WooCommerce Ürün Sayfası Nasıl Özelleştirilir (3 Basit Yol)
Yayınlanan: 2021-09-14İyi tasarlanmış bir ürün sayfası, sorunsuz bir müşteri alışveriş deneyimi sağlamak için önemlidir. Dönüşümleri artırmaya, müşteri şikayetlerini azaltmaya ve hatta ortalama sipariş değerinizi artırmaya yardımcı olur. WooCommerce'deki varsayılan ürün sayfası oldukça basittir, bakılacak özel bir şey yoktur.
Bu nedenle WooCommerce ürün sayfasını özelleştirmeniz gerekiyor.
Varsayılan WooCommerce ürün sayfasını özelleştirmek, müşterileriniz için benzersiz bir alışveriş deneyimi oluşturmanıza yardımcı olur ve sizi diğerlerinden farklı kılmak için uzun bir yol kat eder. Bu nedenle, ürün sayfanızı yeniden tasarlamak, mağazanızın çabalaması ve hayatta kalması için çok önemlidir.
Bugün, WooCommerce varsayılan ürün sayfanızı yeniden tasarlamanın üç yolunu göstereceğiz. Her birini dikkatlice okuyun ve size en uygun olanı seçin.
WooCommerce Ürün Sayfası Nasıl Özelleştirilir

Ürün sayfasını özelleştirmek göz korkutucu bir iştir. Farklı bir görünüm vermek için WooCommerce temalarını kullanabilirsiniz. Ancak tamamen yeni bir tema yüklemek, aradığınız çıktıyı size vermeyebilir. Bu nedenle, bireysel ürün sayfasını kişiselleştirmenin üç farklı yolunu bulduk. İşte buradalar:
- Küçük Kod Satırını Dahil Et
- WooCommerce ve Dokan Uzantılarını Kullanın
- Elementor Sayfa Oluşturucuyu Kullanarak WooComerce Ürün Sayfasını Özelleştirin
1. Küçük Kod Satırlarını Dahil Edin
Bazı temel CSS bilginiz varsa, bazı CSS kodları ekleyerek WooCommerce ürün sayfasını kolayca özelleştirebilirsiniz.
Kodlamanın olumlu yanı, sitenizi herhangi bir potansiyel güvenlik riskine sokmuyor olmanızdır. Ayrıca bir eklenti veya uzantı eklemek yerine küçük değişiklikleri kolay ve hızlı bir şekilde yapabilirsiniz. Ayrıca, bu kodları doğrudan WordPress kontrol panelinden ekleyebilirsiniz.
WordPress Tema Özelleştirici'yi kullanarak CSS kodları ekleyebilirsiniz. WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin. Aşağı kaydırın ve menüde " ek CSS" ye tıklayın. CSS kodlarınızı eklemek için bir metin alanı bulacaksınız.
Not : Stil kurallarını “.woocommerce div. product h2”, yalnızca ürün sayfalarındaki tüm h2 başlıklarının görünümünü değiştirecektir.
Ürün sayfası tasarımınızı tekeline almak için bazı CSS kodları:
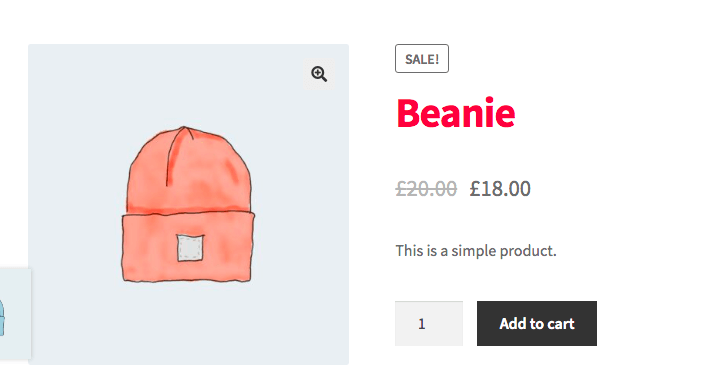
Ürün Başlığının Rengini ve Ağırlığını Değiştirin
Ürün başlığı, ürün sayfasının önemli bir parçasıdır. Kullanıcıların ürün başlığını net bir şekilde fark etmesi önemlidir. WooCommerce'in varsayılan ürün başlığı kolayca fark edilemez. Ancak birkaç satır kod ile ürün başlığını kalın olarak değiştirebilirsiniz.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
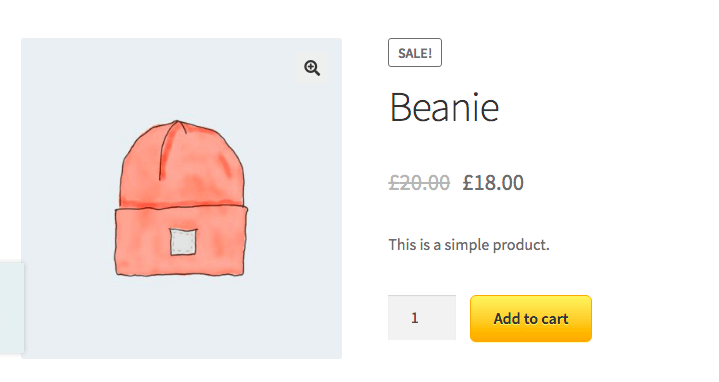
Sepete Ekle Düğmesini Özelleştirin
Normal Sepete Ekle düğmesini Amazon tarzı Sepete Ekle düğmesine dönüştürebileceğinizi biliyorsunuz! Evet, bu kod parçasını metin alanına eklerseniz varsayılan düğme stilini değiştirebilirsiniz.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Yeni Öğeleri Kaldır/Ekle
Ürün sayfasının görünümünü CSS kodlarını kullanarak değiştirmek kolaydır. Ancak ürün sayfasının öğelerini değiştirmek istediğinizde bu biraz zor olabilir. Kodlama veya WordPress geliştirme hakkında herhangi bir temel bilginiz yoksa, WooCommerce ürün sayfasını özelleştirmek için eklentiler veya uzantılar kullanmanızı öneririz.
Ancak bir meydan okumaya hazırsanız, size göstermek üzere olduğumuz yöntemleri deneyebilirsiniz.
WooCommerce, ürün sayfaları oluşturmak için iki şablon dosyası kullanır:
- single-product.php – bu, sayfa şablonunun yapısını oluşturur.
- content-single-product-php – bu, şablonu her ürün için içerikle doldurur.
Böylece, ürün sayfasından öğe eklemek veya kaldırmak için WooCommerce kancalarını kolayca kullanabilirsiniz. Değişiklikleri yapmak için bir WordPress Alt Teması oluşturmanız ve kodlarınızı functions.php dosyasına eklemeniz gerekir.
Ürün sayfasında öğe ekleme ve kaldırma işlevleri şunlardır:
- remove_action()
- add_action()
Bu kod satırlarını, "Ürün başlığı, Ürün derecelendirmeleri, Meta Açıklama, Ürün Açıklaması, Ürün resimleri, Ek sekmeler, vb." gibi öğeleri kaldırmak için kullanabilirsiniz.
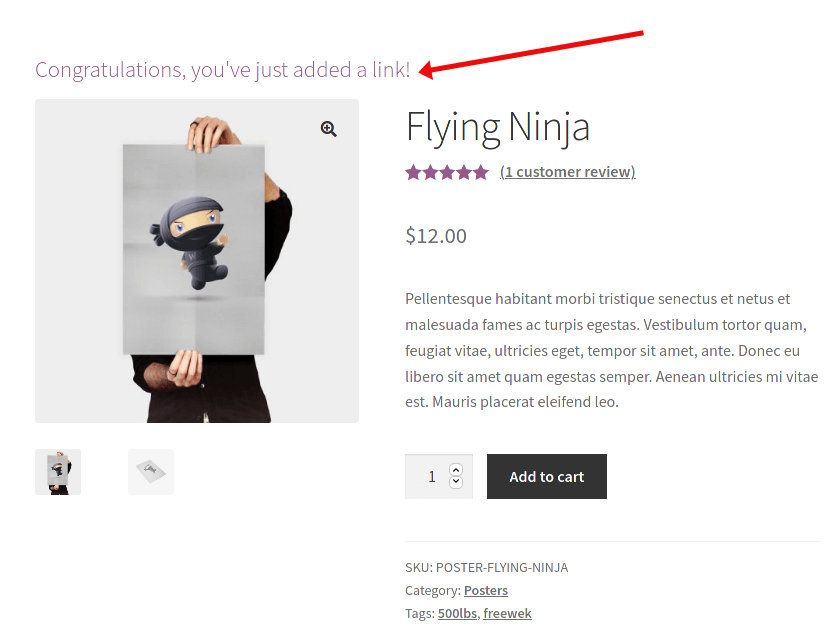
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);Ve eleman eklemek için,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Yeni Ürün Sekmeleri Ekle/Düzenle
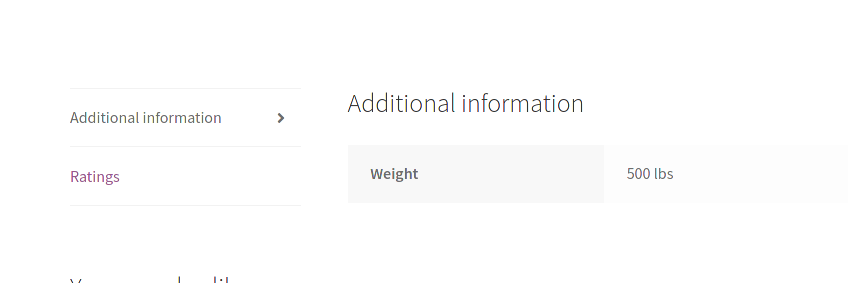
Ek Bilgiler bölümündeki sekmeleri kaldırmak, eklemek, düzenlemek veya yeniden sıralamak için woocommerce_product_tabs filtre kancasını kullanabilirsiniz. Aşağıdaki komut dosyası, Açıklama sekmesini ve içeriğini kaldıracak, İncelemeler sekmesini yeniden adlandıracak ve Ek bilgilerin önceliğini ilk sıraya değiştirecektir.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Öğeleri Yeniden Sırala
Ürün açıklamasını başlığın altına koyabilirsiniz. Bu kodu kullanabilirsiniz,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );İlk başta, açıklamayı öncelikten (20) çıkardık ve açıklamayı tekrar önceliğe (5) ekledik. Bunun nedeni, başlık öğesinin öncelik değerinin 5 olmasıdır. Bu nedenle, açıklamayı 6 önceliğine koyarsak, ürün başlığının hemen altında görüntülenecektir.
2. WooCommerce ve Dokan Uzantılarını Kullanın

WooCommerce, ürün sayfanıza yeni bir görünüm kazandırmaya yardımcı olacak kendi uzantılarına sahiptir. Ancak, Dokan kullanarak çok satıcılı bir pazar yeri işletiyorsanız, WooCommerce ürün sayfasını özelleştirmenize yardımcı olacak daha fazla modüle sahip olacaksınız.
Her birini inceleyeceğiz ve bu modülleri ve uzantıları ürün sayfasını yeniden tasarlamak için nasıl kullanabileceğinizi açıklayacağız.
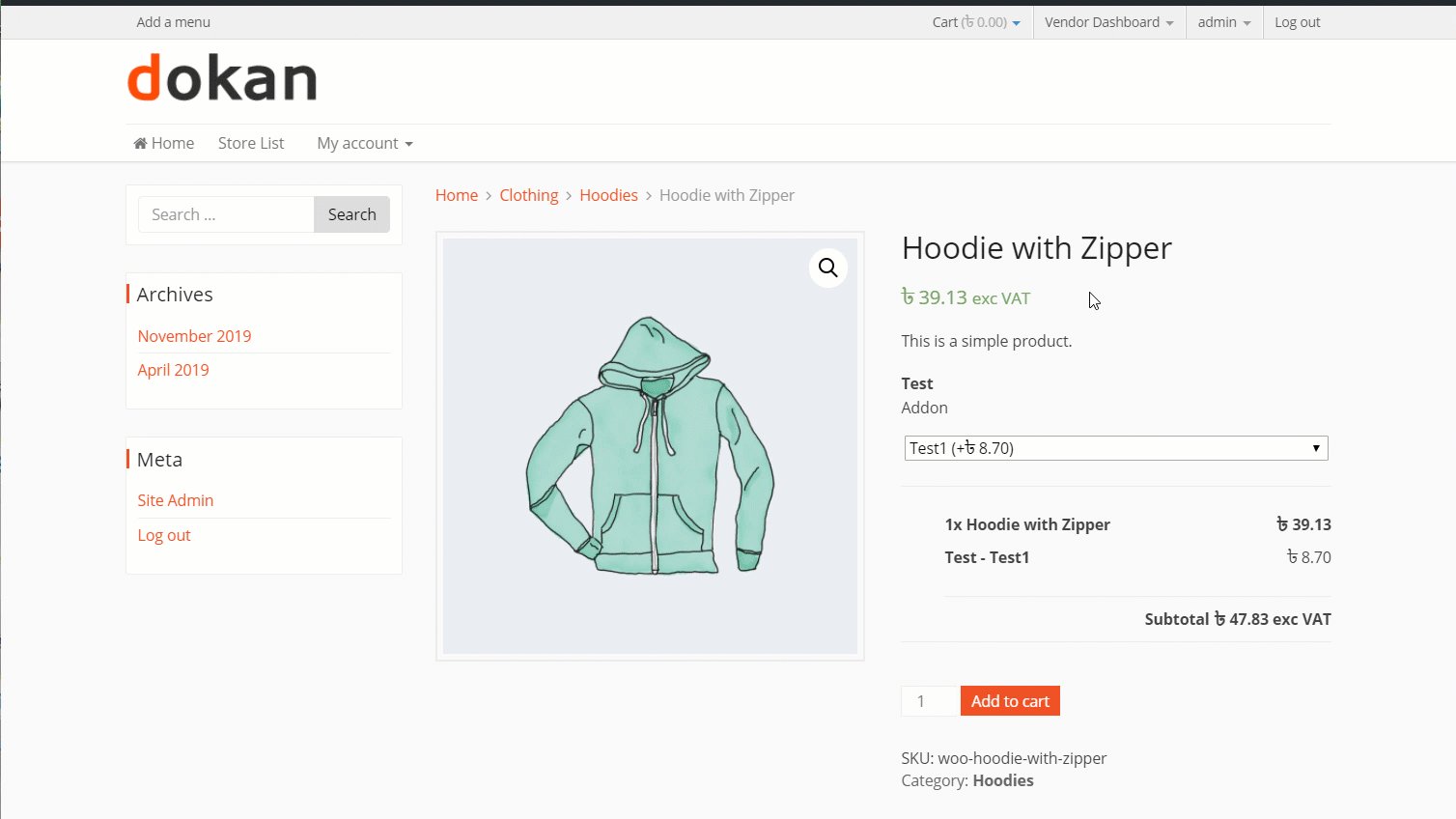
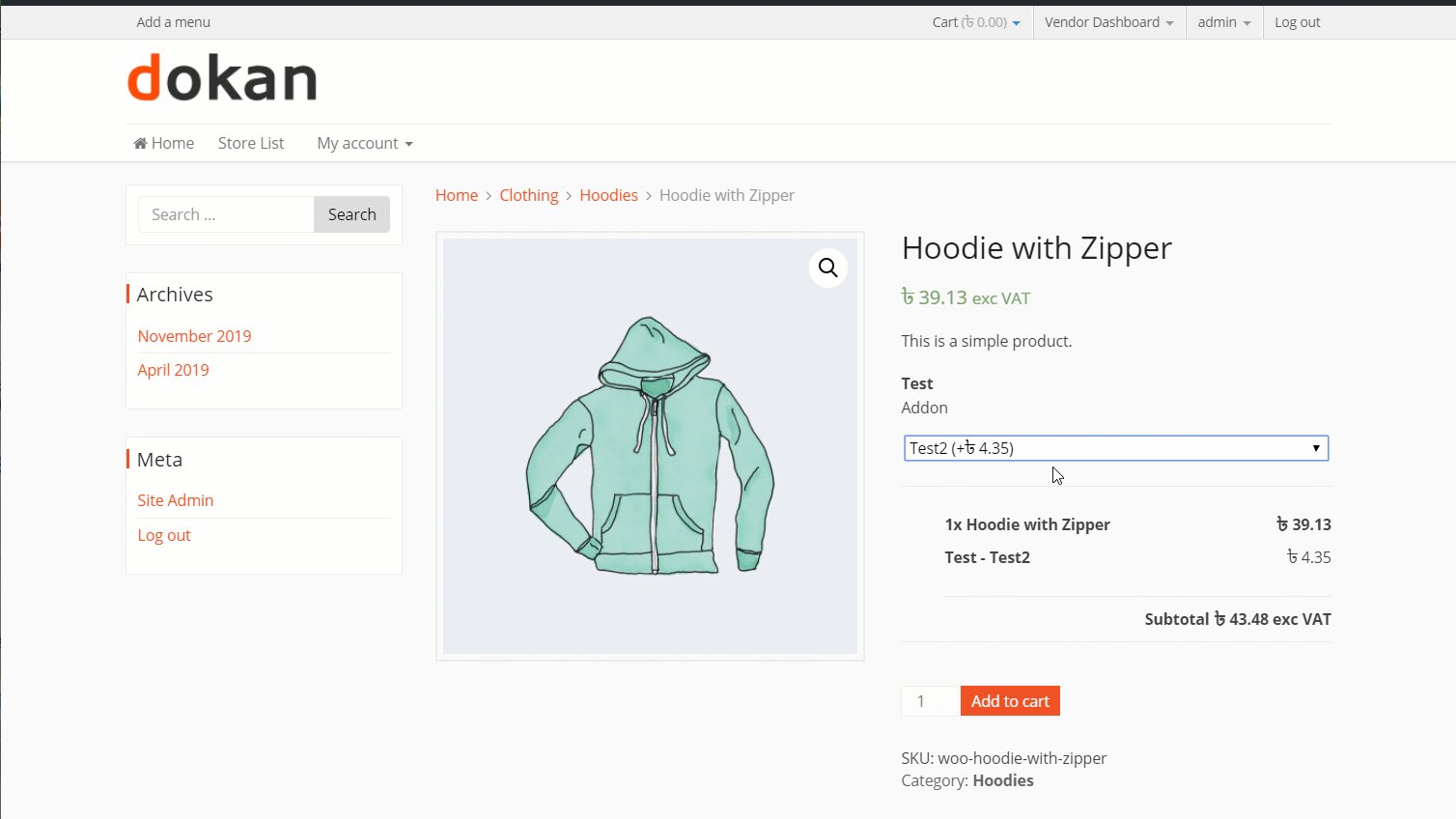
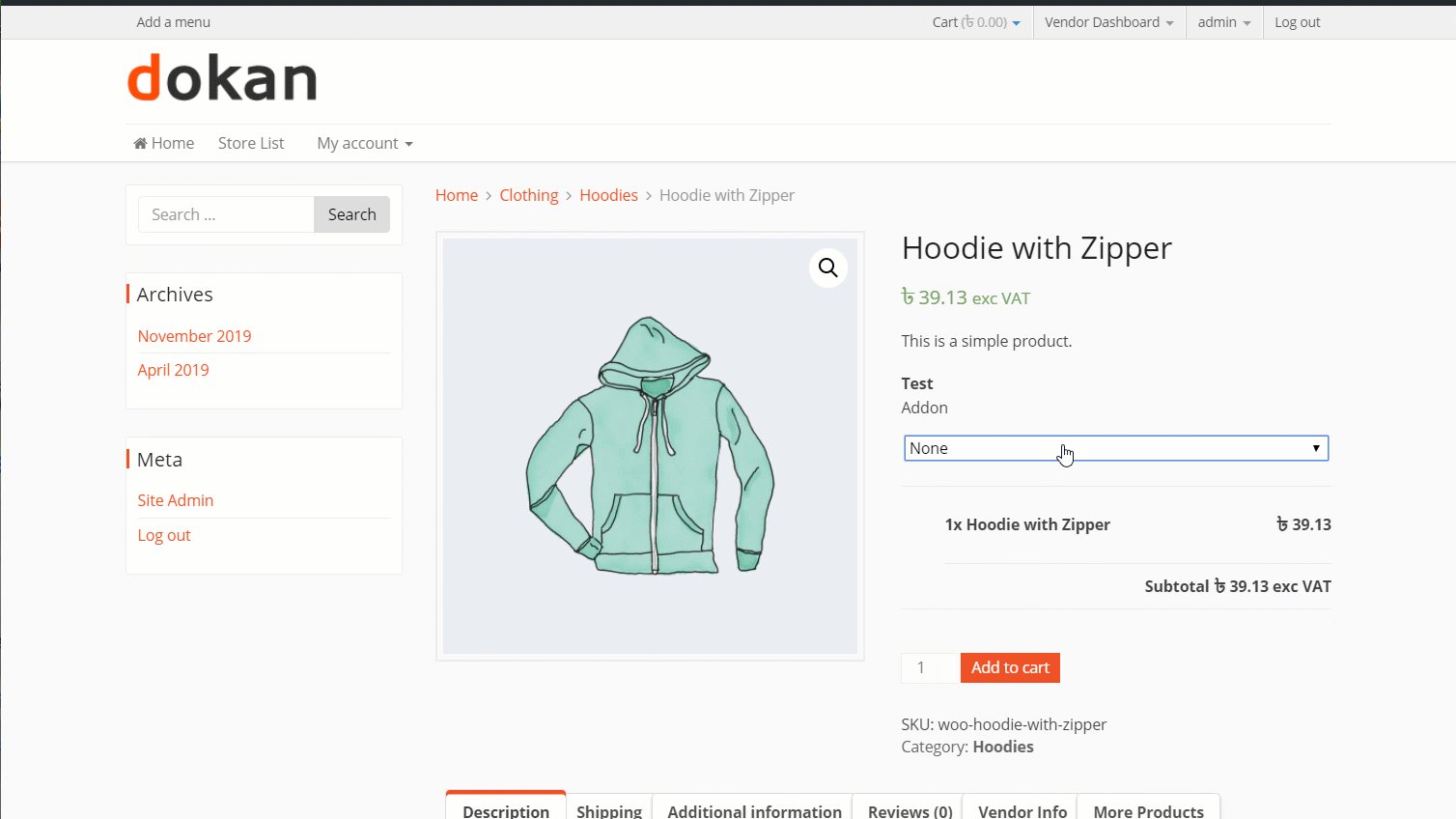
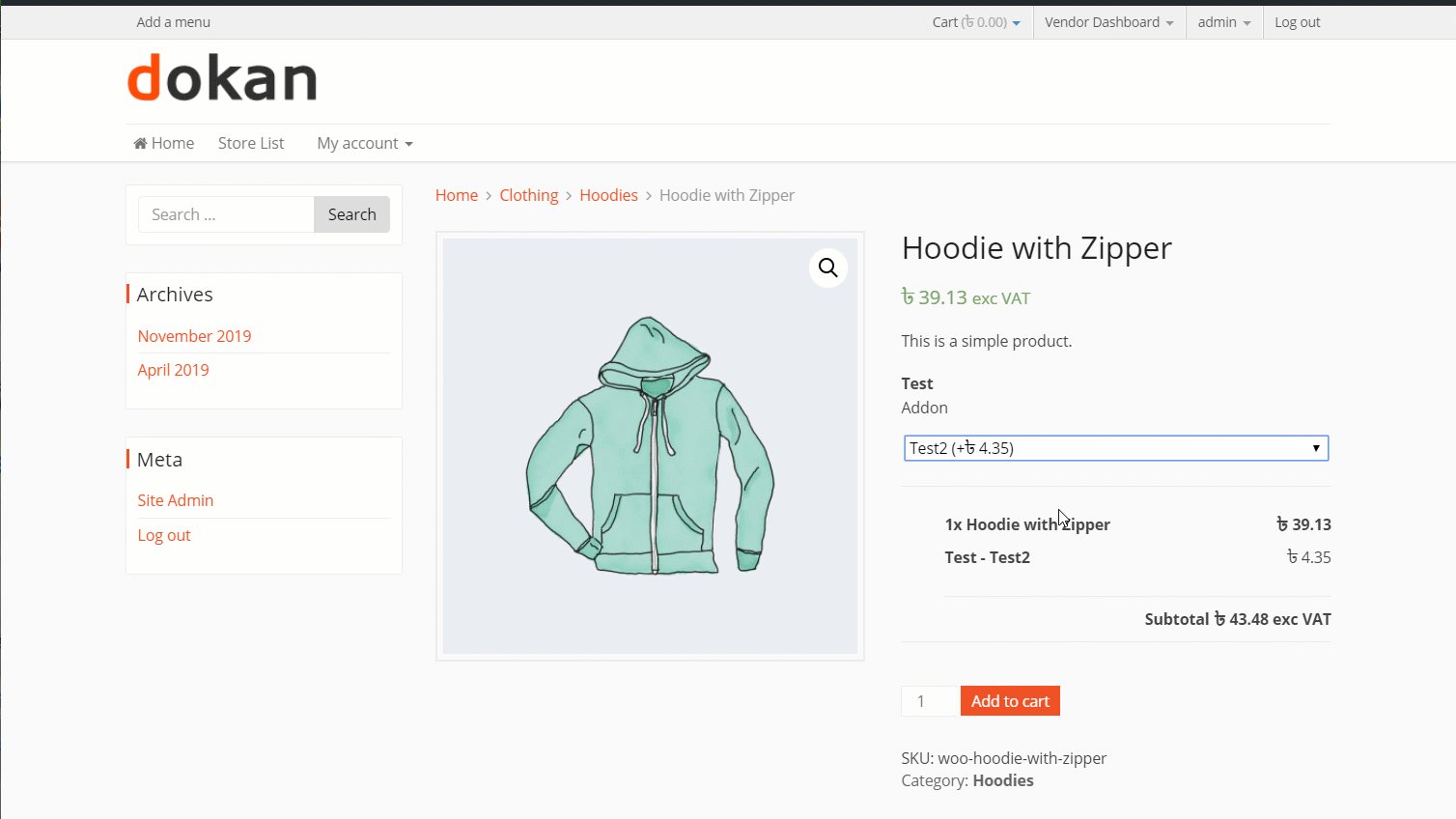
Ürün Eklentileri
Bu, ürün sayfanızı tasarlamak için kullanabileceğiniz önemli modüllerden/uzantılardan biridir. Açılır kutu, onay kutusu, metin kutusu vb. şeklinde ürünlerinize daha fazla seçenek ekleyebilirsiniz. Örneğin, elektronik ürünleriniz için garanti sunabilir veya tişörtleriniz için farklı renkler sunabilirsiniz.
Dokan ayrıca Ürün Eklenti modülüne sahiptir. Bu modül ile satıcılar, doğrudan satıcı kontrol panelinden eklentiler de oluşturabilir.

Bu eklenti/uzantı, uzantıları, ekstra hizmetleri (hediye edilebilecek ürünler için el yazısıyla yazılmış bir teşekkür notu gibi), farklı renk varyasyonları, bedenleri (kıyafetler için) vb. olan ürünler için idealdir.
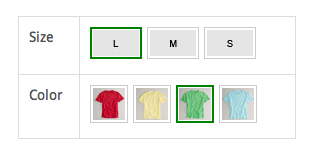
Varyasyon Renk Örnekleri
Bu da ürünlerinize çeşitlilik katar. Ancak Varyasyon Renk Örneği uzantısı, müşterilere tam olarak ne satın aldıkları hakkında daha iyi bir fikir vermek ve tasarımı geliştirmek için açılır kutuyu, metin kutularını değiştirir ve stilleri, boyutları, desenleri, renkleri vb. varyasyonları bir resim veya renk örneğiyle görüntüler. ürün sayfalarınızın


Ürün sayfanıza parlak, temiz bir görünüm verir ve kesinlikle rekabette öne çıkabilirsiniz.
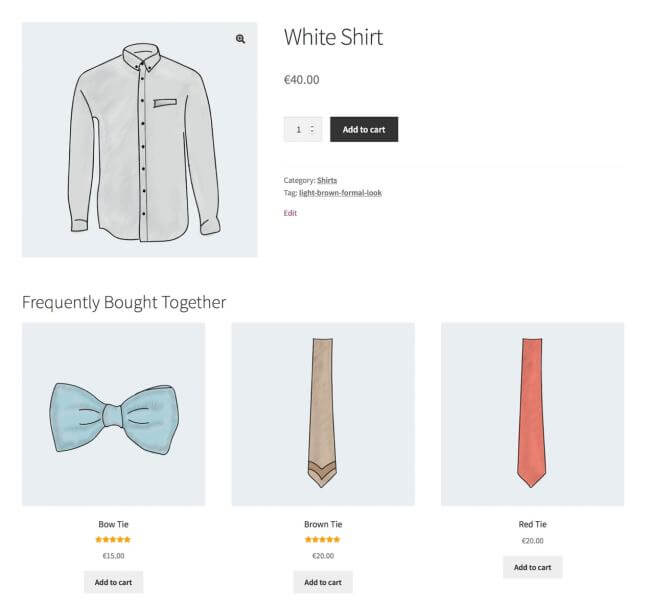
Ürün Önerileri
Bu, WooCommerce ürün sayfası özelleştirmesi için çok yararlı bir uzantıdır. Ayakkabı satıyorsanız çorap veya ayakkabı cilası önerebilirsiniz. Ya da akıllı telefon satıyorsanız kılıf, şarj cihazı vs önerebilirsiniz.

Neyin popüler olduğuna, neyin yeni olduğuna, neyin indirimde olduğuna vb. göre önerilen ürünleri ekleyebilirsiniz.
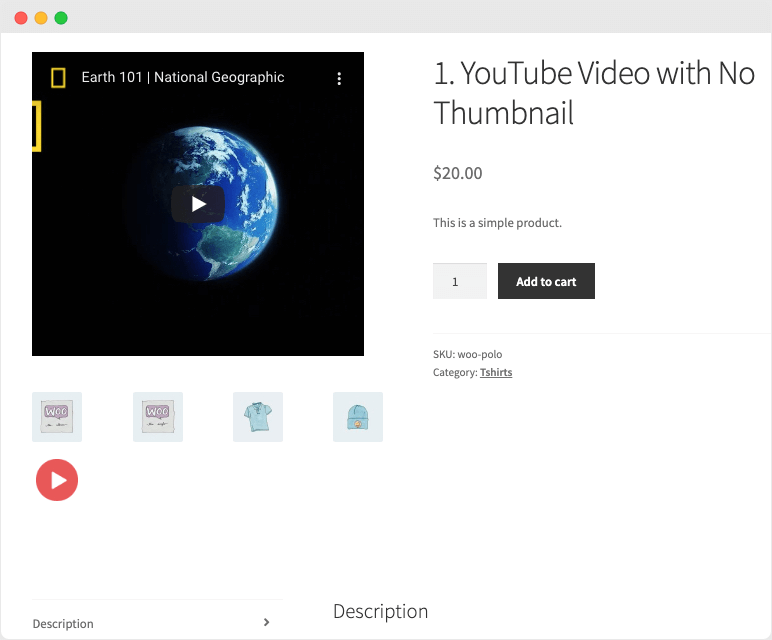
WooCommerce için Ürün Videosu
Ürün videolarını izleyen %73 daha fazla ziyaretçi satın alma işlemi gerçekleştirecek.
Ürün videosu, ürünlerinizi sergilemenin güçlü bir yoludur. Tüm özellikleri açıklamak kolaydır ve kullanıcılar da bunu çok ikna edici bulmaktadır. Resim galerisine bir video eklemek için bu uzantıyı kullanabilir veya özellik resmini bir video ile değiştirebilirsiniz.

Videoları WordPress ortam kitaplığınıza yükleyin veya Vimeo veya YouTube gibi üçüncü taraf hizmetlerden ekleyin.
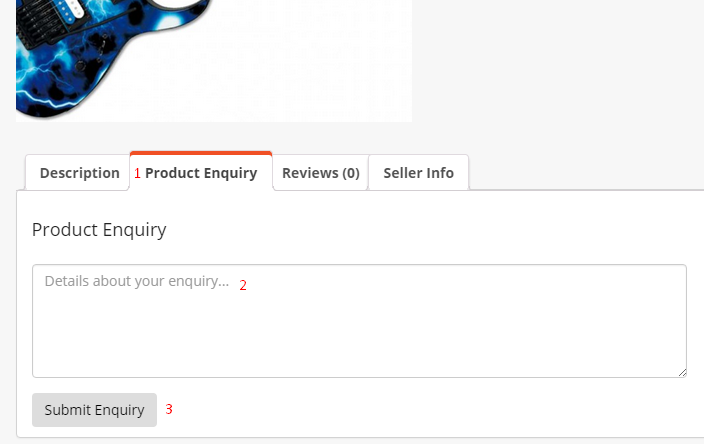
Dokan Ürün Sorgulama Modülü
Bu Dokan modülü, ziyaretçilerin ve müşterilerin ürün sayfasından mağaza sahipleri ile iletişime geçmesini sağlayacaktır. Satıcılara ürün veya hizmetler hakkında ayrıntılı bir e-posta sorgusu gönderebilirler ve bu soruları e-posta yoluyla da yanıtlayabilirler.

Ziyaretçi, ek bilgiler bölümünde bir sekme görecek ve sorularını buraya yazabilecektir. Bu modül ürün sayfasına ekstra bir boyut katacaktır.
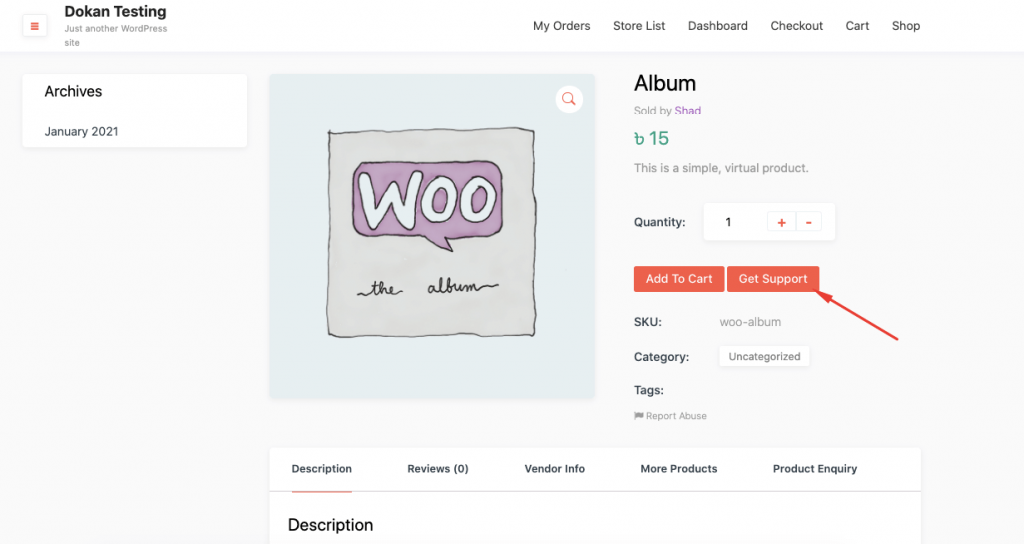
Dokan Mağaza Desteği
Destek, herhangi bir e-ticaret mağazasının önemli bir parçasıdır. Destek kötüyse, çevrimiçi mağazanızın imajını kesinlikle engelleyecektir. Dokan Store Destek modülü, bu açığı kapatmanıza yardımcı olabilir.
Kullanıcılarınızın size her yerden ulaşmasını sağlayacak destek butonunu ürün sayfasına ekleyebilirsiniz. Onlar için her zaman her yerden erişilebilir olduğunuza dair bir güvenilirlik duygusu verecektir.

Bunlar, WooCommerce ürün sayfanıza ekstra güç katmak için kullanabileceğiniz mevcut uzantılar ve modüllerdir. Ayrıca, uzantılar ve modüller mevcuttur ancak bunlar, tasarımı çok fazla engellemeden ekleyebileceğinizi düşündüğümüz uzantılardır.
3. WooComerce Ürün Sayfasını Elementor Sayfa Oluşturucu ile Özelleştirin
Son olarak, Elementor gibi bir sayfa oluşturucu kullanarak WooCommerce ürün sayfası tasarımını değiştirebilirsiniz.
Elementor, WordPress'in önde gelen sayfa oluşturma eklentilerinden biri haline geldi. Zaten dünya çapında 5 milyondan fazla kullanıcısı var. Ve WooCommerce özelleştirmeleri için özel olarak oluşturulmuş harika bir widget koleksiyonuna sahiptir. Beğenmek,
- Ürün Başlığı widget'ı
- Woo Ekmek Kırıntıları widget'ı
- Ürün resmi widget'ı
- Ürün derecelendirme widget'ı
- Kısa açıklama widget'ı
- Ürün fiyatı widget'ı
- Ürün ile ilgili
- Sepete ekle widget'ı
- Ürün meta widget'ı
- Ürün verileri sekmeleri
- Widget'ı satar.
Bu widget'ları kullanarak ürün sayfanızın dinamiğini tamamen değiştirebilirsiniz.
WooCommerce için yeni bir ürün sayfası oluşturmak için Şablonlar–> Yeni Ekle–> Açılış sayfası seçeneğine gidin. Şimdi Tek Ürün Sayfası seçeneğini seçin ve yeni bir şablon oluşturun.
WooCommerce ürün sayfası için yapılmış bir dizi şablon bulacaksınız. Birini seçin ve ürün sayfanızı tasarlamak için listedeki widget'ları kullanın.

Ayrıca bazı işlevler eklemek istiyorsanız, Mutlu Eklentiler gibi üçüncü taraf eklentileri ekleyebilirsiniz.
Bunlar, WooCommerce ürün sayfasını nasıl özelleştireceğinizi öğrenmenin üç yolu. Ancak, tek ürün sayfasını yeniden tasarlarken aşırıya kaçmayın. Tasarımı sınırlı tutmanız ve bazı şeyleri aklınızda tutmanız gerekir.
Dönüşüm Oranını Artırmak İçin Ürün Sayfanızı Optimize Etmenin İpuçları
Markanızı ne kadar iyi pazarlarsanız pazarlayın veya markalaşmaya ne kadar para harcarsanız harcayın ya da ne kadar trafik elde ederseniz edin, kötü optimize edilmiş ürün sayfanız için satış alamamanız olasıdır.
Dolayısıyla, ürün sayfanızı yeniden tasarlarken aşağıdaki gibi şeyleri göz önünde bulundurmanız gerekir:
Üst Düzey Ürün Resimleri Ekleyin
Ürün resimleriniz, ürünün neyi temsil ettiğini yansıtmıyorsa, satışlarınız büyük ihtimalle yatay seyredecektir. Satışları artırmak için net ürün resimlerine sahip olmanız gerekir.
Ürünlerinizin fotoğraflarını çekmek için profesyonel bir fotoğrafçı tutabilir veya fotoğraf çekmek için yüksek kaliteli bir cihaz kullanabilirsiniz. Bir müşteri bu resimlerde ürünü ne kadar çok görürse, satın alma konusunda o kadar kendine güvenir. Ayrıca, fotoğrafların yüksek çözünürlüklü olduğundan emin olmanız gerekir.
İlgili Bilgileri Dahil Edin, Gereksiz Her Şeyden Kaçının
Ürünlerinize veya çevrimiçi mağazanıza uymayan hiçbir şey yazmayın. Bir ürün sayfasında, çeşitli bilgi türleri vardır. Ancak, kullanıcılarınızın ne gördüğüne dikkat etmeniz gerekir.
Ayrıca, müşterilerinizin ürünleriniz hakkında daha fazla bilgi edinmesini kolaylaştırmak için bilgilerinizi buna göre düzenleyin.
Ürün Sayfasını Temiz Tutun
Varsayılan Wooommerce ürün sayfasından yeniden istifa etmenizi öneriyoruz. Ancak aşırıya kaçmadığınızdan emin olun. Yalnızca gerekli olan ve ürün sayfanıza değer katacak öğeleri ekleyin.
Ürün Açıklamanızı İyileştirin
Ürün sayfanız uzun ve kısa açıklamalara sahip olmalıdır. Kısa açıklama müşterilerinize bir özet verirken, uzun açıklama gerçekleri ve istatistikleri ele alacaktır.
Ayrıca kısa açıklamayı genişletebilir ve ürününüz hakkında temel özelliklerin ötesine geçen ilgi çekici bir hikaye anlatabilirsiniz. Bu, müşterilerin bir satın alma işlemi yaparken daha rahat olmalarına yardımcı olabilir.
Doğru Fiyatı Doğru Yerde Gösterin
WooCommerce ürün sayfasını özelleştirirken fiyatınızı doğru yere yerleştirin. Müşterilerinizin fiyatı hızlı bir şekilde anlamasını ve görmesini istiyorsanız, fiyatı büyük yazı tipinde görüntüleyin.
Fiyat, ürün sayfasındaki en büyük unsurlardan biri olmalıdır. Renk kontrastını fiyatı öne çıkaracak şekilde ayarlamalısınız. Fiyatın yanındaki indirim veya kupon kodlarını vurgulayın.
Bu ipuçlarını izlerseniz, kesinlikle optimize edilmiş bir WooCommerce ürün sayfası oluşturabilirsiniz.
Bu videoyu da inceleyebilirsiniz,
WooCommerce Ürün Sayfasını Özelleştirmeyi Yeniden Derecelendirme SSS'leri
Ürün sayfanıza bir SSS bölümü eklemek için SSS eklentisini kullanabilirsiniz. Eklentiler–> Yeni Ekle'ye gidin. SSS yazın ve birçok eklentinin görüneceğini göreceksiniz. Sizin için uygun olanı bulun ve eklentiyi WordPress panonuza ekleyin.
WooCommerce ürün sayfanızı optimize etmek için bu ipuçlarını takip edebilirsiniz,
1. Üst düzey görseller kullanın
2. Ürün açıklamanızı netleştirin
3. Gereksiz hiçbir şey yazmayın
4. Ürün sayfanızı temiz tutun
5. Doğru fiyat yerleşimini kullanın
WooCommerce kodunu düzenlemek için şu adımları takip edebilirsiniz,
1. WordPress site dosyalarınıza giriş yapın.
2. /wp-content/'e, ardından /plugins/'e gidin.
3. /Woocommerce/ klasörünü açın, ardından /templates/ ve son olarak /cart/ öğesini açın.
4. cart.php adlı dosyayı seçin ve metin düzenleyicinizde açın.
WooCommerce Mağazanız İçin Mükemmel Bir Ürün Sayfası Oluşturun
WooComerce ile bir e-Ticaret mağazası oluşturduğunuzda, mağazanızı kolayca istediğiniz şekilde özelleştirebilirsiniz. Çünkü WooCommerce tamamen esneklik ve özelleştirilebilirlik ile ilgilidir.
Mağazanızı özelleştirmek, rekabetin geri kalanından sıyrılmanın anahtarıdır. WooCommerce ürün sayfasını özelleştirebileceğiniz üç farklı yol gösterdik. Birini seçin ve tek ürün sayfalarınızı özelleştirmeye başlayın.
Umarım bu kılavuz, varsayılan ürün sayfalarınızı özelleştirme yollarını açıklamanıza yardımcı olmuştur.
