¿Cómo crear un formulario emergente usando un complemento emergente de WordPress?
Publicado: 2020-07-17
Última actualización - 8 de julio de 2021
Es genial que estés aquí porque no todos entienden lo importante que es crear un formulario emergente en su sitio web de WordPress. Pero afortunadamente, usted es uno de los pocos que desea crear un formulario emergente en su sitio web. Entonces, comencemos, pero antes de eso, terminaremos con algunos conceptos básicos muy necesarios.
¿Por qué debería crear un formulario emergente de WordPress?
Los formularios emergentes de WordPress pueden ayudar fácilmente a hacer crecer su lista de correo electrónico y adivina qué, un formulario emergente bien diseñado y colocado estratégicamente puede mejorar su tasa de conversión 10 veces.
De hecho, las tiendas de WooCommerce que tenían formularios emergentes pudieron recopilar más información sobre los visitantes de su tienda y convertirlos en clientes leales a largo plazo, sin mencionar los sitios web de WordPress que pudieron aumentar las conversiones y hacer crecer su lista de correo electrónico sin problemas.
Dicho esto (y convencido de que ha entendido los beneficios de usar un formulario emergente), pasaremos a la siguiente parte: cómo crear un formulario emergente en WordPress.
Pasos para crear un formulario emergente usando un complemento emergente de WordPress
Ahora, lo primero que debe tener a bordo para hacer esto es un complemento emergente de WordPress. Y le recomendamos encarecidamente que elija Optinly porque Optinly es/tiene
- Un creador de ventanas emergentes de WordPress basado en objetivos/complemento emergente de boletines por correo electrónico que viene con más de 10 objetivos de marketing preexistentes
- Más de 30 plantillas emergentes de WordPress receptivas altamente personalizables que son relevantes para los objetivos de marketing: cree campañas en minutos
- Diferentes tipos de formularios emergentes, incluidas las ventanas emergentes de gamificación
- Opciones avanzadas de focalización y activación que incluyen activadores emergentes de salida de WordPress gratuitos
- Generador de ventanas emergentes incorporado: no se necesitan habilidades de diseño o desarrollo
- Una interfaz limpia y fácil de usar: sin desorden ni cosas difíciles,
- Instalaciones de integración perfecta con más de 10 de los mejores proveedores de servicios de marketing por correo electrónico y más.
Ya que ha decidido qué creador de ventanas emergentes de WordPress debe usar, comencemos con cómo debe instalarlo y continúe con cómo crear un formulario emergente.
Paso 1 :
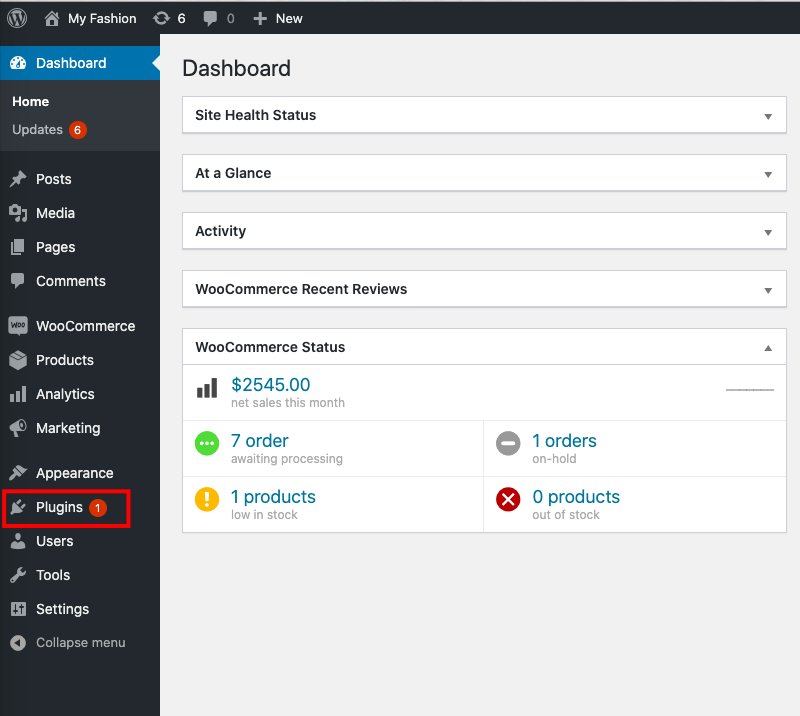
Inicie sesión en su panel de WordPress y haga clic en la pestaña " Complementos " que se encuentra en la esquina inferior izquierda de su pantalla.

Paso 2:
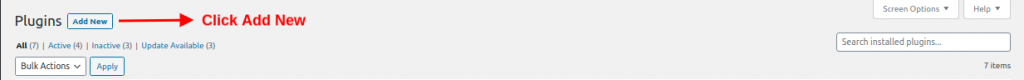
Al hacer clic en " Complementos ", aparecerá una nueva ventana frente a usted. Ahora haga clic en el botón " Agregar nuevo " como se muestra en la imagen a continuación.

Paso 3:
Busque " Optinly " en la barra de búsqueda provista e instale Optinly una vez que lo encuentre. Y luego, active el complemento dirigiéndose a la sección " Complementos ".
Además, puede descargar Optinly desde el Repositorio de WordPress usando este enlace aquí y luego cargar el complemento.

Paso 4:
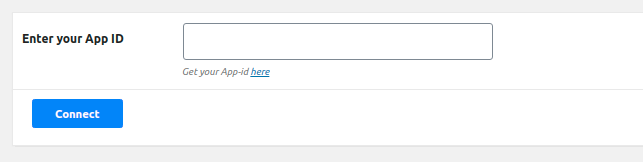
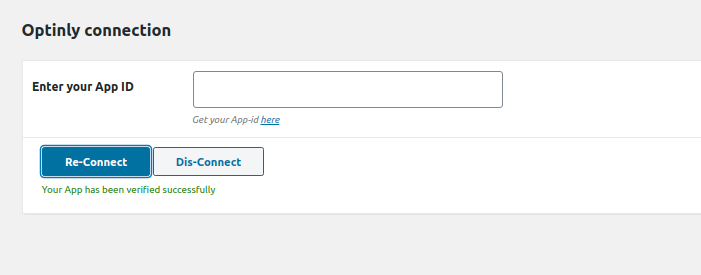
Después de activar Optinly, cuando hace clic en el complemento, aparece un cuadro de campo frente a usted que le pide que ingrese la ID de la aplicación. Haga clic en el texto " aquí " de la frase "Puede encontrar su ID de aplicación aquí ".

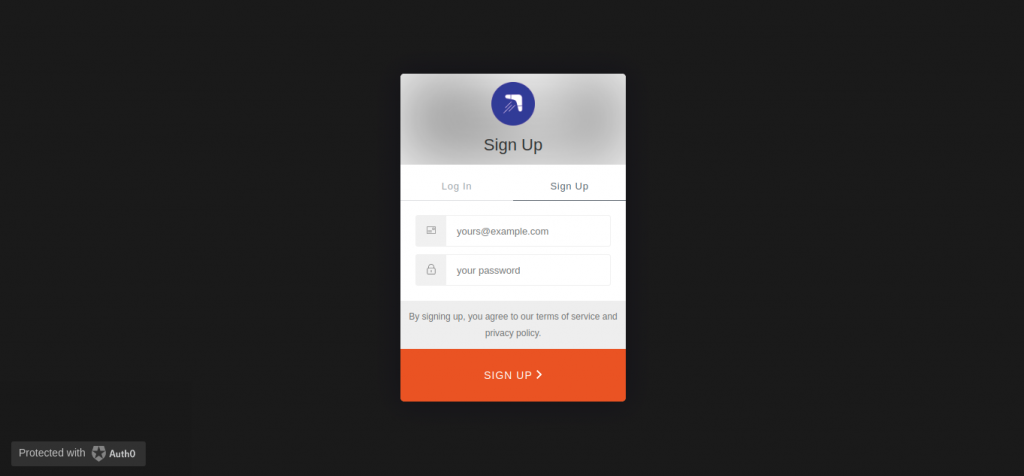
Serás redirigido a app.optinly.com donde tendrás que “ Registrarte ”

Regístrese en Optinly usando su identificación de correo electrónico y establezca una contraseña.
Paso 5:
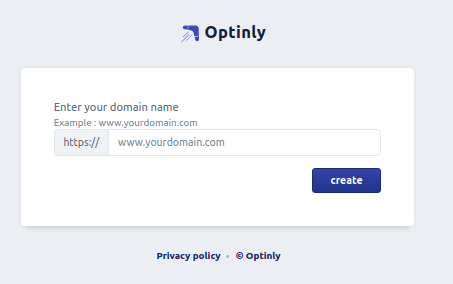
Una vez que se registre en Optinly, será llevado a la página siguiente y se le pedirá que ingrese su nombre de dominio.

Paso 6:
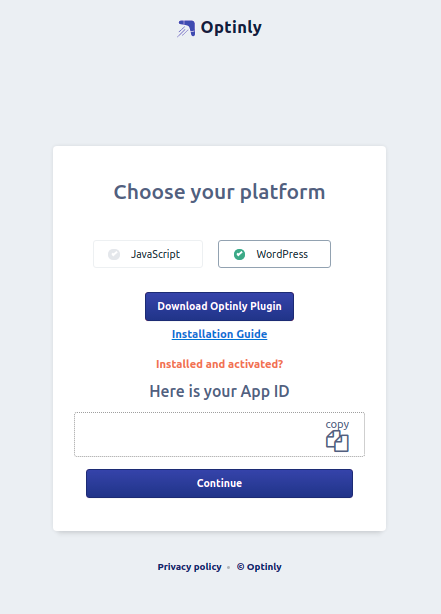
Después de ingresar su nombre de dominio, se le preguntará la naturaleza de su sitio web, ya sea WordPress o Java Script. Al elegir " WordPress ", obtendrá su ID de aplicación. Ingrese lo mismo en su tablero de WordPress y conéctese con éxito a Optinly.


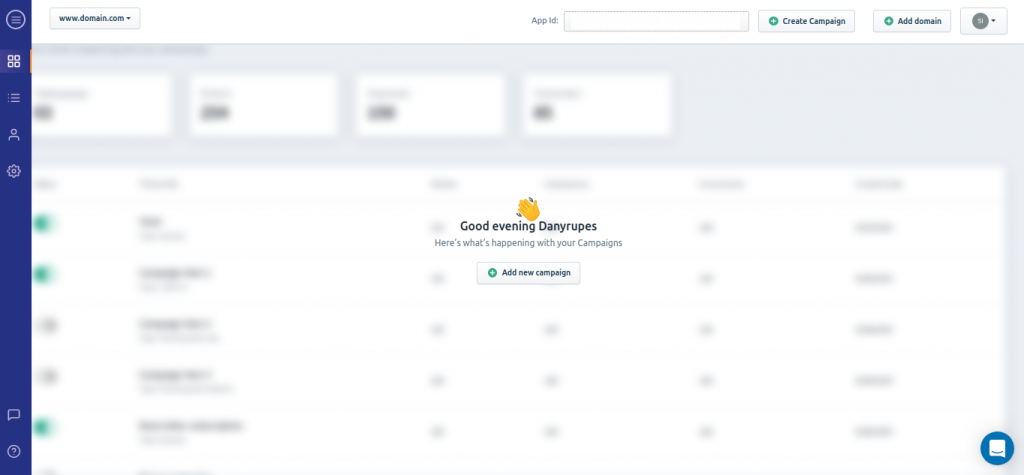
Ahora que se ha conectado correctamente con Optinly, regrese a app.optinly.com. Haga clic en " Continuar " para pasar a la siguiente sección de la pantalla. Será recibido con un mensaje como se muestra a continuación.

Paso 7:
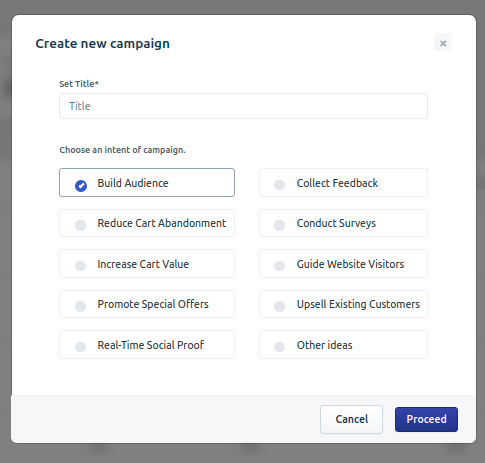
Haga clic en " Agregar nueva campaña " para comenzar a crear su formulario emergente. Accederá a la página siguiente donde debe elegir el objetivo de su formulario emergente.

Escriba un nombre de campaña y elija el objetivo de su formulario emergente entre los objetivos disponibles, como reducir el abandono del carrito , promocionar ofertas especiales, recopilar comentarios, aumentar las ventas de clientes existentes y más. Y luego haga clic en continuar. Para este ejemplo, elegiremos el objetivo " Construir audiencia ".
Paso 8:
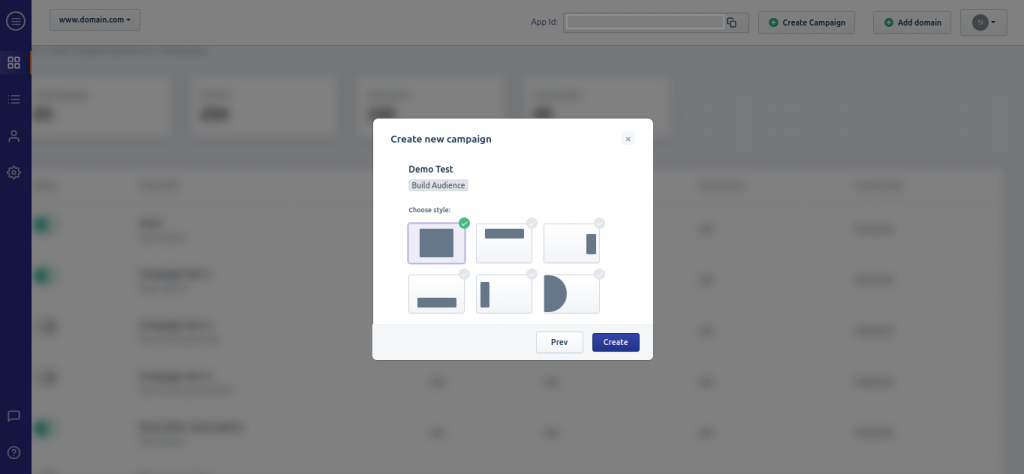
Una vez que establezca su objetivo, se le pedirá que elija un tipo de formulario emergente. Elegiremos el tipo antiguo estándar aquí, mientras que puede elegir entre otras opciones existentes disponibles.


Paso 9:
Una vez que haya elegido el tipo de su formulario emergente, es hora de elegir la plantilla. Haga clic en Continuar y accederá a un conjunto de plantillas emergentes que son relevantes para su objetivo elegido.

Elija la plantilla emergente que mejor se adapte a sus necesidades. También puede ver una vista previa del mismo en su sitio web antes de publicarlo. Haga clic en " Usar plantilla " una vez que haya elegido la que desee.
Paso 10:
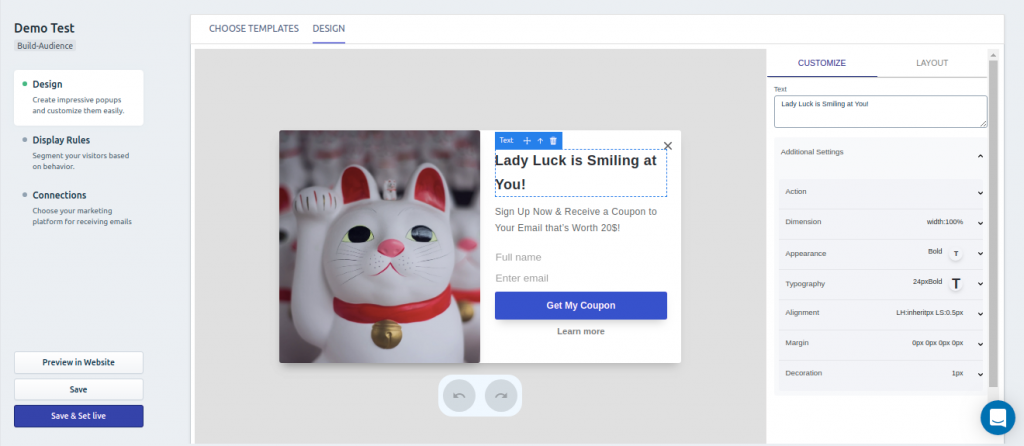
Aquí viene la parte de personalización. Puede personalizar el formulario emergente elegido todo lo que desee, incluido el botón de llamada a la acción, el texto del formulario emergente, los colores y más. Puedes ver lo mismo en la imagen de abajo.

Como dijimos antes, los formularios emergentes son altamente personalizables. ¡Puedes personalizar cualquier cosa y todo lo que quieras! Recuerde, un buen diseño de ventana emergente puede ayudar a mejorar sus tasas de conversión en gran medida.
Paso 11:
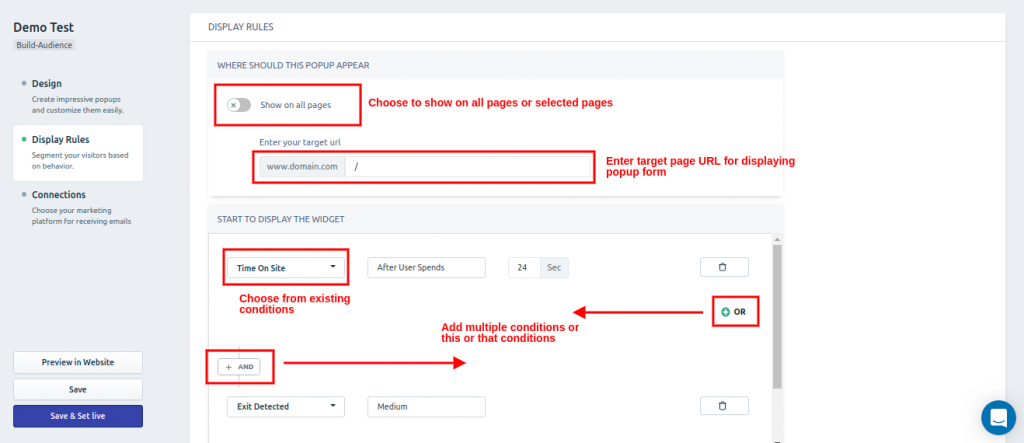
Cuando haya terminado con la parte de personalización, es hora de establecer las reglas de visualización porque las reglas de visualización juegan un papel importante en las conversiones. Dirígete a la sección " Reglas de visualización " que está justo debajo de la sección " Diseño ".

Puede elegir si mostrar el formulario emergente en todas las páginas o solo en las páginas seleccionadas. Además, puede agregar varias condiciones o preferir esta o aquella condición de visualización. Aquí, hemos establecido un activador de retardo de tiempo: mostrar un formulario emergente 24 segundos después de que el usuario esté dentro del sitio y un activador de salida para asegurarnos de que definitivamente habrá una conversión.
Puede planificar, crear estrategias y elegir lo que mejor se adapte a su escenario.
Paso 12:
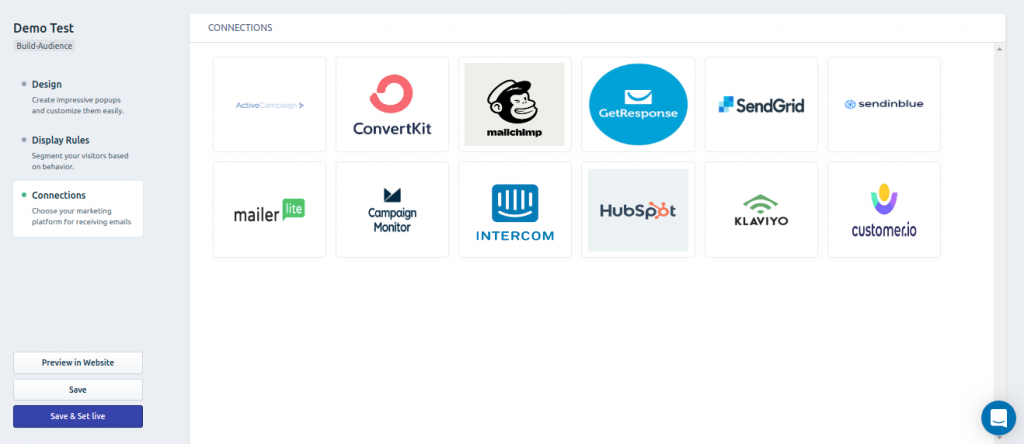
Después de configurar las reglas de visualización, todo lo que queda es conectarse con su proveedor de servicios de correo electrónico. Optinly proporciona servicios de integración perfecta con los mejores ESP. Puede encontrarlos a continuación.

Elija su proveedor de servicios de correo electrónico y conéctese en segundos. Es más fácil de lo dicho.
Paso 13:
Todo está listo y en su lugar. Ahora, solo tiene que hacer clic en el botón " Guardar y configurar en vivo " para poner en acción su formulario emergente. Y cuando haces esto, recibes un mensaje de confirmación como este a continuación,

Cuando todo esté hecho y en su lugar, ¡así es como se verá su salida!

Genial, ¿no? Ese es un formulario emergente efectivo que lo ayudará a capturar la dirección de correo electrónico de los visitantes de su tienda. ¡Lo que tiene de especial este formulario emergente es que se puede usar tanto como una ventana emergente de bienvenida como una ventana emergente de salida!
Y así es como creas un formulario emergente de WordPress. Con Optinly, se vuelve aún más fácil. Puede elegir su objetivo de crecimiento seguido del tipo de formulario emergente y las plantillas relacionadas que podrían ahorrar mucho tiempo de marketing para las empresas.
Antes de concluir, deberías escuchar esto. Un formulario emergente de WordPress es solo una forma de aumentar las conversiones de su sitio web y aumentar sus ventas de WooCommerce. Si desea obtener más suscriptores e ingresos, debe llenar su estante de marketing con los mejores complementos de WordPress . Y cuando todo se combine... bueno, ¡usted mismo será testigo de los resultados!
¡ Ahora, cree su primer formulario emergente de WordPress y comience a generar algunas conversiones de inmediato!
¡Buena suerte!
Preguntas frecuentes
- ¿Qué es una ventana emergente en WordPress?
Una ventana emergente es más como un formulario que aparece cuando los usuarios visitan su sitio web. Las ventanas emergentes se pueden usar por muchas razones y algunas de las razones más comunes son hacer crecer la lista de correo electrónico, reducir el abandono del carrito, compartir notificaciones, aumentar las conversiones, las ventas y más. Puede crear ventanas emergentes en WordPress con la ayuda de complementos emergentes de WordPress dedicados.
- ¿Cómo puedo crear una ventana emergente para mi sitio web de WordPress?
Puede crear ventanas emergentes en su sitio web de WordPress usando un complemento emergente. Hay muchos creadores de ventanas emergentes disponibles para que elijas. Un buen creador de ventanas emergentes de WordPress le permite crear ventanas emergentes con facilidad.
- ¿Puedo crear un formulario emergente para una tienda WooCommerce?
Sí, puede crear ventanas emergentes para su tienda WooCommerce usando un complemento emergente de WooCommerce. Aprenda a crear un formulario emergente para su tienda WooCommerce/sitio web de WordPress en esta lectura.
- ¿Cuáles son los tipos de formularios emergentes ampliamente utilizados en un sitio de WordPress?
Los formularios emergentes vienen en diferentes tipos y cada tipo de formulario emergente tiene un propósito diferente. Algunos de los formularios emergentes más utilizados son la ventana emergente de pantalla completa de WordPress, las ventanas emergentes giratorias, las opciones de barra flotante, los formularios de captura de clientes potenciales y más.
- ¿Cómo agregar una ventana emergente de suscriptor de Mailchimp a mi blog de WordPress?
¡Es bastante fácil! Puede agregar una ventana emergente de suscriptor de MailChimp conectándose a su blog de WordPress a MailChimp. Dirígete a tu cuenta de MailChimp, encuentra la clave API y úsala para conectar tu publicación de blog de WordPress en la que creas una ventana emergente de suscriptor de MailChimp usando un creador de ventanas emergentes de WordPress.
Otras lecturas
- Los mejores complementos emergentes de intención de salida para WooCommerce.
- Complementos gratuitos de WordPress para crear ventanas emergentes de intención de salida.
