كيفية إضافة نقطة فعالة للصورة بسهولة في WordPress
نشرت: 2022-05-05البشر كائنات بصرية ومن الصعب تخيل أداة أقوى من الصورة لجذب انتباه المجموعة المستهدفة. ولكن ، قد يكون هناك عنصر أكثر إغراءً من الصورة الجميلة - نقطة ساخنة للصور لـ WordPress. النقطة الفعالة للصورة هي نوع من الصور ذات النقاط الفعالة التفاعلية . عندما يحوم المستخدم فوق نقطة فعالة ، تظهر نافذة منبثقة قد تحتوي على أي شيء تريده تقريبًا.
تعد النقطة الساخنة للصور على موقع WordPress الخاص بك طريقة رائعة لمشاركة المزيد من المعلومات حول أي موضوع معين - من مدونات الطهي إلى مواقع البناء وكل شيء بينهما. يمكنك عرض مكونات الوجبة والمقاييس وأنواع المواد المستخدمة والأسماء والعناوين بالإضافة إلى أي معلومات أخرى حول محتوى موقع الويب الخاص بك. قد تحتوي النافذة المنبثقة على نص أو صورة أخرى أو مقطع فيديو أو ارتباط. بصرف النظر عن تزويد المستخدمين بمزيد من التفاصيل الدقيقة ، فأنت أيضًا تجعل موقع الويب الخاص بك أكثر تفاعلًا باستخدام النقاط الساخنة للصور .
إذا كنت تعتقد أنك بحاجة إلى مصمم ويب محترف لإضافة هذا العنصر الرائع إلى موقع الويب الخاص بك ، فلدينا أخبار رائعة! يمكنك بسهولة إضافته بنفسك. ابق على اتصال لقراءة المزيد حول كيفية إضافة نقطة فعالة للصور في WordPress باستخدام مكون إضافي:
- لماذا اخترنا ملحقات Qi للعنصر لإنشاء نقطة فعالة للصور WordPress Elemen
- كيفية إضافة عنصر Hotspot للصور في WordPress
- ضبط نمط صورة نقطة فعالة

بناءً على تجربتنا ، تعد Qi Addons for Elementor واحدة من أفضل إضافات Elementor. يتضمن 60 عنصر واجهة مستخدم مجانيًا وأكثر من 40 عنصرًا مميزًا والعديد من الخيارات لإضافة عناصر مختلفة إلى الموقع مع الكثير من خيارات التخصيص والتصميم بحيث يمكنك التأكد من أنها سوف تتناسب مع التصميم العام لموقعك. علاوة على ذلك كله ، فهو سهل الاستخدام بشكل لا يصدق - ولهذا السبب نختار في كثير من الأحيان هذا الملحق ، مما يحسن الموقع بشكل كبير.
عنصر واجهة مستخدم Image Hotspots المخصص هو عنصر واجهة مستخدم متميز. يسمح لك بإضافة صورة محددة ومواضع النقاط الساخنة مع معلومات محددة عنها . ثم يحصل المستخدم على المعلومات عن طريق التمرير فوق نقطة الاتصال . الشيء العظيم هو أنه يمكننا تحديد مواضع الاستجابة بحيث لا يحدث أن نقطة الاتصال على أجهزة مختلفة لا تتطابق مع الكائن الذي تشير إليه. في العرض التوضيحي لعنصر واجهة المستخدم نفسه ، يمكنك رؤية بعض الحلول المفاهيمية من قِبل المؤلف والتي يمكن أن تلهمك.
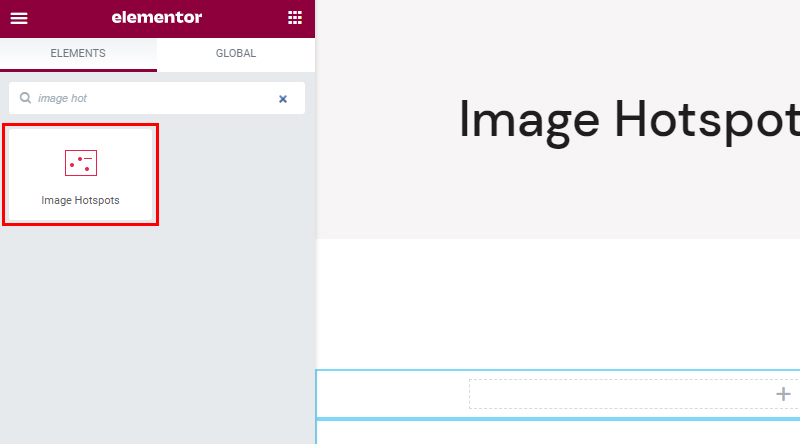
بمجرد إضافة Qi Addons إلى موقعك ، ابحث عن أداة Image Hotspots المخصصة عن طريق كتابة "نقطة فعالة للصورة" في حقل البحث ، أو ببساطة عن طريق تصفح العناصر. ستلاحظ أن جميع أدوات Qi لها رموز حمراء يمكن التعرف عليها .

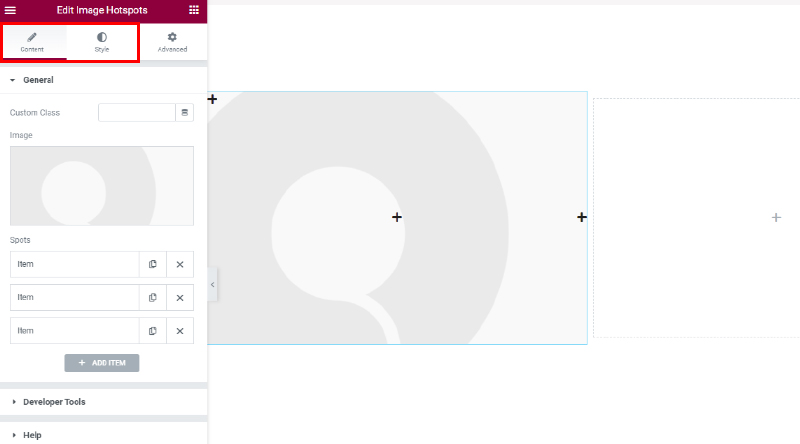
عندما تسحب عنصر واجهة المستخدم إلى الموقع المطلوب ، سترى بعض قيمه الافتراضية. تحتوي الأداة على علامتي تبويب - التخصيص والنمط اللذين يشتملان على مجموعة متنوعة من الخيارات لضبط العنصر ، بينما علامة التبويب Advanced هي علامة تبويب Elementor تأتي مع جميع العناصر.

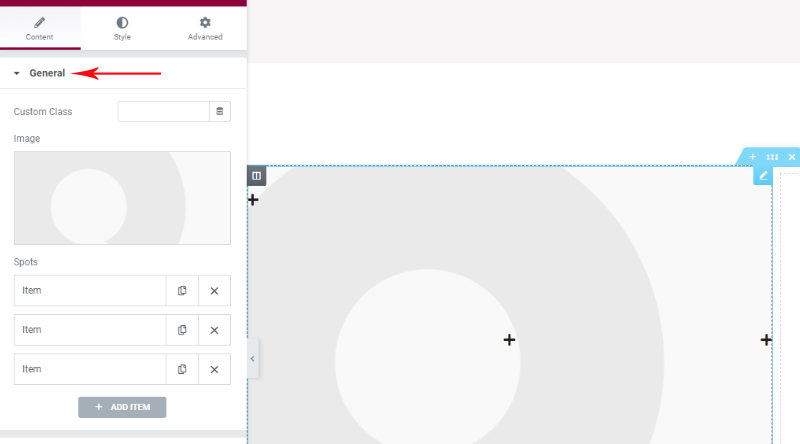
لنبدأ بالخيارات العامة لعلامة التبويب المخصصة. ما ستلاحظه أولاً هنا هو مكان إدراج الصورة والعناصر الثلاثة . هذه العناصر هي في الواقع نقاط فعالة وموضعها وإعدادات محتواها. بشكل افتراضي ، هناك ثلاث نقاط فعالة ، ولكن يمكنك حذف النقاط الموجودة أو إضافة نقاط جديدة .

بمجرد إدراج صورة ، من مكتبة ، أو عن طريق تحميل صورة جديدة ، فقد حان الوقت لوضع النقاط الفعالة وإضافة محتوى إليها.
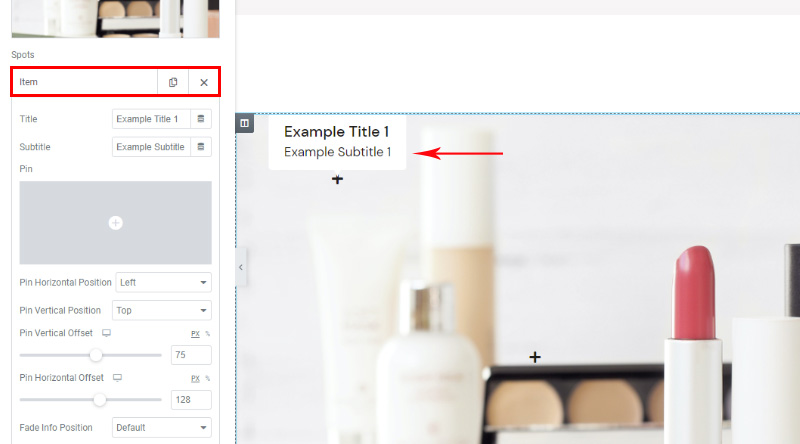
بالنسبة للمحتوى ، لديك خيار العنوان والعنوان الفرعي لتعيينهما وبمجرد أن تبدأ في تعديلهما ، سترى كيف يتغير المحتوى بشكل مباشر.
يوجد أيضًا حقل دبوس هنا حيث يمكنك تحديد رمز لرقم التعريف الشخصي الخاص بك ، ولا يجب أن يكون رمزًا افتراضيًا. مكتبة الرموز تحت تصرفك ، ولكن يمكنك أيضًا إضافة رمز SVG الخاص بك. على سبيل المثال - تقدم SVGREPO عددًا كبيرًا من الرموز المجانية المتاحة للاستخدام التجاري.
بالنسبة إلى الموضع الأفقي والموضع الرأسي ، فإنهما يعملان على توجيه النقطة الفعالة في المواضع اليسرى / الوسطى / اليمنى والعليا / الوسطى السفلية ، بينما يسمح لنا خيار الإزاحة في الواقع بضبط المواضع. لن نشرح هذا بالتفصيل لأننا على يقين من أنك سترى بنفسك كيف تتحرك مقاطع الفيديو الخاصة بك من خلال تغيير قيم الإزاحة. من المهم أن تضع في اعتبارك أنه عند تخصيص النقاط الفعالة ، يجب أيضًا ملاحظة صفحة المعاينة التي لا تحتوي على شريط إعدادات ، حتى تتمكن من رؤية كيف يبدو كل شيء على شاشة بالحجم الكامل .
أيضًا ، بالإضافة إلى الإزاحة ، ستلاحظ رموز الشاشة مع العنوان ، أي الرموز الكلاسيكية التي تشير إلى أن الخيارات سريعة الاستجابة متاحة لهذا الإعداد . تأكد من التحقق منها أيضا. من الأفضل عدم وضع النقاط الفعالة على طول حافة الصورة لأنك يجب أن تفكر في الشكل الذي ستظهر به الصورة المنبثقة لنقطة الاتصال على أحجام الشاشات المختلفة .
خيار Fade Info Position هو المكان الذي تظهر فيه المعلومات الخاصة بنقطة الاتصال التي تحوم فوقها.

هذه هي النتيجة بعد أن أضفنا الصورة والدبابيس ، والآن يمكننا المضي قدمًا في تصميم كل شيء ليبدو بالطريقة التي نريدها بالضبط.


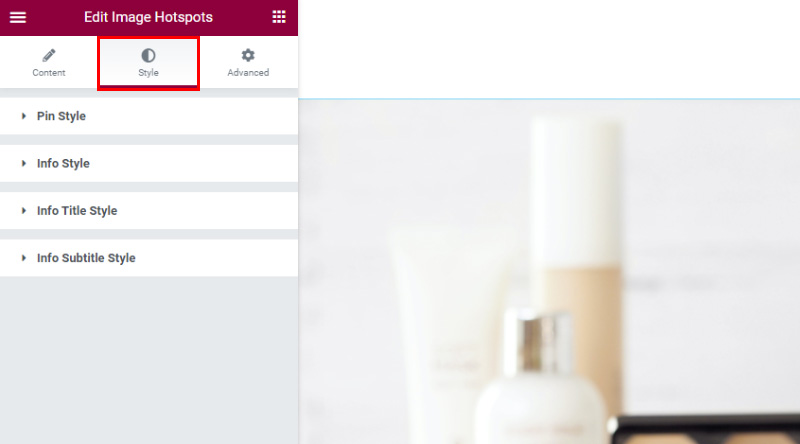
بالنسبة إلى الأسلوب ، يتم تصنيف مجموعة متنوعة من الخيارات ضمن علامة تبويب نمط خاصة ، حتى تتمكن من معرفة المكان الذي نصمم فيه الدبابيس والمعلومات والعنوان والعنوان الفرعي.

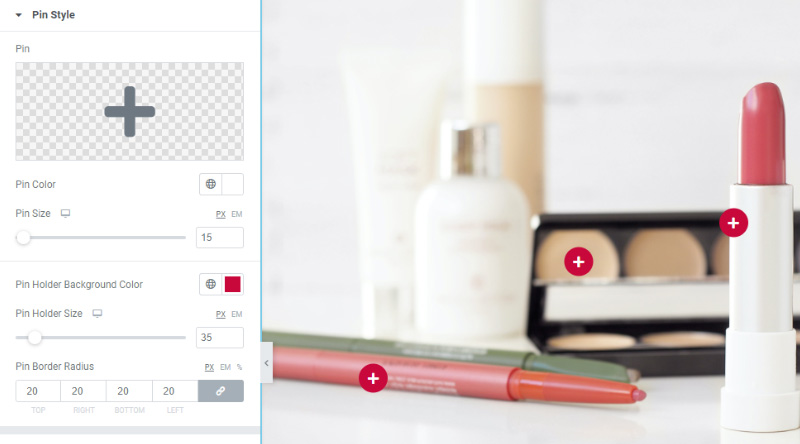
بالنسبة إلى Pin ، فإن جميع الإعدادات سهلة الفهم. يمكنك اختيار رمز يتم تطبيقه على جميع المسامير ، بخلاف الإعدادات الموجودة في العناصر حيث يمكنك اختيار رمز منفصل لكل منها. أيضا ، يمكنك تحديد الحجم واللون لها. يمكنك إضافة أيقونة خلفية باستخدام حجم حامل الدبوس. خلفيتنا حمراء وحجمها 15 بكسل.
سمح لنا خيار نصف قطر الحدود بجعل الخلفية تبدو كدائرة لأن نصف القطر مطبق على الخلفية.

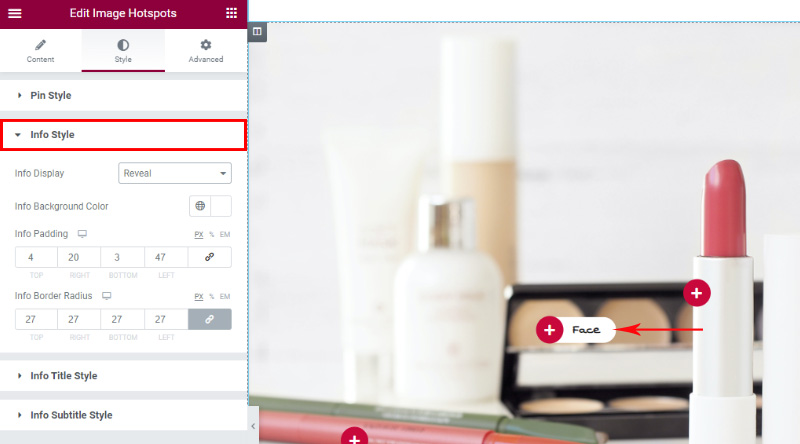
يشير نمط المعلومات إلى مظهر الحقل الذي تظهر فيه المعلومات . عرض المعلومات هو خيار يحدد كيفية عرض التحويم. قد يكون يتلاشى ويكشف ، اخترنا كشف. يمكنك أيضًا تخصيص لون الحقل والحشو هنا. يعد Info Border Radius خيارًا مثيرًا للاهتمام بشكل خاص لتخطيط الكشف الذي استخدمناه لأن نصف القطر يساعد في احتواء حقل المعلومات ورمز الدبوس نفسه . إذا لم نقم بإضافة نصف قطر هنا ، فسيكون حقل المعلومات الأبيض أعلى دبوس مربع الأيقونة الأحمر.

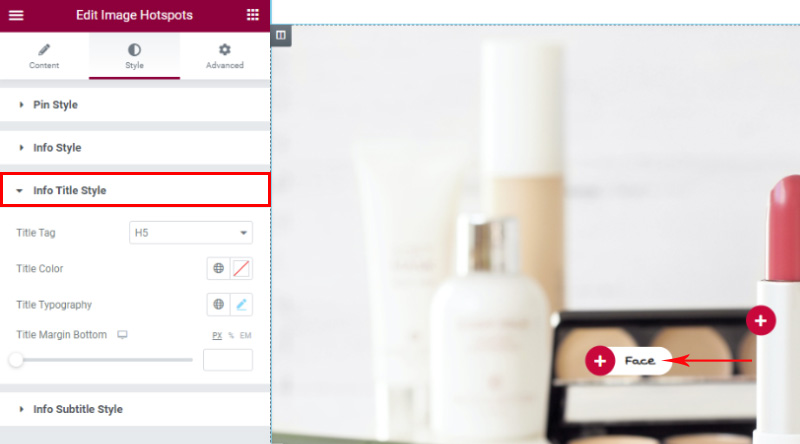
تشير خيارات نمط عنوان المعلومات إلى العنوان الذي أضفناه إلى كل دبوس. سيتم تطبيق الإعدادات هنا على كل عنوان في هذه الصورة الفعالة . ربما تكون على دراية بالخيارات ، وللوهلة الأولى ، يمكنك تحديد علامة العنوان واللون والضبط الدقيق لنوع العنوان. يُعد هامش العنوان السفلي خيارًا مهمًا عندما يكون لديك أيضًا ترجمات في حقل المعلومات لأنه يمكنك بعد ذلك إضافة هذا الهامش لإنشاء مسافة بين العنوان والعنوان الفرعي.

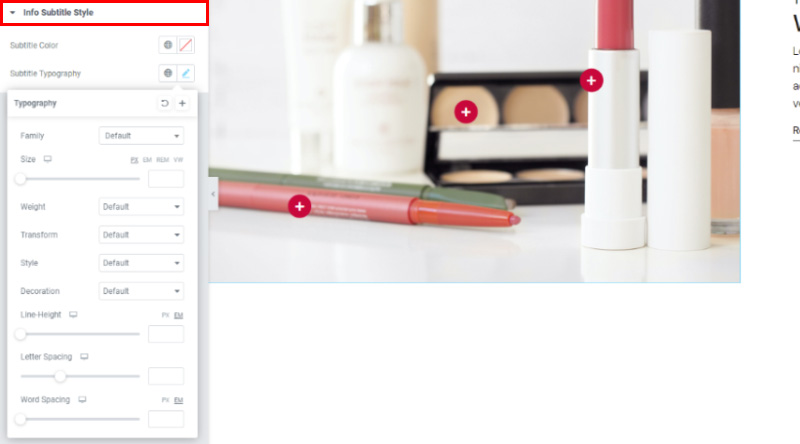
بالنسبة إلى نمط الترجمة Info ، في حالة إضافة عنوان فرعي هنا ، يمكنك إضفاء مزيد من التفاصيل على مظهره. في خيارات الطباعة ، يمكنك اللعب بإعدادات مختلفة.

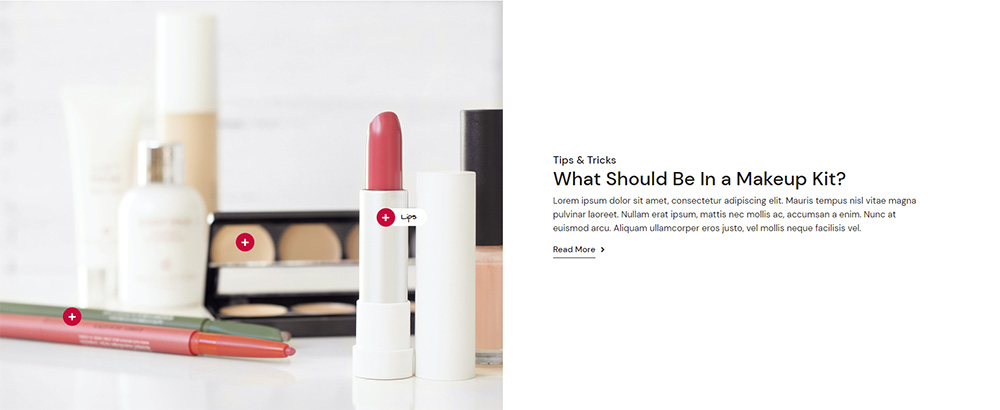
هكذا تبدو النتيجة النهائية. النص الذي أضفناه مع استخدمنا عنصر واجهة Qi لعنوان القسم أيضًا أضف النص وجعل قسم موقع الويب هذا أكثر تشويقًا للمستخدمين في المستقبل.

ختاماً
Qi Addons هي أداة بديهية للغاية يمكن لأي شخص استخدامها بسهولة تامة وبدون تشفير أو أي معرفة تقنية أخرى. لا تتردد في استكشاف خيارات هذه الأداة بنفسك ، وقم بالتجربة واللعب والاستمتاع بالعملية الإبداعية لجعل موقع الويب الخاص بك أكثر جاذبية للمستخدمين. إذا كان لديك أي أسئلة ، فلا تتردد في الاتصال بنا في قسم التعليقات - فنحن نتطلع إلى معرفة تجاربك مع Qi وصور النقاط الساخنة!
نأمل أن تكون هذه المقالة مفيدة. إذا أعجبك ذلك ، فلا تتردد في الاطلاع على بعض هذه المقالات أيضًا!
- أسهل طريقة لإضافة شريط التمرير قبل وبعد إلى موقع الويب الخاص بك
- كيفية تخصيص نموذج الاتصال الخاص بك 7 نمط الطريق السهل
- كيفية إضافة ساعات العمل في WordPress - أسهل طريقة
