WordPressで画像ホットスポットを簡単に追加する方法
公開: 2022-05-05人間は視覚的な存在であり、ターゲットのグループの注意を引くための画像よりも強力なツールを想像するのは難しいです。 しかし、美しい画像よりもさらに魅力的な要素、つまりWordPressの画像ホットスポットがあるかもしれません。 画像ホットスポットは、インタラクティブなホットスポットを備えた画像の一種です。 ユーザーがホットスポットにカーソルを合わせると、必要なものがほぼすべて含まれている可能性のあるポップアップが表示されます。
WordPress Webサイトの画像ホットスポットは、料理ブログから建設Webサイト、およびその間のすべてのものまで、特定のトピックに関する詳細情報を共有するための美しい方法です。 食事の材料と対策、使用されている材料の種類、名前とタイトル、およびWebサイトのコンテンツに関するその他の情報を表示できます。 ポップアップには、テキスト、別の画像、ビデオ、またはリンクが含まれる場合があります。 ユーザーにさらに細かく調整された詳細を提供するだけでなく、画像のホットスポットを使用してWebサイトをよりインタラクティブにします。
この派手な要素をあなたのウェブサイトに追加するためにプロのウェブデザイナーが必要だと思うなら、私たちは素晴らしいニュースを持っています! すべて自分で簡単に追加できます。 プラグインを使用してWordPressに画像ホットスポットを追加する方法の詳細をお読みください。
- Image HotspotWordPressElemenを作成するためにElementorにQiアドオンを選択した理由
- 画像ホットスポットのWordPress要素を追加する方法
- ホットスポットの画像スタイルの調整

私たちの経験に基づくと、Elementor用のQiアドオンは最高のElementorアドオンの1つです。 60個の無料ウィジェットと40個以上のプレミアムウィジェットが含まれており、サイトにさまざまな要素を追加するための多くのオプションと、多くのカスタマイズおよびスタイリングオプションが含まれているため、サイトの全体的なデザインに確実に適合します。 それに加えて、使い方は非常に簡単です。そのため、このアドオンを選択することがよくあります。これにより、サイトが大幅に改善されます。
ImageHotspotsカスタムウィジェットはプレミアムウィジェットです。 特定の画像を追加し、ホットスポットに特定の情報を配置することができます。 次に、ユーザーはホットスポットにカーソルを合わせると情報を取得します。 すばらしいのは、応答位置を特定できるため、異なるデバイスでホットスポットが参照先のオブジェクトと一致しないことが発生しないことです。 ウィジェットのデモ自体で、あなたに刺激を与えることができる作者によるいくつかの概念的な解決策を見ることができます。
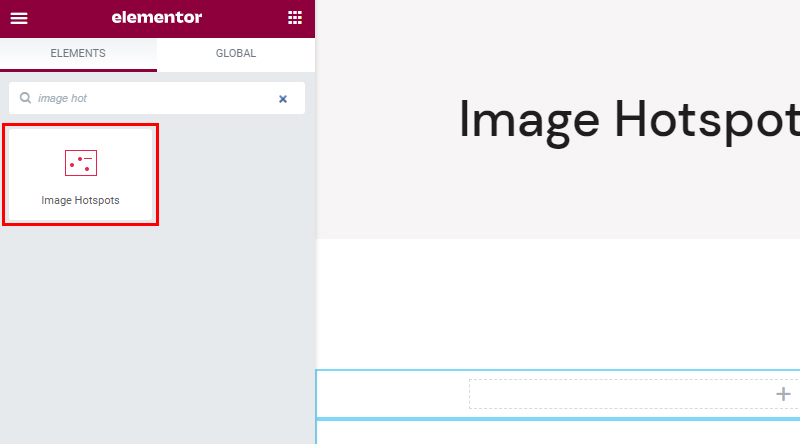
Qiアドオンをサイトに追加したら、検索フィールドに「画像ホットスポット」と入力するか、要素を参照して、画像ホットスポットのカスタムウィジェットを見つけます。 すべてのQiウィジェットに認識可能な赤いアイコンがあることに気付くでしょう。

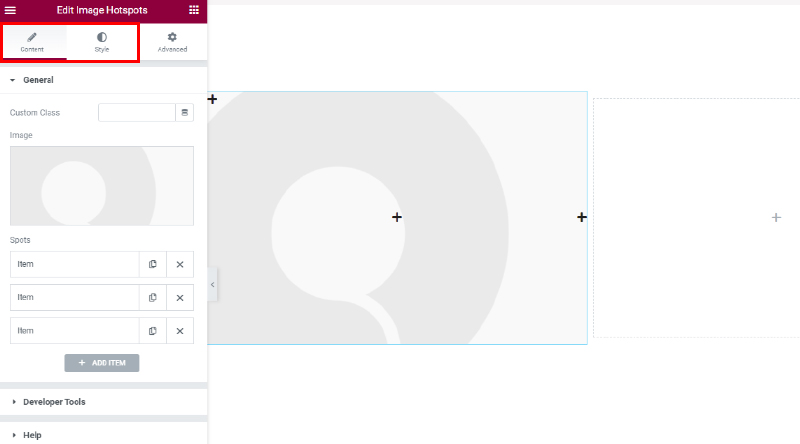
ウィジェットを目的の場所にドラッグすると、デフォルト値の一部が表示されます。 ウィジェットには、要素を調整するためのさまざまなオプションを含む[カスタマイズ]と[スタイル]の2つのタブがあります。一方、[詳細設定]タブは、すべての要素が含まれる[要素]タブです。

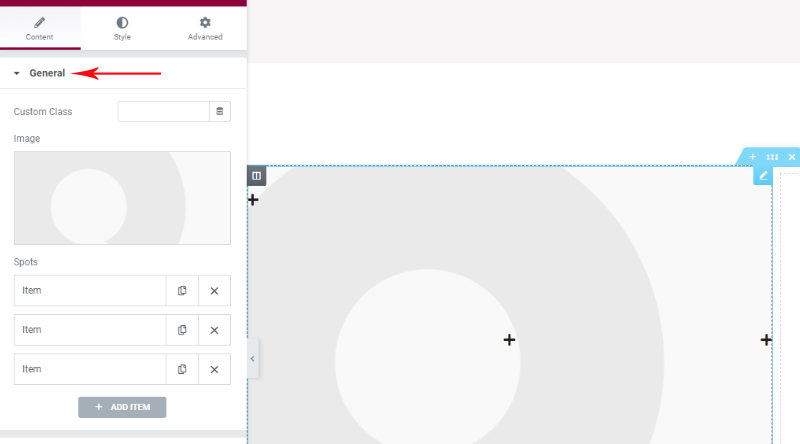
カスタムタブの一般的なオプションから始めましょう。 ここで最初に気付くのは、画像と3つのアイテムが挿入されている場所です。 これらのアイテムは実際にはホットスポットであり、それらの位置とコンテンツの設定です。 デフォルトでは3つのホットスポットがありますが、既存のホットスポットを削除したり、新しいホットスポットを追加したりできます。

ライブラリから、または新しい画像をアップロードして画像を挿入したら、ホットスポットを配置してコンテンツを追加します。
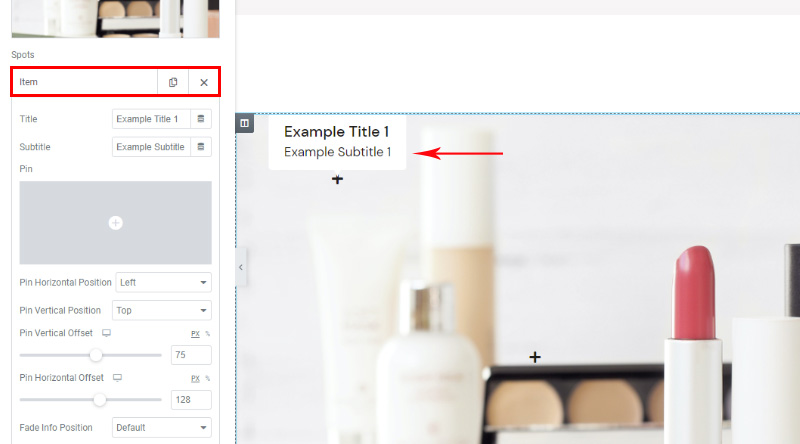
コンテンツに関しては、タイトルとサブタイトルのオプションを設定できます。これらの変更を開始するとすぐに、コンテンツがどのように変化するかがわかります。
ここには、ピンのアイコンを選択できるピンフィールドもあります。デフォルトのアイコンである必要はありません。 アイコンライブラリは自由に使用できますが、独自のSVGアイコンを追加することもできます。 例– SVGREPOは、商用利用可能な多数の無料アイコンを提供しています。
水平位置と垂直位置に関しては、これらは左/中央/右および上/中央下の位置でのホットスポットの方向に役立ちますが、オフセットオプションを使用すると実際に位置を微調整できます。 オフセット値を変更することで動画がどのように動くかがわかるので、これについては詳しく説明しません。 ホットスポットをカスタマイズするときは、設定バーのないプレビューページも確認して、フルサイズの画面ですべてがどのように表示されるかを確認する必要があることに注意してください。
また、オフセットに加えて、タイトルが付いた画面アイコン、つまり、この設定で応答オプションが使用可能であることを示すクラシックアイコンが表示されます。 それらもチェックしてください。 画像のホットスポットポップアップがさまざまな画面サイズでどのように表示されるかを考える必要があるため、画像の端に沿ってホットスポットを配置しないことをお勧めします。
フェード情報位置オプションは、ホットスポットホバーの情報が表示される場所です。

これは、画像とピンを追加した後の結果です。これで、すべてのスタイルを設定して、希望どおりの外観にすることができます。

スタイルについては、さまざまなオプションが特別な[スタイル]タブに分類されているため、ピン、情報、タイトル、サブタイトルのスタイルを確認できます。


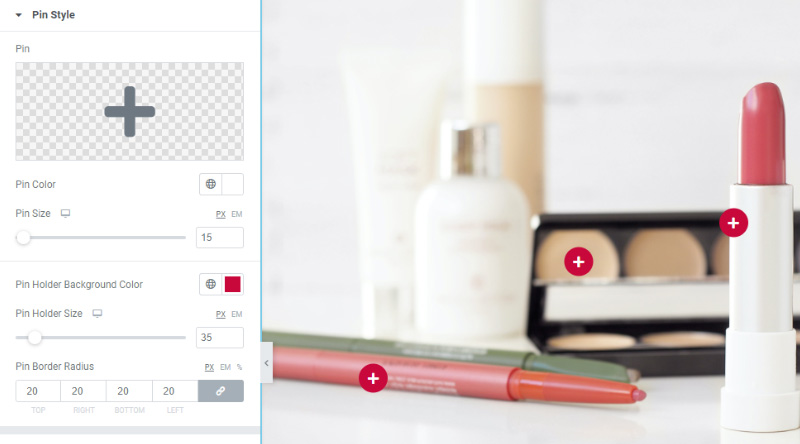
ピンに関しては、すべての設定がわかりやすいです。 ピンごとに個別に選択できる項目の設定とは異なり、すべてのピンに適用されるアイコンを選択できます。 また、サイズや色を指定することもできます。 ピンホルダーのサイズを使用して背景アイコンを追加できます。 背景は赤で15pxのサイズです。
[境界線の半径]オプションを使用すると、半径が背景に適用されるため、背景を円のように見せることができました。

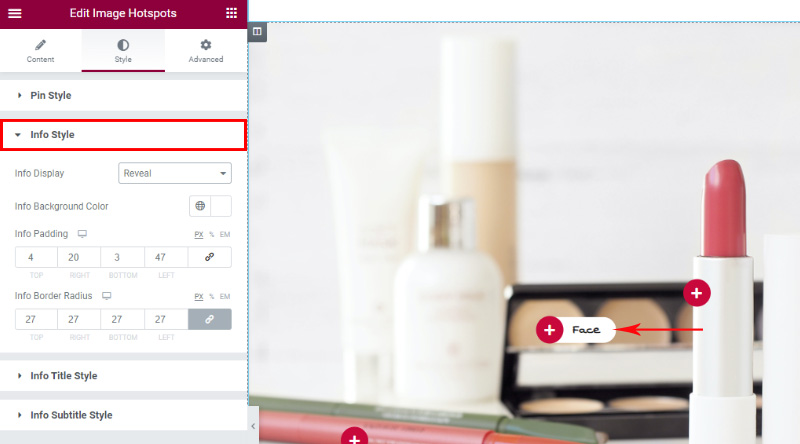
情報スタイルとは、情報が表示されるフィールドの外観を指します。 情報表示は、ホバーの表示方法を決定するオプションです。 それはフェードとリビールかもしれません、私たちはリビールを選びました。 フィールドの色とパディングは、ここでカスタマイズすることもできます。 情報境界半径は、情報フィールドとピンアイコン自体を合わせるのに役立つため、使用した表示レイアウトの特に興味深いオプションです。 ここに半径を追加しなかった場合、白い情報フィールドは赤いアイコンボックスのピンの上に表示されます。

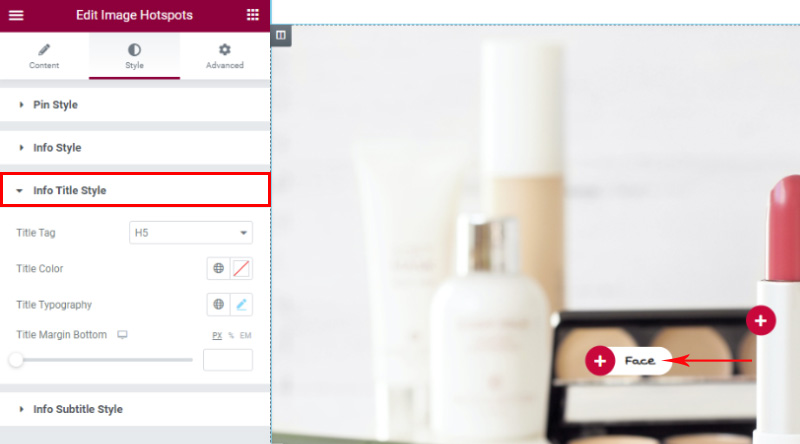
情報タイトルスタイルオプションは、各ピンに追加したタイトルを参照します。 ここでの設定は、この画像ホットスポットのすべてのタイトルに適用されます。 あなたはおそらくオプションに精通しており、一見すると、タイトルタグ、色を指定し、タイトルの類型を微調整することができます。 Title Margin Bottomは、情報フィールドに字幕もある場合に重要なオプションです。これは、このマージンを追加して、タイトルと字幕の間にスペースを作成できるためです。

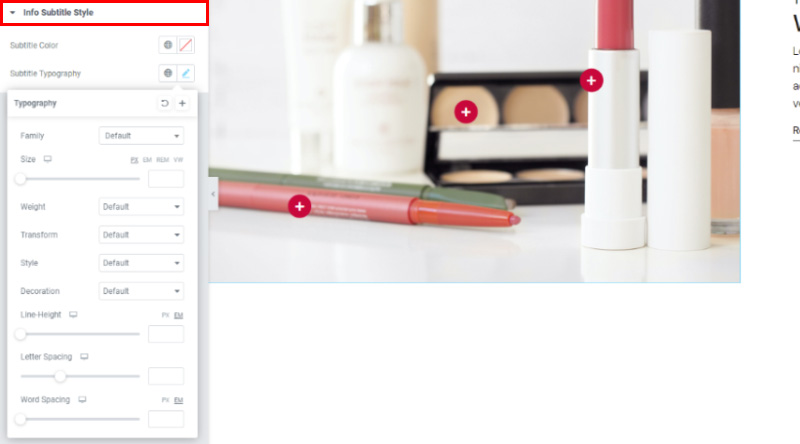
情報字幕スタイルに関しては、ここに字幕を追加すると、その外観をより詳細に様式化することができます。 タイポグラフィオプションでは、さまざまな設定で遊ぶことができます。

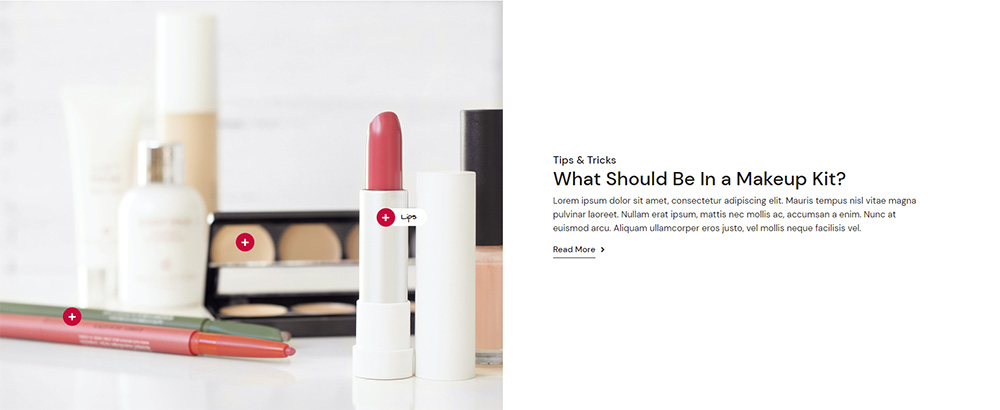
これが最終結果の外観です。 追加したテキストセクションタイトルQiウィジェットも使用してテキストを追加し、このWebサイトセクションを将来のユーザーにとってより興味深いものにしました。

結論は
Qi Addonsは、コーディングやその他の技術的な知識がなくても、誰でも簡単に使用できる非常に直感的なツールです。 このウィジェットのオプションを自分で自由に探索し、実験して、遊んで、Webサイトをユーザーにとってより魅力的なものにする創造的なプロセスを楽しんでください。 ご不明な点がございましたら、コメントセクションでお気軽にお問い合わせください。気とホットスポットの画像に関するご意見をお待ちしております。
この記事がお役に立てば幸いです。 あなたがそれを好きなら、これらの記事のいくつかもチェックしてください!
- 前後のスライダーをWebサイトに追加する最も簡単な方法
- お問い合わせフォームをカスタマイズする方法7簡単な方法でスタイルを設定
- WordPressで営業時間を追加する方法–最も簡単な方法
