Cum să includeți metadate în șablonul de postare de blog cu Divi
Publicat: 2022-01-19Metadatele oferă cititorilor informații simple, dar importante despre conținutul dvs. Din fericire, metadatele sunt ușor de adăugat la orice șablon de postare Divi cu conținut dinamic. În acest articol, vom vedea cum să includeți metadate în șablonul de postare de blog cu Divi.
Să începem!
previzualizare
În primul rând, să ne uităm la ceea ce facem.
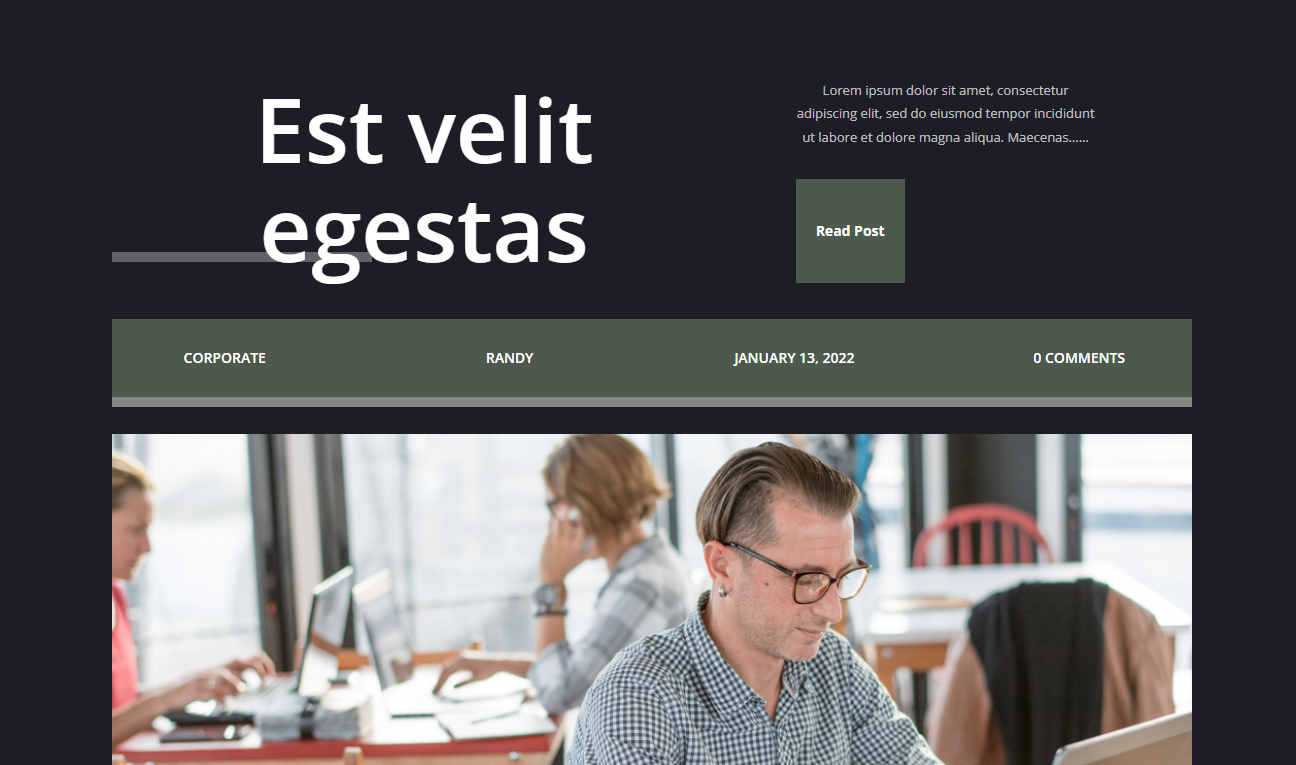
Șablon de postare de blog cu metadate pe desktop

Iată cum vor arăta metadatele pe un desktop.
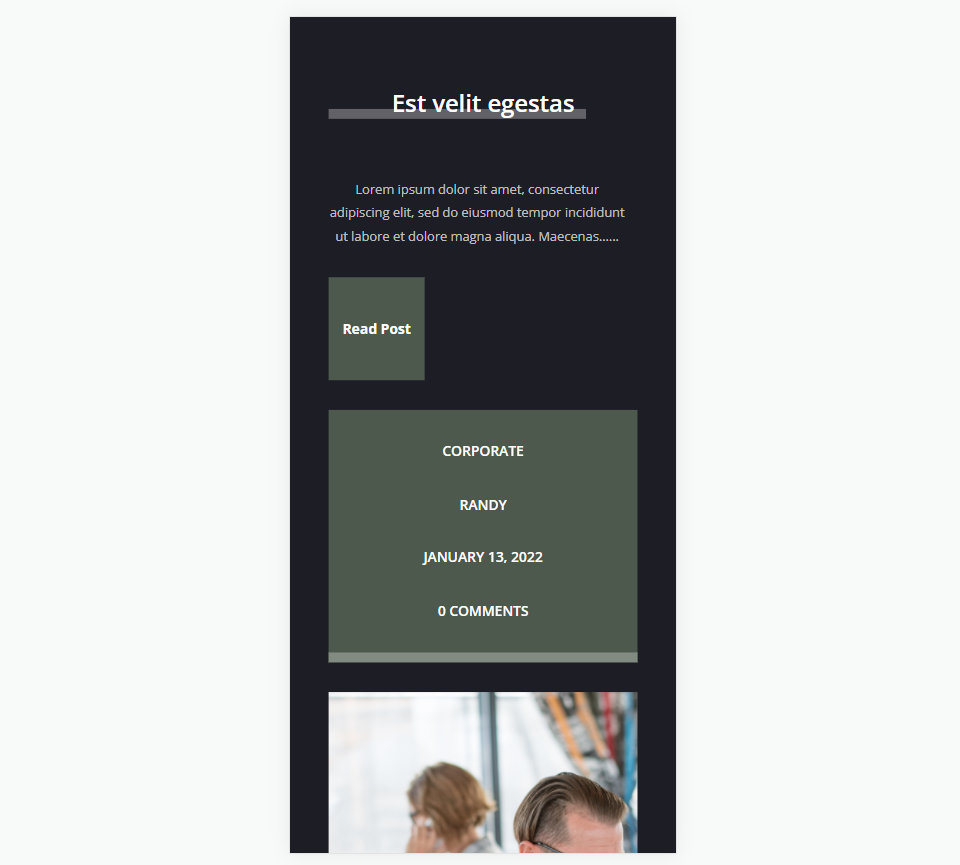
Șablon de postare pe blog cu metadate pe telefon

Iată cum vor arăta metadatele noastre pe un telefon.
Ce sunt metadatele
Metadatele sunt informații despre conținut. Există mai multe tipuri de metadate. Pentru postările de blog, acestea sunt metadate descriptive. Acestea sunt informații precum numele autorului, categoria postării, etichetele postării, data publicării și numărul de comentarii.
Cititorii folosesc aceste metadate pentru a afla dacă sunt interesați de categorie, dacă este scrisă de un autor pe care îl cunosc, dacă conținutul este actual și dacă vizitatorii au interacționat cu conținutul. Acest tip de metadate este ușor de adăugat la șabloanele de postări de blog Divi.
De ce să folosiți conținut dinamic pentru metadate cu Divi
Există câteva moduri de a adăuga metadate la șabloanele de postări de blog Divi. Acestea includ modulul Post Title și modulele Text. Iată o privire la ambele și de ce recomand modulul Text pentru majoritatea șabloanelor.

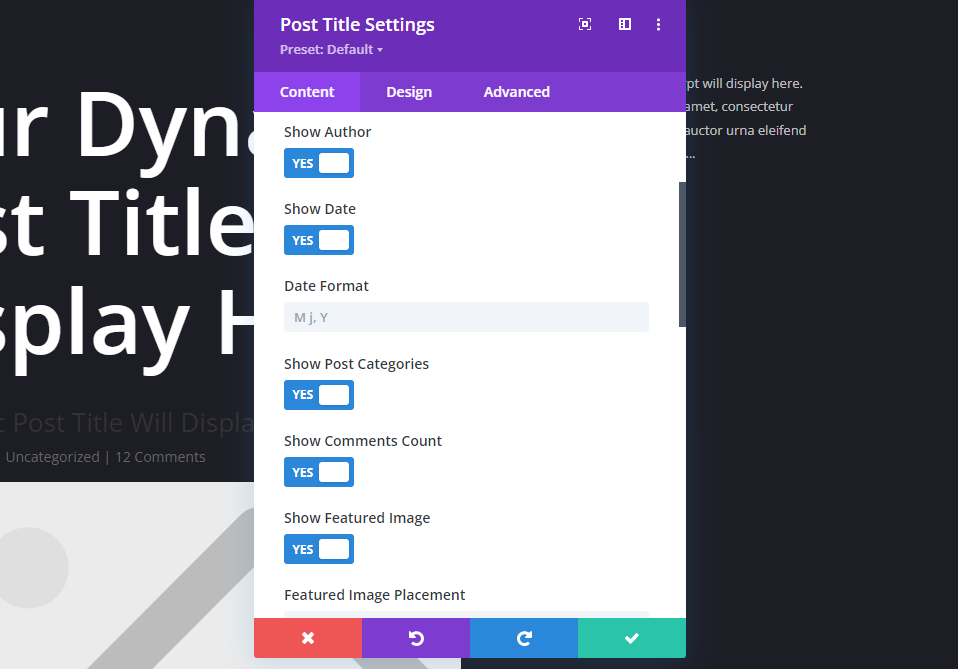
Modulul Post Title include metadate. Acesta include comutări pentru a activa metadatele specifice pe care doriți să le utilizați. Acest lucru este excelent pentru afișarea unui titlu cu metadate. În acest modul se întâmplă multe lucruri care nu sunt necesare dacă doriți doar să afișați metadate. De asemenea, metadatele se află una lângă alta și nu aveți control asupra ordinii sau plasării lor.

Modulele de text vă oferă cel mai mult control și funcții. Modulele de text includ conținut dinamic pentru corpul textului. Acest lucru vă permite să selectați orice tip de metadate de afișat în modulul Text. Utilizați mai multe module Text pentru a afișa toate metadatele în mod independent sau aranjate împreună în orice ordine sau aspect.
Cum funcționează metadatele dinamice în modulele de text Divi

În loc să introduceți manual conținutul de afișat, conținutul dinamic aduce conținutul în funcție de tipul de conținut pe care îl alegeți. De exemplu, dacă selectați titlul postării, Divi afișează titlul unic pentru acea postare.
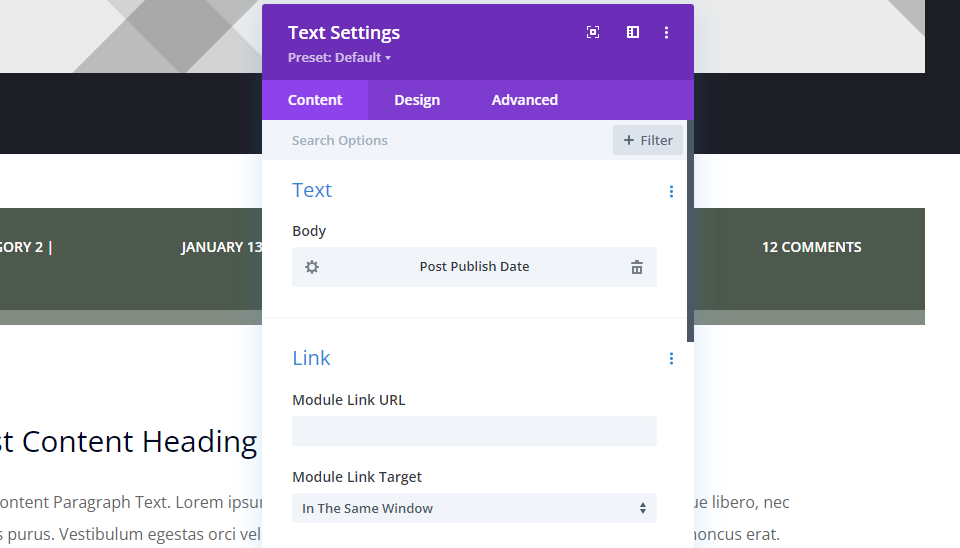
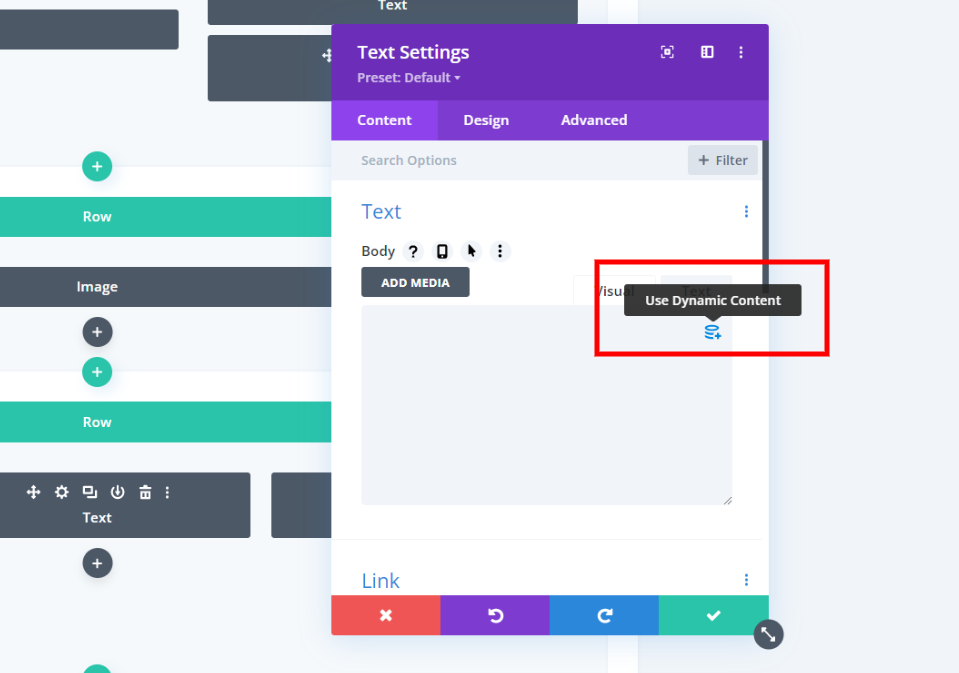
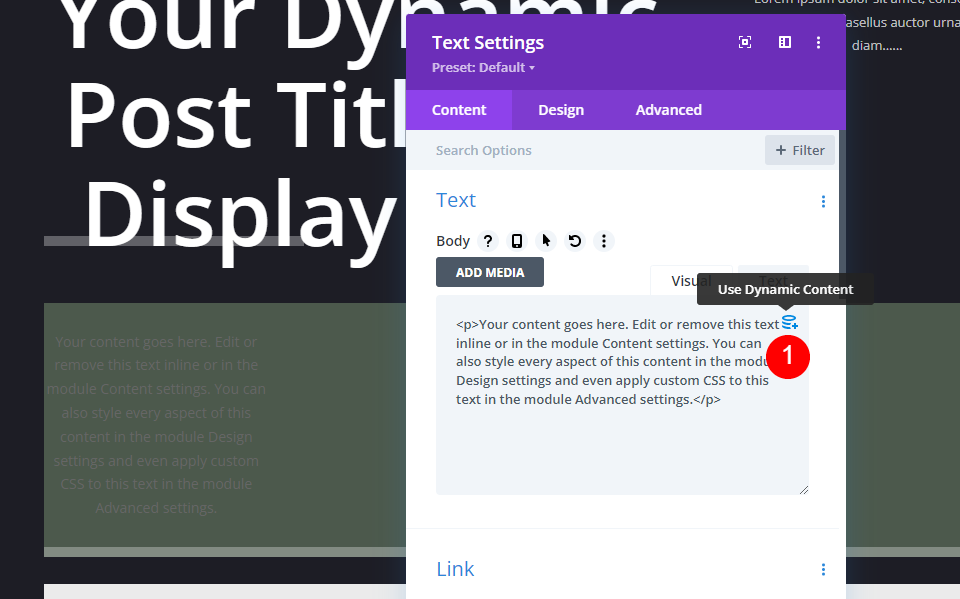
Modulele Divi Text au o opțiune de afișare a conținutului dinamic. Când treceți cu mouse-ul peste zona de conținut, veți vedea o pictogramă mică în colțul din dreapta unde puteți alege tipul de conținut dinamic de afișat.

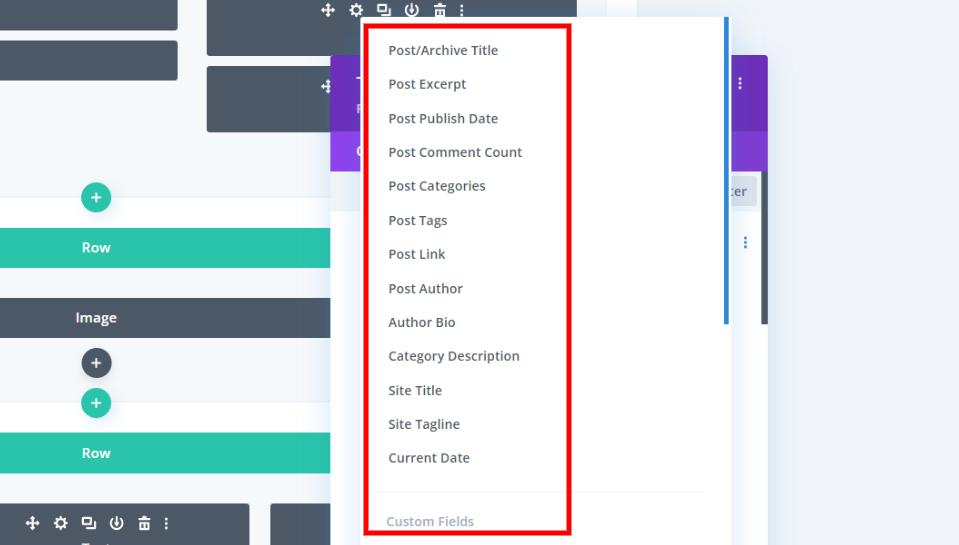
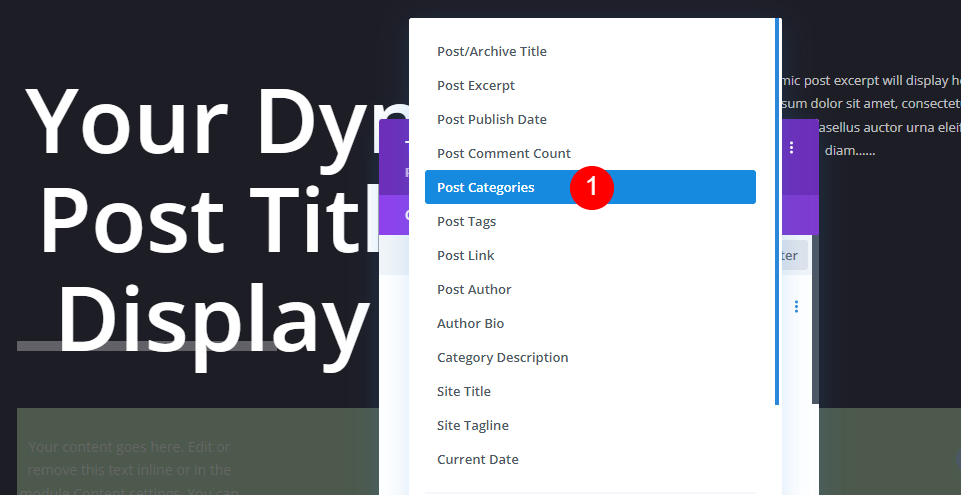
Fiecare modul afișează un tip de conținut dinamic. Vă oferă o listă de conținut din care să alegeți, care include mai multe tipuri de metadate. Puteți alege unul pentru fiecare modul. Pentru a afișa mai mult de un tip de metadate, va trebui să adăugați mai multe module Text.
Opțiuni de conținut dinamic

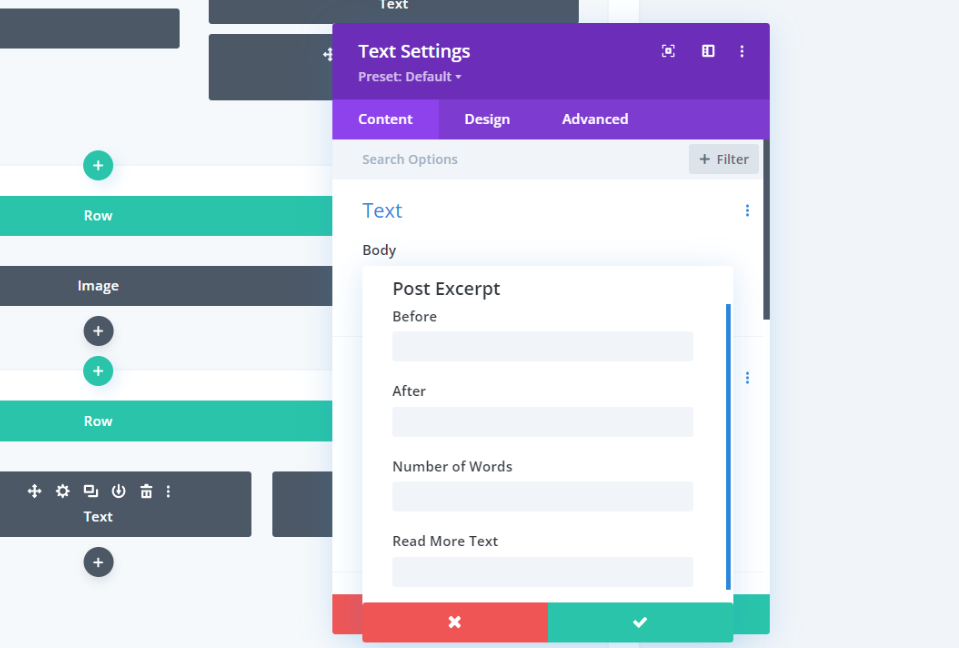
Anumite tipuri de conținut includ opțiuni suplimentare. Aceste opțiuni nu sunt dinamice. Cu alte cuvinte, ei afișează textul exact pe care îl introduceți în câmpurile lor sau parametrii pe care îi introduceți, cum ar fi numărul de caractere de afișat. Acest exemplu din fragmentul Post include Înainte, După, Număr de cuvinte și Citiți mai mult text. De exemplu, textul pe care îl introduceți în câmpul Înainte se afișează înaintea conținutului dinamic.

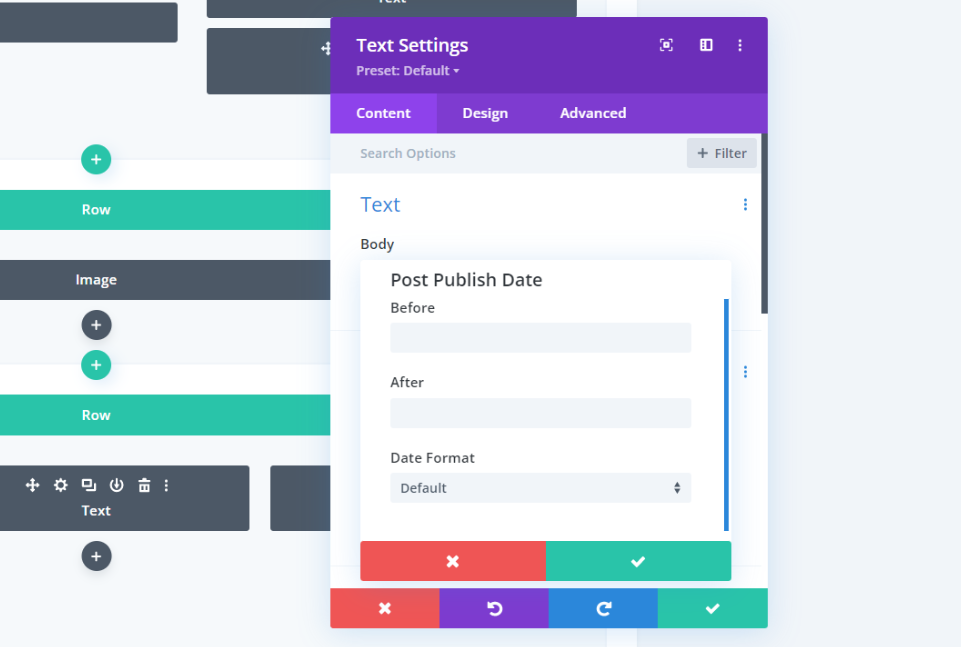
Data publicării include câmpurile Înainte și După și puteți alege Formatul datei.

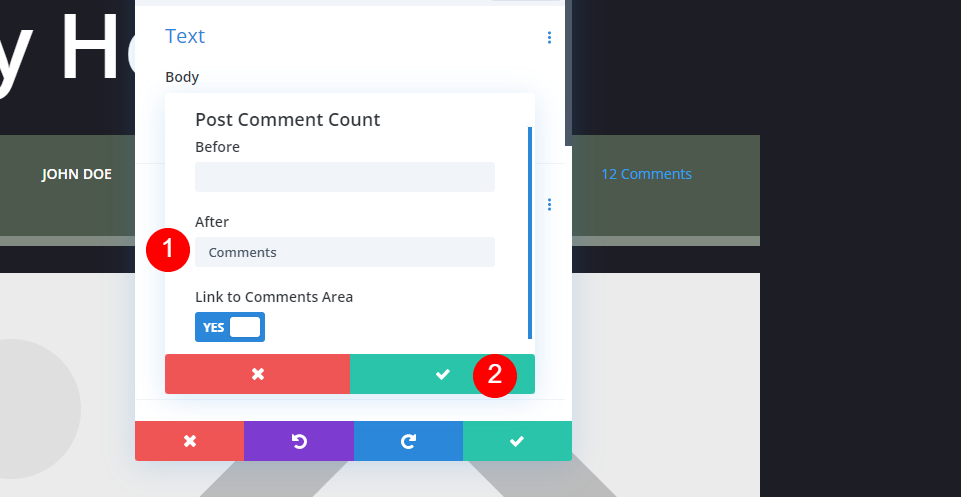
Numărul de comentarii postați include Înainte, După și opțiunea de a trimite la zona de comentarii. De exemplu, dacă introduceți „Comentarii” în câmpul După, iar postarea are 12 comentarii, acest modul Text afișează textul „12 comentarii”.

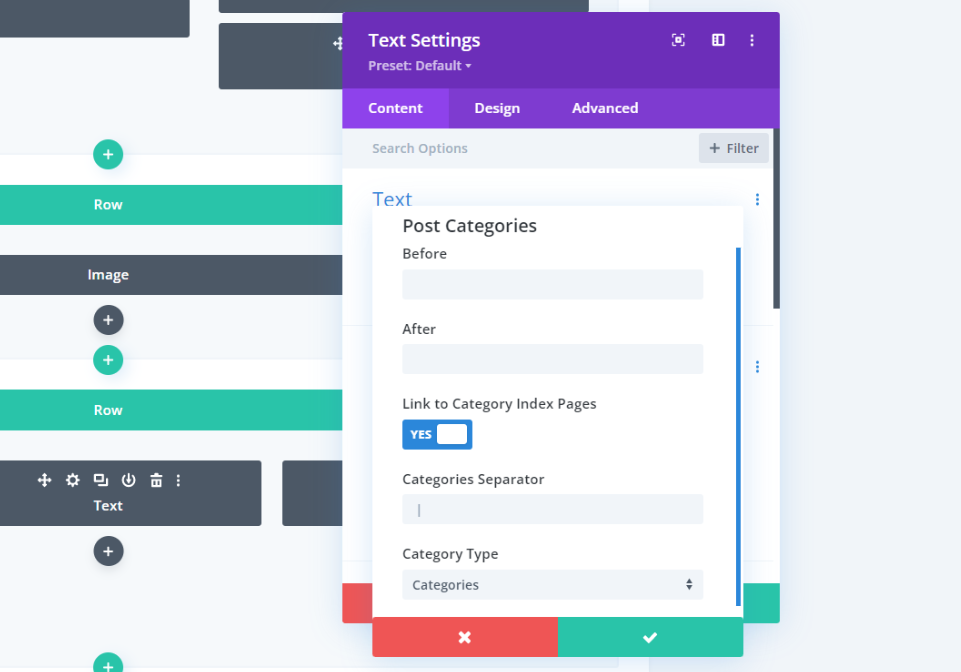
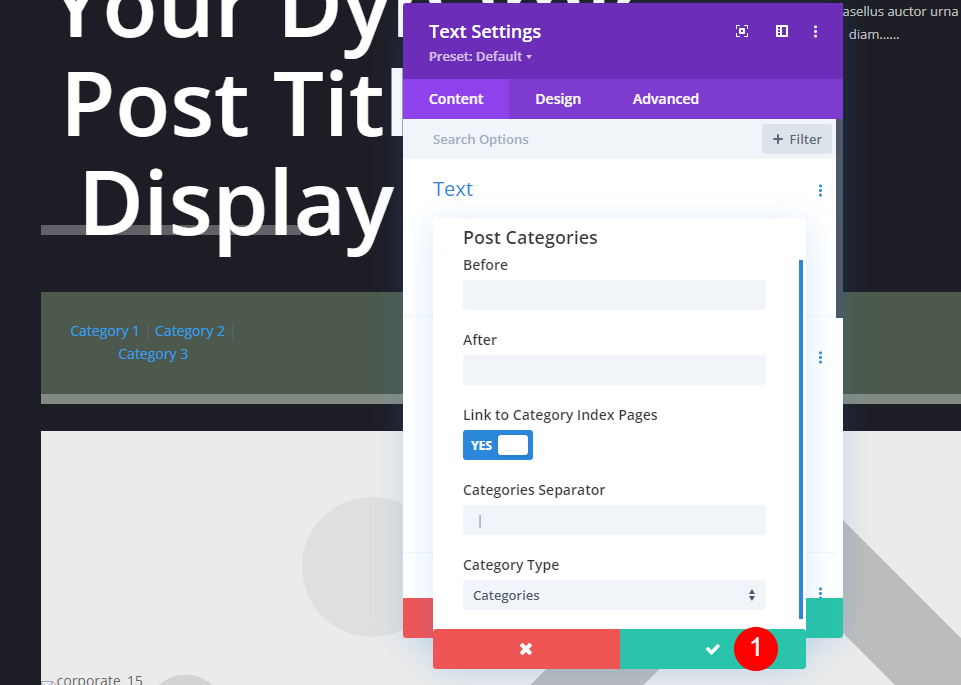
Categoriile de postare includ câmpuri Înainte și După, opțiunea de a trimite la paginile de index al categoriei, separatorul de categorii și tipul categoriei.

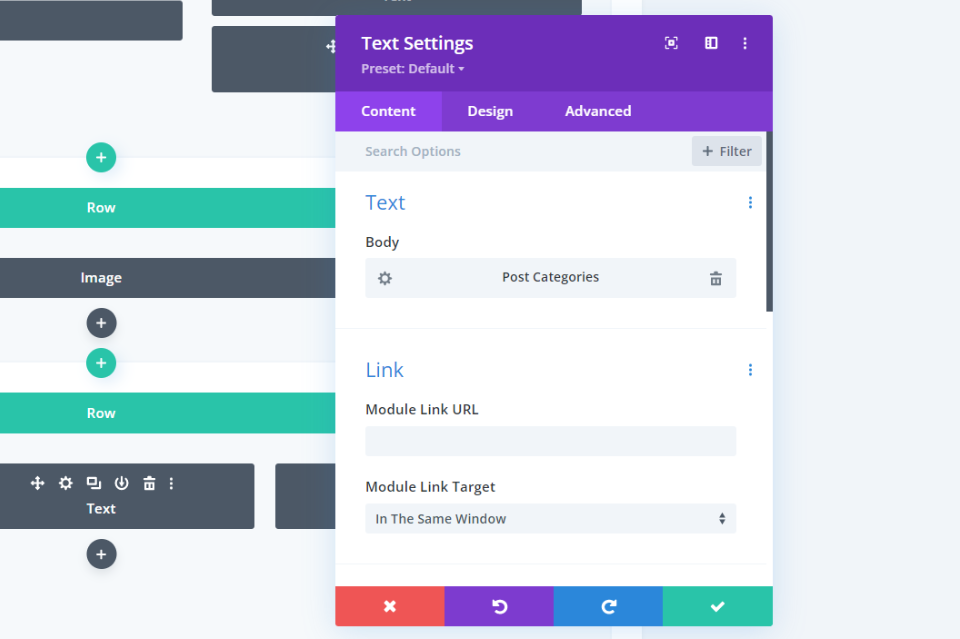
Odată ce faceți o selecție, modulul Text va afișa tipul de conținut dinamic pe care îl va afișa. Puteți edita setările acestuia și personaliza modulul ca de obicei.
Includeți metadate în șablonul de postare de blog cu Divi

În primul rând, va trebui să creați sau să încărcați un șablon de postare de blog Divi în Divi Theme Builder. ET oferă o mulțime de șabloane gratuite de postări de blog care se potrivesc cu pachetele de aspect Divi. Pentru a găsi un șablon gratuit, căutați pe blog „șablon gratuit de postare de blog”. Descărcați și dezarhivați șablonul.
Folosesc șablonul gratuit de postare pe blogul corporativ pentru exemplele mele.

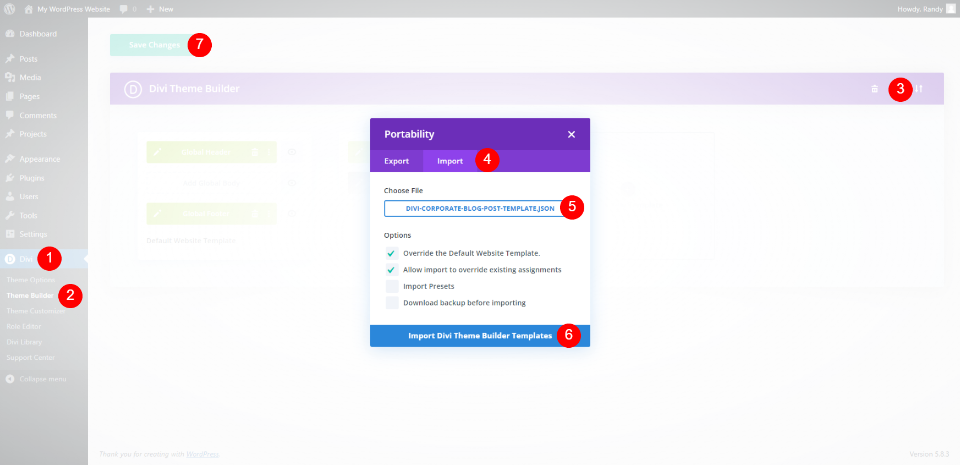
Apoi, încărcați fișierul JSON în Divi Theme Builder. Accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați Portabilitate și faceți clic pe Import în modulul care se deschide. Faceți clic pe Alegeți fișierul și navigați la fișierul dvs. JSON și selectați-l. Faceți clic pe Import Divi Theme Builder Templates . Salvați setările dvs.
- Divi
- Creator de teme
- Portabilitate
- Import
- Alegeți Fișier
- Importați șabloane Divi Theme Builder
- Salvați setările dvs
Adăugați metadate la șablonul dvs. de postare pe blog Divi

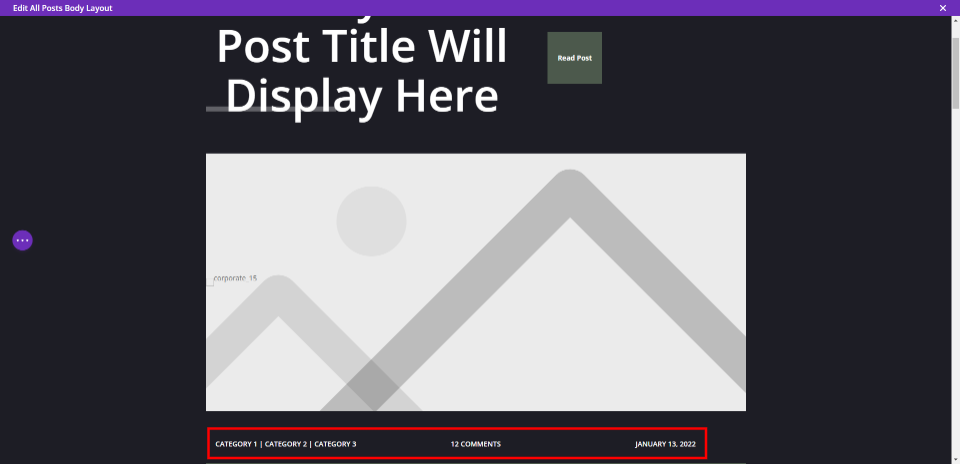
Acest aspect include deja metadate, dar le vom șterge și le vom adăuga pe ale noastre într-o altă locație.

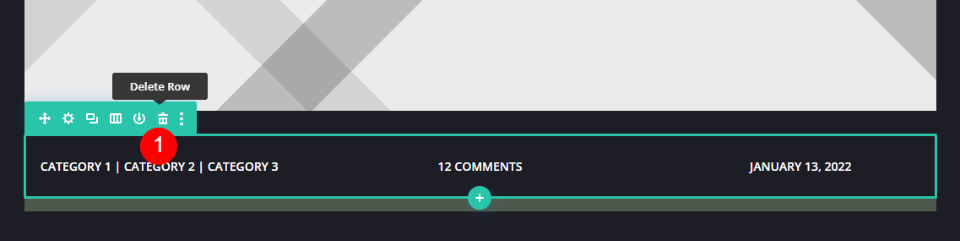
Plasați cursorul peste rândul care conține metadatele și ștergeți-l. Alternativ, îl puteți trage și plasa în noua locație, dar vreau să vă arăt cum să configurați fiecare dintre elemente.

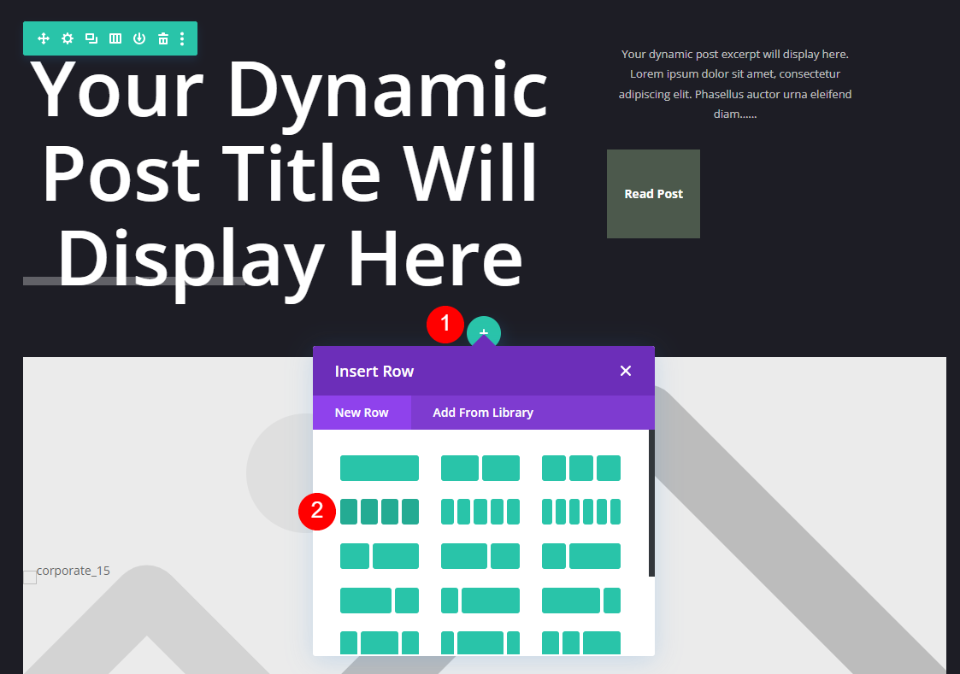
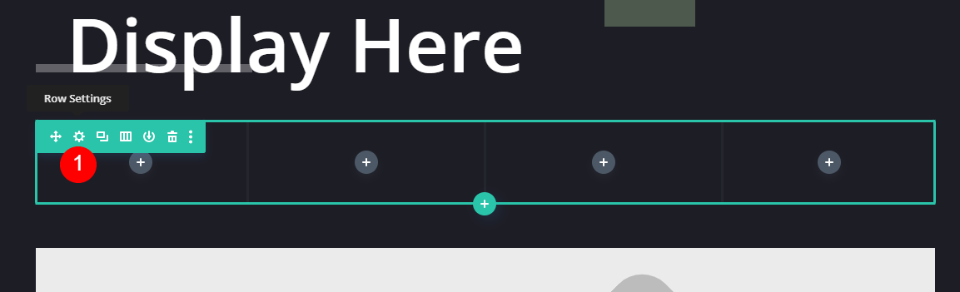
Adăugați un rând cu 4 coloane sub primul rând.
Stilați rândul


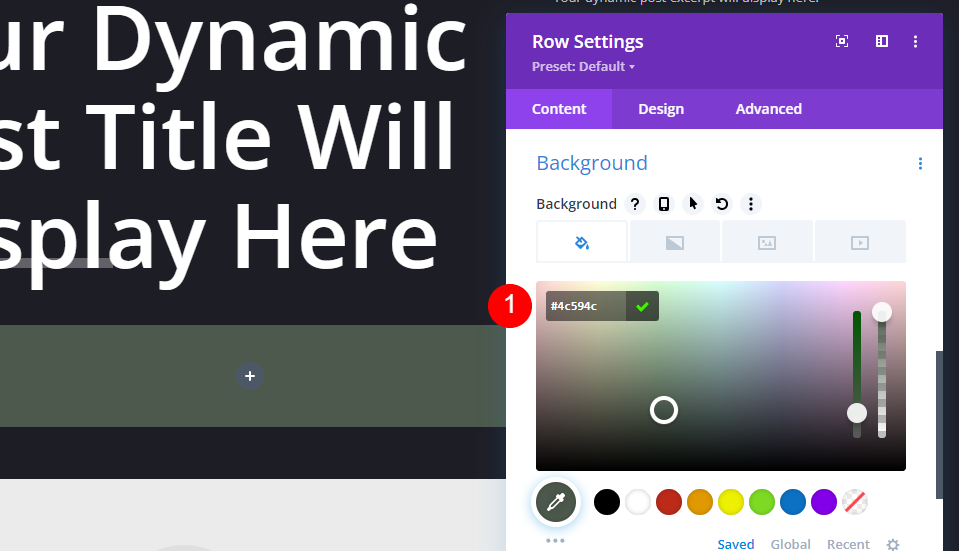
Mai întâi, vom stila rândul. Deschideți Setările rândului făcând clic pe pictograma roată.

Derulați la setările de fundal și introduceți #4c594c pentru culoare.
- Culoare de fundal: #4c594c

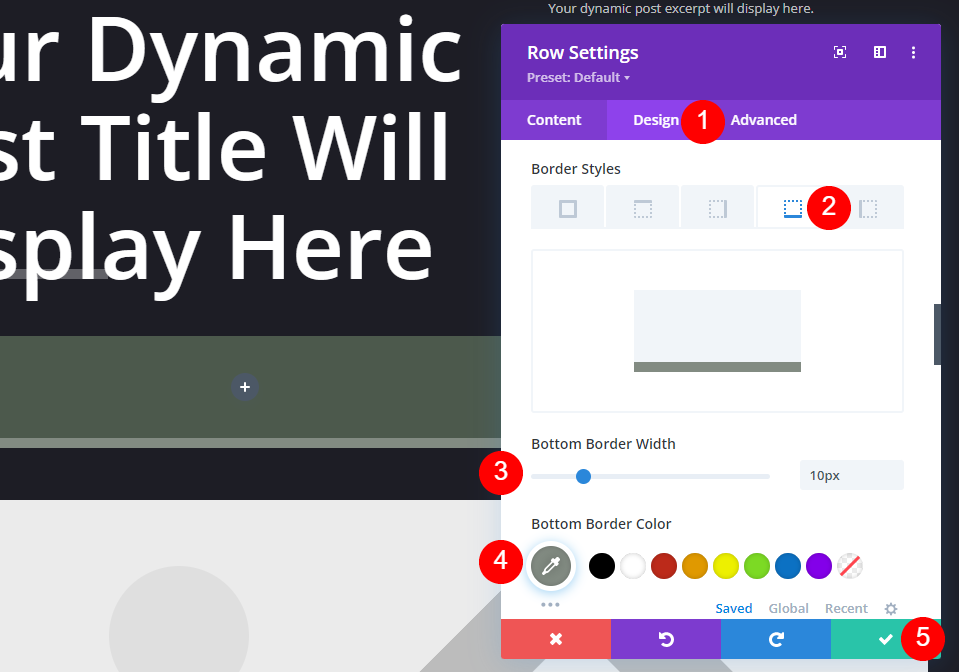
Accesați fila Design și derulați în jos la Chenar și selectați Chenarul de jos. Schimbați lățimea chenarului la 10px și culoarea chenarului la #828b82. Închideți setările pentru rânduri.
- Lățimea chenarului inferioară: 10px
- Culoarea marginii inferioare: #828b82
Primul modul de text

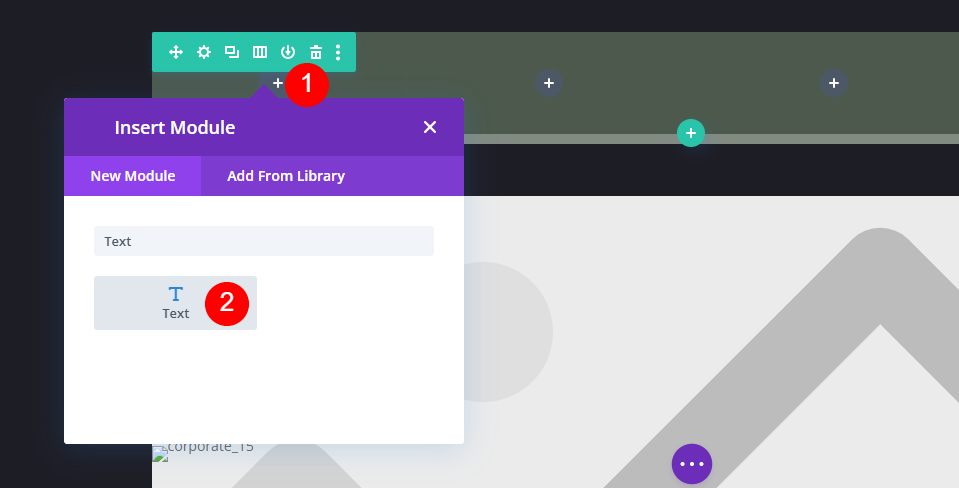
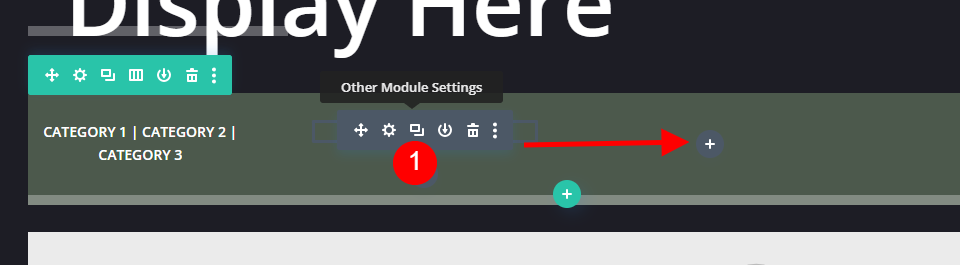
Faceți clic pe pictograma gri închis și adăugați un modul Text în coloana din stânga.

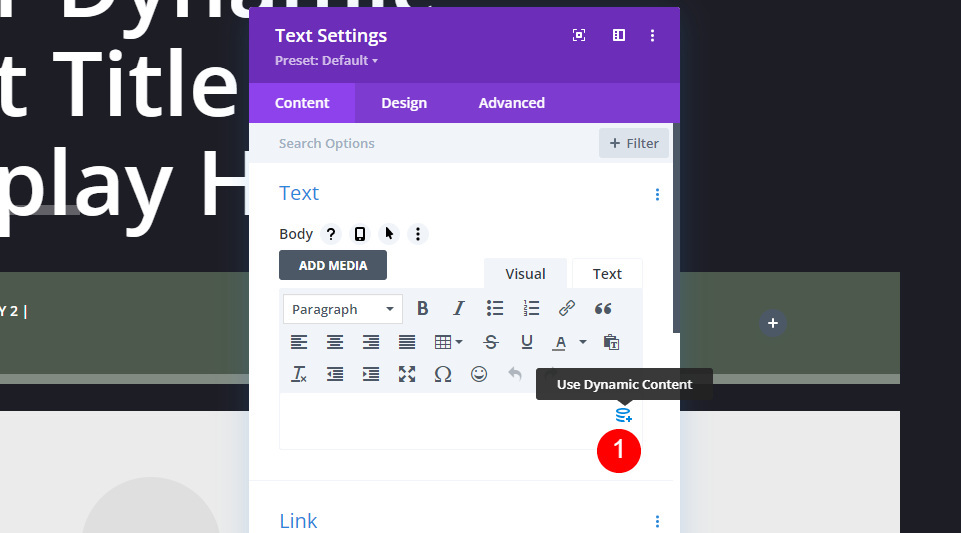
Selectați pentru a utiliza conținut dinamic .

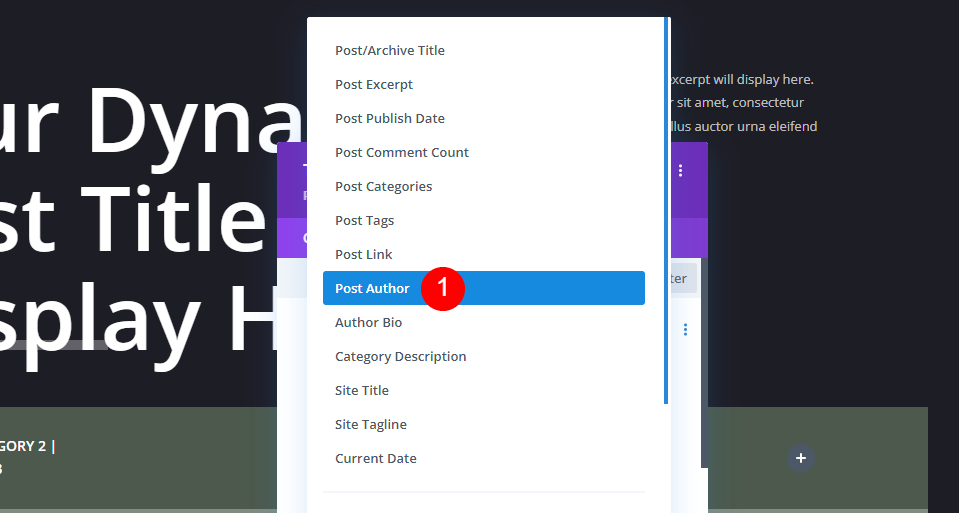
Alegeți Categorii de postări din lista de opțiuni.
- Conținut dinamic: categorii de postări

Va afișa setările pentru acest conținut dinamic. Aici, puteți adăuga textul Înainte și După, puteți alege să faceți un link către pagina de index al categoriei, să schimbați separatorul și să alegeți tipul categoriei. Le voi lăsa implicit și dau clic pentru a închide setările.
Stilați modulul de text

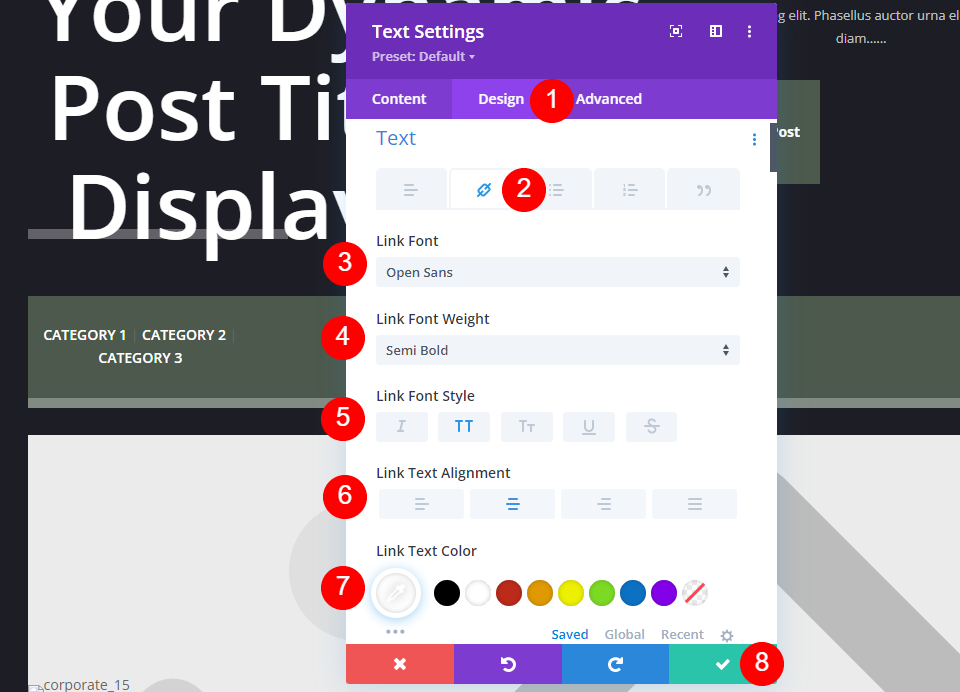
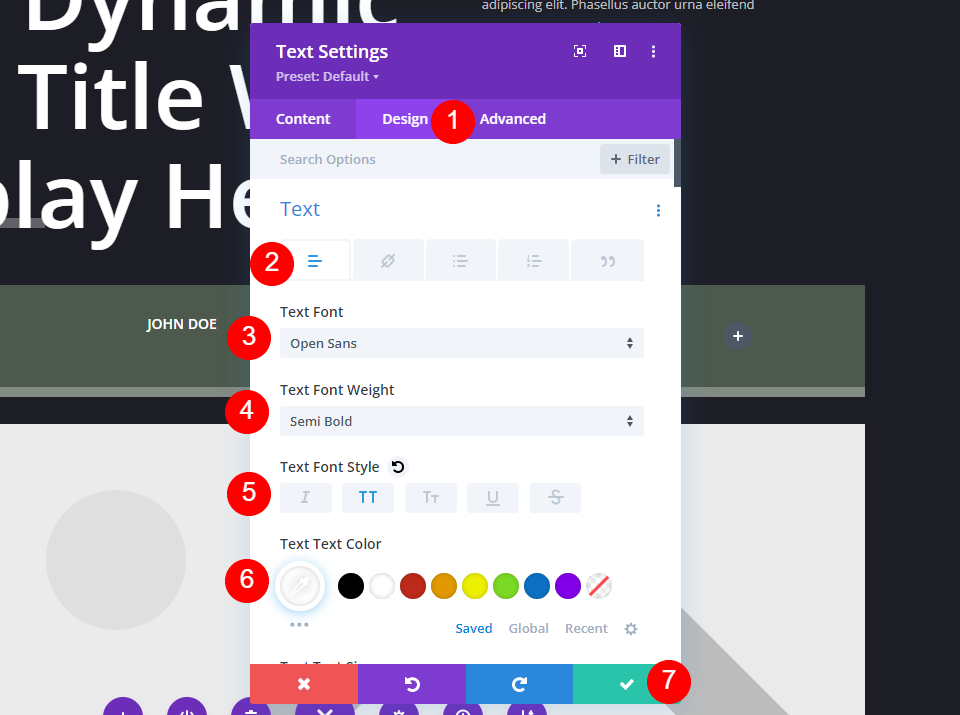
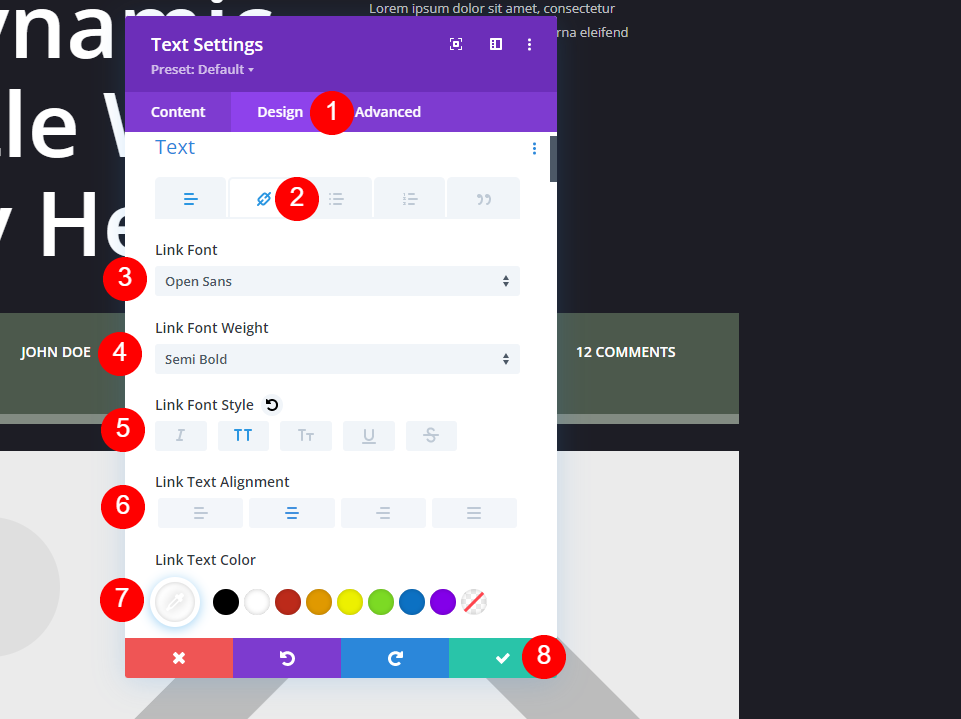
Accesați fila Design . Deoarece am părăsit categoriile ca link-uri pe care se poate face clic, trebuie să stilăm versiunea de link a textului. Selectați pictograma Link . Setați Fontul Link la Open Sans, semi aldine, toate majusculele, alinierea la centru și culoarea albă. Închideți setările.
- Font link: Deschide Sans
- Greutate: Semi Bold
- Stil: Toate majuscule
- Aliniere: Centru
- Culoare: #ffffff
Al doilea modul de text

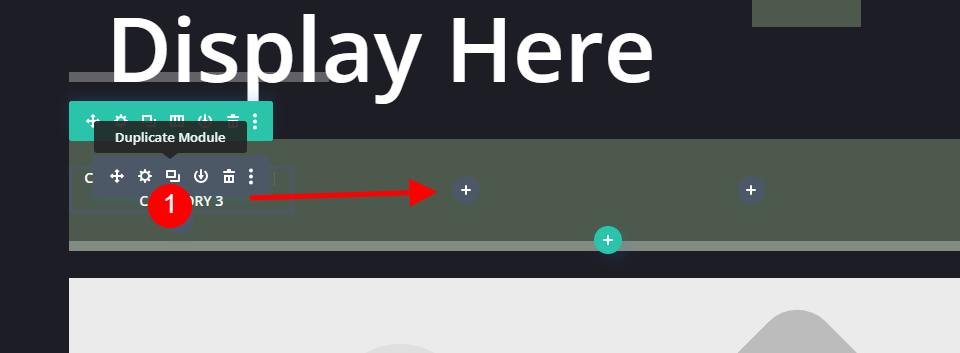
Duplicați modulul Text și trageți-l în coloana următoare.

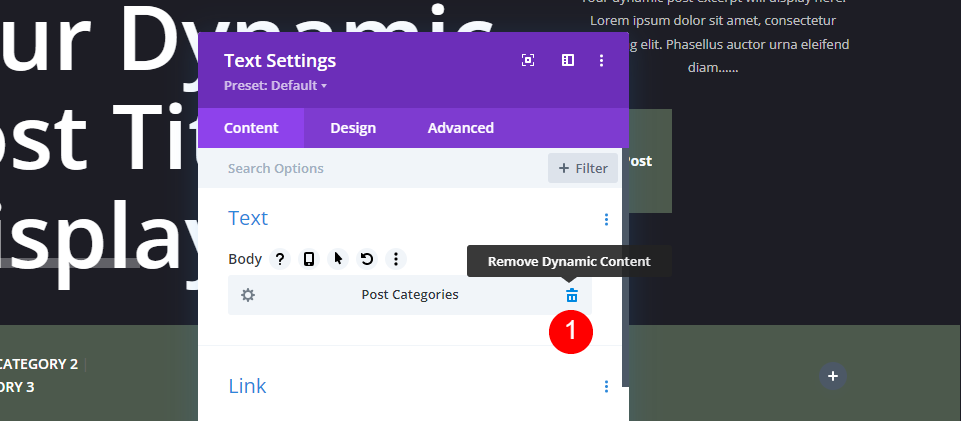
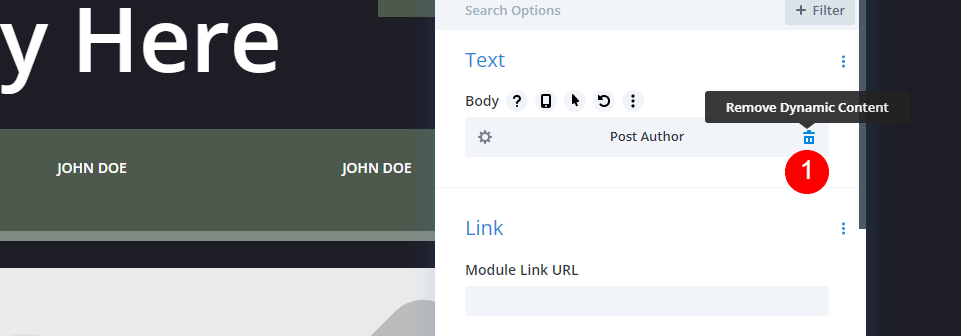
Ștergeți conținutul dinamic.

Selectați pentru a utiliza conținut dinamic .

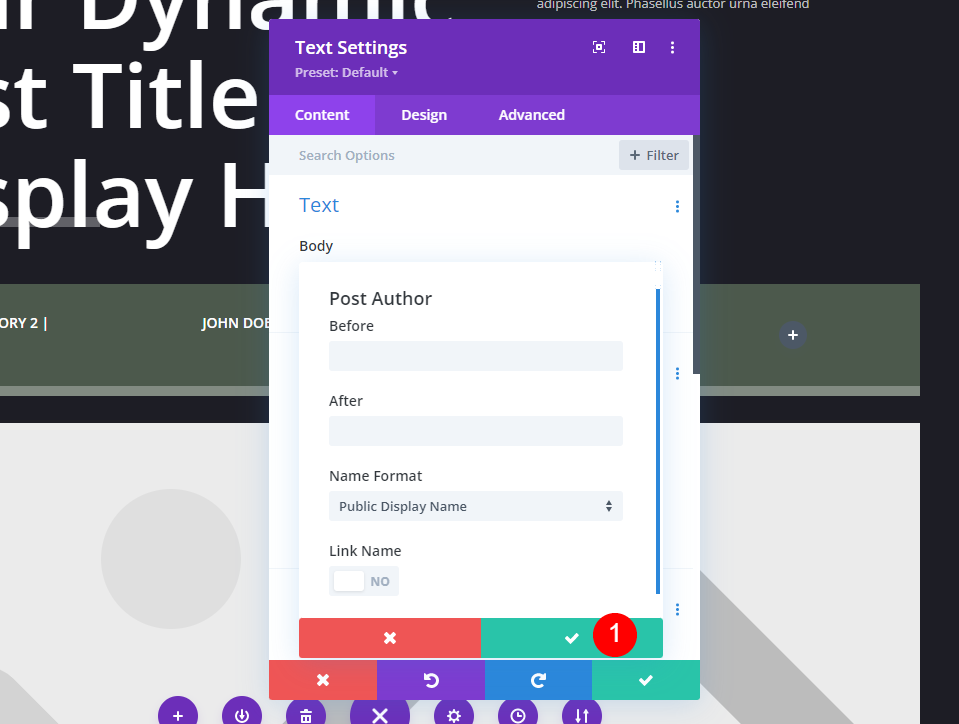
Alegeți Post Autor din lista de opțiuni.
- Conținut dinamic: autor al postării

Aceasta deschide un alt set de opțiuni cu text Înainte și După, formatul numelui și opțiunea de a face numele un link. Le voi lăsa implicit și dau clic pentru a închide setările.
Stilați modulul de text

Deoarece acest text nu este un link, va trebui să stilăm textul obișnuit în loc de textul linkului. Cu toate acestea, Divi schimbă stilul la textul obișnuit pentru noi. Închideți modulul.
Setările includ deja:
- Font link: Deschide Sans
- Greutate: Semi Bold
- Stil: Toate majuscule
- Aliniere: Centru
- Culoare: #ffffff
Al treilea modul de text

Duplicați modulul Post Autor și trageți-l în coloana următoare.

Ștergeți conținutul dinamic al postării.

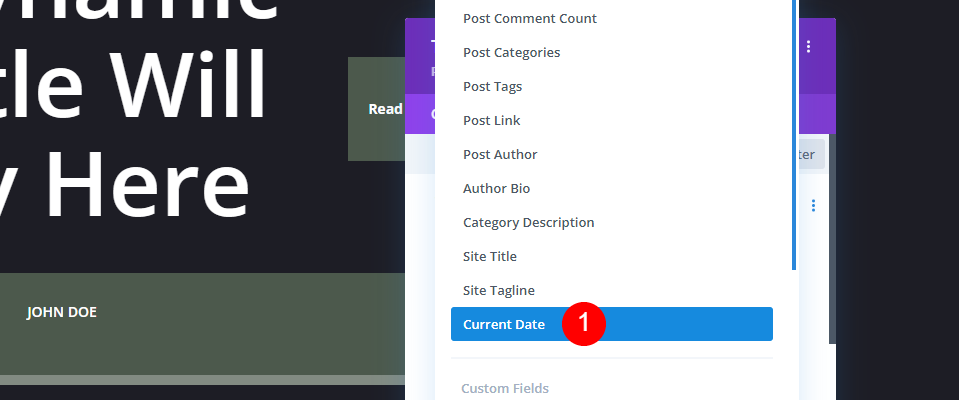
Selectați Utilizarea conținutului dinamic și alegeți Data curentă .
- Conținut dinamic: data curentă

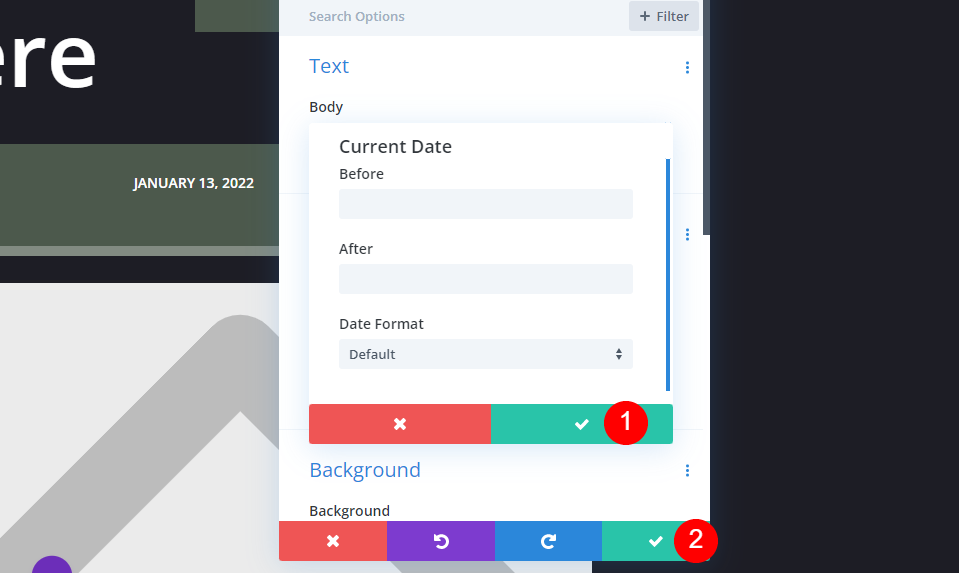
Aceasta deschide opțiuni cu text Înainte și După și formatul datei. Le voi lăsa implicit și dau clic pentru a închide setările și apoi închide modulul. Stilul a fost copiat de pe ultimul modul, așa că nu trebuie să-l ajustăm.
Al patrulea modul de text

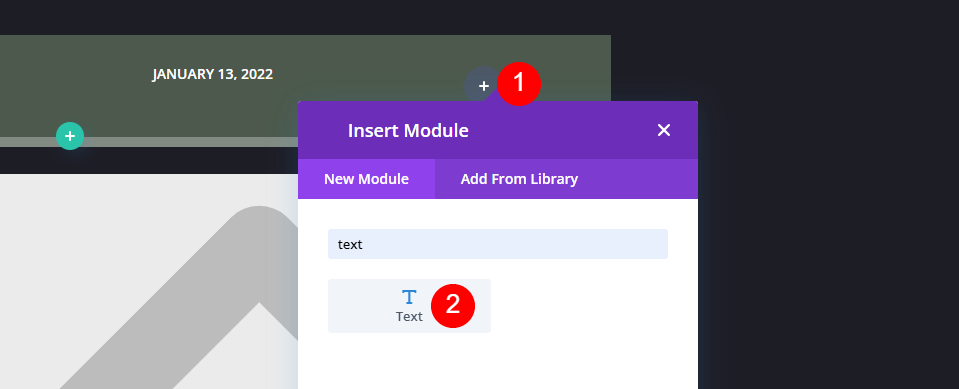
În cele din urmă, faceți clic pentru a adăuga un nou modul în ultima coloană.

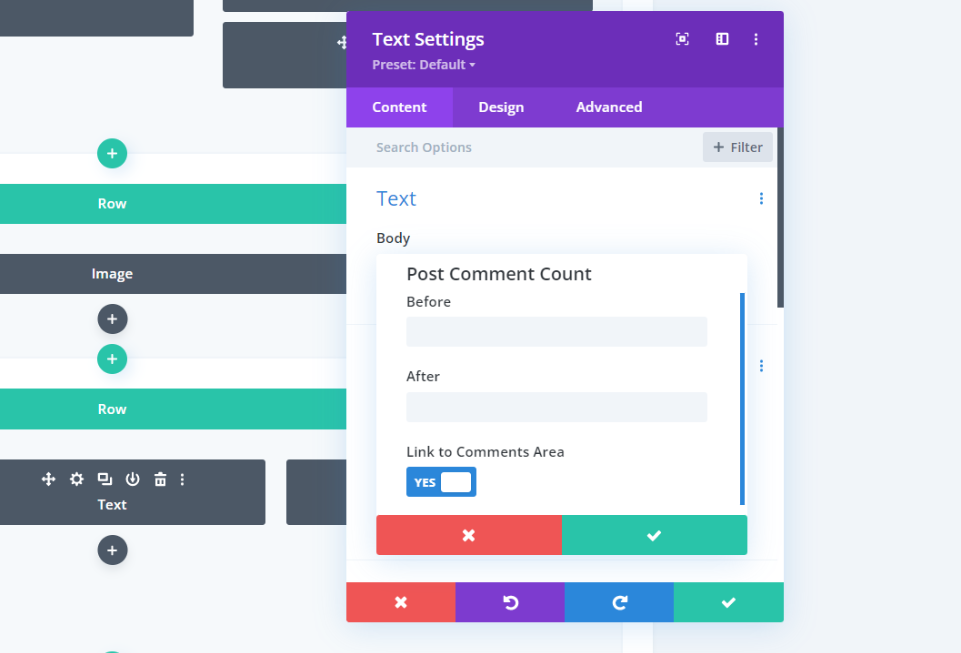
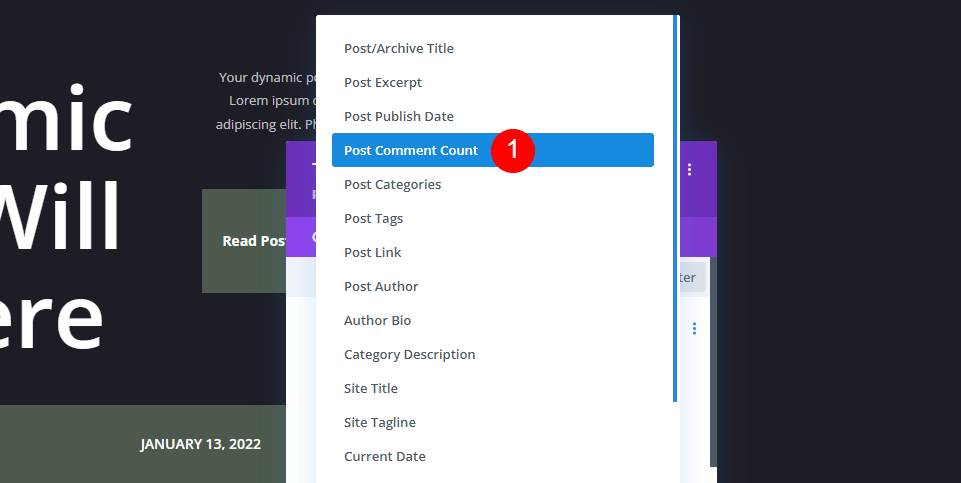
Faceți clic pe Utilizați conținut dinamic și selectați Număr post comentarii .
- Conținut dinamic: număr de postări

Aceasta deschide opțiunile pentru Număr de comentarii postați cu text Înainte și După și opțiunea de a trimite la zona de comentarii. În câmpul După, adăugați un spațiu și cuvântul Comentarii . Închideți setările opțiunilor.
- După: Comentarii
Stilați modulul de text

Selectați fila Design și apoi faceți clic pe pictograma Link . Setați Fontul Link la Open Sans, semi aldine, toate majusculele, alinierea la centru și culoarea albă. Închideți modulul și salvați setările.
- Font link: Deschide Sans
- Greutate: Semi Bold
- Stil: Toate majuscule
- Aliniere: Centru
- Culoare: #ffffff
Rezultate
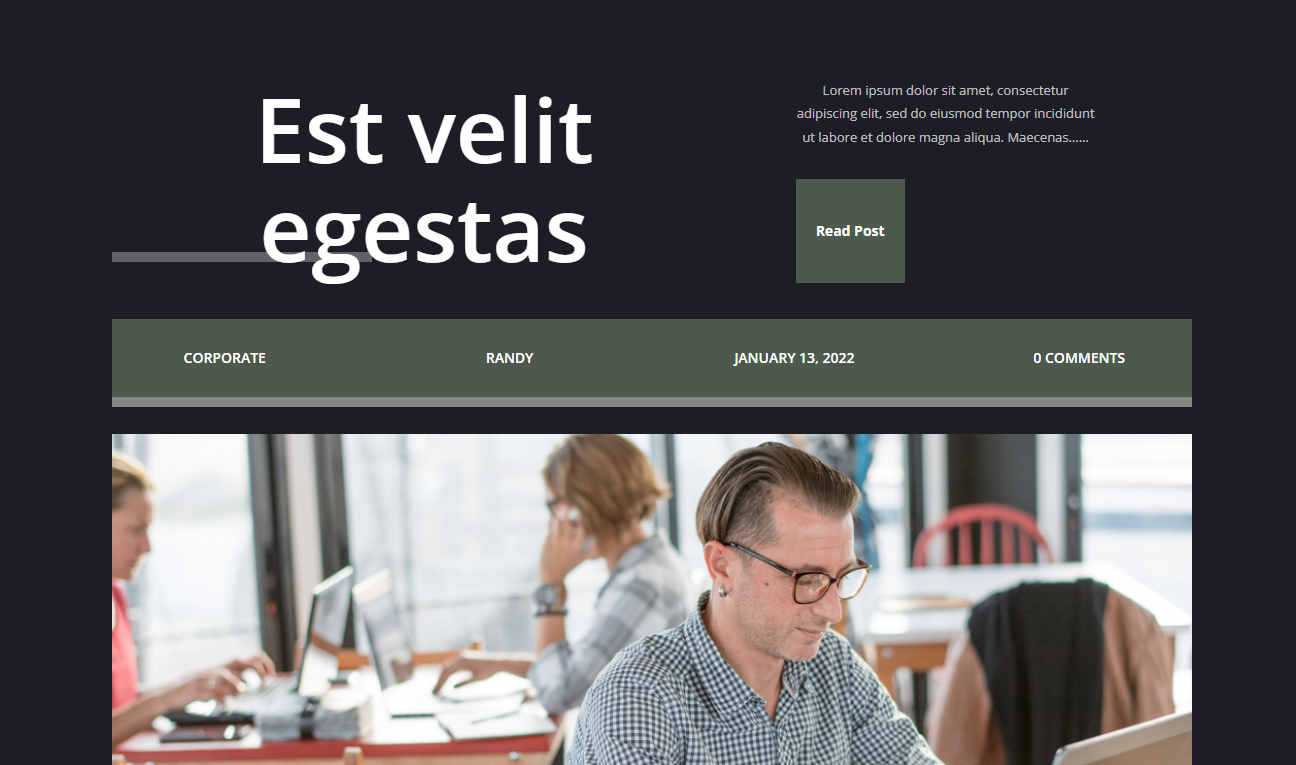
Șablon de postare de blog cu metadate pe desktop

Iată cum arată modulele de metadate pe un desktop.
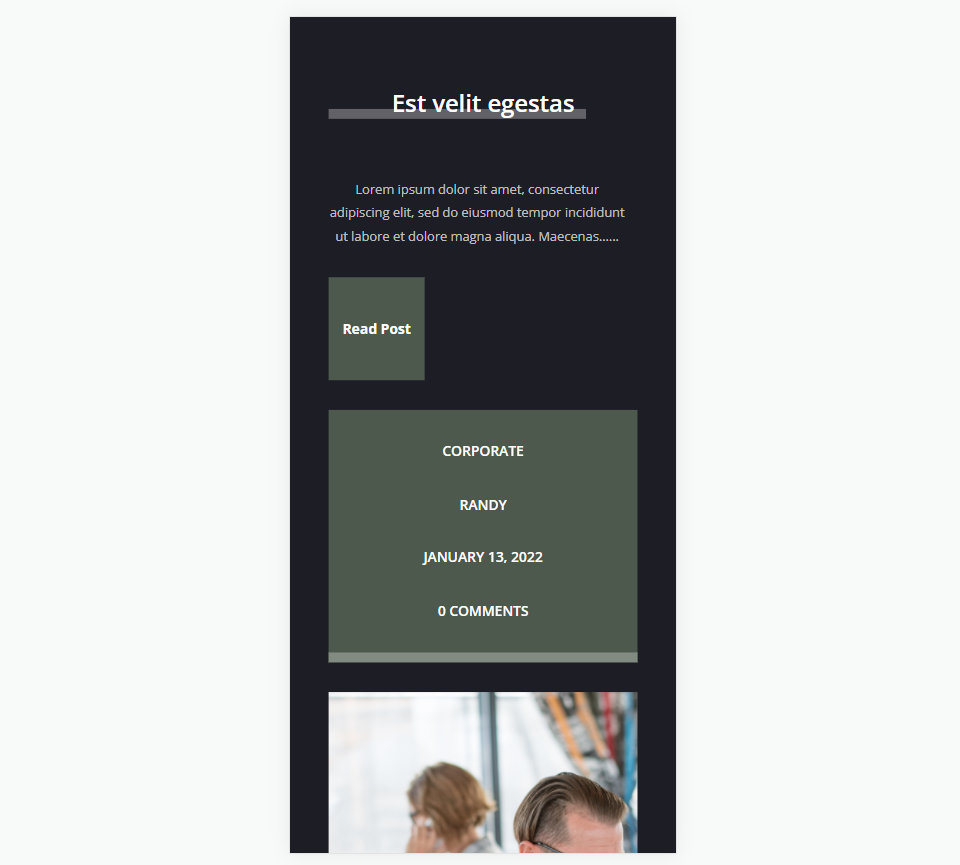
Șablon de postare pe blog cu metadate pe telefon

Iată cum arată metadatele noastre pe un telefon.
Gânduri de sfârșit
Acesta este modul nostru de a include metadate în șablonul de postare de blog cu Divi. Metadatele sunt simple, dar oferă informații importante cititorilor tăi. Din fericire, este ușor să adăugați la orice șablon de postare Divi cu module Text și conținut dinamic.
Vrem sa auzim de la tine. Includeți metadate în șablonul de postare de blog Divi? Spune-ne despre asta în comentarii.
