WooCommerce 제품 페이지를 사용자 지정하는 방법(3가지 간단한 방법)
게시 됨: 2021-09-14잘 디자인된 제품 페이지는 원활한 고객 쇼핑 경험을 보장하는 데 중요합니다. 전환율을 높이고 고객 불만을 줄이며 평균 주문 금액을 높이는 데 도움이 됩니다. WooCommerce의 기본 제품 페이지는 매우 기본적이며 특별하게 볼 것이 없습니다.
그렇기 때문에 WooCommerce 제품 페이지를 사용자 지정해야 합니다.
기본 WooCommerce 제품 페이지를 사용자 지정하면 고객을 위한 고유한 쇼핑 경험을 만드는 데 도움이 되며 나머지 제품과 차별화되는 데 큰 도움이 됩니다. 따라서 매장이 살아남기 위해서는 제품 페이지를 다시 디자인하는 것이 필수적입니다.
오늘 우리는 WooCommerce 기본 제품 페이지를 재설계하는 세 가지 방법을 시연할 것입니다. 하나하나 꼼꼼히 읽어보시고 본인에게 가장 잘 맞는 것을 선택하세요.
WooCommerce 제품 페이지를 사용자 정의하는 방법

제품 페이지를 사용자 지정하는 것은 어려운 작업입니다. WooCommerce 테마를 사용하여 다른 모양을 만들 수 있습니다. 그러나 완전히 새로운 테마를 설치하면 원하는 결과를 얻지 못할 수도 있습니다. 그렇기 때문에 개별 제품 페이지를 사용자 지정하는 세 가지 방법을 찾았습니다. 여기 있습니다:
- 작은 코드 줄 포함
- WooCommerce 및 Dokan 확장 프로그램 사용
- Elementor Page Builder를 사용하여 WooComerce 제품 페이지 사용자 지정
1. 작은 코드 라인 포함
CSS에 대한 기본 지식이 있는 경우 일부 CSS 코드를 추가하여 WooCommerce 제품 페이지를 쉽게 사용자 지정할 수 있습니다.
코딩의 긍정적인 측면은 사이트를 잠재적인 보안 위험에 노출시키지 않는다는 것입니다. 또한 플러그인이나 확장 프로그램을 추가하는 대신 쉽고 빠르게 작은 변경을 할 수 있습니다. 또한 WordPress 대시보드에서 바로 이러한 코드를 추가할 수 있습니다.
WordPress Theme Customizer를 사용하여 CSS 코드를 추가할 수 있습니다. WordPress 대시보드에서 모양 > 사용자 지정 으로 이동합니다. 아래로 스크롤하여 메뉴에서 " 추가 CSS"를 클릭합니다. CSS 코드를 추가할 수 있는 텍스트 필드가 있습니다.
참고 : “.woocommerce div. product h2”는 제품 페이지에서만 모든 h2 헤더의 모양을 변경합니다.
다음은 제품 페이지 디자인을 독점하는 CSS 코드입니다.
제품 이름의 색상 및 무게 변경
제품 제목은 제품 페이지의 중요한 부분입니다. 사용자가 제품 제목을 명확하게 인지하는 것이 중요합니다. WooCommerce의 기본 제품 제목은 쉽게 눈에 띄지 않습니다. 그러나 몇 줄의 코드로 제품 제목을 굵게 변경할 수 있습니다.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
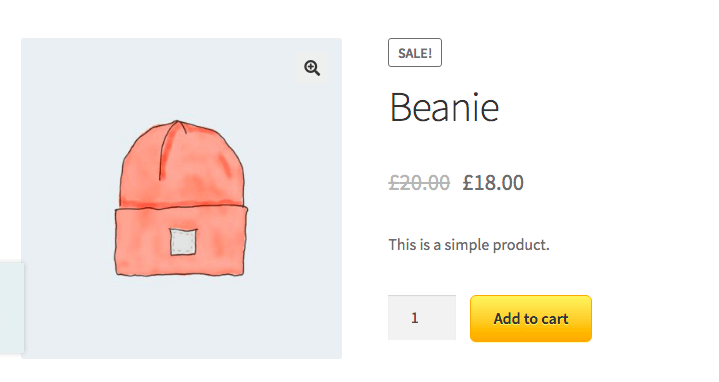
장바구니에 추가 버튼 사용자 정의
일반적인 장바구니에 추가 버튼을 아마존 스타일의 장바구니에 추가 버튼으로 바꿀 수 있다는 것을 알고 계실 것입니다! 예, 이 코드를 텍스트 영역에 추가하면 기본 버튼 스타일을 변경할 수 있습니다.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
새 요소 제거/추가
CSS 코드를 사용하여 제품 페이지의 모양을 쉽게 변경할 수 있습니다. 그러나 상품 페이지의 요소를 변경하려는 경우에는 약간 어려울 수 있습니다. 코딩 또는 WordPress 개발에 대한 기본 지식이 없는 경우 플러그인 또는 확장 프로그램을 사용하여 WooCommerce 제품 페이지를 사용자 지정하는 것이 좋습니다.
하지만 도전하고 싶다면 우리가 보여주려는 방법을 시도해 볼 수 있습니다.
WooCommerce는 두 개의 템플릿 파일을 사용하여 제품 페이지를 구축합니다.
- single-product.php – 이것은 페이지 템플릿의 구조를 구축합니다.
- content-single-product-php – 템플릿을 각 제품의 콘텐츠로 채웁니다.
따라서 WooCommerce 후크를 사용하여 제품 페이지에서 요소를 쉽게 추가하거나 제거할 수 있습니다. 워드프레스 차일드 테마를 생성하고 코드를 functions.php 파일에 추가하여 변경해야 합니다.
제품 페이지에서 요소를 추가하고 제거하는 기능은 다음과 같습니다.
- 제거_액션()
- add_action()
이러한 코드 줄을 사용하여 "제품 제목, 제품 등급, 메타 설명, 제품 설명, 제품 이미지, 추가 탭 등"과 같은 요소를 제거할 수 있습니다.
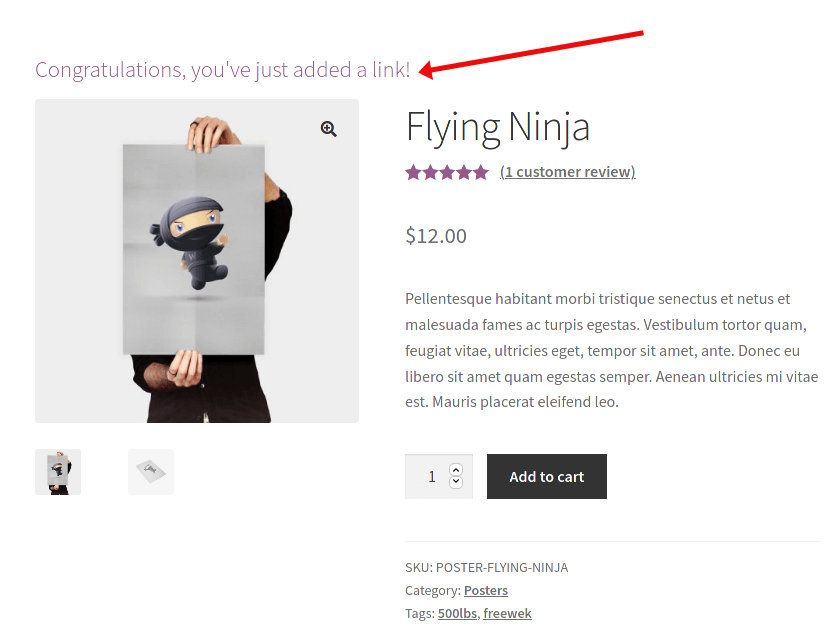
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);그리고 요소를 추가하려면
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
새 제품 탭 추가/편집
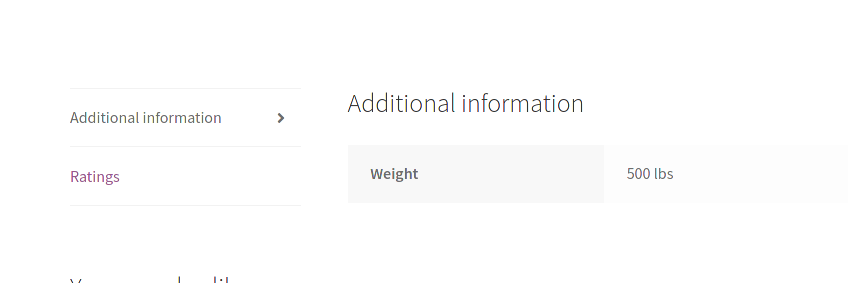
woocommerce_product_tabs 필터 후크를 사용하여 추가 정보 섹션에서 탭을 제거, 추가, 편집 또는 재정렬할 수 있습니다. 다음 스크립트는 설명 탭과 해당 콘텐츠를 제거하고 리뷰 탭의 이름을 바꾸고 추가 정보의 우선 순위를 첫 번째로 변경합니다.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
요소 재정렬
제목 아래에 제품 설명을 입력할 수 있습니다. 이 코드를 사용할 수 있습니다.
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );처음에는 우선 순위(20)에서 설명을 제거하고 다시 우선 순위(5)에 설명을 다시 추가했습니다. 제목 요소의 우선순위 값이 5이기 때문입니다. 따라서 설명을 우선순위 6에 넣으면 제품 제목 바로 아래에 표시됩니다.
2. WooCommerce 및 Dokan 확장 프로그램 사용

WooCommerce에는 제품 페이지를 새로운 모습으로 만드는 데 도움이 되는 자체 확장 기능이 있습니다. 그러나 Dokan을 사용하여 다중 공급업체 마켓플레이스를 실행하는 경우 WooCommerce 제품 페이지를 사용자 지정하는 데 도움이 되는 몇 가지 추가 모듈이 있습니다.
각각을 살펴보고 이러한 모듈과 확장을 사용하여 제품 페이지를 재설계하는 방법을 설명합니다.
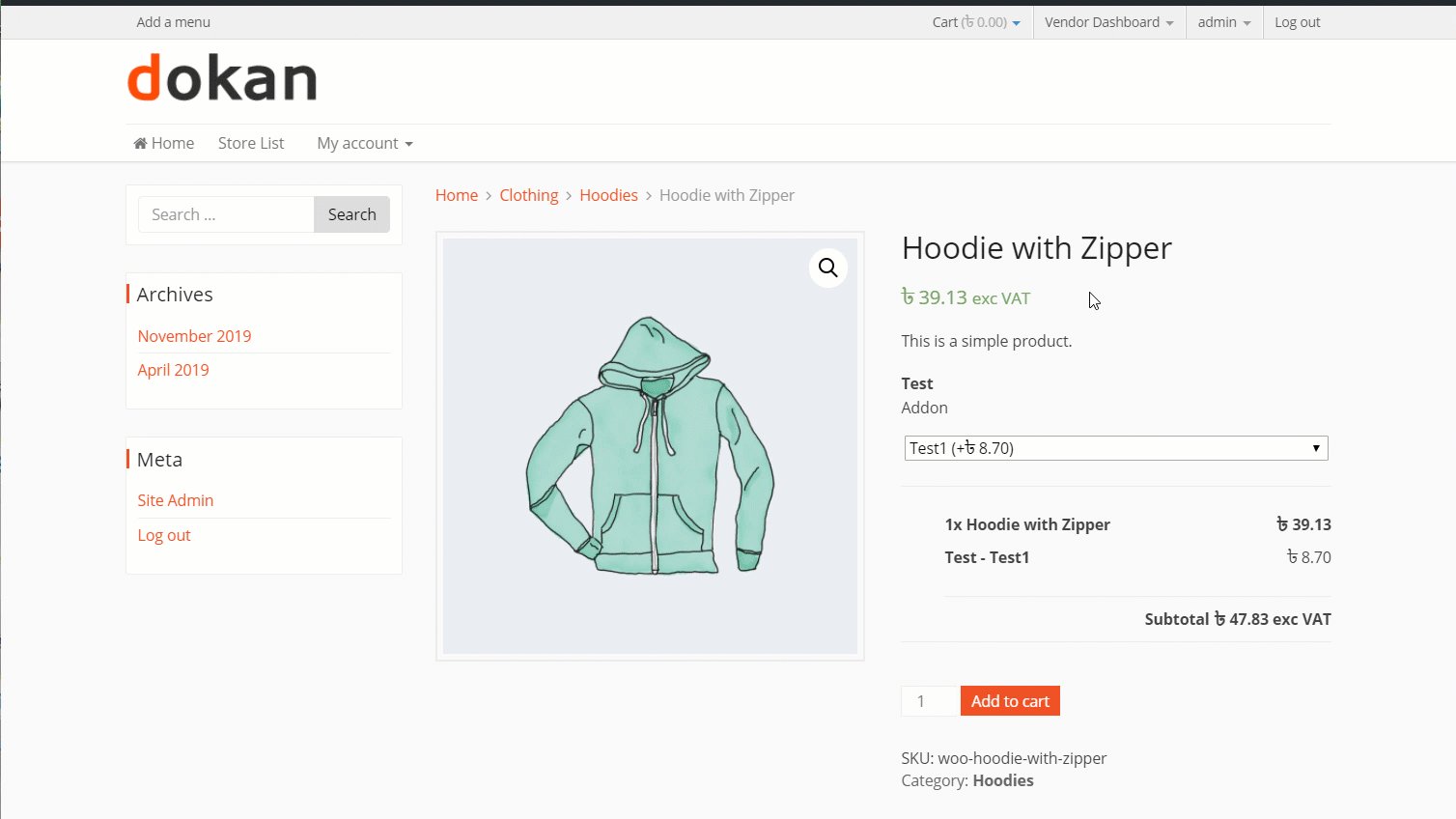
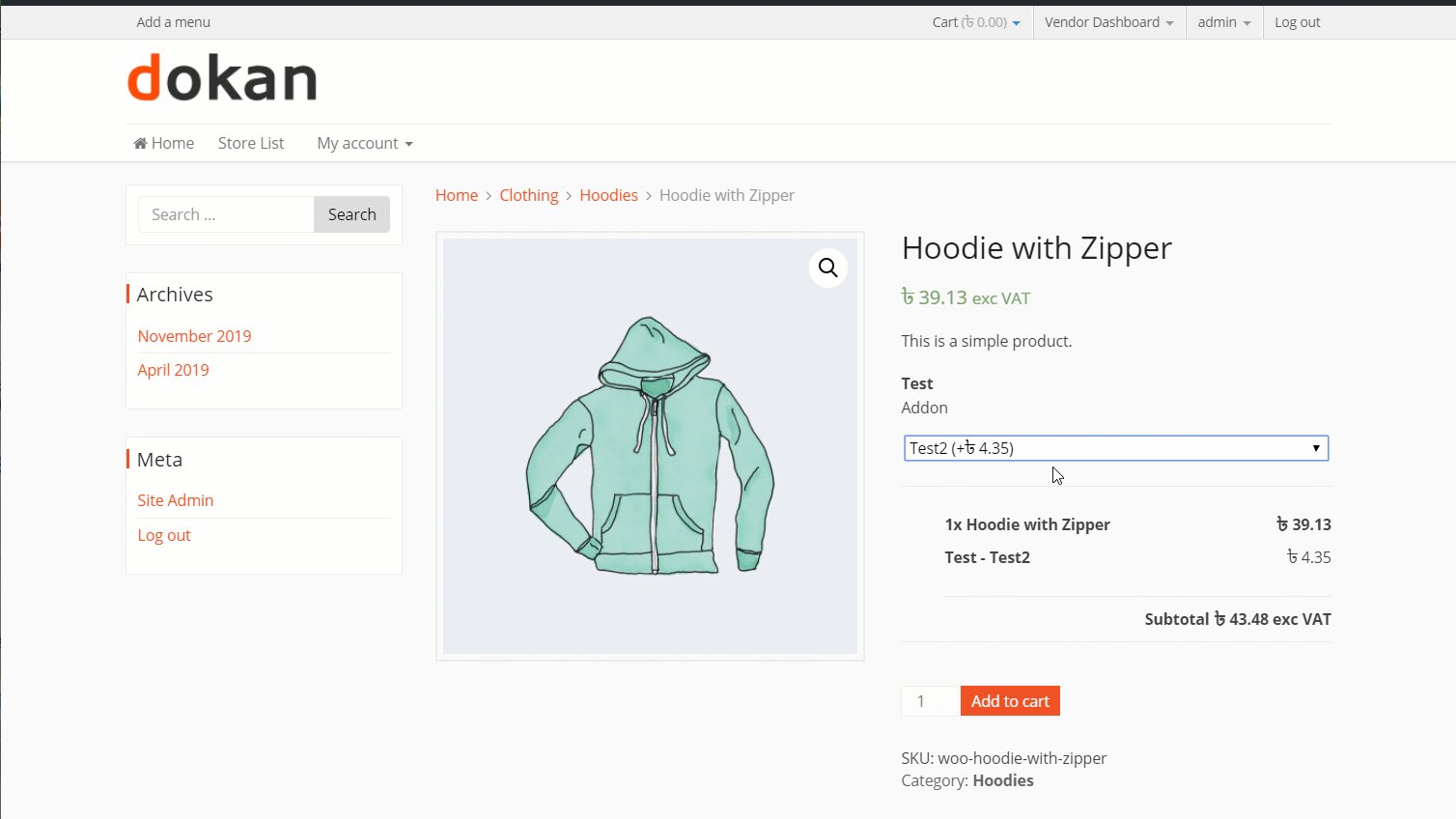
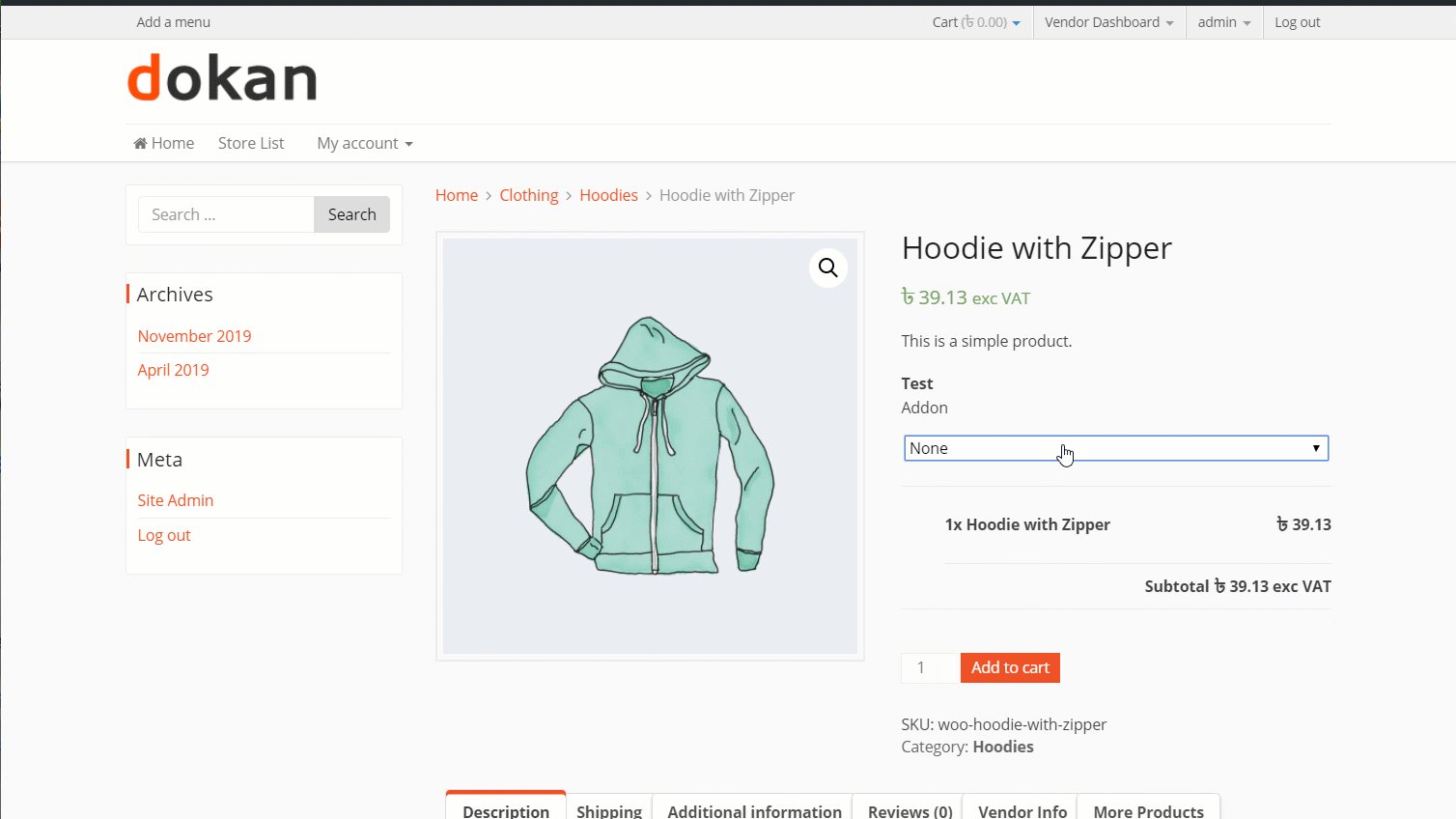
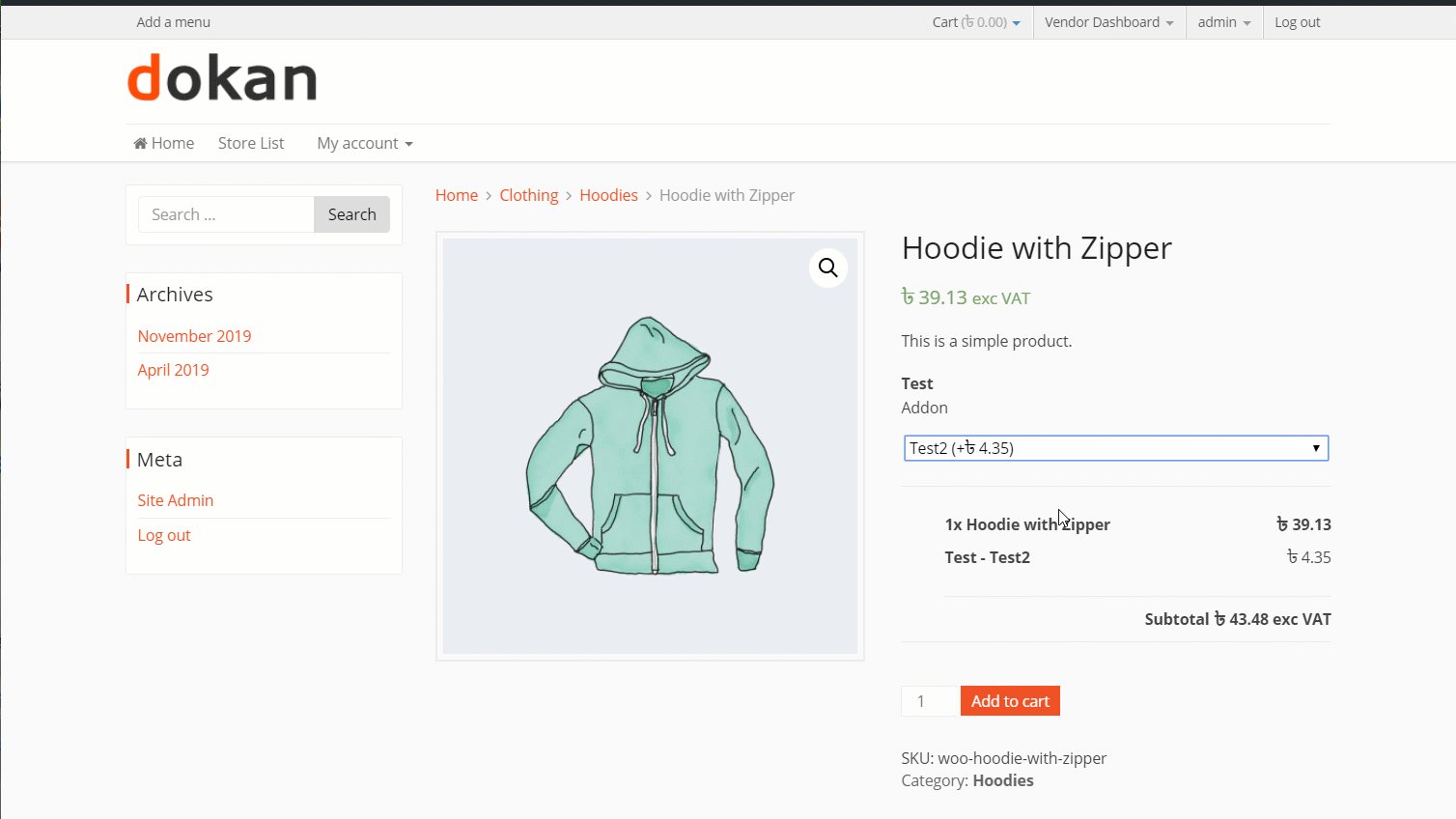
제품 애드온
이는 제품 페이지를 디자인하는 데 사용할 수 있는 중요한 모듈/확장 기능 중 하나입니다. 드롭다운 상자, 확인란, 텍스트 상자 등의 형태로 제품에 더 많은 옵션을 추가할 수 있습니다. 예를 들어 전자 제품에 보증을 제공하거나 티셔츠에 다른 색상을 제공할 수 있습니다.
Dokan에는 Product Addon 모듈도 있습니다. 해당 모듈을 사용하여 벤더는 벤더 대시보드에서 바로 추가 기능을 생성할 수도 있습니다.

이 애드온/확장 기능은 확장 기능, 추가 서비스(선물할 수 있는 제품에 대한 손으로 쓴 감사장 등), 다양한 색상 변형, 크기(의류용) 등이 있는 제품에 적합합니다.

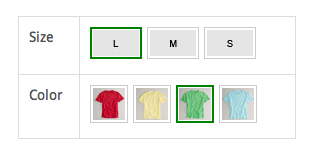
변형 견본
이것은 또한 제품에 변형을 추가합니다. 그러나 Variations Swatch 확장 프로그램은 드롭다운 상자, 텍스트 상자 및 디스플레이 변형(스타일, 크기, 패턴, 색상 등)을 이미지 또는 색상 견본으로 대체하여 고객이 구매하는 제품에 대한 더 나은 아이디어를 제공하고 디자인을 개선합니다. 귀하의 제품 페이지.

제품 페이지가 세련되고 깔끔한 모양을 제공하므로 경쟁에서 확실히 눈에 띌 수 있습니다.
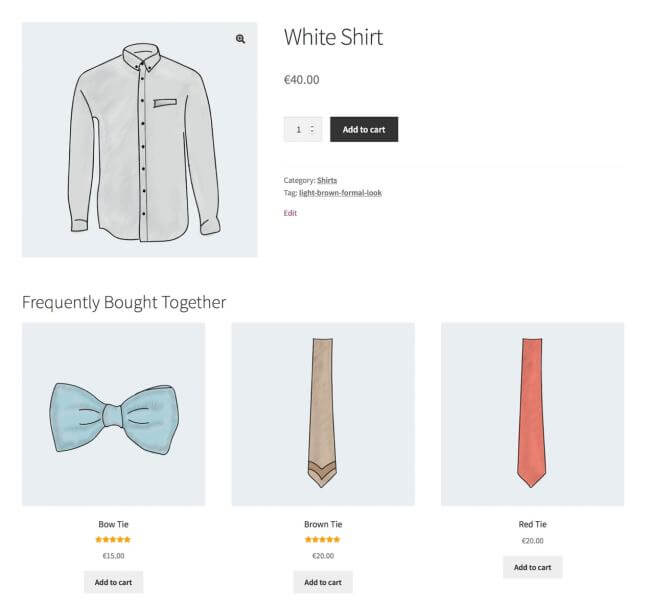
제품 추천
이것은 WooCommerce 제품 페이지 사용자 정의에 매우 유용한 확장입니다. 신발을 판매하는 경우 양말이나 구두 광택제를 추천할 수 있습니다. 또는 스마트폰을 판매하는 경우 커버, 충전기 등을 추천할 수 있습니다.

인기 상품, 신상품, 할인 상품 등을 기준으로 추천 상품을 추가할 수 있습니다.
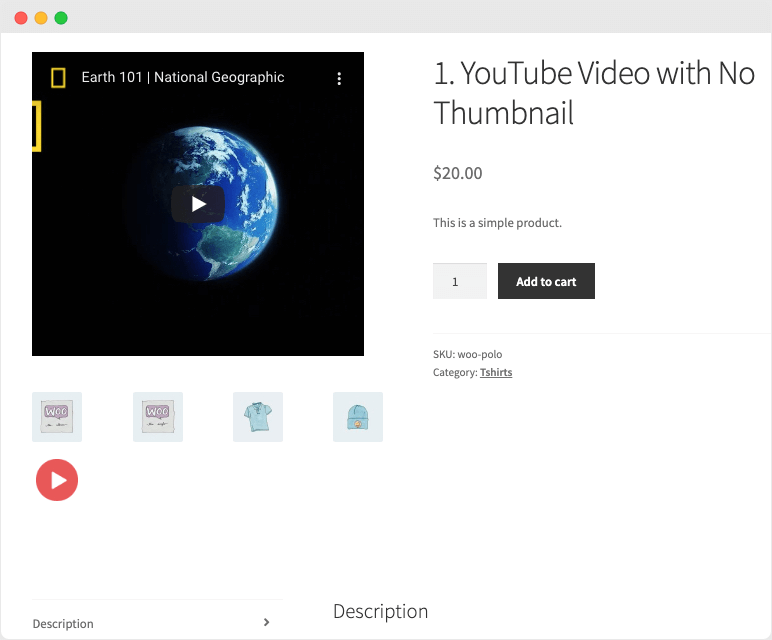
WooCommerce용 제품 비디오
제품 비디오를 보는 방문자가 73% 더 많이 구매할 것입니다.
제품 비디오는 제품을 소개하는 강력한 방법입니다. 모든 기능을 설명하기 쉽고 사용자도 매우 설득력이 있다고 생각합니다. 이 확장 프로그램을 사용하여 이미지 갤러리에 비디오를 추가하거나 기능 이미지를 비디오로 바꿀 수 있습니다.

비디오를 WordPress 미디어 라이브러리에 업로드하거나 Vimeo 또는 YouTube와 같은 타사 서비스에서 삽입합니다.
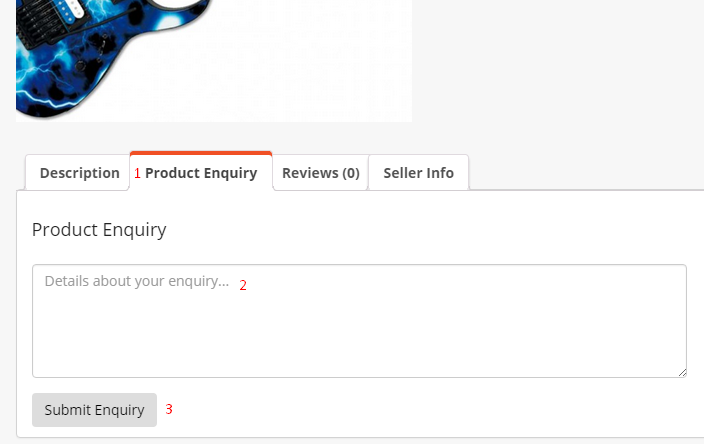
Dokan 제품 문의 모듈
이 Dokan 모듈을 사용하면 방문자와 고객이 제품 페이지에서 매장 소유자에게 연락할 수 있습니다. 제품 또는 서비스에 대한 자세한 이메일 문의를 벤더에게 보낼 수 있으며 이메일을 통해 해당 문의에 답변할 수도 있습니다.

방문자는 추가 정보 섹션에 있는 탭을 보고 거기에 질문을 작성할 수 있습니다. 이 모듈은 제품 페이지에 추가 차원을 추가합니다.
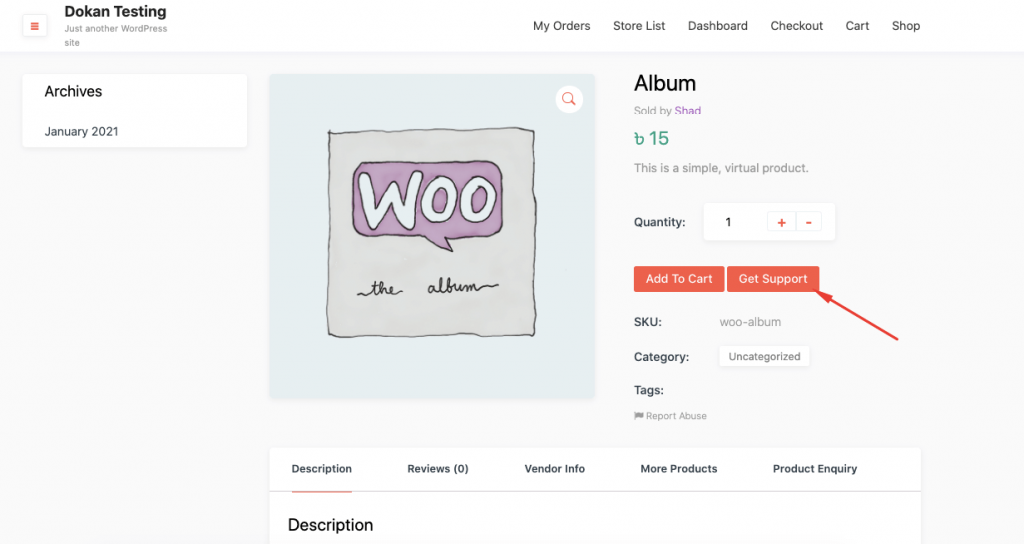
도칸 매장 지원
지원은 모든 전자 상거래 상점의 중요한 부분입니다. 지원이 나쁘면 확실히 온라인 상점의 이미지를 방해합니다. Dokan 매장 지원 모듈은 이러한 격차를 줄이는 데 도움이 될 수 있습니다.
사용자가 어디에서나 연락할 수 있도록 제품 페이지에 지원 버튼을 추가할 수 있습니다. 그것은 당신이 언제 어디서나 그들과 함께 할 수 있다는 신뢰감을 줄 것입니다.

다음은 WooCommerce 제품 페이지에 추가 리프트를 제공하는 데 사용할 수 있는 확장 및 모듈입니다. 또한 사용 가능한 확장 및 모듈이 있지만 이러한 확장은 디자인을 크게 방해하지 않고 추가할 수 있다고 느꼈습니다.
3. Elementor Page Builder로 WooComerce 제품 페이지 사용자 지정
마지막으로 Elementor와 같은 페이지 빌더를 사용하여 WooCommerce 제품 페이지 디자인을 변경할 수 있습니다.
Elementor는 WordPress의 주요 페이지 구축 플러그인 중 하나가 되었습니다. 이미 전 세계적으로 5백만 명이 넘는 사용자를 보유하고 있습니다. 또한 WooCommerce 사용자 지정을 위해 특별히 구축된 놀라운 위젯 컬렉션이 있습니다. 좋다,
- 제품 제목 위젯
- Woo 빵부스러기 위젯
- 제품 이미지 위젯
- 제품 평가 위젯
- 짧은 설명 위젯
- 제품 가격 위젯
- 제품 관련
- 카트 위젯에 추가
- 제품 메타 위젯
- 제품 데이터 탭
- 상향 판매 위젯.
이러한 위젯을 사용하면 제품 페이지의 역동성을 완전히 변경할 수 있습니다.
WooCommerce용 새 제품 페이지를 만들려면 Templates–> Add New–> Landing page 로 이동합니다. 이제 단일 제품 페이지 옵션을 선택하고 새 템플릿을 만듭니다.
WooCommerce 제품 페이지용으로 만들어진 템플릿 세트를 찾을 수 있습니다. 하나를 선택하고 목록의 위젯을 사용하여 제품 페이지를 디자인하십시오.

또한 일부 기능을 추가하려면 Happy Addons와 같은 타사 애드온을 추가할 수 있습니다.
다음은 WooCommerce 제품 페이지를 사용자 정의하는 방법을 배울 수 있는 세 가지 방법입니다. 그러나 단일 제품 페이지를 다시 디자인할 때 무리하지 마십시오. 설계를 제한하고 몇 가지 사항을 염두에 두어야 합니다.
전환율을 높이기 위해 제품 페이지를 최적화하는 팁
브랜드를 얼마나 잘 마케팅하거나 브랜딩에 지출하는지 또는 얼마나 많은 트래픽을 얻었는지에 관계없이 제대로 최적화되지 않은 제품 페이지에 대한 판매를 얻지 못할 가능성이 높습니다.
따라서 제품 페이지를 재설계할 때 다음과 같은 사항을 고려해야 합니다.
고급 제품 이미지 추가
제품 이미지가 제품이 나타내는 것을 반영하지 않으면 판매가 정체될 가능성이 높습니다. 판매를 늘리려면 명확한 제품 이미지가 필요합니다.
전문 사진사를 고용하여 제품 사진을 찍거나 고품질 장치를 사용하여 사진을 찍을 수 있습니다. 고객이 해당 이미지에서 제품을 더 많이 볼수록 구매에 대해 더 확신하게 됩니다. 또한 고해상도 사진인지 확인해야 합니다.
관련 정보를 포함하고 불필요한 것은 피하십시오.
귀하의 제품이나 온라인 상점과 어울리지 않는 내용은 작성하지 마십시오. 상품 페이지에는 다양한 정보가 있습니다. 그러나 사용자에게 표시되는 내용을 주의해야 합니다.
또한 고객이 제품에 대해 더 쉽게 이해할 수 있도록 정보를 적절하게 정렬하십시오.
제품 페이지를 깨끗하게 유지
기본 Wooommerce 제품 페이지를 다시 닫아야 합니다. 그러나 당신이 그것을 과도하게 사용하지 않는지 확인하십시오. 필요한 요소만 추가하고 제품 페이지에 가치를 더할 것입니다.
제품 설명 개선
제품 페이지에는 길고 짧은 설명이 있어야 합니다. 짧은 설명은 고객에게 요약을 제공하는 반면 긴 설명은 사실과 통계를 논의합니다.
또한 짧은 설명을 확장하고 기본 기능을 넘어 제품에 대한 매력적인 이야기를 전할 수 있습니다. 이를 통해 고객이 보다 편안하게 구매할 수 있습니다.
적소에 적법한 가격 표시
WooCommerce 제품 페이지를 사용자 정의할 때 올바른 위치에 가격을 입력하세요. 고객이 가격을 빨리 이해하고 볼 수 있도록 하려면 가격을 큰 글꼴로 표시하십시오.
가격은 제품 페이지에서 가장 큰 요소 중 하나여야 합니다. 가격이 돋보이도록 색상 대비를 설정해야 합니다. 가격 옆에 있는 할인 또는 쿠폰 코드를 강조 표시합니다.
이 팁을 따르면 반드시 최적화된 WooCommerce 제품 페이지를 만들 수 있습니다.
이 동영상도 확인하실 수 있습니다.
FAQ(s) WooCommerce 제품 페이지 커스터마이징 재등급화
FAQ 플러그인을 사용하여 제품 페이지에 FAQ 섹션을 추가할 수 있습니다. 플러그인 -> 새로 추가로 이동합니다. FAQ를 입력하면 많은 플러그인이 표시되는 것을 볼 수 있습니다. 자신에게 맞는 플러그인을 찾아 WordPress 대시보드에 플러그인을 추가하세요.
다음 팁을 따라 WooCommerce 제품 페이지를 최적화할 수 있습니다.
1. 고급 이미지 사용
2. 제품 설명을 명확하게 하십시오.
3. 불필요한 글을 쓰지 않는다
4. 제품 페이지를 깨끗하게 유지하세요
5. 적절한 가격 배치 사용
다음 단계에 따라 WooCommerce 코드를 편집할 수 있습니다.
1. WordPress 사이트 파일에 로그인합니다.
2. /wp-content/로 이동한 다음 /plugins/로 이동합니다.
3. /Woocommerce/ 폴더를 연 다음 /templates/ 및 마지막으로 /cart/를 엽니다.
4. cart.php라는 파일을 선택하고 텍스트 편집기에서 엽니다.
WooCommerce 상점을 위한 완벽한 제품 페이지 만들기
WooComerce로 전자 상거래 상점을 만들면 원하는 방식으로 상점을 쉽게 사용자 정의할 수 있습니다. WooCommerce는 유연성과 사용자 정의 가능성에 관한 것이기 때문입니다.
스토어를 커스터마이징하는 것이 나머지 경쟁업체와 차별화되는 핵심입니다. WooCommerce 제품 페이지를 사용자 지정할 수 있는 세 가지 방법을 보여 드렸습니다. 하나를 선택하고 단일 제품 페이지 사용자 정의를 시작하십시오.
이 가이드가 기본 제품 페이지를 사용자 정의하는 방법을 분석하는 데 도움이 되었기를 바랍니다.
