WooCommerce の商品ページをカスタマイズする方法 (3 つの簡単な方法)
公開: 2021-09-14適切に設計された製品ページは、顧客のショッピング体験をスムーズにするために重要です。 コンバージョンを増やし、顧客の苦情を減らし、平均注文額を増やすのにも役立ちます. WooCommerce のデフォルトの商品ページは非常に基本的なもので、特に見るべきものはありません。
そのため、WooCommerce 製品ページをカスタマイズする必要があります。
デフォルトの WooCommerce 製品ページをカスタマイズすることで、顧客に独自のショッピング体験を提供することができ、他との差別化を図ることができます. したがって、製品ページの再設計は、ストアが努力して生き残るために不可欠です。
今日は、WooCommerce のデフォルトの商品ページを再設計する 3 つの方法を紹介します。 それぞれを注意深く読んで、あなたに最も適したものを選んでください。
WooCommerce の商品ページをカスタマイズする方法

商品ページのカスタマイズは大変な作業です。 WooCommerce テーマを使用して、別の外観にすることができます。 ただし、まったく新しいテーマをインストールしても、探している出力が得られない場合があります。 そのため、個々の製品ページをカスタマイズする 3 つの異なる方法を見つけました。 どうぞ:
- 短いコード行を含める
- WooCommerce と Dokan 拡張機能を使用する
- Elementor Page Builder を使用して WooComerce 製品ページをカスタマイズする
1.小さなコード行を含める
CSS の基本的な知識があれば、CSS コードを追加して WooCommerce 製品ページを簡単にカスタマイズできます。
コーディングの良い面は、サイトを潜在的なセキュリティ リスクにさらさないことです。 また、プラグインや拡張機能を追加する代わりに、小さな変更を簡単かつ迅速に行うことができます。 さらに、これらのコードは WordPress ダッシュボードから直接追加できます。
WordPress テーマ カスタマイザーを使用して CSS コードを追加できます。 WordPress ダッシュボードで[外観] > [カスタマイズ]に移動します。 下にスクロールして、メニューの「追加 CSS」をクリックします。 CSS コードを追加するためのテキスト フィールドがあります。
注: 「.woocommerce div.」にスタイル ルールを適用します。 product h2」は、製品ページのみのすべての h2 ヘッダーの外観を変更します。
製品ページのデザインを独占するための CSS コードを次に示します。
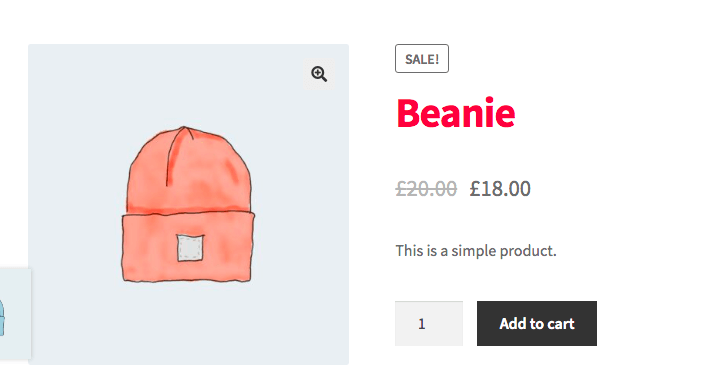
商品タイトルの色と重さを変更する
商品タイトルは、商品ページの重要な部分です。 ユーザーが商品名を明確に認識できるようにすることが重要です。 WooCommerce のデフォルトの商品名は目立ちません。 しかし、数行のコードで、製品タイトルを太字に変更できます。
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
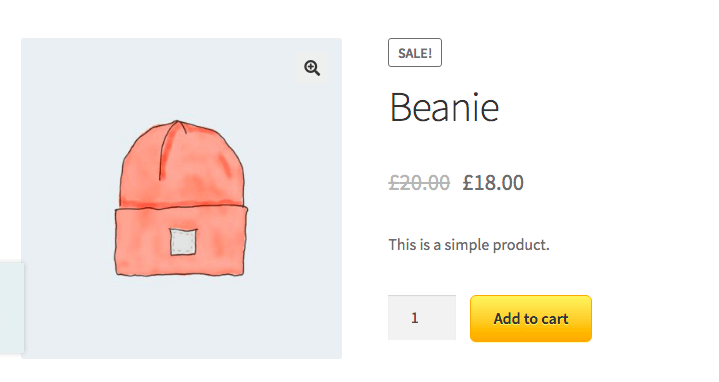
カートに入れるボタンをカスタマイズする
通常の[カートに追加]ボタンを Amazon スタイルの [カートに追加] ボタンに変えることができます。 はい、このコードをテキスト領域に追加すると、デフォルトのボタン スタイルを変更できます。
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
新しい要素の削除/追加
CSS コードを使用して、商品ページの外観を簡単に変更できます。 ただし、商品ページの要素を変更したい場合は、少し難しいかもしれません。 コーディングまたは WordPress 開発の基本的な知識がない場合は、プラグインまたは拡張機能を使用して WooCommerce 製品ページをカスタマイズすることをお勧めします。
しかし、挑戦したい場合は、これから紹介する方法を試すことができます。
WooCommerce は、2 つのテンプレート ファイルを使用して製品ページを作成します。
- single-product.php – ページ テンプレートの構造を構築します。
- content-single-product-php – テンプレートに各製品のコンテンツを入力します。
したがって、WooCommerce フックを使用して、製品ページの要素を簡単に追加または削除できます。 変更を行うには、 WordPress子テーマを作成し、コードをfunctions.phpファイルに追加する必要があります。
商品ページの要素を追加および削除する機能は次のとおりです。
- remove_action()
- add_action()
これらのコード行を使用して、「製品のタイトル、製品の評価、メタの説明、製品の説明、製品の画像、追加のタブなど」などの要素を削除できます。
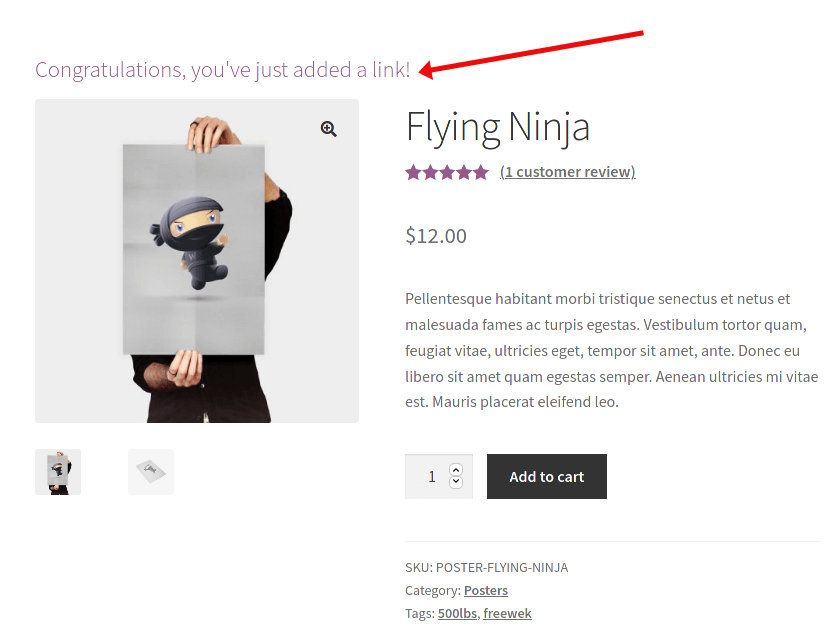
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);そして要素を追加するには、
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
新しい製品タブの追加/編集
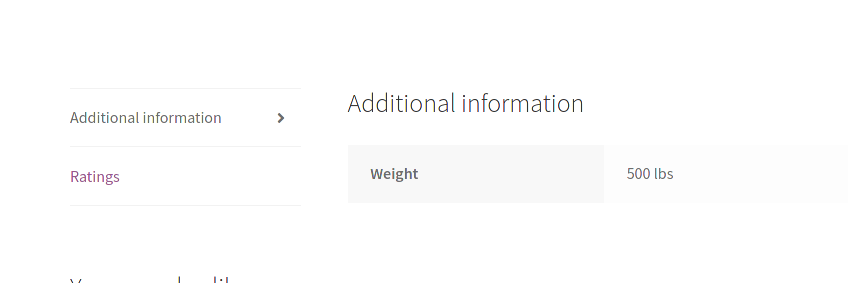
woocommerce_product_tabsフィルター フックを使用して、[追加情報] セクションのタブを削除、追加、編集、または並べ替えることができます。 次のスクリプトは、[説明] タブとそのコンテンツを削除し、[レビュー] タブの名前を変更し、追加情報の優先度を最初に変更します。
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
要素を並べ替える
タイトルの下に商品説明を入れることができます。 このコードを使用できます。
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );最初に優先度 (20) から説明を削除し、優先度 (5) に再度説明を追加しました。 これは、タイトル要素の優先度が 5 であるためです。したがって、説明を優先度 6 にすると、商品タイトルのすぐ下に表示されます。
2. WooCommerce と Dokan 拡張機能を使用する

WooCommerce には独自の拡張機能があり、製品ページの外観を一新するのに役立ちます。 ただし、Dokan を使用してマルチベンダー マーケットプレイスを実行している場合は、WooCommerce 製品ページをカスタマイズするのに役立つモジュールがいくつかあります。
それぞれについて説明し、これらのモジュールと拡張機能を使用して製品ページを再設計する方法を説明します。
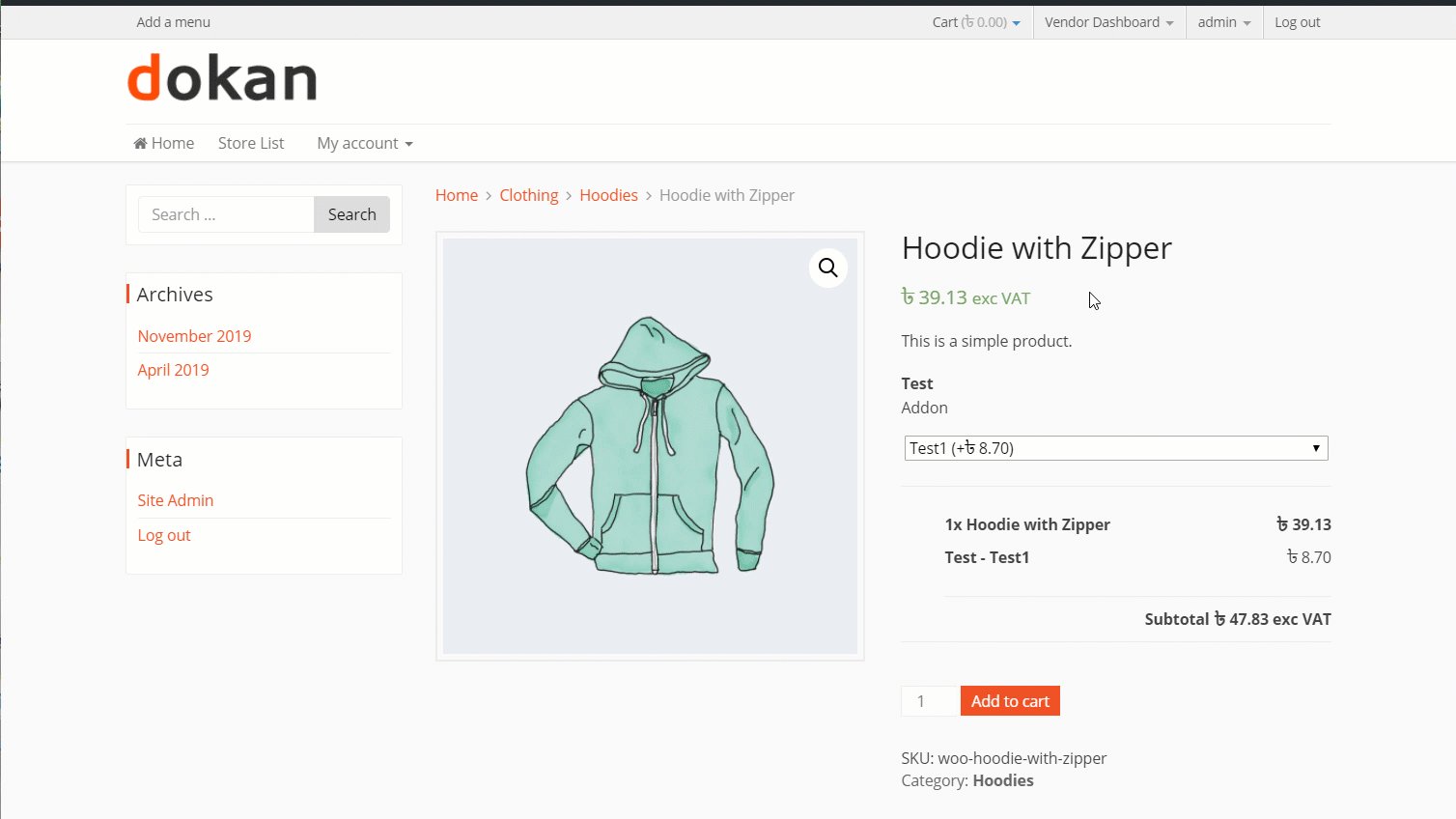
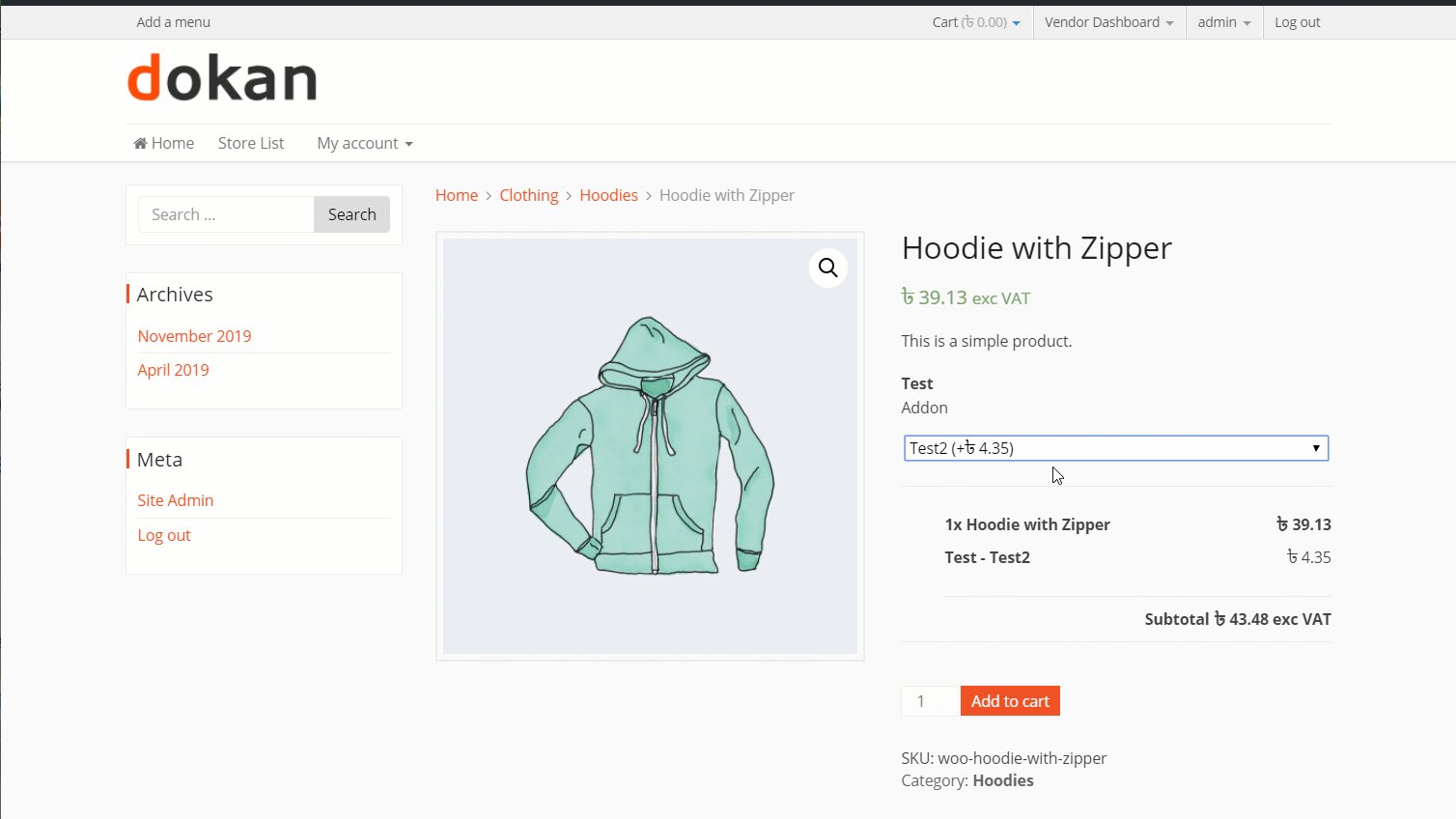
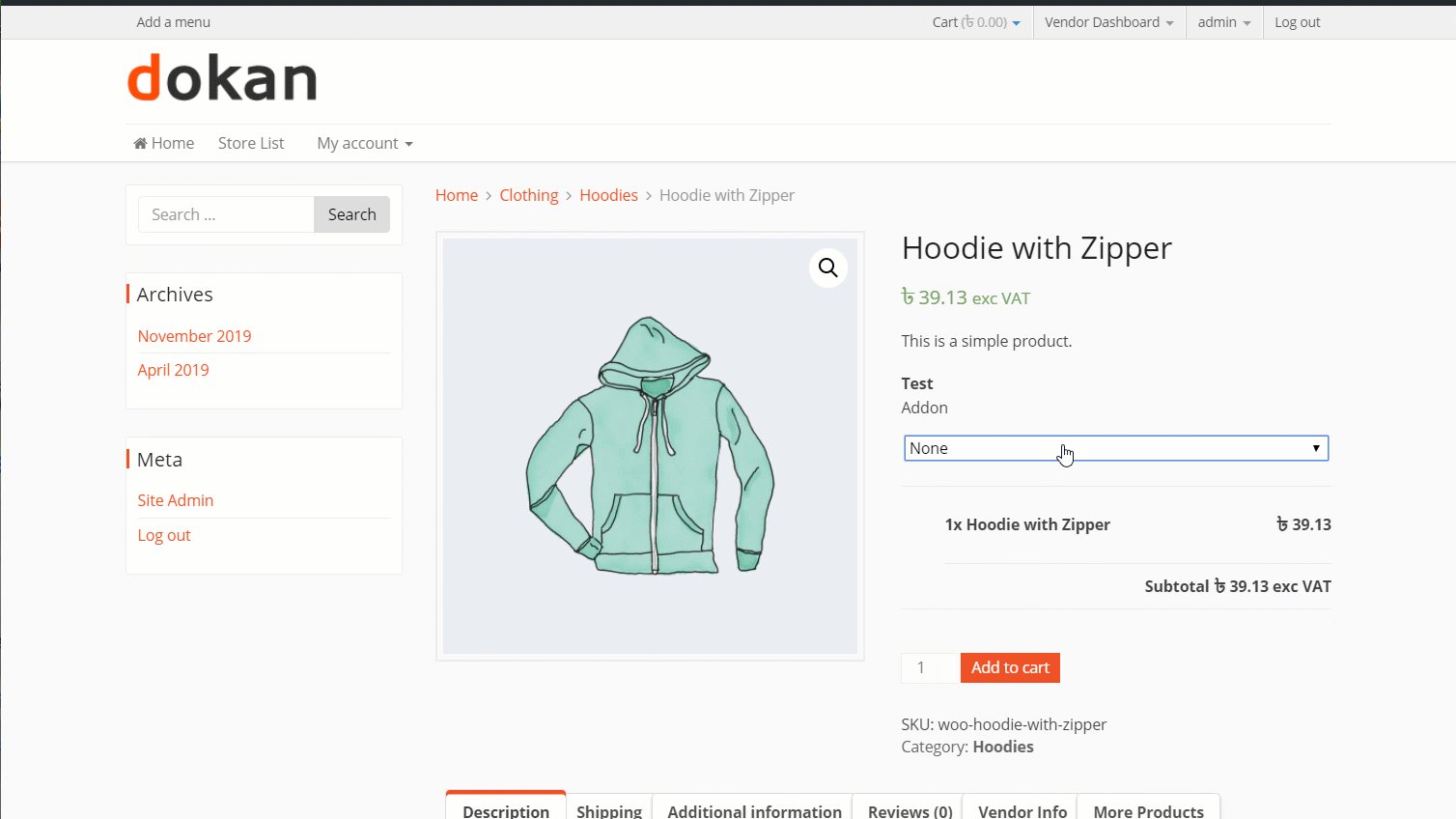
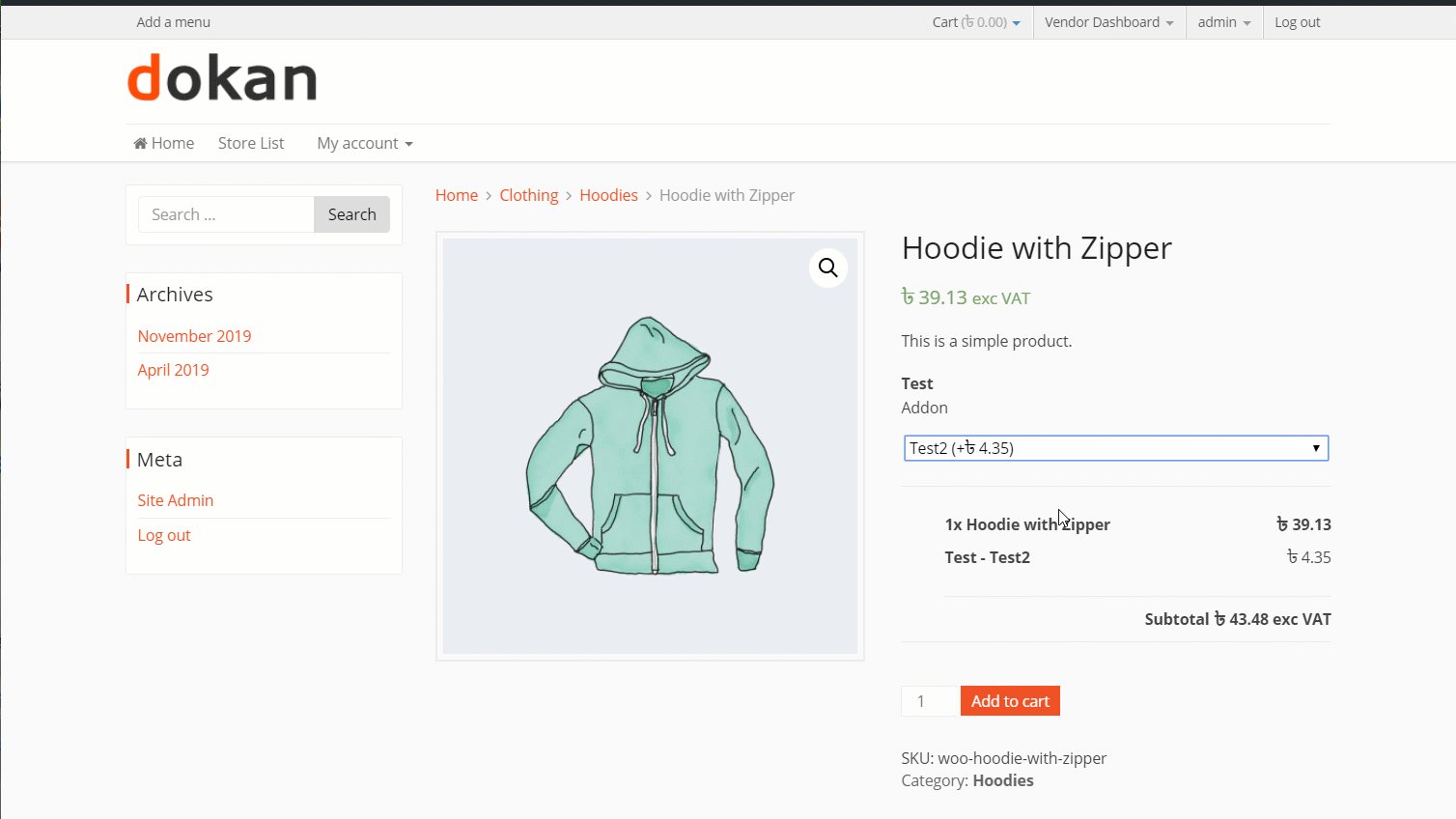
製品アドオン
これは、製品ページのデザインに使用できる重要なモジュール/拡張機能の 1 つです。 ドロップダウン ボックス、チェックボックス、テキスト ボックスなどの形式で、商品にさらにオプションを追加できます。たとえば、電化製品に保証を提供したり、T シャツにさまざまな色を提供したりできます。
Dokan には Product Addon モジュールもあります。 そのモジュールを使用すると、ベンダーはベンダー ダッシュボードから直接アドオンを作成することもできます。

このアドオン/拡張機能は、拡張機能、追加サービス (ギフト用の商品に対する手書きのお礼状など)、さまざまなカラー バリエーション、サイズ (衣服用) などを備えた製品に最適です。

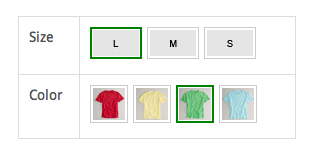
バリエーション見本
これにより、製品にバリエーションが追加されます。 ただし、Variations Swatch 拡張機能は、ドロップダウン ボックス、テキスト ボックス、ディスプレイのバリエーション (スタイル、サイズ、パターン、色など) を画像または色見本に置き換えて、顧客が購入しているものをより正確に把握できるようにし、デザインを改善します。あなたの製品ページの。

これにより、製品ページが洗練されたきれいな外観になり、競合他社よりも目立つようになります.
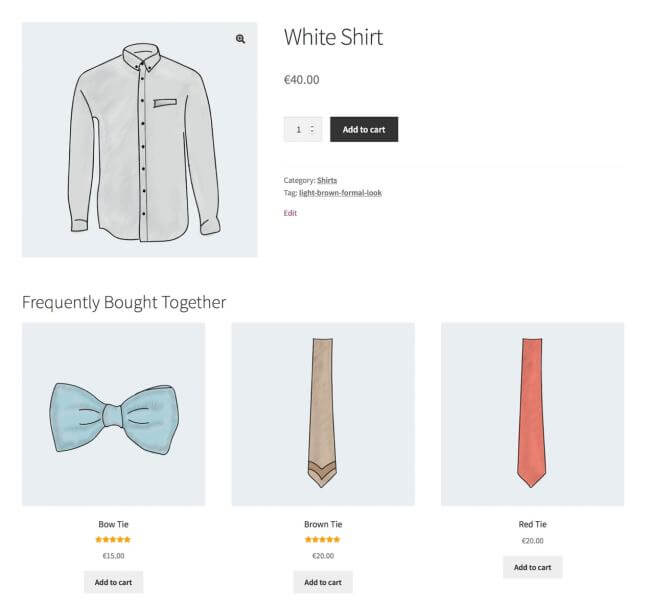
製品の推奨事項
これは、WooCommerce の商品ページのカスタマイズに非常に便利な拡張機能です。 靴を販売している場合は、靴下または靴磨きをお勧めします。 または、スマートフォンを販売している場合は、カバー、充電器などをお勧めできます。

人気商品、新着商品、セール商品などからおすすめ商品を追加できます。
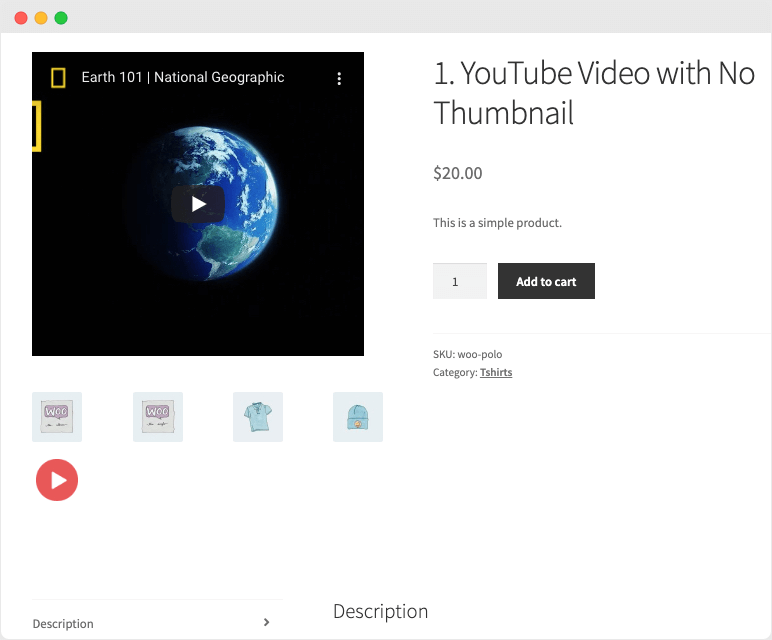
WooCommerce の製品ビデオ
製品ビデオを視聴する訪問者が 73% 多く購入します。
製品ビデオは、製品を紹介する強力な方法です。 すべての機能を説明するのは簡単で、ユーザーも非常に説得力があります。 この拡張機能を使用して、画像ギャラリーに動画を追加したり、フィーチャー画像を動画に置き換えたりできます。

動画を WordPress メディア ライブラリにアップロードするか、Vimeo や YouTube などのサードパーティ サービスから動画を埋め込みます。
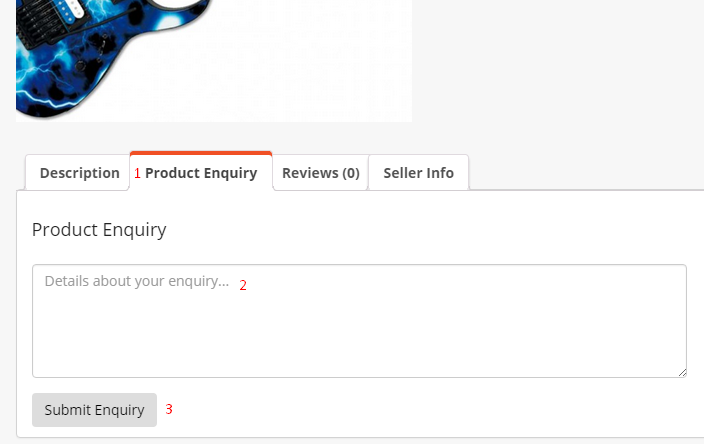
Dokan製品問い合わせモジュール
この Dokan モジュールを使用すると、訪問者と顧客は製品ページから店舗の所有者に連絡できます。 彼らは、製品またはサービスに関する詳細な電子メールの問い合わせをベンダーに送信することができ、電子メールでそれらの問い合わせに返信することもできます.

訪問者は、追加情報セクションにタブが表示され、そこに質問を書き込むことができます。 このモジュールは、製品ページに特別な次元を追加します。
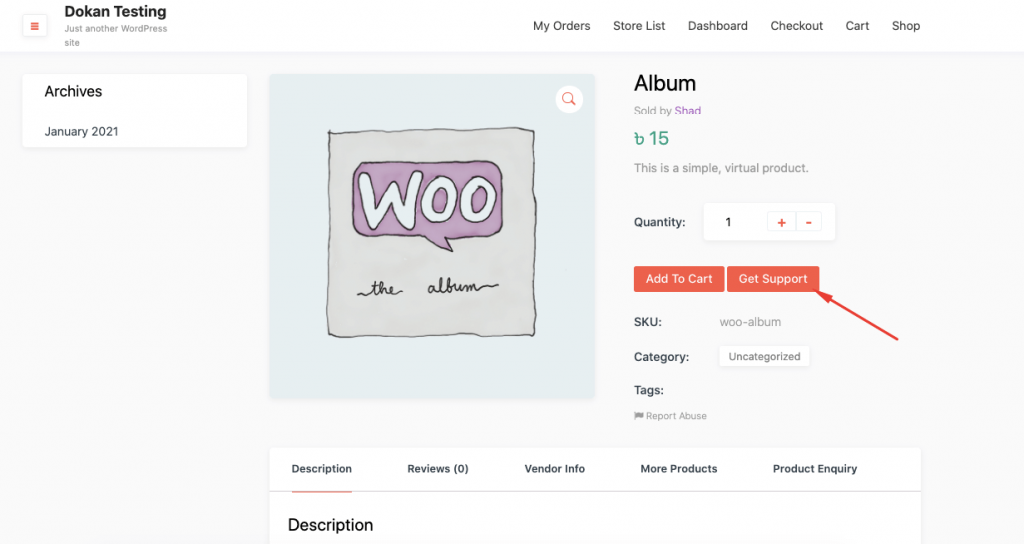
ドカンストアサポート
サポートは、あらゆる e コマース ストアの重要な部分です。 サポートが悪いと、オンライン ストアのイメージが確実に損なわれます。 Dokan Store Support モジュールは、そのギャップを埋めるのに役立ちます。
製品ページにサポート ボタンを追加して、ユーザーがどこからでもアクセスできるようにすることができます。 どこからでもいつでも利用できるという信頼感が得られます。

これらは、WooCommerce の製品ページをさらに効果的にするために使用できる拡張機能とモジュールです。 また、利用可能な拡張機能とモジュールがありますが、これらは設計をあまり妨げずに追加できると感じた拡張機能です.
3. Elementor Page Builder で WooComerce 製品ページをカスタマイズする
最後になりましたが、Elementor などのページ ビルダーを使用して、WooCommerce 製品ページのデザインを変更できます。
Elementor は、WordPress の主要なページ構築プラグインの 1 つになりました。 すでに世界中で500万人以上のユーザーがいます。 また、WooCommerce のカスタマイズ用に特別に作成された素晴らしいウィジェットのコレクションもあります。 好き、
- 商品名ウィジェット
- Woo Breadcrumbs ウィジェット
- 商品画像ウィジェット
- 商品評価ウィジェット
- 簡単な説明ウィジェット
- 商品価格ウィジェット
- 製品関連
- カートに入れるウィジェット
- 製品メタ ウィジェット
- 製品データ タブ
- ウィジェットをアップセルします。
これらのウィジェットを使用すると、製品ページのダイナミクスを完全に変更できます。
WooCommerce の新しい製品ページを作成するには、 [テンプレート] –> [新規追加] –> [ランディング ページ]に移動します。 単一の製品ページオプションを選択し、新しいテンプレートを作成します。
WooCommerce 製品ページ用に作成された一連のテンプレートがあります。 1 つ選択し、リスト内のウィジェットを使用して製品ページをデザインします。

さらにいくつかの機能を追加したい場合は、Happy Addons などのサードパーティのアドオンを追加できます。
これらは、WooCommerce 製品ページをカスタマイズする方法を学ぶことができる 3 つの方法です。 ただし、単一の製品ページを再設計する場合は、行き過ぎないでください。 設計を制限し、いくつかのことを念頭に置く必要があります。
商品ページを最適化してコンバージョン率を上げるためのヒント
ブランドのマーケティングやブランディングへの投資、トラフィックの量に関係なく、最適化が不十分な製品ページで売上が得られないことはまずありません。
したがって、製品ページを再設計するときは、次のようなことを考慮する必要があります。
ハイエンド製品の画像を追加する
製品の画像が製品が表すものを反映していない場合、売上は横ばいになる可能性があります。 売上を上げるためには、商品イメージを明確にする必要があります。
プロのカメラマンに商品の写真を撮ってもらうか、高品質のデバイスを使用して写真を撮ることができます。 顧客がこれらの画像で製品をより多く見ることができるほど、購入に対する自信が高まります。 また、高解像度の写真であることを確認する必要があります。
関連情報を含め、不必要なものは避ける
あなたの商品やオンライン ストアに合わないことは書かないでください。 商品ページには、さまざまな情報が掲載されています。 ただし、ユーザーが見ているものに注意する必要があります。
また、顧客が製品についてより簡単に理解できるように、情報を適切に配置してください。
商品ページをきれいに保つ
デフォルトの Wooommerce 製品ページに再度同意することをお勧めします。 ただし、やりすぎないようにしてください。 必要な要素のみを追加し、製品ページに価値を追加します。
商品説明を改善する
商品ページには、長い説明と短い説明が必要です。 短い説明では顧客に概要を説明し、長い説明では事実と統計について説明します。
また、簡単な説明を拡張して、基本的な機能を超えた製品に関する魅力的なストーリーを伝えることができます. これにより、顧客はより快適に購入することができます。
適切な場所に適切な価格を表示する
WooCommerce の製品ページをカスタマイズするときに、価格を適切な場所に配置します。 顧客に価格をすぐに理解してもらいたい場合は、価格を大きなフォントで表示します。
価格は、製品ページの最大の要素の 1 つにする必要があります。 価格が際立つように色のコントラストを設定する必要があります。 価格の横にある割引コードまたはクーポン コードを強調表示します。
これらのヒントに従えば、最適化された WooCommerce 製品ページを確実に作成できます。
このビデオをチェックすることもできます。
よくある質問 WooCommerce 製品ページのカスタマイズ
FAQ プラグインを使用して、製品ページに FAQ セクションを追加できます。 プラグインに移動します–> 新規追加. FAQ を入力すると、多くのプラグインが表示されます。 最適なものを見つけて、WordPress ダッシュボードにプラグインを追加してください。
これらのヒントに従って、WooCommerce 製品ページを最適化できます。
1. ハイエンドな画像を使用する
2. 商品説明を明確にする
3. 余計なことは書かない
4. 商品ページをきれいに保つ
5. 適切な価格設定を使用する
次の手順に従って、WooCommerce コードを編集できます。
1. WordPress サイト ファイルにログインします。
2. /wp-content/、次に /plugins/ に移動します。
3. /Woocommerce/ フォルダーを開き、次に /templates/ を開き、最後に /cart/ を開きます。
4. cart.php というファイルを選択し、テキスト エディターで開きます。
WooCommerce ストアに最適な商品ページを作成する
WooComerce で e コマース ストアを作成すると、ストアを好きなように簡単にカスタマイズできます。 WooCommerce は柔軟性とカスタマイズ性がすべてだからです。
ストアをカスタマイズすることは、競合他社から際立つための鍵です。 WooCommerce の製品ページをカスタマイズする 3 つの方法を紹介しました。 1 つを選択して、単一の製品ページのカスタマイズを開始します。
このガイドが、デフォルトの製品ページをカスタマイズする方法を分析するのに役立つことを願っています.
