如何轻松创建 WooCommerce 产品直接结帐链接
已发表: 2020-12-08
结帐流程是电子商务中转化率的重要决定因素。 对于电子商务店主来说,设计最佳结账流程可能是一个持续的挑战。 如果您有 WooCommerce 商店,并且想优化结帐流程,有几种方法可以解决。 在本文中,我们将讨论如何轻松创建 WooCommerce 产品直接结帐链接,以简化客户的购买流程。
如何轻松创建 WooCommerce 产品直接结帐链接?
创建 WooCommerce 产品直接结帐链接的最简单方法是使用产品 ID。 例如,您可以按以下格式创建自定义 url:
“https://yourstore.com/checkout/?add-to-cart=ProductID”
如果您想为 ID 为“25”的产品创建直接结帐链接,则 URL 为:
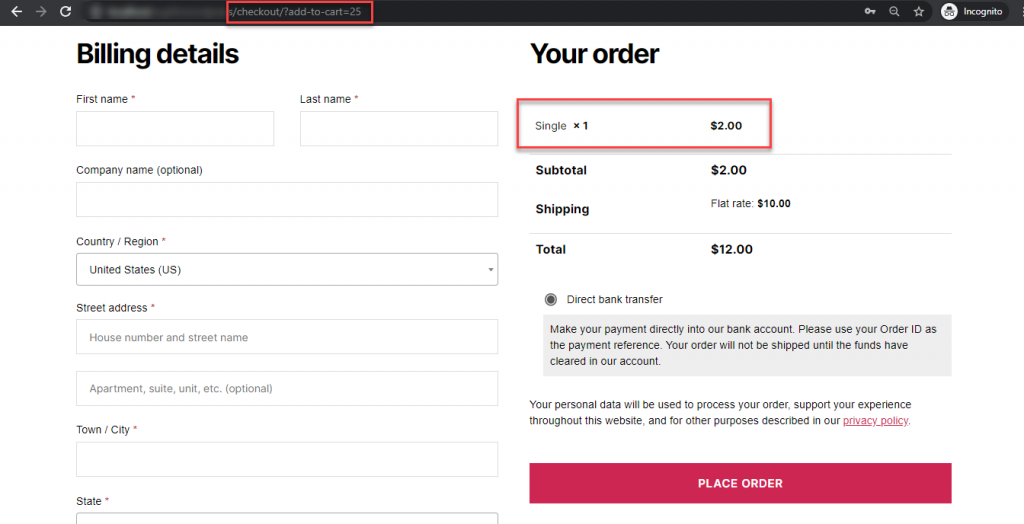
“https://yourstore.com/checkout/?add-to-cart=25”
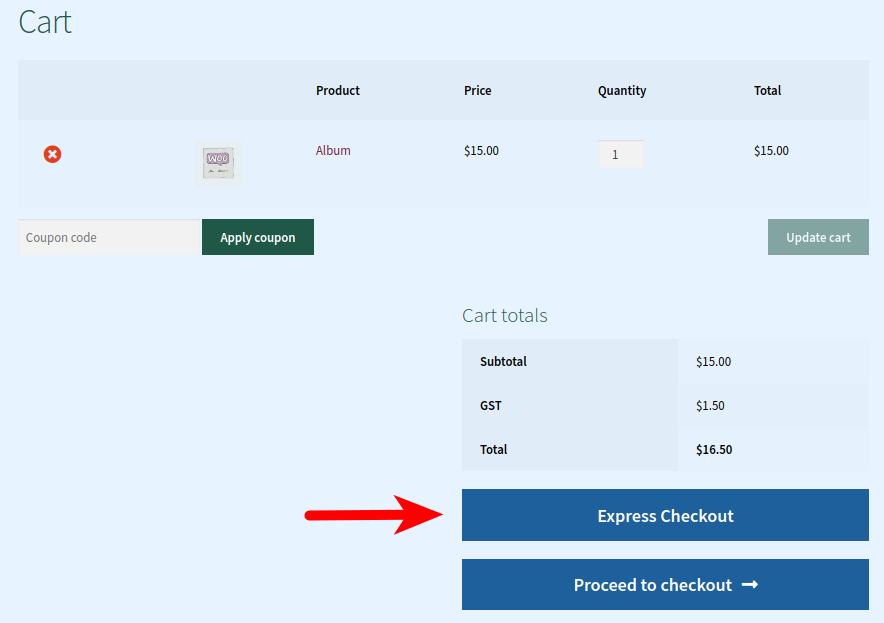
您可以查看下面的屏幕截图,该屏幕截图显示了我们演示站点的结帐页面,其中添加了 ID=25 的产品。

您将如何找到产品 ID?
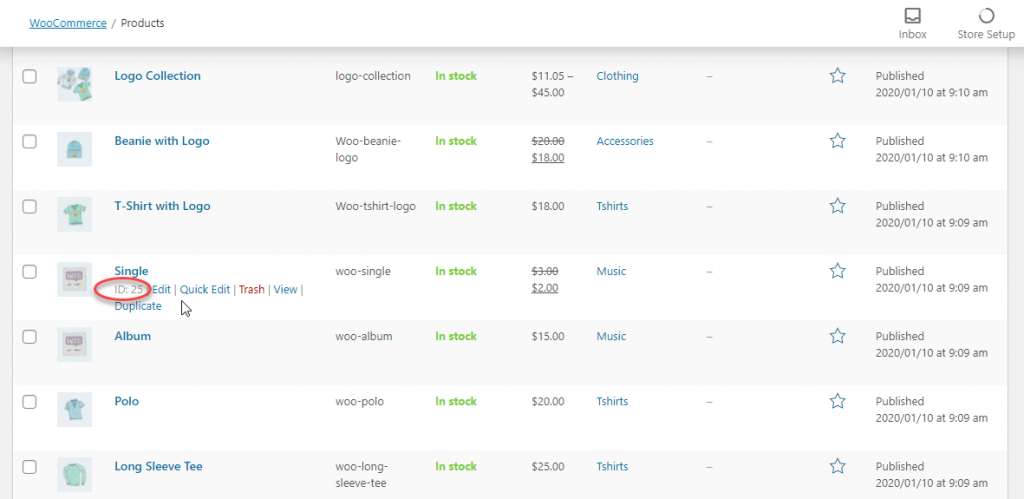
要查找产品 ID,您可以转到 WooCommerce 管理员的产品部分,并将光标悬停在产品周围。 产品 ID 将与其他选项一起显示。

您可以通过这种方式找到简单产品和分组产品的产品 ID。
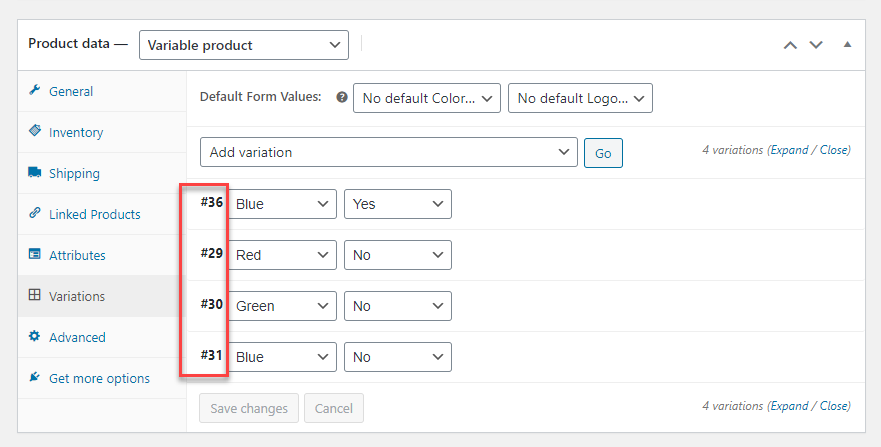
但是,对于可变产品,您必须找到单个变体的 ID。
转到变量产品并导航到产品数据元框中的变体部分。 在这里,您将在各个变体旁边看到 ID。

如果您想使用可变产品的特定变体创建直接结帐链接,您可以包含变体的特定 ID。
如何在直接结账链接中指定产品数量?
在创建直接结账链接时,您还可以指定产品数量。 在网址的末尾,您可以添加“&quantity=#”
所以,如果你想添加 3 个。 对于 ID=25 的产品,直接结帐链接为:
“https://yourstore.com/checkout/?add-to-cart=25&quantity[3]”
对于简单的产品和变体,这将顺利进行。 但是,对于分组产品,您必须指定每个子产品的数量。
因此,例如,有一个 ID=34 的分组产品。 子产品的 ID 分别为 35 和 14。 要创建包含 2 个第一个产品和 3 个第二个产品的直接结帐链接,您可以自定义链接如下:
“https://yourstore.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3”
这是您可以为您的产品自定义直接链接结帐的方式。 如果您想为少数产品添加自定义代码,您可以轻松管理自定义代码。 当您需要为更多产品创建直接结帐链接时,建议使用插件。
使用插件直接结帐
如果您想调整商店中的结帐流程,可以使用 Direct Checkout for WooCommerce 插件。 该插件提供了多种选项来根据您的商店策略优化结帐流程。 这是使用此插件管理 WooCommerce 产品直接结帐链接的方法。
从 WordPress 插件存储库下载插件。 安装并激活它。
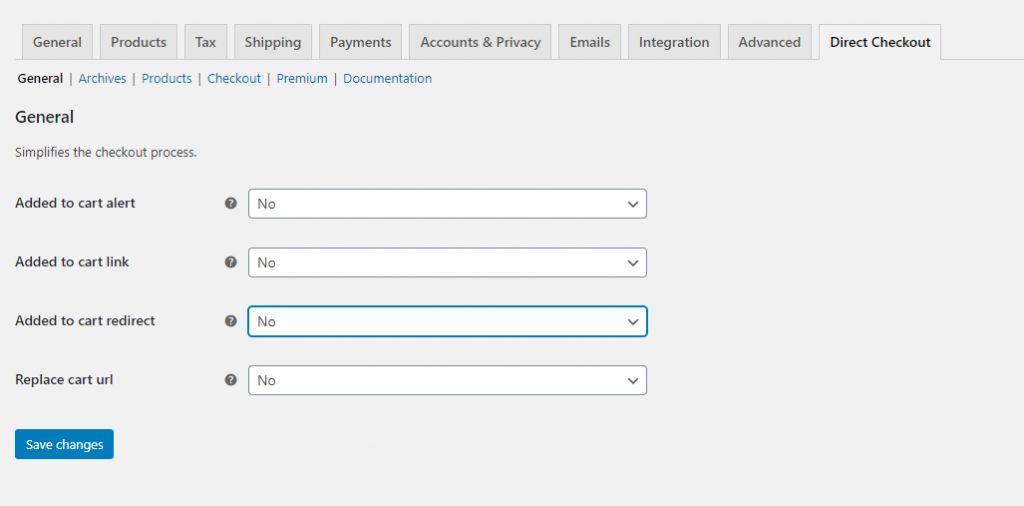
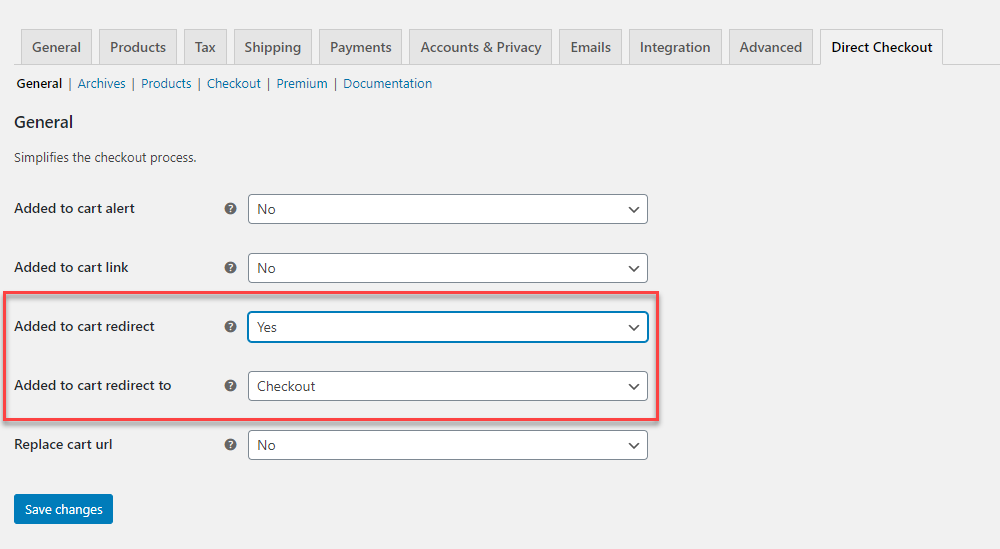
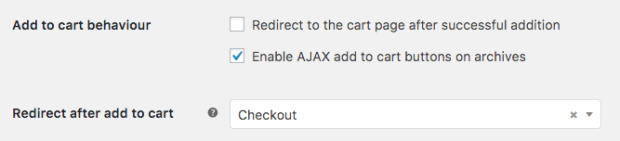
在常规设置中,您会找到 4 个选项,您可以选择性地启用它们:
- 添加到购物车警报
- 添加到购物车链接
- 添加到购物车重定向
- 替换购物车网址

对于此示例,我们将通过启用第三个选项在客户单击“添加到购物车”按钮时将其重定向到“结帐”页面。

现在,客户在将产品添加到购物车时将直接进入结帐页面。
自定义添加到购物车按钮文本
当客户被重定向到结帐页面时,自定义按钮文本可能是个好主意。 该插件提供了重定向商店页面以及单个产品页面上的按钮文本的选项。
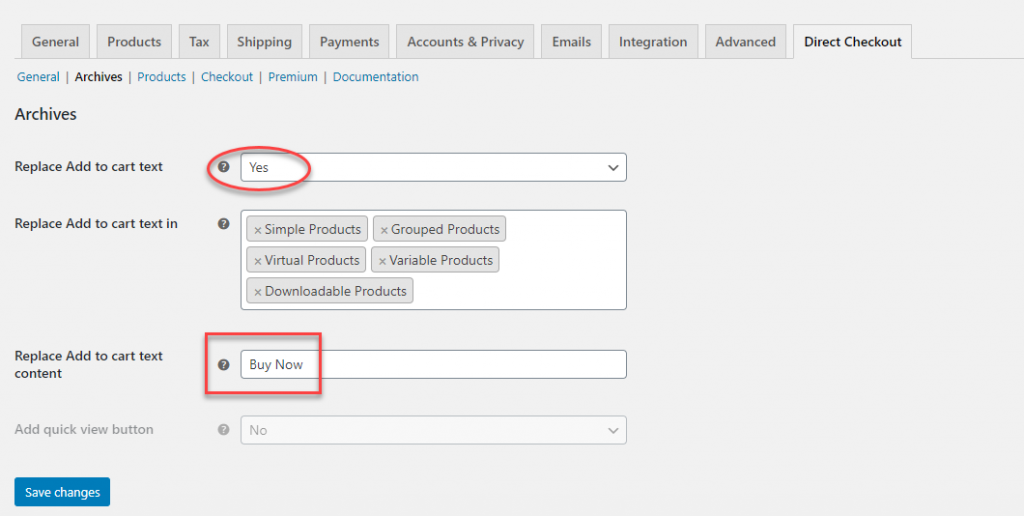
为此,您可以转到插件设置中的存档部分并启用“替换添加到购物车文本”选项。 当您为此选项选择“是”时,将显示另外两个选项:
- 替换添加到购物车文本- 您可以指定要显示此自定义文本的所有产品类型。
- 替换添加到购物车文本内容- 添加要显示的文本,而不是添加到购物车。 例如,“立即购买”。

您可以转到插件设置的产品部分来自定义各个产品页面中的按钮文本。

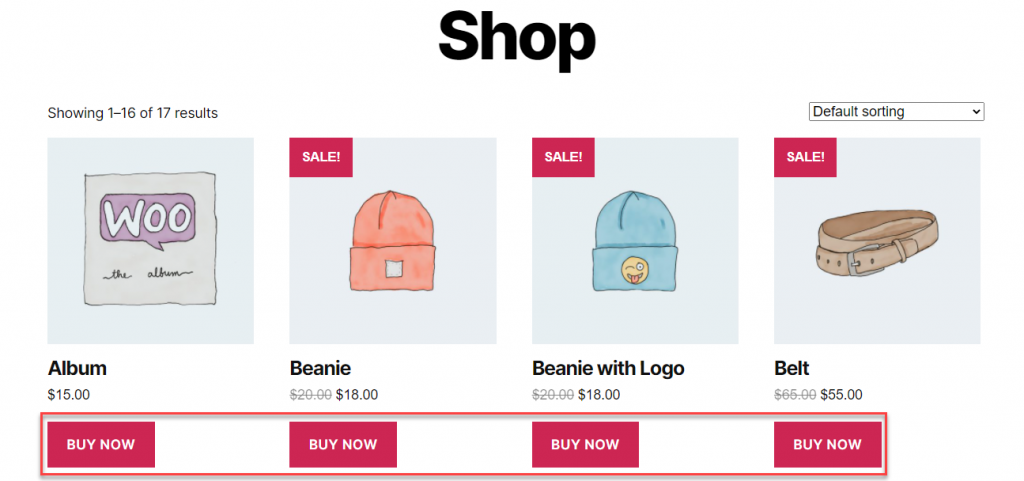
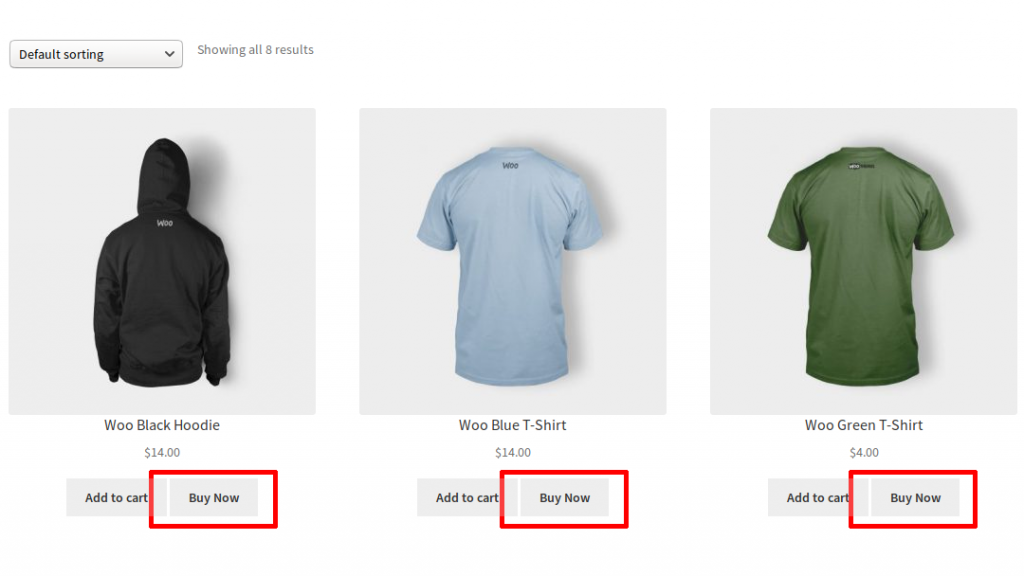
现在,商店页面上的客户将看到自定义文本,当他们单击按钮时,他们将被带到结帐页面而不是购物车页面。

这种方法的优点是您可以通过省略添加到购物车的步骤来加快结帐流程。 如果客户一次主要购买一种产品,这是一个好主意。 如果您的大部分订单包括多种产品和不同数量,则使用购物车页面的默认流程可能更有益。
您可以在此处查看适用于 WooCommerce 插件的 Direct Checkout 的高级版本。
更多插件可帮助您修改结帐流程
现在,我们将快速浏览一些其他插件,这些插件将帮助您加快结帐过程。
WooCommerce 单页结帐
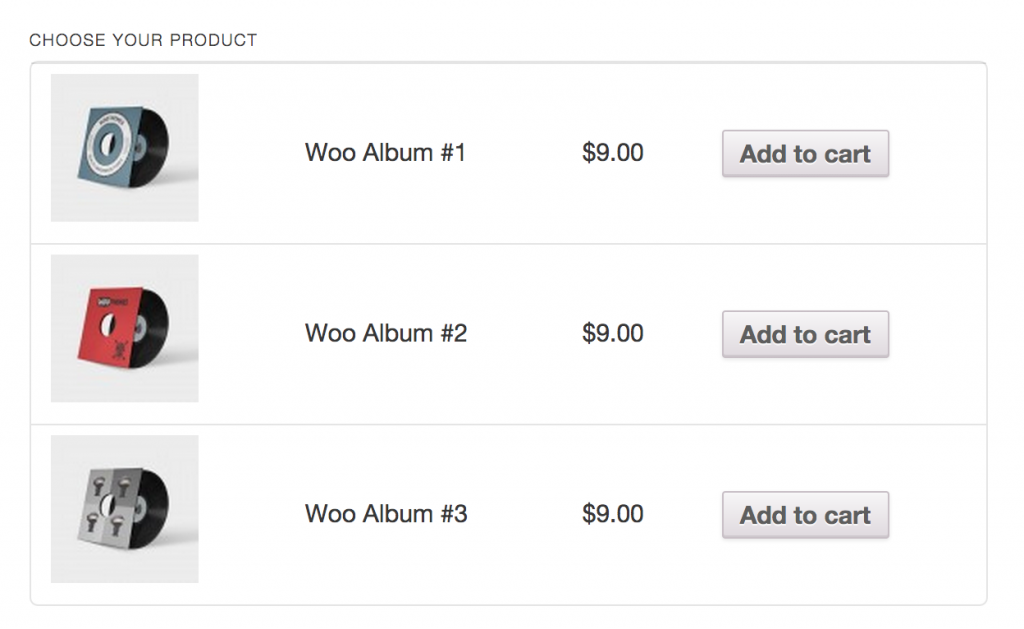
使用此插件,您可以创建自定义结帐页面,其中包括一系列产品以及结帐字段。 这使客户能够从同一页面本身完成购买过程。 此外,该插件提供预建模板并支持所有产品类型,包括订阅、预订和捆绑包。

出纳员
该插件提供了全面的选项来优化您商店的结帐流程。 您可以将其配置为跳过购物车和结帐步骤,并直接将客户引导至付款页面。 如果客户将他们的详细信息存储在网站中,自动付款也会变得更容易。 此外,该插件具有添加到购物车重定向和设置产品推荐的选项。

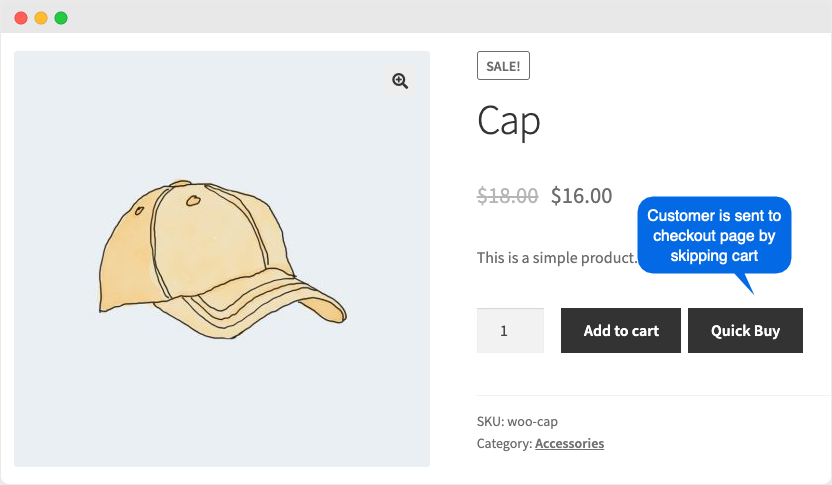
WooCommerce 的快速结帐
此插件可帮助您在商店和产品页面上设置一个额外的“立即购买”按钮,以帮助快速结账。 客户可以通过跳过购物车步骤单击此按钮直接移至结帐页面。 该插件提供了广泛的选项来自定义设置,包括仅针对特定类别或用户角色显示按钮。 此外,该插件还允许客户在商店中保存多个地址。

WooCommerce 的粘性购物车
使用 WooCommerce 的 Sticky Cart,您可以为客户显示“始终可访问”的购物车选项。 这将有助于在需要时轻松转到结帐页面。 此外,对于回头客,保存的购物车将允许从任何页面直接结帐。 此外,该插件具有广泛的自定义选项。

WooCommerce 的“立即购买”按钮
使用此插件,您可以选择在“添加到购物车”按钮旁边显示“立即购买”按钮。 此外,您也可以将“添加到购物车”按钮替换为“立即购买”按钮。 根据商店策略,您可以仅为选定的产品或类别提供此选项。 此外,您可以根据需要自定义按钮文本和位置。 而且,使用简码,您可以将“立即购买”按钮放置在网站的任何位置。

添加到购物车重定向
使用此插件,您可以设置不同的重定向选项。 您可以将客户直接重定向到结帐页面,或者在他们单击“添加到购物车”按钮后重定向到自定义 URL。 此外,该插件可帮助您在全局或产品或变体级别配置重定向。

希望您对使用 WooCommerce 产品直接结帐链接选项优化结帐流程有更好的了解。 根据您的商店要求,您可以选择手动选项或选择提到的插件之一。 如果您有任何疑问,请给我们留言。
进一步阅读
- WooCommerce 的结帐字段编辑器插件。
- 在结账时设置最小和最大数量的插件。
