabaja. Por ejemplo, al eliminar uno de los argumentos en el selector de color pero dejando la coma, inmediatamente apareció una alerta para decirme dónde cometí un error.


Al corregir el error, la alerta desaparece automáticamente.
Vistas previas de varios dispositivos
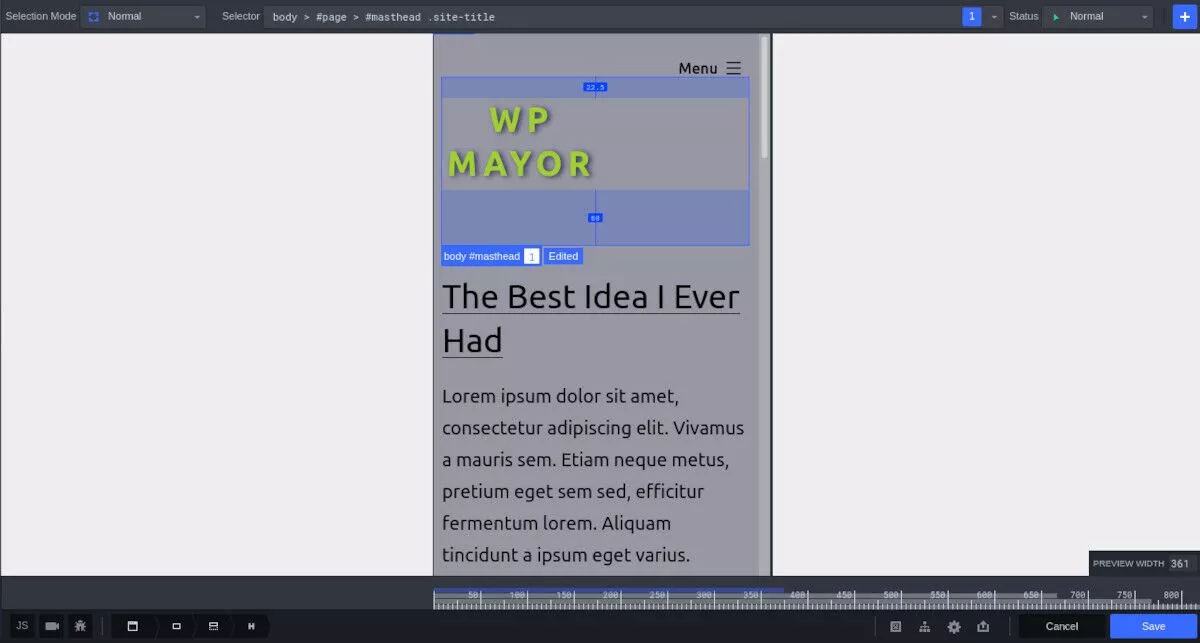
En la barra superior del editor CSS Hero, encontrará una serie de iconos para varios dispositivos. El valor predeterminado es el modo de escritorio. Al hacer clic en el ícono de cualquier dispositivo, se le mostrará una vista previa de cómo aparecería en ese dispositivo y su orientación. Además, puede ajustar el tamaño de la ventana de vista previa usando manijas o ingresando el ancho de píxel en el cuadro en la parte inferior.

También en el menú de la barra superior, encontrará un interruptor que le permite navegar por el sitio en lugar de seleccionar elementos para editar.
Puede hacer clic en los iconos de deshacer y rehacer, así como ver un historial completo de ediciones.
Más características
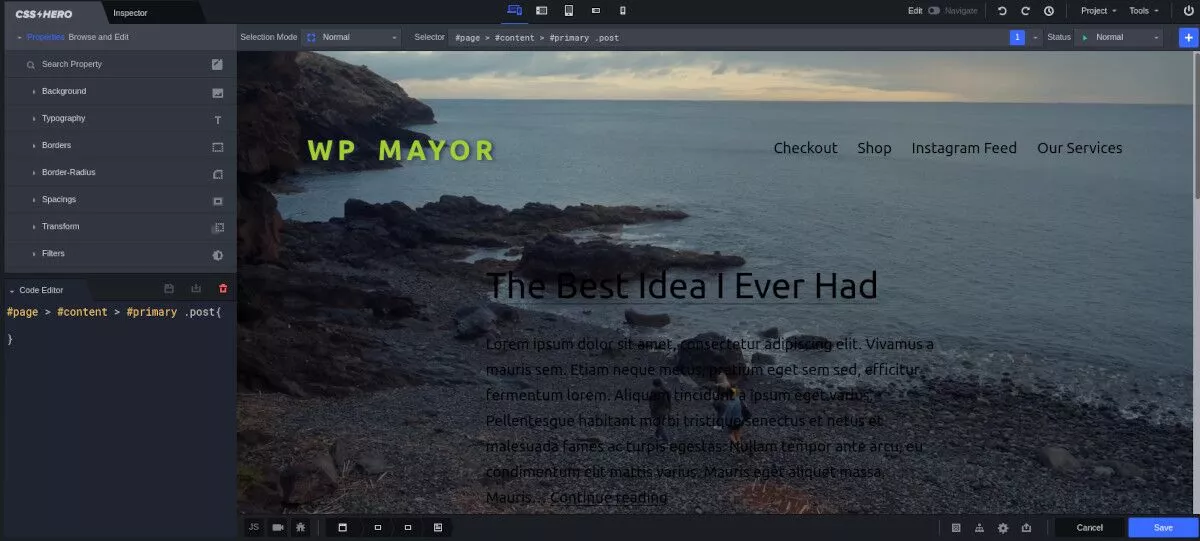
Esas son las principales características de la interfaz de CSS Hero. Hay mucho más que puedes hacer con este editor. Al hacer clic en el menú desplegable Proyecto en la barra de menú superior, obtendrá aún más opciones.
Variables
Hay dos tipos de variables que puede utilizar en CSS Hero: LESS Variables y CSS Variables. Puede agregar variables de uso común en LESS Variables y administrarlas desde un solo menú. En Variables CSS, puede buscar cualquier variable y editar el nombre y el valor.
Configuración de consulta de medios
Este menú le brinda un lugar único para administrar todas sus consultas de medios existentes, así como agregar consultas personalizadas según sea necesario.
puntos de control
Supongamos que desea obtener una vista previa de algunos cambios en su sitio, pero aún no está listo para actualizar el sitio en vivo. Aquí es donde los puntos de control pueden ayudarlo. Realice los cambios que desee y, a continuación, cree un punto de control. Puede cancelar sus cambios para que no afecten el sitio en vivo, pero puede regresar en cualquier momento y activar esos cambios sin rehacer todo su arduo trabajo.
Fuentes personalizadas
Puede cargar cualquier fuente personalizada que desee en formatos .ttf, otf y woff.
Fondos de vídeo
¿Quiere agregar uno de esos bucles de video compactos y elegantes como fondo? Sorprendentemente, puedes hacer esto directamente en el editor. CSS Hero le ofrece una gran cantidad de videos prefabricados para elegir, proporcionados por coverr. Simplemente seleccione un elemento, elija un video y ajuste. Es así de simple.

Antes y después de CSS Hero
Actualmente, puede agregar todo el CSS que desee en el Personalizador. WordPress también le mostrará una vista previa.

Eso funciona bien, pero considere algunas cosas:
- Es posible que no sepa mucho, o nada, de CSS.
- Buscar algo que hayas codificado previamente puede llevar mucho tiempo.
- Todo ese CSS en el Personalizador puede ralentizar drásticamente su sitio.
Después de comenzar a usar el editor CSS Hero, los cambios se pueden realizar rápidamente con un editor visual, sin necesidad de codificación. Puede encontrar fácilmente lo que ha modificado haciendo clic en el elemento. El código CSS no ralentizará su sitio, ya que está contenido en su propia hoja de estilo perfectamente organizada.
Precios
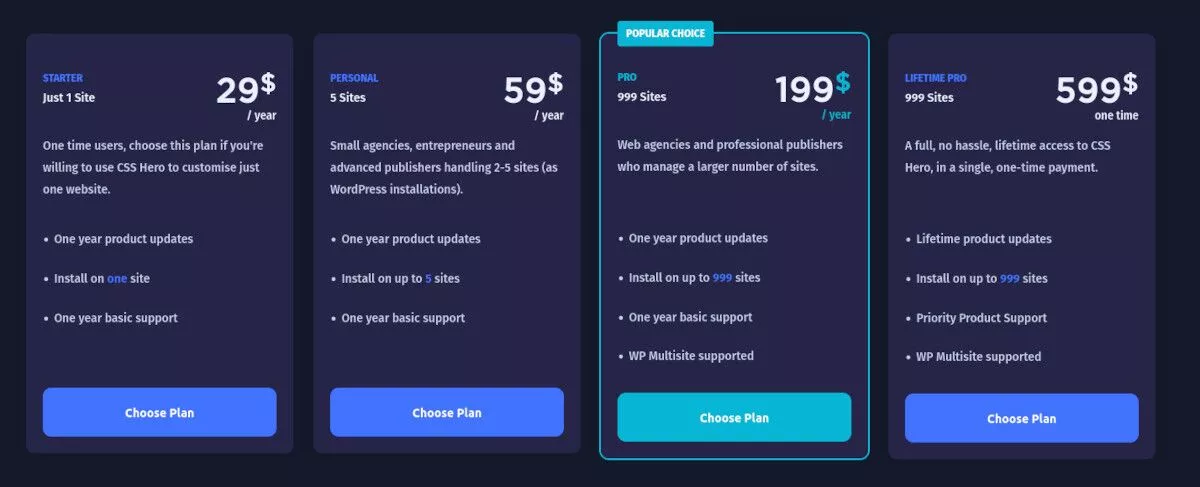
CSS Hero ofrece tres niveles de planes de precios anuales y un plan de por vida. Como mencioné anteriormente, existe una garantía de devolución del 100% del dinero dentro de los 30 días posteriores a la compra de cualquier plan. Prácticamente no hay riesgo de probarlo.

Inicio
Este plan es mejor para cuando solo necesita personalizar un sitio. Por solo $ 29 por año, obtiene todas las actualizaciones de productos y soporte básico.
Personal
Si trabaja por cuenta propia o dirige una agencia pequeña, el siguiente nivel podría ser el mejor para usted. Puede instalar CSS Hero en hasta cinco sitios y obtener todas las actualizaciones de productos y soporte básico. El precio es de $ 59 por año.
Pro
Tal como parece, este plan es mejor para editores profesionales y agencias más grandes. Por $ 199 por año, obtienes la friolera de 999 instalaciones, con soporte para WordPress Multisite.
Profesional de por vida
Este es un plan único que le brinda 999 instalaciones del sitio, soporte prioritario y actualizaciones de productos de por vida... para siempre. Con un pago único de $599, está cubierto de por vida.
Personalización intuitiva y fácil de CSS
Para cualquier diseñador de WordPress, CSS Hero tiene una enorme cantidad de valor. Incluso si conoce CSS como la palma de su mano, usar el editor CSS Hero hará que la edición de su sitio sea increíblemente eficiente.
