Comment créer facilement un lien de paiement direct du produit WooCommerce
Publié: 2020-12-08
Le processus de paiement est un déterminant important du taux de conversion dans le commerce électronique. Concevoir un flux de paiement optimal pourrait être un défi permanent pour les propriétaires de magasins de commerce électronique. Si vous avez une boutique WooCommerce et que vous souhaitez optimiser le flux de paiement, il existe plusieurs façons de procéder. Dans cet article, nous expliquerons comment vous pouvez facilement créer un lien de paiement direct du produit WooCommerce qui facilitera le processus d'achat pour les clients.
Comment créer facilement un lien de paiement direct du produit WooCommerce ?
Le moyen le plus simple de créer un lien de paiement direct du produit WooCommerce consiste à utiliser l'identifiant du produit. Par exemple, vous pouvez créer une URL personnalisée au format suivant :
« https://votremagasin.com/checkout/?add-to-cart=ProductID »
Si vous souhaitez créer un lien de paiement direct pour le produit avec l'ID '25', l'url sera :
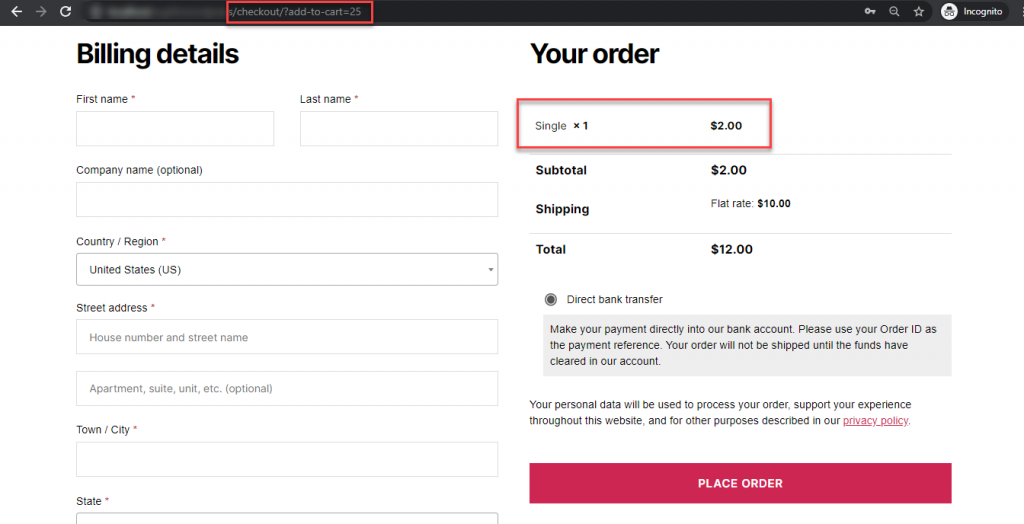
"https://votremagasin.com/checkout/?add-to-cart=25"
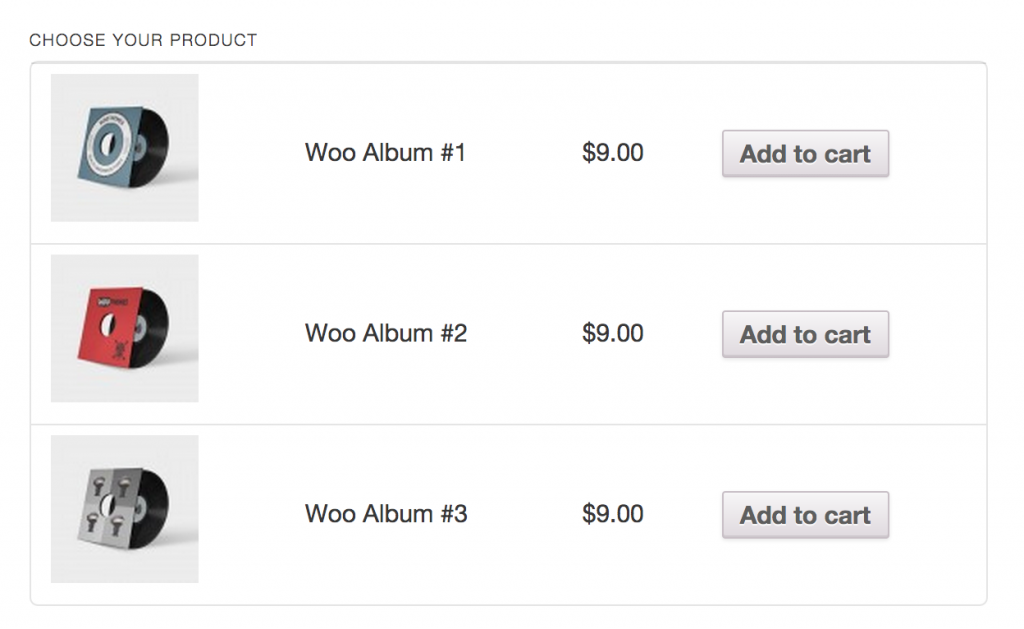
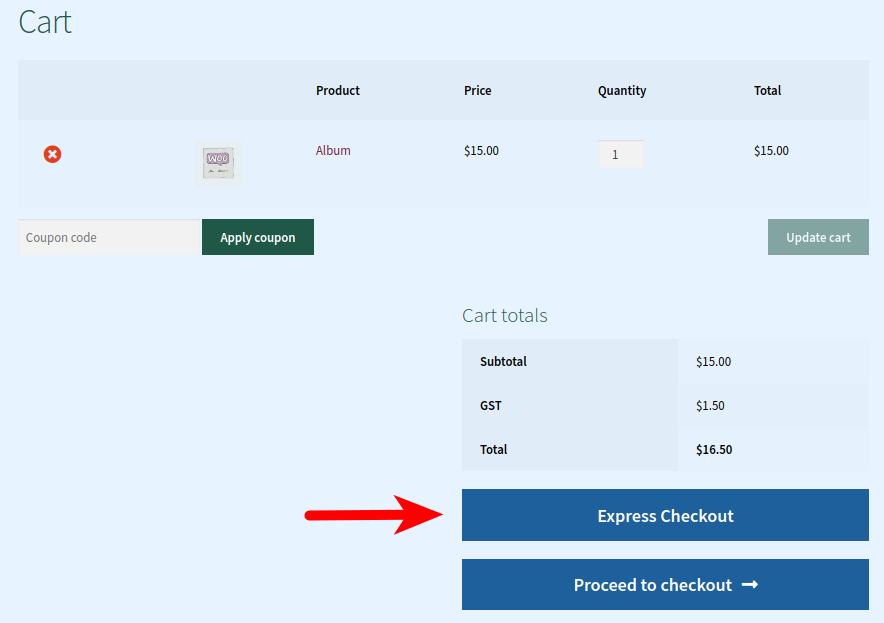
Vous pouvez consulter la capture d'écran ci-dessous qui montre la page de paiement de notre site de démonstration avec le produit avec ID=25 ajouté.

Comment trouverez-vous l'ID du produit ?
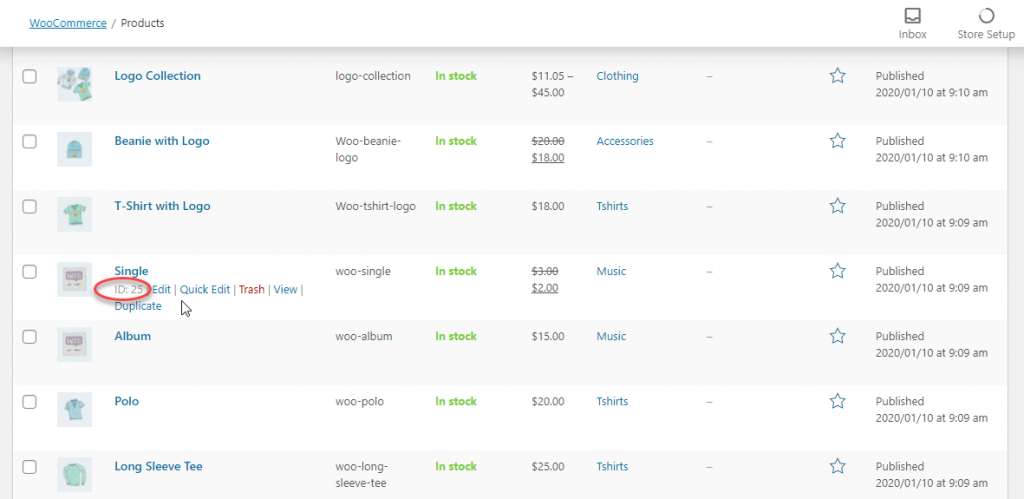
Pour trouver l'ID du produit, vous pouvez accéder à la section Produits de votre administrateur WooCommerce et passer le curseur autour d'un produit. L'ID du produit sera affiché avec d'autres options.

Vous pouvez trouver l'ID de produit pour les produits simples et groupés de cette façon.
Cependant, pour les produits variables, vous devrez trouver l'ID de la variation individuelle.
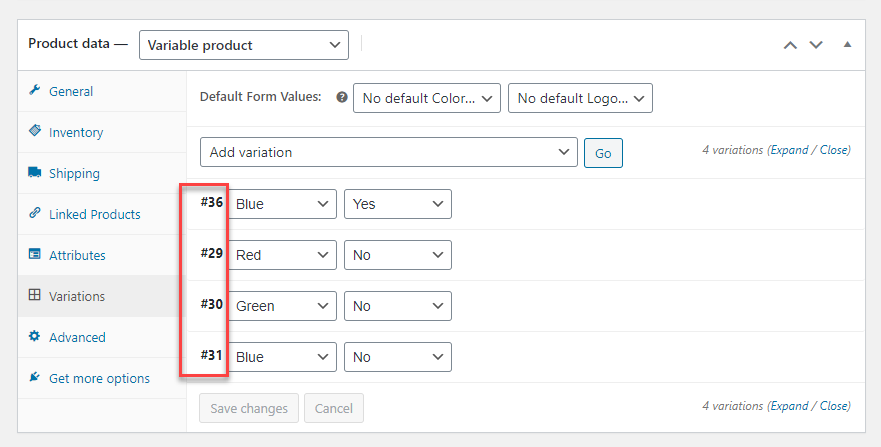
Accédez au produit variable et accédez à la section Variations dans la méta-boîte Product Data. Ici, vous verrez l'ID à côté des variantes individuelles.

Si vous souhaitez créer un lien de paiement direct avec une variation spécifique d'un produit variable, vous pouvez inclure l'identifiant spécifique de la variation.
Comment spécifier la quantité de produits dans le lien de paiement direct ?
Lors de la création d'un lien pour le paiement direct, vous pouvez également spécifier la quantité de produits. À la fin de l'url, vous pouvez ajouter "&quantity=#"
Donc, si vous voulez ajouter 3 nos. du produit avec ID=25, le lien de paiement direct sera :
"https://votremagasin.com/checkout/?add-to-cart=25&quantity[3]"
Pour les produits simples et les variantes, cela fonctionnera sans problème. Cependant, pour les produits groupés, vous devrez spécifier la quantité de chaque produit enfant.
Ainsi, par exemple, il existe un produit groupé avec ID=34. Les ID des produits enfants sont respectivement 35 et 14. Pour créer un lien de paiement direct avec 2 articles du premier produit et 3 articles du deuxième produit, vous pouvez personnaliser le lien comme ci-dessous :
"https://votremagasin.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3"
C'est ainsi que vous pouvez personnaliser un paiement par lien direct pour vos produits. Vous pouvez facilement gérer les codes personnalisés si vous souhaitez les ajouter pour une poignée de produits. Lorsque vous devez créer des liens de paiement direct pour plus de produits, il est conseillé d'utiliser un plugin.
Paiement direct avec un plugin
Vous pouvez utiliser le plug-in Direct Checkout for WooCommerce si vous souhaitez apporter des modifications au flux de paiement dans votre boutique. Le plugin offre plusieurs options pour optimiser le flux de paiement en fonction de la stratégie de votre magasin. Voici comment vous pouvez gérer le lien de paiement direct du produit WooCommerce avec ce plugin.
Téléchargez le plugin à partir du référentiel de plugins WordPress. Installez-le et activez-le.
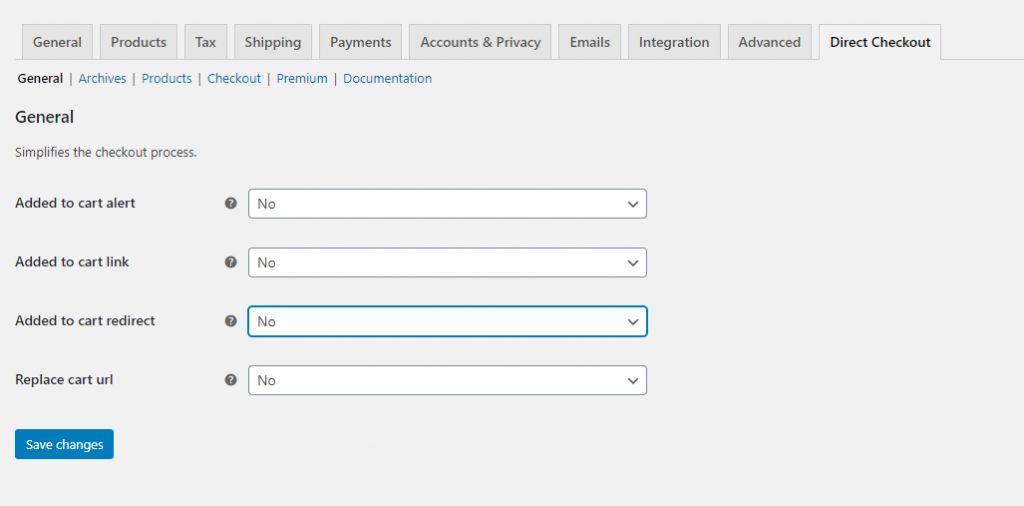
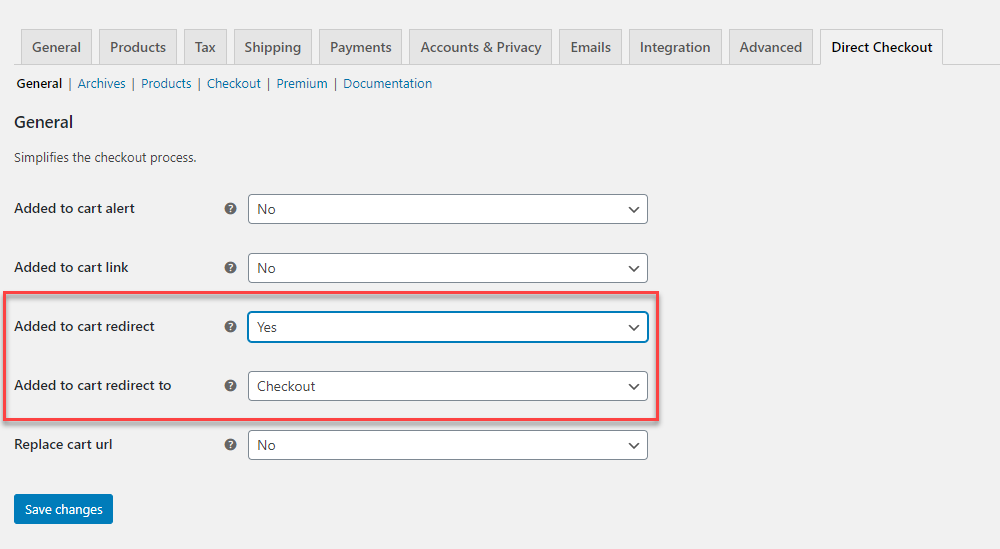
Dans les paramètres généraux, vous trouverez 4 options, que vous pouvez activer de manière sélective :
- Alerte d'ajout au panier
- Lien ajouté au panier
- Ajouter au panier redirection
- Remplacer l'URL du panier

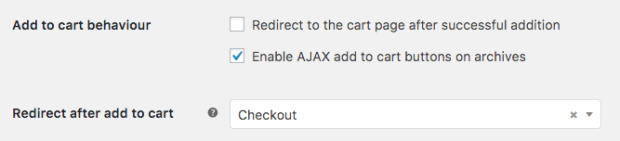
Pour cet exemple, nous allons rediriger les clients vers la page de paiement lorsqu'ils cliquent sur le bouton Ajouter au panier en activant la troisième option.

Désormais, les clients accéderont directement à la page de paiement lorsqu'ils ajouteront un produit au panier.
Personnaliser le texte du bouton Ajouter au panier
Il peut être judicieux de personnaliser le texte du bouton lorsque les clients sont redirigés vers la page de paiement. Le plugin offre des options pour rediriger le texte du bouton sur la page de la boutique ainsi que sur les pages de produits individuelles.
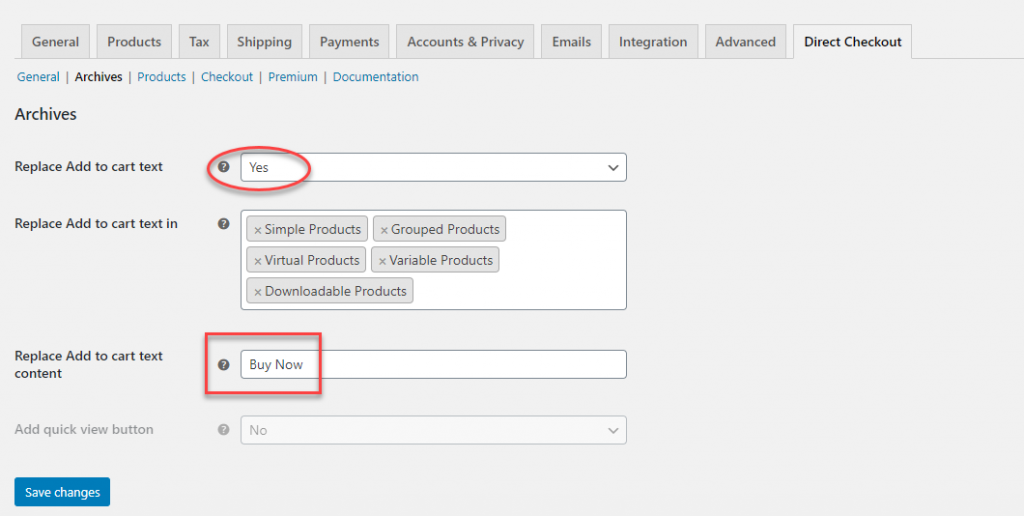
Pour cela, vous pouvez aller dans la section Archives dans les paramètres du plugin et activer l'option 'Remplacer le texte Ajouter au panier'. Lorsque vous sélectionnez "Oui" pour cette option, deux autres options s'affichent :
- Remplacer le texte Ajouter au panier dans - Vous pouvez spécifier tous les types de produits pour lesquels vous souhaitez que ce texte personnalisé soit affiché.
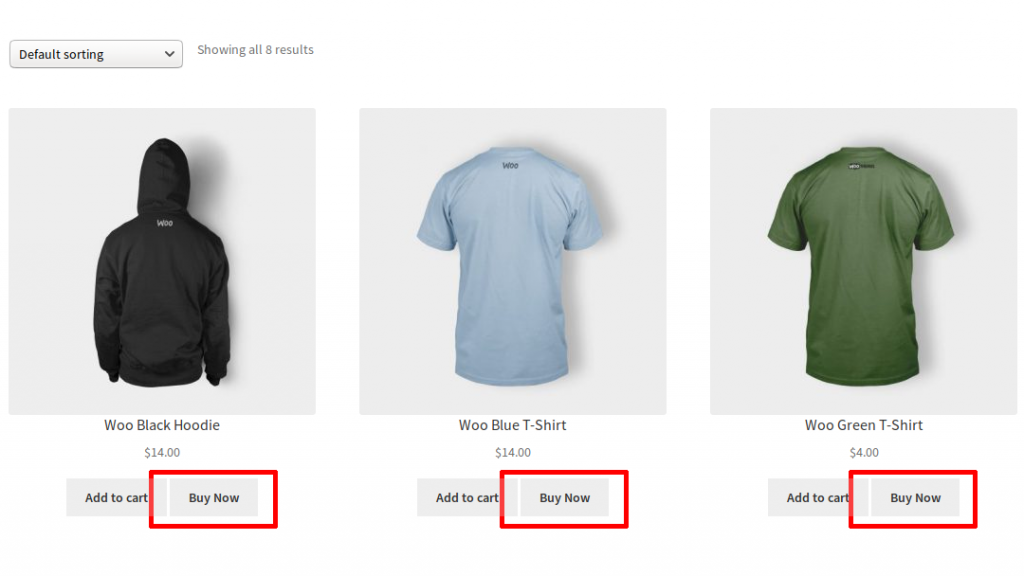
- Remplacer le contenu du texte Ajouter au panier – Ajoutez le texte que vous souhaitez afficher au lieu de l'ajouter au panier. Par exemple, "Acheter maintenant".

Vous pouvez accéder à la section Produits des paramètres du plug-in pour personnaliser le texte du bouton dans les pages de produits individuelles.

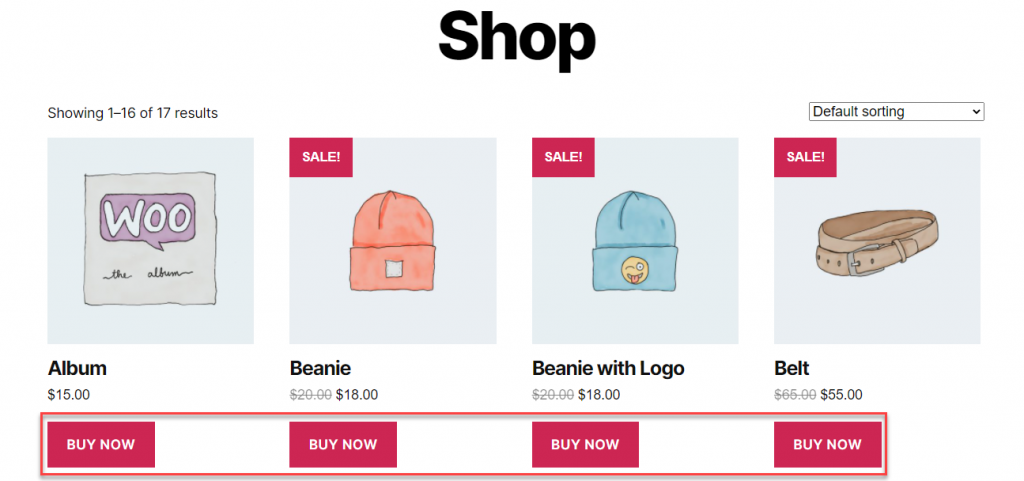
Désormais, un client sur la page Boutique verra le texte personnalisé et sera redirigé vers la page de paiement au lieu de la page Panier lorsqu'il cliquera sur le bouton.

L'avantage de cette méthode est que vous pouvez accélérer le processus de paiement en omettant l'étape d'ajout au panier. C'est une bonne idée si les clients achètent principalement un produit à la fois. Si la majorité de vos commandes incluent plusieurs produits et des quantités variées, le flux par défaut avec la page Panier pourrait être plus avantageux.
Vous pouvez consulter la version premium du plug-in Direct Checkout for WooCommerce ici.
Plus de plugins pour vous aider à modifier le flux de paiement
Maintenant, nous allons rapidement passer en revue certains des autres plugins qui vous aideront à accélérer votre processus de paiement.
Paiement sur une page WooCommerce
Avec ce plugin, vous pouvez créer des pages de paiement personnalisées qui incluent une sélection de produits ainsi que des champs de paiement. Cela permet aux clients de terminer le processus d'achat à partir de la même page elle-même. De plus, le plugin propose des modèles prédéfinis et prend en charge tous les types de produits, y compris les abonnements, les réservations et les offres groupées.

La caissière
Ce plugin offre des options complètes pour optimiser le flux de paiement sur votre boutique. Vous pouvez le configurer pour ignorer les étapes de panier et de paiement et diriger directement les clients vers la page de paiement. Si les clients ont leurs coordonnées stockées sur le site, les choses deviennent également plus faciles avec le paiement automatique. De plus, le plugin a une redirection d'ajout au panier et des options pour configurer des recommandations de produits.

Paiement rapide pour WooCommerce
Ce plugin vous aide à configurer un bouton Acheter maintenant supplémentaire sur vos pages Boutique et Produit qui facilitera le paiement rapide. Les clients peuvent cliquer sur ce bouton pour accéder directement à la page de paiement en sautant l'étape du panier. Le plugin offre un large éventail d'options pour personnaliser les paramètres, y compris l'affichage du bouton uniquement pour des catégories ou des rôles d'utilisateur spécifiques. De plus, le plugin permet également aux clients d'enregistrer plusieurs adresses dans le magasin.

Panier collant pour WooCommerce
Avec Sticky Cart pour WooCommerce, vous pouvez afficher une option de panier "toujours accessible" pour les clients. Cela vous aidera à accéder facilement à la page de paiement en cas de besoin. De plus, pour les clients fidèles, le panier enregistré permettra le paiement direct à partir de n'importe quelle page. En outre, le plugin dispose de nombreuses options de personnalisation.

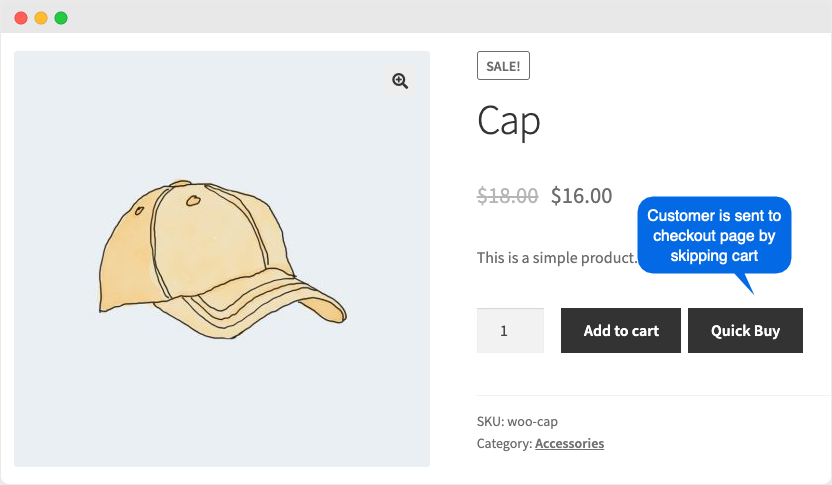
Bouton d'achat rapide maintenant pour WooCommerce
Avec ce plugin, vous aurez la possibilité d'afficher un bouton Acheter maintenant à côté du bouton Ajouter au panier. De plus, vous pouvez également remplacer le bouton Ajouter au panier par le bouton Acheter maintenant. Selon la stratégie du magasin, vous pouvez fournir cette option uniquement pour les produits ou catégories sélectionnés. De plus, vous pouvez personnaliser le texte et la position du bouton en fonction de vos besoins. Et, avec les shortcodes, vous pouvez placer le bouton Acheter maintenant n'importe où sur le site.

Ajouter au panier Redirection
Avec ce plugin, vous pouvez configurer différentes options de redirection. Vous pouvez rediriger les clients directement vers la page de paiement ou vers une URL personnalisée après avoir cliqué sur le bouton Ajouter au panier. De plus, le plugin vous aide à configurer les redirections globalement, ou au niveau des produits ou des variantes.

J'espère que vous avez une meilleure compréhension de l'optimisation du flux de paiement avec l'option WooCommerce Product Direct Checkout Link. En fonction des besoins de votre magasin, vous pouvez choisir l'option manuelle ou opter pour l'un des plugins mentionnés. Laissez-nous un commentaire si vous avez une question.
Lectures complémentaires
- Plugins d'éditeur de champ de paiement pour WooCommerce.
- Plugins pour définir les quantités minimales et maximales lors du paiement.
