Как встроить видео с YouTube в WordPress (и 2 творческих способа их использования) (с видео)
Опубликовано: 2020-06-22
Последнее обновление — 8 июля 2021 г.
Несколько лет назад видео было дорогим маркетинговым инструментом, доступным только крупнейшим агентствам и брендам. Но с тех пор видео доказало свою ценность как чрезвычайно гибкий носитель с высокой рентабельностью.
Сегодня маркетологи во всем мире используют видео для демонстрации продуктов и услуг, помощи клиентам, придания человечности контенту и привлечения большего числа зрителей. И мы регулярно видим его в действии на двух крупнейших платформах для создания контента и маркетинга — WordPress и YouTube.
Признавая это, обе платформы упростили встраивание видео YouTube в WordPress для всех, кто знает кодирование или нет. В этом блоге будут описаны некоторые из самых простых и эффективных способов встраивания видео с YouTube в WordPress. И несколько советов в конце помогут вам найти творческие способы использования контента YouTube-WordPress.
Встраивайте видео с YouTube, используя метод oEmbed
Самый простой способ встроить видео с YouTube в WordPress — использовать метод oEmbed. oEmbed — это протокол, который позволяет вставлять видео, изображения и текст с одного сайта на другой, просто используя URL-адрес источника.
Вот как это сделать:
- Зайдите на YouTube и найдите видео, которое хотите встроить.
- Выберите URL-адрес в верхней части браузера и полностью скопируйте его.
- Затем перейдите в визуальный редактор WordPress и поместите курсор туда, где вы хотите, чтобы видео отображалось.
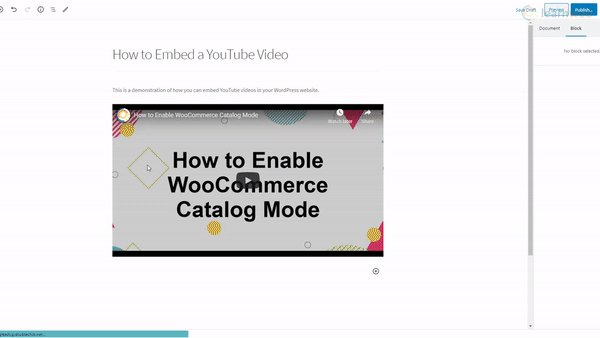
- Вставьте URL-адрес видео и позвольте WordPress автоматически преобразовать его во встроенное видео.

Да, это так просто. Просто убедитесь, что вы помните об этих рекомендациях при использовании метода oEmbed:
- Разместите ссылку для вставки в отдельной строке. Это означает, что перед или после ссылки не должно быть текста или пробелов.
- Не добавляйте в URL элементы выравнивания или стиля. Это может обернуть URL-адрес в форматирование HTML и отменить встраивание.
- Принимаются только ссылки на видео или плейлисты. Не вставляйте URL канала YouTube.
Встраивайте видео с YouTube, используя метод iframe
Несмотря на то, что метод oEmbed прост в использовании, он не дает вам никаких вариантов настройки, с которыми можно было бы поиграть. Вы не можете отключить элементы управления проигрывателем встроенного видео и не можете настроить его на автовоспроизведение.
Здесь на помощь приходит Iframe. Этот метод встраивания позволяет вам точно контролировать, как вы хотите, чтобы видео выглядело и работало на вашем веб-сайте WordPress. Вам нужно будет выполнить несколько дополнительных шагов:
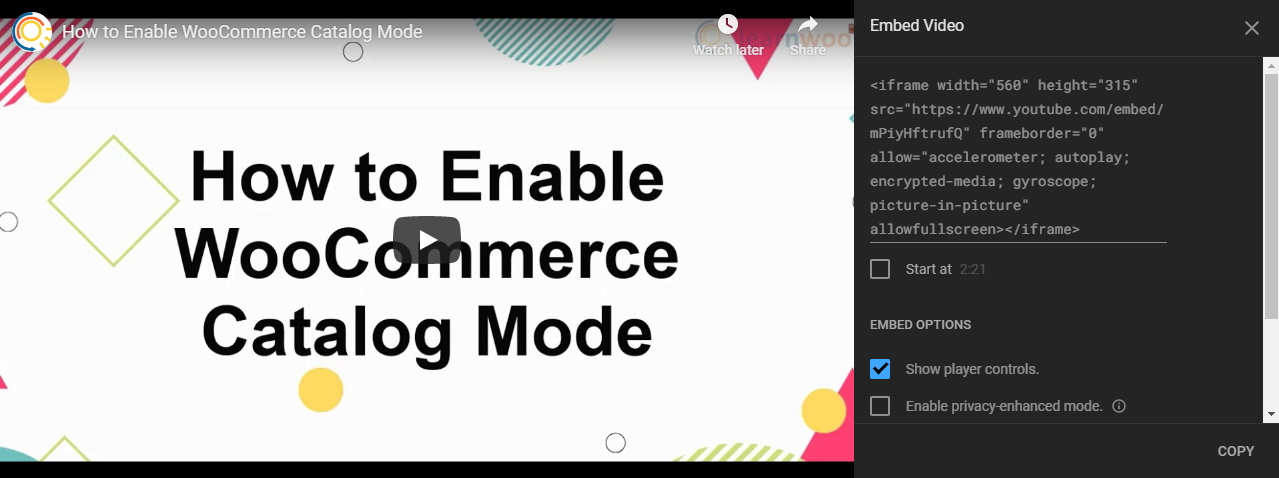
- Нажмите кнопку «Поделиться» под видео YouTube, которое вы хотите разместить на своей странице WordPress.
- Затем нажмите кнопку «Встроить».
- Здесь вы найдете код для встраивания iframe, а также несколько настраиваемых параметров.
- Если вы хотите, чтобы видео начиналось с определенного момента, приостановите видео в этом месте и включите параметр «Начать с».
- Вы также можете управлять элементами управления плеером и режимом повышенной конфиденциальности чуть ниже.
- Затем скопируйте код для встраивания и вернитесь на свой сайт WordPress.
- Переключитесь с визуального редактора на текстовый и вставьте код для встраивания.
- Обновите сообщение, и WordPress преобразует его во встроенное видео.

Встраивайте видео с YouTube с помощью онлайн-инструментов для встраивания
Хотя сам метод iframe имеет длинный список параметров настройки для встраивания видео, YouTube не включает их все. Даже раздел «Образец для разработчиков» на YouTube ограничен несколькими дополнительными параметрами настройки.
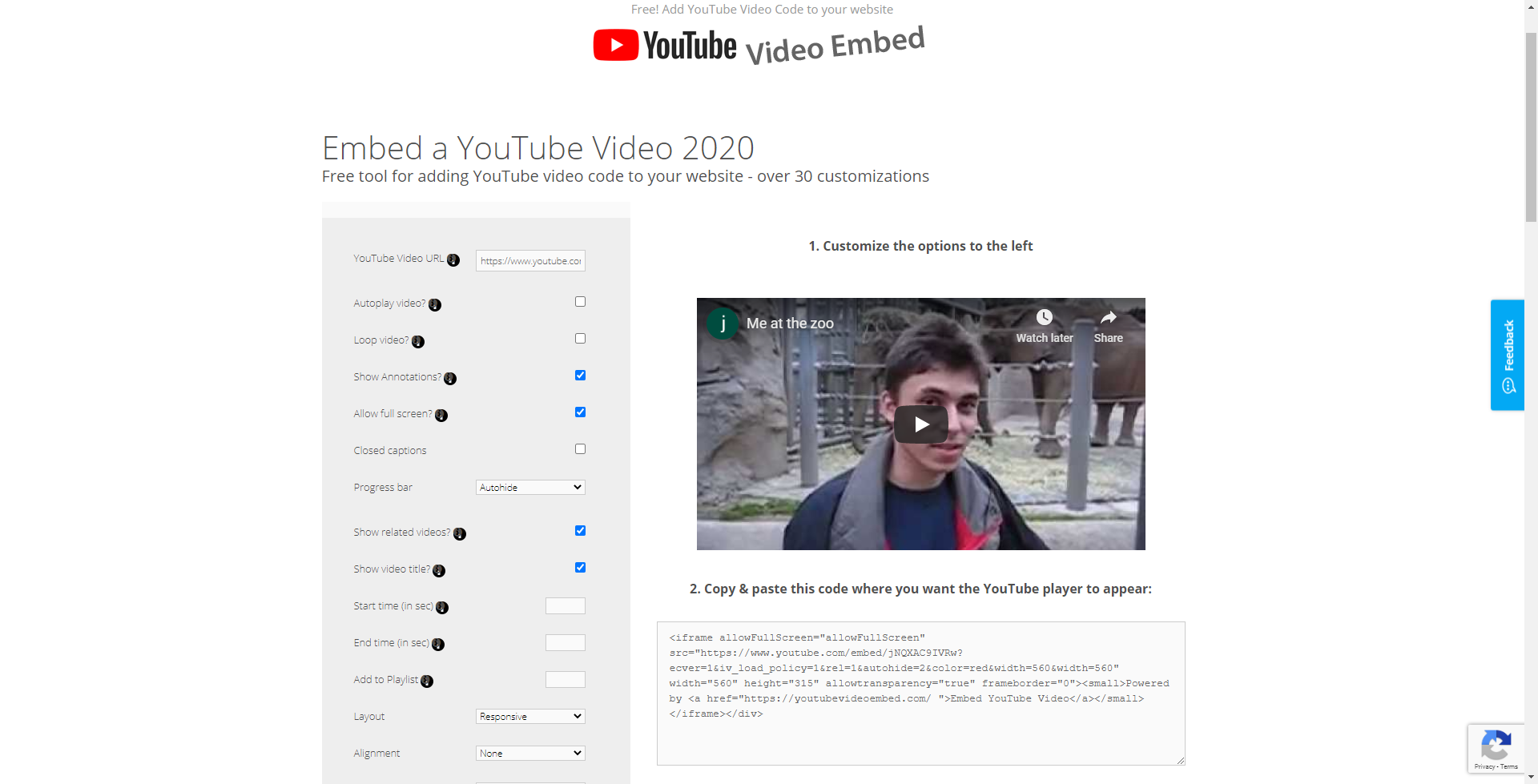
Чтобы воспользоваться всеми преимуществами метода iframe, вы можете попробовать онлайн-инструменты для встраивания видео на YouTube, такие как YouTube Video Embed . Веб-сайт позволяет вам составить длинный список настроек и выдает код, который вы можете напрямую скопировать в текстовый редактор WordPress.
Просто вставьте URL-адрес видео, поэкспериментируйте с параметрами встраивания, а затем скопируйте и вставьте код iframe. Вот некоторые варианты встраивания, которые вы можете ожидать от YouTube Video Embed:
- Автовоспроизведение видео — автоматическое воспроизведение видео при открытии веб-страницы.
- Циклическое видео — встроенное видео повторяется в цикле.
- Показать аннотации — включение или отключение текстовых аннотаций в видео.
- Разрешить полноэкранный режим — Зрители могут или не могут смотреть видео в полноэкранном режиме.
- Скрытые титры — включение или отключение скрытых титров в видео.
- Индикатор выполнения — индикатор выполнения виден на протяжении всего видео или автоматически скрывается через определенное время.
- Похожие видео. Включите или отключите показ похожих видео в конце видео на YouTube.
- Название видео. Управляйте видимостью текстового заголовка видео.
- Время начала — время начала видео.
- Время окончания — время окончания видео.
- Макет — размеры видео остаются фиксированными или изменяются в зависимости от размера экрана.
- Выравнивание — видео можно выровнять по левому краю, по центру или по правому краю.
- Соотношение сторон — соотношение сторон видео может быть 16:9, 4:3 или 1:1.
- Ширина и высота — размеры видео в пикселях.

Оптимизация встроенных страниц
Встроенные видео YouTube составляют значительную часть веса веб-страницы. Вот почему показатели производительности будут показывать увеличение времени загрузки страницы после того, как вы встроили видео. Это происходит потому, что каждый раз, когда браузер посетителя должен отобразить вашу страницу, необходимо сделать ряд дополнительных запросов.

Запросы нескольких разрешений, изображений и других ресурсов замедляют работу страницы. И если у вас есть два или более видео на вашей странице, все ваши методы оптимизации страницы не будут иметь большого значения.
Простое решение этой проблемы — ленивая загрузка встроенных видео с YouTube. Ленивая загрузка — это метод, который загружает только необходимые ресурсы во время загрузки страницы. Другие менее важные ресурсы, такие как встроенные видео, загружаются только тогда, когда пользователь нажимает кнопку воспроизведения.
Примечание . Отложенная загрузка не может работать, если встроенное видео YouTube настроено на автоматическое воспроизведение.
Отказ от ленивой загрузки гарантирует потерю пользовательских данных, времени обработки, времени работы от батареи и других системных ресурсов. Но с установленным хорошим плагином отложенной загрузки вы можете уменьшить начальный вес страницы, использование системных ресурсов и начальный вес страницы, что повышает производительность вашего сайта.
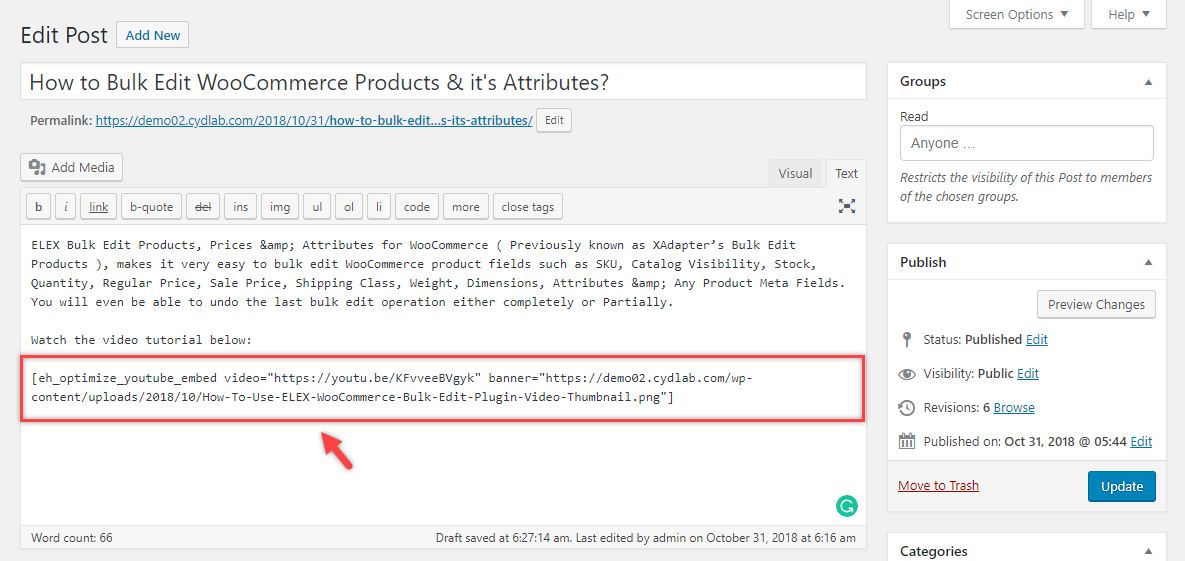
Плагин ELEX Optimize YouTube Videos Embed для WordPress — хороший инструмент для этой цели. Плагин имитирует встроенное видео с помощью предустановленного баннера и значка YouTube, но загружает встроенное видео только после того, как посетитель нажмет на него.
Вы можете скачать бесплатный плагин с Elextensions и установить его на свой сайт WordPress. Плагин поставляется с шорткодом, который вы можете использовать для встраивания видео. Просто укажите URL-адрес видео и ссылку на изображение баннера, и все готово.
Шорткод: [eh_optimize_youtube_embed видео=”ВИДЕО ССЫЛКА” баннер=”URL ИЗОБРАЖЕНИЯ” alter_text=”АЛЬТЕРНАТИВНЫЙ ТЕКСТ” ширина=”560″ высота=”315″]

Встраивание видео в боковую панель
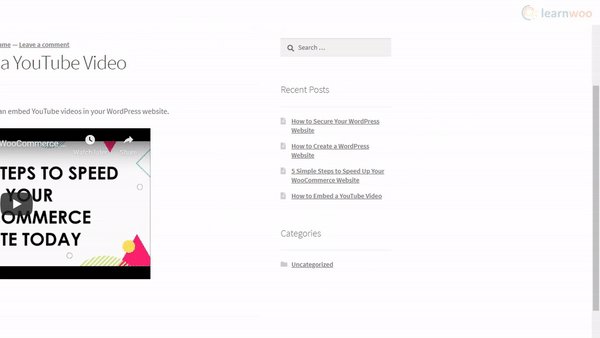
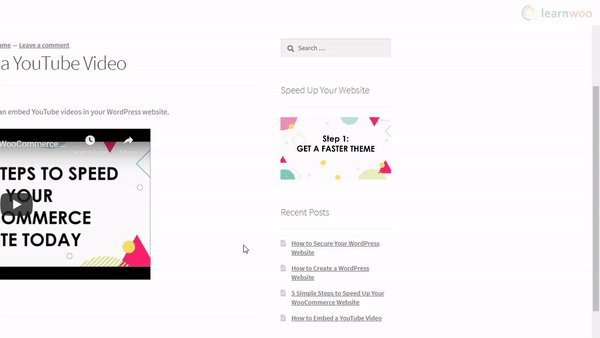
Креативный способ использовать видео YouTube в WordPress — встроить их в боковую панель. Вместо того, чтобы заполнять боковую панель недавними предложениями в текстовой форме, вы можете использовать видео, чтобы заинтересовать их на своем сайте. Процесс вставки видео YouTube на боковую панель прост.

В панели администратора наведите курсор на «Внешний вид» и нажмите «Настроить». Затем нажмите «Виджеты», выберите боковую панель и нажмите «Добавить виджет».
В поле поиска введите видео и нажмите на результат. Виджет видео будет добавлен на боковую панель. Теперь вам просто нужно «Добавить видео». Выберите «Вставить из URL» во всплывающем окне.
Вставьте ссылку на видео, дождитесь предварительного просмотра видео и нажмите «Добавить в виджет». Наконец, нажмите «Опубликовать», чтобы опубликовать его.
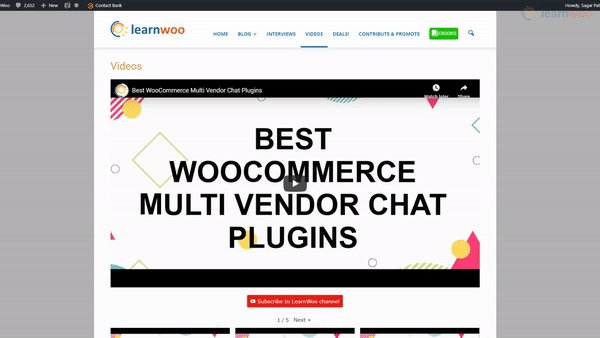
Создание видеогалереи на WordPress
Еще одно творческое использование встраивания YouTube — создание видеогалереи на WordPress. Если у вашего бренда есть собственный выделенный канал на YouTube, вы можете оптимизировать свои усилия по контент-маркетингу, демонстрируя весь свой канал на своем веб-сайте.

Вы можете использовать такие плагины, как Embed Plus и Envira Gallery , чтобы создать собственную галерею. Эти плагины также имеют такие функции, как импорт zip, прямая трансляция, совместимость с редактором блоков и многое другое, чтобы сделать процесс легким и автоматизированным.
Теперь вы знаете, как встроить видео с YouTube в WordPress, оптимизировать веб-страницу, настроить боковую панель и создать видеогалерею самостоятельно. Свяжитесь с нами, если у вас есть актуальные вопросы.
Посмотрите видеоурок:
дальнейшее чтение
- Что такое оптимизация изображений и почему это важно для SEO?
- Эффективные способы интеграции Instagram на сайты WordPress
