WordPress에 이미지 핫스팟을 쉽게 추가하는 방법
게시 됨: 2022-05-05인간은 시각적 존재이며 대상의 그룹 관심을 끌기 위해 이미지보다 더 강력한 도구를 상상하기 어렵습니다. 그러나 WordPress의 이미지 핫스팟인 아름다운 이미지보다 훨씬 더 매력적인 요소가 있을 수 있습니다. 이미지 핫스팟은 대화형 핫스팟이 있는 이미지 유형입니다 . 사용자가 핫스팟 위로 마우스를 가져가면 원하는 거의 모든 항목이 포함될 수 있는 팝업이 나타납니다.
WordPress 웹사이트의 이미지 핫스팟은 요리 블로그에서 건설 웹사이트 및 그 사이의 모든 것에 이르기까지 주어진 주제에 대해 더 많은 정보를 공유할 수 있는 아름다운 방법 입니다. 식사 재료 및 측정값, 사용된 재료 유형, 이름 및 제목은 물론 웹사이트 콘텐츠에 대한 기타 정보를 표시할 수 있습니다. 팝업에는 텍스트, 다른 것, 이미지, 비디오 또는 링크가 포함될 수 있습니다. 사용자에게 보다 세부적으로 조정된 세부정보를 제공하는 것 외에도 이미지 핫스팟을 사용하여 웹사이트를 보다 인터랙티브하게 만들고 있습니다 .
이 멋진 요소를 웹사이트에 추가하려면 전문 웹 디자이너가 필요하다고 생각한다면 좋은 소식이 있습니다! 혼자서도 쉽게 추가할 수 있습니다. 플러그인을 사용하여 WordPress에 이미지 핫스팟을 추가하는 방법에 대한 자세한 내용을 계속 읽으십시오.
- 이미지 핫스팟 WordPress Elemen 생성을 위해 Elementor용 Qi 애드온을 선택한 이유
- 이미지 핫스팟 WordPress 요소를 추가하는 방법
- 핫스팟 이미지 스타일 조정

우리의 경험에 따르면 Elementor용 Qi Addons 는 최고의 Elementor 애드온 중 하나입니다. 여기에는 60개의 무료 및 40개 이상의 프리미엄 위젯과 다양한 사용자 정의 및 스타일 옵션을 사용하여 사이트에 다양한 요소를 추가 할 수 있는 다양한 옵션이 포함되어 있으므로 사이트의 전체 디자인에 맞는지 확인할 수 있습니다. 무엇보다도 사용이 매우 간단합니다. 그렇기 때문에 사이트를 크게 개선하는 이 애드온을 자주 선택합니다.
Image Hotspots 사용자 정의 위젯 은 프리미엄 위젯입니다. 그것은 당신이 그들에 대한 특정 정보와 함께 특정 이미지와 위치 핫스팟을 추가 할 수 있습니다. 그런 다음 사용자는 핫스팟 위로 마우스를 가져가 정보를 얻습니다 . 좋은 점은 다른 장치에서 핫스팟이 참조하는 개체와 일치하지 않는 일이 발생하지 않도록 응답 위치를 결정할 수 있다는 것입니다. 위젯 데모 자체에서 영감을 줄 수 있는 작성자의 몇 가지 개념적 솔루션을 볼 수 있습니다.
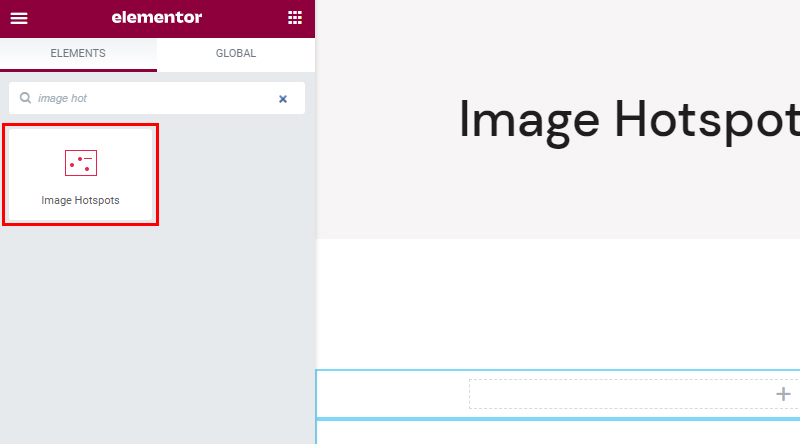
사이트에 Qi 애드온을 추가했으면 검색 필드에 "이미지 핫스팟"을 입력하거나 단순히 요소를 탐색하여 이미지 핫스팟 사용자 정의 위젯을 찾으십시오. 모든 Qi 위젯에는 인식 가능한 빨간색 아이콘이 있습니다.

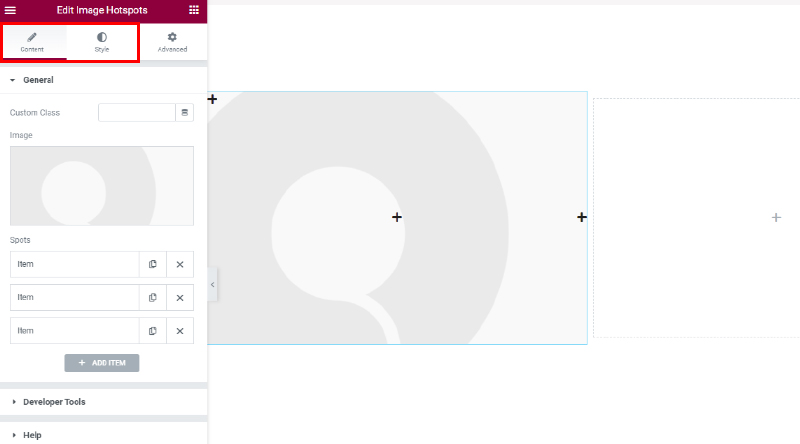
위젯을 원하는 위치로 드래그하면 일부 기본값이 표시됩니다. 위젯에는 요소 조정을 위한 다양한 옵션이 포함된 사용자 정의 및 스타일 이라는 두 개의 탭이 있으며 고급 탭은 모든 요소와 함께 제공되는 요소 탭입니다.

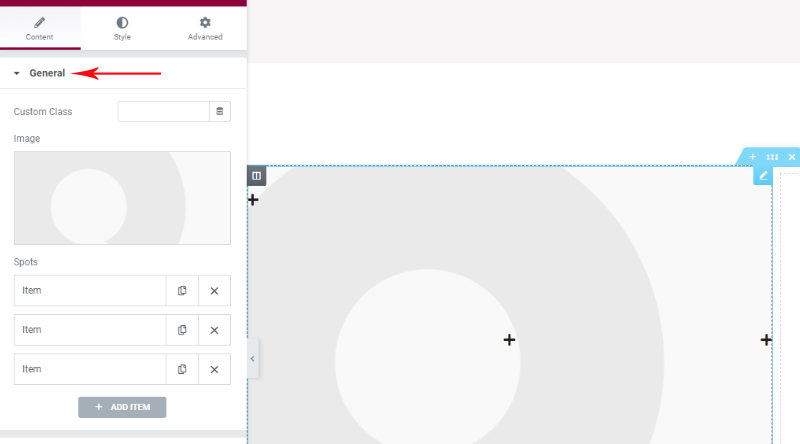
사용자 정의 탭의 일반 옵션부터 시작하겠습니다. 여기에서 가장 먼저 눈에 띄는 것은 이미지와 세 개의 항목이 삽입된 위치 입니다. 이러한 항목은 실제로 핫스팟 과 해당 위치 및 콘텐츠 설정입니다. 기본적으로 3개의 핫스팟이 있지만 기존 핫스팟을 삭제하거나 새 핫스팟을 추가할 수 있습니다 .

라이브러리에서 또는 새 이미지를 업로드하여 이미지를 삽입했으면 이제 핫스팟을 배치하고 컨텐츠를 추가할 차례입니다.
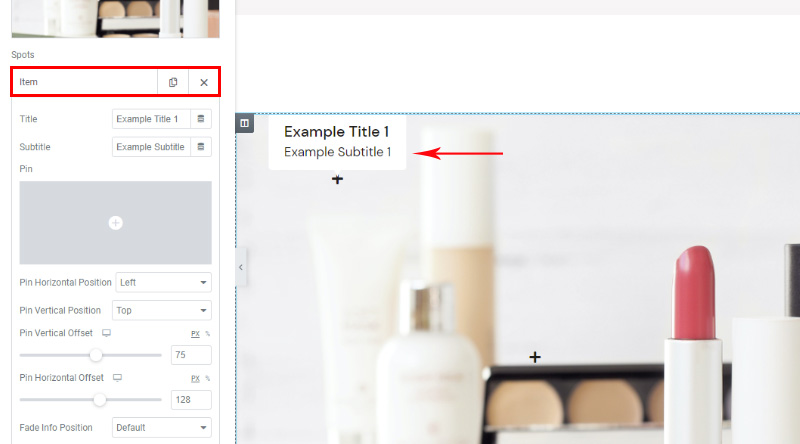
콘텐츠의 경우 제목 및 자막 옵션을 설정할 수 있으며 수정을 시작하는 즉시 콘텐츠가 어떻게 변경되는지 확인할 수 있습니다.
핀의 아이콘을 선택할 수 있는 핀 필드 도 있습니다. 기본 아이콘일 필요는 없습니다. 아이콘 라이브러리는 마음대로 사용할 수 있지만 SVG 아이콘을 추가할 수도 있습니다. 예를 들어 – SVGREPO 는 상업적으로 사용할 수 있는 수많은 무료 아이콘을 제공합니다.
Horizontal Position 및 Vertical Position 의 경우 왼쪽/중앙/오른쪽 및 위쪽/중간 아래쪽 위치에서 핫스팟의 방향을 제공하는 반면 오프셋 옵션을 사용하면 실제로 위치를 미세 조정할 수 있습니다. 오프셋 값을 변경하여 동영상이 어떻게 움직이는지 직접 확인할 수 있으므로 이에 대해 자세히 설명하지 않습니다. 명심해야 할 중요한 점은 핫스팟을 사용자 정의할 때 설정 표시줄이 없는 미리보기 페이지도 관찰해야 전체 크기 화면에서 모든 것이 어떻게 보이는지 볼 수 있다는 것 입니다.
또한 오프셋 외에도 제목이 있는 화면 아이콘, 즉 이 설정에 반응형 옵션을 사용할 수 있음을 나타내는 클래식 아이콘을 볼 수 있습니다. 그들도 확인하십시오. 이미지 핫스팟 팝업이 다른 화면 크기에서 어떻게 보일지 생각해야 하므로 이미지의 가장 가장자리를 따라 핫스팟을 배치하지 않는 것이 가장 좋습니다 .
Fade Info Position 옵션은 핫스팟에 대한 정보가 나타나는 곳입니다.

이것은 그림과 핀을 추가한 후의 결과입니다. 이제 원하는 대로 정확하게 보이도록 모든 스타일을 진행할 수 있습니다.

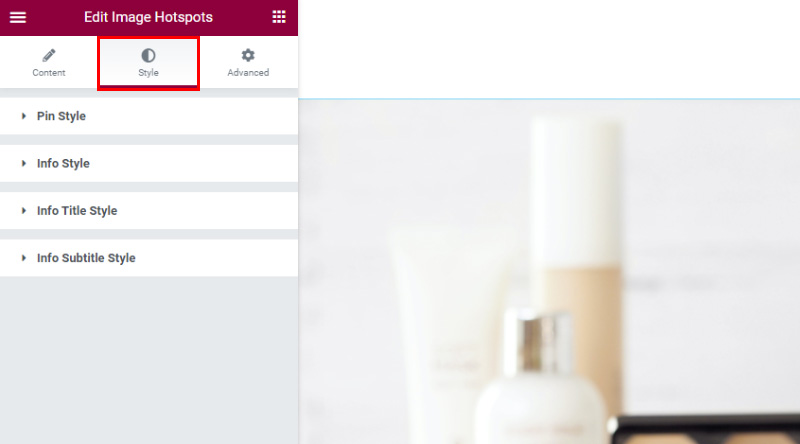
스타일 지정과 관련하여 다양한 옵션이 특수 스타일 탭에 분류되어 핀, 정보, 제목 및 자막의 스타일을 지정하는 위치를 확인할 수 있습니다.


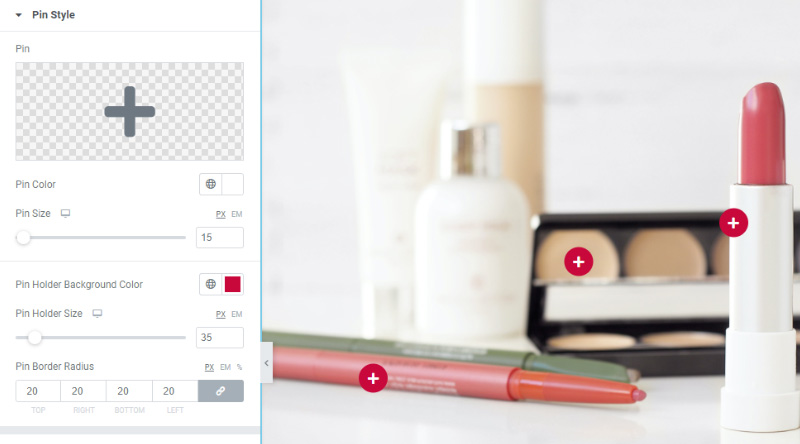
핀은 모든 설정이 이해하기 쉽습니다. 각 핀에 대해 개별적으로 선택할 수 있는 항목의 설정과 달리 모든 핀에 적용되는 아이콘을 선택할 수 있습니다. 또한 크기와 색상을 지정할 수 있습니다. 핀 홀더 크기를 사용하여 배경 아이콘을 추가할 수 있습니다. 배경은 빨간색이고 크기는 15px입니다.
테두리 반경 옵션을 사용하면 반경이 배경에 적용되기 때문에 배경을 원처럼 보이게 할 수 있습니다.

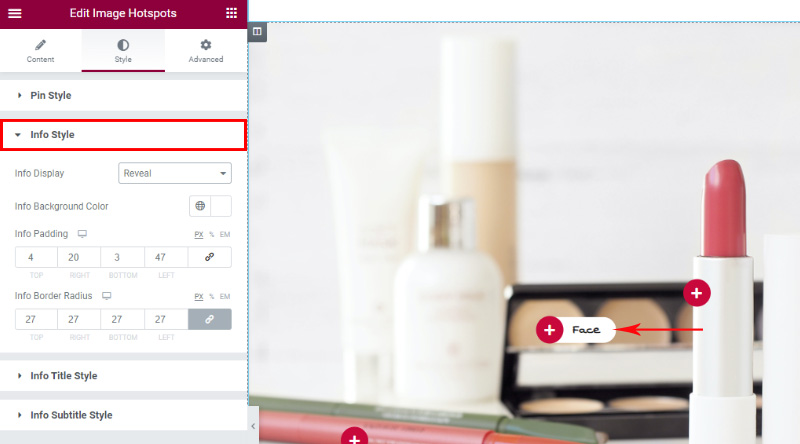
정보 스타일 은 정보가 나타나는 필드의 모양을 나타 냅니다. 정보 표시는 호버가 표시되는 방식을 결정하는 옵션입니다. 그것은 Fade and Reveal일 수 있고, 우리는 Reveal을 선택했습니다. 필드 색상 및 패딩은 여기에서 사용자 지정할 수도 있습니다. 정보 테두리 반경은 반경이 정보 필드와 핀 아이콘 자체를 맞추는 데 도움이 되기 때문에 우리가 사용한 표시 레이아웃에 특히 흥미로운 옵션입니다. 여기에 반경을 추가하지 않으면 흰색 정보 필드가 빨간색 아이콘 상자의 핀 위로 이동합니다.

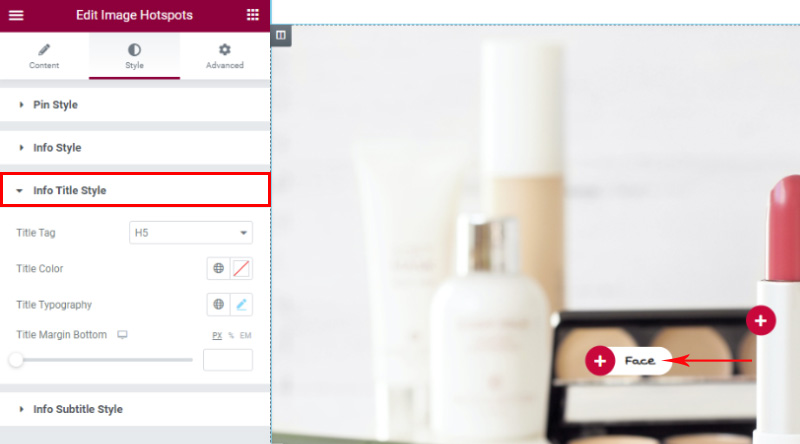
정보 제목 스타일 옵션은 각 핀에 추가한 제목을 나타냅니다. 여기의 설정은 이 이미지 핫스팟의 모든 제목에 적용됩니다 . 옵션에 익숙할 것이며 언뜻 보면 제목 태그, 색상을 지정하고 제목 유형을 미세 조정할 수 있습니다. 제목 여백 하단은 정보 필드에 자막이 있는 경우 중요한 옵션입니다. 이 여백을 추가하여 제목과 자막 사이에 공백을 만들 수 있기 때문입니다.

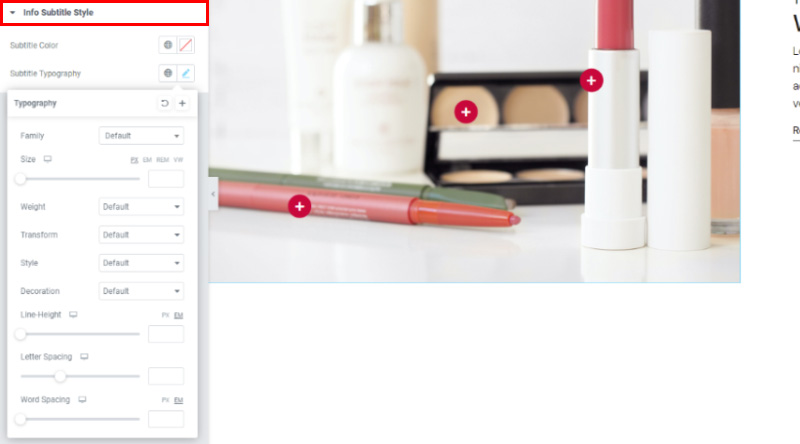
Info 자막 스타일은 여기에 자막을 추가하면 좀 더 디테일하게 자막을 스타일화할 수 있습니다. 타이포그래피 옵션에서 다양한 설정으로 플레이할 수 있습니다.

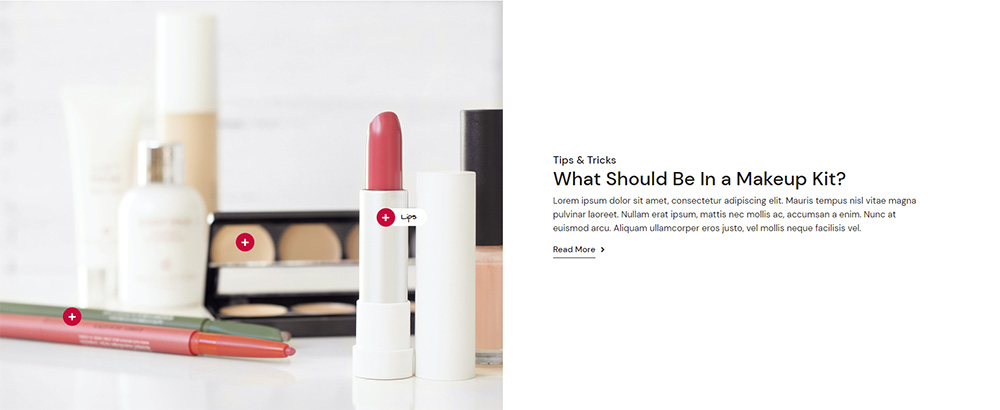
이것이 최종 결과의 모습입니다. 우리가 추가한 텍스트 섹션 제목 Qi 위젯 을 사용하여 텍스트를 추가하고 이 웹사이트 섹션을 미래 사용자에게 훨씬 더 흥미롭게 만들었습니다.

결론적으로
Qi Addons는 코딩이나 기타 기술 지식 없이 누구나 완전히 쉽게 사용할 수 있는 매우 직관적인 도구입니다. 이 위젯의 옵션을 자유롭게 탐색하고, 실험하고, 재생하고, 웹사이트를 사용자에게 더 매력적으로 만드는 창의적인 과정을 즐기십시오. 질문이 있는 경우 주저하지 말고 의견 섹션에서 문의하십시오. Qi 및 핫스팟 이미지에 대한 경험에 대해 듣게 되기를 기대합니다!
이 기사가 도움이 되었기를 바랍니다. 마음에 드셨다면 이 기사도 확인해보세요!
- 웹사이트에 전후 슬라이더를 추가하는 가장 쉬운 방법
- 연락처 양식을 사용자 정의하는 방법 7 쉬운 방법으로 스타일 지정
- WordPress에서 영업 시간을 추가하는 방법 – 가장 쉬운 방법
