Cum să adăugați cu ușurință un hotspot de imagine în WordPress
Publicat: 2022-05-05Oamenii sunt ființe vizuale și este greu de imaginat un instrument mai puternic decât o imagine pentru a atrage atenția grupului țintă. Dar, ar putea exista un element care este chiar mai atrăgător decât o imagine frumoasă – un hotspot de imagine pentru WordPress. Un hotspot de imagine este un tip de imagine cu hotspot-uri interactive . Când utilizatorul trece cu mouse-ul peste un hotspot, apare o fereastră pop-up care poate conține aproape orice doriți.
Un punct fierbinte de imagine pe site-ul dvs. WordPress este o modalitate frumoasă de a împărtăși mai multe informații despre orice subiect dat - de la bloguri culinare la site-uri web de construcții și tot ce este între ele. Puteți afișa ingredientele și măsurile pentru mâncare, tipurile de materiale utilizate, nume și titluri, precum și orice alte informații despre conținutul site-ului dvs. web. Fereastra pop-up poate conține text, altul, imagine, un videoclip sau un link. Pe lângă faptul că oferiți utilizatorilor detalii mai precise, vă faceți și site-ul web mai interactiv prin utilizarea hotspot-urilor de imagini .
Dacă credeți că aveți nevoie de un web designer profesionist pentru a adăuga acest element de lux pe site-ul dvs., avem vești grozave! Puteți adăuga cu ușurință totul de unul singur. Rămâneți la curent pentru a citi mai multe despre cum să adăugați un hotspot de imagine în WordPress cu un plugin:
- De ce am ales suplimente Qi pentru Elementor pentru crearea unui hotspot de imagini WordPress Elemen
- Cum să adăugați un element WordPress pentru Hotspot de imagine
- Reglarea stilului de imagine hotspot

Pe baza experienței noastre, Qi Addons pentru Elementor este unul dintre cele mai bune suplimente Elementor. Include 60 de widget-uri gratuite și peste 40 de widget-uri premium și multe opțiuni pentru adăugarea diferitelor elemente pe site, cu o mulțime de opțiuni de personalizare și stil, astfel încât să puteți fi sigur că se vor potrivi în designul general al site-ului dvs. Pe deasupra, este incredibil de simplu de utilizat – de aceea optăm foarte des pentru acest addon, care îmbunătățește foarte mult site-ul.
Widgetul personalizat Image Hotspots este un widget premium. Vă permite să adăugați o anumită imagine și să poziționați hotspot-uri cu informații specifice despre ele . Utilizatorul primește apoi informațiile trecând cu mouse-ul peste hotspot . Lucrul grozav este că putem determina pozițiile responsive astfel încât să nu se întâmple ca pe diferite dispozitive hotspot-ul să nu se potrivească cu obiectul la care se referă. Pe demonstrația widget-ului în sine, puteți vedea câteva soluții conceptuale ale autorului care vă pot inspira.
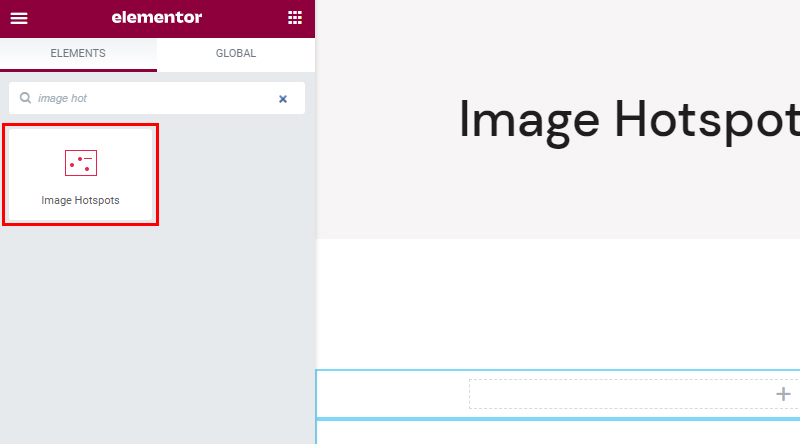
După ce ați adăugat suplimente Qi pe site-ul dvs., găsiți widgetul personalizat Image Hotspots tastând „image hotspot” în câmpul de căutare sau pur și simplu răsfoind elementele. Veți observa că toate widget-urile Qi au pictograme roșii recunoscute .

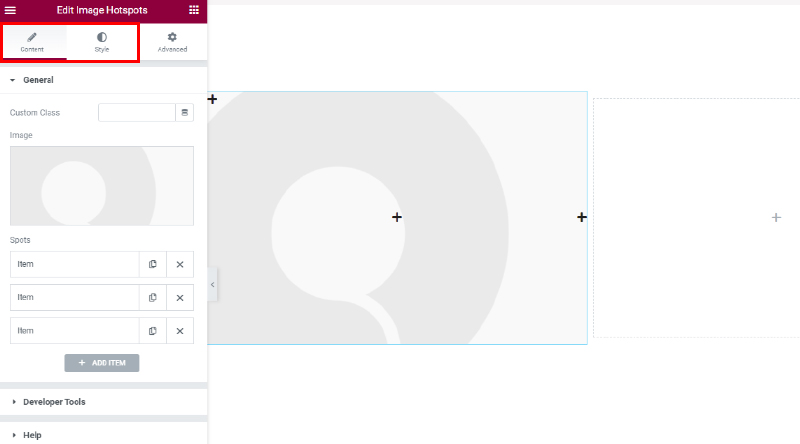
Când trageți widget-ul în locația dorită, veți vedea unele dintre valorile sale implicite. Widgetul are două file – Personalizare și Stil care includ o varietate de opțiuni pentru ajustarea elementului, în timp ce fila Avansat este o filă Elementor care vine cu toate elementele.

Să începem cu opțiunile generale pentru fila personalizată. Ceea ce veți observa mai întâi aici este locul unde sunt inserate imaginea și cele trei Elemente . Aceste articole sunt de fapt hotspot-uri și setările lor de poziție și conținut. În mod implicit, există trei puncte de acces, dar le puteți șterge pe cele existente sau puteți adăuga altele noi .

Odată ce ați inserat o imagine, dintr-o bibliotecă sau încărcând una nouă, este timpul să poziționați hotspot-urile și să adăugați conținut la ele.
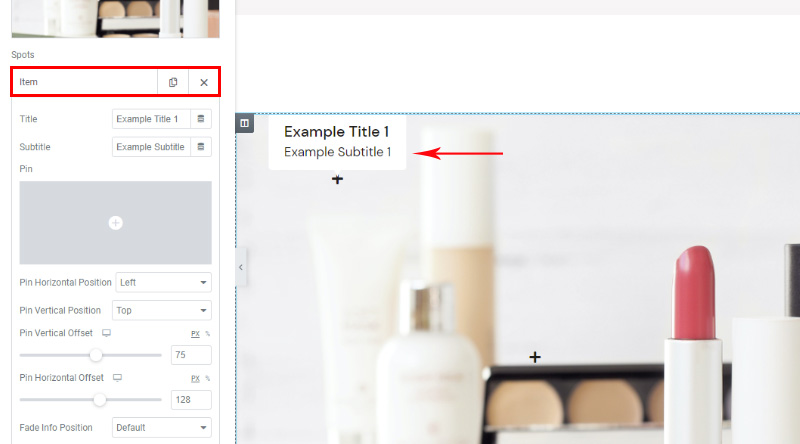
În ceea ce privește conținutul, aveți opțiunea Titlu și Subtitrare de setat și de îndată ce veți începe să le modificați, veți vedea cum se schimbă conținutul în direct.
Există, de asemenea, un câmp pentru pin unde puteți selecta o pictogramă pentru pinul dvs., nu trebuie să fie una implicită. Biblioteca de pictograme vă stă la dispoziție, dar puteți adăuga și propria pictogramă SVG. De exemplu – SVGREPO oferă un număr mare de pictograme gratuite care sunt disponibile pentru uz comercial.
În ceea ce privește Poziția orizontală și Poziția verticală , acestea servesc pentru orientarea hotspot-ului pe pozițiile stânga/centru/dreapta și sus/mijloc jos , în timp ce opțiunea Offset ne permite de fapt să reglam pozițiile. Nu vom explica acest lucru în detaliu, deoarece suntem siguri că veți vedea singur cum se mișcă videoclipurile dvs. prin modificarea valorilor de compensare. Ceea ce este important de reținut este că atunci când personalizați hotspot-urile, ar trebui să urmăriți și pagina de previzualizare care nu are o bară de setări, astfel încât să puteți vedea cum arată totul pe un ecran de dimensiune completă .
De asemenea, pe lângă offset, veți observa și pictograme de pe ecran cu titlu, adică pictograme clasice care indică faptul că opțiunile de răspuns sunt disponibile pentru această setare . Asigurați-vă că le verificați și pe ele. Cel mai bine este să nu plasați hotspot-uri de-a lungul marginii unei imagini, deoarece trebuie să vă gândiți cum va arăta pop-up-ul pentru imagini pe diferite dimensiuni de ecran .
Opțiunea Fade Info Position este locul în care apar informațiile pentru hotspot-ul peste care apar.

Acesta este rezultatul după ce am adăugat imaginea și pinii, acum putem continua să stilăm totul pentru a arăta exact așa cum ne dorim.


În ceea ce privește stilizarea, o varietate de opțiuni sunt clasificate într-o filă Stil special, astfel încât să puteți vedea unde stilizăm Pinuri, Informații, Titlu și Subtitrare.

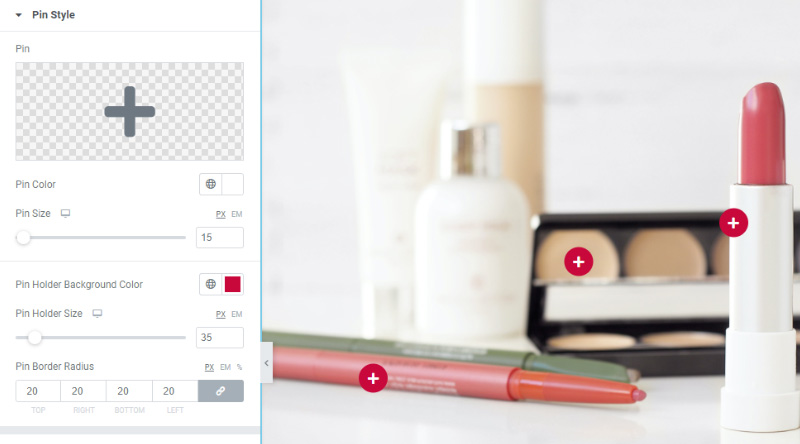
În ceea ce privește Pinul, toate setările sunt ușor de înțeles. Puteți alege o pictogramă care se va aplica tuturor acelor , spre deosebire de setările din articole, unde puteți alege una separată pentru fiecare. De asemenea, puteți specifica dimensiunea și culoarea acestuia. Puteți adăuga o pictogramă de fundal folosind dimensiunea suportului pentru Pin. Fundalul nostru este roșu și are o dimensiune de 15 px.
Opțiunea Raza chenar ne-a permis să facem ca fundalul să arate ca un cerc , deoarece raza este aplicată fundalului.

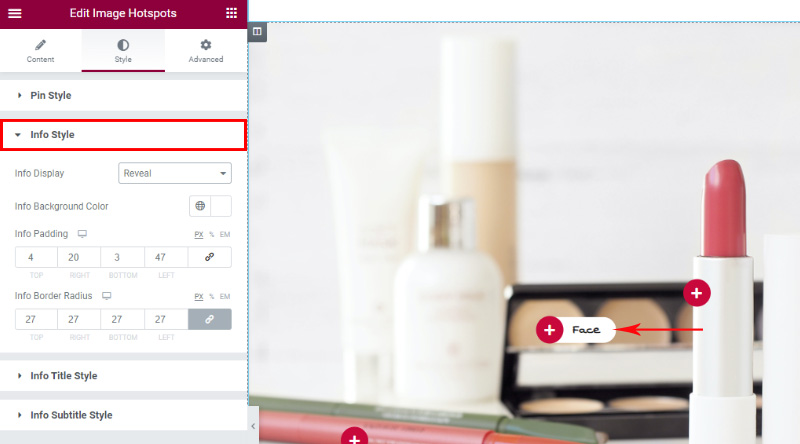
Stilul info se referă la aspectul câmpului în care apar informațiile . Afișarea informațiilor este o opțiune care determină modul în care este afișat hoverul. Ar putea fi Fade and Reveal, noi am ales Reveal. Culoarea câmpului și umplutura sunt ceea ce puteți personaliza și aici. Info Border Radius este o opțiune deosebit de interesantă pentru aspectul de dezvăluire pe care l-am folosit, deoarece raza ajută la potrivirea câmpului de informații și a pictogramei pin în sine . Dacă nu am adăugat o rază aici, câmpul de informații alb ar merge deasupra codului pictogramei roșii.

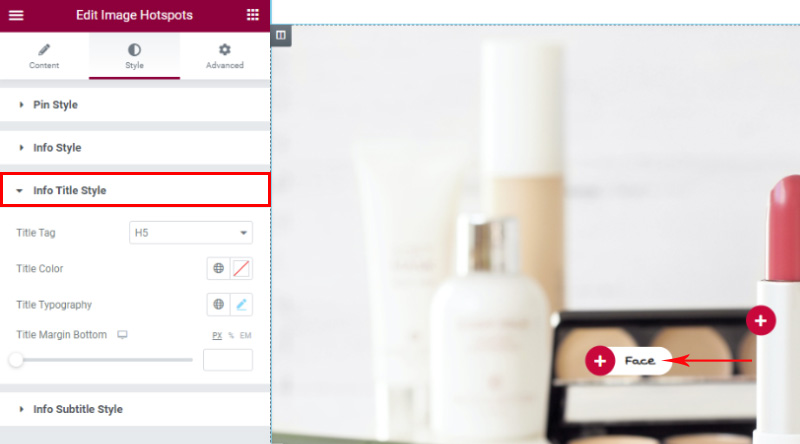
Opțiunile Info Title Style se referă la titlul pe care l-am adăugat la fiecare pin. Setările de aici se vor aplica fiecărui titlu din acest hotspot de imagini . Probabil că sunteți familiarizat cu opțiunile și, la prima vedere, puteți specifica eticheta titlului, culoarea, reglați fin tipologia titlului. Title Margin Bottom este o opțiune importantă atunci când aveți și subtitrări în câmpul dvs. de informații, deoarece atunci puteți adăuga această marjă pentru a crea un spațiu între titlu și subtitrare.

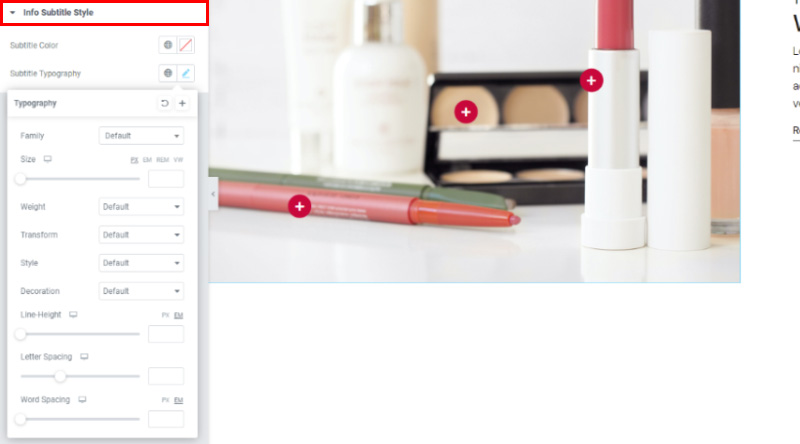
În ceea ce privește stilul de subtitrare Info, în cazul în care adaugi un subtitrare aici, îi poți stiliza aspectul mai detaliat. În opțiunile de tipografie vă puteți juca cu diferite setări.

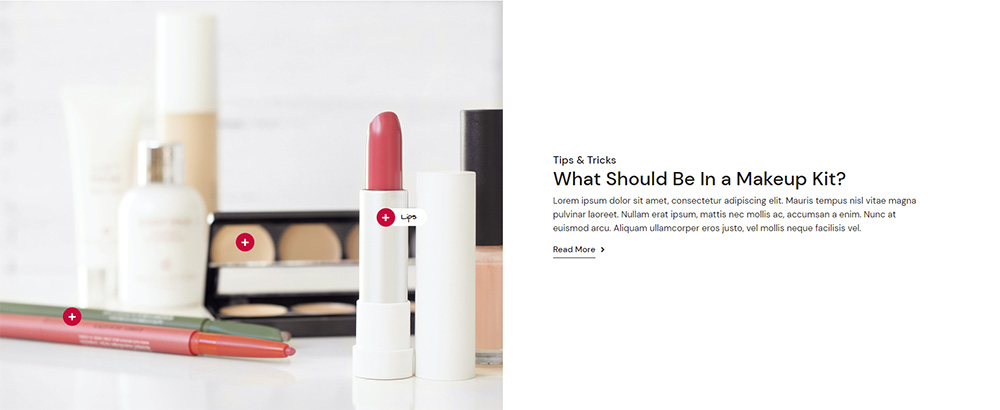
Așa arată rezultatul final. textul cu care l-am adăugat Am folosit și widgetul Qi titlul secțiunii pentru a adăuga textul și a făcut această secțiune a site-ului web mult mai interesantă pentru viitorii utilizatori.

In concluzie
Qi Addons este un instrument foarte intuitiv pe care oricine îl poate folosi cu ușurință completă și fără codificare sau orice alte cunoștințe tehnice. Simțiți-vă liber să explorați opțiunile acestui widget pe cont propriu, să experimentați, să jucați și să vă bucurați de procesul creativ de a vă face site-ul mai atractiv pentru utilizatorii dvs. Dacă aveți întrebări, nu ezitați să ne contactați în secțiunea de comentarii – așteptăm cu nerăbdare să auzim despre experiențele dvs. cu Qi și imaginile hotspot!
Sperăm că acest articol a fost de ajutor. Dacă v-a plăcut, nu ezitați să consultați și câteva dintre aceste articole!
- Cel mai simplu mod de a adăuga glisorul Înainte și După pe site-ul dvs. web
- Cum să vă personalizați formularul de contact 7 Stilați în mod simplu
- Cum să adăugați orele de deschidere în WordPress – cel mai simplu mod
