Comment créer un formulaire contextuel à l'aide d'un plugin WordPress Popup ?
Publié: 2020-07-17
Dernière mise à jour - 8 juillet 2021
C'est formidable que vous soyez ici car tout le monde ne comprend pas à quel point il est important de créer un formulaire contextuel sur son site Web WordPress. Mais heureusement, vous êtes l'un des rares à vouloir créer un formulaire contextuel sur votre site Web. Alors, commençons, mais avant cela, nous allons passer par quelques bases indispensables !
Pourquoi devriez-vous créer un formulaire contextuel WordPress ?
Les formulaires contextuels WordPress peuvent facilement vous aider à développer votre liste de diffusion et devinez quoi, un formulaire contextuel bien conçu et stratégiquement placé peut améliorer votre taux de conversion 10 fois.
En fait, les magasins WooCommerce qui avaient mis en place des formulaires contextuels ont pu recueillir plus d'informations sur les visiteurs de leur magasin et les convertir en clients fidèles à long terme, sans parler des sites Web WordPress qui ont pu augmenter les conversions et développer leur liste de diffusion de manière transparente.
Cela dit (et convaincu que vous avez compris les avantages d'utiliser un formulaire contextuel), nous allons passer à la partie suivante - comment créer un formulaire contextuel dans WordPress.
Étapes pour créer un formulaire contextuel à l'aide d'un plugin contextuel WordPress
Maintenant, la première chose que vous devez avoir à bord pour ce faire est un plugin WordPress popup. Et nous vous recommandons fortement de choisir Optinly car Optinly est/a
- Un plug-in de création de popups WordPress basé sur des objectifs / newsletter par e-mail fourni avec plus de 10 objectifs marketing préexistants
- Plus de 30 modèles de popup WordPress réactifs hautement personnalisables et pertinents pour les objectifs marketing - créez des campagnes en quelques minutes
- Différents types de formulaires contextuels, y compris les fenêtres contextuelles de gamification
- Options avancées de ciblage et de déclenchement, y compris des déclencheurs de popup de sortie WordPress gratuits
- Générateur de fenêtres contextuelles intégré - aucune compétence en conception ou en développement n'est requise
- Une interface propre et facile à utiliser - pas d'encombrement ou de choses difficiles,
- Installations d'intégration transparentes avec plus de 10 meilleurs fournisseurs de services de marketing par e-mail et plus encore.
Puisque vous avez décidé quel créateur de popup WordPress vous devez utiliser, commençons par la façon dont vous devez l'installer et poursuivons avec la création d'un formulaire de popup.
Étape 1 :
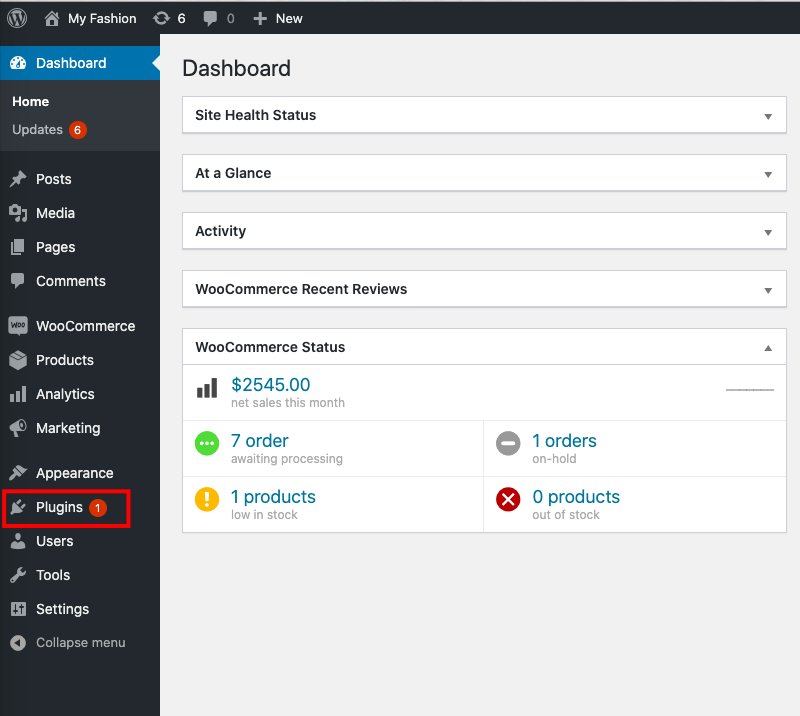
Connectez-vous à votre tableau de bord WordPress et cliquez sur l'onglet « Plugins » situé dans le coin inférieur gauche de votre écran.

Étape 2:
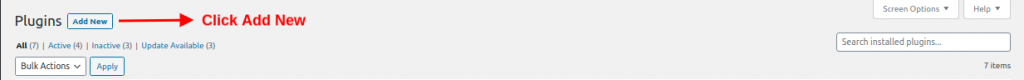
En cliquant sur « Plugins », une nouvelle fenêtre apparaîtra devant vous. Cliquez maintenant sur le bouton " Ajouter un nouveau " comme indiqué dans l'image ci-dessous.

Étape 3:
Recherchez « Optinly » dans la barre de recherche fournie et installez Optinly une fois lorsque vous le trouvez. Et plus tard, activez le plugin en vous rendant dans la section « Plugins ».
En outre, vous pouvez télécharger Optinly à partir du référentiel WordPress en utilisant ce lien ici , puis télécharger le plugin.

Étape 4:
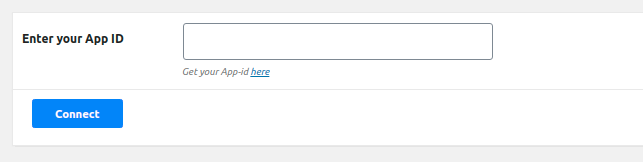
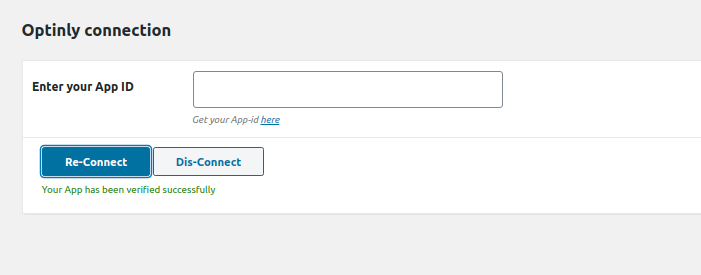
Après l'activation d'Optinly, lorsque vous cliquez sur le plugin, une zone de champ apparaît devant vous vous demandant de saisir l'App-id. Cliquez sur le texte « ici » de la phrase « Vous pouvez trouver votre identifiant d'application ici ».

Vous serez redirigé vers app.optinly.com où vous devrez « S'inscrire »

Inscrivez-vous à Optinly en utilisant votre identifiant de messagerie et définissez un mot de passe.
Étape 5 :
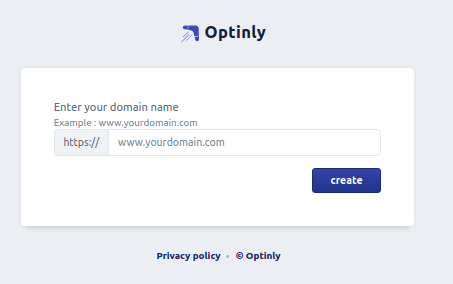
Une fois que vous vous êtes inscrit à Optinly, vous serez redirigé vers la page suivante et invité à entrer votre nom de domaine.

Étape 6 :
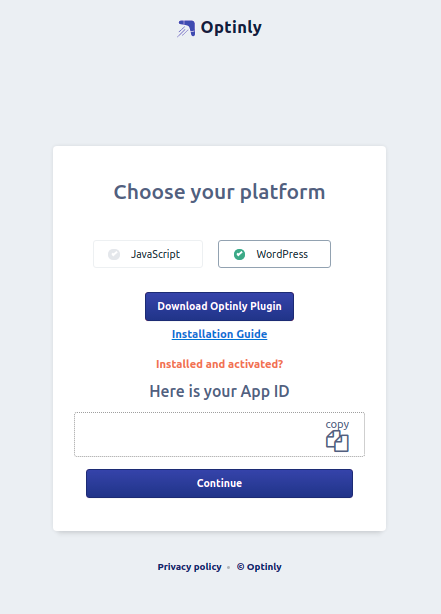
Après avoir entré votre nom de domaine, on vous demandera la nature de votre site Web, qu'il s'agisse de WordPress ou de Java Script. En choisissant « WordPress », vous obtiendrez votre App-id. Entrez la même chose dans votre tableau de bord WordPress et connectez-vous avec succès à Optinly.


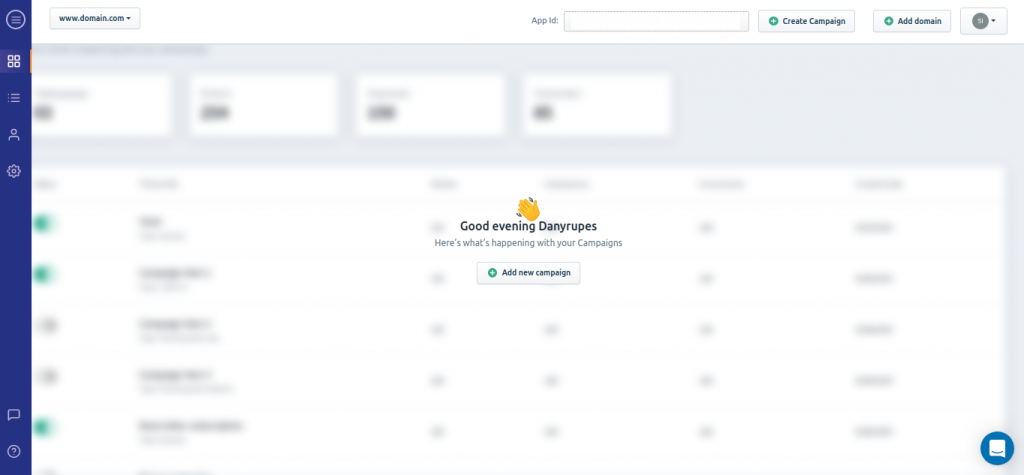
Maintenant que vous êtes connecté avec succès à Optinly, retournez sur app.optinly.com. Cliquez sur « Continuer » pour passer à la section suivante de l'écran. Vous serez accueilli par un message comme indiqué ci-dessous.

Étape 7 :
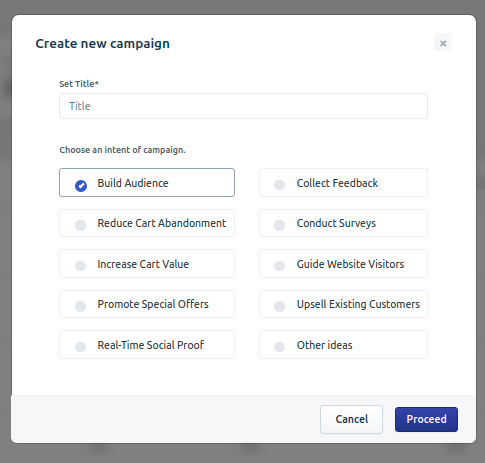
Cliquez sur « Ajouter une nouvelle campagne » pour commencer à créer votre formulaire contextuel. Vous serez redirigé vers la page suivante où vous devrez choisir l'objectif de votre formulaire contextuel.

Tapez un nom de campagne et choisissez l'objectif de votre formulaire contextuel parmi les objectifs disponibles, tels que la réduction de l'abandon de panier , la promotion d'offres spéciales, la collecte de commentaires, la vente incitative de clients existants , etc. Et puis cliquez sur continuer. Pour cet exemple, nous choisirons l'objectif " Build Audience ".
Étape 8 :
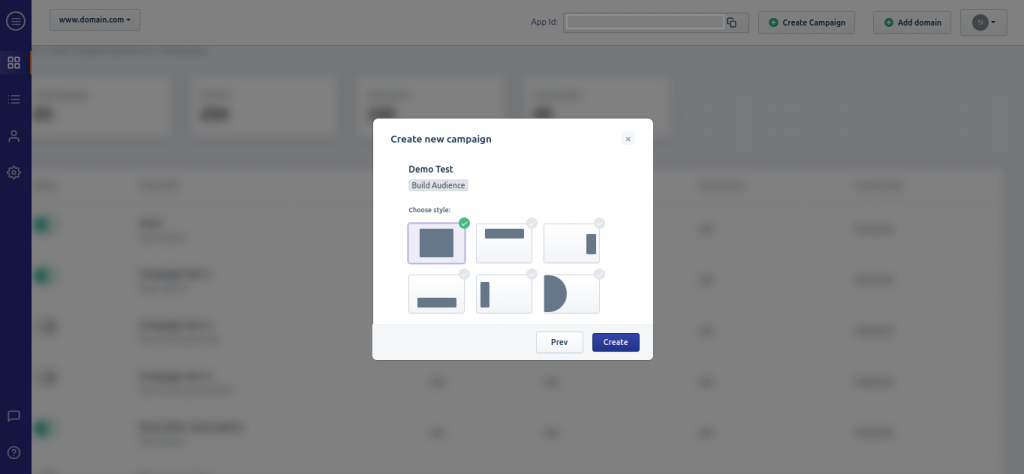
Une fois que vous avez défini votre objectif, il vous sera demandé de choisir un type de formulaire contextuel. Nous choisirons ici l'ancien type standard, tandis que vous pouvez choisir parmi d'autres options existantes disponibles.


Étape 9 :
Une fois que vous avez choisi le type de votre formulaire contextuel, il est temps de choisir le modèle. Cliquez sur Continuer et vous serez redirigé vers un ensemble de modèles de fenêtres contextuelles correspondant à l'objectif que vous avez choisi.

Choisissez le modèle de popup qui vous convient le mieux. Vous pouvez également voir un aperçu de la même chose sur votre site Web avant de la mettre en ligne. Cliquez sur « Utiliser le modèle » une fois que vous avez choisi celui-ci.
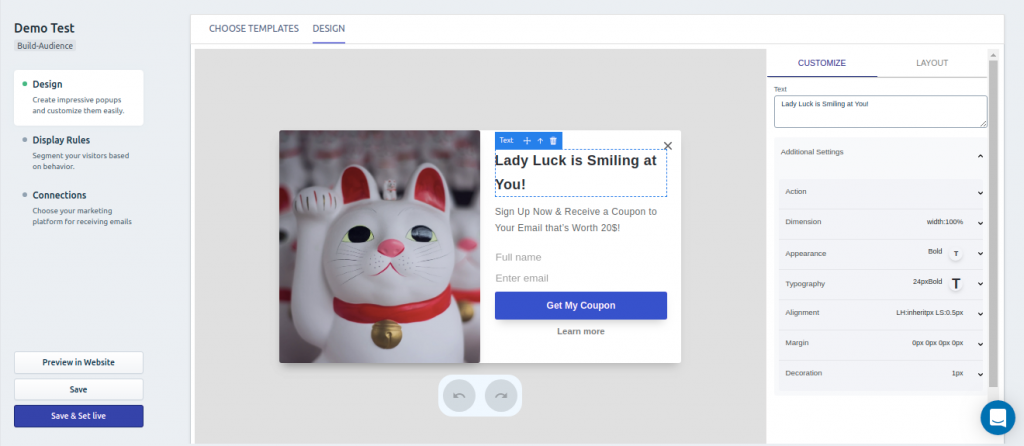
Étape 10 :
Voici la partie personnalisation. Vous pouvez personnaliser le formulaire contextuel choisi à votre guise, y compris le bouton d'appel à l'action, le texte du formulaire contextuel, les couleurs, etc. Vous pouvez voir la même chose dans l'image ci-dessous

Comme nous l'avons déjà dit, les formulaires contextuels sont hautement personnalisables. Vous pouvez personnaliser tout et n'importe quoi que vous voulez ! N'oubliez pas qu'une bonne conception de popup peut vous aider à améliorer considérablement vos taux de conversion.
Étape 11 :
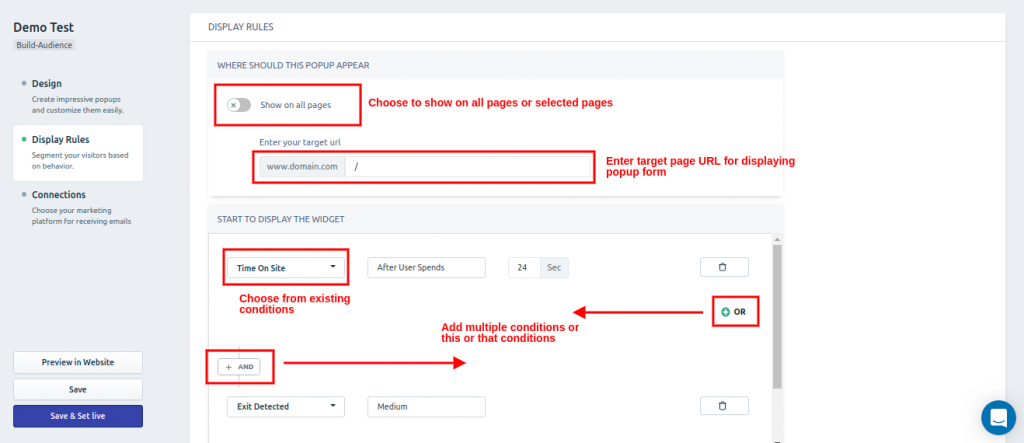
Lorsque vous avez terminé la partie personnalisation, il est temps de définir les règles d'affichage car les règles d'affichage jouent un rôle majeur dans les conversions. Dirigez-vous vers la section " Règles d'affichage " qui se trouve juste en dessous de la section " Design ".

Vous pouvez choisir d'afficher le formulaire contextuel sur toutes les pages ou uniquement sur les pages sélectionnées. Aussi, vous pouvez ajouter plusieurs conditions ou préférer telle ou telle condition d'affichage. Ici, nous avons défini un déclencheur de temporisation - afficher le formulaire contextuel 24 secondes après que l'utilisateur se trouve sur le site et un déclencheur de sortie pour s'assurer qu'il y aura certainement une conversion.
Vous pouvez planifier, élaborer des stratégies et choisir ce qui conviendrait le mieux à votre scénario.
Étape 12 :
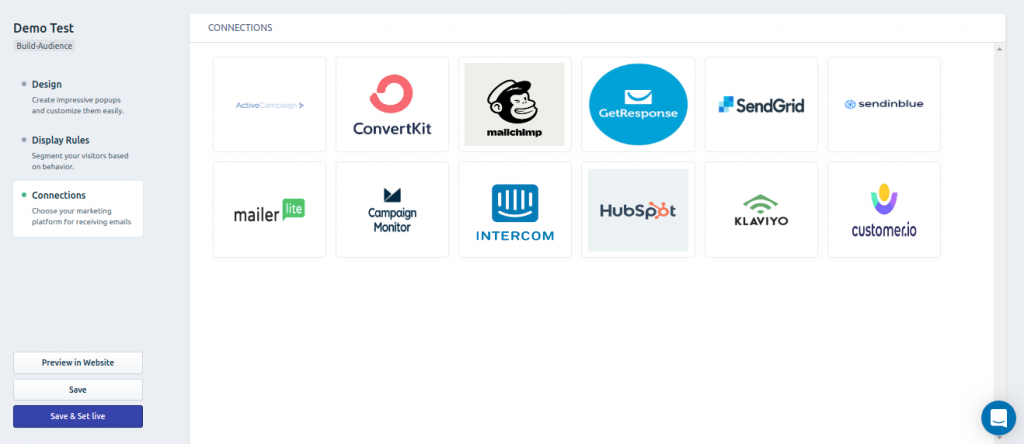
Après avoir défini les règles d'affichage, il ne reste plus qu'à se connecter avec votre fournisseur de services de messagerie. Optinly fournit des services d'intégration transparents avec les meilleurs ESP. Vous pouvez les trouver ci-dessous.

Choisissez votre fournisseur de service de messagerie et connectez-vous en quelques secondes. C'est plus facile que dit.
Étape 13 :
Tout est réglé et en place. Maintenant, il vous suffit de cliquer sur le bouton " Enregistrer et activer " pour mettre votre formulaire contextuel en action. Et lorsque vous faites cela, vous obtenez un message de confirmation comme celui-ci ci-dessous,

Lorsque tout est fait et en place, voici à quoi ressemblera votre sortie !

Cool n'est-ce pas ? C'est un formulaire contextuel efficace qui vous aidera à saisir l'adresse e-mail des visiteurs de votre magasin. La particularité de ce formulaire popup est qu'il peut être utilisé à la fois comme popup de bienvenue et comme popup de sortie !
Et c'est ainsi que vous créez un formulaire contextuel WordPress. Avec Optinly, cela devient encore plus facile. Vous pouvez choisir votre objectif de croissance, suivi du type de formulaire contextuel et des modèles associés, ce qui pourrait faire gagner un temps de marketing considérable aux entreprises.
Avant de conclure, vous devriez entendre ceci. Un formulaire contextuel WordPress n'est qu'un moyen d'augmenter les conversions de votre site Web et d'augmenter vos ventes WooCommerce. Si vous attendez avec impatience plus d'abonnés et de revenus, vous devez empiler votre étagère marketing avec les meilleurs plugins WordPress . Et une fois tous combinés… eh bien, vous serez vous-même témoin des résultats !
Maintenant, créez votre premier formulaire contextuel WordPress et commencez immédiatement à générer des conversions !
Bonne chance!
Questions fréquemment posées
- Qu'est-ce qu'un popup dans WordPress ?
Une fenêtre contextuelle ressemble plus à un formulaire qui apparaît lorsque les utilisateurs visitent votre site Web. Les fenêtres contextuelles peuvent être utilisées pour de nombreuses raisons et certaines des raisons courantes sont de développer la liste de diffusion, de réduire l'abandon de panier, de partager des notifications, d'augmenter les conversions, les ventes et plus encore. Vous pouvez créer des popups dans WordPress à l'aide de plugins de popup WordPress dédiés.
- Comment créer une popup pour mon site WordPress ?
Vous pouvez créer des popups sur votre site WordPress à l'aide d'un plugin popup. Il existe de nombreux constructeurs de popup parmi lesquels vous pouvez choisir. Un bon créateur de popups WordPress vous permet de créer facilement des popups.
- Puis-je créer un formulaire contextuel pour une boutique WooCommerce ?
Oui, vous pouvez créer des popups pour votre boutique WooCommerce à l'aide d'un plugin popup WooCommerce. Apprenez à créer un formulaire contextuel pour votre boutique WooCommerce / site Web WordPress dans cette lecture.
- Quels sont les types de formulaires contextuels largement utilisés dans un site WordPress ?
Les formulaires contextuels sont de différents types et chaque type de formulaire contextuel a un objectif différent. Certains des formulaires contextuels les plus couramment utilisés sont les fenêtres contextuelles plein écran WordPress, les fenêtres contextuelles de la roue, les options de barre flottante, les formulaires de capture de prospects, etc.
- Comment ajouter une popup d'abonné Mailchimp à mon blog WordPress ?
C'est assez facile ! Vous pouvez ajouter une fenêtre contextuelle d'abonné MailChimp en vous connectant à votre blog WordPress sur MailChimp. Rendez-vous sur votre compte MailChimp, trouvez la clé API et utilisez-la pour connecter votre article de blog WordPress auquel vous créez une fenêtre contextuelle d'abonné MailChimp à l'aide d'un créateur de fenêtres contextuelles WordPress.
Lectures complémentaires
- Meilleurs plugins contextuels d'intention de sortie pour WooCommerce.
- Plugins WordPress gratuits pour créer des popups d'intention de sortie.
