Pahlawan CSS Editor Tema WordPress Langsung
Diterbitkan: 2023-02-20Bayangkan Anda sedang membangun situs WordPress Anda, dan Anda menemukan elemen yang ingin Anda sesuaikan. Jawabannya mungkin menulis beberapa CSS untuk menyesuaikan elemen. Satu-satunya masalah adalah, Anda tidak cukup mengetahui CSS untuk mengubahnya, dan Anda telah menghabiskan waktu berjam-jam mencari kode yang tepat untuk digunakan.
Anda dapat menghemat banyak waktu — dan migrain parah — dengan menggunakan alat yang menghilangkan penulisan CSS dari awal. Lupakan berburu elemen yang tepat di inspektur. Anda tidak perlu khawatir mengingat CSS yang tepat untuk digunakan — dan di mana menggunakannya.
Plugin CSS Hero adalah solusi tanpa kode 100% yang akan membantu Anda menyesuaikan situs WordPress dengan cepat dan mudah. Mari kita periksa!
Sesuaikan Situs Anda dengan Pahlawan CSS
CSS Hero adalah plugin untuk WordPress yang memudahkan penyesuaian tampilan situs Anda. Ini memiliki antarmuka titik-dan-klik yang dirancang dengan indah dan intuitif.

Apa pun tema WordPress yang Anda gunakan, Anda dapat memiliki kontrol penuh atas penyesuaian situs Anda. Ini semudah mengklik elemen di situs Anda, membuat perubahan, dan melihatnya langsung. Dengan CSS Hero Anda dapat mengontrol:
- Warna
- Tipografi dan gaya font
- Pengukuran
- …dan banyak lagi!
CSS Hero juga responsif secara native, memungkinkan Anda mengontrol tampilan situs Anda di desktop dan perangkat seluler. Anda juga tidak perlu khawatir merusak situs Anda. Selain fungsi pratinjau langsung, CSS Hero menyertakan fitur desktop penyelamat hidup sehingga Anda dapat membatasi perubahan hanya pada desktop.
Anda dapat membuat perubahan sebanyak yang Anda suka di CSS Hero Theme Editor tanpa mengubah file tema yang ada. Jika Anda menonaktifkan plugin CSS Hero, situs Anda akan kembali seperti semula.
Seperti yang diketahui oleh perancang WordPress berpengalaman, menambahkan terlalu banyak CSS ke situs Anda dapat menurunkan kinerja secara signifikan. Namun, CSS Hero tidak menumpuk banyak kode CSS; alih-alih, ini menghasilkan satu lembar gaya statis ekstra yang menggantikan lembar gaya tema Anda.
Jika Anda sudah memiliki pengalaman menulis CSS, Anda juga dapat menambahkan kode Anda sendiri di editor kode CSS Hero. Ini memberi Anda fungsionalitas pratinjau langsung yang sama dengan antarmuka tunjuk-dan-klik — dan memeriksa kesalahan kode Anda dengan cepat. Selain itu, Anda dapat menambahkan kueri media Anda sendiri. Anda juga dapat mengekspor kode CSS untuk digunakan di tempat lain.
CSS Hero bekerja dengan baik dengan:
- Elementor
- Pembuat Berang-berang
- HasilkanTekan
- WooCommerce
- Gutenberg
- Tema
- TutorLMS
- bbPress
- Formulir Kontak 7
- …dan banyak lagi!
Anda dapat mengerjakan tema apa pun yang Anda suka dan menyesuaikan elemen apa pun di situs Anda.
Cara Menggunakan Pahlawan CSS untuk Menyesuaikan Situs Anda
Meskipun penggunaan CSS Hero memuaskan dan intuitif, saya akan memandu Anda melalui penyiapan dan cara menggunakan beberapa fitur utama plugin.
Langkah 1: Instal Plugin Pahlawan CSS
Anda dapat menemukan plugin CSS Hero di situs web mereka. Ada beberapa paket untuk dibeli, dan saya akan membahas harganya nanti. Mereka menawarkan jaminan uang kembali 30 hari, jadi tidak ada risiko untuk mencobanya.
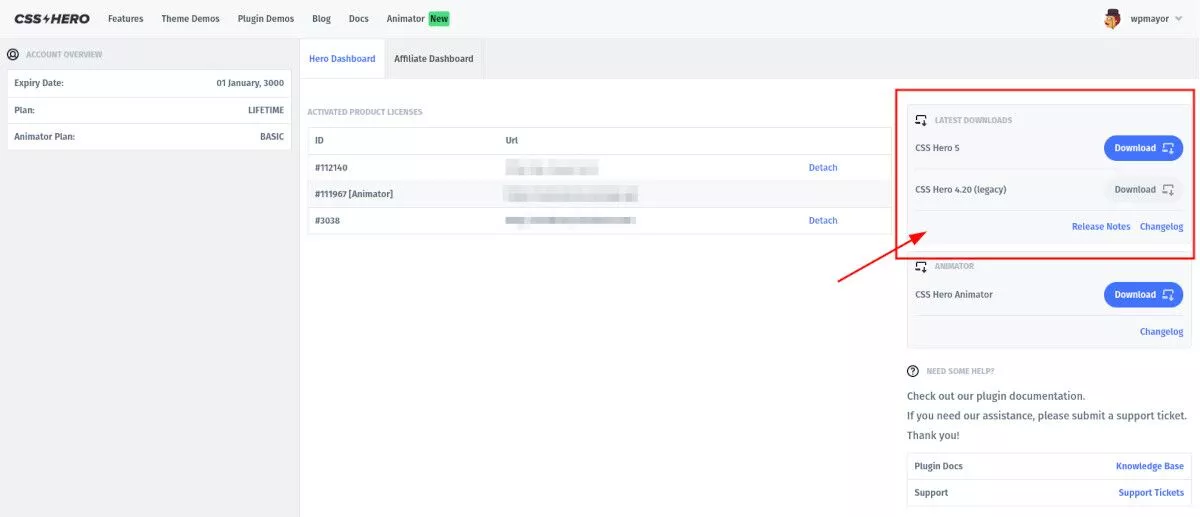
Setelah Anda membuat akun, Anda cukup mengunduh plugin versi terbaru dari dasbor akun Anda.

Setelah Anda menyimpan file .zip ke komputer Anda, buka situs WordPress Anda dan arahkan ke Plugins→Add New . Jelajahi file zip plugin, unggah, dan aktifkan.
Langkah 2: Hubungkan Akun Anda
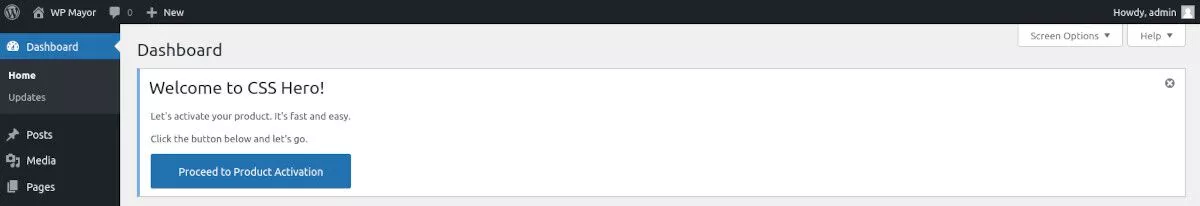
Segera Anda akan melihat pemberitahuan di dasbor Admin WordPress Anda yang meminta Anda untuk mengaktifkan lisensi Anda. Klik tombol biru besar dan ikuti petunjuk untuk menambahkan lisensi Anda ke situs Anda.

Sekarang Anda akan melihat tab untuk CSS Hero di bilah menu atas. Klik untuk masuk ke lingkungan pengeditan.
Langkah 3: Mengedit Situs Anda
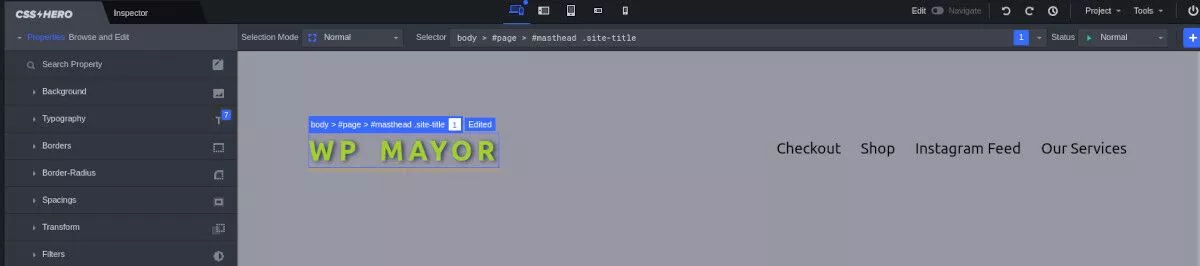
Saat Anda memasuki mode pengeditan di CSS Hero, Anda akan melihat jendela pratinjau halaman saat ini, mirip dengan Penyesuai. Namun, Anda sekarang memiliki banyak opsi pengeditan.
Editor
Saat menggerakkan kursor Anda di sekitar jendela pratinjau, Anda akan melihat elemen halaman dipanggil untuk Anda seperti yang akan Anda lihat di inspektur browser Anda — tetapi dengan detail dan kejelasan yang lebih banyak.

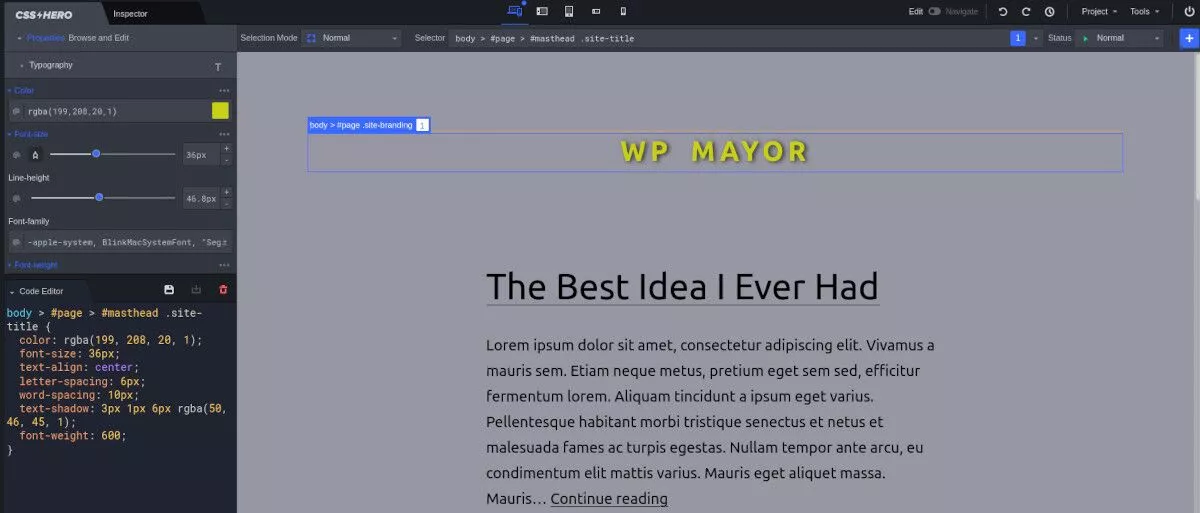
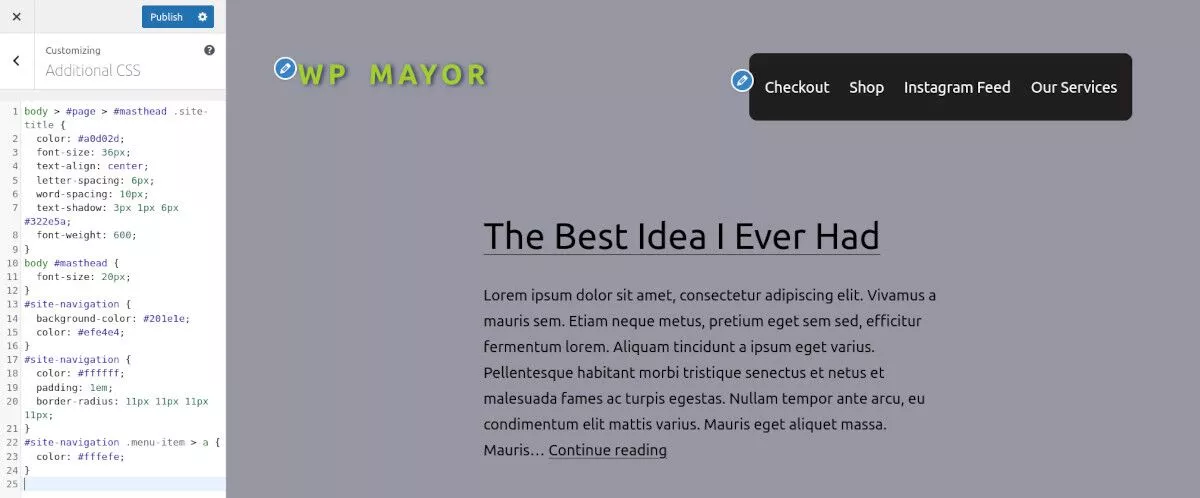
Di menu sebelah kiri, Anda memiliki seperangkat alat pengeditan yang memungkinkan Anda mengubah elemen yang dipilih. Dalam contoh saya, saya cukup memilih elemen .site-title dan membuat perubahan pada warna, ukuran font, berat font, spasi huruf, dan menambahkan bayangan. Ini semua dilakukan dengan menggunakan menu intuitif dengan penggeser dan pemetik yang terasa sangat mirip dengan pembuat situs yang lengkap. Meskipun pilihan desain saya dipertanyakan, editor ini sangat mudah digunakan. Ini benar-benar pengeditan visual elemen situs, tanpa harus menulis sedikit pun kode.
Di bawah jendela editor visual terdapat editor kode tempat Anda dapat melihat kode CSS yang tepat saat Anda memodifikasi elemen. Jika Anda mengetahui CSS dan menikmati mengutak-atik kode itu sendiri, Anda akan menikmati kedua opsi tersebut. Jika Anda baru mengenal CSS, ini berfungsi sebagai alat pembelajaran yang bermanfaat.

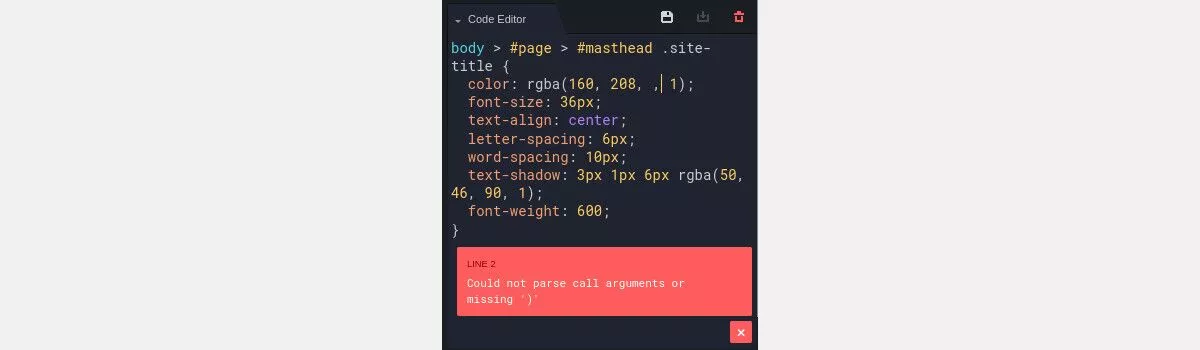
Anda dapat membuat perubahan atau penambahan langsung pada kode di editor kode dan Anda akan melihat pratinjau langsung seperti yang Anda lakukan dengan menggunakan editor visual. CSS Hero juga memberi tahu Anda tentang kesalahan pengkodean saat Anda bekerja. Misalnya, saat menghilangkan salah satu argumen di pemilih warna tetapi meninggalkan koma, peringatan segera muncul untuk memberi tahu saya di mana saya melakukan kesalahan.


Memperbaiki kesalahan membuat peringatan hilang secara otomatis.
Pratinjau Beberapa Perangkat
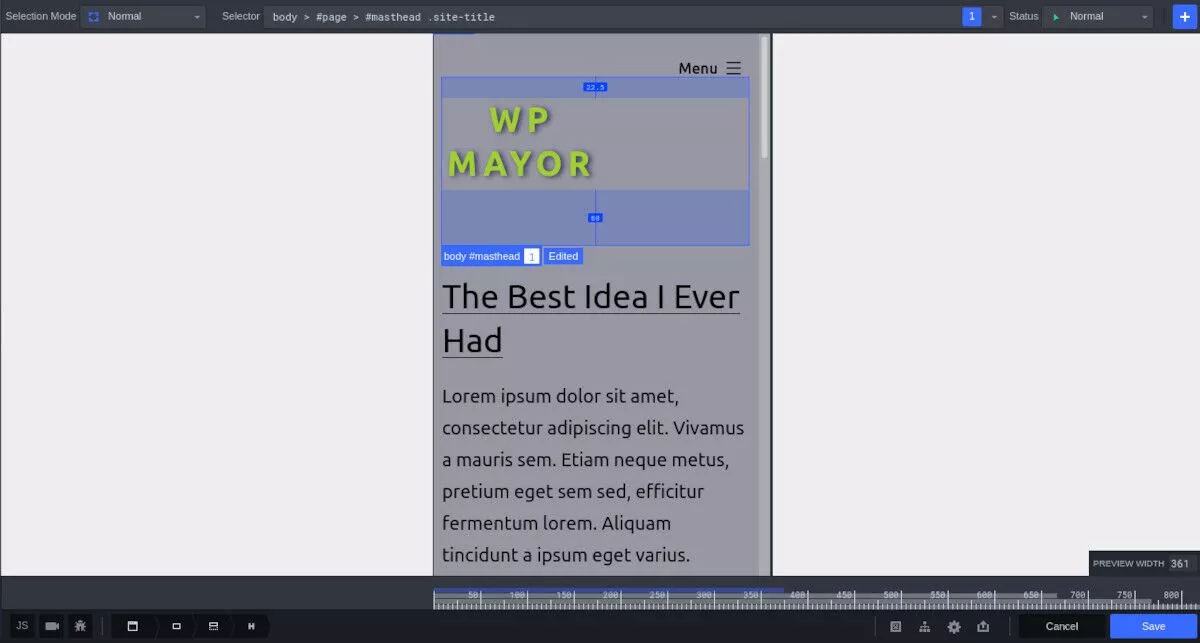
Di bilah atas editor CSS Hero, Anda akan menemukan serangkaian ikon untuk berbagai perangkat. Standarnya adalah mode desktop. Mengklik ikon perangkat apa pun akan menampilkan pratinjau seperti yang akan muncul di perangkat dan orientasi itu. Selain itu, Anda dapat menyesuaikan ukuran jendela pratinjau menggunakan gagang atau memasukkan lebar piksel pada kotak di bagian bawah.

Juga di menu bilah atas, Anda akan menemukan sakelar yang memungkinkan Anda menavigasi situs daripada memilih elemen untuk diedit.
Anda dapat mengeklik ikon urungkan dan ulangi serta melihat riwayat suntingan lengkap.
Lebih banyak fitur
Itulah fitur utama antarmuka CSS Hero. Masih banyak lagi yang dapat Anda lakukan dengan editor ini. Mengklik tarik-turun Proyek di bilah menu atas memberi Anda lebih banyak opsi.
Variabel
Ada dua jenis variabel yang dapat Anda gunakan di CSS Hero: Variabel KURANG dan Variabel CSS. Anda dapat menambahkan variabel yang biasa digunakan di bawah LESS Variables dan mengelolanya dari satu menu. Di bawah Variabel CSS, Anda dapat mencari variabel apa pun dan mengedit nama dan nilainya.
Pengaturan Kueri Media
Menu ini memberi Anda satu tempat untuk mengelola semua kueri media yang ada, serta menambahkan kueri khusus sesuai kebutuhan.
Pos pemeriksaan
Katakanlah Anda ingin mempratinjau beberapa perubahan pada situs Anda, tetapi Anda belum siap untuk memperbarui situs langsung. Di sinilah Pos Pemeriksaan dapat membantu Anda. Buat perubahan apa pun yang Anda suka, lalu buat Checkpoint. Anda dapat membatalkan perubahan agar tidak memengaruhi situs langsung, tetapi Anda dapat kembali kapan saja dan mengaktifkan perubahan tersebut tanpa harus mengulang semua kerja keras Anda.
Font Kustom
Anda dapat mengunggah font khusus apa pun yang Anda suka dalam format .ttf, otf, dan woff.
Latar belakang video
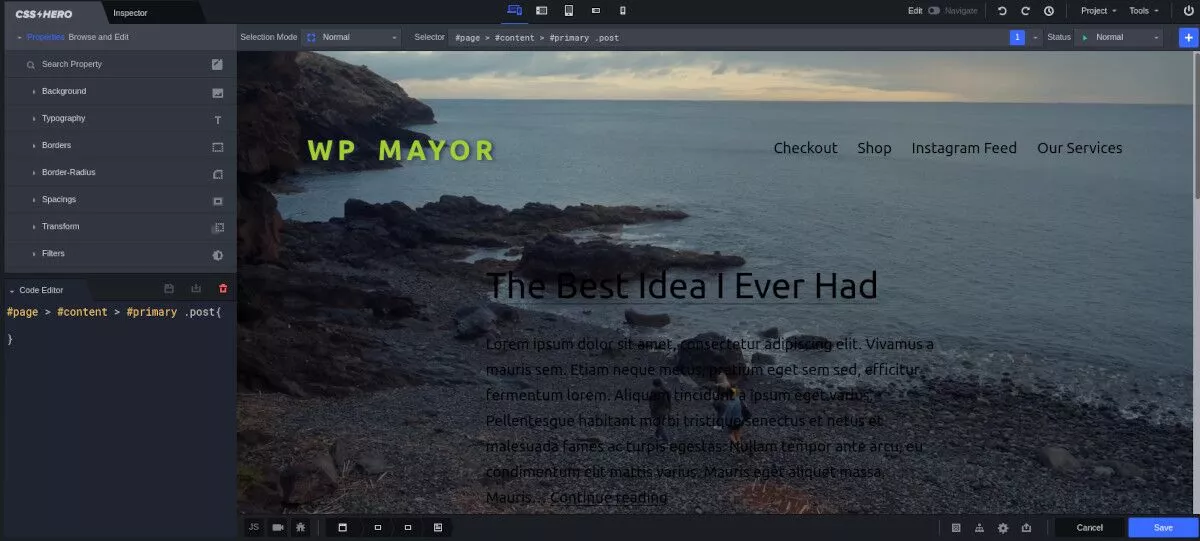
Ingin menambahkan salah satu loop video yang apik dan ringkas sebagai latar belakang? Hebatnya, Anda dapat melakukan ini dengan benar di editor. CSS Hero memberi Anda sejumlah besar video premade untuk dipilih, disediakan oleh coverr. Cukup pilih elemen, pilih video, dan sesuaikan. Sesederhana itu.

Sebelum CSS Hero dan Setelah
Saat ini, Anda dapat menambahkan semua CSS yang Anda inginkan di Customizer. WordPress juga akan menampilkan pratinjau kepada Anda.

Itu berfungsi dengan baik, tetapi pertimbangkan beberapa hal:
- Anda mungkin tidak tahu banyak — atau apa pun — CSS.
- Mencari sesuatu yang Anda kodekan sebelumnya dapat memakan banyak waktu.
- Semua CSS di Customizer dapat memperlambat situs Anda secara dramatis.
Setelah Anda mulai menggunakan editor CSS Hero, perubahan dapat dilakukan dengan cepat, menggunakan editor visual — tidak perlu pengkodean. Anda dapat dengan mudah menemukan apa yang telah Anda ubah dengan mengeklik elemen tersebut. Kode CSS tidak akan memperlambat situs Anda, karena terdapat dalam stylesheet yang tertata rapi.
Harga
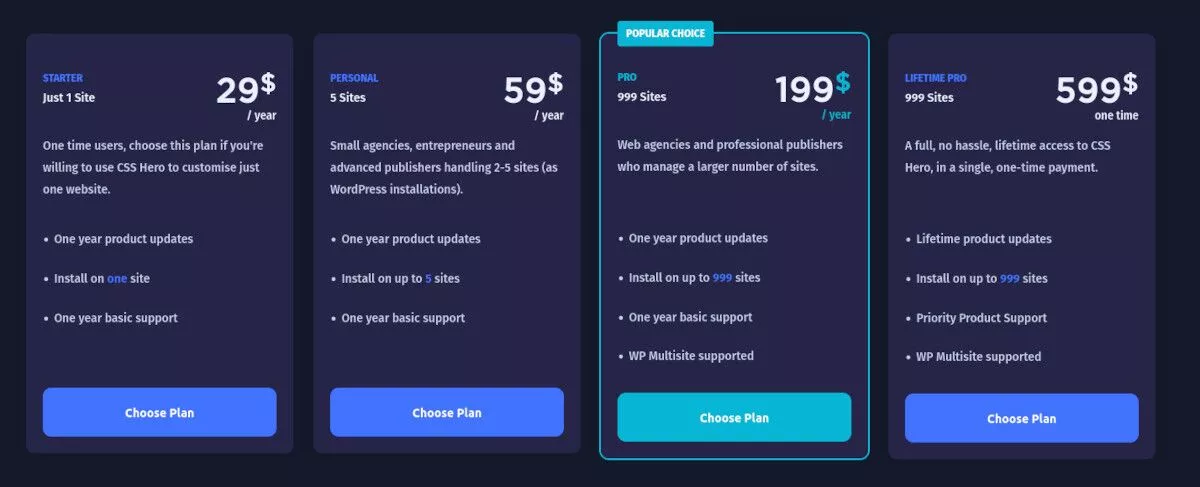
CSS Hero menawarkan tiga tingkatan paket harga tahunan dan paket seumur hidup. Seperti yang saya sebutkan sebelumnya, ada jaminan uang kembali 100% dalam waktu 30 hari sejak pembelian paket apa pun. Hampir tidak ada risiko untuk mencobanya.

Starter
Paket ini paling baik jika Anda hanya perlu menyesuaikan satu situs. Hanya dengan $29 per tahun, Anda mendapatkan semua pembaruan produk dan dukungan dasar.
Pribadi
Jika Anda seorang pekerja lepas atau menjalankan agensi kecil, tingkatan berikutnya mungkin yang terbaik untuk Anda. Anda dapat menginstal CSS Hero hingga di lima situs, dan Anda mendapatkan semua pembaruan produk dan dukungan dasar. Harga adalah $59 per tahun.
Pro
Seperti kedengarannya, rencana ini paling baik untuk penerbit profesional dan biro iklan yang lebih besar. Dengan $199 per tahun, Anda mendapatkan 999 pemasangan, dengan dukungan untuk WordPress Multisite.
Pro Seumur Hidup
Ini adalah paket satu-dan-selesai yang memberi Anda 999 pemasangan situs, dukungan prioritas, dan pembaruan produk seumur hidup… selamanya. Dengan pembayaran satu kali sebesar $599, Anda ditanggung seumur hidup.
Kustomisasi CSS yang Intuitif dan Mudah
Untuk setiap desainer WordPress, CSS Hero memiliki nilai yang sangat besar. Bahkan jika Anda tahu CSS seperti punggung tangan Anda, menggunakan editor CSS Hero akan membuat pengeditan situs Anda sangat efisien.
