WordPress에 YouTube 동영상을 포함하는 방법(및 이를 사용하는 2가지 창의적인 방법)(동영상 포함)
게시 됨: 2020-06-22
최종 업데이트 - 2021년 7월 8일
몇 년 전만 해도 비디오는 가장 큰 에이전시와 브랜드에만 접근할 수 있는 값비싼 마케팅 도구였습니다. 그러나 그 이후로 비디오는 높은 수익률을 제공하는 매우 유연한 매체로서의 가치를 입증했습니다.
오늘날 전 세계의 마케터는 비디오를 사용하여 제품 및 서비스를 선보이고, 고객을 돕고, 콘텐츠에 인간적인 감각을 부여하고, 더 많은 시선을 사로잡습니다. 그리고 우리는 콘텐츠 제작 및 마케팅을 위한 가장 큰 두 플랫폼인 WordPress와 YouTube에서 정기적으로 이를 확인합니다.
이를 인식하여 두 플랫폼 모두 코딩에 대한 지식이 있든 없든 누구나 WordPress에 YouTube 비디오를 포함하는 것을 매우 쉽게 만들었습니다. 이 블로그에서는 WordPress에 YouTube 동영상을 포함하는 가장 쉽고 효과적인 방법에 대해 설명합니다. 그리고 마지막에 몇 가지 팁을 통해 YouTube-WordPress 콘텐츠를 창의적인 방법으로 사용할 수 있습니다.
oEmbed 메서드를 사용하여 YouTube 동영상 포함
WordPress에 YouTube 동영상을 삽입하는 가장 쉬운 방법은 oEmbed 메서드를 사용하는 것입니다. oEmbed는 소스 URL을 사용하여 한 사이트에서 다른 사이트로 비디오, 이미지 및 텍스트를 포함할 수 있는 프로토콜입니다.
방법은 다음과 같습니다.
- YouTube로 이동하여 삽입하려는 동영상을 찾습니다.
- 브라우저 상단의 URL을 선택하고 전체를 복사합니다.
- 그런 다음 WordPress 비주얼 편집기로 이동하여 비디오를 표시할 위치에 커서를 놓습니다.
- 비디오의 URL을 붙여넣고 WordPress가 자동으로 포함된 비디오로 변환하도록 합니다.

네, 정말 쉽습니다. oEmbed 방법을 사용하는 동안 다음 지침을 염두에 두십시오.
- 자체 줄에 포함 링크를 배치합니다. 이것은 링크 전후에 텍스트나 공백이 없어야 함을 의미합니다.
- URL에 정렬 또는 스타일 요소를 추가하지 마십시오. 이렇게 하면 URL이 HTML 형식으로 둘러싸이고 포함이 취소될 수 있습니다.
- 비디오 또는 재생 목록에 대한 링크만 허용됩니다. YouTube 채널의 URL을 붙여넣지 마세요.
Iframe 방법을 사용하여 YouTube 동영상 포함
oEmbed 방법은 따라하기 쉽지만 사용자 정의 옵션을 제공하지 않습니다. 포함된 비디오의 플레이어 컨트롤을 비활성화할 수 없으며 자동 재생으로 설정할 수도 없습니다.
이것이 Iframe이 필요한 곳입니다. 이 임베딩 방법을 사용하면 WordPress 웹 사이트에서 비디오가 어떻게 보이고 작동하는지 정확하게 제어할 수 있습니다. 몇 가지 추가 단계를 따라야 합니다.
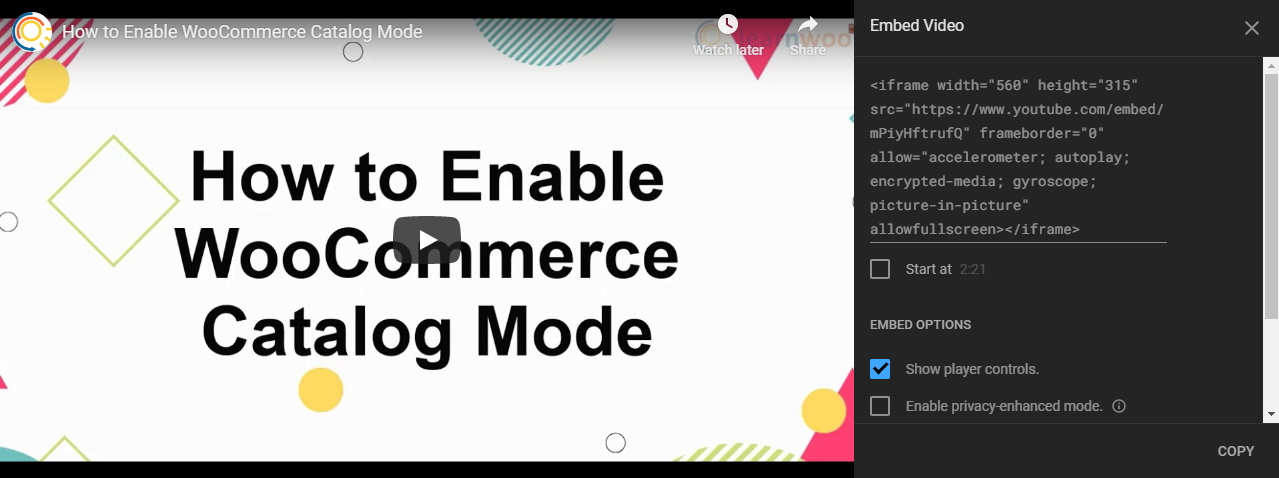
- WordPress 페이지에서 원하는 YouTube 동영상 아래에 있는 공유 버튼을 클릭합니다.
- 그런 다음 포함 버튼을 클릭합니다.
- 여기에서 몇 가지 사용자 정의 가능한 옵션과 함께 iframe 내장 코드를 찾을 수 있습니다.
- 특정 지점에서 비디오를 시작하려면 해당 지점에서 비디오를 일시 중지하고 '시작' 옵션을 활성화하십시오.
- 바로 아래에서 플레이어 제어 및 개인 정보 보호 강화 모드를 관리할 수도 있습니다.
- 그런 다음 내장 코드를 복사하고 WordPress 웹 사이트로 돌아갑니다.
- 비주얼 편집기에서 텍스트 편집기로 전환하고 내장 코드를 붙여넣습니다.
- 게시물을 업데이트하면 WordPress가 포함된 비디오로 변환됩니다.

온라인 포함 도구를 사용하여 YouTube 동영상 포함
iframe 방법 자체에는 비디오 삽입을 위한 긴 사용자 정의 옵션 목록이 제공되지만 YouTube에는 모든 옵션이 포함되어 있지 않습니다. YouTube의 '개발자 샘플' 섹션도 몇 가지 추가 사용자 지정 옵션으로 제한됩니다.
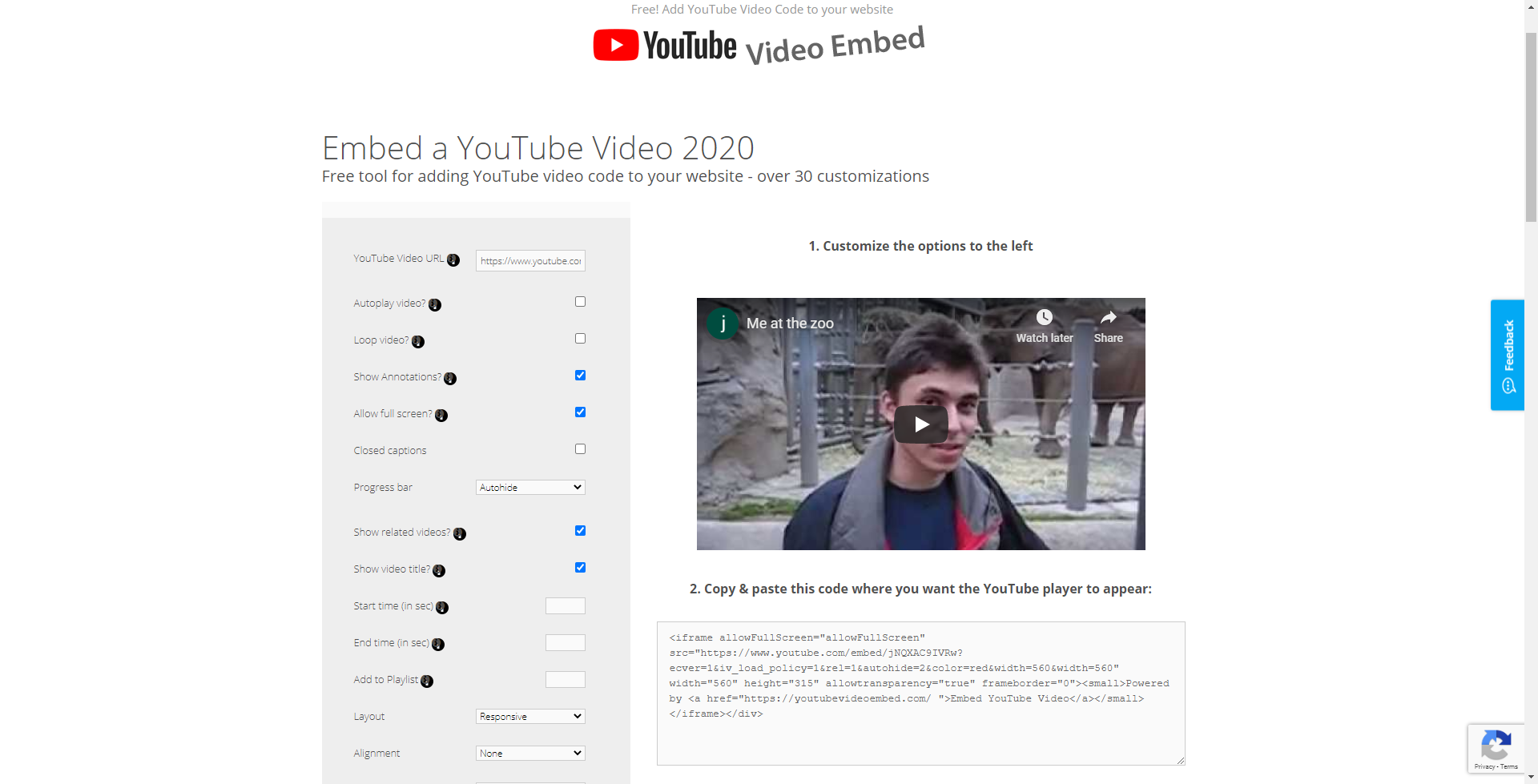
iframe 방법이 제공하는 모든 것을 활용하려면 YouTube Video Embed 와 같은 온라인 YouTube 비디오 포함 도구를 사용해 볼 수 있습니다 . 웹사이트를 통해 사용자 정의 목록을 길게 만들고 WordPress 텍스트 편집기에 직접 복사할 수 있는 코드를 표시할 수 있습니다.
비디오 URL을 붙여넣고 임베딩 옵션을 사용하고 iframe 코드를 복사하여 붙여넣기만 하면 됩니다. 다음은 YouTube Video Embed에서 기대할 수 있는 몇 가지 포함 옵션입니다.
- 비디오 자동 재생 – 웹 페이지가 열리면 비디오를 자동으로 재생합니다.
- 루프 비디오 – 포함된 비디오가 루프에서 반복적으로 재생됩니다.
- 주석 표시 – 비디오에서 텍스트 주석을 활성화하거나 비활성화합니다.
- 전체 화면 허용 – 뷰어는 전체 화면으로 비디오를 볼 수 있거나 볼 수 없습니다.
- 폐쇄 캡션 – 비디오에서 폐쇄 캡션을 활성화하거나 비활성화합니다.
- 진행률 표시줄 – 진행률 표시줄은 비디오 전체에 표시되거나 특정 시간이 지나면 자동으로 숨깁니다.
- 관련 동영상 – YouTube에서 동영상 끝에 관련 동영상을 표시하지 않도록 설정하거나 해제합니다.
- 비디오 제목 – 비디오 텍스트 제목의 가시성을 제어합니다.
- 시작 시간 – 비디오가 시작되는 시간입니다.
- 종료 시간 – 비디오가 끝나는 시간입니다.
- 레이아웃 – 비디오의 크기는 고정된 상태로 유지되거나 화면 크기에 따라 변경됩니다.
- 정렬 – 비디오를 왼쪽, 중앙 또는 오른쪽으로 정렬할 수 있습니다.
- 종횡비 – 비디오의 종횡비는 16:9, 4:3 또는 1:1일 수 있습니다.
- 너비 및 높이 – 비디오의 크기(픽셀)입니다.

포함된 페이지 최적화
포함된 YouTube 동영상은 웹 페이지 페이지 무게의 상당 부분을 차지합니다. 이것이 성능 측정항목에 동영상을 삽입한 후 페이지 로드 시간이 증가한 것으로 표시되는 이유입니다. 이것은 방문자의 브라우저가 페이지를 렌더링해야 할 때마다 많은 추가 요청이 이루어져야 하기 때문에 발생합니다.

여러 해상도, 이미지 및 기타 자산을 요청하면 페이지 속도가 느려집니다. 페이지에 두 개 이상의 동영상이 있는 경우 모든 페이지 최적화 기술 이 의미가 없습니다.
이 문제에 대한 쉬운 해결책은 포함된 YouTube 비디오 를 지연 로드하는 것입니다. Lazy loading은 페이지 로드 시 필수 리소스만 로드하는 기술입니다. 삽입된 비디오와 같이 덜 중요한 다른 리소스는 사용자가 재생 버튼을 클릭할 때만 로드됩니다.
참고 : 포함된 YouTube 동영상이 자동 재생으로 설정된 경우 지연 로드가 작동하지 않습니다.
지연 로딩을 피하는 것은 사용자 데이터, 처리 시간, 배터리 시간 및 기타 시스템 리소스의 낭비를 보장합니다. 그러나 좋은 지연 로딩 플러그인을 설치하면 초기 페이지 무게, 시스템 리소스 사용량 및 초기 페이지 무게를 줄일 수 있어 웹사이트 성능이 향상됩니다.
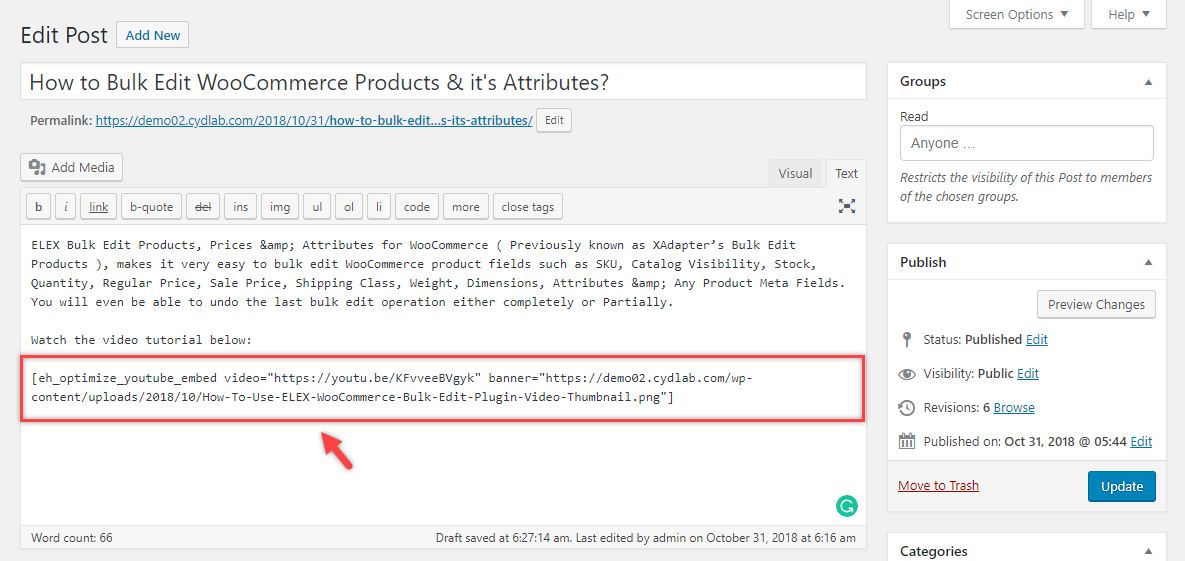
ELEX Optimize YouTube Videos Embed Plugin for WordPress 는 이러한 목적에 적합한 도구입니다. 플러그인은 미리 설정된 배너와 YouTube 아이콘을 사용하여 포함된 비디오를 모방하지만 방문자가 클릭한 후에만 포함된 비디오를 로드합니다.
Elextensions 에서 무료 플러그인을 다운로드 하여 WordPress 웹사이트에 설치할 수 있습니다. 플러그인에는 비디오를 포함하는 데 사용할 수 있는 단축 코드가 함께 제공됩니다. 비디오 URL과 배너 이미지 링크를 제공하기만 하면 됩니다.
단축 코드는 다음과 같습니다. [eh_optimize_youtube_embed video=”VIDEO LINK” banner=”IMAGE URL” alternate_text=”ALTERNATE TEXT” width=”560″ height=”315″]

사이드바에 비디오 포함
WordPress에서 YouTube 동영상을 사용하는 창의적인 방법은 사이드바에 동영상을 삽입하는 것입니다. 텍스트 형식의 최근 게시물 제안으로 사이드바를 채우는 대신 비디오를 사용하여 사이트의 참여를 유지할 수 있습니다. 사이드바에 YouTube 동영상을 삽입하는 과정은 간단합니다.

관리 대시보드에서 '모양' 위에 마우스를 놓고 '사용자 지정'을 클릭합니다. 그런 다음 '위젯'을 클릭하고 사이드바를 선택한 다음 '위젯 추가'를 클릭합니다.
검색 상자에 비디오를 입력하고 결과를 클릭합니다. 비디오 위젯이 사이드바에 추가됩니다. 이제 '동영상 추가'만 하면 됩니다. 팝업에서 'URL에서 삽입'을 선택합니다.
비디오 링크를 붙여넣고 비디오 미리보기를 기다린 후 '위젯에 추가'를 클릭합니다. 마지막으로 '게시'를 클릭하여 게시하세요.
WordPress에서 비디오 갤러리 만들기
YouTube 포함을 창의적으로 사용하는 또 다른 방법은 WordPress에서 비디오 갤러리를 만드는 것입니다. 브랜드에 자체 YouTube 전용 채널이 있는 경우 웹사이트에서 전체 채널을 보여줌으로써 콘텐츠 마케팅 활동 을 간소화할 수 있습니다.

Embed Plus 및 Envira Gallery 와 같은 플러그인 을 사용하여 자신만의 갤러리를 만들 수 있습니다. 이러한 플러그인에는 zip 가져오기, 라이브 스트리밍, 블록 편집기 호환성 등과 같은 기능이 함께 제공되어 프로세스를 쉽고 자동화할 수 있습니다.
이를 통해 이제 WordPress에 YouTube 비디오를 포함하고, 웹페이지를 최적화하고, 사이드바를 사용자 지정하고, 비디오 갤러리를 직접 만드는 방법을 알게 되었습니다. 관련 질문이 있는 경우 저희에게 연락하십시오.
비디오 자습서를 확인하십시오.
추가 읽기
- 이미지 최적화란 무엇이며 SEO에 왜 중요한가요?
- Instagram을 WordPress 사이트에 통합하는 효과적인 방법
