Cum să personalizați pagina produsului WooCommerce (3 moduri simple)
Publicat: 2021-09-14O pagină de produs bine concepută este importantă pentru a asigura o experiență fluidă de cumpărături pentru clienți. Ajută la creșterea conversiilor, la reducerea plângerilor clienților și chiar la creșterea valorii medii a comenzii. Pagina de produs implicită în WooCommerce este destul de simplă, nu este nimic special de privit.
De aceea trebuie să personalizați pagina produsului WooCommerce.
Personalizarea paginii implicite de produs WooCommerce te va ajuta să creezi o experiență unică de cumpărături pentru clienții tăi și te va face să te evidențiezi de restul. Prin urmare, reproiectarea paginii dvs. de produs este esențială pentru ca magazinul dvs. să se străduiască și să supraviețuiască.
Astăzi vom demonstra trei moduri de a vă reproiecta pagina de produs WooCommerce implicită. Citiți fiecare cu atenție și alegeți-l pe cel care vi se potrivește cel mai bine.
Cum să personalizați pagina produsului WooCommerce

Personalizarea paginii produsului este o sarcină descurajantă. Puteți folosi teme WooCommerce pentru a-i oferi un aspect diferit. Dar instalarea unei teme cu totul noi poate să nu vă ofere rezultatul dorit pe care îl căutați. De aceea am găsit trei moduri diferite de a personaliza pagina individuală a produsului. Aici sunt ei:
- Includeți o linie mică de coduri
- Utilizați extensiile WooCommerce și Dokan
- Personalizați pagina de produs WooComerce folosind Elementor Page Builder
1. Includeți o linie mică de coduri
Dacă aveți cunoștințe de bază despre CSS, atunci puteți personaliza cu ușurință pagina produsului WooCommerce adăugând câteva coduri CSS.
Partea pozitivă a codificării este că nu vă expuneți site-ul la niciun risc potențial de securitate. De asemenea, puteți face mici modificări ușor și rapid în loc să adăugați un plugin sau o extensie. Mai mult, puteți adăuga aceste coduri chiar din tabloul de bord WordPress.
Puteți adăuga coduri CSS utilizând WordPress Theme Customizer. Navigați la Aspect > Personalizare în tabloul de bord WordPress. Derulați în jos și faceți clic pe „ CSS suplimentar” în meniu. Veți găsi un câmp de text pentru a adăuga codurile dvs. CSS.
Notă : aplicarea regulilor de stil la „.woocommerce div. produs h2” va schimba aspectul tuturor antetelor h2 numai pe paginile produselor.
Iată câteva coduri CSS pentru a monopoliza designul paginii dvs. de produs:
Schimbați culoarea și greutatea titlului produsului
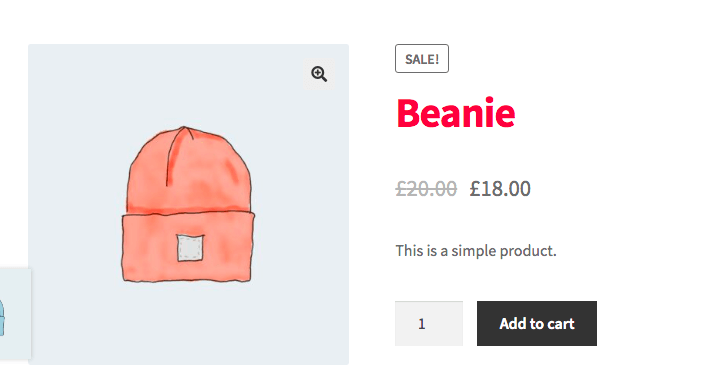
Titlul produsului este o parte importantă a paginii produsului. Este important ca utilizatorii să observe în mod clar titlul produsului. Titlul implicit al produsului WooCommerce nu este ușor de observat. Dar cu câteva rânduri de coduri, puteți schimba titlul produsului în aldine.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
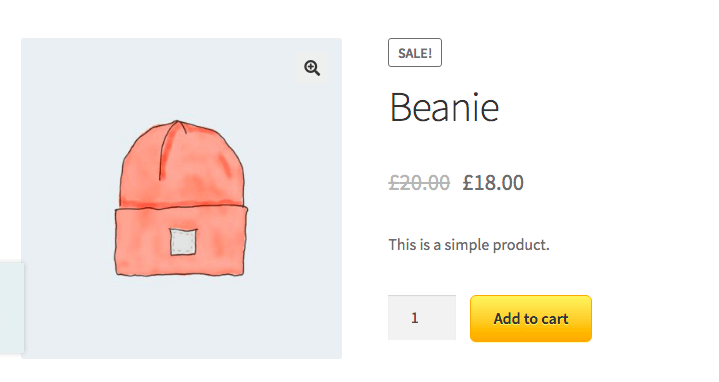
Personalizați butonul Adăugați în coș
Știți că puteți transforma butonul normal Adaugă în coș într-un buton Adaugă în coș în stil Amazon! Da, dacă adăugați această bucată de cod în zona de text, puteți schimba stilul implicit al butonului.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Eliminați/Adăugați elemente noi
Este ușor să schimbați aspectul paginii produsului folosind coduri CSS. Cu toate acestea, atunci când doriți să schimbați elementele paginii produsului, atunci ar putea fi puțin dificil. Dacă nu aveți cunoștințe de bază despre codificare sau dezvoltarea WordPress, atunci vă sugerăm să utilizați pluginuri sau extensii pentru a personaliza pagina produsului WooCommerce.
Dar dacă sunteți pregătit pentru o provocare, atunci puteți încerca metodele pe care urmează să vi le arătăm.
WooCommerce folosește două fișiere șablon pentru a construi pagini de produse:
- single-product.php – acesta construiește structura șablonului de pagină.
- content-single-product-php – aceasta umple șablonul cu conținutul fiecărui produs.
Deci, puteți utiliza cu ușurință cârligele WooCommerce pentru a adăuga sau elimina elemente de pe pagina produsului. Trebuie să creați o temă pentru copii WordPress și să adăugați codurile în fișierul functions.php pentru a face modificări.
Funcțiile pentru adăugarea și eliminarea elementelor de pe pagina produsului sunt:
- remove_action()
- add_action()
Puteți elimina aceste rânduri de coduri pentru a elimina elemente precum „Titlul produsului, Evaluările produsului, MetaDescrierea, Descrierea produsului, Imaginile produsului, Filele suplimentare etc.”.
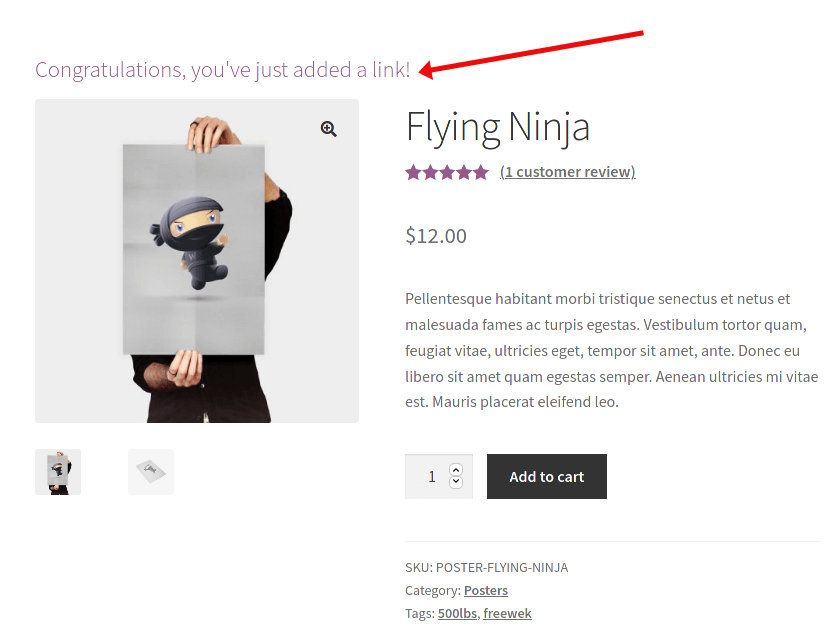
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);Și pentru a adăuga elemente,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Adăugați/Editați file de produse noi
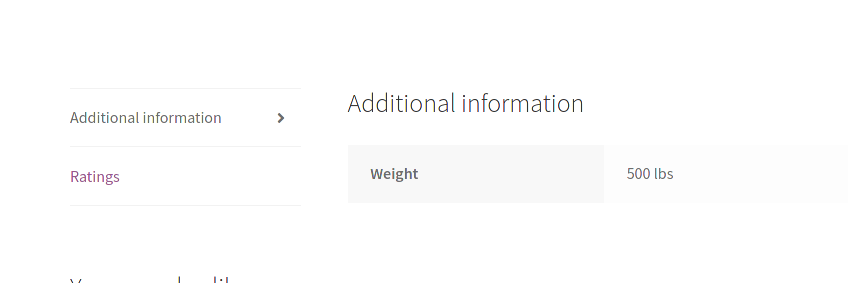
Puteți folosi filtrul woocommerce_product_tabs pentru a elimina, adăuga, edita sau reordona filele din secțiunea Informații suplimentare. Următorul script va elimina fila Descriere și conținutul acesteia, va redenumi fila Recenzii și va schimba pe primul loc prioritatea Informațiilor suplimentare.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Reordonați elementele
Puteți pune descrierea produsului sub titlu. Puteți folosi acest cod,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );La început, am eliminat descrierea din prioritatea (20) și am adăugat din nou descrierea în prioritate (5). Asta pentru că elementul titlu are o valoare de prioritate de 5. Deci, dacă punem descrierea în prioritate 6, atunci se va afișa chiar sub titlul produsului.
2. Utilizați extensiile WooCommerce și Dokan

WooCommerce are extensii proprii care vă vor ajuta să vă oferiți un aspect nou paginii dvs. de produs. Cu toate acestea, dacă rulați o piață cu mai mulți furnizori folosind Dokan, atunci veți mai avea câteva module care vă vor ajuta să personalizați pagina produsului WooCommerce.
Vom parcurge fiecare dintre ele și vom explica cum puteți utiliza aceste module și extensii pentru a reproiecta pagina produsului.
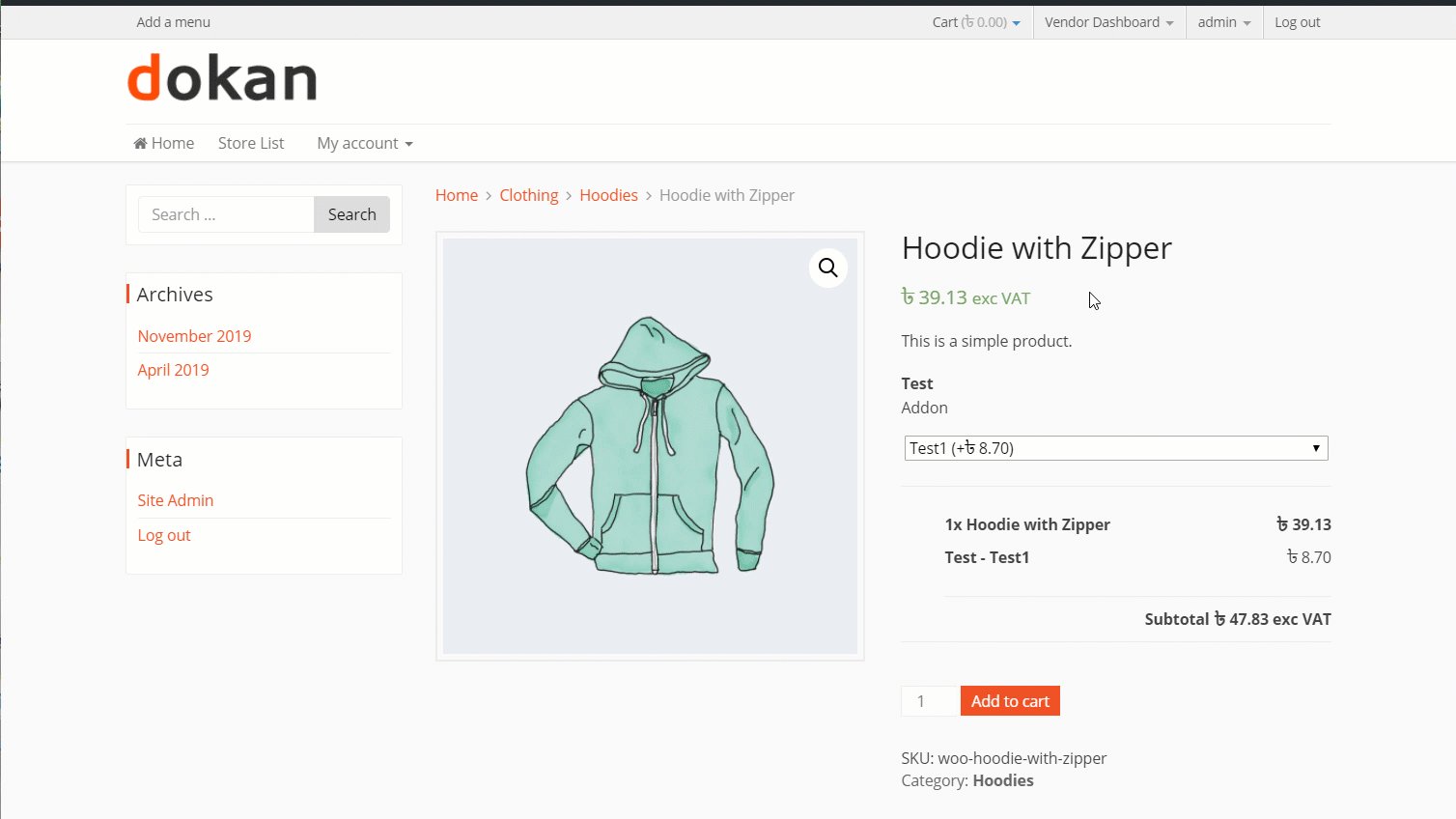
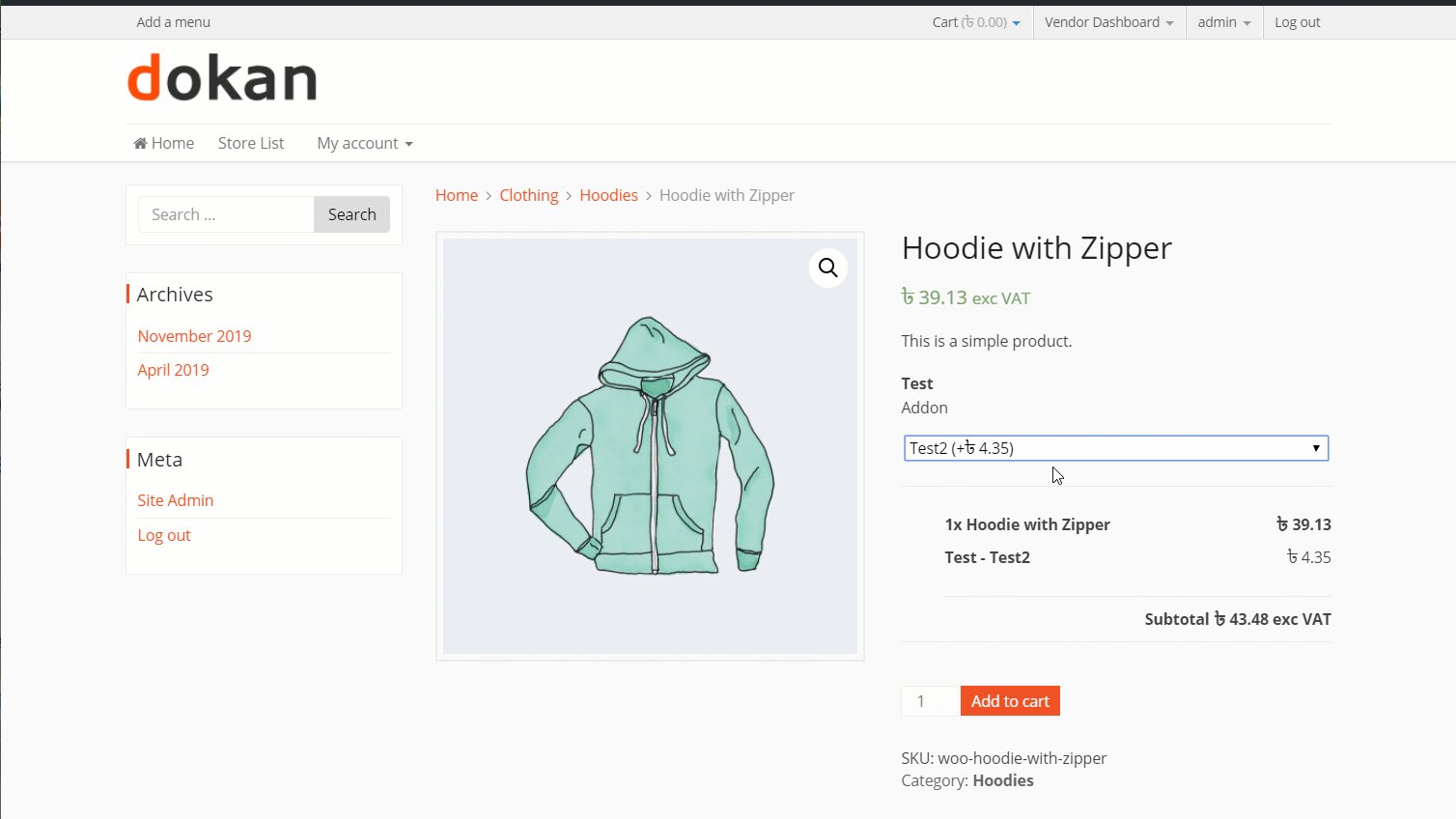
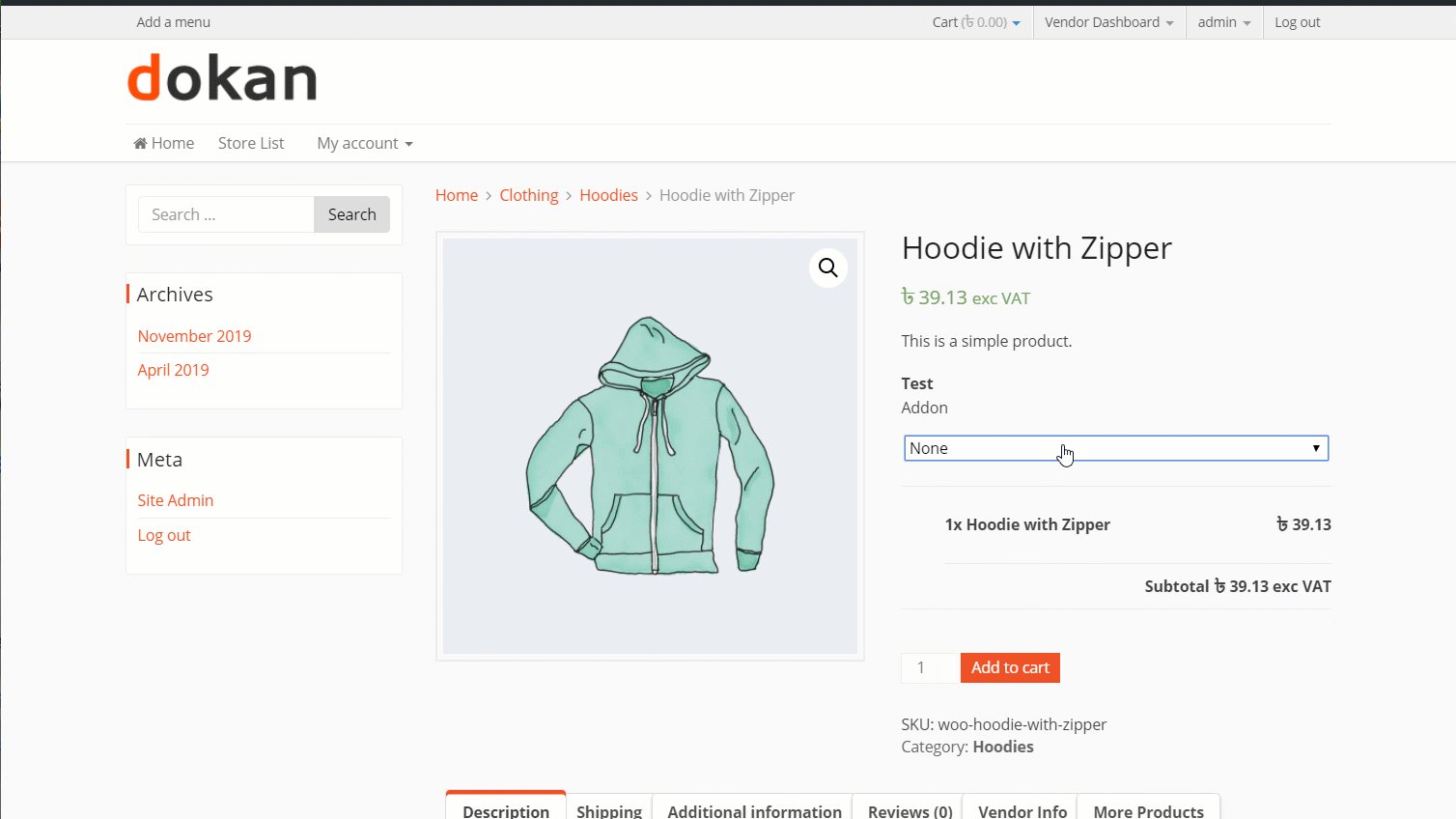
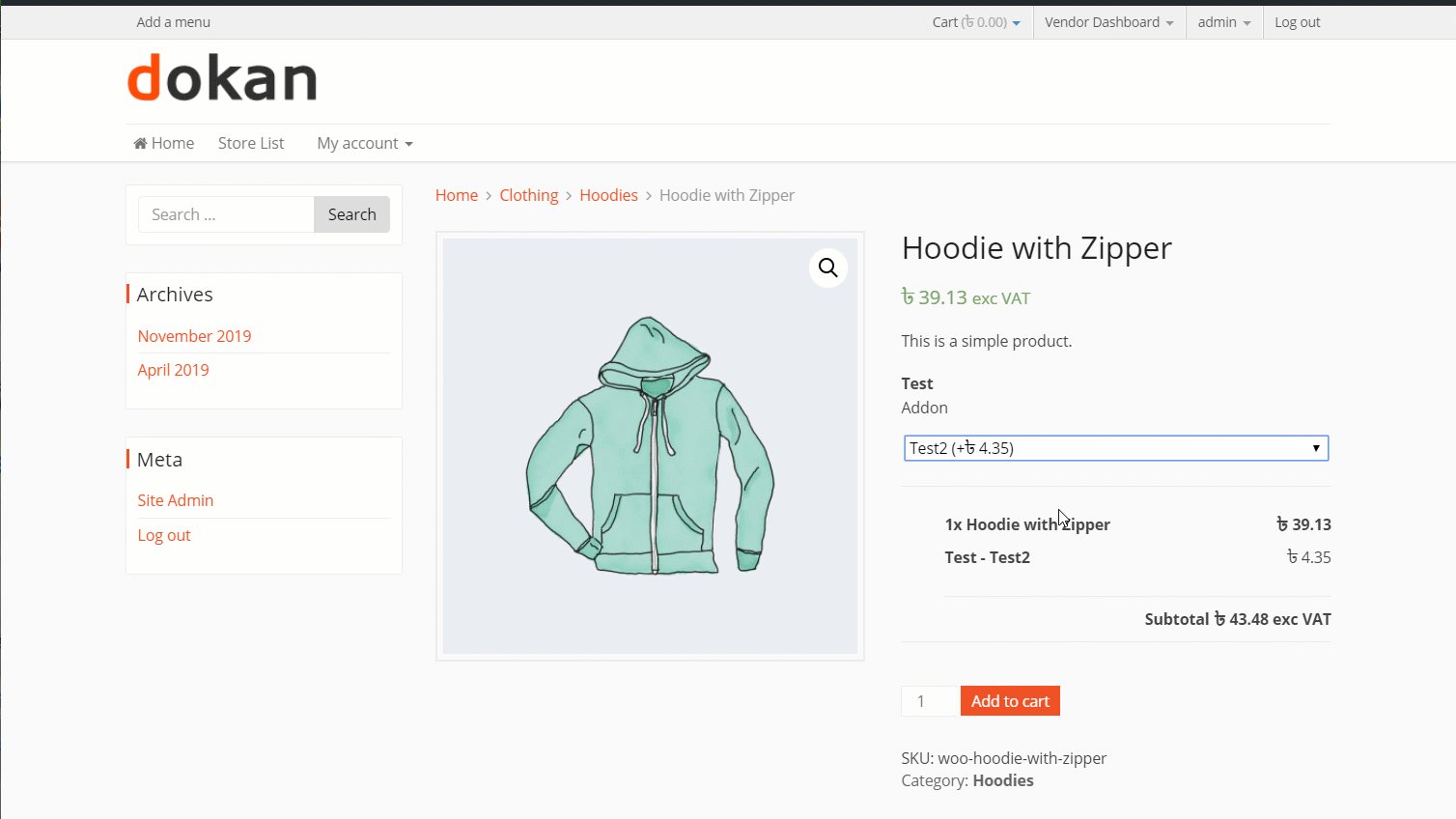
Suplimente de produs
Acesta este unul dintre modulele/extensiile semnificative pe care le puteți utiliza pentru a vă proiecta pagina de produs. Puteți adăuga mai multe opțiuni la produsele dvs. sub formă de casetă derulantă, casetă de selectare, casetă de text etc. De exemplu, puteți oferi o garanție pentru produsele dumneavoastră electronice sau puteți oferi diferite culori pentru tricourile dvs.
Dokan are și modulul Product Addon. Cu acest modul, furnizorii pot crea, de asemenea, suplimente direct din tabloul de bord al furnizorului.

Acest supliment/extensie este perfect pentru produse care au extensii, servicii suplimentare (cum ar fi o scrisoare de mulțumire scrisă de mână pentru produse cadou), diferite variații de culoare, mărimi (pentru haine), etc.
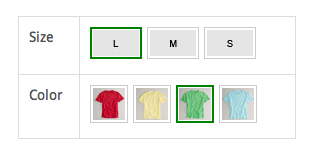
Mostre de variație
Acest lucru adaugă și variații produselor dvs. Dar extensia Variations Swatch înlocuiește caseta derulantă, casetele de text și afișează variații — stiluri, dimensiuni, modele, culori etc. — cu o imagine sau un eșantion de culoare pentru a oferi clienților o idee mai bună despre exact ceea ce cumpără și pentru a îmbunătăți designul. a paginilor dvs. de produse.

Oferă paginii dvs. de produs un aspect șlefuit și curat și vă puteți evidenția cu siguranță față de concurență.

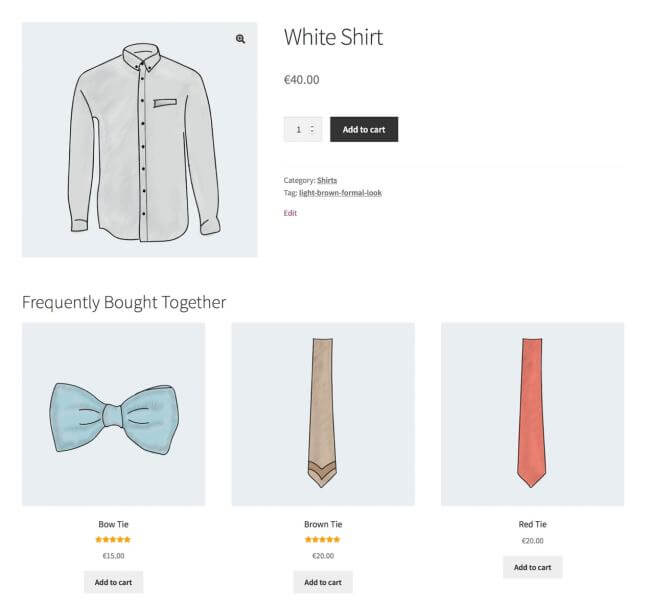
Recomandări de produse
Aceasta este o extensie foarte utilă pentru personalizarea paginii produsului WooCommerce. Dacă vindeți pantofi, atunci puteți recomanda șosete sau lustruit pentru pantofi. Sau dacă vindeți smartphone-uri, puteți recomanda huse, încărcătoare etc.

Puteți adăuga produse recomandate în funcție de ceea ce este popular, ce este nou, ce este la reducere etc.
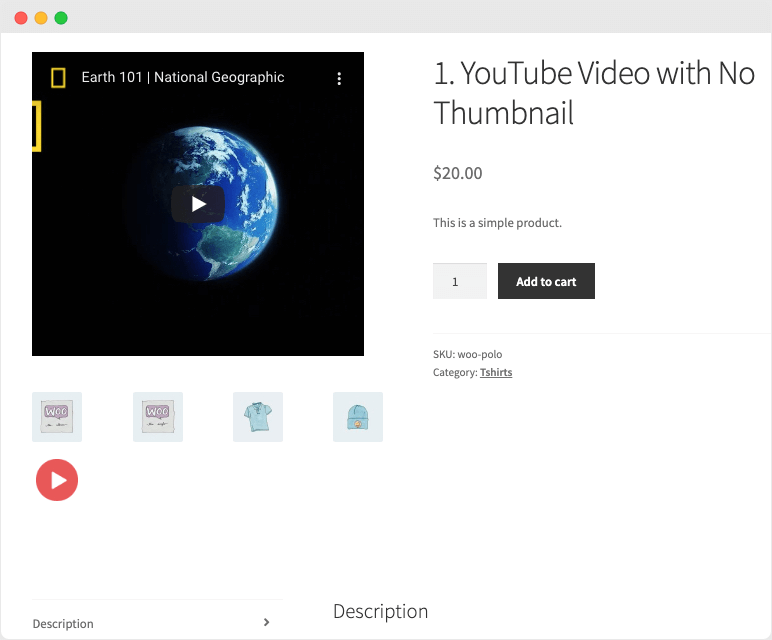
Video de produs pentru WooCommerce
Cu 73% mai mulți vizitatori care vizionează videoclipuri despre produse vor face o achiziție.
Un videoclip despre produse este o modalitate puternică de a vă prezenta produsele. Este ușor de explicat toate caracteristicile și utilizatorii îl consideră, de asemenea, foarte convingător. Puteți folosi această extensie pentru a adăuga un videoclip în galeria de imagini sau puteți înlocui imaginea caracteristică cu un videoclip.

Încărcați videoclipurile în biblioteca dvs. media WordPress sau încorporați-le din servicii terțe precum Vimeo sau YouTube.
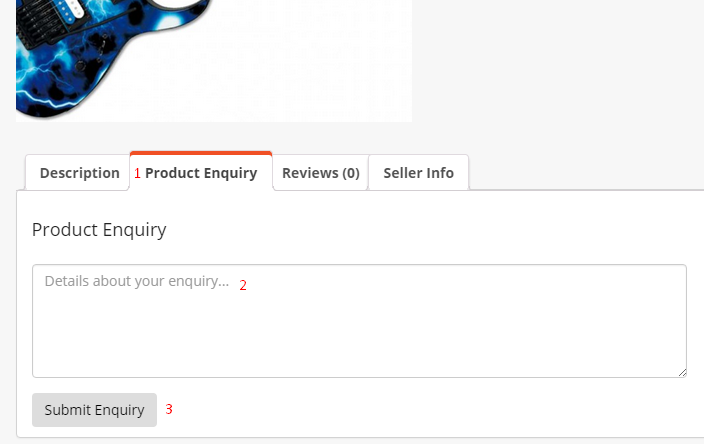
Modul de solicitare a produsului Dokan
Acest modul Dokan va permite vizitatorilor și clienților să contacteze proprietarii magazinelor de pe pagina produsului. Ei pot trimite o întrebare detaliată prin e-mail despre produs sau servicii vânzătorilor și pot răspunde la acele întrebări și prin e-mail.

Vizitatorul va vedea o filă în secțiunea de informații suplimentare și își poate scrie întrebările acolo. Acest modul va adăuga o dimensiune suplimentară paginii produsului.
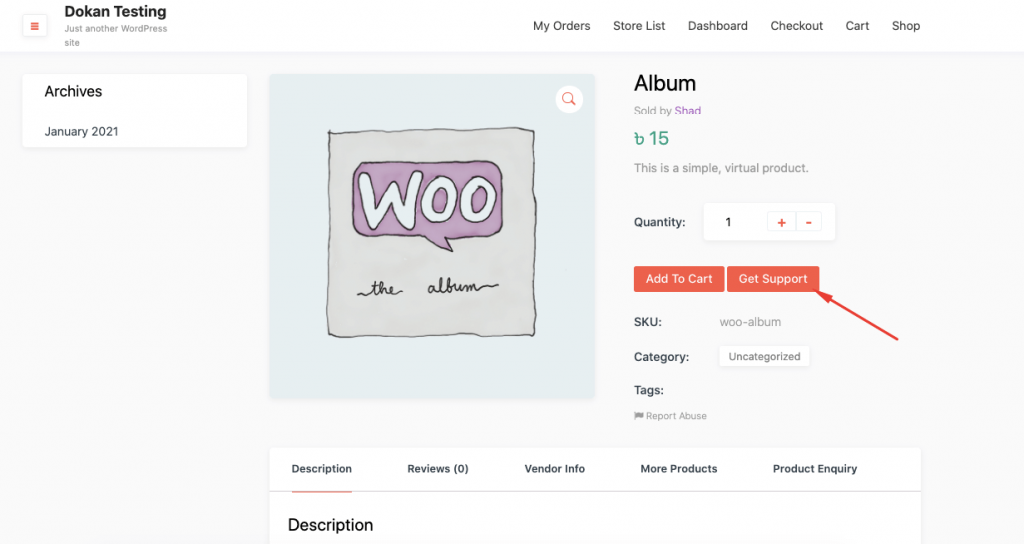
Asistență pentru magazinul Dokan
Asistența este o parte importantă a oricărui magazin de comerț electronic. Dacă suportul este prost, atunci cu siguranță va afecta imaginea magazinului dvs. online. Modulul de asistență pentru magazinul Dokan vă poate ajuta să reduceți acest decalaj.
Puteți adăuga un buton de asistență pe pagina produsului, care va ajuta utilizatorii să vă contacteze de oriunde. Va da un sentiment de credibilitate că sunteți întotdeauna disponibil pentru ei de oriunde.

Acestea sunt extensiile și modulele disponibile pe care le puteți folosi pentru a oferi paginii dvs. de produs WooCommerce un plus. De asemenea, există extensii și module disponibile, dar acestea sunt extensiile pe care am simțit că le puteți adăuga fără a împiedica prea mult designul.
3. Personalizați pagina de produs WooComerce cu Elementor Page Builder
Nu în ultimul rând, puteți modifica designul paginii produsului WooCommerce folosind un generator de pagini precum Elementor.
Elementor a devenit unul dintre pluginurile de top pentru crearea de pagini din WordPress. Are deja peste 5 milioane de utilizatori în întreaga lume. Și are o colecție uimitoare de widget-uri special construite pentru personalizările WooCommerce. Ca,
- Widget pentru titlul produsului
- Widget Woo Breadcrumbs
- Widget cu imaginea produsului
- Widget de evaluare a produsului
- Scurtă descriere widget
- Widget pentru prețul produsului
- Legat de produs
- Adăugați în coș widget
- Widget meta produs
- File cu date despre produs
- Widget de upsells.
Folosind aceste widget-uri, puteți schimba complet dinamica paginii dvs. de produs.
Pentru a crea o pagină de produs nouă pentru WooCommerce, navigați la Șabloane–> Adăugați nou–> Pagina de destinație . Acum selectați opțiunea Pagina de produs unic și creați un șablon nou.
Veți găsi un set de șabloane care sunt realizate pentru pagina produsului WooCommerce. Selectați unul și utilizați widget-urile din listă pentru a vă crea pagina produsului.

Și dacă doriți să adăugați în continuare unele funcționalități, puteți adăuga suplimente terță parte, cum ar fi Happy Addons.
Acestea sunt cele trei moduri prin care puteți învăța cum să personalizați pagina produsului WooCommerce. Cu toate acestea, nu exagerați atunci când reproiectați pagina unică a produsului. Trebuie să păstrați designul limitat și să aveți în vedere unele lucruri.
Sfaturi pentru optimizarea paginii dvs. de produs pentru a crește rata de conversie
Indiferent cât de bine vă comercializați marca sau cheltuiți pentru branding sau cât de mult trafic obțineți, este probabil să nu obțineți vânzări pentru pagina de produs slab optimizată.
Deci, atunci când vă reproiectați pagina de produs, trebuie să luați în considerare lucruri precum,
Adăugați imagini de produse de ultimă generație
Dacă imaginile produselor dvs. nu reflectă ceea ce reprezintă produsul, atunci vânzările dvs. sunt probabil să fie neregulate. Pentru a crește vânzările, trebuie să aveți imagini clare ale produselor.
Puteți angaja un fotograf profesionist pentru a fotografia produsele dvs. sau puteți utiliza un dispozitiv de înaltă calitate pentru a face fotografii. Cu cât un client poate vedea mai mult produsul în acele imagini, cu atât se va simți mai încrezător în ceea ce privește achiziția. De asemenea, trebuie să vă asigurați că sunteți fotografii de înaltă rezoluție.
Includeți informații relevante, evitați orice nu este necesar
Nu scrie nimic care nu se potrivește cu produsele tale sau cu magazinul tău online. Pe pagina unui produs, există diferite tipuri de informații. Dar trebuie să fii atent la ceea ce văd utilizatorii tăi.
De asemenea, aranjați-vă informațiile în consecință, astfel încât clienții dvs. să poată înțelege mai multe despre produsele dvs.
Păstrați pagina produsului curată
Vă sugerăm să vă renuntați pagina de produs Wooommerce implicită. Dar asigură-te că nu exagerezi. Adăugați doar elementele care sunt necesare și vor adăuga valoare paginii dvs. de produs.
Îmbunătățiți-vă descrierea produsului
Pagina produsului dvs. ar trebui să aibă descrieri lungi și scurte. Scurta descriere le va oferi clienților un rezumat, în timp ce descrierea lungă va discuta fapte și statistici.
De asemenea, puteți extinde scurta descriere și puteți spune o poveste atrăgătoare despre produsul dvs., care depășește caracteristicile de bază. Acest lucru poate ajuta clienții să fie mai confortabil atunci când fac o achiziție.
Afișați prețul corect în locul potrivit
Plasați prețul la locul potrivit atunci când personalizați pagina produsului WooCommerce. Dacă doriți ca clienții dvs. să înțeleagă și să vadă rapid prețul, atunci afișați prețul cu font mare.
Prețul ar trebui să fie unul dintre cele mai mari elemente de pe pagina produsului. Ar trebui să setați contrastul de culoare în așa fel încât să iasă prețul. Evidențiați orice cod de reducere sau cupon, lângă preț.
Dacă urmați aceste sfaturi, atunci puteți crea cu siguranță o pagină de produs WooCommerce optimizată.
Puteți viziona și acest videoclip,
Întrebări frecvente Regradarea Personalizarea paginii produsului WooCommerce
Puteți utiliza pluginul Întrebări frecvente pentru a adăuga o secțiune Întrebări frecvente pe pagina produsului dvs. Accesați Pluginuri–> Adăugați nou. Introduceți întrebările frecvente și veți vedea că vor apărea o mulțime de plugin-uri. Găsește-l pe cel care funcționează pentru tine și adaugă pluginul în tabloul de bord WordPress.
Puteți urma aceste sfaturi pentru a vă optimiza pagina produsului WooCommerce,
1. Folosiți imagini de ultimă generație
2. Faceți clar descrierea produsului dvs
3. Nu scrie nimic inutil
4. Păstrați curată pagina produsului
5. Utilizați plasarea corectă a prețului
Puteți urma acești pași pentru a edita codul WooCommerce,
1. Conectați-vă la fișierele site-ului dvs. WordPress.
2. Accesați /wp-content/, apoi /plugins/.
3. Deschideți folderul /Woocommerce/, apoi deschideți /șabloane/ și în final /cart/.
4. Selectați fișierul numit cart.php și deschideți-l în editorul de text.
Creați o pagină de produs perfectă pentru magazinul dvs. WooCommerce
Când creați un magazin de comerț electronic cu WooComerce, vă puteți personaliza cu ușurință magazinul în orice mod doriți. Pentru că WooCommerce este totul despre flexibilitate și personalizare.
Personalizarea magazinului este cheia pentru a ieși în evidență față de restul concurenței. Am arătat trei moduri diferite în care puteți personaliza pagina produsului WooCommerce. Alegeți unul și începeți să vă personalizați paginile de produse individuale.
Sper că acest ghid a fost util în dezvăluirea modalităților de personalizare a paginilor implicite de produse.
