So passen Sie die WooCommerce-Produktseite an (3 einfache Möglichkeiten)
Veröffentlicht: 2021-09-14Eine gut gestaltete Produktseite ist wichtig, um ein reibungsloses Einkaufserlebnis für die Kunden zu gewährleisten. Es hilft, Conversions zu steigern, Kundenbeschwerden zu reduzieren und sogar Ihren durchschnittlichen Bestellwert zu steigern. Die Standardproduktseite in WooCommerce ist ziemlich einfach, es ist nichts Besonderes anzusehen.
Aus diesem Grund müssen Sie die WooCommerce-Produktseite anpassen.
Das Anpassen der standardmäßigen WooCommerce-Produktseite hilft Ihnen, ein einzigartiges Einkaufserlebnis für Ihre Kunden zu schaffen, und es trägt wesentlich dazu bei, dass Sie sich von den anderen abheben. Daher ist die Neugestaltung Ihrer Produktseite unerlässlich, damit Ihr Geschäft bestehen und überleben kann.
Heute werden wir drei Möglichkeiten zur Neugestaltung Ihrer WooCommerce-Standardproduktseite demonstrieren. Lesen Sie jede sorgfältig durch und wählen Sie diejenige aus, die am besten zu Ihnen passt.
So passen Sie die WooCommerce-Produktseite an

Das Anpassen der Produktseite ist eine entmutigende Aufgabe. Sie können WooCommerce-Designs verwenden, um ihm ein anderes Aussehen zu verleihen. Die Installation eines ganz neuen Themas liefert Ihnen jedoch möglicherweise nicht die gewünschte Ausgabe, nach der Sie suchen. Aus diesem Grund haben wir drei verschiedene Möglichkeiten gefunden, die einzelnen Produktseiten anzupassen. Hier sind sie:
- Fügen Sie eine kleine Codezeile hinzu
- Verwenden Sie WooCommerce- und Dokan-Erweiterungen
- Passen Sie die WooComerce-Produktseite mit Elementor Page Builder an
1. Fügen Sie eine kleine Codezeile hinzu
Wenn Sie über Grundkenntnisse in CSS verfügen, können Sie die WooCommerce-Produktseite ganz einfach anpassen, indem Sie einige CSS-Codes hinzufügen.
Die positive Seite der Codierung ist, dass Sie Ihre Website keinem potenziellen Sicherheitsrisiko aussetzen. Außerdem können Sie kleine Änderungen einfach und schnell vornehmen, anstatt ein Plugin oder eine Erweiterung hinzuzufügen. Darüber hinaus können Sie diese Codes direkt aus dem WordPress-Dashboard hinzufügen.
Sie können CSS-Codes mit dem WordPress Theme Customizer hinzufügen. Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen . Scrollen Sie nach unten und klicken Sie im Menü auf „ zusätzliches CSS“ . Sie finden ein Textfeld, um Ihre CSS-Codes hinzuzufügen.
Hinweis : Das Anwenden von Stilregeln auf „.woocommerce div. product h2“ ändert nur das Aussehen aller h2-Kopfzeilen auf den Produktseiten.
Hier sind einige CSS-Codes, um das Design Ihrer Produktseite zu monopolisieren:
Ändern Sie die Farbe und das Gewicht des Produkttitels
Der Produkttitel ist ein wichtiger Bestandteil der Produktseite. Es ist wichtig, dass die Benutzer den Produkttitel deutlich wahrnehmen. Der Standardprodukttitel von WooCommerce ist nicht leicht erkennbar. Aber mit ein paar Codezeilen können Sie den Produkttitel in Fettdruck ändern.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
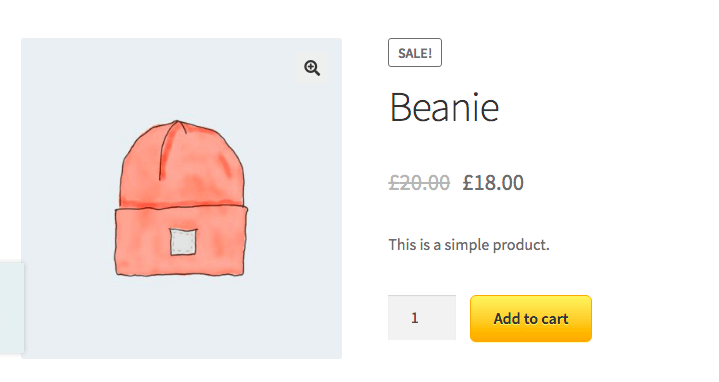
Passen Sie die Schaltfläche „In den Warenkorb“ an
Sie wissen, dass Sie die normale Schaltfläche „In den Warenkorb“ in eine Schaltfläche „In den Warenkorb“ im Amazon-Stil verwandeln können! Ja, wenn Sie diesen Codeabschnitt in den Textbereich einfügen, können Sie den standardmäßigen Schaltflächenstil ändern.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Entfernen/Neue Elemente hinzufügen
Es ist einfach, das Aussehen der Produktseite mit CSS-Codes zu ändern. Wenn Sie jedoch die Elemente der Produktseite ändern möchten, kann dies etwas schwierig sein. Wenn Sie keine Grundkenntnisse in Codierung oder WordPress-Entwicklung haben, empfehlen wir Ihnen, Plugins oder Erweiterungen zu verwenden, um die WooCommerce-Produktseite anzupassen.
Aber wenn Sie Lust auf eine Herausforderung haben, können Sie die Methoden ausprobieren, die wir Ihnen gleich zeigen werden.
WooCommerce verwendet zwei Vorlagendateien zum Erstellen von Produktseiten:
- single-product.php – baut die Struktur der Seitenvorlage auf.
- content-single-product-php – dies füllt die Vorlage mit dem Inhalt für jedes Produkt.
Sie können also ganz einfach WooCommerce-Hooks verwenden, um Elemente zur Produktseite hinzuzufügen oder zu entfernen. Sie müssen ein untergeordnetes WordPress- Theme erstellen und Ihre Codes zur Datei functions.php hinzufügen, um die Änderungen vorzunehmen.
Die Funktionen zum Hinzufügen und Entfernen von Elementen auf der Produktseite sind:
- remove_action()
- add_action()
Sie können diese Codezeilen verwenden, um Elemente wie „Produkttitel, Produktbewertungen, Metabeschreibung, Produktbeschreibung, Produktbilder, zusätzliche Registerkarten usw.“ zu entfernen.
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);Und um Elemente hinzuzufügen,
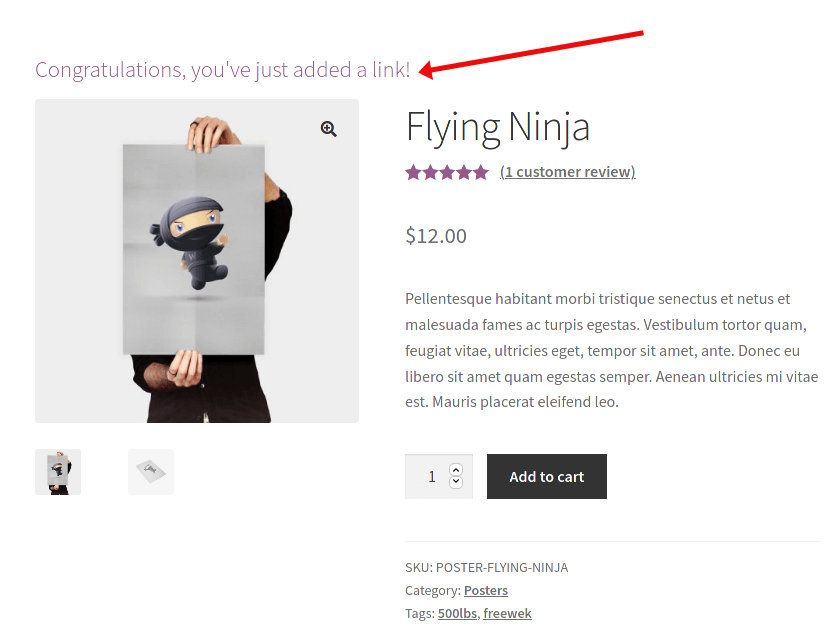
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
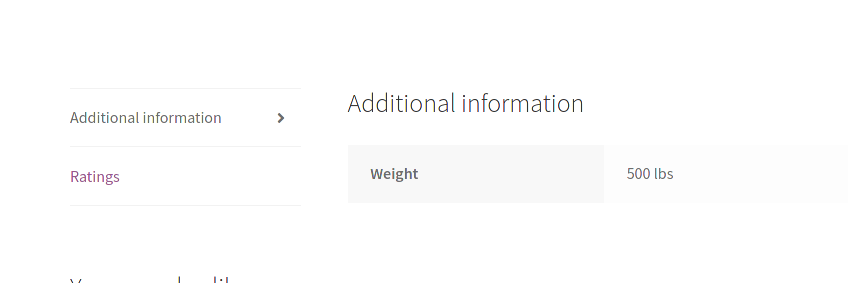
Neue Produktregisterkarten hinzufügen/bearbeiten
Sie können den Filter-Hook woocommerce_product_tabs verwenden, um die Registerkarten im Abschnitt „Zusätzliche Informationen“ zu entfernen, hinzuzufügen, zu bearbeiten oder neu anzuordnen. Das folgende Skript entfernt die Registerkarte „Beschreibung“ und deren Inhalt, benennt die Registerkarte „Bewertungen“ um und setzt die Priorität von „Zusätzliche Informationen“ an die erste Stelle.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Elemente neu anordnen
Sie können die Produktbeschreibung unter dem Titel platzieren. Sie können diesen Code verwenden,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Zuerst haben wir die Beschreibung aus der Priorität (20) entfernt und die Beschreibung wieder in der Priorität (5) hinzugefügt. Das liegt daran, dass das Titelelement einen Prioritätswert von 5 hat. Wenn wir also die Beschreibung in Priorität 6 einfügen, wird sie direkt unter dem Produkttitel angezeigt.
2. Verwenden Sie WooCommerce- und Dokan-Erweiterungen

WooCommerce verfügt über eigene Erweiterungen, die dazu beitragen, Ihrer Produktseite ein neues Aussehen zu verleihen. Wenn Sie jedoch einen Multivendor-Marktplatz mit Dokan betreiben, stehen Ihnen einige weitere Module zur Verfügung, mit denen Sie die WooCommerce-Produktseite anpassen können.
Wir werden jedes einzelne durchgehen und erklären, wie Sie diese Module und Erweiterungen verwenden können, um die Produktseite neu zu gestalten.
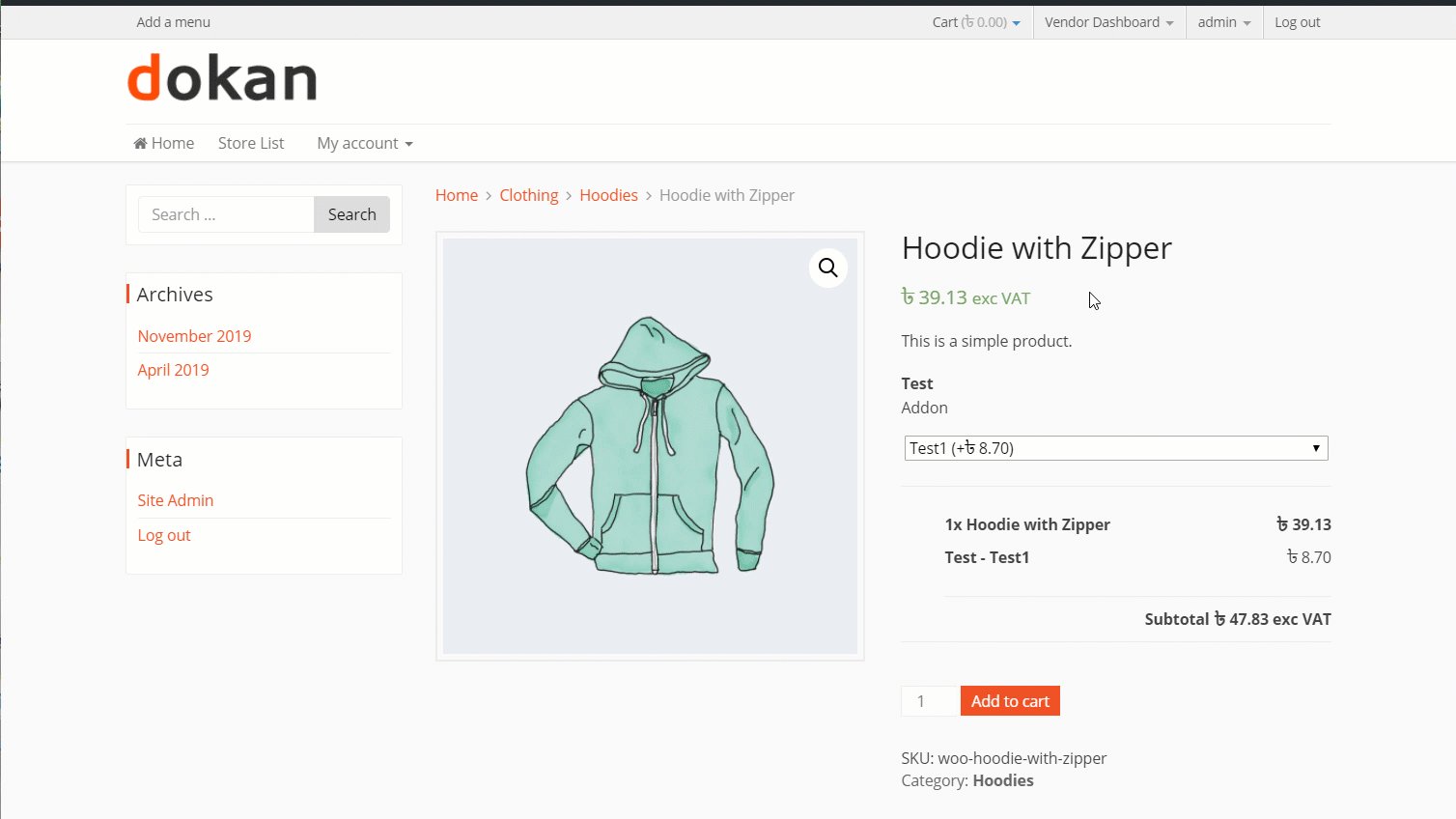
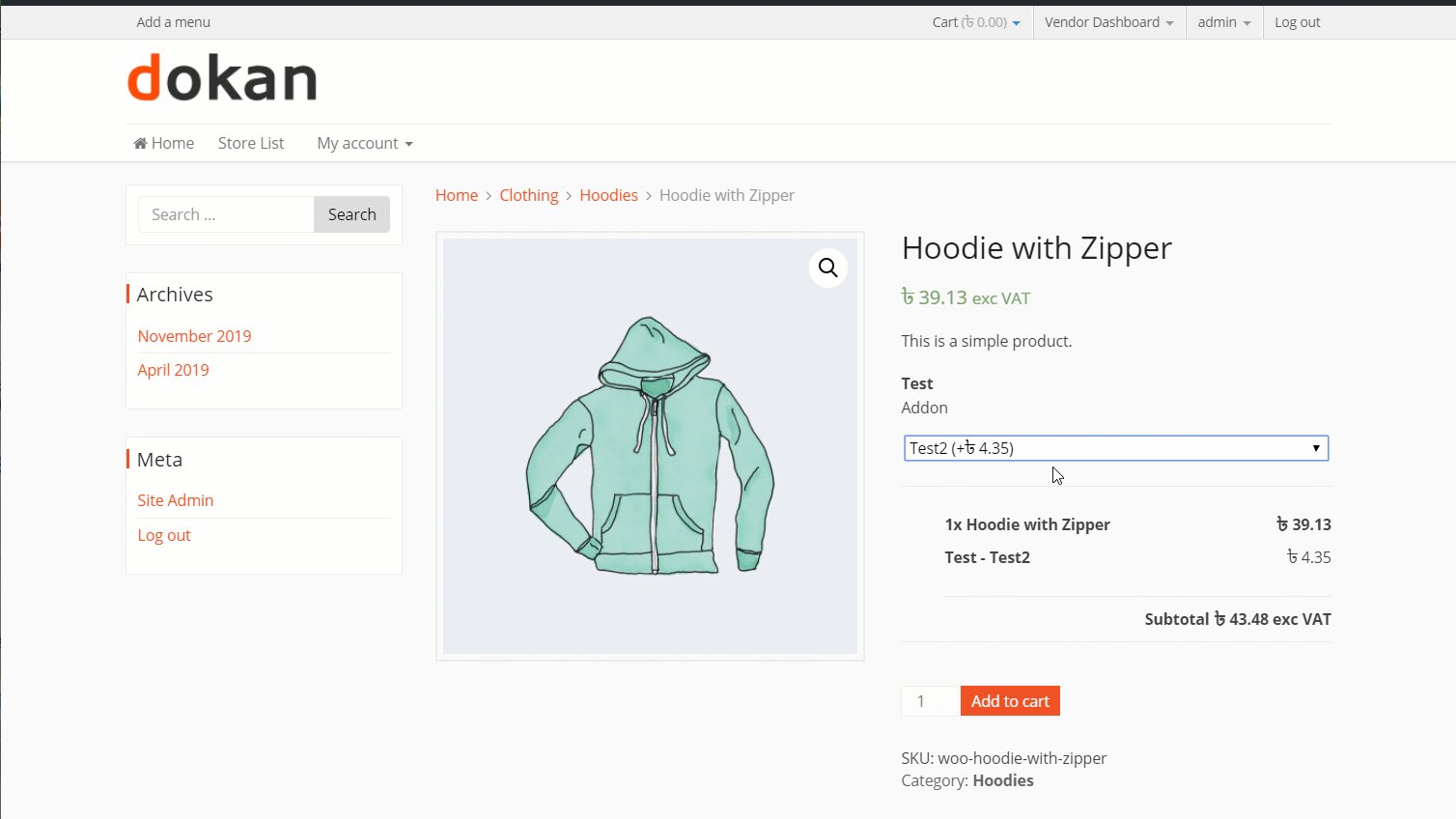
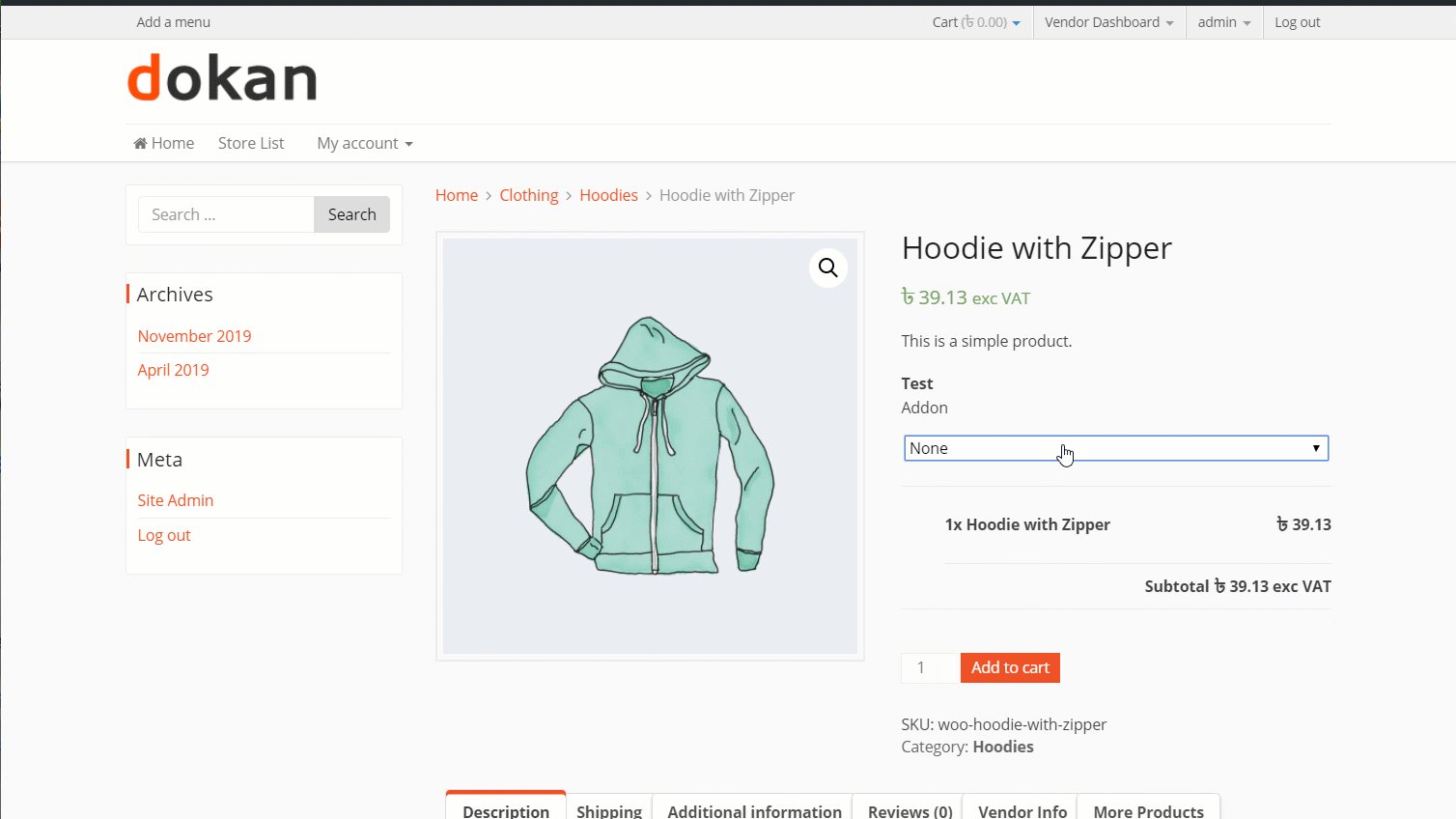
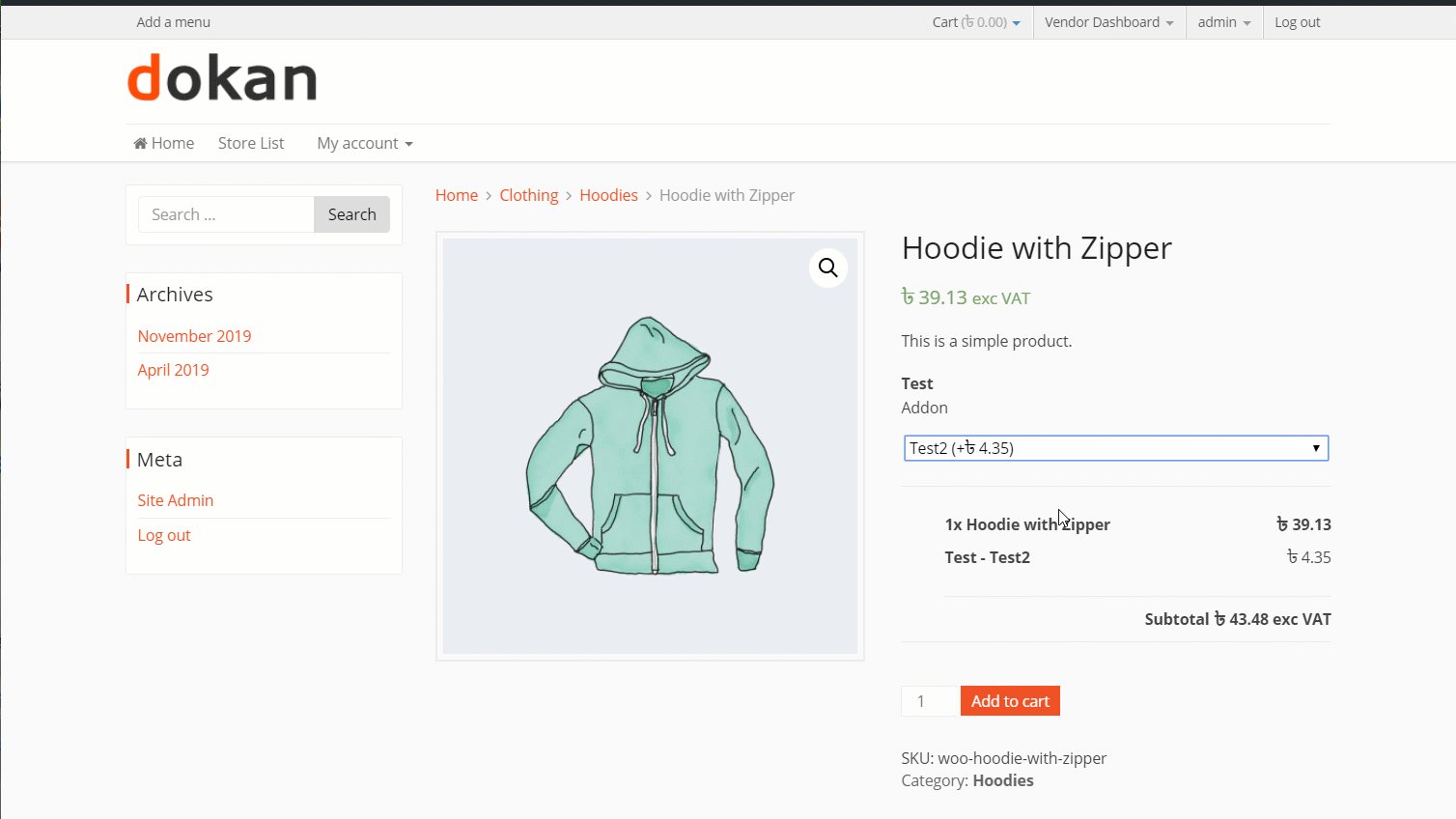
Produkt-Add-Ons
Dies ist eines der wesentlichen Module/Erweiterungen, mit denen Sie Ihre Produktseite gestalten können. Sie können Ihren Produkten weitere Optionen in Form von Dropdown-Feldern, Kontrollkästchen, Textfeldern usw. hinzufügen. Sie können beispielsweise eine Garantie für Ihre elektronischen Produkte anbieten oder verschiedene Farben für Ihre T-Shirts anbieten.
Dokan hat auch das Product Addon-Modul. Mit diesem Modul können Anbieter auch Add-Ons direkt über das Anbieter-Dashboard erstellen.

Dieses Add-On/Erweiterung ist perfekt für Produkte, die Erweiterungen, zusätzliche Dienstleistungen (wie eine handschriftliche Dankesnachricht für verschenkbare Produkte), verschiedene Farbvariationen, Größen (für Kleidung) usw. haben.
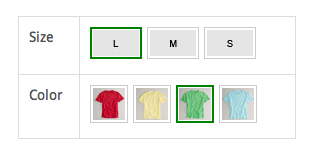
Variationsmuster
Dies fügt auch Variationen zu Ihren Produkten hinzu. Die Variations Swatch-Erweiterung ersetzt jedoch das Dropdown-Feld, die Textfelder und zeigt Variationen – Stile, Größen, Muster, Farben usw. – durch ein Bild oder Farbmuster an, um Kunden eine bessere Vorstellung davon zu geben, was sie genau kaufen, und das Design zu verbessern Ihrer Produktseiten.


Es verleiht Ihrer Produktseite ein poliertes, sauberes Aussehen und Sie können sich definitiv von der Konkurrenz abheben.
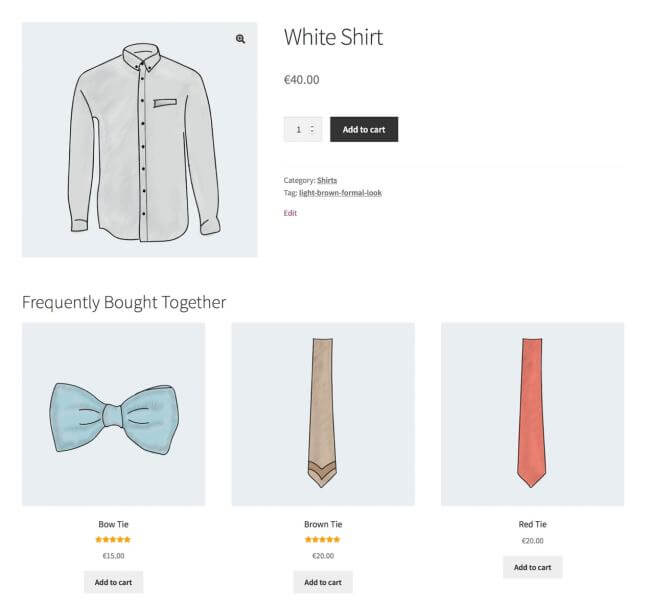
Produktempfehlungen
Dies ist eine sehr nützliche Erweiterung für die Anpassung von WooCommerce-Produktseiten. Wenn Sie Schuhe verkaufen, können Sie Socken oder Schuhcremes empfehlen. Oder wenn Sie Smartphones verkaufen, können Sie Hüllen, Ladegeräte usw. empfehlen.

Sie können empfohlene Produkte hinzufügen, basierend darauf, was beliebt ist, was neu ist, was im Angebot ist usw.
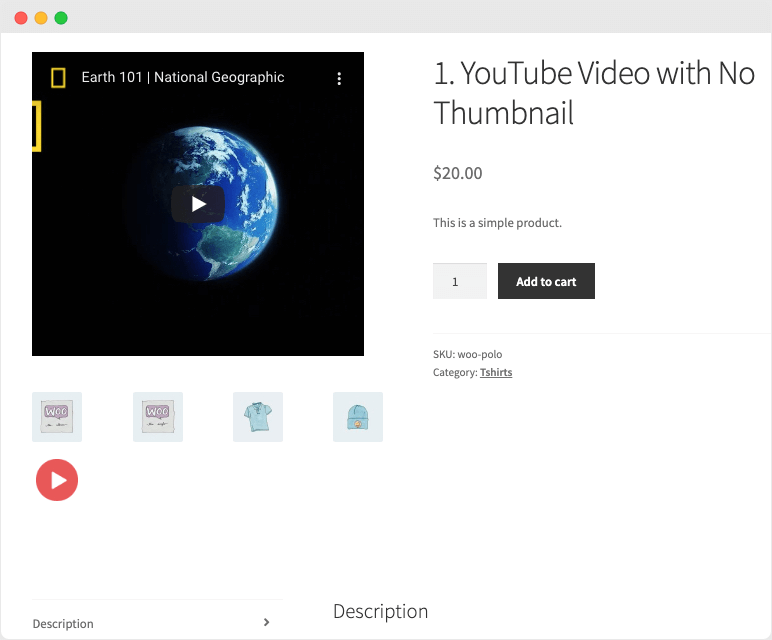
Produktvideo für WooCommerce
73 % mehr Besucher, die sich Produktvideos ansehen, werden einen Kauf tätigen.
Ein Produktvideo ist eine wirkungsvolle Möglichkeit, Ihre Produkte zu präsentieren. Es ist einfach alle Features zu erklären und die Nutzer finden es auch sehr überzeugend. Mit dieser Erweiterung können Sie der Bildergalerie ein Video hinzufügen oder das Feature-Bild durch ein Video ersetzen.

Laden Sie die Videos in Ihre WordPress-Medienbibliothek hoch oder betten Sie sie von Drittanbieterdiensten wie Vimeo oder YouTube ein.
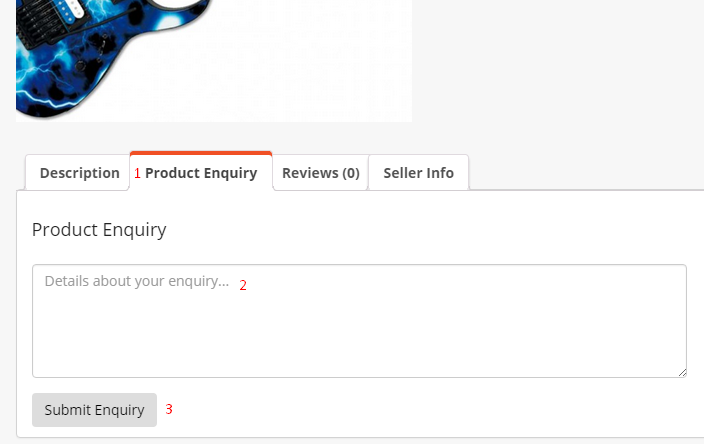
Dokan-Produktanfragemodul
Dieses Dokan-Modul ermöglicht es Besuchern und Kunden, die Geschäftsinhaber von der Produktseite aus zu kontaktieren. Sie können eine detaillierte E-Mail-Anfrage zu den Produkten oder Dienstleistungen an die Anbieter senden und diese Anfragen auch per E-Mail beantworten.

Der Besucher sieht eine Registerkarte im Abschnitt mit zusätzlichen Informationen und kann dort seine Fragen schreiben. Dieses Modul fügt der Produktseite eine zusätzliche Dimension hinzu.
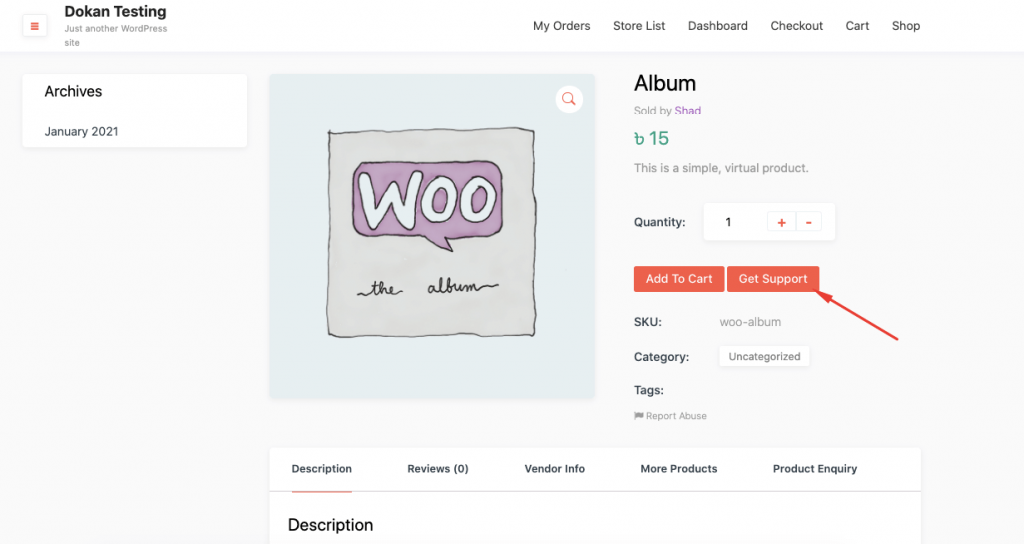
Dokan Store-Support
Support ist ein wichtiger Bestandteil jedes E-Commerce-Shops. Wenn der Support schlecht ist, wird dies definitiv das Image Ihres Online-Shops beeinträchtigen. Das Modul Dokan Store Support kann Ihnen dabei helfen, diese Lücke zu schließen.
Sie können auf der Produktseite eine Support-Schaltfläche hinzufügen, die Ihren Benutzern hilft, Sie von überall aus zu erreichen. Es wird ein Gefühl der Glaubwürdigkeit vermitteln, dass Sie immer und überall für sie erreichbar sind.

Dies sind die verfügbaren Erweiterungen und Module, mit denen Sie Ihrer WooCommerce-Produktseite zusätzlichen Auftrieb verleihen können. Außerdem sind Erweiterungen und Module verfügbar, aber das sind die Erweiterungen, die Sie unserer Meinung nach hinzufügen können, ohne das Design zu sehr zu beeinträchtigen.
3. Passen Sie die WooComerce-Produktseite mit Elementor Page Builder an
Zu guter Letzt können Sie das Design der WooCommerce-Produktseite mit einem Seitenersteller wie Elementor ändern.
Elementor hat sich zu einem der führenden Seitenerstellungs-Plugins in WordPress entwickelt. Es hat bereits über 5 Millionen Nutzer weltweit. Und es hat eine erstaunliche Sammlung von Widgets, die speziell für WooCommerce-Anpassungen erstellt wurden. Wie,
- Produkttitel-Widget
- Woo Breadcrumbs-Widget
- Produktbild-Widget
- Produktbewertungs-Widget
- Kurzbeschreibungs-Widget
- Produktpreis-Widget
- Produktbezogen
- Widget zum Warenkorb hinzufügen
- Produkt-Meta-Widget
- Registerkarten für Produktdaten
- Upsell-Widget.
Mit diesen Widgets können Sie die Dynamik Ihrer Produktseite vollständig verändern.
Um eine neue Produktseite für WooCommerce zu erstellen, navigieren Sie zu Vorlagen –> Neu hinzufügen –> Zielseite . Wählen Sie nun die Option Einzelne Produktseite und erstellen Sie eine neue Vorlage.
Sie finden eine Reihe von Vorlagen, die für die WooCommerce-Produktseite erstellt wurden. Wählen Sie eines aus und verwenden Sie die Widgets in der Liste, um Ihre Produktseite zu gestalten.

Und wenn Sie weitere Funktionen hinzufügen möchten, können Sie Addons von Drittanbietern wie Happy Addons hinzufügen.
Dies sind die drei Möglichkeiten, wie Sie lernen können, wie Sie die WooCommerce-Produktseite anpassen können. Übertreiben Sie es jedoch nicht, wenn Sie die einzelne Produktseite neu gestalten. Sie müssen das Design in Grenzen halten und einige Dinge im Auge behalten.
Tipps zur Optimierung Ihrer Produktseite zur Steigerung der Konversionsrate
Egal, wie gut Sie Ihre Marke vermarkten oder für Branding ausgeben oder wie viel Traffic Sie erhalten, Sie werden wahrscheinlich keine Verkäufe für Ihre schlecht optimierte Produktseite erzielen.
Wenn Sie also Ihre Produktseite neu gestalten, müssen Sie Folgendes berücksichtigen:
High-End-Produktbilder hinzufügen
Wenn Ihre Produktbilder nicht das widerspiegeln, was das Produkt darstellt, werden Ihre Verkäufe wahrscheinlich stagnieren. Um den Umsatz zu steigern, benötigen Sie klare Produktbilder.
Sie können einen professionellen Fotografen beauftragen, Fotos von Ihren Produkten zu machen, oder Sie können ein hochwertiges Gerät zum Fotografieren verwenden. Je mehr ein Kunde das Produkt auf diesen Bildern sehen kann, desto sicherer wird er sich beim Kauf fühlen. Außerdem müssen Sie sicherstellen, dass Sie hochauflösende Fotos haben.
Fügen Sie relevante Informationen hinzu, vermeiden Sie alles Unnötige
Schreiben Sie nichts, was nicht zu Ihren Produkten oder Ihrem Online-Shop passt. Auf einer Produktseite gibt es verschiedene Arten von Informationen. Aber Sie müssen vorsichtig sein, was Ihre Benutzer sehen.
Ordnen Sie Ihre Informationen auch entsprechend an, damit Ihre Kunden Ihre Produkte besser verstehen können.
Halten Sie die Produktseite sauber
Wir schlagen vor, dass Sie die Standard-Wooommerce-Produktseite neu einrichten. Aber achte darauf, dass du es nicht übertreibst. Fügen Sie nur die Elemente hinzu, die notwendig sind und Ihrer Produktseite einen Mehrwert verleihen.
Verbessern Sie Ihre Produktbeschreibung
Ihre Produktseite sollte lange und kurze Beschreibungen enthalten. Die kurze Beschreibung gibt Ihren Kunden eine Zusammenfassung, während die lange Beschreibung Fakten und Statistiken behandelt.
Außerdem können Sie die Kurzbeschreibung erweitern und eine spannende Geschichte über Ihr Produkt erzählen, die über die Grundfunktionen hinausgeht. Dies kann dazu beitragen, dass sich Kunden beim Kauf wohler fühlen.
Zeigen Sie den richtigen Preis am richtigen Ort
Platzieren Sie Ihren Preis an der richtigen Stelle, wenn Sie die WooCommerce-Produktseite anpassen. Wenn Sie möchten, dass Ihre Kunden den Preis schnell verstehen und sehen, zeigen Sie den Preis in großer Schrift an.
Der Preis sollte eines der größten Elemente auf der Produktseite sein. Den Farbkontrast sollten Sie so einstellen, dass der Preis heraussticht. Markieren Sie alle Rabatt- oder Gutscheincodes neben dem Preis.
Wenn Sie diese Tipps befolgen, können Sie sicherlich eine optimierte WooCommerce-Produktseite erstellen.
Sie können sich auch dieses Video ansehen,
FAQ(s) Regrading Anpassen der WooCommerce-Produktseite
Sie können das FAQ-Plugin verwenden, um einen FAQ-Bereich auf Ihrer Produktseite hinzuzufügen. Gehen Sie zu den Plugins -> Neu hinzufügen. Geben Sie die FAQ ein und Sie werden sehen, dass viele Plugins erscheinen werden. Finden Sie dasjenige, das für Sie funktioniert, und fügen Sie das Plugin zu Ihrem WordPress-Dashboard hinzu.
Sie können diese Tipps befolgen, um Ihre WooCommerce-Produktseite zu optimieren,
1. Verwenden Sie High-End-Bilder
2. Machen Sie Ihre Produktbeschreibung klar
3. Schreiben Sie nichts Unnötiges
4. Halten Sie Ihre Produktseite sauber
5. Verwenden Sie die richtige Preisplatzierung
Sie können diesen Schritten folgen, um den WooCommerce-Code zu bearbeiten,
1. Melden Sie sich bei Ihren WordPress-Site-Dateien an.
2. Gehe zu /wp-content/, dann zu /plugins/.
3. Öffne den Ordner /Woocommerce/, dann /templates/ und schließlich /cart/.
4. Wählen Sie die Datei cart.php aus und öffnen Sie sie in Ihrem Texteditor.
Erstellen Sie eine perfekte Produktseite für Ihren WooCommerce-Shop
Wenn Sie mit WooComerce einen E-Commerce-Shop erstellen, können Sie Ihren Shop ganz einfach nach Ihren Wünschen anpassen. Denn bei WooCommerce dreht sich alles um Flexibilität und Anpassbarkeit.
Die Anpassung Ihres Shops ist der Schlüssel, um sich vom Rest der Konkurrenz abzuheben. Wir haben drei verschiedene Möglichkeiten gezeigt, wie Sie die WooCommerce-Produktseite anpassen können. Wählen Sie eine aus und beginnen Sie mit der Anpassung Ihrer einzelnen Produktseiten.
Ich hoffe, dieser Leitfaden war hilfreich, um die Möglichkeiten zum Anpassen Ihrer Standardproduktseiten aufzuschlüsseln.
