如何在 WordPress 中嵌入 YouTube 視頻(以及 2 種創造性的使用方式)(附視頻)
已發表: 2020-06-22
最後更新 - 2021 年 7 月 8 日
幾年前,視頻是一種昂貴的營銷工具,只有最大的代理機構和品牌才有。 但從那時起,視頻已經證明了它作為具有高價值回報的極其靈活的媒介的價值。
如今,世界各地的營銷人員都使用視頻來展示產品和服務、幫助客戶、為內容賦予人性化並吸引更多眼球。 我們經常在兩個最大的內容創建和營銷平台——WordPress 和 YouTube 上看到它的實際應用。
認識到這一點,這兩個平台都讓任何人(無論是否了解編碼)都可以非常容易地將 YouTube 視頻嵌入 WordPress。 這個博客將解釋一些在 WordPress 中嵌入 YouTube 視頻的最簡單和最有效的方法。 最後的一些提示將讓您以一些創造性的方式使用您的 YouTube-WordPress 內容。
使用 oEmbed 方法嵌入 YouTube 視頻
在 WordPress 中嵌入 YouTube 視頻的最簡單方法是使用 oEmbed 方法。 oEmbed 是一種協議,可讓您僅使用源 URL 將視頻、圖像和文本從一個站點嵌入到另一個站點。
這是你如何做到的:
- 轉到 YouTube 並找到您要嵌入的視頻。
- 選擇瀏覽器頂部的 URL 並完全複製它。
- 然後,轉到您的 WordPress 可視化編輯器並將光標放在您希望視頻出現的位置。
- 粘貼視頻的 URL,讓 WordPress 自動將其轉換為嵌入式視頻。

是的,就是這麼簡單。 請確保在使用 oEmbed 方法時牢記這些準則:
- 將嵌入鏈接放在自己的行中。 這意味著鏈接之前或之後不應有文本或空格。
- 不要向 URL 添加對齊或樣式元素。 這可以將 URL 包含在 HTML 格式中並取消嵌入。
- 只接受視頻或播放列表的鏈接。 不要粘貼 YouTube 頻道的網址。
使用 iframe 方法嵌入 YouTube 視頻
雖然 oEmbed 方法易於遵循,但它並沒有為您提供任何自定義選項。 您不能禁用嵌入視頻的播放器控件,也不能將其設置為自動播放。
這就是 Iframe 的用武之地。這種嵌入方法可讓您準確控制視頻在 WordPress 網站上的外觀和工作方式。 您必須執行一些額外的步驟:
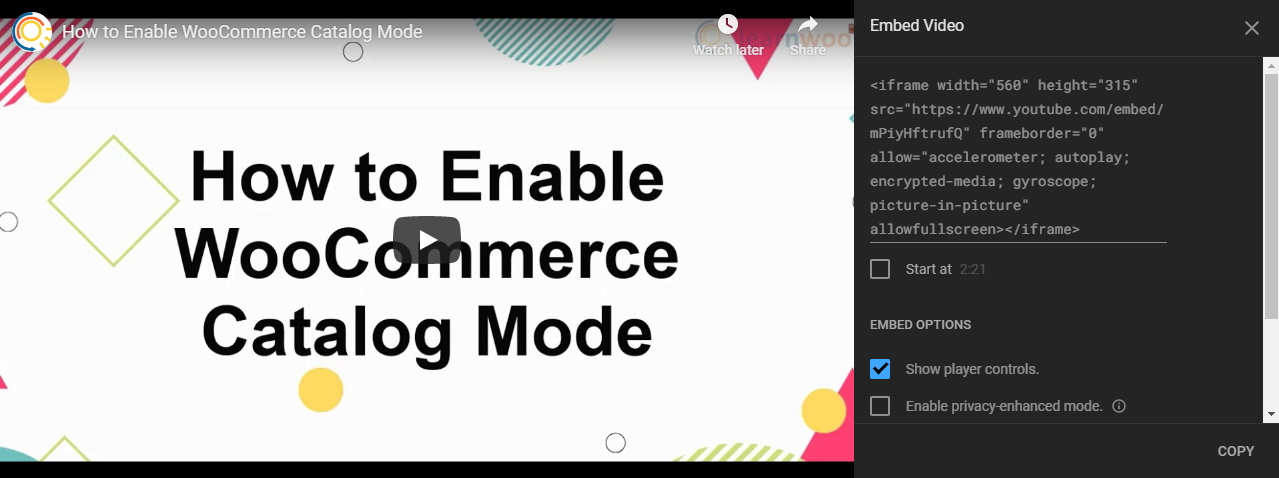
- 單擊您想要在 WordPress 頁面上的 YouTube 視頻下方的共享按鈕。
- 然後,單擊嵌入按鈕。
- 在這裡,您會找到 iframe 嵌入代碼以及一些可自定義的選項。
- 如果您希望視頻從某個時間點開始,請在該點暫停視頻並啟用“開始於”選項。
- 您還可以在下方管理播放器控件和隱私增強模式。
- 接下來,複製嵌入代碼並返回您的 WordPress 網站。
- 從可視化編輯器切換到文本編輯器並粘貼嵌入代碼。
- 更新帖子,WordPress 將轉換為嵌入式視頻。

使用在線嵌入工具嵌入 YouTube 視頻
雖然 iframe 方法本身帶有一長串用於嵌入視頻的自定義選項,但 YouTube 並未包含所有這些選項。 甚至 YouTube 中的“開發者示例”部分也僅限於一些額外的自定義選項。
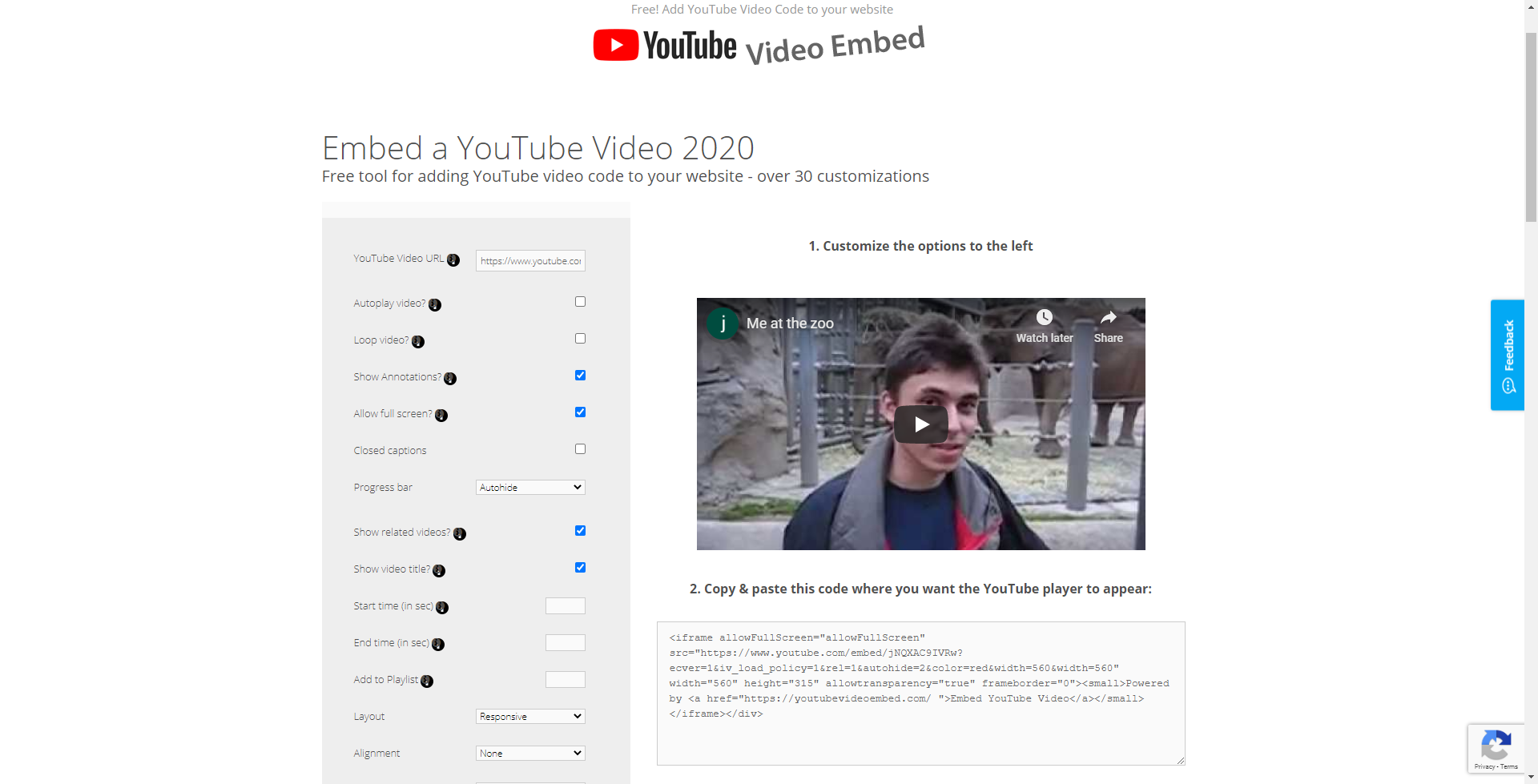
要利用 iframe 方法提供的所有功能,您可以嘗試在線 YouTube 視頻嵌入工具,例如YouTube Video Embed 。 該網站可讓您製作一長串自定義內容,並吐出可以直接複製到 WordPress 文本編輯器中的代碼。
只需粘貼視頻 URL,使用嵌入選項,然後復制並粘貼 iframe 代碼。 以下是您在 YouTube Video Embed 中可以期待的一些嵌入選項:
- 自動播放視頻 - 網頁打開時自動播放視頻。
- 循環視頻 - 嵌入的視頻反复循環播放。
- 顯示註釋 - 啟用或禁用視頻中的文本註釋。
- 允許全屏 - 觀眾可以或不能全屏觀看視頻。
- 隱藏式字幕 - 啟用或禁用視頻上的隱藏式字幕。
- 進度條 - 進度條在整個視頻中可見或在一定時間後自動隱藏。
- 相關視頻 - 啟用或禁用 YouTube 在視頻末尾顯示相關視頻。
- 視頻標題 - 控制視頻文本標題的可見性。
- 開始時間 - 視頻開始的時間。
- 結束時間 - 視頻結束的時間。
- 佈局 - 視頻的尺寸保持固定或根據屏幕尺寸變化。
- 對齊 - 視頻可以左對齊、居中或右對齊。
- 縱橫比 – 視頻的縱橫比可以是 16:9、4:3 或 1:1。
- 寬度和高度 – 視頻的尺寸(以像素為單位)。

優化嵌入頁面
嵌入的 YouTube 視頻構成了網頁頁面權重的重要組成部分。 這就是為什麼性能指標會在您嵌入視頻後顯示頁面加載時間增加的原因。 發生這種情況是因為每次訪問者的瀏覽器必須呈現您的頁面時,都必鬚髮出許多額外的請求。

對多個分辨率、圖像和其他資產的請求會減慢頁面速度。 如果您的頁面上有兩個或更多視頻,那麼您所有的頁面優化技術都沒有多大意義。
解決此問題的一個簡單方法是延遲加載嵌入的 YouTube 視頻。 延遲加載是一種僅在頁面加載時加載必要資源的技術。 其他不太重要的資源(例如嵌入式視頻)僅在用戶單擊播放按鈕時才會加載。
注意:如果嵌入的 YouTube 視頻設置為自動播放,則延遲加載無法工作。
避免延遲加載會浪費用戶數據、處理時間、電池時間和其他系統資源。 但是通過安裝一個好的延遲加載插件,您可以減少初始頁面重量、系統資源使用和初始頁面重量,所有這些都可以提高您的網站性能。
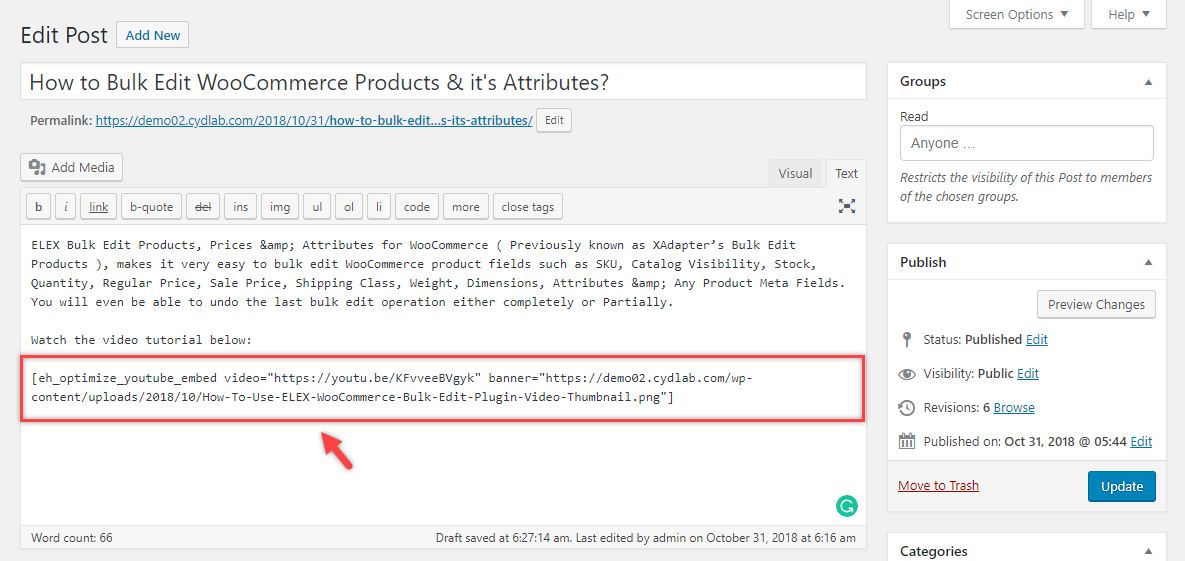
ELEX Optimize YouTube Videos Embed Plugin for WordPress是一個很好的工具。 該插件使用預設橫幅和 YouTube 圖標模擬嵌入視頻,但僅在訪問者點擊後加載嵌入視頻。
您可以從Elextensions下載免費插件並將其安裝在您的 WordPress 網站上。 該插件附帶一個短代碼,可用於嵌入視頻。 只需提供視頻 URL 和橫幅圖片鏈接即可。
簡碼是:[eh_optimize_youtube_embed video=”VIDEO LINK” banner=”IMAGE URL” alternate_text=”ALTERNATE TEXT” width=”560″ height=”315″]

在側邊欄中嵌入視頻
在 WordPress 中使用 YouTube 視頻的一種創造性方法是將它們嵌入到您的側邊欄中。 您可以使用視頻來讓他們參與並留在您的網站上,而不是在您的側邊欄中以文本形式填充最近的帖子建議。 在側邊欄中嵌入 YouTube 視頻的過程很簡單。

在您的管理儀表板中,將鼠標懸停在“外觀”上,然後單擊“自定義”。 然後,單擊“小部件”,選擇側邊欄,然後單擊“添加小部件”。
在搜索框中,輸入視頻並單擊結果。 視頻小部件將添加到您的側邊欄中。 現在,您只需要“添加視頻”。 從彈出窗口中選擇“從 URL 插入”。
粘貼視頻鏈接,等待視頻預覽,然後單擊“添加到小部件”。 最後,單擊“發布”以使其生效。
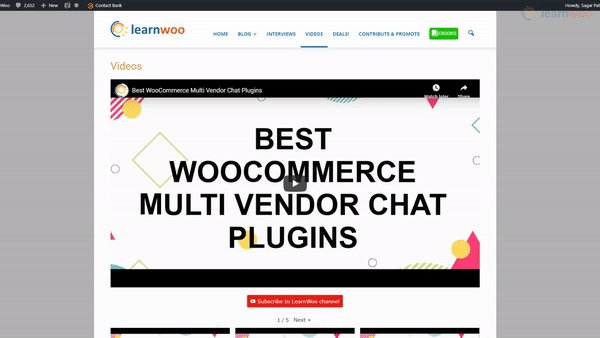
在 WordPress 上製作視頻庫
YouTube 嵌入的另一個創造性用途是在 WordPress 上製作視頻庫。 如果您的品牌擁有自己的專用 YouTube 頻道,您可以通過在您的網站上展示您的整個頻道來簡化您的內容營銷工作。

您可以使用Embed Plus和Envira Gallery等插件製作自己的畫廊。 這些插件還具有 zip 導入、實時流媒體、塊編輯器兼容性等功能,使流程變得輕鬆和自動化。
有了它,您現在知道如何在 WordPress 中嵌入 YouTube 視頻、優化網頁、自定義側邊欄以及自己創建視頻庫。 如果您有任何相關問題,請聯繫我們。
查看視頻教程:
進一步閱讀
- 什麼是圖像優化以及為什麼它對 SEO 很重要?
- 將 Instagram 集成到 WordPress 網站的有效方法
