CSS Hero — живой редактор тем WordPress
Опубликовано: 2023-02-20Представьте, что вы создаете свой сайт на WordPress и наткнулись на элемент, который хотели бы настроить. Ответ может состоять в том, чтобы написать CSS для настройки элемента. Единственная проблема в том, что вы недостаточно знаете CSS, чтобы изменить его, и вы уже потратили часы на поиск нужного кода.
Вы можете сэкономить массу времени — и полномасштабную мигрень — используя инструмент, который избавляет от написания CSS с нуля. Забудьте об охоте за нужным элементом в инспекторе. Вы можете перестать беспокоиться о том, чтобы запомнить правильный CSS и где его использовать.
Плагин CSS Hero — это 100% решение без кода, которое поможет вам быстро и легко настроить ваш сайт WordPress. Давайте проверим это!
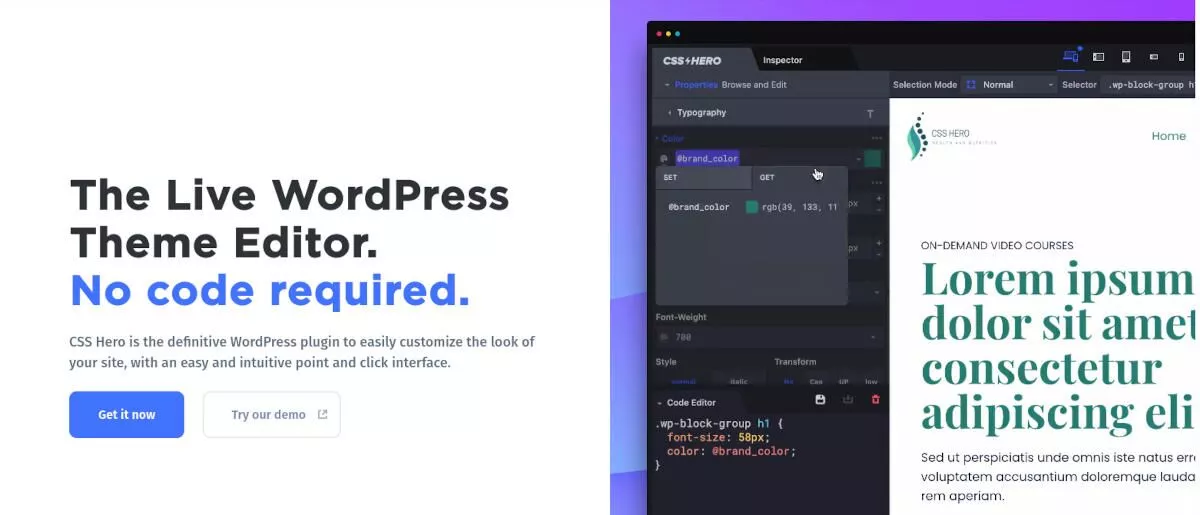
Настройте свой сайт с помощью CSS Hero
CSS Hero — это плагин для WordPress, который упрощает настройку внешнего вида вашего сайта. Он имеет красиво оформленный и интуитивно понятный интерфейс «укажи и щелкни».

Независимо от того, какую тему WordPress вы используете, вы можете полностью контролировать настройку своего сайта. Это так же просто, как щелкнуть элемент на вашем сайте, внести изменения и увидеть, как это происходит вживую. С помощью CSS Hero вы можете контролировать:
- Цвет
- Типографика и стили шрифтов
- Меры
- …и более!
CSS Hero также изначально отзывчив, позволяя вам контролировать, как ваш сайт выглядит как на настольных, так и на мобильных устройствах. Вам также не нужно беспокоиться о поломке вашего сайта. В дополнение к функции предварительного просмотра в реальном времени CSS Hero включает в себя спасательную функцию рабочего стола, поэтому вы можете ограничить изменения только рабочим столом.
Вы можете вносить столько изменений, сколько хотите, в редакторе тем CSS Hero, не изменяя ни один из существующих файлов темы. Если вы деактивируете плагин CSS Hero, ваш сайт просто вернется в прежнее состояние.
Как известно опытному дизайнеру WordPress, добавление слишком большого количества CSS на ваш сайт может значительно снизить производительность. Тем не менее, CSS Hero не нагромождает кучу CSS-кода; скорее, он генерирует единую статическую дополнительную таблицу стилей, которая переопределяет таблицу стилей вашей темы.
Если у вас уже есть некоторый опыт написания CSS, вы также можете добавить свой собственный код в редакторе кода CSS Hero. Он дает вам те же функции предварительного просмотра в реальном времени, что и интерфейс «укажи и щелкни», и проверяет код на наличие ошибок на лету. Кроме того, вы можете добавить свои собственные медиа-запросы. Вы также можете экспортировать свой код CSS для использования в другом месте.
CSS Hero хорошо работает с:
- Элементор
- Бобровый Строитель
- GeneratePress
- WooCommerce
- Гутенберг
- Темифицировать
- TutorLMS
- bbPress
- Контактная форма 7
- …и более!
Вы можете работать в любой понравившейся теме и настраивать любой элемент на своем сайте.
Как использовать CSS Hero для настройки вашего сайта
Хотя использование CSS Hero приятно и интуитивно понятно, я расскажу вам о настройке и о том, как использовать некоторые основные функции плагина.
Шаг 1. Установите плагин CSS Hero.
Вы можете найти плагин CSS Hero на их сайте. Есть несколько планов для покупки, и я расскажу о ценах чуть позже. Они предлагают 30-дневную гарантию возврата денег, так что нет риска попробовать.
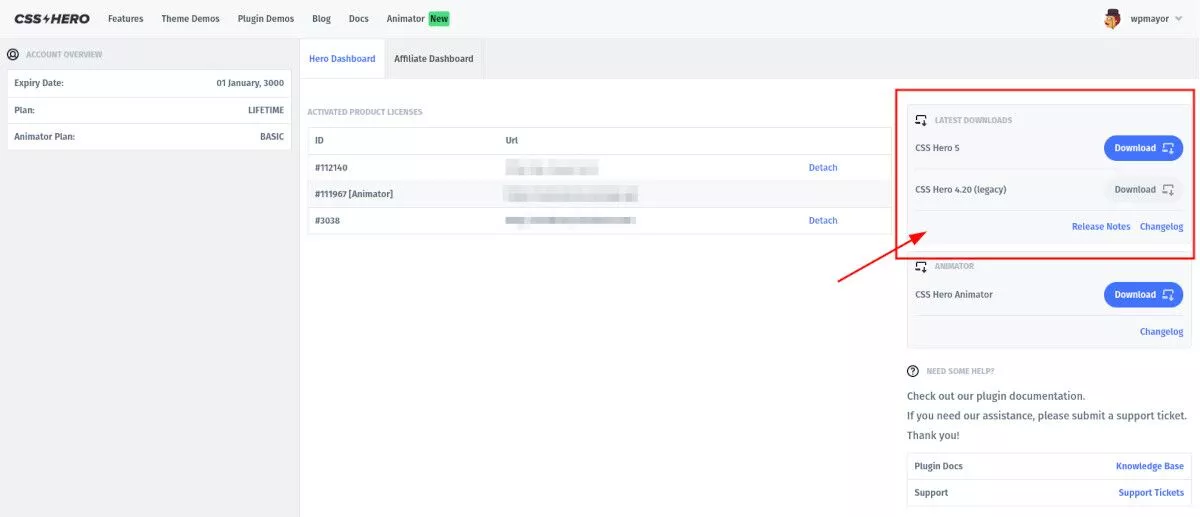
После создания учетной записи вы просто загружаете последнюю версию плагина с панели управления своей учетной записи.

Как только вы сохраните файл .zip на свой компьютер, перейдите на свой сайт WordPress и перейдите в «Плагины» → «Добавить новый» . Найдите zip-файл плагина, загрузите его и активируйте.
Шаг 2: подключите свою учетную запись
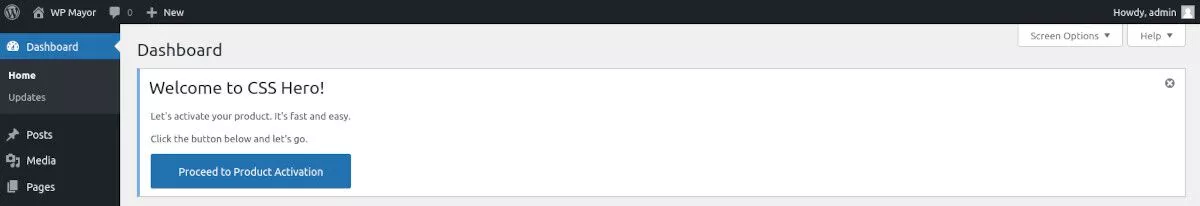
Сразу же вы увидите уведомление на панели администратора WordPress с просьбой активировать вашу лицензию. Нажмите большую синюю кнопку и следуйте инструкциям, чтобы добавить лицензию на свой сайт.

Теперь вы увидите вкладку CSS Hero в верхней строке меню. Щелкните ее, чтобы войти в среду редактирования.
Шаг 3: Редактирование вашего сайта
Когда вы входите в режим редактирования в CSS Hero, вы увидите окно предварительного просмотра текущей страницы, аналогичное настройщику. Однако теперь у вас есть множество вариантов редактирования.
Редактор
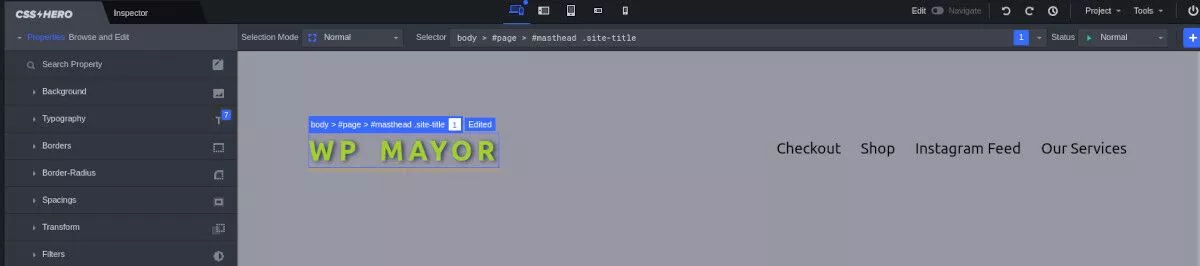
При перемещении курсора по окну предварительного просмотра вы увидите вызываемые для вас элементы страницы, как в инспекторе вашего браузера, но с большей детализацией и ясностью.

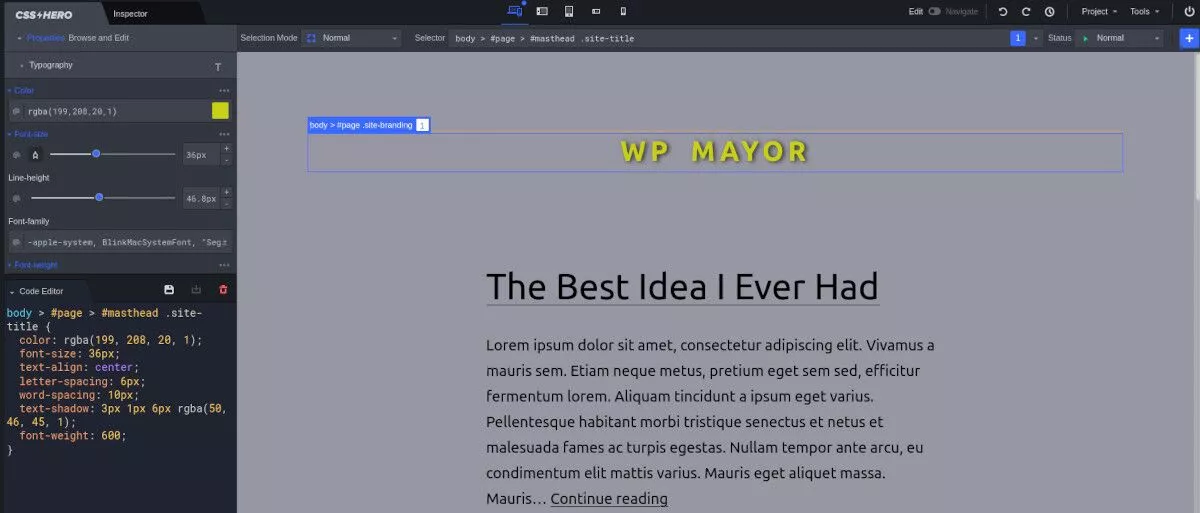
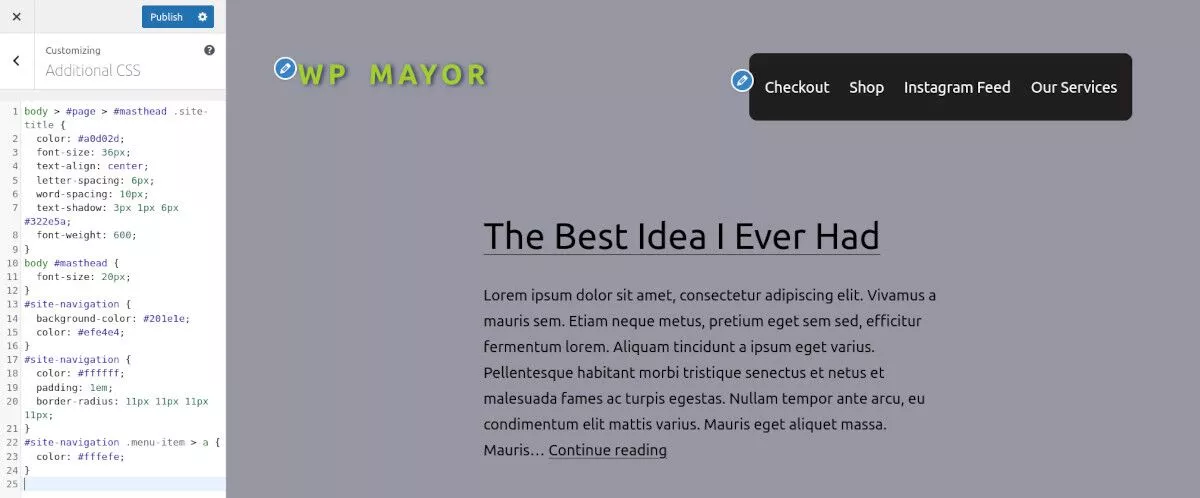
В левом меню у вас есть набор инструментов редактирования, которые позволяют вам изменить выбранный элемент. В моем примере я просто выбрал элемент .site-title и изменил цвет, размер шрифта, толщину шрифта, расстояние между буквами и добавил тень. Все это было сделано с помощью интуитивно понятного меню с ползунками и средствами выбора, которые очень похожи на полноценный конструктор сайтов. Каким бы сомнительным ни был мой выбор дизайна, редактор чрезвычайно прост в использовании. Это настоящее визуальное редактирование элементов сайта без необходимости написания кода.
Под окном визуального редактора находится редактор кода, в котором вы можете увидеть правильный код CSS, написанный по мере изменения элемента. Если вы знаете CSS и любите настраивать сам код, вам понравятся оба варианта. Если вы новичок в CSS, он может стать полезным инструментом обучения.

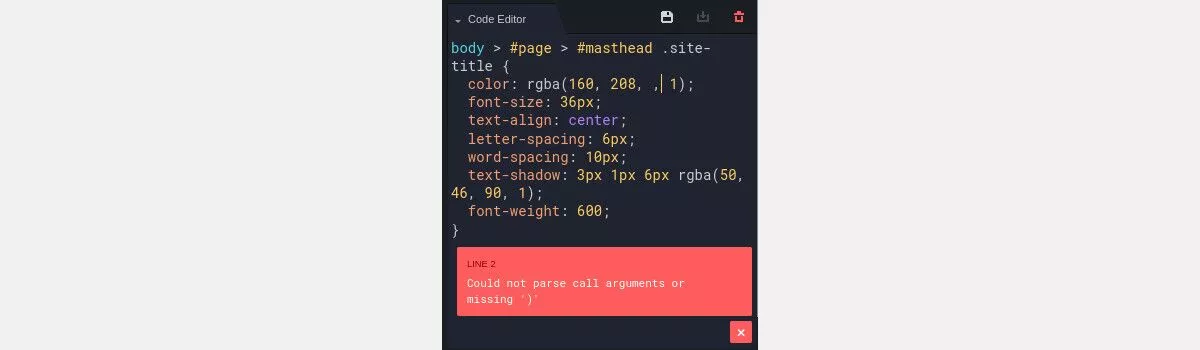
Вы можете вносить изменения или дополнения непосредственно в код в редакторе кода, и вы увидите предварительный просмотр в реальном времени так же, как в визуальном редакторе. CSS Hero также предупреждает вас об ошибках кодирования во время работы. Например, при удалении одного из аргументов в селекторе цвета, но оставлении запятой, сразу же всплывало предупреждение, сообщающее мне, где я допустил ошибку.


При исправлении ошибки оповещение автоматически исчезает.
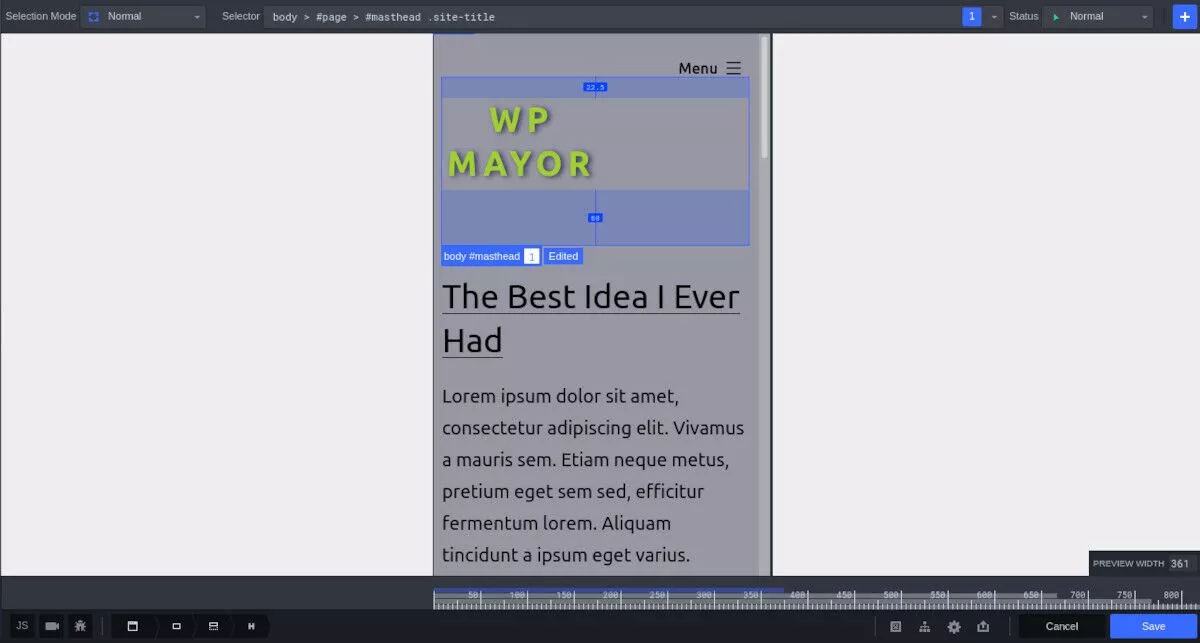
Предварительный просмотр нескольких устройств
В верхней панели редактора CSS Hero вы найдете множество значков для различных устройств. По умолчанию используется режим рабочего стола. Щелчок по любому значку устройства покажет вам предварительный просмотр, как он будет выглядеть на этом устройстве и ориентации. Кроме того, вы можете настроить размер окна предварительного просмотра с помощью манипуляторов или ввести ширину в пикселях в поле внизу.

Также в меню верхней панели вы найдете переключатель, который позволяет перемещаться по сайту, а не выбирать элементы для редактирования.
Вы можете щелкнуть значки отмены и повтора, а также просмотреть полную историю изменений.
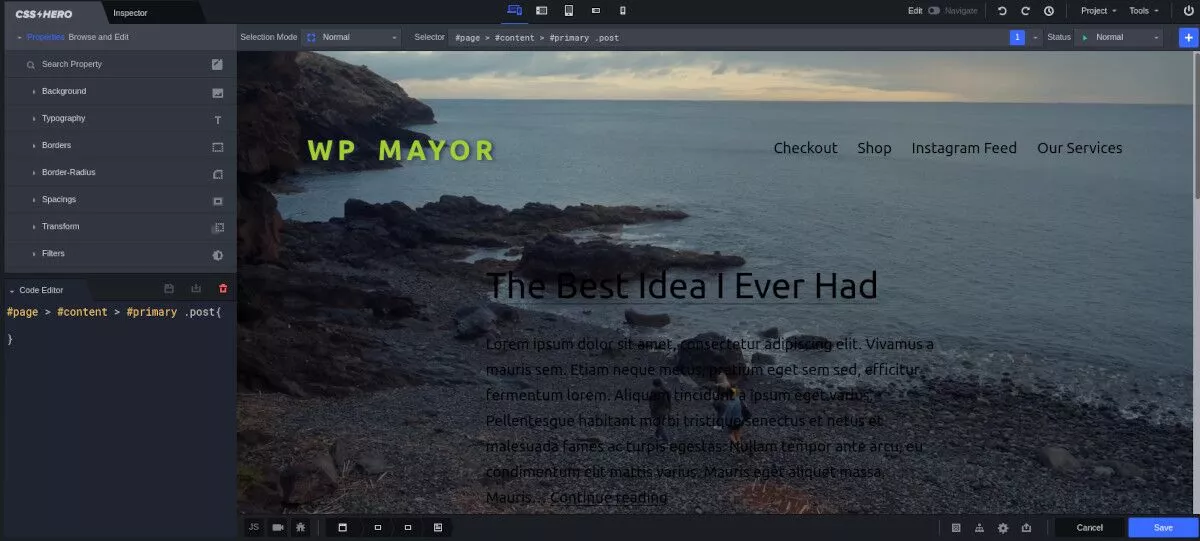
Больше возможностей
Это основные особенности интерфейса CSS Hero. С этим редактором вы можете делать гораздо больше. Щелкнув раскрывающийся список «Проект» в верхней строке меню, вы получите еще больше возможностей.
Переменные
В CSS Hero можно использовать два типа переменных: LESS Variables и CSS Variables. Вы можете добавить часто используемые переменные в LESS Variables и управлять ими из единого меню. В разделе «Переменные CSS» вы можете искать любую переменную и редактировать имя и значение.
Настройки медиазапроса
Это меню дает вам единое место для управления всеми вашими существующими медиа-запросами, а также для добавления пользовательских запросов по мере необходимости.
Контрольно-пропускные пункты
Допустим, вы хотите предварительно просмотреть некоторые изменения на своем сайте, но пока не готовы обновлять действующий сайт. В этом вам могут помочь контрольно-пропускные пункты. Внесите любые изменения, которые вам нравятся, затем создайте контрольную точку. Вы можете отменить свои изменения, чтобы они не повлияли на действующий сайт, но вы можете вернуться в любое время и активировать эти изменения, не переделывая всю свою тяжелую работу.
Пользовательские шрифты
Вы можете загружать любые пользовательские шрифты в форматах .ttf, otf и woff.
Видео фоны
Хотите добавить один из этих гладких и компактных видеороликов в качестве фона? Удивительно, но вы можете сделать это прямо в редакторе. CSS Hero предоставляет вам на выбор большое количество готовых видеороликов, предоставленных coverr. Просто выберите элемент, выберите видео и настройте. Это так просто.

До героя CSS и после
В настоящее время вы можете добавить все CSS, которые хотите, в Customizer. WordPress также покажет вам предварительный просмотр.

Это прекрасно работает, но учтите несколько вещей:
- Вы можете не знать много или вообще ничего о CSS.
- Поиск чего-то, что вы закодировали ранее, может занять много времени.
- Весь этот CSS в Customizer может значительно замедлить работу вашего сайта.
После того, как вы начнете использовать редактор CSS Hero, изменения можно будет быстро вносить с помощью визуального редактора — кодирование не требуется. Вы можете легко найти то, что вы изменили, щелкнув элемент. Код CSS не замедлит ваш сайт, потому что он содержится в собственной аккуратно организованной таблице стилей.
Цены
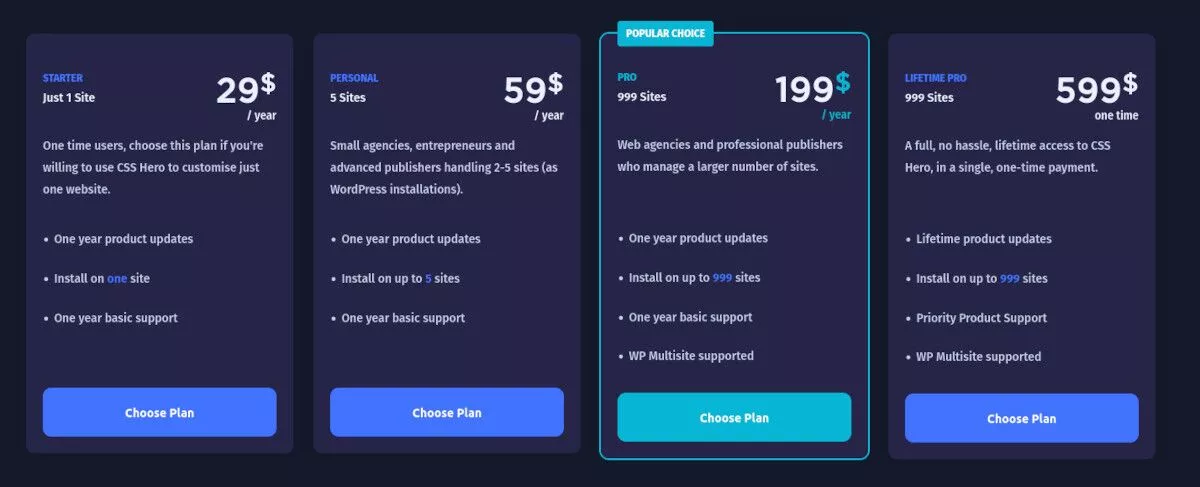
CSS Hero предлагает три уровня годовых тарифных планов и пожизненный план. Как я упоминал ранее, существует 100% гарантия возврата денег в течение 30 дней с момента покупки любого плана. Риска попробовать практически нет.

Стартер
Этот план лучше всего подходит, когда вам нужно настроить только один сайт. Всего за 29 долларов в год вы получаете все обновления продукта и базовую поддержку.
Личный
Если вы фрилансер или управляете небольшим агентством, вам может подойти следующий уровень. Вы можете установить CSS Hero не более чем на пять сайтов и получать все обновления продукта и базовую поддержку. Цена 59 долларов в год.
Про
Как это ни звучит, этот план лучше всего подходит для профессиональных издателей и крупных агентств. За 199 долларов в год вы получаете колоссальные 999 установок с поддержкой WordPress Multisite.
Пожизненный Pro
Это единый план, который дает вам 999 установок сайта, приоритетную поддержку и пожизненные обновления продукта… навсегда. Единовременный платеж в размере 599 долларов США обеспечивает пожизненную страховку.
Интуитивно понятная и простая настройка CSS
Для любого дизайнера WordPress CSS Hero имеет огромную ценность. Даже если вы знаете CSS как свои пять пальцев, использование редактора CSS Hero сделает редактирование вашего сайта невероятно эффективным.
