كيفية إنشاء رابط الخروج المباشر لمنتج WooCommerce بسهولة
نشرت: 2020-12-08
تعتبر عملية الدفع عاملاً محددًا قويًا لمعدل التحويل في التجارة الإلكترونية. قد يكون تصميم التدفق الأمثل للدفع تحديًا مستمرًا لأصحاب متاجر التجارة الإلكترونية. إذا كان لديك متجر WooCommerce ، وترغب في تحسين تدفق الخروج ، فهناك عدة طرق للقيام بذلك. في هذه المقالة ، سنناقش كيف يمكنك بسهولة إنشاء رابط الخروج المباشر لمنتج WooCommerce من شأنه تسهيل عملية الشراء للعملاء.
كيف يمكن إنشاء رابط الدفع المباشر لمنتج WooCommerce بسهولة؟
أسهل طريقة لإنشاء رابط الخروج المباشر لمنتج WooCommerce هي باستخدام معرف المنتج. على سبيل المثال ، يمكنك إنشاء عنوان URL مخصص بالتنسيق التالي:
“https://yourstore.com/checkout/؟add-to-cart=ProductID”
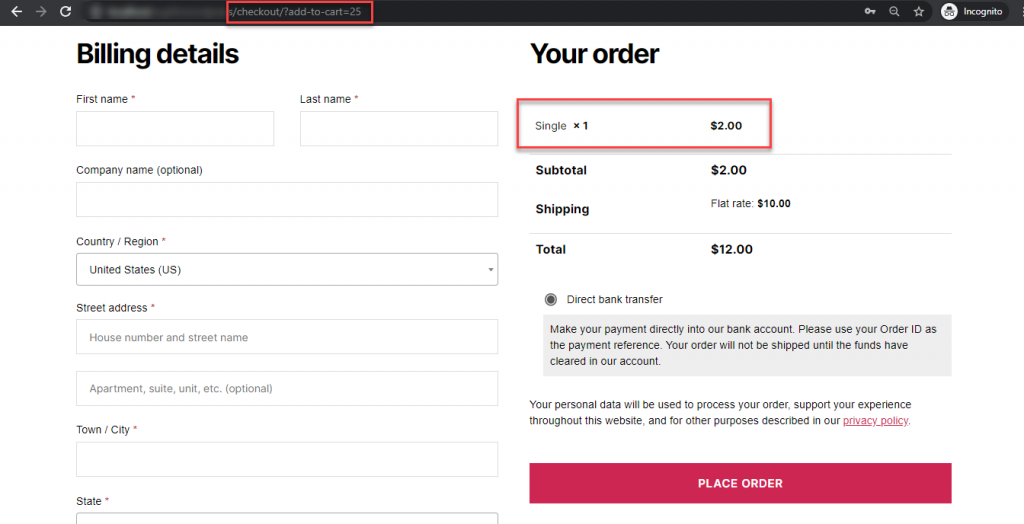
إذا كنت ترغب في إنشاء رابط الخروج المباشر للمنتج ذي المعرف "25" ، فسيكون عنوان url هو:
“https://yourstore.com/checkout/؟add-to-cart=25”
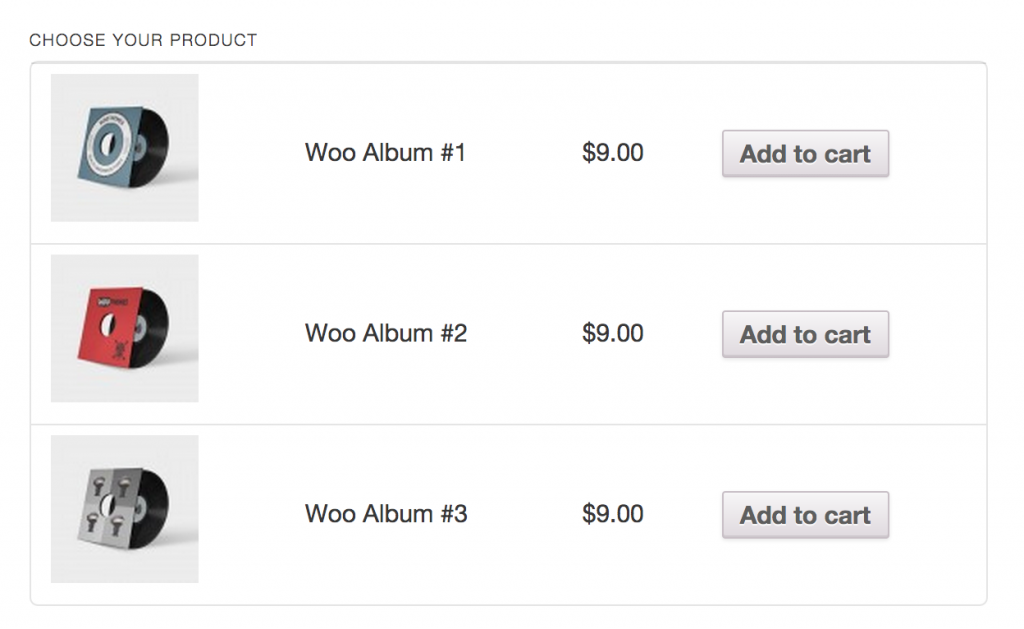
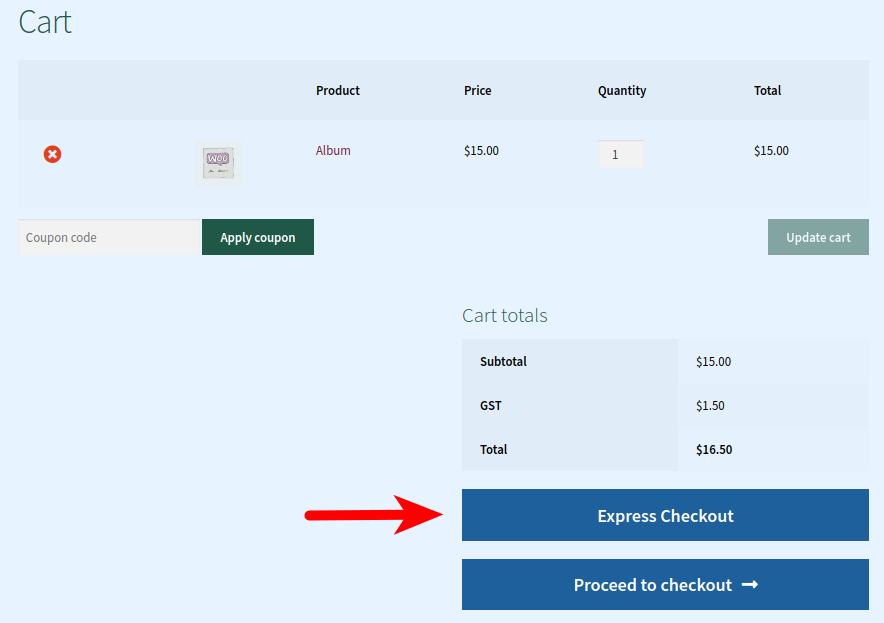
يمكنك التحقق من لقطة الشاشة أدناه التي تعرض صفحة الخروج من موقعنا التجريبي مع المنتج مع المعرف = 25 مضافًا.

كيف ستجد معرّف المنتج؟
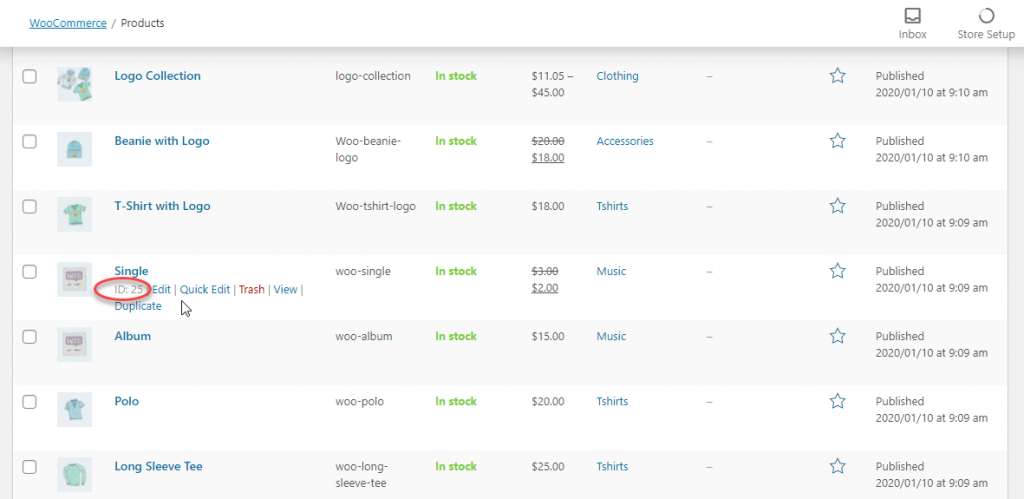
للعثور على معرّف المنتج ، يمكنك الانتقال إلى قسم المنتجات في مسؤول WooCommerce ، وتحريك المؤشر حول أحد المنتجات. سيتم عرض معرّف المنتج مع خيارات أخرى.

يمكنك العثور على معرّف المنتج للمنتجات البسيطة والمجمعة بهذه الطريقة.
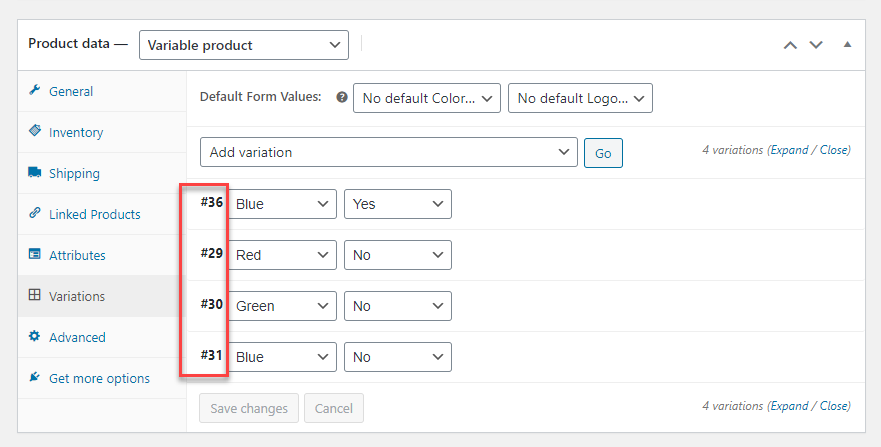
ومع ذلك ، بالنسبة للمنتجات المتغيرة ، سيتعين عليك العثور على معرف الاختلاف الفردي.
انتقل إلى المنتج المتغير وانتقل إلى قسم Variations في مربع تعريف بيانات المنتج. هنا ، سترى المعرف بجوار الاختلافات الفردية.

إذا كنت ترغب في إنشاء رابط سحب مباشر بنوع محدد لمنتج متغير ، فيمكنك تضمين المعرف المحدد للصيغة.
كيف تحدد كمية المنتجات في رابط الخروج المباشر؟
أثناء إنشاء رابط للدفع المباشر ، يمكنك أيضًا تحديد كمية المنتجات. في نهاية عنوان url ، يمكنك إضافة "& quantity = #"
لذا ، إذا كنت تريد إضافة 3 لاءات. للمنتج مع المعرف = 25 ، سيكون رابط الخروج المباشر:
“https://yourstore.com/checkout/؟add-to-cart=25&quantity[3]”
بالنسبة للمنتجات والاختلافات البسيطة ، سيعمل هذا بسلاسة. ومع ذلك ، بالنسبة للمنتجات المجمعة ، سيتعين عليك تحديد كمية كل منتج فرعي.
لذلك ، على سبيل المثال ، هناك منتج مجمع بالمعرف = 34. معرفات المنتجات الفرعية هي 35 و 14 على التوالي. لإنشاء رابط الخروج المباشر مع عنصرين من المنتج الأول و 3 عناصر من المنتج الثاني ، يمكنك تخصيص الرابط على النحو التالي:
“https://yourstore.com/checkout/؟add-to-cart=34&quantity[35]=2&quantity[14]=3"
هذه هي الطريقة التي يمكنك بها تخصيص عملية دفع مباشر للرابط لمنتجاتك. يمكنك بسهولة إدارة الرموز المخصصة إذا كنت ترغب في إضافتها لمجموعة من المنتجات. عندما تحتاج إلى إنشاء روابط سحب مباشرة لمزيد من المنتجات ، فمن المستحسن استخدام مكون إضافي.
الخروج المباشر مع البرنامج المساعد
يمكنك استخدام Direct Checkout for WooCommerce plugin إذا كنت تريد إجراء تعديلات على تدفق الخروج في متجرك. يوفر المكون الإضافي خيارات متعددة لتحسين تدفق الخروج وفقًا لاستراتيجية متجرك. إليك كيفية إدارة WooCommerce Product Direct Checkout Link باستخدام هذا المكون الإضافي.
قم بتنزيل المكون الإضافي من مستودع مكونات WordPress الإضافية. قم بتثبيته وتنشيطه.
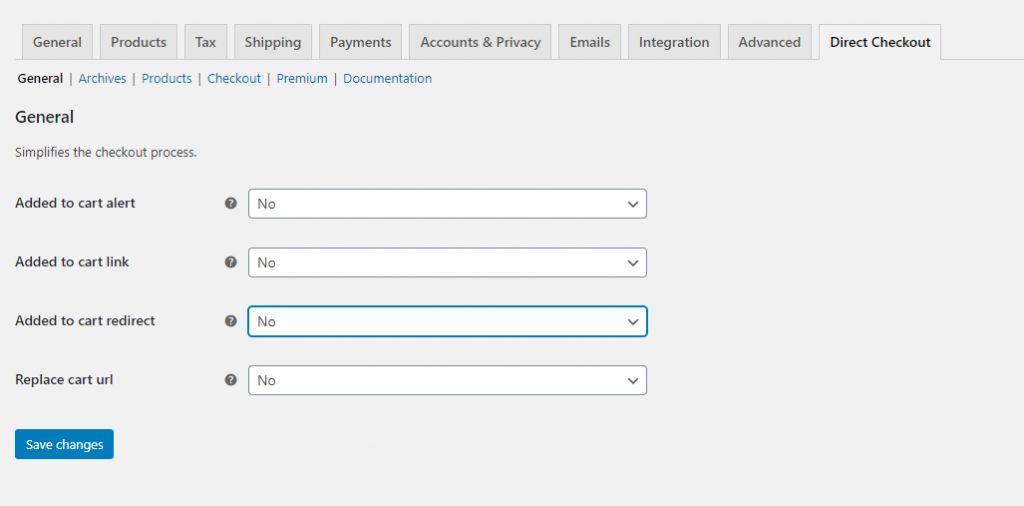
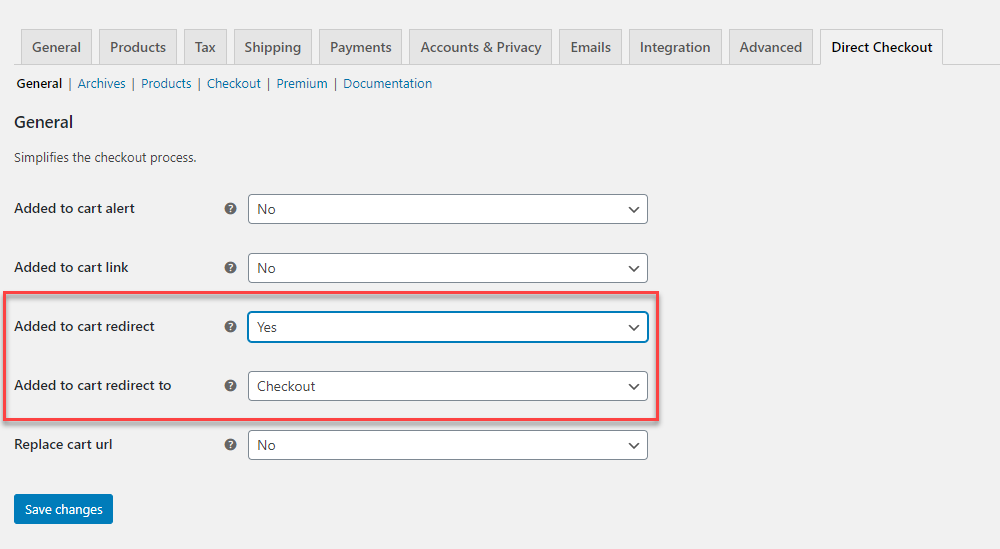
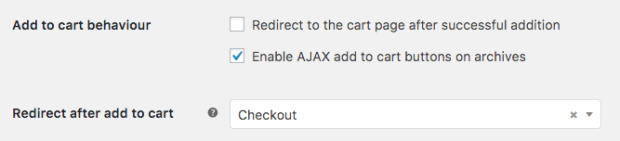
في الإعدادات العامة ، ستجد 4 خيارات يمكنك تمكينها بشكل انتقائي:
- تمت الإضافة إلى تنبيه عربة التسوق
- تمت الإضافة إلى رابط عربة التسوق
- أضف إلى سلة التسوق إعادة التوجيه
- استبدال رابط عربة التسوق

في هذا المثال ، سنعيد توجيه العملاء إلى صفحة Checkout عندما ينقرون على الزر Add to Cart عن طريق تمكين الخيار الثالث.

الآن ، سينتقل العملاء مباشرةً إلى صفحة Checkout عندما يضيفون منتجًا إلى سلة التسوق.
تخصيص نص الزر "إضافة إلى عربة التسوق"
قد يكون من الجيد تخصيص نص الزر عند إعادة توجيه العملاء إلى صفحة Checkout. يوفر المكون الإضافي خيارات لإعادة توجيه نص الزر في صفحة المتجر بالإضافة إلى صفحات المنتج الفردية.
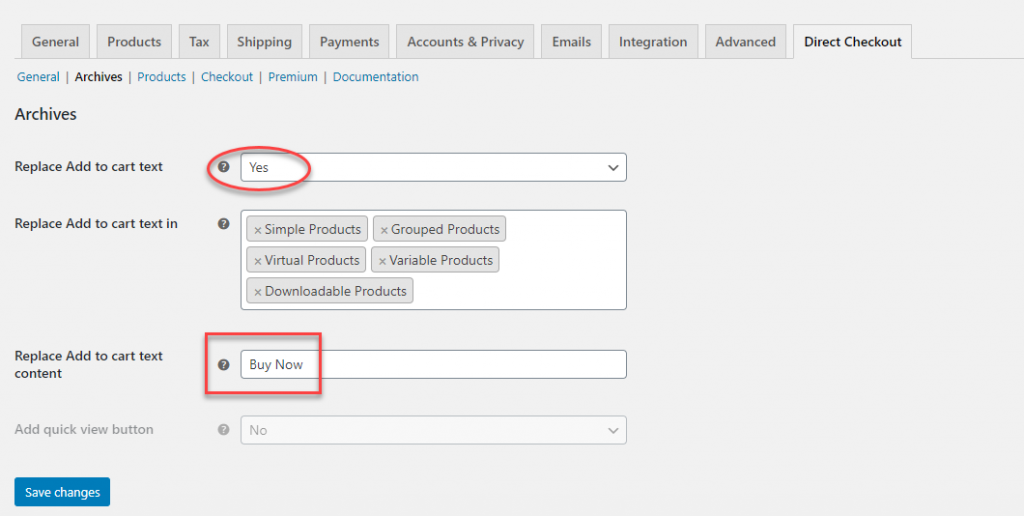
لهذا ، يمكنك الانتقال إلى قسم المحفوظات في إعدادات البرنامج المساعد وتمكين خيار "استبدال نص إضافة إلى عربة التسوق". عند تحديد "نعم" لهذا الخيار ، سيتم عرض خيارين آخرين:
- استبدال نص "إضافة إلى عربة التسوق " - يمكنك تحديد جميع أنواع المنتجات التي تريد عرض هذا النص المخصص فيها.
- استبدال محتوى نصي "إضافة إلى عربة التسوق " - أضف النص الذي تريد عرضه بدلاً من إضافته إلى سلة التسوق. على سبيل المثال ، "اشترِ الآن".

يمكنك الانتقال إلى قسم المنتجات في إعدادات البرنامج المساعد لتخصيص نص الزر في صفحات المنتج الفردية.

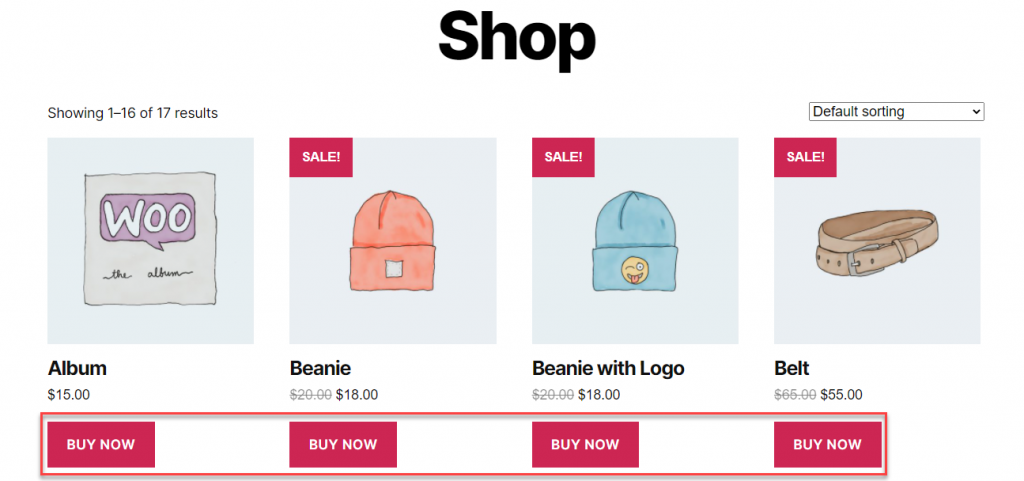
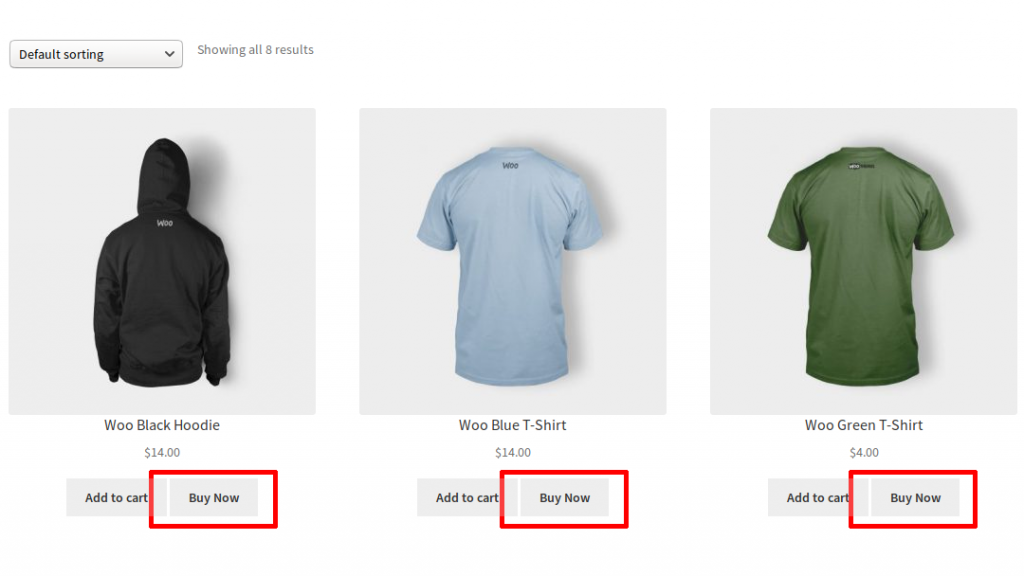
الآن ، سيرى العميل في صفحة المتجر النص المخصص ، وسيتم نقله إلى صفحة الخروج بدلاً من صفحة عربة التسوق عند النقر فوق الزر.

تتمثل ميزة هذه الطريقة في أنه يمكنك جعل عملية الدفع تتدفق بشكل أسرع عن طريق حذف خطوة الإضافة إلى سلة التسوق. هذه فكرة جيدة إذا كان العملاء يشترون في الغالب منتجًا واحدًا في كل مرة. إذا تضمنت غالبية طلباتك منتجات متعددة وكميات متنوعة ، فقد يكون التدفق الافتراضي لصفحة سلة التسوق أكثر فائدة.
يمكنك التحقق من الإصدار المتميز من Direct Checkout for WooCommerce plugin هنا.
المزيد من المكونات الإضافية لمساعدتك على تعديل تدفق الخروج
الآن ، سنلقي نظرة سريعة على بعض المكونات الإضافية الأخرى التي ستساعدك على جعل عملية الدفع أسرع.
WooCommerce One Page Checkout
باستخدام هذا البرنامج المساعد ، يمكنك إنشاء صفحات سحب مخصصة تتضمن مجموعة مختارة من المنتجات بالإضافة إلى حقول الخروج. يتيح ذلك للعملاء إكمال عملية الشراء من نفس الصفحة نفسها. علاوة على ذلك ، يقدم المكون الإضافي قوالب مسبقة الصنع ويدعم جميع أنواع المنتجات بما في ذلك الاشتراكات والحجوزات والحزم.

أمين الصندوق
يوفر هذا المكون الإضافي خيارات شاملة لتحسين تدفق الخروج في متجرك. يمكنك تهيئته لتخطي خطوات سلة التسوق والدفع ، وتوجيه العملاء مباشرة إلى صفحة الدفع. إذا تم تخزين تفاصيل العملاء الخاصة بهم في الموقع ، فستصبح الأمور أسهل مع الدفع التلقائي أيضًا. بالإضافة إلى ذلك ، أضاف البرنامج المساعد إلى سلة التسوق وخيارات لإعداد توصيات المنتج.

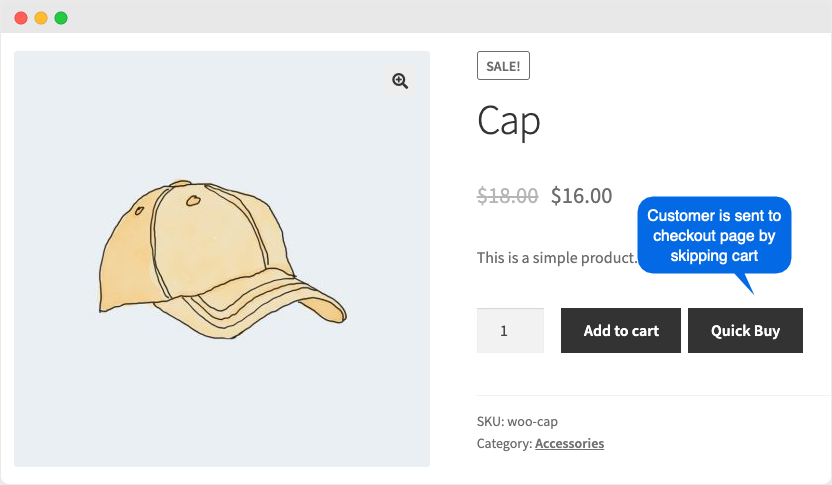
الخروج السريع لـ WooCommerce
يساعدك هذا المكون الإضافي في إعداد زر "شراء الآن" إضافي على صفحتي المتجر والمنتج ، مما سيساعدك على الخروج السريع. يمكن للعملاء النقر فوق هذا الزر للانتقال مباشرة إلى صفحة الخروج عن طريق تخطي خطوة سلة التسوق. يقدم المكون الإضافي مجموعة واسعة من الخيارات لتخصيص الإعدادات بما في ذلك عرض الزر فقط لفئات محددة أو أدوار مستخدم. علاوة على ذلك ، يتيح المكون الإضافي للعملاء أيضًا حفظ عناوين متعددة في المتجر.

عربة مثبتة لـ WooCommerce
باستخدام Sticky Cart for WooCommerce ، يمكنك عرض خيار عربة التسوق "التي يمكن الوصول إليها دائمًا" للعملاء. سيساعد هذا في الانتقال بسهولة إلى صفحة الخروج عند الحاجة. علاوة على ذلك ، بالنسبة للعملاء العائدين ، ستتيح سلة التسوق المحفوظة إمكانية الخروج المباشر من أي صفحة. أيضًا ، يحتوي المكون الإضافي على خيارات تخصيص واسعة النطاق.

زر الشراء السريع الآن لـ WooCommerce
باستخدام هذا المكون الإضافي ، سيكون لديك خيار عرض زر "الشراء الآن" بجانب الزر "إضافة إلى عربة التسوق". بالإضافة إلى ذلك ، يمكنك استبدال الزر "إضافة إلى عربة التسوق" بزر "الشراء الآن" أيضًا. بناءً على استراتيجية المتجر ، يمكنك توفير هذا الخيار فقط للمنتجات أو الفئات المحددة. علاوة على ذلك ، يمكنك تخصيص نص الزر وموضعه وفقًا للاحتياجات. وباستخدام الرموز القصيرة ، يمكنك وضع زر "الشراء الآن" في أي مكان على الموقع.

أضف إلى سلة التسوق إعادة التوجيه
باستخدام هذا المكون الإضافي ، يمكنك إعداد خيارات إعادة توجيه مختلفة. يمكنك إعادة توجيه العملاء مباشرة إلى صفحة Checkout ، أو إلى عنوان url مخصص بعد النقر فوق الزر Add to Cart. علاوة على ذلك ، يساعدك المكون الإضافي في تكوين عمليات إعادة التوجيه على مستوى العالم ، أو على مستوى المنتج أو التباين.

نأمل أن تكون قد حصلت على فهم أفضل حول تحسين تدفق الخروج باستخدام خيار WooCommerce Product Direct Checkout Link. بناءً على متطلبات متجرك ، يمكنك اختيار الخيار اليدوي أو الانتقال إلى أحد المكونات الإضافية المذكورة. اترك لنا تعليق إذا كان لديك استفسار.
قراءة متعمقة
- ملحقات محرر حقل Checkout لـ WooCommerce.
- الإضافات لتعيين الحد الأدنى والحد الأقصى من الكميات أثناء الخروج.
