Come creare facilmente un link per la verifica diretta del prodotto WooCommerce
Pubblicato: 2020-12-08
Il processo di pagamento è un forte determinante per il tasso di conversione nell'eCommerce. La progettazione di un flusso di pagamento ottimale potrebbe essere una sfida continua per i proprietari di negozi di eCommerce. Se hai un negozio WooCommerce e desideri ottimizzare il flusso di pagamento, ci sono alcuni modi per farlo. In questo articolo, discuteremo di come creare facilmente un collegamento per il checkout diretto del prodotto WooCommerce che faciliterà il processo di acquisto per i clienti.
Come creare facilmente un link per la verifica diretta del prodotto WooCommerce?
Il modo più semplice per creare un collegamento per il checkout diretto del prodotto WooCommerce è utilizzare l'ID prodotto. Ad esempio, puoi creare un URL personalizzato nel seguente formato:
“https://yourstore.com/checkout/?add-to-cart=ProductID”
Se desideri creare un link di pagamento diretto per il prodotto con ID '25', l'URL sarà:
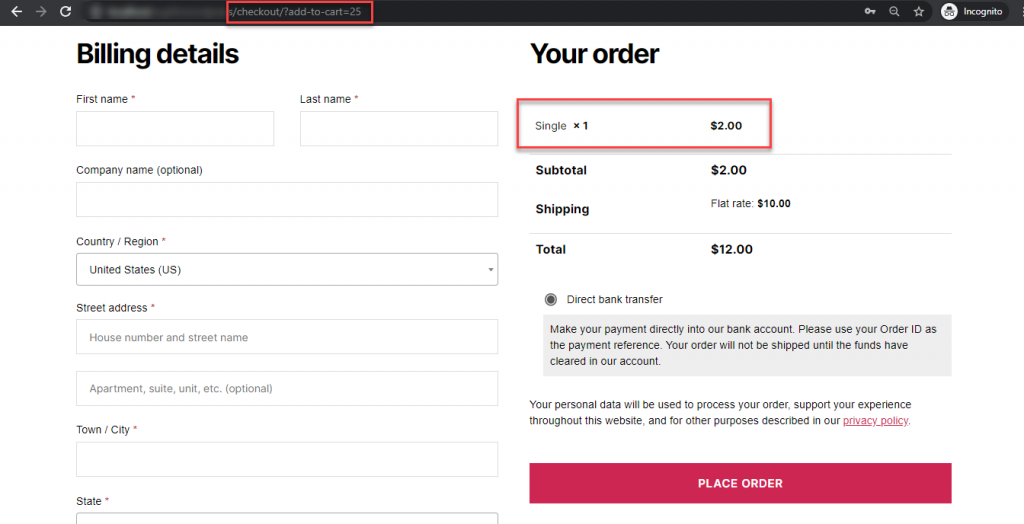
“https://yourstore.com/checkout/?add-to-cart=25”
Puoi controllare lo screenshot qui sotto che mostra la pagina di pagamento del nostro sito demo con il prodotto con ID=25 aggiunto.

Come troverai l'ID prodotto?
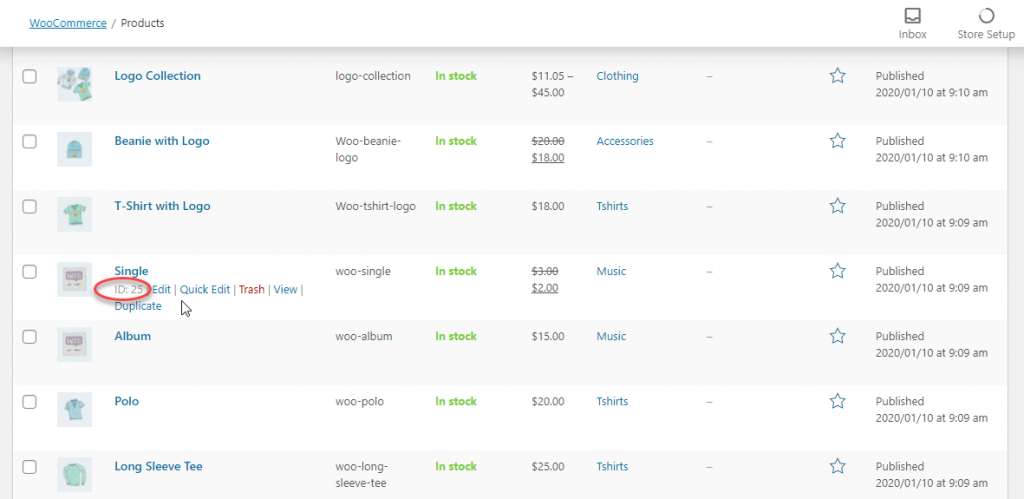
Per trovare l'ID prodotto, puoi andare alla sezione Prodotti del tuo amministratore WooCommerce e posizionare il cursore su un prodotto. L'ID prodotto verrà visualizzato insieme ad altre opzioni.

In questo modo puoi trovare l'ID prodotto per prodotti semplici e raggruppati.
Tuttavia, per i prodotti variabili, dovrai trovare l'ID per la singola variante.
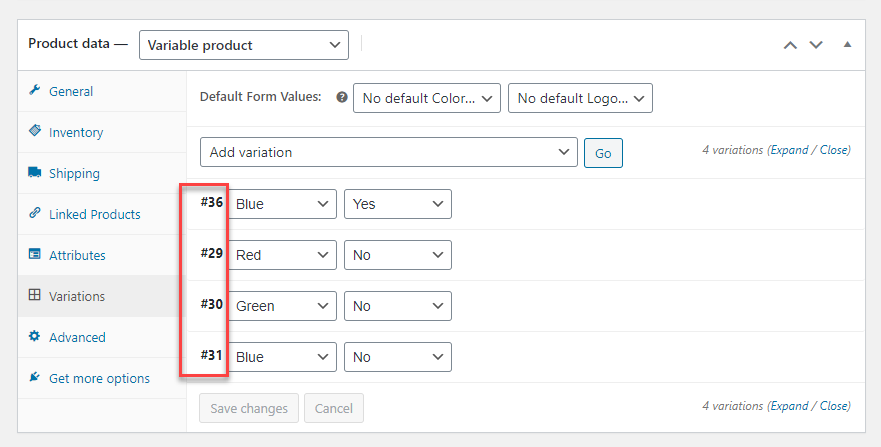
Vai alla variabile prodotto e vai alla sezione Variazioni nella meta box Dati prodotto. Qui vedrai l'ID accanto alle singole varianti.

Se desideri creare un collegamento di pagamento diretto con una variante specifica di un prodotto variabile, puoi includere l'ID specifico della variante.
Come specificare la quantità di prodotti nel link di checkout diretto?
Durante la creazione di un collegamento per il pagamento diretto, puoi anche specificare la quantità di prodotti. Alla fine dell'URL, puoi aggiungere "&quantity=#"
Quindi, se vuoi aggiungere 3 nn. del prodotto con ID=25, il link per il checkout diretto sarà:
“https://yourstore.com/checkout/?add-to-cart=25&quantity[3]”
Per prodotti semplici e varianti, questo funzionerà senza problemi. Tuttavia, per i prodotti raggruppati, dovrai specificare la quantità di ogni prodotto figlio.
Quindi, ad esempio, esiste un prodotto raggruppato con ID=34. Gli ID dei prodotti secondari sono rispettivamente 35 e 14. Per creare un link di checkout diretto con 2 articoli del primo prodotto e 3 articoli del secondo prodotto, puoi personalizzare il link come di seguito:
"https://yourstore.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3"
Ecco come puoi personalizzare un checkout di collegamento diretto per i tuoi prodotti. Puoi gestire facilmente i codici personalizzati se desideri aggiungerli per una manciata di prodotti. Quando è necessario creare collegamenti di pagamento diretto per più prodotti, è consigliabile utilizzare un plug-in.
Pagamento diretto con un plug-in
Puoi utilizzare il plug-in Direct Checkout per WooCommerce se desideri apportare modifiche al flusso di pagamento nel tuo negozio. Il plug-in offre più opzioni per ottimizzare il flusso di pagamento in base alla strategia del tuo negozio. Ecco come puoi gestire il link di pagamento diretto del prodotto WooCommerce con questo plugin.
Scarica il plug-in dal repository dei plug-in di WordPress. Installalo e attivalo.
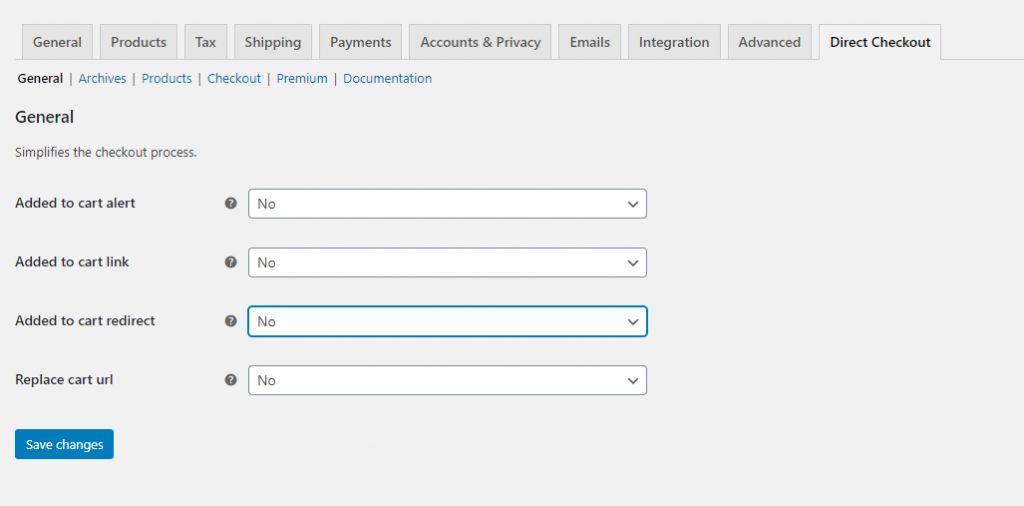
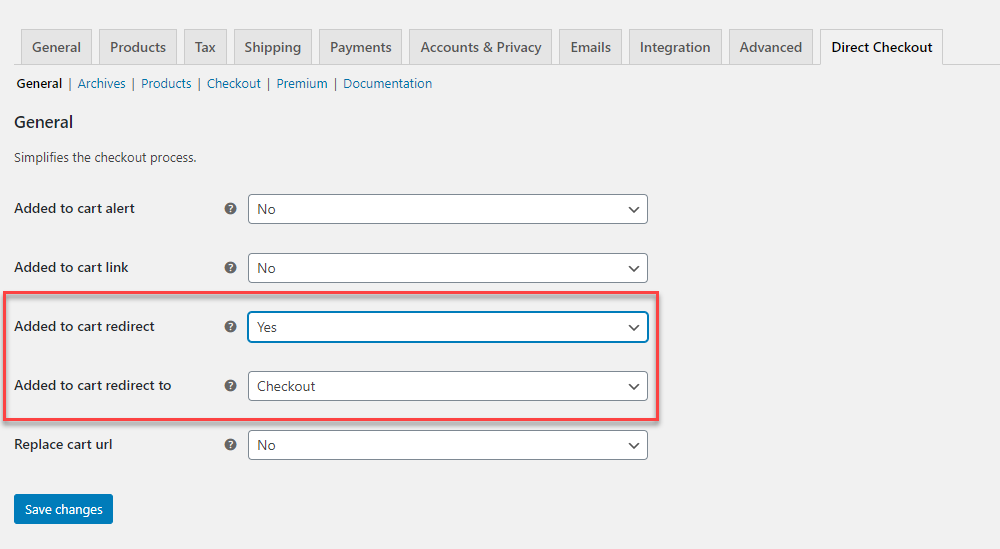
Nelle Impostazioni generali troverai 4 opzioni, che puoi abilitare selettivamente:
- Aggiunto al carrello avviso
- Aggiunto al link del carrello
- Aggiungi al carrello reindirizza
- Sostituisci l'URL del carrello

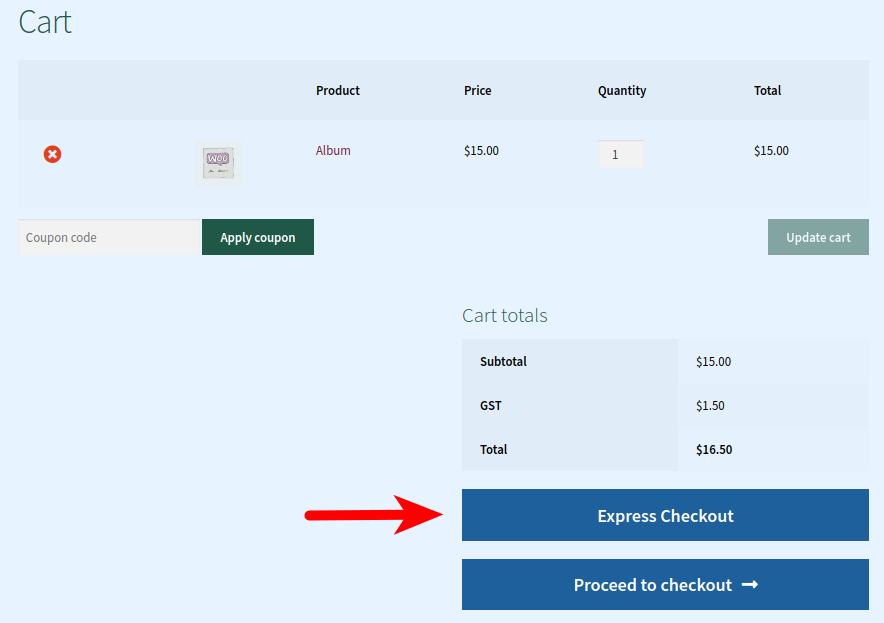
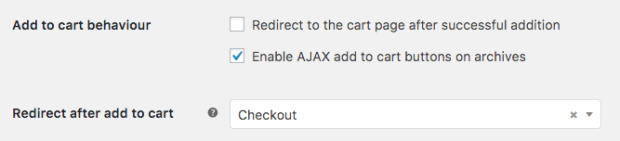
Per questo esempio, reindirizzeremo i clienti alla pagina di pagamento quando fanno clic sul pulsante Aggiungi al carrello abilitando la terza opzione.

Ora, i clienti andranno direttamente alla pagina di pagamento quando aggiungono un prodotto al carrello.
Personalizza il testo del pulsante Aggiungi al carrello
Potrebbe essere una buona idea personalizzare il testo del pulsante quando i clienti vengono reindirizzati alla pagina di pagamento. Il plug-in offre opzioni per reindirizzare il testo del pulsante nella pagina del negozio e nelle singole pagine dei prodotti.
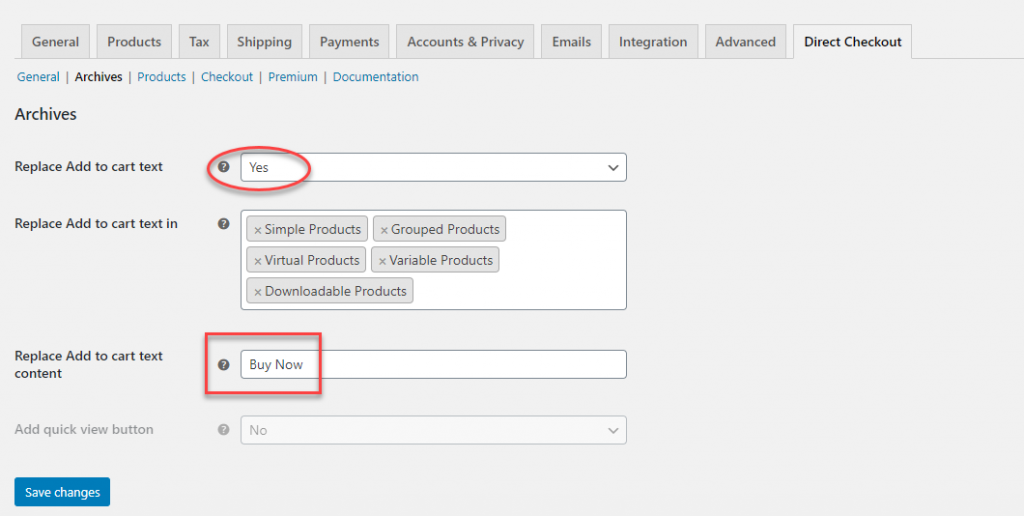
Per questo, puoi andare alla sezione Archivi nelle impostazioni del plug-in e abilitare l'opzione "Sostituisci testo Aggiungi al carrello". Quando selezioni "Sì" per questa opzione, verranno visualizzate altre due opzioni:
- Sostituisci il testo Aggiungi al carrello in : puoi specificare in quali tipi di prodotto desideri visualizzare questo testo personalizzato.
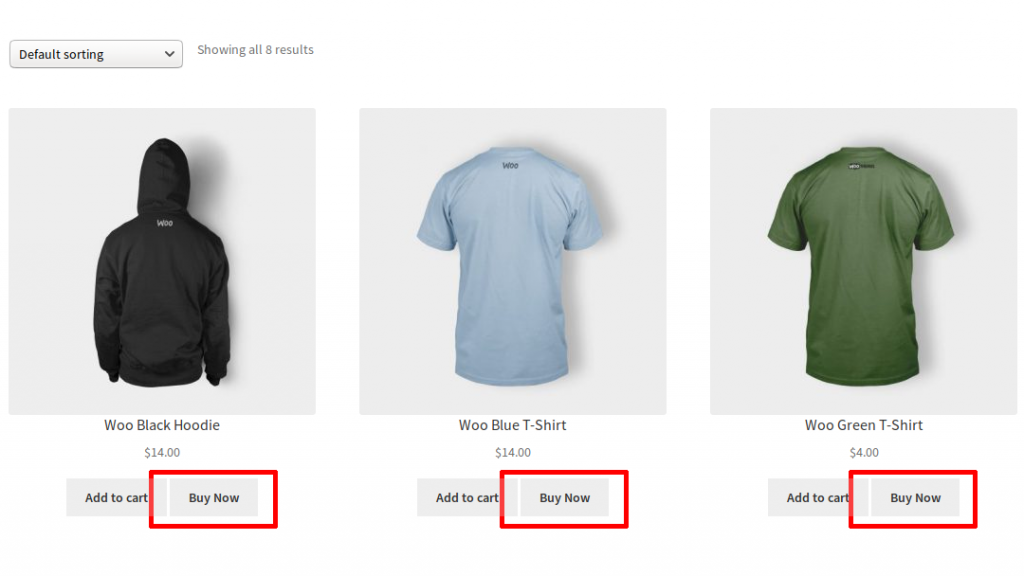
- Sostituisci il contenuto del testo Aggiungi al carrello : aggiungi il testo che desideri visualizzare anziché aggiungere al carrello. Ad esempio, "Acquista ora".

Puoi andare alla sezione Prodotti delle impostazioni del plug-in per personalizzare il testo del pulsante nelle singole pagine dei prodotti.

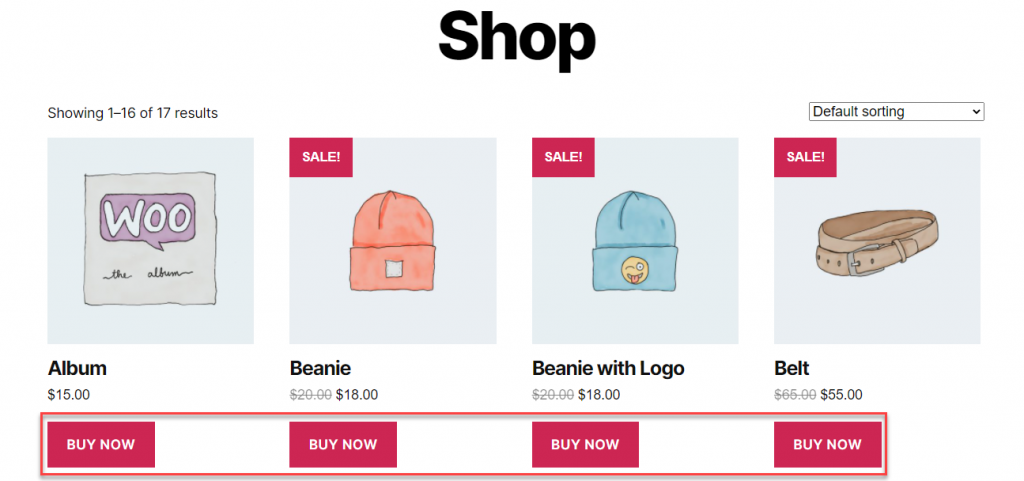
Ora, un cliente nella pagina Negozio vedrà il testo personalizzato e verrà indirizzato alla pagina Checkout anziché alla pagina Carrello quando fa clic sul pulsante.

Il vantaggio di questo metodo è che puoi rendere il flusso di pagamento molto più veloce omettendo il passaggio di aggiunta al carrello. Questa è una buona idea se i clienti acquistano principalmente un prodotto alla volta. Se la maggior parte dei tuoi ordini include più prodotti e quantità diverse, il flusso predefinito con la pagina Carrello potrebbe essere più vantaggioso.
Puoi controllare la versione premium del plug-in Direct Checkout per WooCommerce qui.
Altri plugin per aiutarti a modificare il flusso di pagamento
Ora esamineremo rapidamente alcuni degli altri plug-in che ti aiuteranno a rendere più veloce il processo di pagamento.
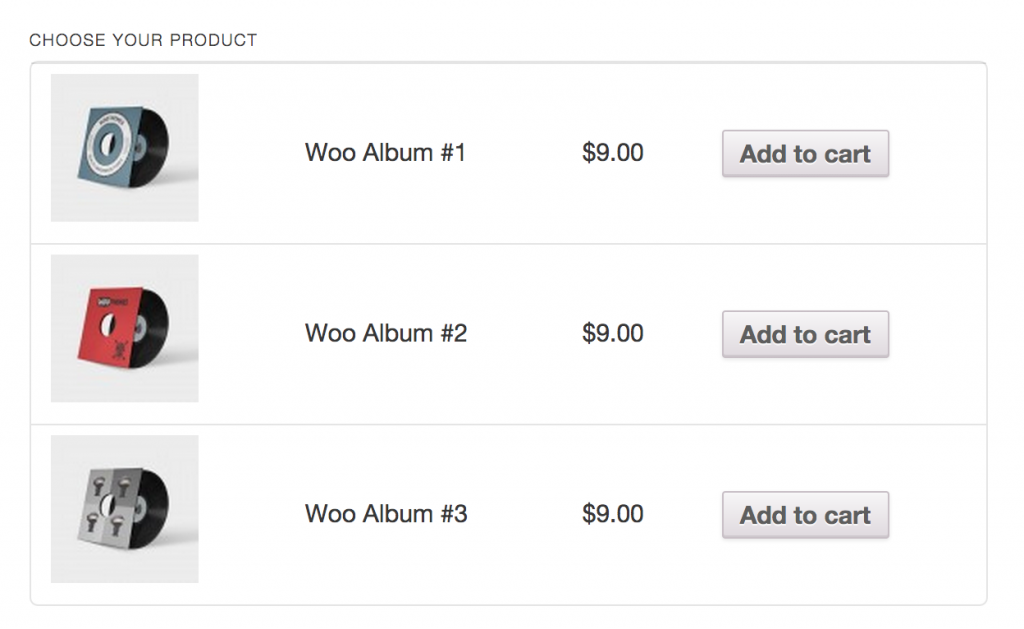
WooCommerce One Page Checkout
Con questo plug-in puoi creare pagine di pagamento personalizzate che includono una selezione di prodotti e campi di pagamento. Ciò consente ai clienti di completare il processo di acquisto dalla stessa pagina. Inoltre, il plug-in offre modelli predefiniti e supporta tutti i tipi di prodotti inclusi abbonamenti, prenotazioni e pacchetti.

Cassiere
Questo plugin offre opzioni complete per ottimizzare il flusso di pagamento nel tuo negozio. Puoi configurarlo per saltare i passaggi del carrello e del pagamento e indirizzare i clienti direttamente alla pagina di pagamento. Se i clienti hanno i loro dati memorizzati nel sito, le cose diventano più facili anche con il pagamento automatico. Inoltre, il plug-in ha aggiunto al reindirizzamento del carrello e opzioni per impostare consigli sui prodotti.

Checkout rapido per WooCommerce
Questo plug-in ti aiuta a impostare un pulsante Acquista ora aggiuntivo nelle pagine del tuo negozio e prodotto che ti aiuterà a effettuare il checkout rapido. I clienti possono fare clic su questo pulsante per passare direttamente alla pagina di pagamento saltando il passaggio del carrello. Il plug-in offre un'ampia gamma di opzioni per personalizzare le impostazioni, inclusa la visualizzazione del pulsante solo per categorie o ruoli utente specifici. Inoltre, il plug-in consente anche ai clienti di salvare più indirizzi nel negozio.

Carrello appiccicoso per WooCommerce
Con Sticky Cart per WooCommerce, puoi visualizzare un'opzione Carrello "sempre accessibile" per i clienti. Questo ti aiuterà ad andare facilmente alla pagina Checkout quando necessario. Inoltre, per i clienti abituali il Carrello salvato abiliterà il Checkout diretto da qualsiasi pagina. Inoltre, il plug-in ha ampie opzioni di personalizzazione.

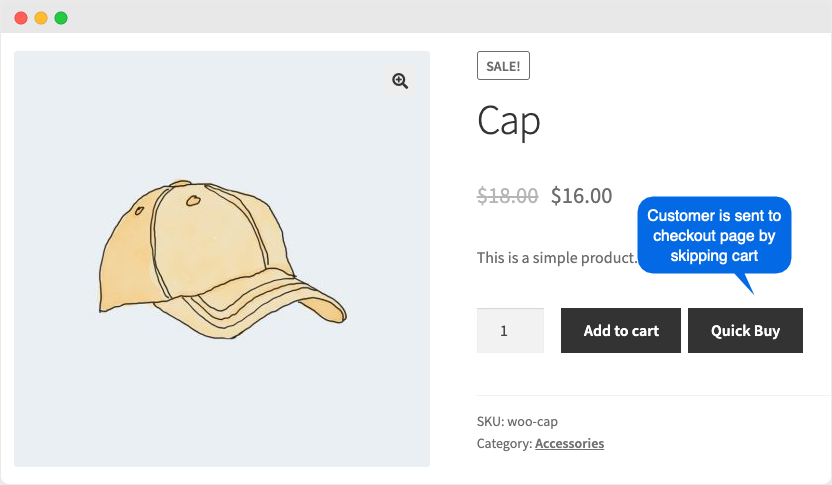
Pulsante Acquista ora rapido per WooCommerce
Con questo plugin, avrai la possibilità di visualizzare un pulsante Acquista ora accanto al pulsante Aggiungi al carrello. Inoltre, puoi anche sostituire il pulsante Aggiungi al carrello con il pulsante Acquista ora. A seconda della strategia del negozio, puoi fornire questa opzione solo per prodotti o categorie selezionati. Inoltre, puoi personalizzare il testo e la posizione del pulsante in base alle tue esigenze. E, con gli shortcode, puoi posizionare il pulsante Acquista ora in qualsiasi punto del sito.

Aggiungi al carrello Reindirizzamento
Con questo plugin puoi impostare diverse opzioni di reindirizzamento. Puoi reindirizzare i clienti direttamente alla pagina di pagamento o a un URL personalizzato dopo aver fatto clic sul pulsante Aggiungi al carrello. Inoltre, il plug-in ti aiuta a configurare i reindirizzamenti a livello globale oa livello di prodotto o variazione.

Si spera che tu abbia una migliore comprensione dell'ottimizzazione del flusso di pagamento con l'opzione WooCommerce Product Direct Checkout Link. In base ai requisiti del tuo negozio, puoi scegliere l'opzione manuale o utilizzare uno dei plug-in menzionati. Lasciaci un commento se hai una domanda.
Ulteriori letture
- Plugin per l'editor di campi di pagamento per WooCommerce.
- Plugin per impostare quantità minime e massime durante il checkout.
