Как создать всплывающую форму с помощью всплывающего плагина WordPress?
Опубликовано: 2020-07-17
Последнее обновление — 8 июля 2021 г.
Здорово, что вы здесь, потому что не все понимают, насколько важно создать всплывающую форму на своем сайте WordPress. Но, к счастью, вы один из очень немногих, кто хочет создать всплывающую форму на своем сайте. Итак, давайте начнем, но перед этим мы рассмотрим несколько столь необходимых основ!
Почему вы должны создать всплывающую форму WordPress?
Всплывающие формы WordPress могут легко помочь увеличить ваш список адресов электронной почты, и угадайте, что хорошо продуманная и стратегически размещенная всплывающая форма может повысить коэффициент конверсии в 10 раз.
Фактически, магазины WooCommerce, в которых были размещены всплывающие формы, смогли собрать больше информации о посетителях своего магазина и в конечном итоге превратили их в постоянных клиентов, не говоря уже о веб-сайтах WordPress, которые смогли увеличить конверсию и беспрепятственно расширить свой список адресов электронной почты.
Сказав это (и убедившись, что вы поняли преимущества использования всплывающей формы), мы перейдем к следующей части — как создать всплывающую форму в WordPress.
Шаги по созданию всплывающей формы с помощью всплывающего плагина WordPress
Теперь первое, что вам нужно для этого, — это всплывающий плагин WordPress. И мы настоятельно рекомендуем вам выбрать Optinly, потому что Optinly является/имеет
- Плагин WordPress для создания всплывающих окон/рассылок по электронной почте, который содержит более 10 уже существующих маркетинговых целей.
- Более 30 адаптивных шаблонов всплывающих окон WordPress с широкими возможностями настройки, которые соответствуют маркетинговым целям — создавайте кампании за считанные минуты.
- Различные типы всплывающих окон, включая геймифицированные всплывающие окна.
- Расширенные параметры таргетинга и запуска, включая бесплатные триггеры всплывающих окон выхода WordPress.
- Встроенный конструктор всплывающих окон — навыки дизайна или разработки не требуются.
- Чистый и простой в использовании интерфейс — без беспорядка или сложностей,
- Бесшовные средства интеграции с более чем 10 ведущими поставщиками услуг почтового маркетинга и другими.
Поскольку вы решили, какой инструмент для создания всплывающих окон WordPress вам следует использовать, давайте начнем с того, как его установить, и перейдем к тому, как создать всплывающую форму.
Шаг 1 :
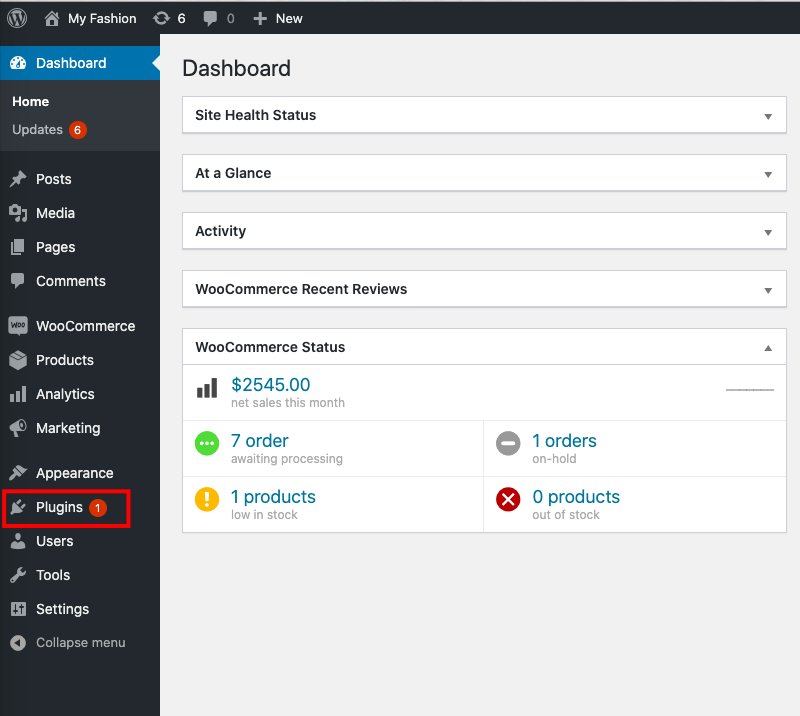
Войдите в свою панель управления WordPress и нажмите на вкладку « Плагины » в левом нижнем углу экрана.

Шаг 2:
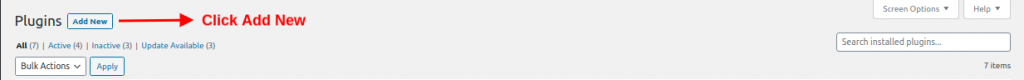
При нажатии « Плагины » перед вами появится новое окно. Теперь нажмите кнопку « Добавить новый », как показано на изображении ниже.

Шаг 3:
Найдите « Optinly » в строке поиска и установите Optinly один раз, когда найдете ее. А позже активируйте плагин, перейдя в раздел « Плагины ».
Кроме того, вы можете загрузить Optinly из репозитория WordPress, используя эту ссылку здесь, а затем загрузить плагин.

Шаг 4:
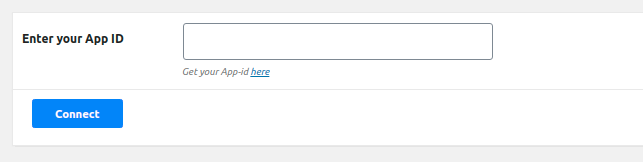
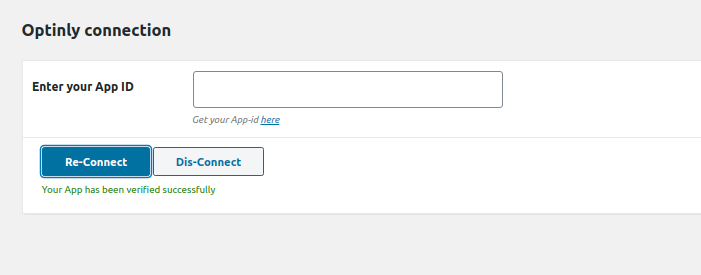
После активации Optinly, когда вы нажимаете на плагин, перед вами появляется поле с просьбой ввести идентификатор приложения. Нажмите на текст « здесь » из фразы «Здесь можно найти идентификатор приложения ».

Вы будете перенаправлены на app.optinly.com , где вам нужно будет « Зарегистрироваться » .

Зарегистрируйтесь в Optinly, используя свой адрес электронной почты и установите пароль.
Шаг 5:
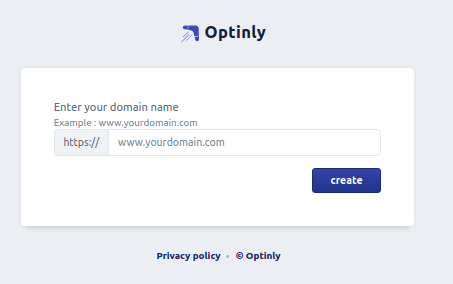
После того, как вы зарегистрируетесь в Optinly, вы перейдете на следующую страницу и попросите ввести свое доменное имя.

Шаг 6:
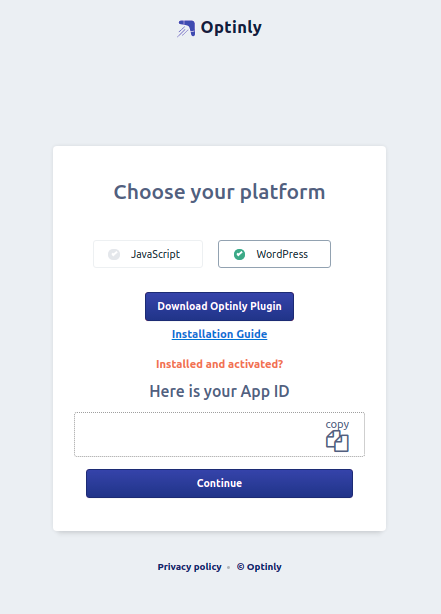
После того, как вы введете свое доменное имя, вас спросят о характере вашего веб-сайта, будь то WordPress или Java Script. Выбрав « WordPress », вы получите свой идентификатор приложения. Введите то же самое на панели инструментов WordPress и успешно подключитесь к Optinly.


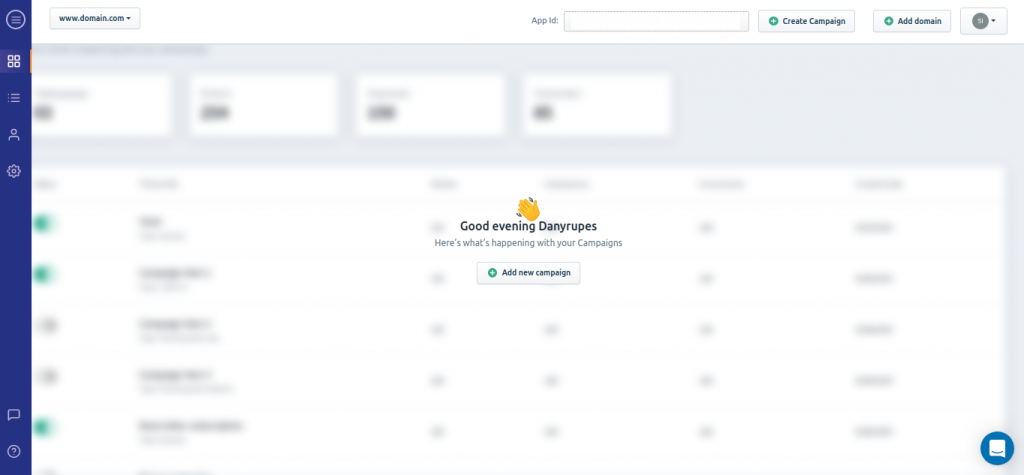
Теперь, когда вы успешно подключились к Optinly, вернитесь на app.optinly.com. Нажмите « Продолжить », чтобы перейти к следующему разделу экрана. Вас встретит сообщение, как показано ниже.

Шаг 7:
Нажмите « Добавить новую кампанию », чтобы начать создание всплывающей формы. Вы попадете на следующую страницу, где вам нужно будет выбрать цель всплывающей формы.

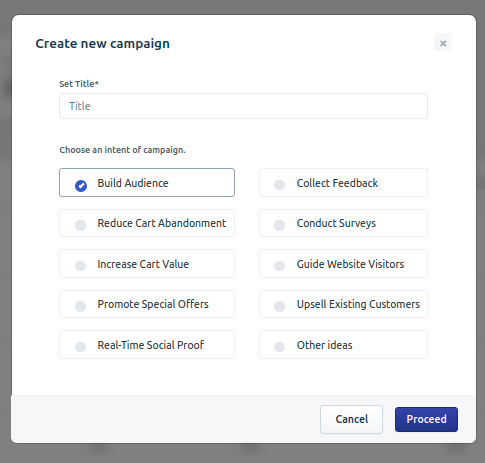
Введите название кампании и выберите цель своей всплывающей формы из доступных целей, таких как сокращение количества брошенных корзин , продвижение специальных предложений, сбор отзывов, увеличение продаж существующим клиентам и многое другое. Затем нажмите «Продолжить». В этом примере мы выберем цель « Построить аудиторию ».
Шаг 8:
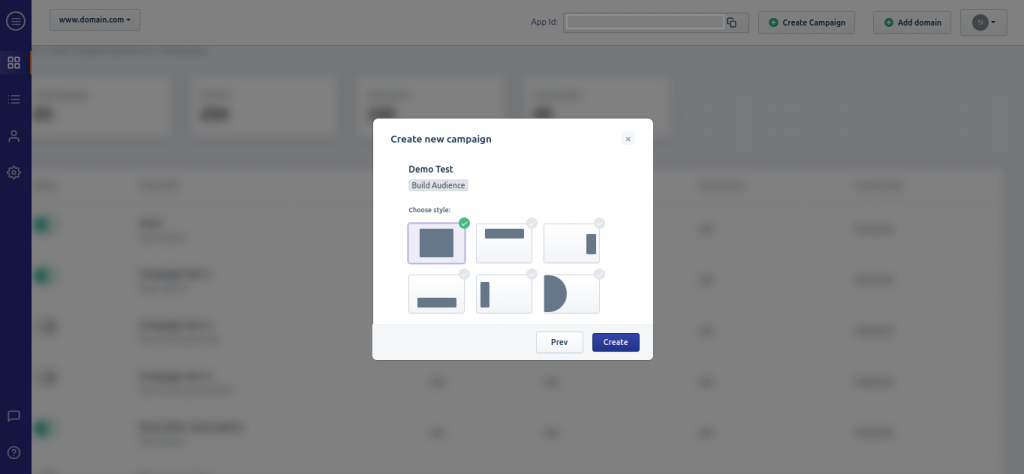
После того, как вы установите цель, вам будет предложено выбрать тип всплывающей формы. Здесь мы выберем стандартный старый тип, тогда как вы можете выбрать один из других доступных вариантов.


Шаг 9:
После того, как вы выбрали тип всплывающей формы, пришло время выбрать шаблон. Нажмите «Продолжить», и вы перейдете к набору шаблонов всплывающих окон, соответствующих выбранной вами цели.

Выберите шаблон всплывающего окна, который лучше всего подходит для вас. Вы также можете увидеть предварительный просмотр того же самого на своем веб-сайте, прежде чем запускать его. Нажмите « Использовать шаблон », как только вы выбрали его.
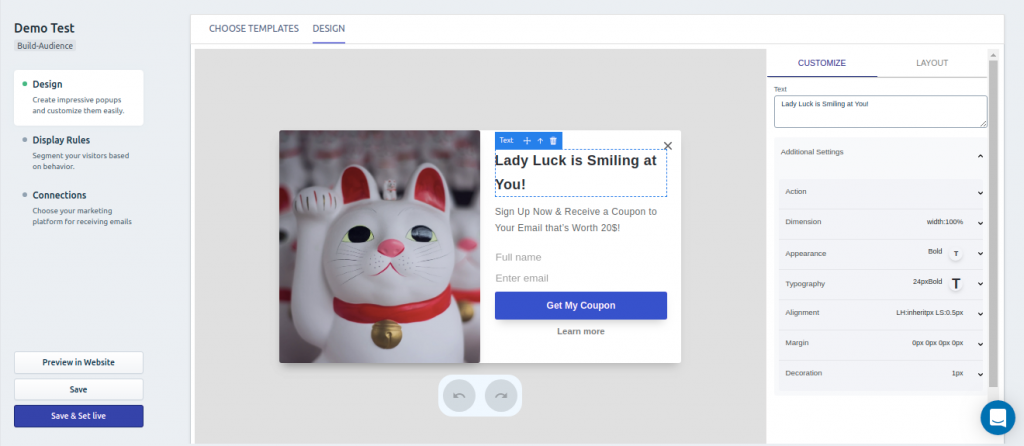
Шаг 10:
А вот и часть настройки. Вы можете настроить выбранную всплывающую форму так, как хотите, включая кнопку призыва к действию, текст всплывающей формы, цвета и многое другое. Вы можете видеть то же самое на изображении ниже

Как мы уже говорили, всплывающие формы легко настраиваются. Вы можете настроить что-нибудь и все, что вы хотите! Помните, что хороший дизайн всплывающих окон может значительно повысить коэффициент конверсии .
Шаг 11:
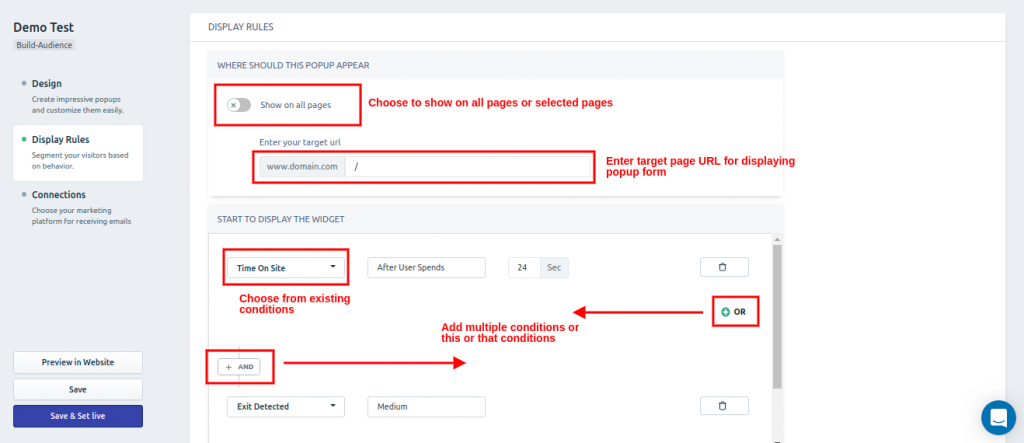
Когда вы закончите с частью настройки, пришло время установить правила отображения, поскольку правила отображения играют важную роль в конверсиях. Перейдите в раздел « Правила отображения », который находится прямо под разделом « Дизайн ».

Вы можете выбрать, показывать ли всплывающую форму на всех страницах или только на выбранных страницах. Также вы можете добавить несколько условий или предпочесть те или иные условия отображения. Здесь мы установили триггер задержки по времени — отображать всплывающую форму через 24 секунды после того, как пользователь находится на сайте, и триггер выхода, чтобы убедиться, что конверсия точно будет.
Вы можете планировать, разрабатывать стратегию и выбирать то, что лучше всего подходит для вашего сценария.
Шаг 12:
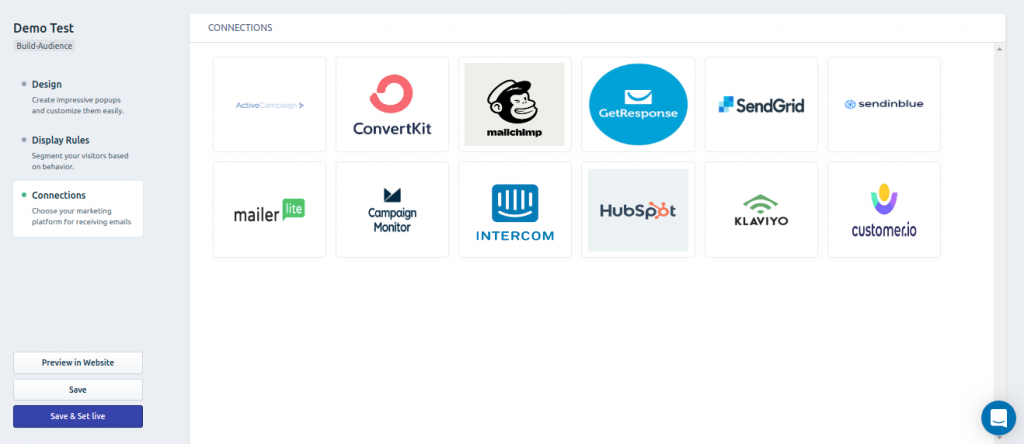
После настройки правил отображения все, что осталось, — это подключиться к поставщику услуг электронной почты. Optinly предоставляет услуги бесшовной интеграции с ведущими ESP. Вы можете найти их ниже.

Выберите поставщика услуг электронной почты и подключитесь за считанные секунды. Это проще, чем сказано.
Шаг 13:
Все установлено и установлено. Теперь вам просто нужно нажать кнопку « Сохранить и активировать », чтобы привести всплывающую форму в действие. И когда вы это сделаете, вы получите сообщение с подтверждением, подобное этому ниже,

Когда все будет сделано и на месте, вот как будет выглядеть ваш результат!

Круто, не правда ли? Это одна из эффективных всплывающих форм, которая поможет вам получить адреса электронной почты посетителей вашего магазина. Что особенного в этой всплывающей форме, так это то, что ее можно использовать как всплывающее окно приветствия, так и всплывающее окно выхода!
И вот как вы создаете всплывающую форму WordPress. С Optinly это становится еще проще. Вы можете выбрать цель роста, а затем тип всплывающей формы и соответствующие шаблоны, которые могут сэкономить огромное маркетинговое время для бизнеса.
Прежде чем мы закончим, вы должны выслушать это. Всплывающая форма WordPress — это всего лишь один из способов увеличить конверсию вашего сайта и увеличить продажи WooCommerce. Если вы с нетерпением ждете увеличения числа подписчиков и увеличения доходов, вам необходимо дополнить свою маркетинговую полку лучшими плагинами WordPress . А когда все это соединится вместе… что ж, вы сами увидите результаты!
Теперь создайте свою первую всплывающую форму WordPress и начните получать конверсии прямо сейчас!
Удачи!
Часто задаваемые вопросы
- Что такое всплывающее окно в WordPress?
Всплывающее окно больше похоже на форму, которая появляется, когда пользователи посещают ваш сайт. Всплывающие окна можно использовать по многим причинам, и некоторые из распространенных причин заключаются в расширении списка адресов электронной почты, уменьшении количества брошенных корзин, обмене уведомлениями, увеличении конверсий, продаж и т. д. Вы можете создавать всплывающие окна в WordPress с помощью специальных плагинов для всплывающих окон WordPress.
- Как я могу создать всплывающее окно для моего сайта WordPress?
Вы можете создавать всплывающие окна на своем веб-сайте WordPress с помощью всплывающего плагина. На ваш выбор доступно множество конструкторов всплывающих окон. Хороший инструмент для создания всплывающих окон WordPress позволяет легко создавать всплывающие окна.
- Могу ли я создать всплывающую форму для магазина WooCommerce?
Да, вы можете создавать всплывающие окна для своего магазина WooCommerce с помощью плагина всплывающих окон WooCommerce. Из этой статьи вы узнаете, как создать всплывающую форму для вашего магазина WooCommerce/веб-сайта WordPress.
- Какие типы всплывающих окон широко используются на сайте WordPress?
Всплывающие формы бывают разных типов, и каждый тип всплывающей формы служит разным целям. Некоторые из наиболее часто используемых всплывающих форм — это полноэкранное всплывающее окно WordPress, всплывающие окна с вращающимся колесом, подписки с плавающей панелью, формы захвата лидов и многое другое.
- Как добавить всплывающее окно подписчика Mailchimp в мой блог WordPress?
Это довольно легко! Вы можете добавить всплывающее окно подписчика MailChimp, подключившись к своему блогу WordPress в MailChimp. Перейдите в свою учетную запись MailChimp, найдите ключ API и используйте его для подключения своего сообщения в блоге WordPress, в котором вы создаете всплывающее окно подписчика MailChimp с помощью средства создания всплывающих окон WordPress.
дальнейшее чтение
- Лучшие плагины всплывающих окон с намерением выхода для WooCommerce.
- Бесплатные плагины WordPress для создания всплывающих окон с намерением выхода.
