วิธีสร้างลิงค์ชำระเงินโดยตรงของผลิตภัณฑ์ WooCommerce อย่างง่ายดาย
เผยแพร่แล้ว: 2020-12-08
กระบวนการเช็คเอาต์เป็นตัวกำหนดอัตราการแปลงในอีคอมเมิร์ซที่แข็งแกร่ง การออกแบบขั้นตอนการชำระเงินที่เหมาะสมอาจเป็นความท้าทายอย่างต่อเนื่องสำหรับเจ้าของร้านค้าอีคอมเมิร์ซ หากคุณมีร้านค้า WooCommerce และต้องการเพิ่มประสิทธิภาพขั้นตอนการชำระเงิน มีวิธีดำเนินการสองสามวิธี ในบทความนี้ เราจะพูดถึงวิธีที่คุณสามารถสร้างลิงก์ชำระเงินโดยตรงของผลิตภัณฑ์ WooCommerce ได้อย่างง่ายดาย ซึ่งจะทำให้กระบวนการซื้อของลูกค้าง่ายขึ้น
จะสร้างลิงค์ชำระเงินโดยตรงของผลิตภัณฑ์ WooCommerce ได้อย่างง่ายดายได้อย่างไร
วิธีที่ง่ายที่สุดในการสร้างลิงก์ชำระเงินโดยตรงของผลิตภัณฑ์ WooCommerce คือการใช้รหัสผลิตภัณฑ์ ตัวอย่างเช่น คุณสามารถสร้าง URL ที่กำหนดเองในรูปแบบต่อไปนี้:
“https://yourstore.com/checkout/?add-to-cart=ProductID”
หากคุณต้องการสร้างลิงก์ชำระเงินโดยตรงสำหรับผลิตภัณฑ์ที่มีรหัส '25' URL จะเป็น:
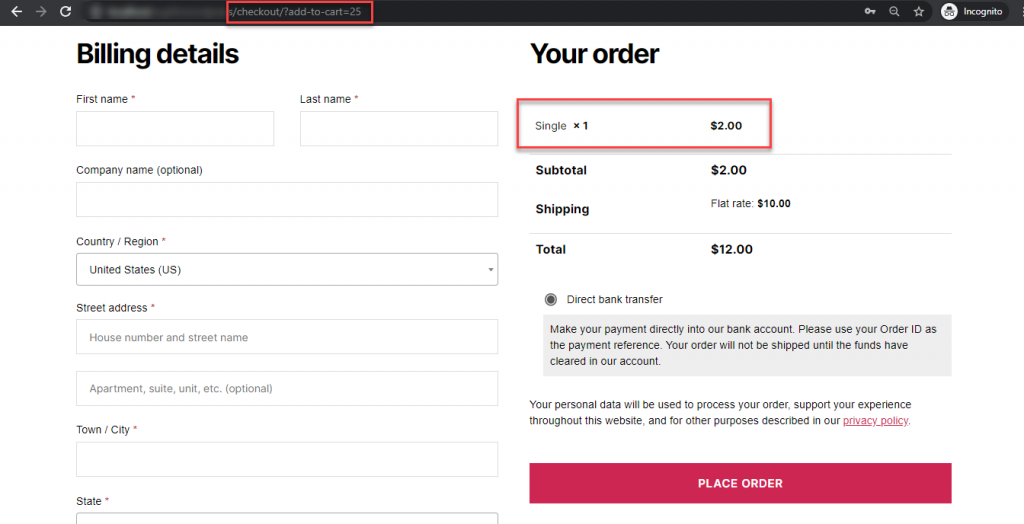
“https://yourstore.com/checkout/?add-to-cart=25”
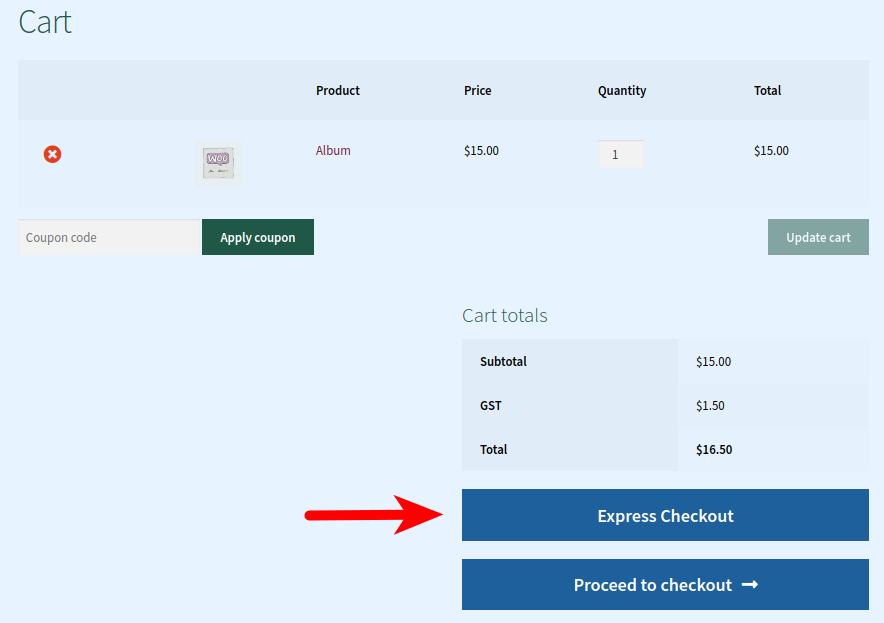
คุณสามารถตรวจสอบภาพหน้าจอด้านล่างที่แสดงหน้าการชำระเงินของไซต์สาธิตของเราพร้อมผลิตภัณฑ์ที่มี ID=25 เพิ่ม

คุณจะค้นหารหัสผลิตภัณฑ์ได้อย่างไร
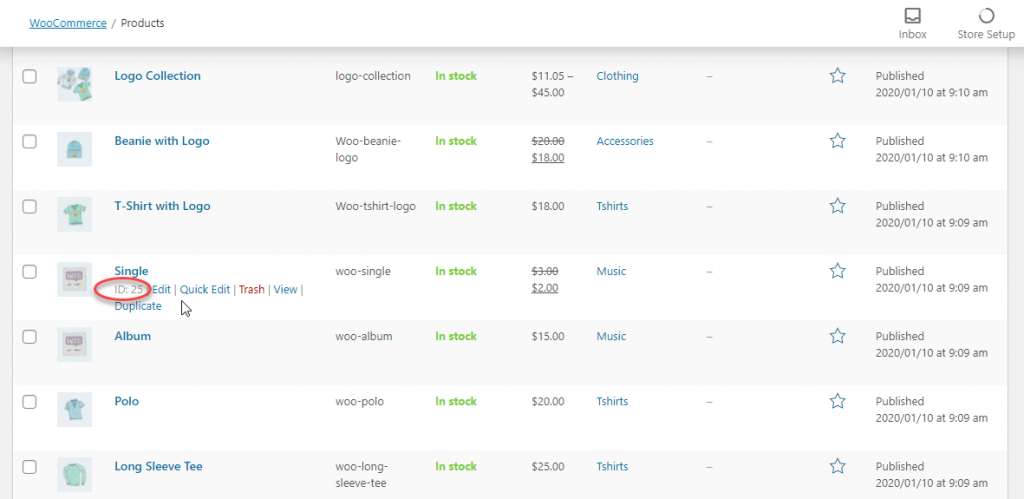
หากต้องการค้นหารหัสผลิตภัณฑ์ คุณสามารถไปที่ส่วนผลิตภัณฑ์ของผู้ดูแลระบบ WooCommerce แล้ววางเคอร์เซอร์ไว้รอบๆ ผลิตภัณฑ์ รหัสผลิตภัณฑ์จะแสดงพร้อมกับตัวเลือกอื่นๆ

คุณสามารถค้นหารหัสผลิตภัณฑ์สำหรับผลิตภัณฑ์ที่เรียบง่ายและจัดกลุ่มได้ด้วยวิธีนี้
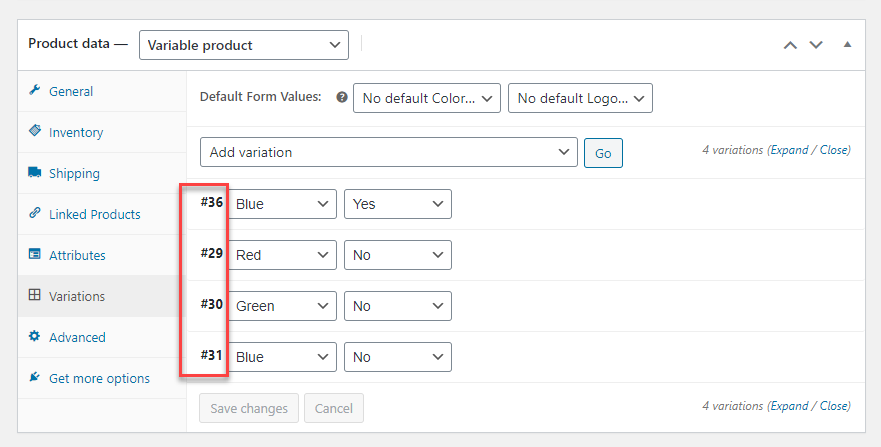
อย่างไรก็ตาม สำหรับผลิตภัณฑ์ผันแปร คุณจะต้องค้นหารหัสสำหรับรูปแบบแต่ละรายการ
ไปที่ผลิตภัณฑ์ตัวแปรและไปที่ส่วนรูปแบบต่างๆ ในกล่องเมตาดาต้าข้อมูลผลิตภัณฑ์ ที่นี่ คุณจะเห็นรหัสถัดจากรูปแบบต่างๆ

หากคุณต้องการสร้างลิงก์การชำระเงินโดยตรงด้วยรูปแบบเฉพาะของผลิตภัณฑ์ผันแปร คุณสามารถใส่รหัสเฉพาะของรูปแบบดังกล่าวได้
จะระบุจำนวนสินค้าในลิงค์ชำระเงินโดยตรงได้อย่างไร?
ขณะสร้างลิงก์สำหรับการชำระเงินโดยตรง คุณยังสามารถระบุจำนวนสินค้าได้อีกด้วย ที่ส่วนท้ายของ url คุณสามารถเพิ่ม “&quantity=#”
ดังนั้นหากต้องการบวก 3 หมายเลข ของผลิตภัณฑ์ที่มี ID=25 ลิงก์ชำระเงินโดยตรงจะเป็น:
“https://yourstore.com/checkout/?add-to-cart=25&quantity[3]”
สำหรับผลิตภัณฑ์และรูปแบบที่เรียบง่าย การทำงานนี้จะเป็นไปอย่างราบรื่น อย่างไรก็ตาม สำหรับสินค้าที่จัดกลุ่ม คุณจะต้องระบุปริมาณของผลิตภัณฑ์ย่อยแต่ละรายการ
ตัวอย่างเช่น มีผลิตภัณฑ์ที่จัดกลุ่มด้วย ID=34 รหัสของผลิตภัณฑ์ย่อยคือ 35 และ 14 ตามลำดับ หากต้องการสร้างลิงก์การชำระเงินโดยตรงที่มี 2 รายการของผลิตภัณฑ์แรกและ 3 รายการของผลิตภัณฑ์ที่สอง คุณสามารถปรับแต่งลิงก์ได้ดังนี้:
“https://yourstore.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3”
นี่คือวิธีปรับแต่งการเช็คเอาต์ลิงก์โดยตรงสำหรับผลิตภัณฑ์ของคุณ คุณสามารถจัดการรหัสที่กำหนดเองได้อย่างง่ายดายหากต้องการเพิ่มรหัสสำหรับผลิตภัณฑ์จำนวนหนึ่ง เมื่อคุณต้องการสร้างลิงก์การชำระเงินโดยตรงสำหรับผลิตภัณฑ์เพิ่มเติม ขอแนะนำให้ใช้ปลั๊กอิน
ชำระเงินโดยตรงด้วย Plugin
คุณสามารถใช้ปลั๊กอิน Direct Checkout for WooCommerce ได้หากต้องการปรับเปลี่ยนขั้นตอนการชำระเงินในร้านค้าของคุณ ปลั๊กอินมีตัวเลือกมากมายเพื่อเพิ่มประสิทธิภาพขั้นตอนการชำระเงินตามกลยุทธ์ร้านค้าของคุณ นี่คือวิธีที่คุณสามารถจัดการ WooCommerce Product Direct Checkout Link ด้วยปลั๊กอินนี้
ดาวน์โหลดปลั๊กอินจากที่เก็บปลั๊กอิน WordPress ติดตั้งและเปิดใช้งาน
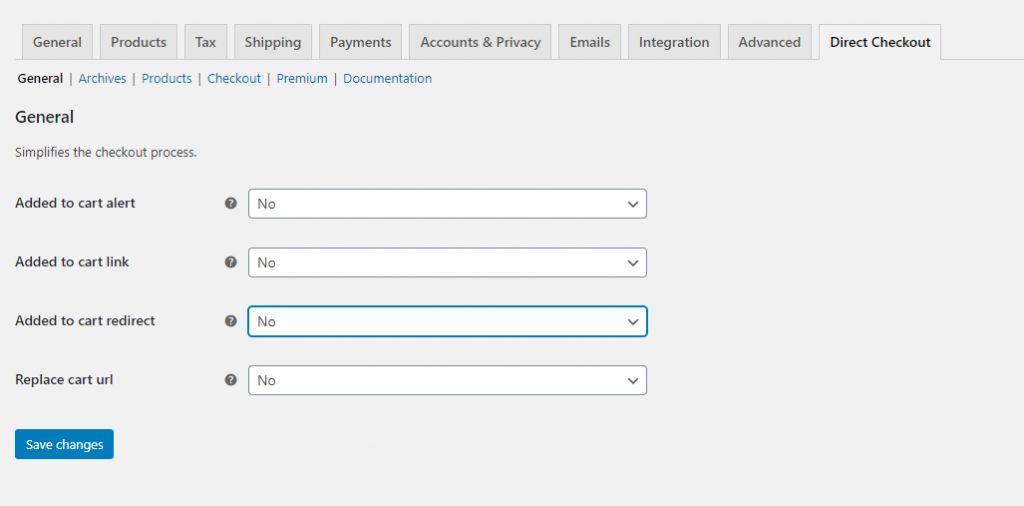
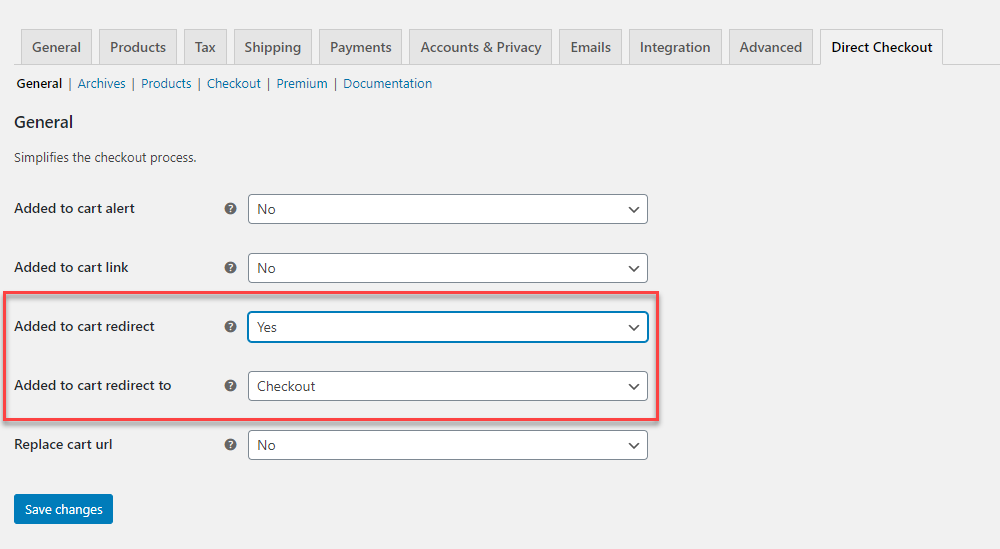
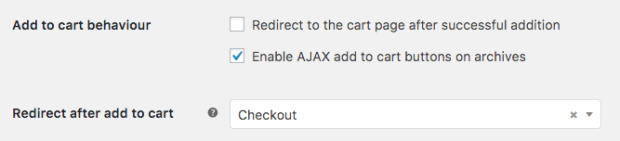
ในการตั้งค่าทั่วไป คุณจะพบ 4 ตัวเลือก ซึ่งคุณสามารถเลือกเปิดใช้งานได้:
- เพิ่มในรถเข็นแล้ว alert
- หยิบใส่ตะกร้าแล้ว ลิงค์
- หยิบใส่ตะกร้า เปลี่ยนเส้นทาง
- เปลี่ยน URL รถเข็น

สำหรับตัวอย่างนี้ เราจะเปลี่ยนเส้นทางลูกค้าไปยังหน้าการชำระเงินเมื่อพวกเขาคลิกปุ่ม "เพิ่มในรถเข็น" โดยเปิดใช้งานตัวเลือกที่สาม

ตอนนี้ ลูกค้าจะไปที่หน้าชำระเงินโดยตรงเมื่อพวกเขาเพิ่มสินค้าลงในรถเข็น
ปรับแต่งข้อความปุ่มเพิ่มในรถเข็น
อาจเป็นความคิดที่ดีที่จะปรับแต่งข้อความปุ่มเมื่อลูกค้าถูกเปลี่ยนเส้นทางไปยังหน้าการชำระเงิน ปลั๊กอินมีตัวเลือกในการเปลี่ยนเส้นทางข้อความปุ่มในหน้าร้านค้ารวมถึงหน้าผลิตภัณฑ์แต่ละรายการ
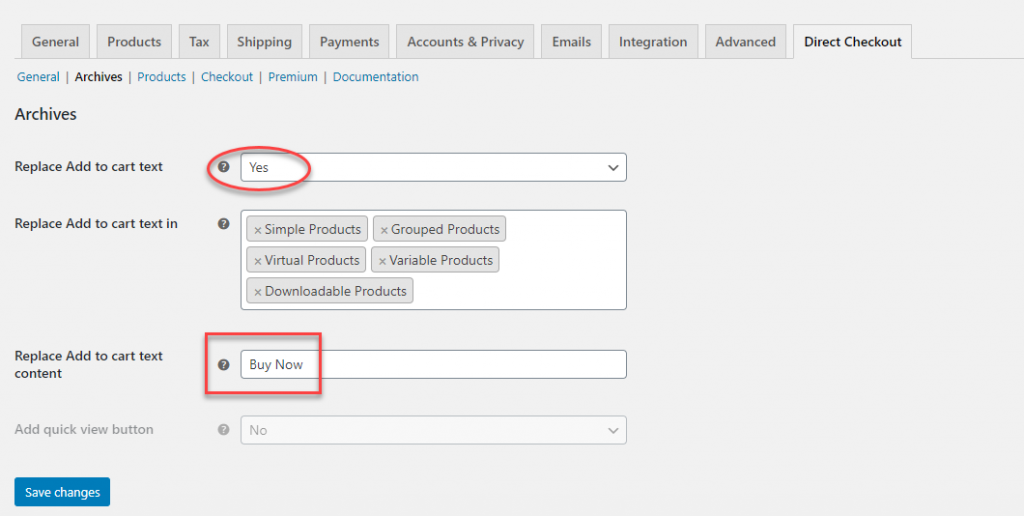
สำหรับสิ่งนี้ คุณสามารถไปที่ส่วนคลังข้อมูลในการตั้งค่าปลั๊กอินและเปิดใช้งานตัวเลือก 'แทนที่ข้อความในรถเข็น' เมื่อคุณเลือก 'ใช่' สำหรับตัวเลือกนี้ อีกสองตัวเลือกจะปรากฏขึ้น:
- แทนที่ข้อความใส่ในรถเข็น – คุณสามารถระบุประเภทสินค้าทั้งหมดที่คุณต้องการให้แสดงข้อความแบบกำหนดเองนี้ได้
- แทนที่เนื้อหาข้อความในตะกร้าสินค้า – เพิ่มข้อความที่คุณต้องการแสดงแทนการหยิบใส่ตะกร้า เช่น “ซื้อเลย”

คุณสามารถไปที่ส่วนผลิตภัณฑ์ของการตั้งค่าปลั๊กอินเพื่อปรับแต่งข้อความปุ่มในหน้าผลิตภัณฑ์แต่ละหน้า

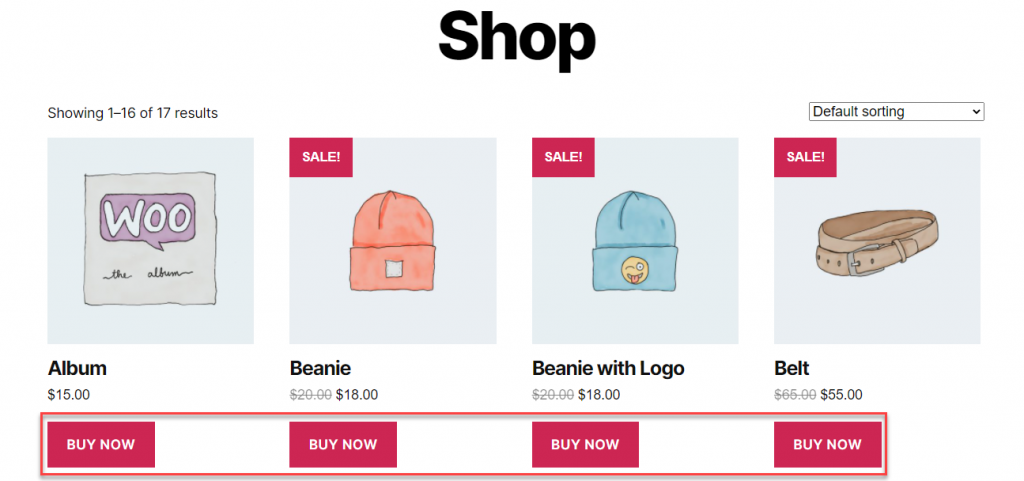
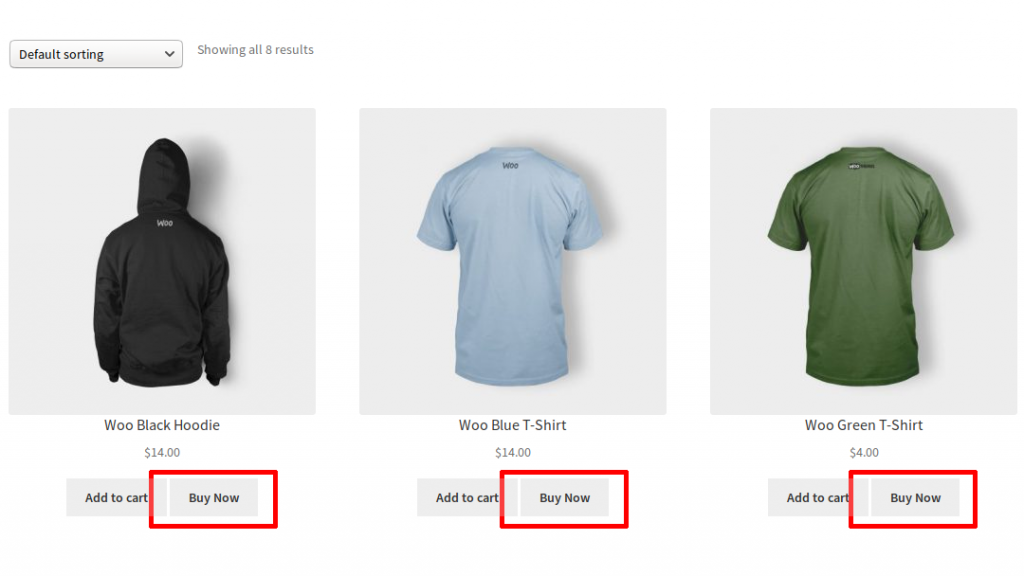
ตอนนี้ ลูกค้าในหน้าร้านค้าจะเห็นข้อความที่กำหนดเอง และพวกเขาจะถูกนำไปที่หน้าชำระเงินแทนหน้ารถเข็นเมื่อพวกเขาคลิกปุ่ม

ข้อดีของวิธีนี้คือ คุณสามารถทำให้ขั้นตอนการชำระเงินเร็วขึ้นมากโดยละเว้นขั้นตอนการหยิบใส่ตะกร้า นี่เป็นความคิดที่ดีหากลูกค้าส่วนใหญ่ซื้อผลิตภัณฑ์ครั้งละหนึ่งรายการ หากคำสั่งซื้อส่วนใหญ่ของคุณมีผลิตภัณฑ์หลายรายการและปริมาณที่แตกต่างกัน โฟลว์เริ่มต้นที่มีหน้ารถเข็นอาจเป็นประโยชน์มากกว่า
คุณสามารถตรวจสอบปลั๊กอิน Direct Checkout สำหรับ WooCommerce รุ่นพรีเมียมได้ที่นี่
ปลั๊กอินเพิ่มเติมเพื่อช่วยคุณแก้ไขขั้นตอนการชำระเงิน
ตอนนี้ เราจะดูอย่างรวดเร็วผ่านปลั๊กอินอื่นๆ บางส่วนที่จะช่วยให้คุณดำเนินการชำระเงินได้เร็วขึ้น
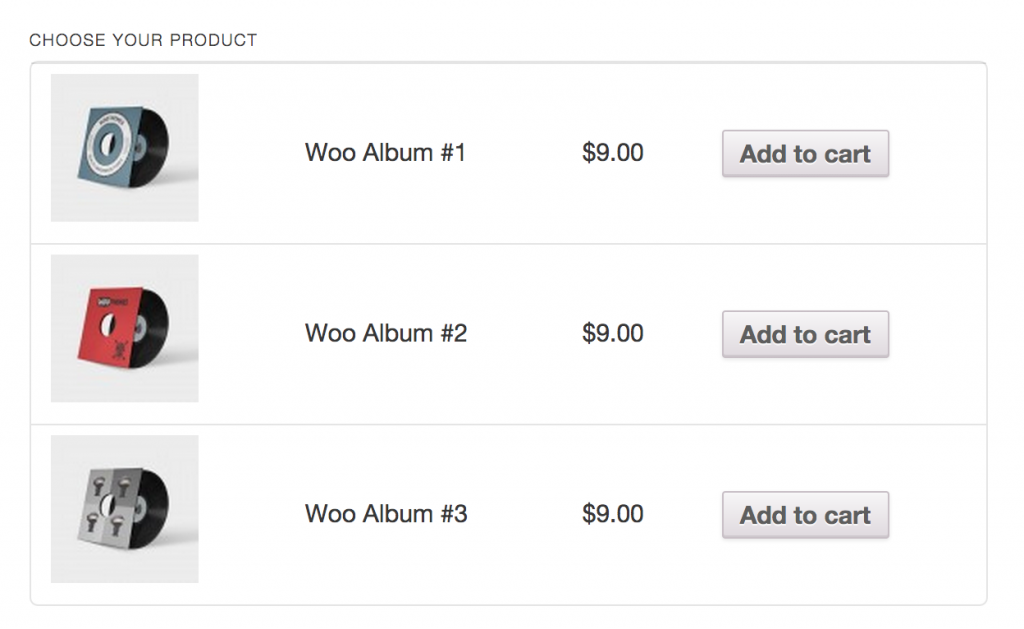
WooCommerce ชำระเงินหน้าเดียว
ด้วยปลั๊กอินนี้ คุณสามารถสร้างหน้าชำระเงินแบบกำหนดเองที่มีการเลือกผลิตภัณฑ์และช่องชำระเงิน ซึ่งช่วยให้ลูกค้าสามารถดำเนินการซื้อจากหน้าเดียวกันได้ นอกจากนี้ ปลั๊กอินยังมีเทมเพลตที่สร้างไว้ล่วงหน้าและรองรับผลิตภัณฑ์ทุกประเภท รวมถึงการสมัครสมาชิก การจอง และการรวมกลุ่ม

แคชเชียร์
ปลั๊กอินนี้มีตัวเลือกที่ครอบคลุมเพื่อเพิ่มประสิทธิภาพขั้นตอนการชำระเงินในร้านค้าของคุณ คุณสามารถกำหนดค่าให้ข้ามขั้นตอนตะกร้าสินค้าและชำระเงิน และนำลูกค้าไปยังหน้าการชำระเงินได้โดยตรง หากลูกค้าเก็บรายละเอียดไว้ในเว็บไซต์ สิ่งต่างๆ จะง่ายขึ้นด้วยการชำระเงินอัตโนมัติเช่นกัน นอกจากนี้ ปลั๊กอินยังได้เพิ่มการเปลี่ยนเส้นทางในรถเข็นและตัวเลือกในการตั้งค่าคำแนะนำผลิตภัณฑ์

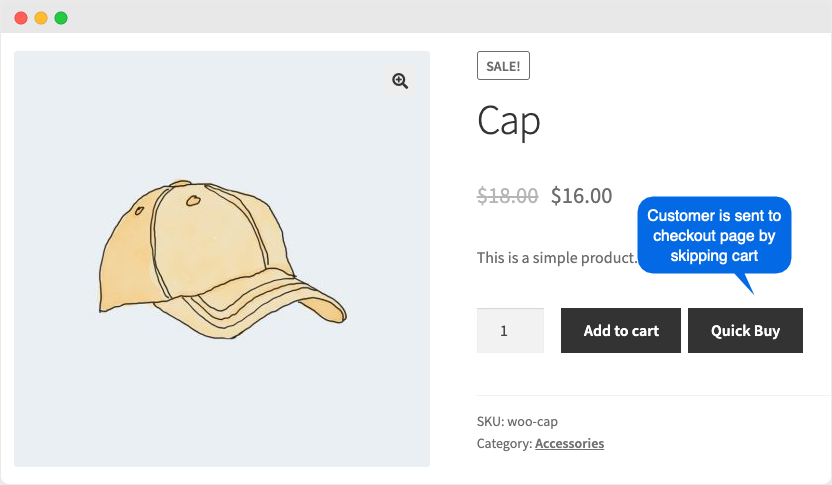
ชำระเงินด่วนสำหรับ WooCommerce
ปลั๊กอินนี้ช่วยให้คุณตั้งค่าปุ่ม "ซื้อเลย" เพิ่มเติมบนหน้าร้านค้าและสินค้าของคุณ ซึ่งจะช่วยชำระเงินอย่างรวดเร็ว ลูกค้าสามารถคลิกปุ่มนี้เพื่อไปยังหน้าชำระเงินได้โดยตรงโดยข้ามขั้นตอนตะกร้าสินค้า ปลั๊กอินมีตัวเลือกมากมายในการปรับแต่งการตั้งค่า รวมถึงการแสดงปุ่มเฉพาะสำหรับหมวดหมู่หรือบทบาทของผู้ใช้เฉพาะ นอกจากนี้ ปลั๊กอินยังช่วยให้ลูกค้าบันทึกที่อยู่หลายแห่งในร้านค้า

รถเข็นติดหนึบสำหรับ WooCommerce
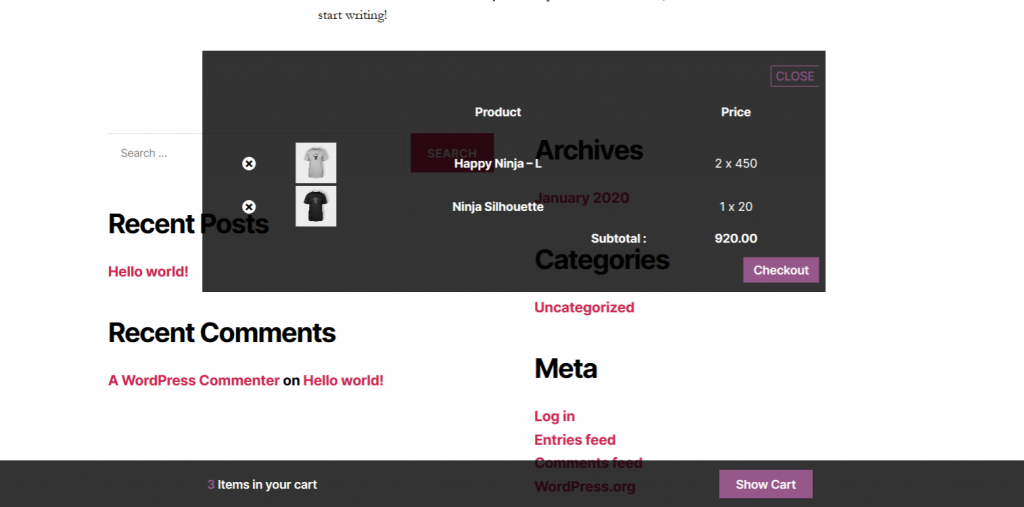
ด้วย Sticky Cart สำหรับ WooCommerce คุณสามารถแสดงตัวเลือกรถเข็นที่ "เข้าถึงได้เสมอ" สำหรับลูกค้า ซึ่งจะช่วยให้ไปที่หน้าการชำระเงินได้อย่างง่ายดายเมื่อจำเป็น นอกจากนี้ สำหรับลูกค้าที่กลับมาใช้รถเข็นที่บันทึกไว้จะเปิดใช้งานการชำระเงินโดยตรงจากหน้าใดก็ได้ นอกจากนี้ ปลั๊กอินยังมีตัวเลือกการปรับแต่งมากมาย

ปุ่มซื้อด่วนสำหรับ WooCommerce
ด้วยปลั๊กอินนี้ คุณจะมีตัวเลือกในการแสดงปุ่ม Buy Now ข้างปุ่ม Add to Cart นอกจากนี้ คุณสามารถแทนที่ปุ่ม Add to Cart ด้วยปุ่ม Buy Now ได้เช่นกัน ขึ้นอยู่กับกลยุทธ์ของร้านค้า คุณสามารถระบุตัวเลือกนี้สำหรับสินค้าหรือหมวดหมู่ที่เลือกเท่านั้น นอกจากนี้ คุณสามารถปรับแต่งข้อความและตำแหน่งของปุ่มได้ตามความต้องการ และด้วยรหัสย่อ คุณสามารถวางปุ่ม "ซื้อเลย" ที่ใดก็ได้บนไซต์

หยิบใส่รถเข็น เปลี่ยนเส้นทาง
ด้วยปลั๊กอินนี้ คุณสามารถตั้งค่าตัวเลือกการเปลี่ยนเส้นทางต่างๆ ได้ คุณสามารถเปลี่ยนเส้นทางลูกค้าโดยตรงไปยังหน้า Checkout หรือไปยัง URL ที่กำหนดเองหลังจากที่พวกเขาคลิกปุ่ม Add to Cart นอกจากนี้ ปลั๊กอินยังช่วยให้คุณกำหนดค่าการเปลี่ยนเส้นทางทั่วโลก หรือในระดับผลิตภัณฑ์หรือรูปแบบต่างๆ

หวังว่าคุณจะมีความเข้าใจที่ดีขึ้นในการเพิ่มประสิทธิภาพขั้นตอนการชำระเงินด้วยตัวเลือกลิงก์การชำระเงินตรงของผลิตภัณฑ์ WooCommerce คุณสามารถเลือกตัวเลือกแบบแมนนวลหรือเลือกปลั๊กอินที่กล่าวถึงได้ตามข้อกำหนดของร้านค้าของคุณ แสดงความคิดเห็นหากคุณมีคำถาม
อ่านเพิ่มเติม
- ปลั๊กอินแก้ไขฟิลด์ Checkout สำหรับ WooCommerce
- ปลั๊กอินเพื่อกำหนดปริมาณขั้นต่ำและสูงสุดระหว่างการชำระเงิน
