Jak dostosować stronę produktu WooCommerce (3 proste sposoby)
Opublikowany: 2021-09-14Dobrze zaprojektowana strona produktu jest istotna dla zapewnienia bezproblemowych zakupów klientom. Pomaga zwiększyć konwersje, zmniejszyć reklamacje klientów, a nawet zwiększyć średnią wartość zamówienia. Domyślna strona produktu w WooCommerce jest dość prosta, nie ma na co patrzeć.
Dlatego musisz dostosować stronę produktu WooCommerce.
Dostosowanie domyślnej strony produktu WooCommerce pomoże Ci stworzyć wyjątkowe wrażenia zakupowe dla Twoich klientów i znacznie wyróżni Cię spośród innych. Tak więc przeprojektowanie strony produktu jest niezbędne, aby Twój sklep mógł się starać i przetrwać.
Dzisiaj zademonstrujemy trzy sposoby przeprojektowania domyślnej strony produktu WooCommerce. Przeczytaj uważnie każdy z nich i wybierz ten, który najbardziej Ci odpowiada.
Jak dostosować stronę produktu WooCommerce

Dostosowanie strony produktu to trudne zadanie. Możesz użyć motywów WooCommerce, aby nadać mu inny wygląd. Ale zainstalowanie zupełnie nowego motywu może nie dać pożądanego wyniku, którego szukasz. Dlatego znaleźliśmy trzy różne sposoby na dostosowanie indywidualnej strony produktu. Tutaj są:
- Dołącz małą linię kodów
- Użyj rozszerzeń WooCommerce i Dokan
- Dostosuj stronę produktu WooComerce za pomocą kreatora stron Elementor
1. Dołącz małą linię kodów
Jeśli masz podstawową wiedzę na temat CSS, możesz łatwo dostosować stronę produktu WooCommerce, dodając kilka kodów CSS.
Pozytywną stroną kodowania jest to, że nie narażasz swojej witryny na żadne potencjalne zagrożenie bezpieczeństwa. Ponadto możesz łatwo i szybko wprowadzać małe zmiany zamiast dodawać wtyczkę lub rozszerzenie. Co więcej, możesz dodać te kody bezpośrednio z pulpitu nawigacyjnego WordPress.
Możesz dodawać kody CSS za pomocą narzędzia WordPress Theme Customizer. Przejdź do Wygląd > Dostosuj na pulpicie nawigacyjnym WordPress. Przewiń w dół i kliknij „ dodatkowy CSS” w menu. Znajdziesz pole tekstowe, w którym możesz dodać swoje kody CSS.
Uwaga : Stosowanie reguł stylów do „.woocommerce div. product h2” zmieni wygląd wszystkich nagłówków h2 tylko na stronach produktów.
Oto kilka kodów CSS, które zmonopolizują projekt strony produktu:
Zmień kolor i wagę tytułu produktu
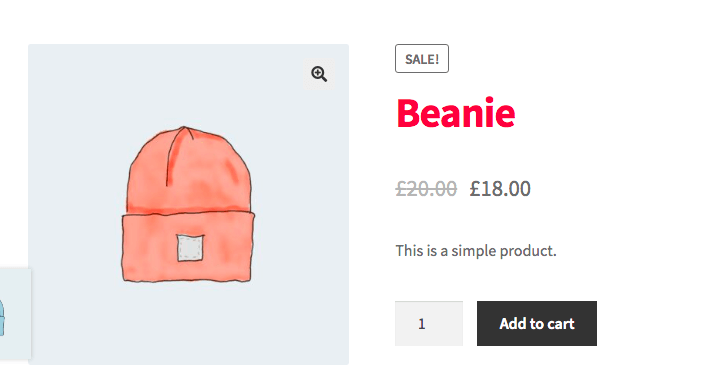
Tytuł produktu jest ważną częścią strony produktu. Ważne jest, aby użytkownicy wyraźnie zauważyli tytuł produktu. Domyślny tytuł produktu WooCommerce nie jest łatwo zauważalny. Ale za pomocą kilku wierszy kodów możesz zmienić tytuł produktu na pogrubiony.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
Dostosuj przycisk Dodaj do koszyka
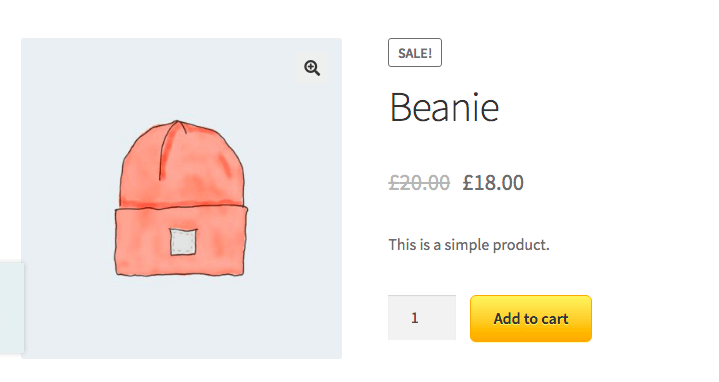
Wiesz, że możesz zamienić zwykły przycisk Dodaj do koszyka w przycisk Dodaj do koszyka w stylu Amazon! Tak, jeśli dodasz ten fragment kodu do obszaru tekstowego, możesz zmienić domyślny styl przycisku.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Usuń/ Dodaj nowe elementy
Łatwo zmienić wygląd strony produktu za pomocą kodów CSS. Jeśli jednak chcesz zmienić elementy strony produktu, może to być trochę trudne. Jeśli nie masz podstawowej wiedzy na temat kodowania lub programowania WordPress, sugerujemy użycie wtyczek lub rozszerzeń w celu dostosowania strony produktu WooCommerce.
Ale jeśli masz ochotę na wyzwanie, możesz wypróbować metody, które zamierzamy Ci pokazać.
WooCommerce używa dwóch plików szablonów do tworzenia stron produktów:
- single-product.php – buduje strukturę szablonu strony.
- content-single-product-php – wypełnia szablon treścią dla każdego produktu.
Możesz więc łatwo używać haków WooCommerce do dodawania lub usuwania elementów ze strony produktu. Musisz utworzyć motyw potomny WordPress i dodać swoje kody do pliku functions.php , aby wprowadzić zmiany.
Funkcje dodawania i usuwania elementów na stronie produktu to:
- usuń_akcję()
- add_action()
Możesz te wiersze kodów usunąć elementy takie jak „Tytuł produktu, Oceny produktu, Opis meta, Opis produktu, Zdjęcia produktu, Dodatkowe zakładki itp.”.
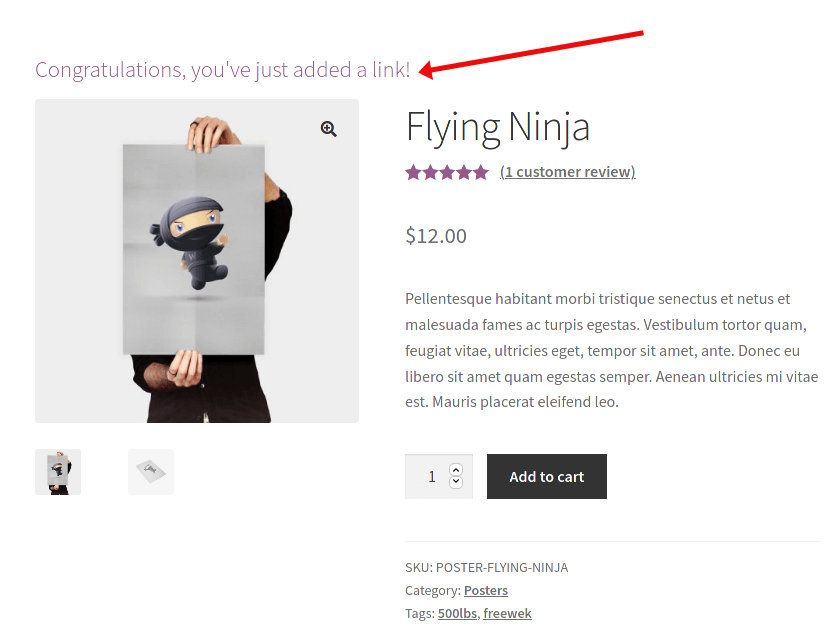
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);I dodać elementy,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Dodaj/edytuj nowe karty produktów
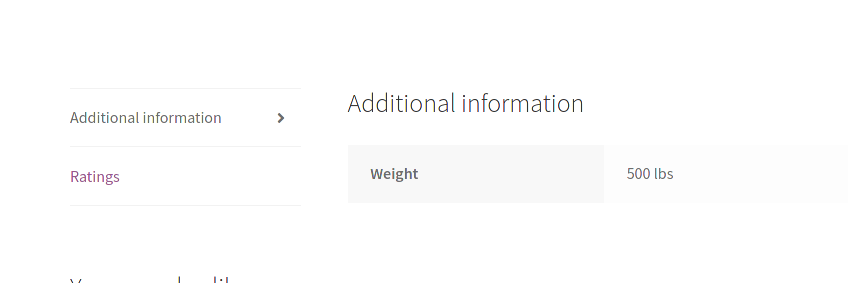
Możesz użyć haka filtra woocommerce_product_tabs , aby usunąć, dodać, edytować lub zmienić kolejność kart w sekcji Informacje dodatkowe. Poniższy skrypt usunie kartę Opis i jej zawartość, zmieni nazwę karty Recenzje i zmieni priorytet informacji dodatkowych na pierwsze miejsce.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Zmień kolejność elementów
Możesz umieścić opis produktu pod tytułem. Możesz użyć tego kodu,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Najpierw usunęliśmy opis z priorytetu (20) i ponownie dodaliśmy opis z priorytetem (5). Dzieje się tak dlatego, że element tytułowy ma wartość priorytetu równą 5. Jeśli więc umieścimy opis w priorytecie 6, zostanie on wyświetlony tuż pod tytułem produktu.
2. Korzystaj z rozszerzeń WooCommerce i Dokan

WooCommerce ma własne rozszerzenia, które pomogą nadać Twojej stronie produktu nowy wygląd. Jeśli jednak prowadzisz rynek wielu dostawców za pomocą Dokan, będziesz mieć więcej modułów, które pomogą Ci dostosować stronę produktu WooCommerce.
Omówimy każdy z nich i wyjaśnimy, w jaki sposób możesz użyć tych modułów i rozszerzeń do przeprojektowania strony produktu.
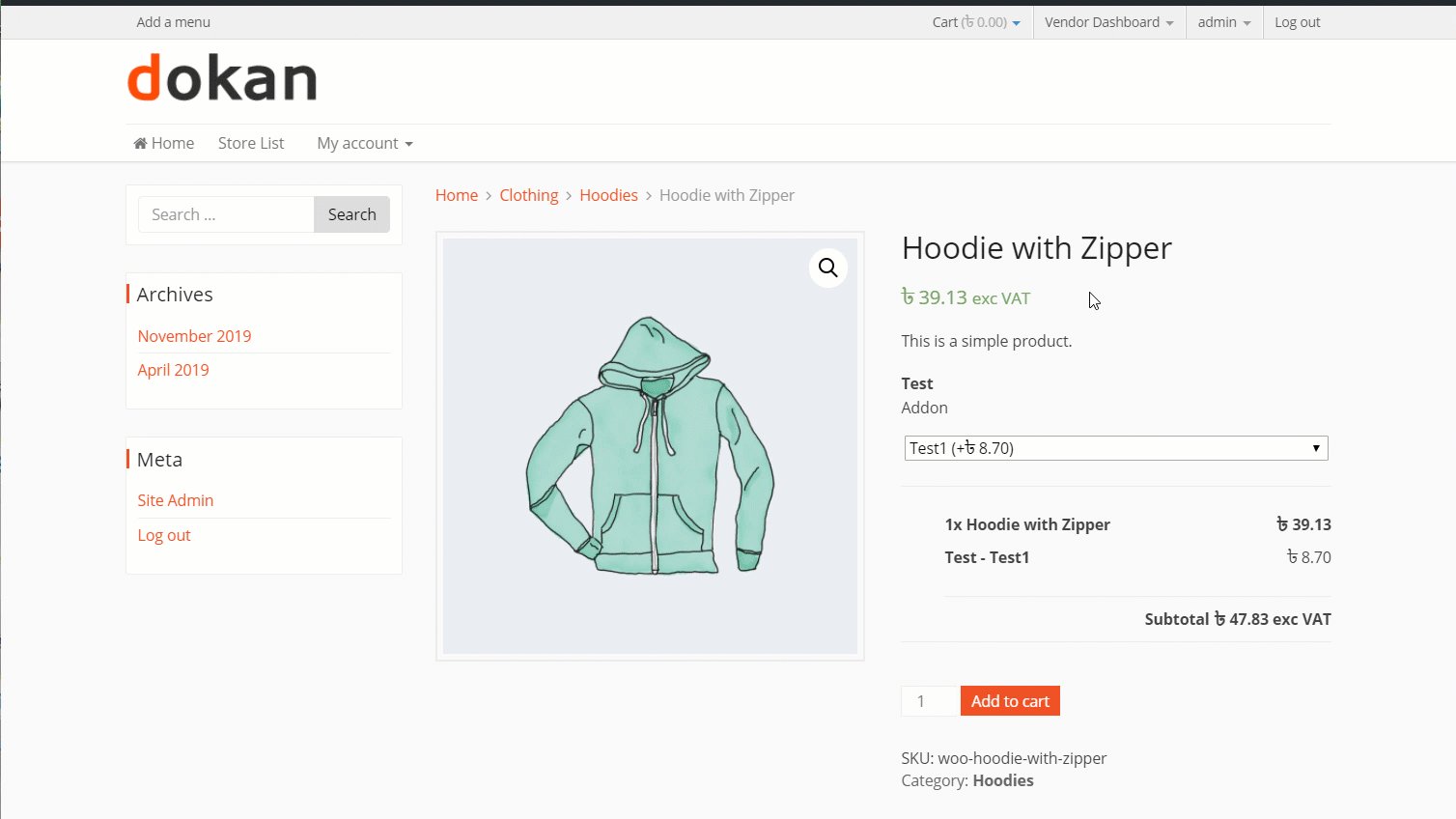
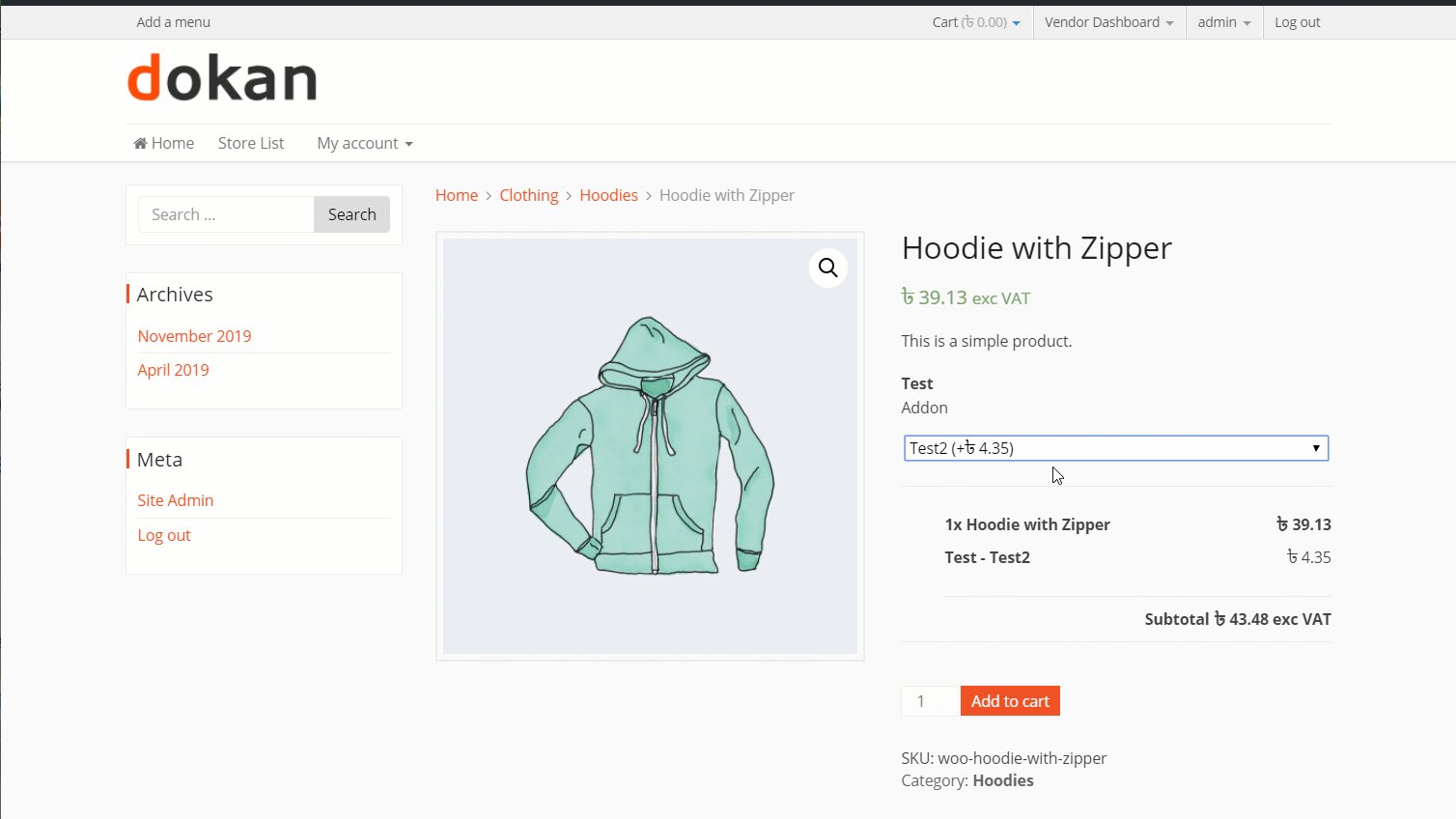
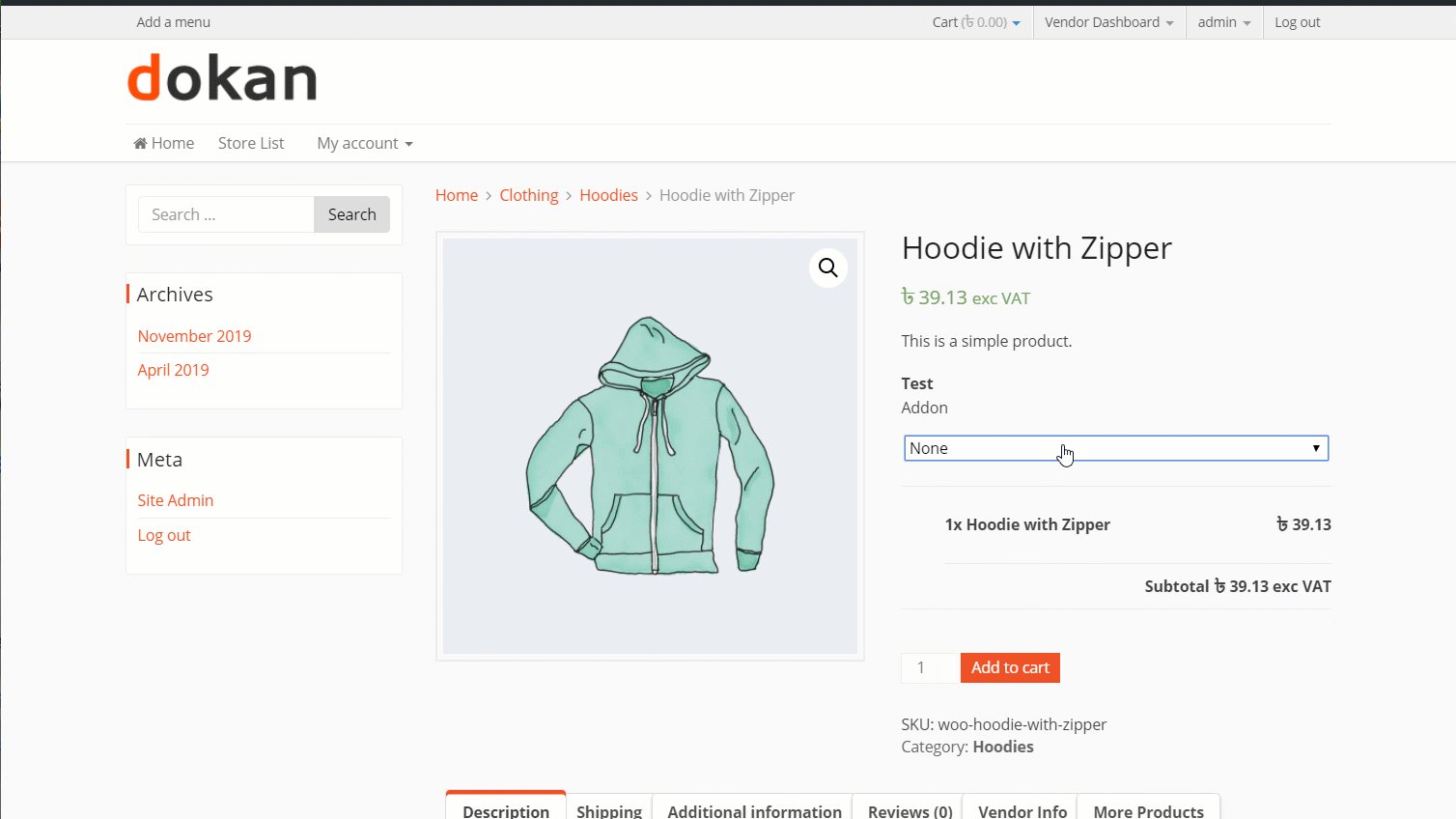
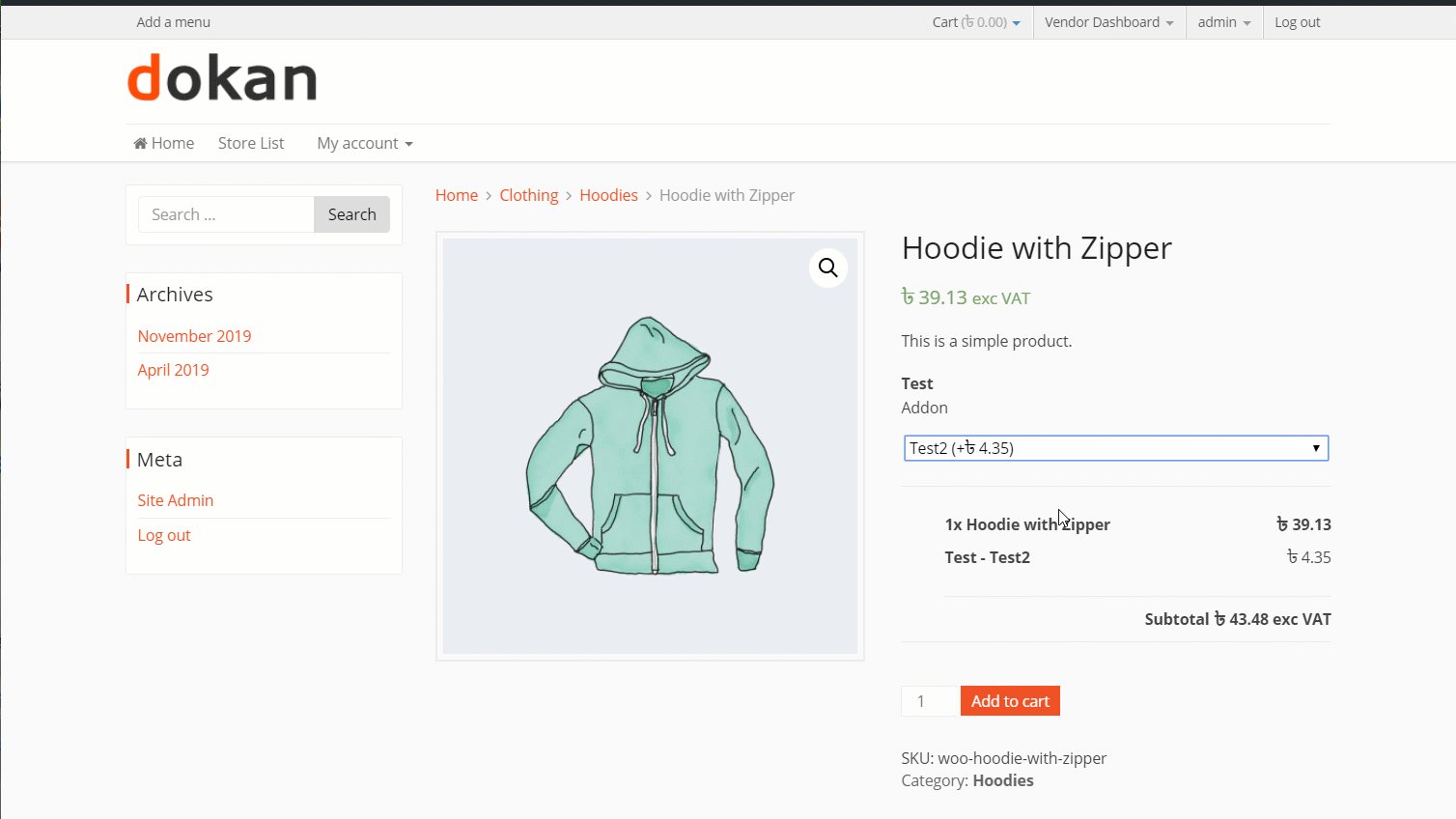
Dodatki do produktów
Jest to jeden z istotnych modułów/rozszerzeń, których możesz użyć do zaprojektowania strony produktu. Możesz dodać więcej opcji do swoich produktów w postaci listy rozwijanej, pola wyboru, pola tekstowego itp. Na przykład możesz oferować gwarancję na swoje produkty elektroniczne lub różne kolory koszulek.
Dokan posiada również moduł Product Addon. Dzięki temu modułowi dostawcy mogą również tworzyć dodatki bezpośrednio z pulpitu dostawcy.

Ten dodatek/rozszerzenie jest idealny dla produktów, które mają rozszerzenia, dodatkowe usługi (takie jak odręczne podziękowania za produkty, które można podarować), różne warianty kolorystyczne, rozmiary (ubrania) itp.
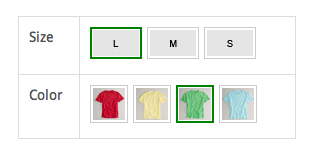
Próbki odmian
Spowoduje to również dodanie odmian do Twoich produktów. Jednak rozszerzenie Variations Swatch zastępuje listę rozwijaną, pola tekstowe i wyświetla odmiany — style, rozmiary, wzory, kolory itp. — obrazem lub próbką koloru, aby dać klientom lepszy obraz tego, co dokładnie kupują, i ulepszyć projekt swoich stron produktowych.

Nadaje stronie produktu dopracowany, czysty wygląd i zdecydowanie wyróżnia się na tle konkurencji.

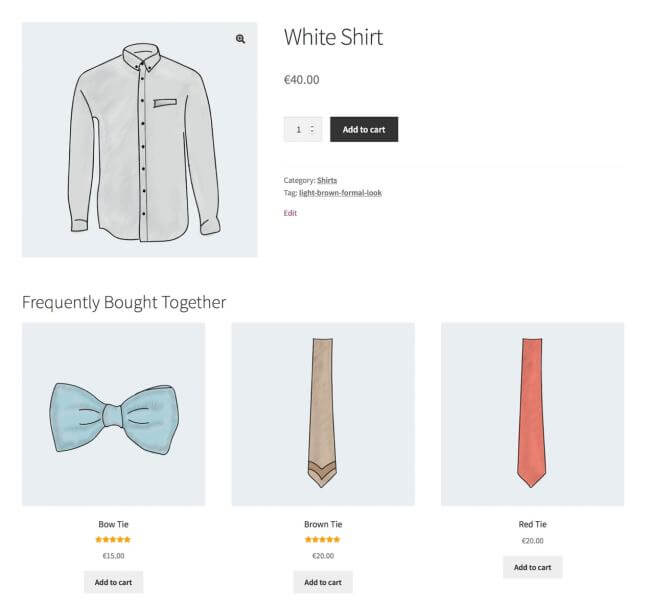
Zalecenia dotyczące produktów
Jest to bardzo przydatne rozszerzenie do dostosowywania strony produktu WooCommerce. Jeśli sprzedajesz buty, możesz polecić skarpetki lub pasty do butów. Lub jeśli sprzedajesz smartfony, możesz polecić pokrowce, ładowarki itp.

Możesz dodawać polecane produkty na podstawie tego, co jest popularne, co nowego, co jest na wyprzedaży itp.
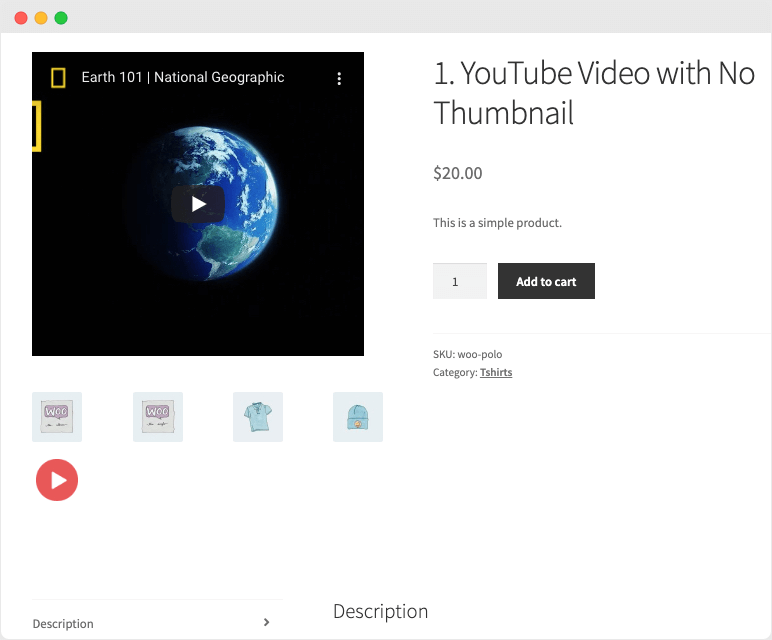
Wideo produktowe dla WooCommerce
73% więcej odwiedzających, którzy oglądają filmy o produktach, dokona zakupu.
Film produktowy to skuteczny sposób na zaprezentowanie swoich produktów. Łatwo jest wyjaśnić wszystkie funkcje, a użytkownicy uważają to za bardzo przekonujące. Możesz użyć tego rozszerzenia, aby dodać wideo do galerii obrazów lub możesz zastąpić obraz funkcji wideo.

Prześlij filmy do swojej biblioteki multimediów WordPress lub umieść je z usług innych firm, takich jak Vimeo lub YouTube.
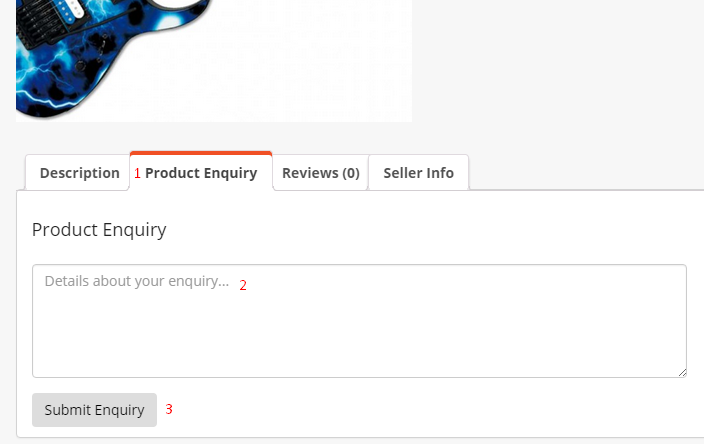
Moduł zapytania o produkt Dokan
Ten moduł Dokan pozwoli odwiedzającym i klientom kontaktować się z właścicielami sklepów ze strony produktu. Mogą wysłać sprzedawcom szczegółowe zapytanie e-mail dotyczące produktu lub usług, a także odpowiedzieć na te zapytania e-mailem.

Odwiedzający zobaczy zakładkę w sekcji informacji dodatkowych i będzie mógł tam wpisać swoje pytania. Ten moduł doda dodatkowy wymiar do strony produktu.
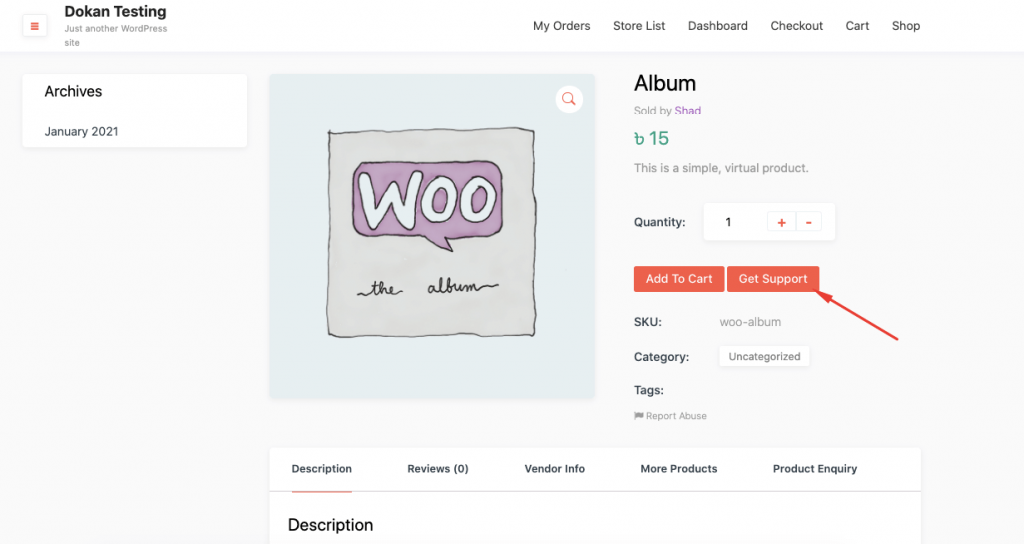
Wsparcie sklepu Dokan
Wsparcie jest ważną częścią każdego sklepu eCommerce. Jeśli wsparcie jest złe, to na pewno zaszkodzi wizerunkowi Twojego sklepu internetowego. Moduł Dokan Store Support może pomóc Ci wypełnić tę lukę.
Możesz dodać przycisk wsparcia na stronie produktu, który pomoże Twoim użytkownikom dotrzeć do Ciebie z dowolnego miejsca. Da to poczucie wiarygodności, że jesteś dla nich zawsze dostępny z dowolnego miejsca.

Oto dostępne rozszerzenia i moduły, których możesz użyć, aby Twoja strona produktu WooCommerce zyskała na popularności. Dostępne są również rozszerzenia i moduły, ale naszym zdaniem są to rozszerzenia, które można dodać bez zbytniego utrudniania projektu.
3. Dostosuj stronę produktu WooComerce za pomocą Elementor Page Builder
Wreszcie, możesz zmienić projekt strony produktu WooCommerce za pomocą narzędzia do tworzenia stron, takiego jak Elementor.
Elementor stał się jedną z wiodących wtyczek do tworzenia stron w WordPress. Ma już ponad 5 milionów użytkowników na całym świecie. I ma niesamowitą kolekcję widżetów stworzonych specjalnie do dostosowań WooCommerce. Tak jak,
- Widżet tytułu produktu
- Widżet Bułka tarta Woo
- Widżet obrazu produktu
- Widżet oceny produktu
- Widżet krótkiego opisu
- Widżet ceny produktu
- Związane z produktem
- Dodaj do koszyka widżet
- Widżet meta produktu
- Zakładki danych produktów
- Widżet sprzedaży dodatkowej.
Za pomocą tych widżetów możesz całkowicie zmienić dynamikę swojej strony produktowej.
Aby utworzyć nową stronę produktu dla WooCommerce, przejdź do Szablony–> Dodaj nową–> Strona docelowa . Teraz wybierz opcję Single Product Page i utwórz nowy szablon.
Znajdziesz zestaw szablonów stworzonych dla strony produktu WooCommerce. Wybierz jeden i użyj widżetów z listy, aby zaprojektować stronę produktu.

A jeśli chcesz dodatkowo dodać kilka funkcji, możesz dodać dodatki innych firm, takie jak Happy Addons.
Oto trzy sposoby, dzięki którym możesz dowiedzieć się, jak dostosować stronę produktu WooCommerce. Jednak nie przesadzaj, gdy przeprojektowujesz stronę pojedynczego produktu. Musisz ograniczyć projektowanie i pamiętać o kilku rzeczach.
Wskazówki dotyczące optymalizacji strony produktu w celu zwiększenia współczynnika konwersji
Bez względu na to, jak dobrze promujesz swoją markę lub wydajesz na branding lub jak duży ruch uzyskujesz, prawdopodobnie nie uzyskasz sprzedaży słabo zoptymalizowanej strony produktu.
Tak więc, kiedy przeprojektowujesz stronę produktu, musisz wziąć pod uwagę takie rzeczy, jak:
Dodaj wysokiej klasy obrazy produktów
Jeśli obrazy Twoich produktów nie odzwierciedlają tego, co przedstawia produkt, Twoja sprzedaż prawdopodobnie spadnie. Aby zwiększyć sprzedaż, potrzebujesz wyraźnych zdjęć produktów.
Możesz zatrudnić profesjonalnego fotografa do robienia zdjęć swoich produktów lub użyć wysokiej jakości urządzenia do robienia zdjęć. Im więcej klient może zobaczyć produkt na tych zdjęciach, tym pewniej będzie czuł się przed dokonaniem zakupu. Ponadto musisz upewnić się, że robisz zdjęcia w wysokiej rozdzielczości.
Dołącz istotne informacje, unikaj wszystkiego, co niepotrzebne
Nie pisz niczego, co nie pasuje do Twoich produktów lub sklepu internetowego. Na stronie produktu znajdują się różne rodzaje informacji. Ale musisz uważać na to, co widzą Twoi użytkownicy.
Ponadto odpowiednio uporządkuj swoje informacje, aby ułatwić klientom lepsze zrozumienie Twoich produktów.
Utrzymuj stronę produktu w czystości
Sugerujemy rezygnację z domyślnej strony produktu Woommerce. Ale upewnij się, że nie przesadzasz. Dodaj tylko te elementy, które są niezbędne i dodadzą wartości Twojej stronie produktu.
Popraw swój opis produktu
Twoja strona produktu powinna mieć długie i krótkie opisy. Krótki opis zapewni Twoim klientom podsumowanie, podczas gdy długi opis omówi fakty i statystyki.
Możesz także rozszerzyć krótki opis i opowiedzieć o swoim produkcie kuszącą historię, która wykracza poza podstawowe funkcje. Może to pomóc klientom w zwiększeniu komfortu podczas dokonywania zakupu.
Pokaż właściwą cenę we właściwym miejscu
Umieść swoją cenę we właściwym miejscu podczas dostosowywania strony produktu WooCommerce. Jeśli chcesz, aby Twoi klienci szybko zrozumieli i zobaczyli cenę, wyświetl cenę dużą czcionką.
Cena powinna być jednym z największych elementów na stronie produktu. Kontrast kolorów należy ustawić tak, aby cena wyskoczyła. Zaznacz wszelkie kody rabatowe lub kupony obok ceny.
Jeśli zastosujesz się do tych wskazówek, z pewnością możesz stworzyć zoptymalizowaną stronę produktu WooCommerce.
Możesz także obejrzeć ten film,
Często zadawane pytania Zmiana klasyfikacji Dostosowywanie strony produktu WooCommerce
Możesz użyć wtyczki FAQ, aby dodać sekcję FAQ na stronie swojego produktu. Przejdź do Wtyczki–> Dodaj nowy. Wpisz FAQ, a zobaczysz, że pojawi się wiele wtyczek. Znajdź ten, który Ci odpowiada i dodaj wtyczkę do pulpitu nawigacyjnego WordPress.
Możesz postępować zgodnie z tymi wskazówkami, aby zoptymalizować stronę produktu WooCommerce,
1. Używaj wysokiej jakości obrazów
2. Spraw, aby opis produktu był jasny
3. Nie pisz nic zbędnego
4. Dbaj o czystość strony produktu
5. Użyj właściwego umiejscowienia ceny
Możesz wykonać następujące kroki, aby edytować kod WooCommerce,
1. Zaloguj się do plików witryny WordPress.
2. Przejdź do /wp-content/, a następnie /plugins/.
3. Otwórz folder /Woocommerce/, następnie otwórz /templates/ i na końcu /cart/.
4. Wybierz plik o nazwie cart.php i otwórz go w edytorze tekstu.
Stwórz idealną stronę produktu dla swojego sklepu WooCommerce
Tworząc sklep eCommerce za pomocą WooComerce, możesz łatwo dostosować swój sklep w dowolny sposób. Ponieważ WooCommerce polega na elastyczności i możliwości dostosowania.
Dostosowanie sklepu jest kluczem do wyróżnienia się na tle konkurencji. Pokazaliśmy trzy różne sposoby dostosowania strony produktu WooCommerce. Wybierz jeden i zacznij dostosowywać strony pojedynczych produktów.
Mam nadzieję, że ten przewodnik był pomocny w omówieniu sposobów dostosowywania domyślnych stron produktów.
