Cara Mudah Menambahkan Hotspot Gambar di WordPress
Diterbitkan: 2022-05-05Manusia adalah makhluk visual dan sulit untuk membayangkan alat yang lebih kuat daripada gambar untuk menarik perhatian kelompok target Anda. Tapi, mungkin ada elemen yang lebih menarik daripada gambar yang indah – hotspot gambar untuk WordPress. Hotspot gambar adalah jenis gambar dengan hotspot interaktif . Saat pengguna mengarahkan kursor ke hotspot, munculan yang mungkin berisi hampir semua hal yang Anda inginkan akan muncul.
Hotspot gambar di situs WordPress Anda adalah cara yang bagus untuk berbagi lebih banyak informasi tentang topik apa pun – mulai dari blog kuliner hingga situs konstruksi dan semua yang ada di antaranya. Anda dapat menampilkan bahan dan takaran makanan, jenis bahan yang digunakan, nama dan judul serta info lainnya tentang konten situs web Anda. Munculan mungkin berisi teks, yang lain, gambar, video, atau tautan. Selain memberikan detail yang lebih baik kepada pengguna, Anda juga membuat situs web Anda lebih interaktif dengan menggunakan hotspot gambar .
Jika Anda merasa membutuhkan perancang web profesional untuk menambahkan elemen mewah ini ke situs web Anda, kami punya berita bagus! Anda dapat dengan mudah menambahkan semuanya sendiri. Tetap disini untuk membaca lebih lanjut tentang cara menambahkan hotspot gambar di WordPress dengan plugin:
- Mengapa Kami Memilih Qi Addons untuk Elementor untuk Membuat Elemen WordPress Hotspot Gambar
- Cara Menambahkan Elemen WordPress Hotspot Gambar
- Menyesuaikan Gaya Gambar Hotspot

Berdasarkan pengalaman kami, Qi Addons for Elementor adalah salah satu addons Elementor terbaik. Ini mencakup 60 widget gratis dan 40+ widget premium dan banyak opsi untuk menambahkan elemen berbeda ke situs dengan banyak opsi penyesuaian dan gaya sehingga Anda dapat yakin bahwa mereka akan cocok dengan keseluruhan desain situs Anda. Di atas semua itu, ini sangat mudah digunakan – itulah sebabnya kami sangat sering memilih addon ini, yang sangat meningkatkan situs.
Widget khusus Hotspot Gambar adalah widget premium. Ini memungkinkan Anda untuk menambahkan gambar tertentu dan memposisikan hotspot dengan informasi spesifik tentangnya . Pengguna kemudian mendapatkan informasi dengan mengarahkan kursor ke hotspot . Hebatnya, kita bisa menentukan posisi responsif sehingga tidak terjadi pada perangkat yang berbeda hotspot tidak sesuai dengan objek yang dirujuk. Pada demo widget itu sendiri, Anda dapat melihat beberapa solusi konseptual oleh penulis yang dapat menginspirasi Anda.
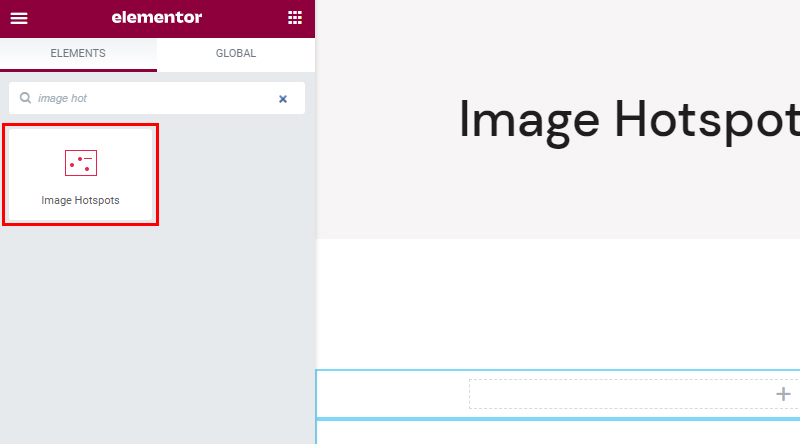
Setelah Anda menambahkan Qi Addons ke situs Anda, temukan widget kustom Hotspot Gambar dengan mengetikkan "hotspot gambar" di bidang pencarian, atau cukup dengan menelusuri elemen. Anda akan melihat bahwa semua widget Qi memiliki ikon merah yang dapat dikenali .

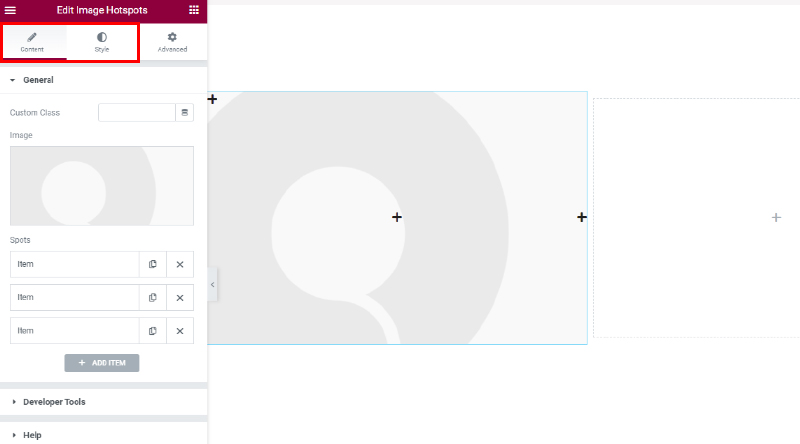
Saat Anda menyeret widget ke lokasi yang diinginkan, Anda akan melihat beberapa nilai defaultnya. Widget memiliki dua tab – Kustomisasi dan Gaya yang menyertakan berbagai opsi untuk menyesuaikan elemen, sedangkan tab Lanjutan adalah tab Elementor yang dilengkapi dengan semua elemen.

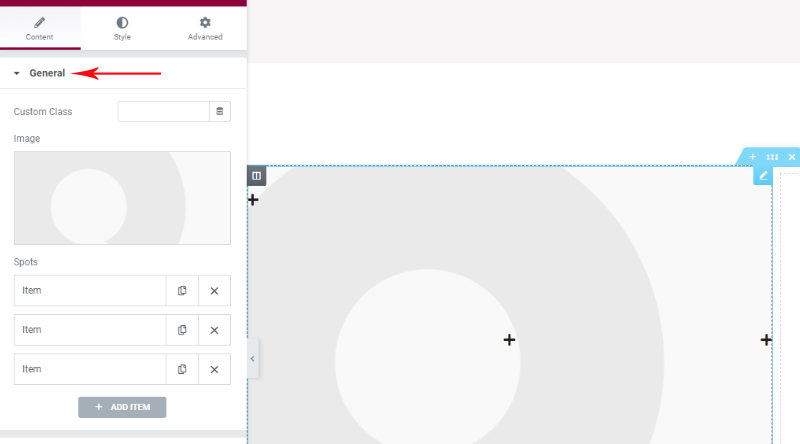
Mari kita mulai dengan opsi umum untuk tab kustom. Apa yang akan Anda perhatikan pertama di sini adalah di mana gambar dan tiga Item dimasukkan . Item ini sebenarnya adalah hotspot dan pengaturan posisi dan kontennya. Secara default, ada tiga hotspot, tetapi Anda dapat menghapus yang sudah ada atau menambahkan yang baru .

Setelah Anda menyisipkan gambar, dari perpustakaan, atau dengan mengunggah yang baru, saatnya untuk memposisikan hotspot dan menambahkan konten ke dalamnya.
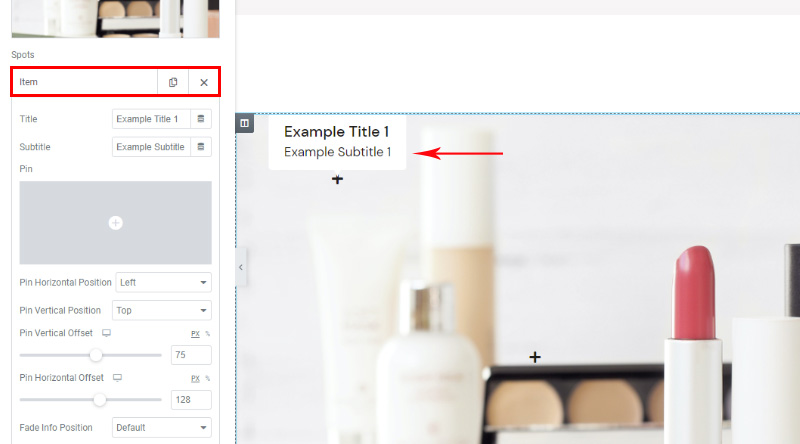
Untuk konten, Anda memiliki opsi Judul dan Subtitle untuk diatur dan segera setelah Anda mulai memodifikasinya, Anda akan melihat bagaimana konten berubah secara langsung.
Ada juga bidang pin di sini di mana Anda dapat memilih ikon untuk pin Anda, tidak harus default. Pustaka ikon siap membantu Anda, tetapi Anda juga dapat menambahkan ikon SVG Anda sendiri. Misalnya – SVGREPO menawarkan sejumlah besar ikon gratis yang tersedia untuk penggunaan komersial.
Sedangkan untuk Horizontal Position dan Vertical Position , keduanya berfungsi untuk orientasi hotspot di posisi kiri/tengah/kanan dan atas/tengah bawah , sedangkan opsi Offset sebenarnya memungkinkan kita untuk menyempurnakan posisi. Kami tidak akan menjelaskan ini secara rinci karena kami yakin Anda akan melihat sendiri bagaimana video Anda bergerak dengan mengubah nilai offset. Yang penting untuk diingat adalah bahwa ketika Anda menyesuaikan hotspot, Anda juga harus mengamati halaman pratinjau yang tidak memiliki bilah pengaturan, sehingga Anda dapat melihat bagaimana semuanya terlihat di layar ukuran penuh .
Selain itu, selain offset, Anda akan melihat ikon layar dengan judul, yaitu ikon klasik yang menunjukkan bahwa opsi responsif tersedia untuk pengaturan ini . Pastikan untuk memeriksanya juga. Yang terbaik adalah tidak menempatkan hotspot di sepanjang tepi gambar karena Anda harus memikirkan bagaimana popup hotspot gambar akan terlihat pada ukuran layar yang berbeda .
Opsi Fade Info Position adalah tempat info untuk hotspot yang diarahkan ke atas muncul.

Ini adalah hasil setelah kita menambahkan gambar dan pin, sekarang kita dapat melanjutkan untuk menata semuanya agar terlihat persis seperti yang kita inginkan.


Untuk gaya, berbagai opsi dikategorikan dalam tab Gaya khusus, sehingga Anda dapat melihat di mana kami mengatur gaya Pin, Info, Judul, dan Subtitle.

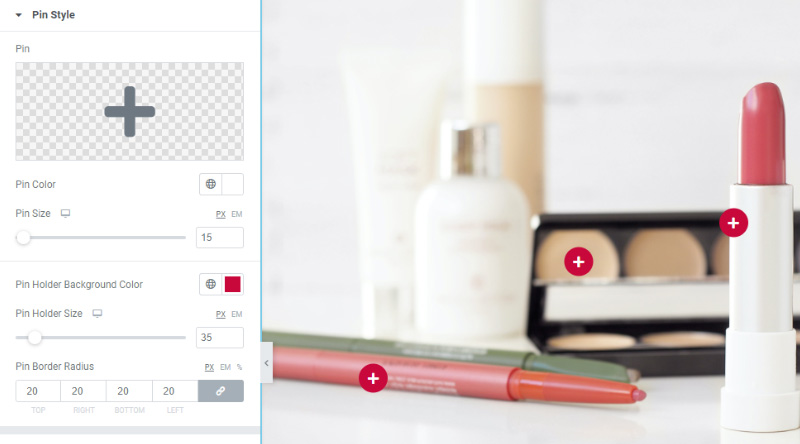
Sedangkan untuk Pin, semua pengaturannya mudah dipahami. Anda dapat memilih ikon yang akan diterapkan ke semua pin , tidak seperti pengaturan di item di mana Anda dapat memilih yang terpisah untuk masing-masing pin. Juga, Anda dapat menentukan ukuran dan warna untuk itu. Anda dapat menambahkan ikon latar belakang menggunakan ukuran pemegang Pin. Latar belakang kita berwarna merah dan berukuran 15px.
Opsi radius Border memungkinkan kami untuk membuat latar belakang terlihat seperti lingkaran karena radius diterapkan ke latar belakang.

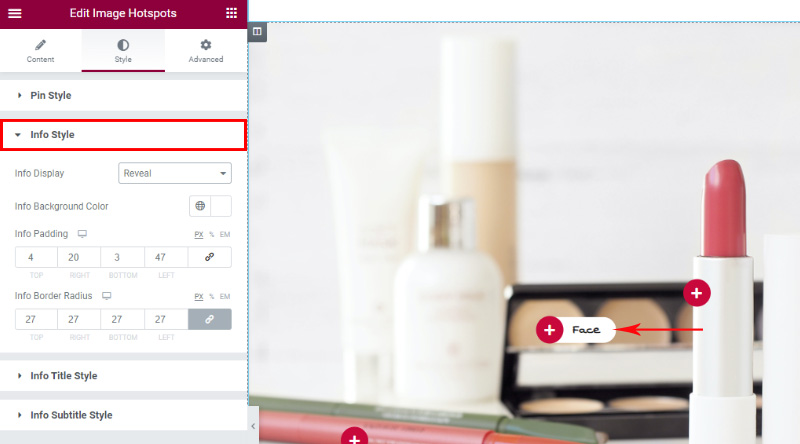
Gaya info mengacu pada tampilan bidang tempat info muncul . Tampilan info adalah opsi yang menentukan bagaimana kursor ditampilkan. Bisa jadi Fade and Reveal, kami memilih Reveal. Warna bidang dan padding adalah apa yang juga dapat Anda sesuaikan di sini. Info Border Radius adalah opsi yang sangat menarik untuk tata letak pengungkapan yang kami gunakan karena radius membantu menyesuaikan bidang info dan ikon pin itu sendiri . Jika kita tidak menambahkan radius di sini, bidang info putih akan berada di atas pin kotak ikon merah.

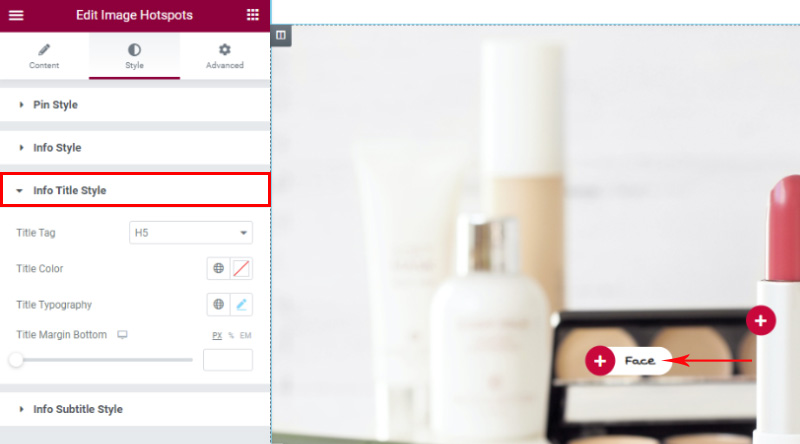
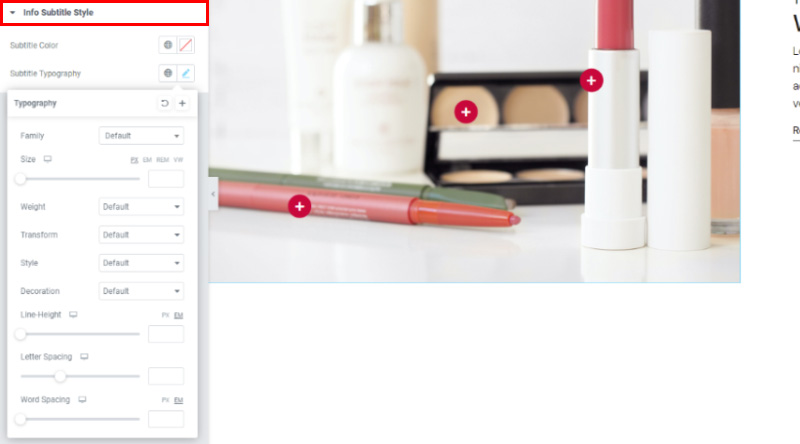
Opsi Gaya Judul Info mengacu pada judul yang kami tambahkan ke setiap pin. Pengaturan di sini akan berlaku untuk setiap judul di hotspot gambar ini . Anda mungkin akrab dengan opsi dan pada pandangan pertama, Anda dapat menentukan tag judul, warna, menyempurnakan tipologi judul. Judul Margin Bawah adalah opsi penting ketika Anda juga memiliki subtitel di bidang info karena Anda dapat menambahkan margin ini untuk membuat spasi antara judul dan subjudul.

Adapun gaya subtitle Info, jika Anda menambahkan subtitle di sini, Anda dapat menyesuaikan tampilannya dengan lebih detail. Dalam opsi tipografi Anda dapat bermain dengan pengaturan yang berbeda.

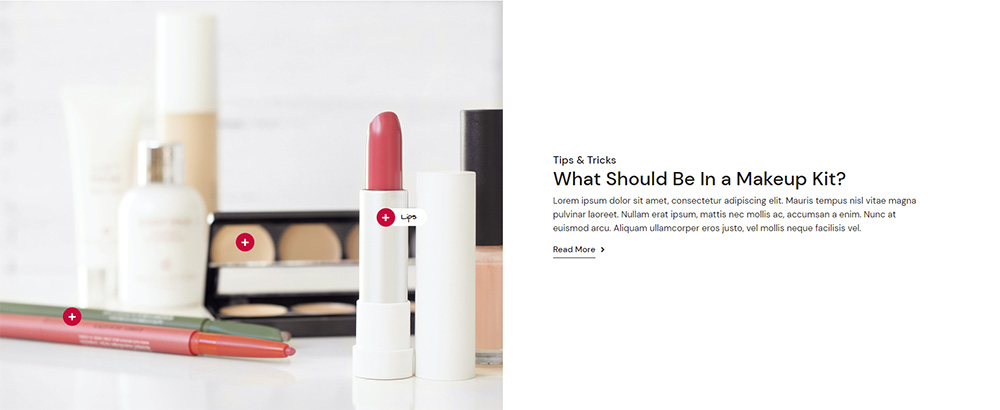
Ini adalah bagaimana hasil akhir terlihat. teks yang kami tambahkan dengan Kami menggunakan widget Judul bagian Qi juga menambahkan teks dan membuat bagian situs web ini lebih menarik bagi pengguna di masa mendatang.

Kesimpulannya
Qi Addons adalah alat yang sangat intuitif yang dapat digunakan semua orang dengan sangat mudah dan tanpa coding atau pengetahuan teknis lainnya. Jangan ragu untuk menjelajahi opsi widget ini sendiri, bereksperimen, bermain, dan nikmati proses kreatif untuk membuat situs web Anda lebih menarik bagi pengguna Anda. Jika Anda memiliki pertanyaan, jangan ragu untuk menghubungi kami di bagian komentar – kami berharap dapat mendengar tentang pengalaman Anda dengan gambar Qi dan hotspot!
Kami harap artikel ini bermanfaat. Jika Anda menyukainya, jangan ragu untuk membaca beberapa artikel ini juga!
- Cara termudah untuk Menambahkan Slider Sebelum dan Setelah ke Situs Web Anda
- Cara Menyesuaikan Formulir Kontak Anda 7 Gaya dengan Cara Mudah
- Cara Menambahkan Jam Buka di WordPress – Cara Termudah
