จะสร้างฟอร์มป๊อปอัปโดยใช้ปลั๊กอิน WordPress Popup ได้อย่างไร?
เผยแพร่แล้ว: 2020-07-17
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
เป็นเรื่องดีที่คุณมาที่นี่เพราะไม่ใช่ทุกคนที่เข้าใจความสำคัญของการสร้างฟอร์มป๊อปอัปในเว็บไซต์ WordPress ของตน แต่โชคดีที่คุณเป็นหนึ่งในไม่กี่คนที่ต้องการสร้างแบบฟอร์มป๊อปอัปบนเว็บไซต์ของคุณ มาเริ่มกันเลย แต่ก่อนหน้านั้น เราจะมาทำความเข้าใจกับข้อมูลพื้นฐานที่จำเป็นสองสามข้อกันก่อน!
ทำไมคุณควรสร้างแบบฟอร์มป๊อปอัปของ WordPress?
แบบฟอร์มป๊อปอัปของ WordPress สามารถช่วยเพิ่มรายชื่ออีเมลของคุณ และคาดเดาว่ารูปแบบป๊อปอัปที่ออกแบบมาอย่างดีและวางไว้อย่างมีกลยุทธ์สามารถปรับปรุงอัตราการแปลงของคุณได้ถึง 10 เท่า
อันที่จริง ร้านค้า WooCommerce ที่มีรูปแบบป๊อปอัปสามารถรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับผู้เยี่ยมชมร้านค้าและแปลงเป็นลูกค้าประจำในระยะยาว ไม่ต้องพูดถึงเว็บไซต์ WordPress ที่สามารถเพิ่มการแปลงและเพิ่มรายชื่ออีเมลได้อย่างราบรื่น
จากที่กล่าวมา (และเชื่อว่าคุณเข้าใจถึงประโยชน์ของการใช้แบบฟอร์มป๊อปอัป) เราจะย้ายไปยังส่วนถัดไป – วิธีสร้างแบบฟอร์มป๊อปอัปใน WordPress
ขั้นตอนในการสร้างฟอร์มป๊อปอัปโดยใช้ปลั๊กอิน WordPress Popup
ตอนนี้ สิ่งแรกที่คุณต้องมีออนบอร์ดเพื่อทำสิ่งนี้คือปลั๊กอินป๊อปอัปของ WordPress และเราขอแนะนำให้คุณเลือก Optinly เพราะ Optinly is/has
- ปลั๊กอินป๊อปอัปของ WordPress ตามเป้าหมาย / ปลั๊กอินจดหมายข่าวอีเมลที่มาพร้อมกับ 10+ เป้าหมายทางการตลาดที่มีอยู่แล้ว
- เทมเพลตป๊อปอัป WordPress ที่ปรับแต่งได้สูงมากกว่า 30+ รายการที่เกี่ยวข้องกับเป้าหมายทางการตลาด – สร้างแคมเปญภายในไม่กี่นาที
- แบบฟอร์มป๊อปอัปประเภทต่างๆ รวมถึงป๊อปอัป gamification
- ตัวเลือกการกำหนดเป้าหมายและทริกเกอร์ขั้นสูงรวมถึงทริกเกอร์ป๊อปอัปออกจาก WordPress ฟรี
- ตัวสร้างป๊อปอัปในตัว - ไม่จำเป็นต้องมีทักษะการออกแบบหรือการพัฒนา
- อินเทอร์เฟซที่สะอาดและใช้งานง่าย ไม่เกะกะหรือเกะกะ
- สิ่งอำนวยความสะดวกในการผสานรวมที่ราบรื่นกับผู้ให้บริการการตลาดผ่านอีเมลชั้นนำกว่า 10 รายและอีกมากมาย
เนื่องจากคุณได้ตัดสินใจว่าคุณควรใช้ตัวสร้างป๊อปอัปของ WordPress แบบใด มาเริ่มกันที่วิธีที่คุณควรติดตั้งแบบเดียวกันและดำเนินการสร้างฟอร์มป๊อปอัปต่อไป
ขั้นตอนที่ 1 :
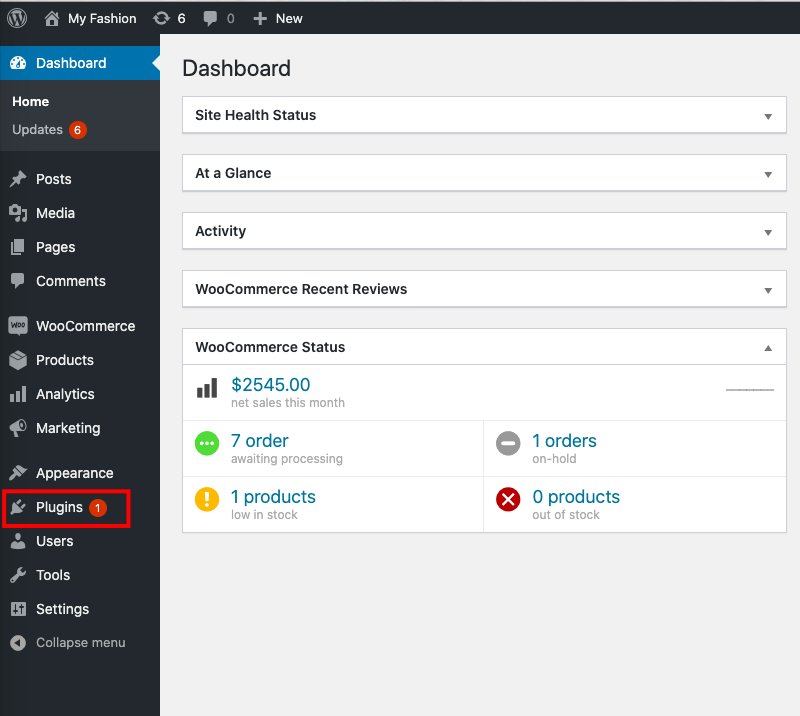
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและคลิกที่ แท็บ " ปลั๊กอิน " ที่มุมล่างซ้ายของหน้าจอ

ขั้นตอนที่ 2:
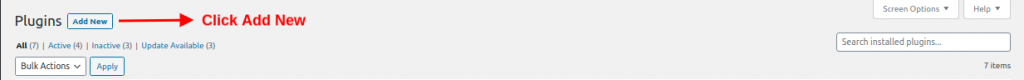
เมื่อคลิก " ปลั๊กอิน " หน้าต่างใหม่จะปรากฏขึ้นต่อหน้าคุณ ตอนนี้คลิกปุ่ม " เพิ่มใหม่ " ตามที่แสดงในภาพด้านล่าง

ขั้นตอนที่ 3:
ค้นหา “ Optinly ” ในแถบค้นหาที่มีให้ และติดตั้ง Optinly หนึ่งครั้งเมื่อคุณพบ และหลังจากนั้น ให้เปิดใช้งานปลั๊กอินโดยไปที่ส่วน " ปลั๊กอิน "
นอกจากนี้ คุณสามารถดาวน์โหลด Optinly จาก WordPress Repository โดยใช้ลิงก์นี้ ที่นี่ แล้วอัปโหลดปลั๊กอิน

ขั้นตอนที่ 4:
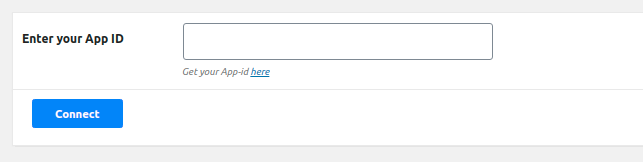
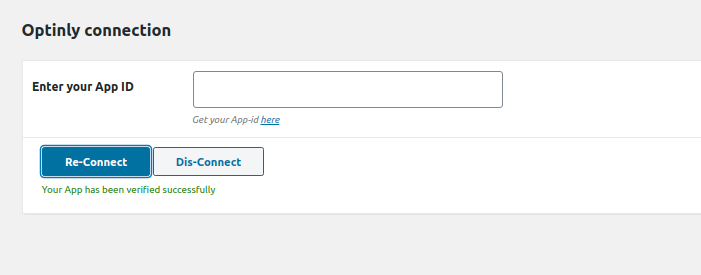
โพสต์เปิดใช้งาน Optinly เมื่อคุณคลิกปลั๊กอิน กล่องฟิลด์จะปรากฏขึ้นตรงหน้าคุณเพื่อขอให้คุณป้อน App-id คลิก ที่ข้อความ " ที่นี่ " จาก " คุณสามารถค้นหา App-id here วลี "

คุณจะถูกเปลี่ยนเส้นทางไป ที่ app.optinly.com ซึ่งคุณจะต้อง " สมัคร "

ลงชื่อสมัครใช้ Optinly โดยใช้รหัสอีเมลของคุณและตั้งรหัสผ่าน
ขั้นตอนที่ 5:
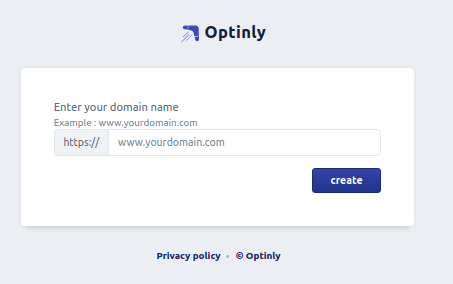
เมื่อคุณสมัครใช้งาน Optinly คุณจะถูกนำไปที่หน้าถัดไปและขอให้ป้อนชื่อโดเมนของคุณ

ขั้นตอนที่ 6:
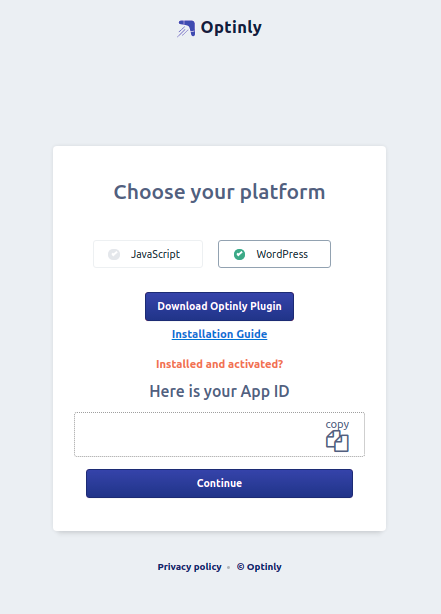
หลังจากที่คุณป้อนชื่อโดเมนแล้ว ระบบจะถามคุณถึงลักษณะของเว็บไซต์ของคุณ ไม่ว่าจะเป็น WordPress หรือ Java Script เมื่อเลือก “ WordPress ” คุณจะได้รับ App-id ของคุณ ป้อนข้อมูลเดียวกันในแดชบอร์ด WordPress ของคุณและเชื่อมต่อ Optinly สำเร็จ


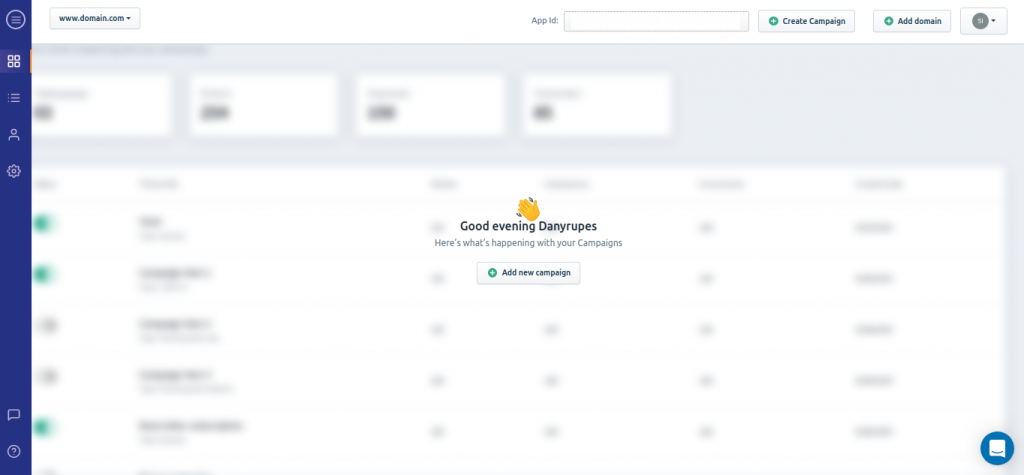
เมื่อคุณเชื่อมต่อกับ Optinly สำเร็จแล้ว ให้กลับไปที่ app.optinly.com คลิก " ดำเนินการ ต่อ " เพื่อไปยังส่วนถัดไปของหน้าจอ คุณจะได้รับการต้อนรับด้วยข้อความที่แสดงด้านล่าง

ขั้นตอนที่ 7:
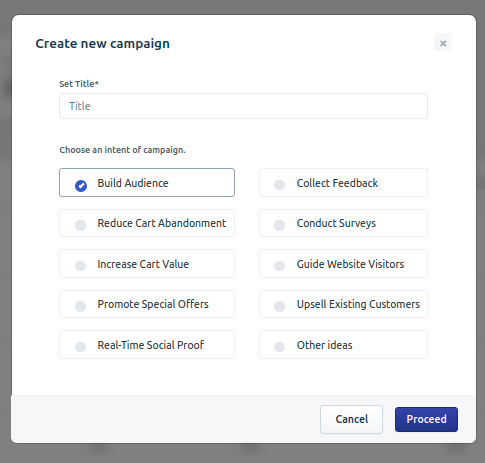
คลิก “ เพิ่มแคมเปญใหม่ ” เพื่อเริ่มสร้างแบบฟอร์มป๊อปอัปของคุณ คุณจะถูกนำไปที่หน้าถัดไปที่คุณต้องเลือกเป้าหมายของแบบฟอร์มป๊อปอัปของคุณ

พิมพ์ชื่อแคมเปญและเลือกเป้าหมายของแบบฟอร์มป๊อปอัปจากเป้าหมายที่มีอยู่ เช่น ลดการละทิ้งรถเข็น โปรโมตข้อเสนอพิเศษ รวบรวมความคิดเห็น เพิ่มยอดขายลูกค้าที่มีอยู่ และอื่นๆ แล้วคลิกดำเนินการต่อ สำหรับตัวอย่างนี้ เราจะเลือกเป้าหมาย " สร้างผู้ชม "
ขั้นตอนที่ 8:
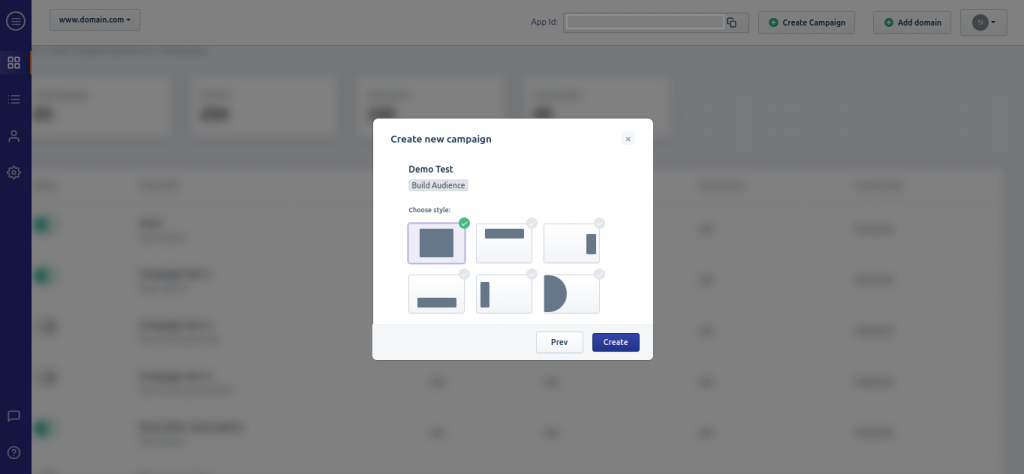
เมื่อคุณตั้งเป้าหมายแล้ว ระบบจะขอให้คุณเลือกประเภทแบบฟอร์มป๊อปอัป เราจะเลือกแบบเก่ามาตรฐานที่นี่ ในขณะที่คุณสามารถเลือกจากตัวเลือกอื่นๆ ที่มีอยู่ได้


ขั้นตอนที่ 9:
เมื่อคุณเลือกประเภทของฟอร์มป๊อปอัปแล้ว ก็ถึงเวลาเลือกเทมเพลต คลิกดำเนินการต่อ และคุณจะพบว่าตนเองถูกพาไปยังชุดเทมเพลตป๊อปอัปที่เกี่ยวข้องกับเป้าหมายที่คุณเลือก

เลือกเทมเพลตป๊อปอัปที่เหมาะกับคุณที่สุด คุณยังสามารถดูตัวอย่างของสิ่งเดียวกันบนเว็บไซต์ของคุณก่อนที่จะเผยแพร่ คลิก “ ใช้เทมเพลต ” เมื่อคุณเลือกแล้ว
ขั้นตอนที่ 10:
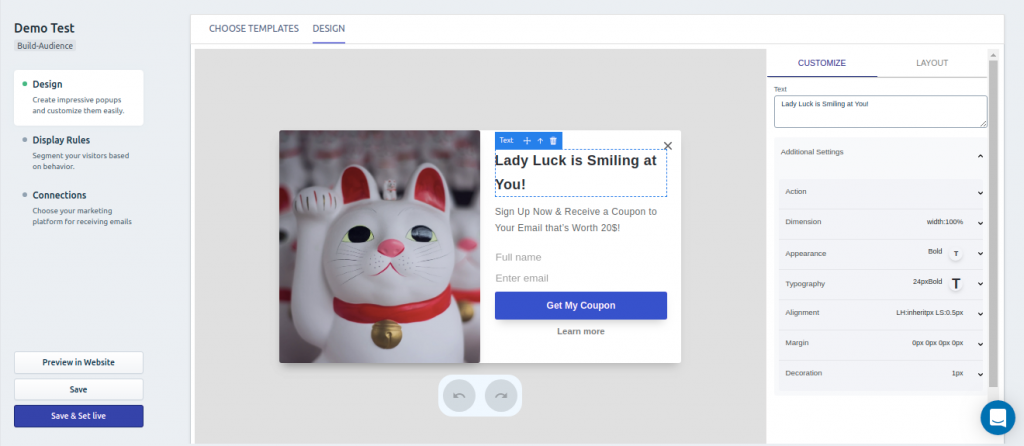
มาถึงส่วนการปรับแต่ง คุณสามารถปรับแต่งรูปแบบป๊อปอัปที่เลือกได้ตามที่คุณต้องการ รวมทั้งปุ่มคำกระตุ้นการตัดสินใจ ข้อความในฟอร์มป๊อปอัป สี และอื่นๆ คุณสามารถเห็นเช่นเดียวกันในภาพด้านล่าง

อย่างที่เราพูดไปก่อนหน้านี้ แบบฟอร์มป๊อปอัปนั้นปรับแต่งได้สูง คุณสามารถปรับแต่งอะไรก็ได้และทุกอย่างที่คุณต้องการ! โปรดจำไว้ว่า การออกแบบป๊อปอัปที่ดีสามารถช่วย ปรับปรุงอัตราการแปลงของคุณ ได้ในระดับที่ดี
ขั้นตอนที่ 11:
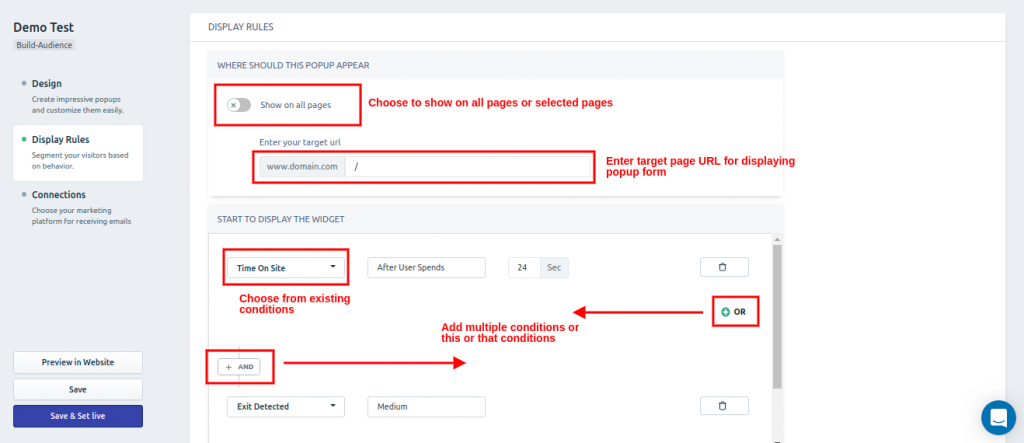
เมื่อคุณทำส่วนการปรับแต่งเสร็จแล้ว ก็ถึงเวลาที่คุณต้องตั้งค่ากฎการแสดงผล เนื่องจากกฎการแสดงผลมีบทบาทสำคัญในการแปลง ไปที่ส่วน " กฎการแสดงผล " ที่อยู่ใต้ส่วน " การออกแบบ "

คุณสามารถเลือกได้ว่าจะแสดงฟอร์มป๊อปอัปในทุกหน้าหรือเฉพาะหน้าที่เลือก นอกจากนี้ คุณสามารถเพิ่มเงื่อนไขได้หลายรายการ หรือต้องการให้แสดงเงื่อนไขนี้หรือเงื่อนไขนั้น ที่นี่ เราได้ตั้งค่าทริกเกอร์การหน่วงเวลา – แสดงป๊อปอัปแบบฟอร์ม 24 วินาทีหลังจากที่ผู้ใช้อยู่ในไซต์และทริกเกอร์การออกเพื่อให้แน่ใจว่าจะมี Conversion เกิดขึ้นอย่างแน่นอน
คุณสามารถวางแผน วางกลยุทธ์ และเลือกสิ่งที่เหมาะสมที่สุดสำหรับสถานการณ์ของคุณ
ขั้นตอนที่ 12:
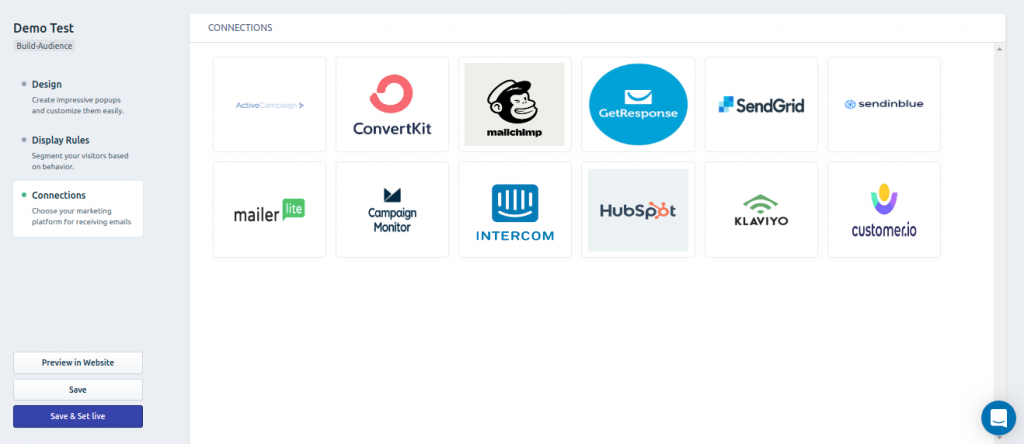
หลังจากตั้งค่ากฎการแสดงผลแล้ว ที่เหลือก็แค่เชื่อมต่อกับผู้ให้บริการอีเมลของคุณ Optinly ให้บริการบูรณาการอย่างราบรื่นกับ ESP ชั้นนำ คุณสามารถค้นหาได้ด้านล่าง

เลือกผู้ให้บริการอีเมลของคุณและเชื่อมต่อภายในไม่กี่วินาที มันง่ายกว่าที่พูด
ขั้นตอนที่ 13:
ทุกอย่างถูกกำหนดและเข้าที่ ตอนนี้ คุณเพียงแค่ต้องคลิกปุ่ม " บันทึกและตั้งค่า Live " เพื่อนำแบบฟอร์มป๊อปอัปของคุณไปปฏิบัติ และเมื่อคุณทำเช่นนี้ คุณจะได้รับข้อความยืนยันดังนี้

เมื่อทุกอย่างเสร็จเรียบร้อยและเข้าที่ ผลงานของคุณก็จะออกมาประมาณนี้!

เจ๋งใช่มั้ย นั่นคือแบบฟอร์มป๊อปอัปที่มีประสิทธิภาพซึ่งจะช่วยให้คุณบันทึกที่อยู่อีเมลของผู้เยี่ยมชมร้านค้าของคุณ แบบฟอร์มป๊อปอัปนี้มีความพิเศษอย่างไร สามารถใช้ได้ทั้งแบบป๊อปอัปต้อนรับและป๊อปอัปทางออก!
และนั่นคือวิธีที่คุณสร้างฟอร์มป๊อปอัปของ WordPress ด้วย Optinly มันง่ายยิ่งขึ้น คุณต้องเลือกเป้าหมายการเติบโตของคุณ ตามด้วยประเภทของฟอร์มป๊อปอัปและเทมเพลตที่เกี่ยวข้อง ซึ่งจะช่วยประหยัดเวลาทางการตลาดอย่างมากสำหรับธุรกิจ
ก่อนที่เราจะสรุปคุณควรได้ยินเรื่องนี้ แบบฟอร์มป๊อปอัปของ WordPress เป็นเพียงวิธีหนึ่งในการเพิ่มการแปลงเว็บไซต์ของคุณและเพิ่มยอดขาย WooCommerce ของคุณ หากคุณกำลังตั้งตารอสมาชิกและรายได้เพิ่มขึ้น คุณต้องจัดชั้นวางการตลาดของคุณด้วย ปลั๊กอิน WordPress ที่ดี ที่สุด และเมื่อรวมทุกอย่างเข้าด้วยกัน… ก็จะได้เห็นผลลัพธ์ด้วยตัวของคุณเอง!
ตอนนี้ สร้างฟอร์มป๊อปอัป WordPress แรกของคุณ แล้วเริ่มกระตุ้นการแปลงทันที!
โชคดี!
คำถามที่พบบ่อย
- ป๊อปอัปใน WordPress คืออะไร?
ป๊อปอัปเป็นเหมือนแบบฟอร์มที่ปรากฏขึ้นเมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ สามารถใช้ป๊อปอัปได้จากหลายสาเหตุ และสาเหตุทั่วไปบางประการคือการเพิ่มรายชื่ออีเมล ลดการละทิ้งตะกร้าสินค้า แชร์การแจ้งเตือน เพิ่มคอนเวอร์ชัน ยอดขาย และอื่นๆ คุณสามารถสร้างป๊อปอัปใน WordPress ด้วยความช่วยเหลือของปลั๊กอินเฉพาะสำหรับป๊อปอัปของ WordPress
- ฉันจะสร้างป๊อปอัปสำหรับเว็บไซต์ WordPress ของฉันได้อย่างไร
คุณสามารถสร้างป๊อปอัปในเว็บไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอินป๊อปอัป มีตัวสร้างป๊อปอัปมากมายให้คุณเลือก เครื่องมือสร้างป๊อปอัป WordPress ที่ดีช่วยให้คุณสร้างป๊อปอัปได้อย่างง่ายดาย
- ฉันสามารถสร้างป๊อปอัปสำหรับร้านค้า WooCommerce ได้หรือไม่
ได้ คุณสามารถสร้างป๊อปอัปสำหรับร้านค้า WooCommerce ของคุณโดยใช้ปลั๊กอินป๊อปอัป WooCommerce เรียนรู้วิธีสร้างแบบฟอร์มป๊อปอัปสำหรับร้านค้า WooCommerce / เว็บไซต์ WordPress ของคุณในการอ่านนี้
- แบบฟอร์มป๊อปอัปประเภทใดที่ใช้กันอย่างแพร่หลายในไซต์ WordPress?
แบบฟอร์มป๊อปอัปมีหลายประเภทและแบบฟอร์มป๊อปอัปทุกประเภทมีจุดประสงค์ที่แตกต่างกัน แบบฟอร์มป๊อปอัปที่ใช้บ่อยที่สุด ได้แก่ ป๊อปอัปแบบเต็มหน้าจอของ WordPress, ป๊อปอัปหมุนวงล้อ, ตัวเลือกแถบลอย, แบบฟอร์มการจับลูกค้าเป้าหมายและอื่น ๆ
- จะเพิ่มป๊อปอัปสมาชิก Mailchimp ในบล็อก WordPress ของฉันได้อย่างไร
มันค่อนข้างง่าย! คุณสามารถเพิ่มป๊อปอัปสมาชิก MailChimp ได้โดยเชื่อมต่อกับบล็อก WordPress ของคุณกับ MailChimp ไปที่บัญชี MailChimp ของคุณ ค้นหาคีย์ API และใช้เพื่อเชื่อมต่อบล็อกโพสต์ WordPress ของคุณ ซึ่งคุณสร้างป๊อปอัปสมาชิก MailChimp โดยใช้ตัวสร้างป๊อปอัปของ WordPress
อ่านเพิ่มเติม
- ปลั๊กอินป๊อปอัป Exit Intent ที่ดีที่สุดสำหรับ WooCommerce
- ปลั๊กอิน WordPress ฟรีเพื่อสร้างป๊อปอัปที่ต้องการออก
