如何在 WordPress 中輕鬆添加圖像熱點
已發表: 2022-05-05人類是視覺動物,很難想像有比圖像更強大的工具來吸引目標群體的注意力。 但是,可能有一個元素比美麗的圖像更誘人——WordPress 的圖像熱點。 圖像熱點是一種具有交互熱點的圖像。 當用戶將鼠標懸停在熱點上時,會出現一個可能包含幾乎任何您想要的任何內容的彈出窗口。
WordPress 網站上的圖像熱點是分享有關任何給定主題的更多信息的絕佳方式——從烹飪博客到建築網站以及介於兩者之間的所有內容。 您可以顯示膳食成分和措施、使用的材料類型、名稱和標題以及有關您網站內容的任何其他信息。 彈出窗口可能包含文本、另一個、圖像、視頻或鏈接。 除了為您的用戶提供更精細的細節之外,您還可以通過使用圖像熱點使您的網站更具交互性。
如果您認為您需要專業的網頁設計師來為您的網站添加這個精美的元素,我們有好消息! 您可以輕鬆地自己添加所有內容。 請繼續關注以閱讀有關如何使用插件在 WordPress 中添加圖像熱點的更多信息:
- 為什麼我們為 Elementor 選擇 Qi 插件來創建圖像熱點 WordPress Elemen
- 如何添加圖像熱點 WordPress 元素
- 調整熱點圖像樣式

根據我們的經驗,Elementor 的Qi 插件是最好的 Elementor 插件之一。 它包括 60 個免費和 40 多個高級小部件,以及許多用於向網站添加不同元素的選項,其中包含許多自定義和样式選項,因此您可以確保它們適合您網站的整體設計。 最重要的是,它使用起來非常簡單——這就是我們經常選擇這個插件的原因,它極大地改進了網站。
圖像熱點自定義小部件是一個高級小部件。 它允許您添加特定的圖像和位置熱點,其中包含特定的信息。 然後,用戶通過將鼠標懸停在熱點上來獲取信息。 最棒的是我們可以確定響應位置,這樣就不會在不同的設備上發生熱點與它所指的對像不匹配的情況。 在小部件演示本身上,您可以看到作者的一些可以啟發您的概念性解決方案。
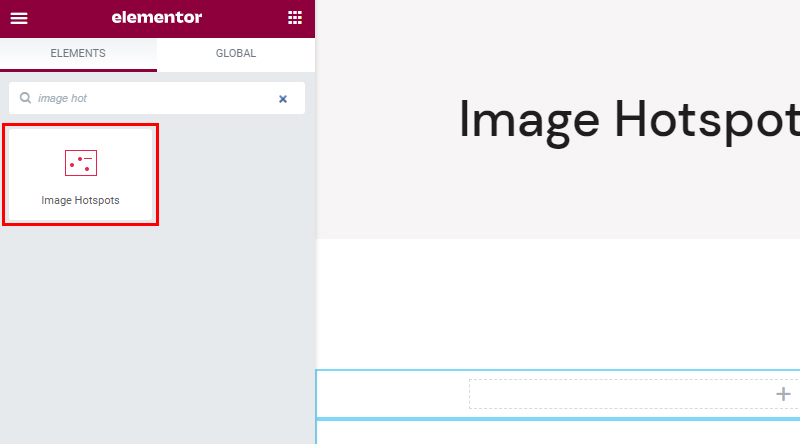
將 Qi 插件添加到您的站點後,通過在搜索字段中輸入“圖像熱點”或簡單地瀏覽元素來找到圖像熱點自定義小部件。 您會注意到所有Qi 小部件都有可識別的紅色圖標。

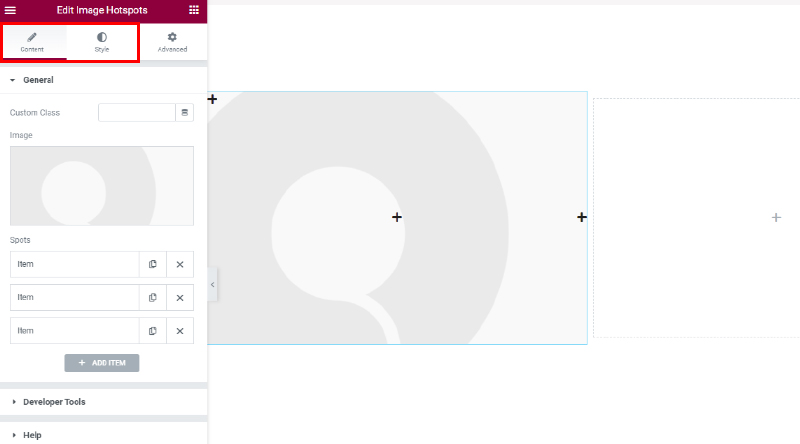
當您將小部件拖動到所需位置時,您將看到它的一些默認值。 小部件有兩個選項卡——自定義和样式,其中包括用於調整元素的各種選項,而高級選項卡是包含所有元素的 Elementor 選項卡。

讓我們從自定義選項卡的常規選項開始。 您首先會注意到圖像和三個項目的插入位置。 這些項目實際上是熱點及其位置和內容設置。 默認情況下,共有三個熱點,但您可以刪除現有熱點或添加新熱點。

從庫中插入圖像或上傳新圖像後,就可以定位熱點並向其添加內容了。
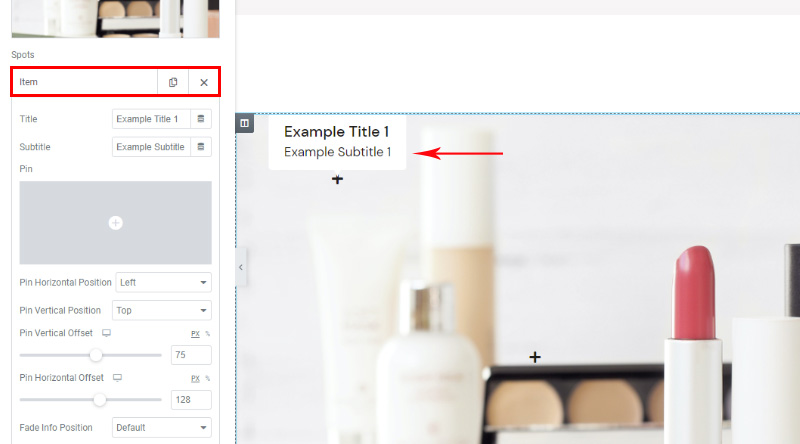
至於內容,您可以設置標題和副標題選項,一旦您開始修改它們,您將看到內容如何實時更改。
這裡還有一個pin 字段,您可以在其中為您的 pin 選擇一個圖標,它不必是默認圖標。 圖標庫供您使用,但您也可以添加自己的 SVG 圖標。 例如 – SVGREPO提供了大量可用於商業用途的免費圖標。
至於水平位置和垂直位置,它們服務於熱點在左/中/右和上/中底部位置的方向,而偏移選項實際上允許我們微調位置。 我們不會詳細解釋這一點,因為我們相信您會通過更改偏移值來親眼看到您的視頻是如何移動的。 需要牢記的是,當您自定義熱點時,您還應該觀察沒有設置欄的預覽頁面,以便您可以看到全屏顯示的所有內容。
此外,除了偏移量之外,您還會注意到帶有標題的屏幕圖標,即表示響應選項可用於此設置的經典圖標。 確保也檢查它們。 最好不要將熱點放置在圖像的最邊緣,因為您必須考慮圖像熱點彈出窗口在不同屏幕尺寸上的外觀。
Fade Info Position選項是熱點懸停信息出現的位置。

這是我們添加圖片和圖釘後的結果,現在我們可以繼續設置樣式以完全符合我們的要求。

至於風格化,各種選項被分類在一個特殊的樣式選項卡中,因此您可以看到我們在哪裡對 Pins、Info、Title 和 Subtitle 進行風格化。


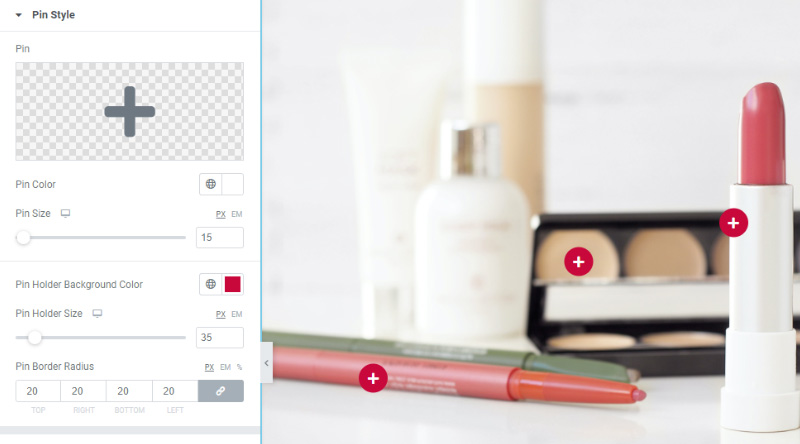
至於 Pin,所有的設置都很容易理解。 您可以選擇一個適用於所有圖釘的圖標,這與項目中的設置不同,您可以為每個圖釘選擇一個單獨的圖標。 此外,您可以為其指定尺寸和顏色。 您可以使用 Pin holder 大小添加背景圖標。 我們的背景是紅色的,大小為 15px。
邊界半徑選項允許我們使背景看起來像一個圓形,因為半徑應用於背景。

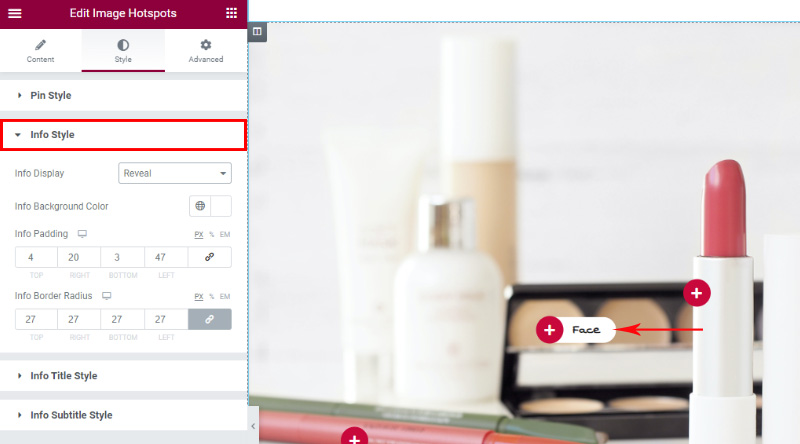
信息樣式是指信息出現的字段的外觀。 信息顯示是一個選項,用於確定懸停的顯示方式。 可以是 Fade 和 Reveal,我們選擇了 Reveal。 您還可以在此處自定義字段顏色和填充。 信息邊框半徑對於我們使用的顯示佈局來說是一個特別有趣的選項,因為半徑有助於適應信息字段和圖釘圖標本身。 如果我們沒有在此處添加半徑,則白色信息字段將位於紅色圖標框的圖釘上方。

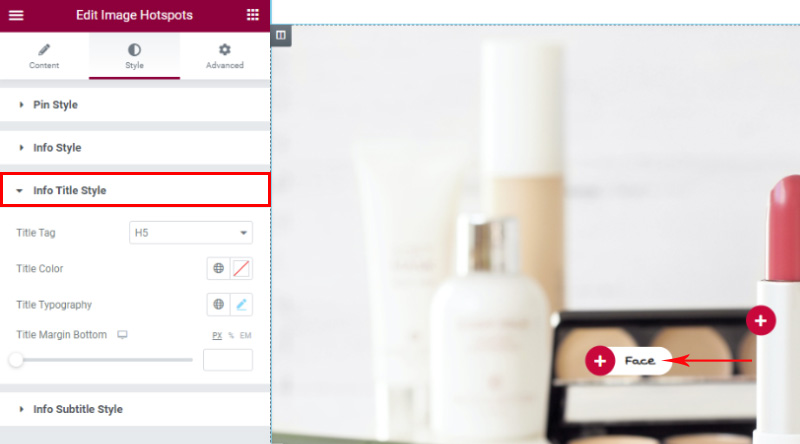
信息標題樣式選項是指我們添加到每個引腳的標題。 此處的設置將應用於此圖像熱點中的每個標題。 您可能對這些選項很熟悉,乍一看,您可以指定標題標籤、顏色、微調標題類型。 當您的信息字段中也有字幕時,標題頁邊距底部是一個重要選項,因為您可以添加此頁邊距以在標題和副標題之間創建一個空間。

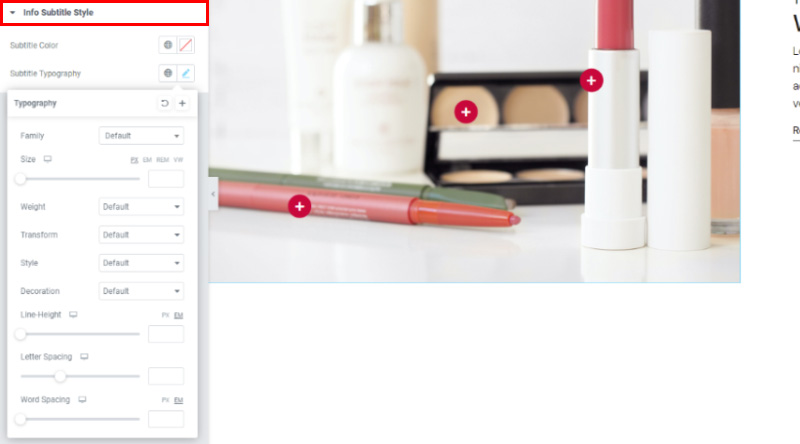
至於 Info 字幕樣式,如果您在此處添加字幕,您可以更詳細地對其外觀進行風格化。 在排版選項中,您可以使用不同的設置。

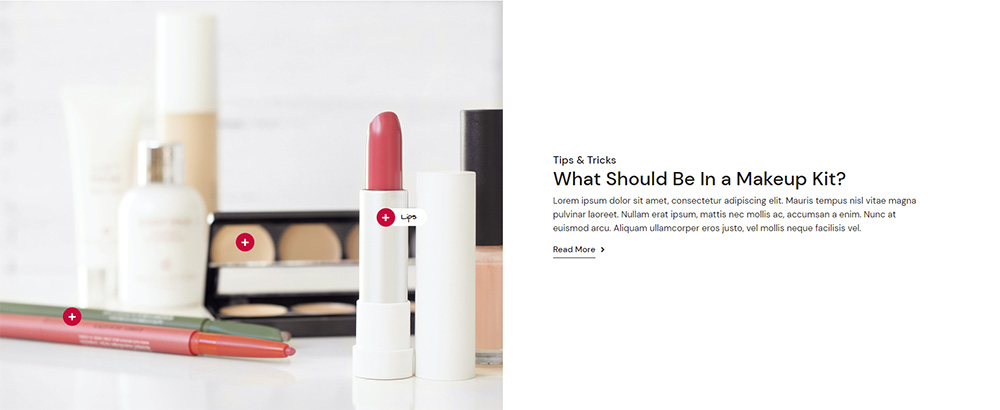
這就是最終結果的樣子。 我們添加的文本 我們使用了部分標題 Qi 小部件也添加了文本,使這個網站部分對未來的用戶更加有趣。

綜上所述
Qi Addons 是一個非常直觀的工具,每個人都可以完全輕鬆地使用零編碼或任何其他技術知識。 隨意探索此小部件的選項,進行試驗、玩耍並享受使您的網站對用戶更具吸引力的創作過程。 如果您有任何問題,請隨時在評論部分與我們聯繫——我們期待聽到您對 Qi 和熱點圖像的體驗!
我們希望這篇文章對您有所幫助。 如果您喜歡它,請隨時查看其中的一些文章!
- 將之前和之後滑塊添加到您的網站的最簡單方法
- 如何以簡單的方式自定義您的聯繫表 7 樣式
- 如何在 WordPress 中添加營業時間——最簡單的方法
