Как включить метаданные в шаблон сообщения в блоге с помощью Divi
Опубликовано: 2022-01-19Метаданные предоставляют вашим читателям простую, но важную информацию о вашем контенте. К счастью, метаданные легко добавить в любой шаблон публикации Divi с динамическим контентом. В этой статье мы увидим, как включить метаданные в шаблон сообщения в блоге с помощью Divi.
Давайте начнем!
Предварительный просмотр
Во-первых, давайте посмотрим, что мы делаем.
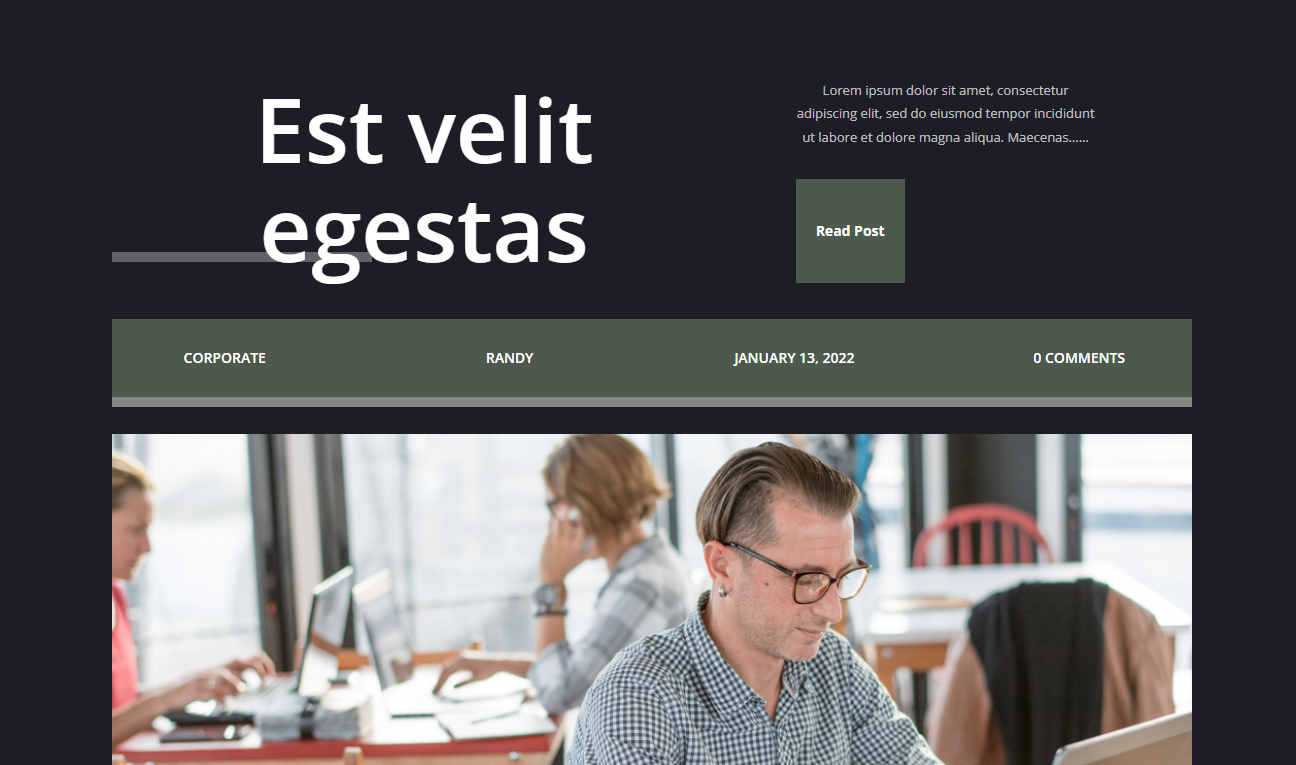
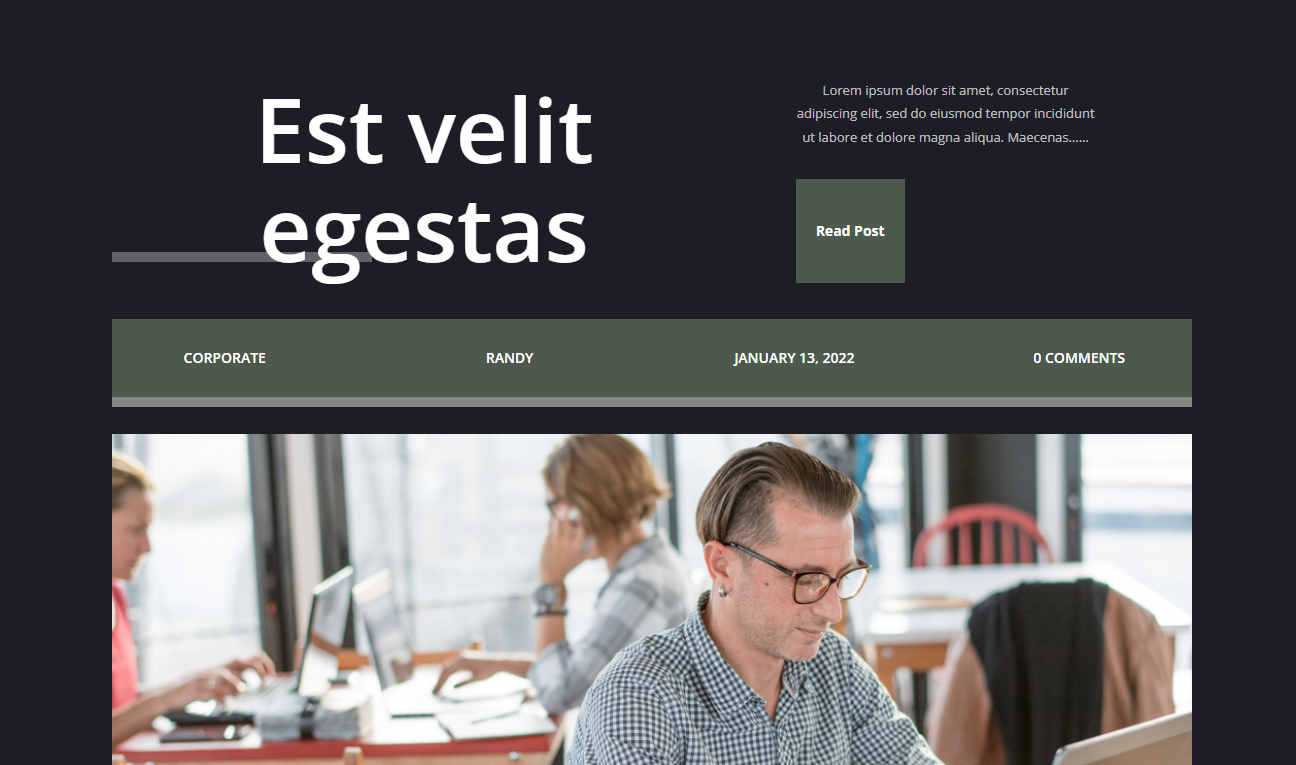
Шаблон сообщения в блоге с метаданными на рабочем столе

Вот как метаданные будут выглядеть на рабочем столе.
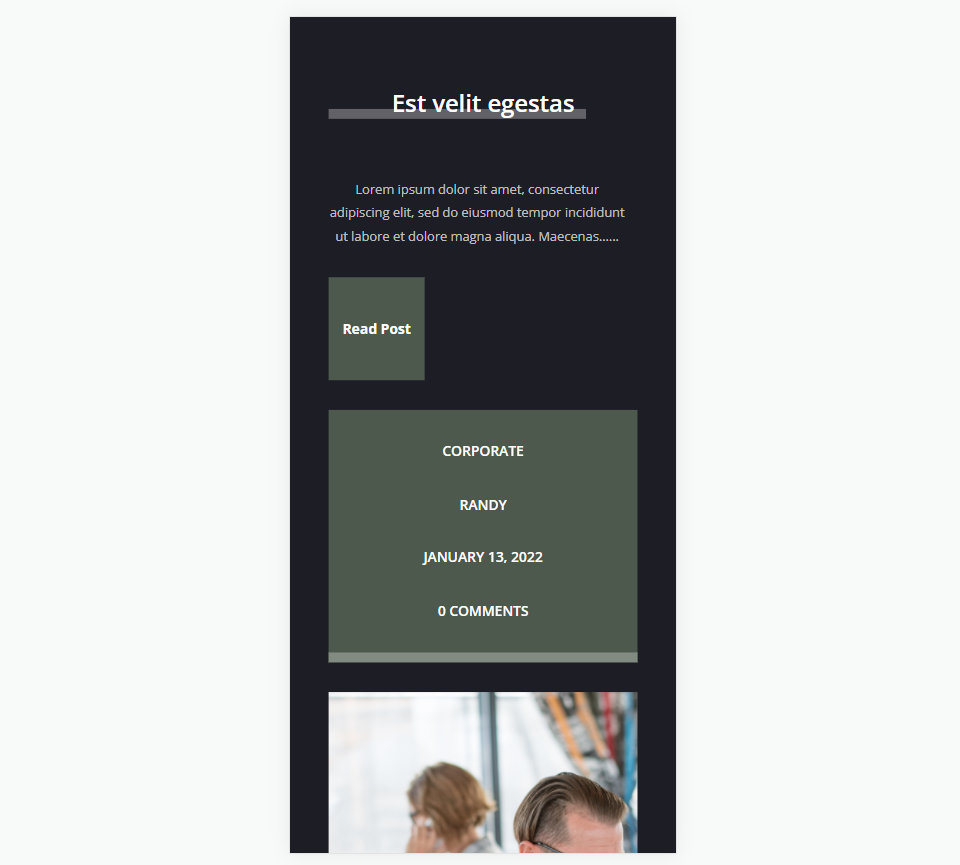
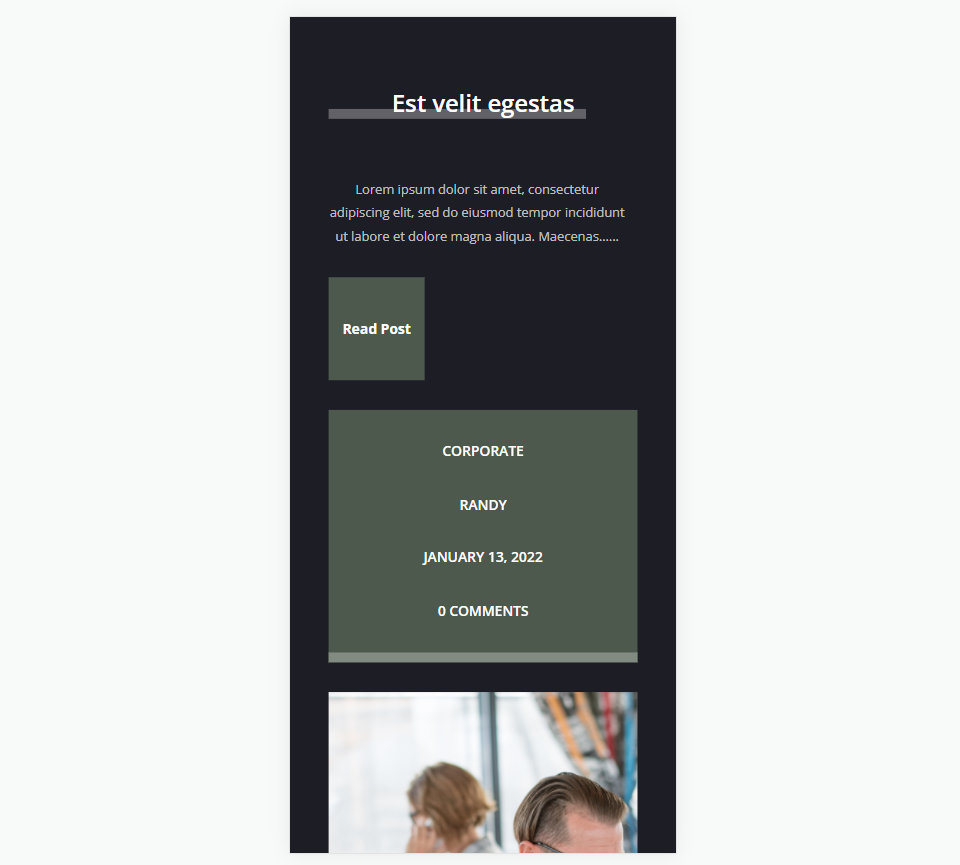
Шаблон сообщения в блоге с метаданными на телефоне

Вот как наши метаданные будут выглядеть на телефоне.
Что такое метаданные
Метаданные — это информация о контенте. Существует несколько типов метаданных. Для сообщений в блогах это описательные метаданные. Это такая информация, как имя автора, категория сообщения, теги сообщения, дата публикации и количество комментариев.
Читатели используют эти метаданные, чтобы узнать, интересна ли им категория, написана ли она знакомым им автором, актуален ли контент и взаимодействовали ли посетители с контентом. Этот тип метаданных легко добавить в шаблоны постов блога Divi.
Зачем использовать динамический контент для метаданных с Divi
Есть несколько способов добавить метаданные в ваши шаблоны сообщений в блоге Divi. Они включают в себя модуль «Заголовок сообщения» и модули «Текст». Вот посмотрите на оба и почему я рекомендую модуль Text для большинства шаблонов.

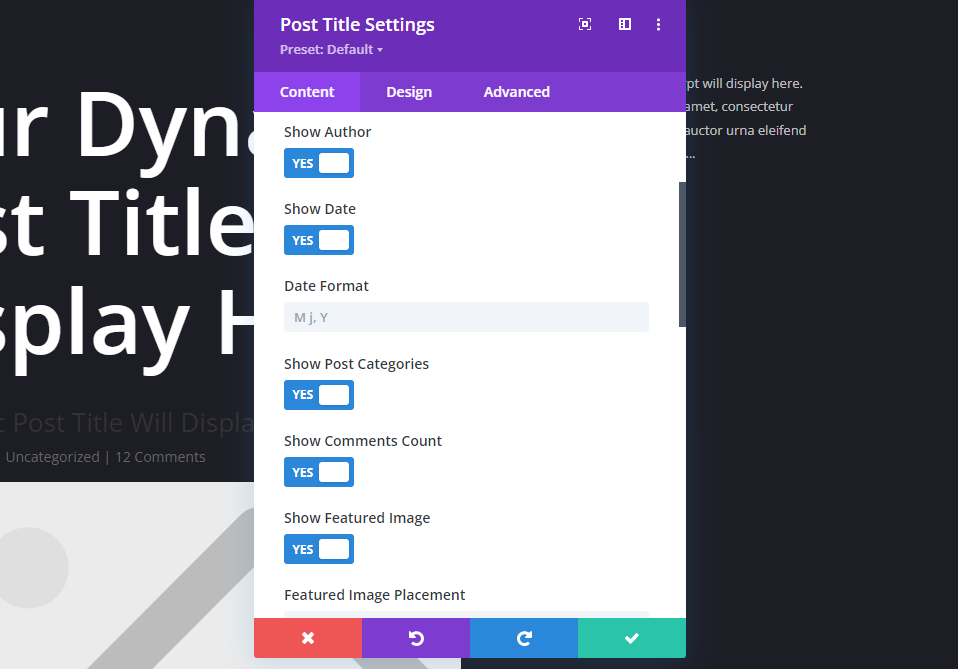
Модуль «Заголовок сообщения» включает метаданные. Этот включает переключатели для включения конкретных метаданных, которые вы хотите использовать. Это отлично подходит для отображения заголовка с метаданными. В этом модуле происходит многое, что не нужно, если вы просто хотите отобразить метаданные. Кроме того, метаданные располагаются рядом друг с другом, и вы не можете контролировать их порядок или размещение.

Текстовые модули дают вам максимальный контроль и возможности. Текстовые модули включают динамическое содержимое для основной части текста. Это позволяет выбрать любой тип метаданных для отображения в текстовом модуле. Используйте несколько текстовых модулей для отображения всех метаданных независимо друг от друга или вместе в любом порядке или макете.
Как работают динамические метаданные в текстовых модулях Divi

Вместо того, чтобы вручную вводить контент для отображения, динамический контент вводит контент на основе выбранного вами типа контента. Например, если вы выберете заголовок сообщения, Divi отобразит заголовок, уникальный для этого сообщения.
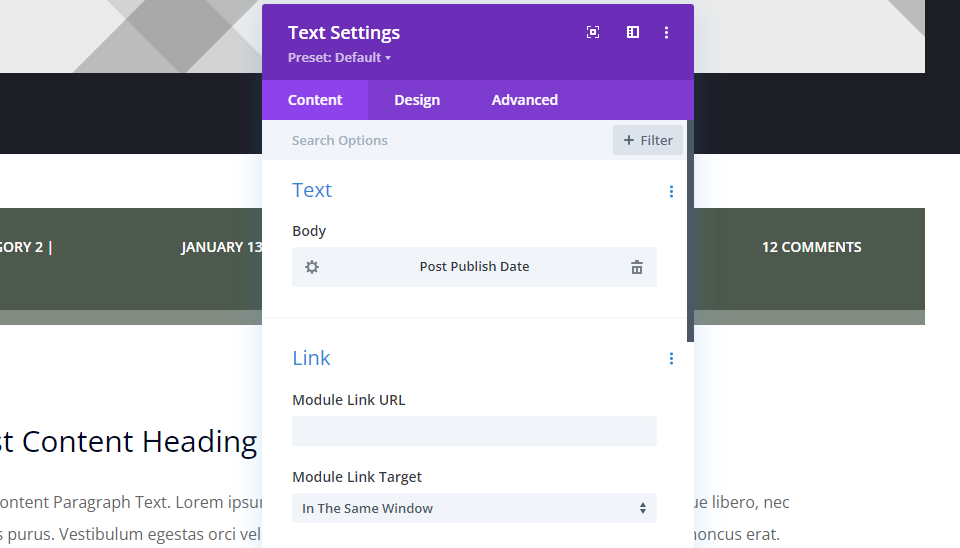
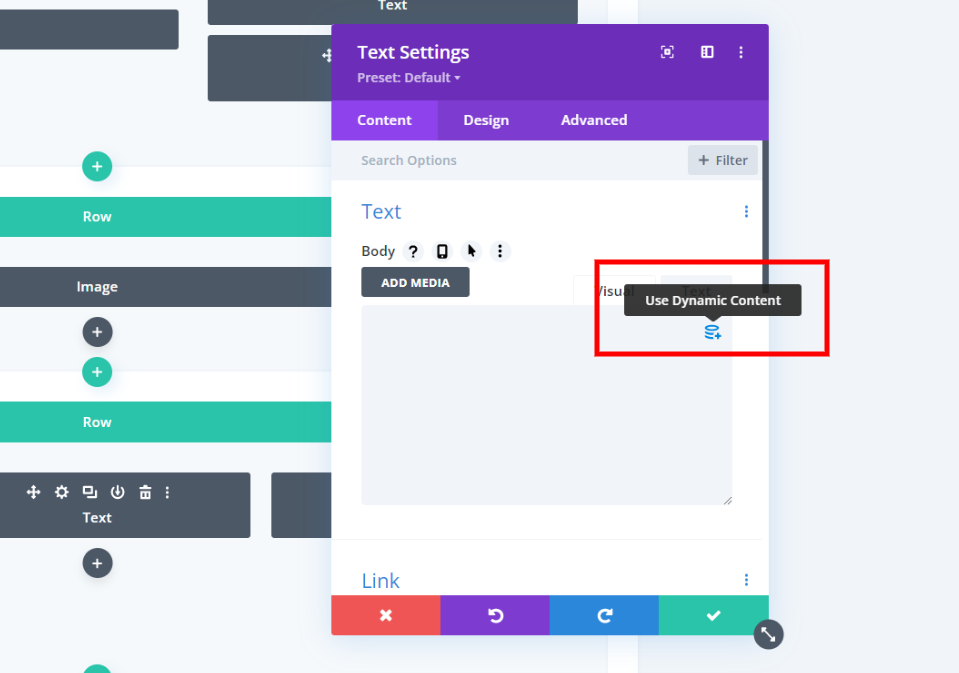
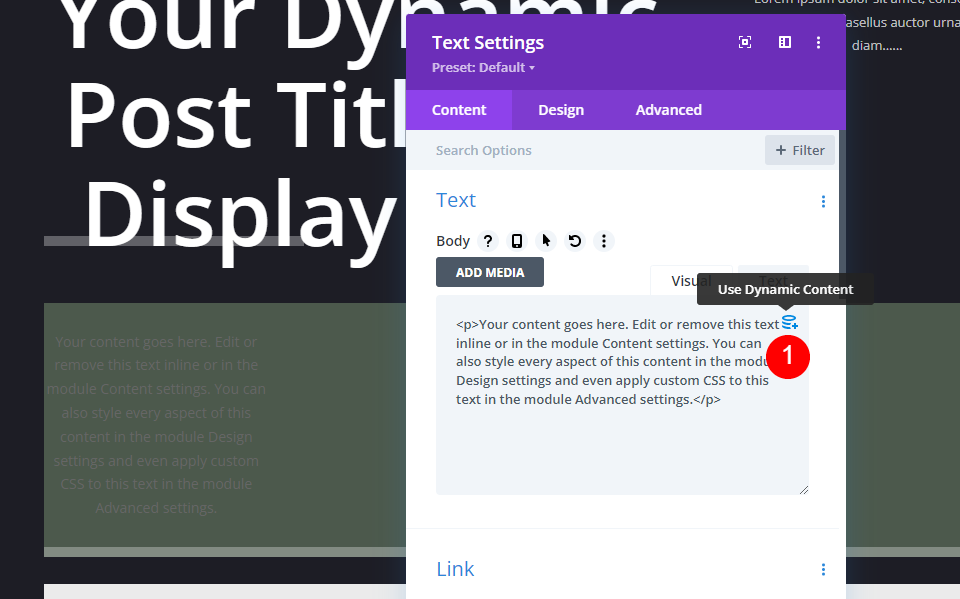
Модули Divi Text имеют возможность отображать динамический контент. При наведении указателя мыши на область содержимого вы увидите небольшой значок в правом углу, где вы можете выбрать тип отображаемого динамического содержимого.

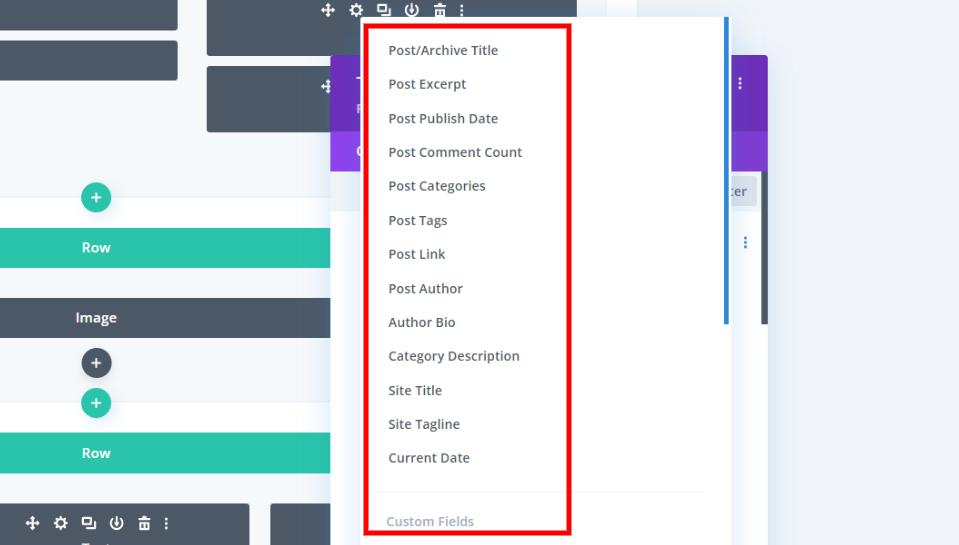
Каждый модуль отображает один тип динамического содержимого. Он дает вам список контента на выбор, который включает в себя несколько типов метаданных. Вы можете выбрать один для каждого модуля. Чтобы отобразить более одного типа метаданных, вам потребуется добавить больше текстовых модулей.
Параметры динамического содержимого

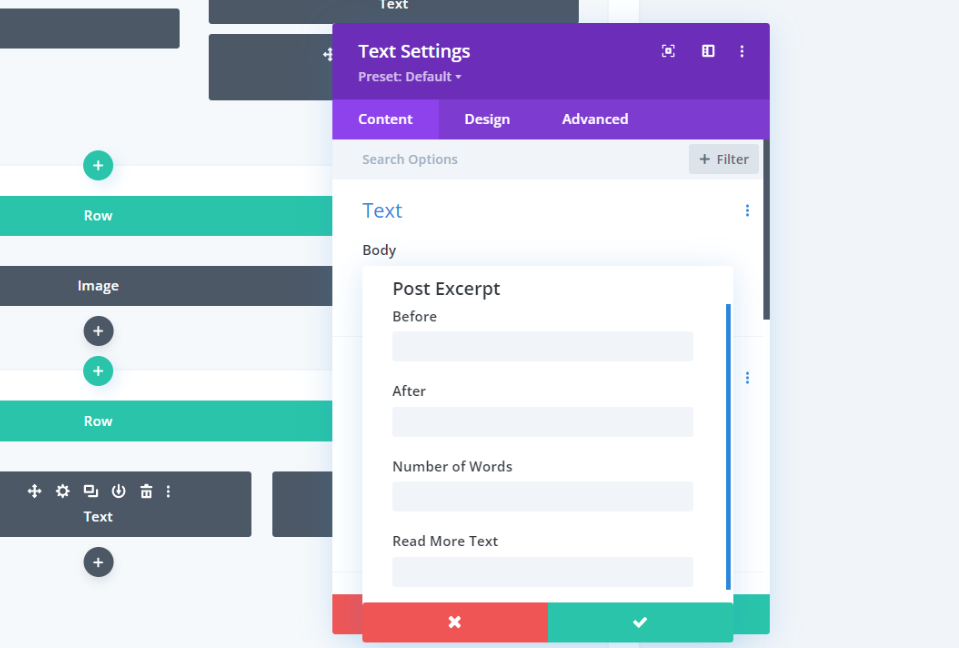
Некоторые типы контента включают дополнительные параметры. Эти параметры не являются динамическими. Другими словами, они отображают точный текст, который вы вводите в свои поля, или параметры, которые вы вводите, например, количество отображаемых символов. Этот пример из выдержки из поста включает в себя «До», «После», «Количество слов» и «Дополнительный текст». Например, текст, который вы вводите в поле «До», отображается перед динамическим содержимым.

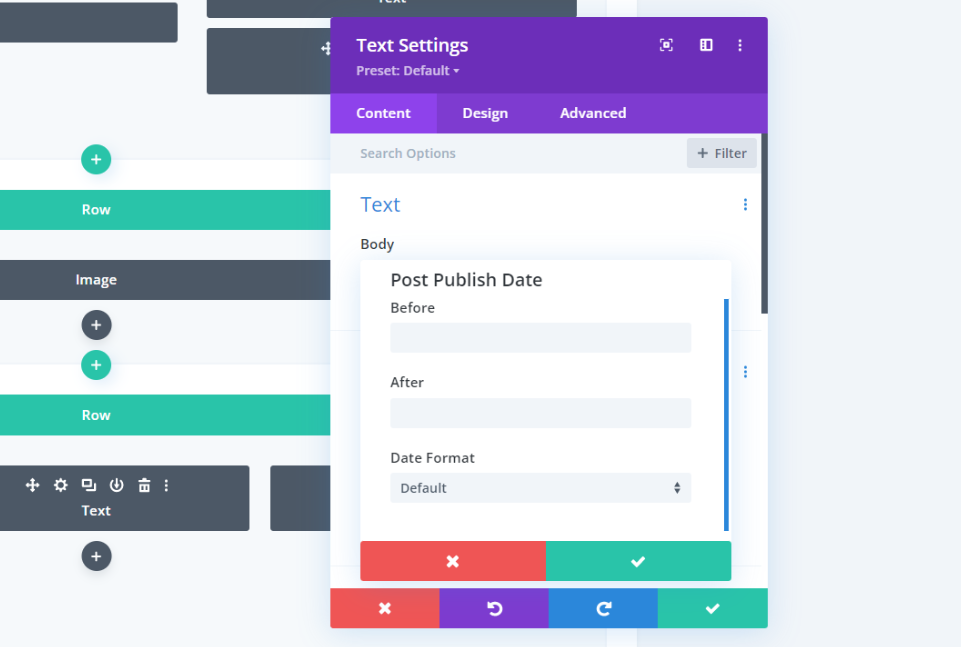
Дата публикации включает поля «До» и «После», и вы можете выбрать формат даты.

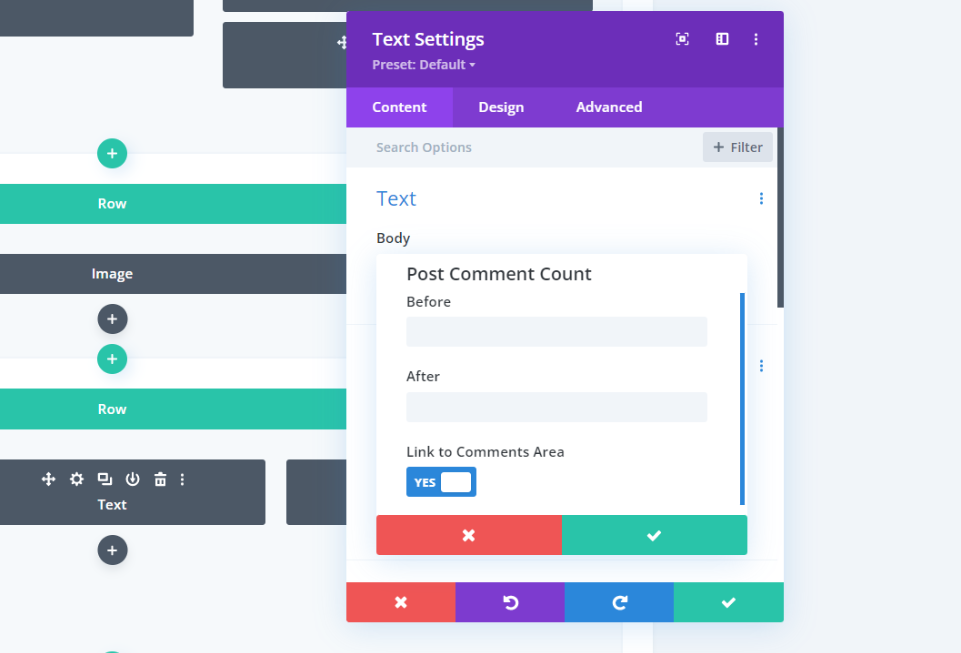
Счетчик комментариев к сообщениям включает в себя «До», «После» и возможность ссылки на область комментариев. Например, если вы введете «Комментарии» в поле «После» и в сообщении будет 12 комментариев, этот текстовый модуль отобразит текст «12 комментариев».

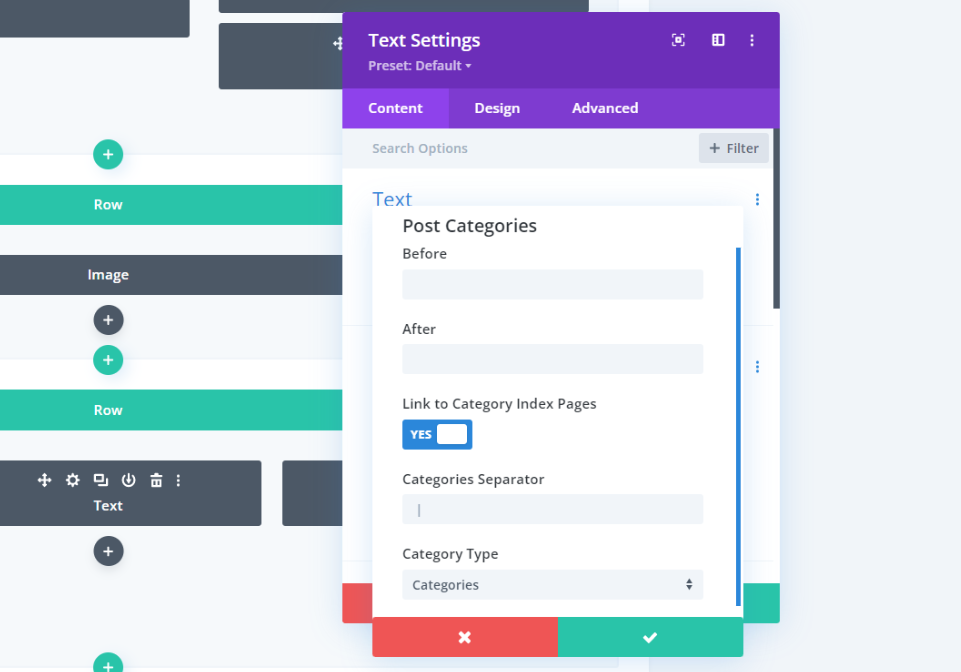
Категории сообщений включают поля «До» и «После», возможность ссылки на индексные страницы категорий, разделитель категорий и тип категории.

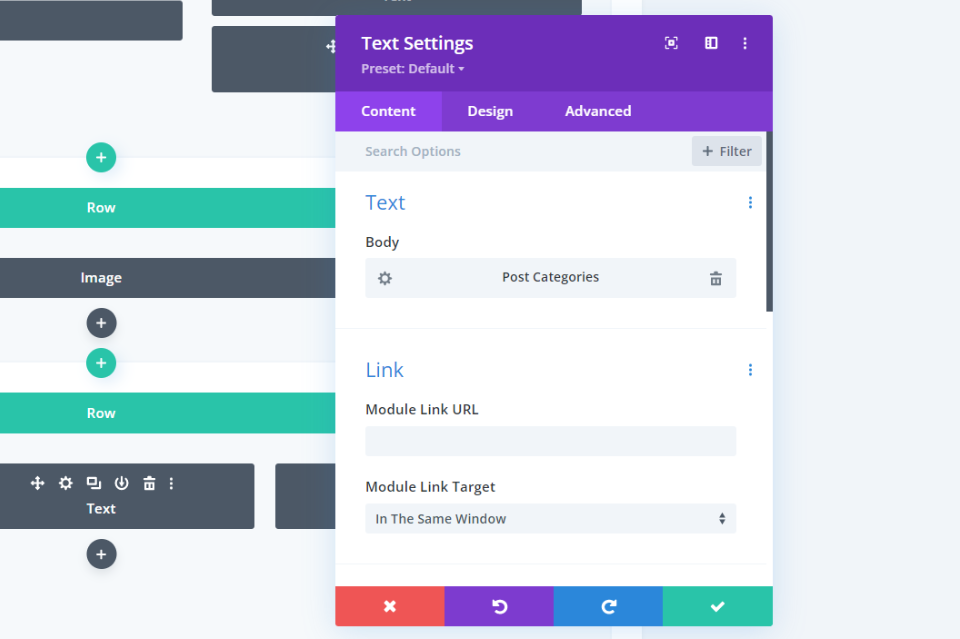
После того, как вы сделаете выбор, модуль «Текст» покажет тип динамического содержимого, которое он будет отображать. Вы можете редактировать его настройки и настраивать модуль как обычно.
Включите метаданные в свой шаблон сообщения в блоге с Divi

Во-первых, вам нужно создать или загрузить шаблон сообщения в блоге Divi в конструктор тем Divi. ET предоставляет множество бесплатных шаблонов сообщений в блогах, которые соответствуют пакетам макетов Divi. Чтобы найти бесплатный шаблон, выполните поиск в блоге по запросу «бесплатный шаблон сообщения в блоге». Загрузите и разархивируйте свой шаблон.
Я использую бесплатный шаблон записи корпоративного блога для своих примеров.

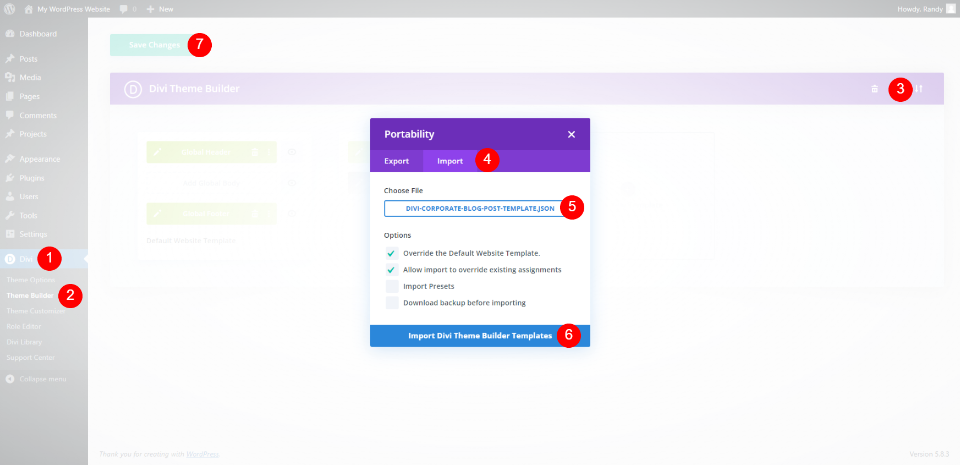
Затем загрузите файл JSON в конструктор тем Divi. Перейдите в раздел Divi > Theme Builder на панели управления WordPress. Выберите « Переносимость» и нажмите « Импорт » в открывшемся модальном окне. Нажмите «Выбрать файл» , перейдите к файлу JSON и выберите его. Нажмите «Импорт шаблонов Divi Theme Builder» . Сохраните ваши настройки.
- Диви
- Конструктор тем
- Портативность
- импорт
- Выбрать файл
- Импорт шаблонов Divi Theme Builder
- Сохраните ваши настройки
Добавьте метаданные в свой шаблон поста в блоге Divi

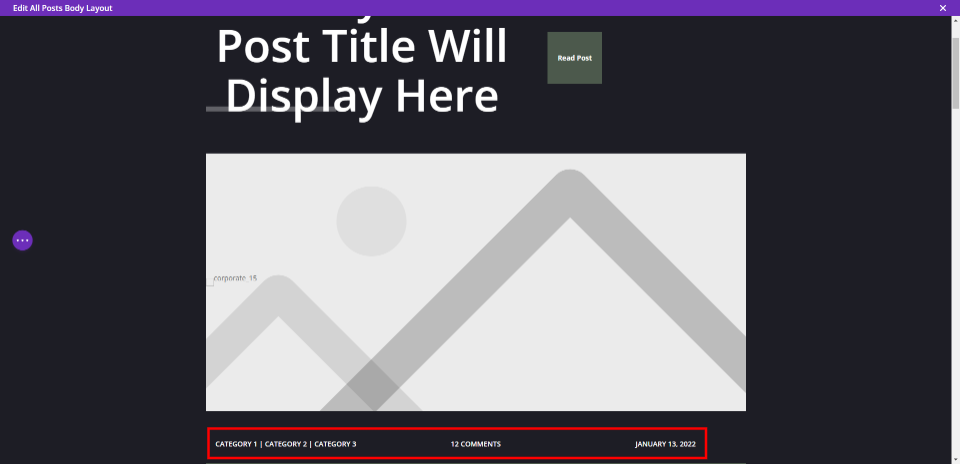
Этот макет уже содержит метаданные, но мы удалим их и добавим собственные в другом месте.

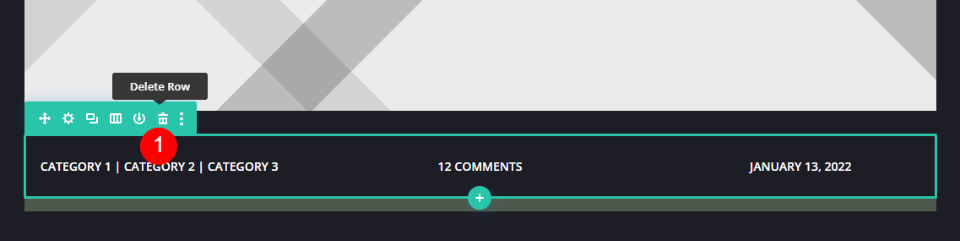
Наведите указатель мыши на строку, содержащую метаданные, и удалите ее. В качестве альтернативы вы можете перетащить его в новое место, но я хочу показать, как настроить каждый из элементов.

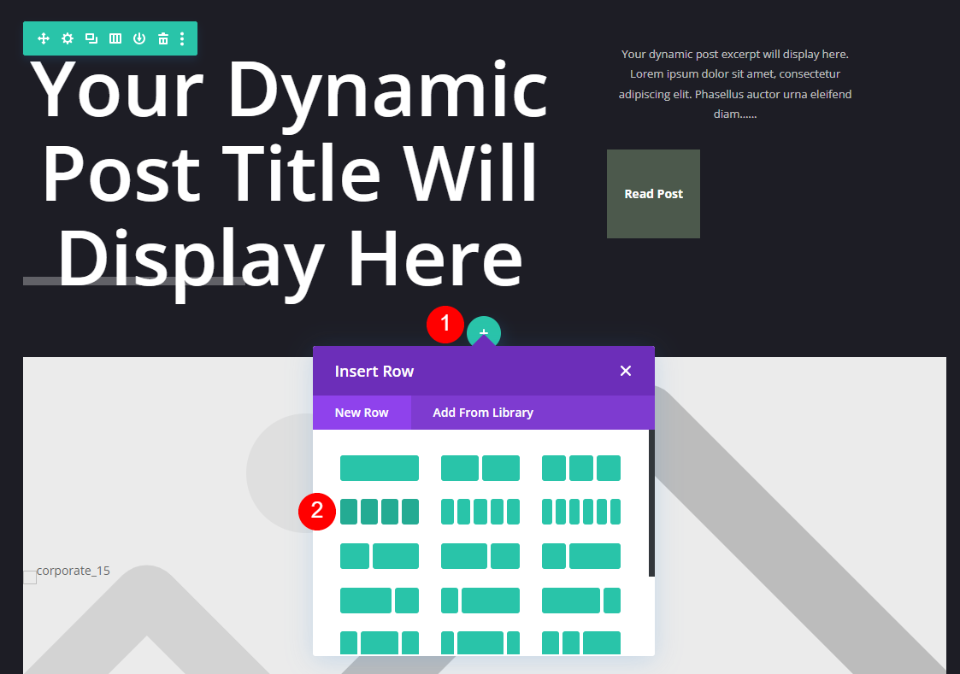
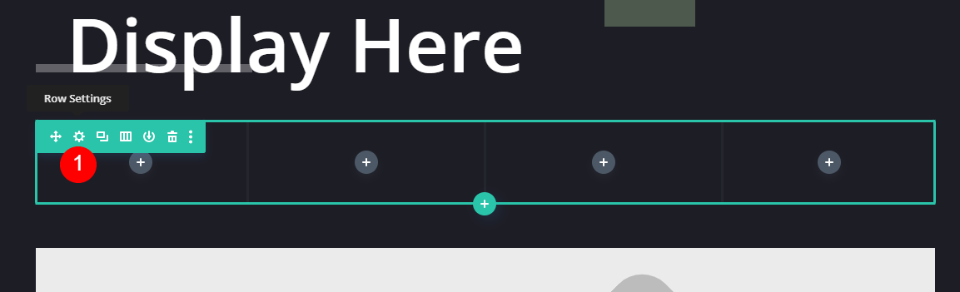
Добавьте строку из 4 столбцов под первой строкой.
Стиль строки


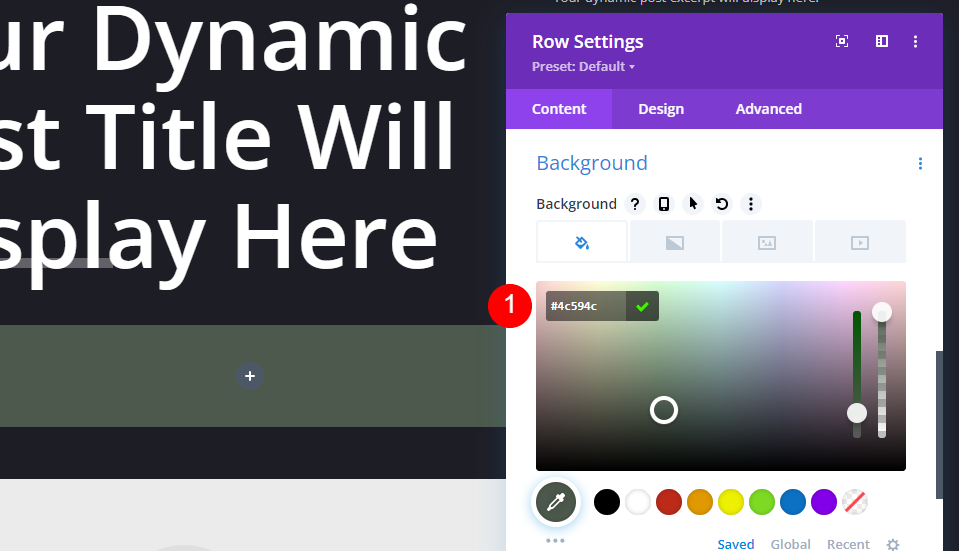
Во-первых, мы стилизуем строку. Откройте настройки строки , щелкнув значок шестеренки.

Прокрутите до настроек фона и введите цвет #4c594c.
- Цвет фона: #4c594c

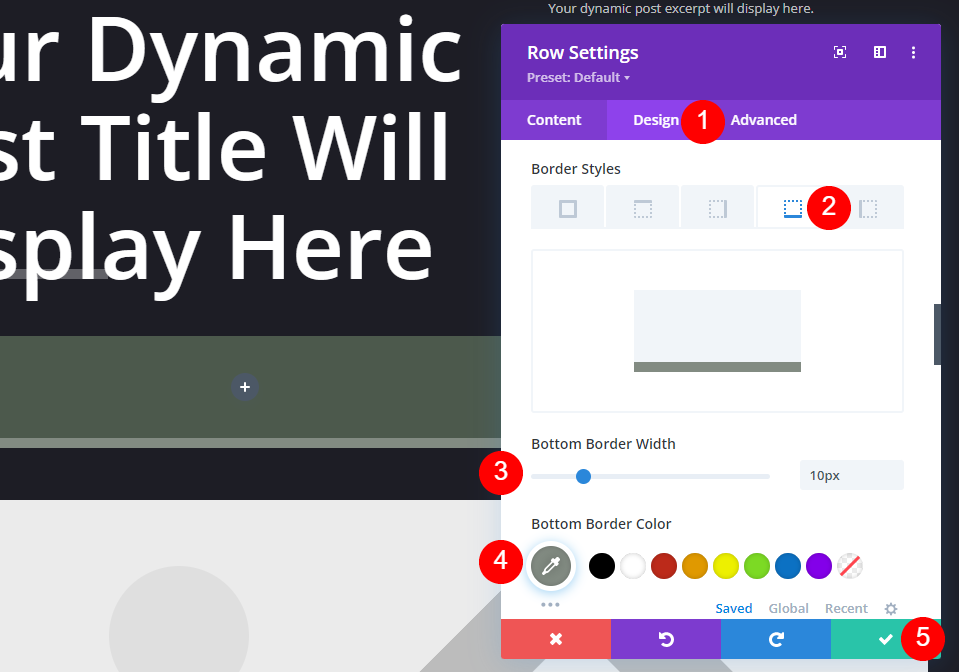
Перейдите на вкладку « Дизайн », прокрутите вниз до «Граница» и выберите «Нижняя граница». Измените ширину границы на 10px и цвет границы на #828b82. Закройте настройки строки.
- Ширина нижней границы: 10 пикселей
- Цвет нижней границы: #828b82
Первый текстовый модуль

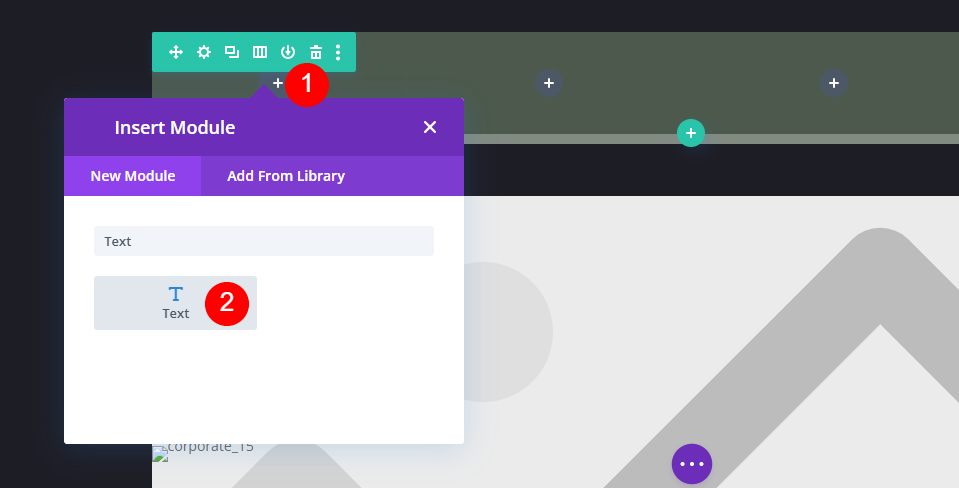
Щелкните темно-серый значок и добавьте текстовый модуль в левый столбец.

Выберите «Использовать динамический контент» .

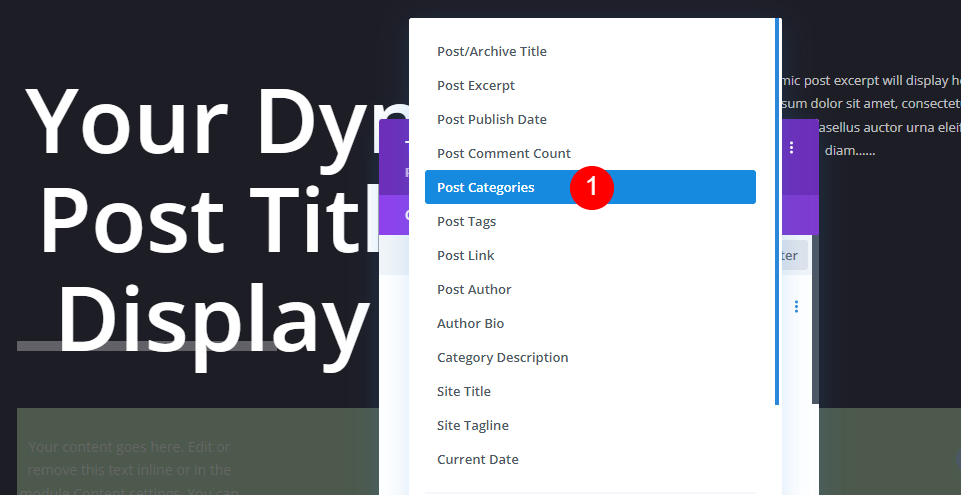
Выберите « Категории сообщений» из списка вариантов.
- Динамический контент: категории сообщений

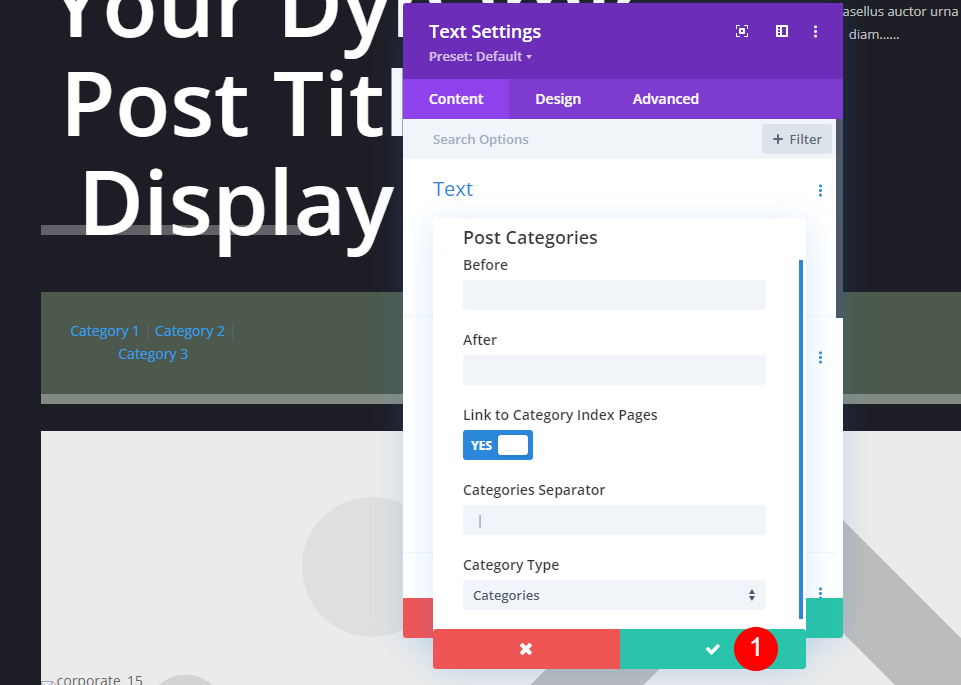
Он будет отображать настройки для этого динамического содержимого. Здесь вы можете добавить текст «До» и «После», выбрать ссылку на индексную страницу категории, изменить разделитель и выбрать тип категории. Я оставлю их по умолчанию и щелкну, чтобы закрыть настройки.
Стиль текстового модуля

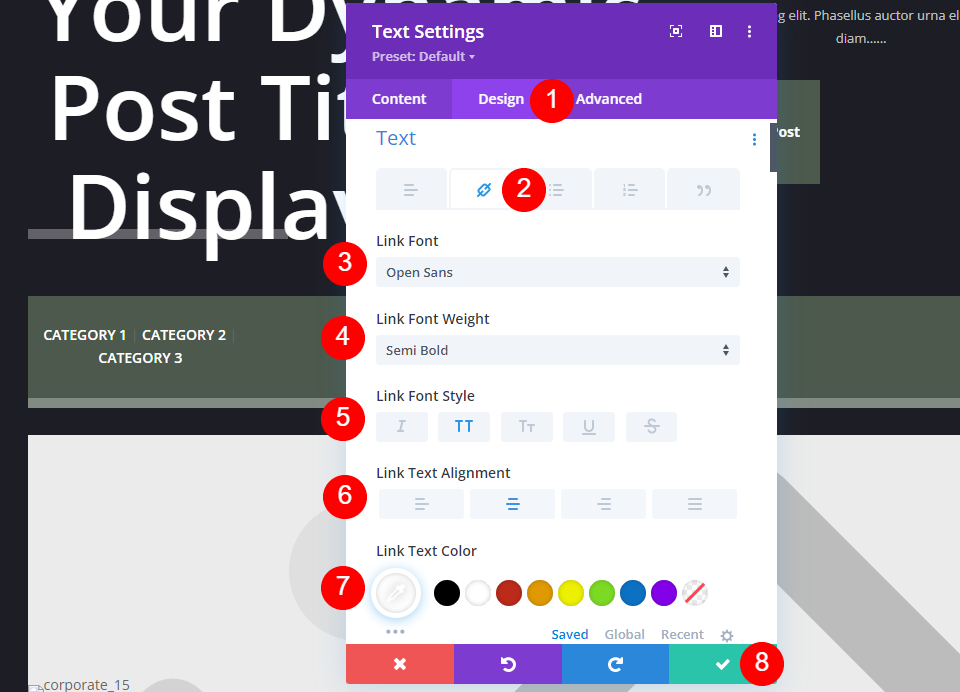
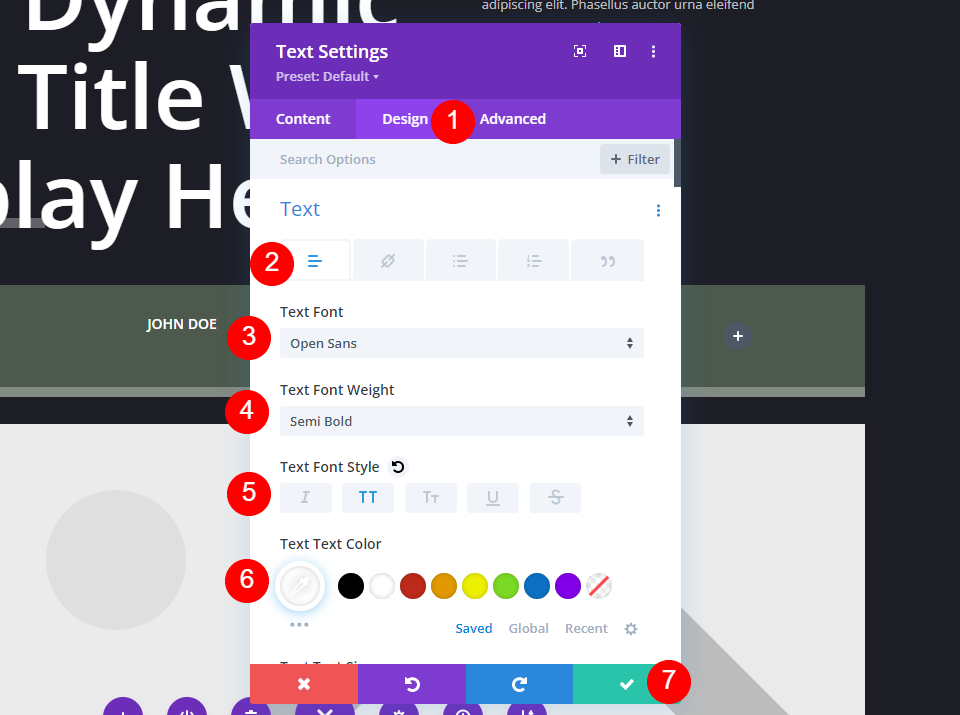
Перейдите на вкладку « Дизайн ». Поскольку мы оставили категории в виде кликабельных ссылок, нам нужно оформить ссылочную версию текста. Выберите значок ссылки . Установите шрифт ссылки на Open Sans, полужирный, все прописные, выравнивание по центру и белый цвет. Закройте настройки.
- Шрифт ссылки: Open Sans
- Вес: полужирный
- Стиль: Все заглавные буквы
- Выравнивание: по центру
- Цвет: #ffffff
Второй текстовый модуль

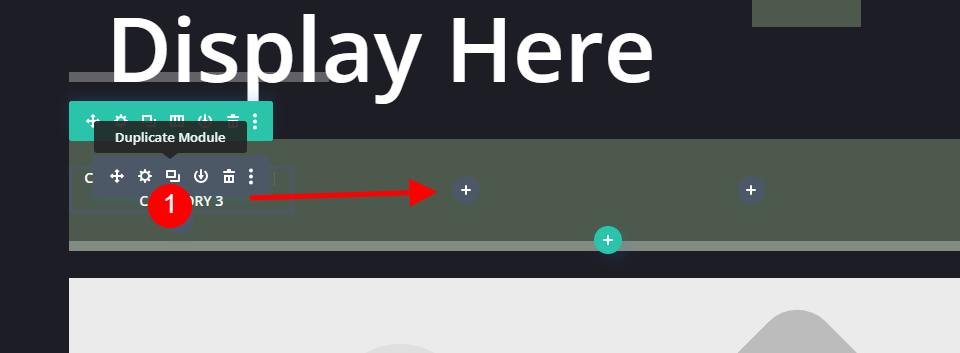
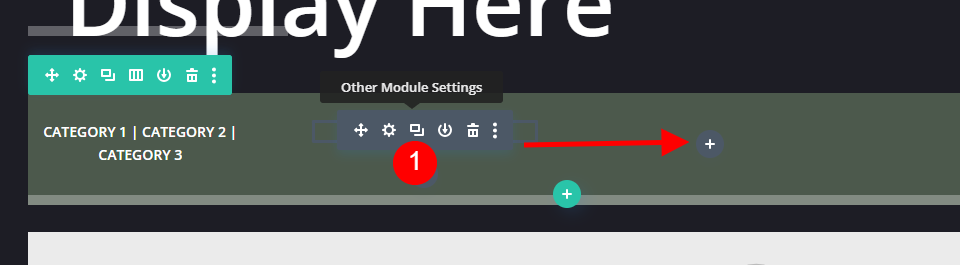
Дублируйте текстовый модуль и перетащите его в следующий столбец.

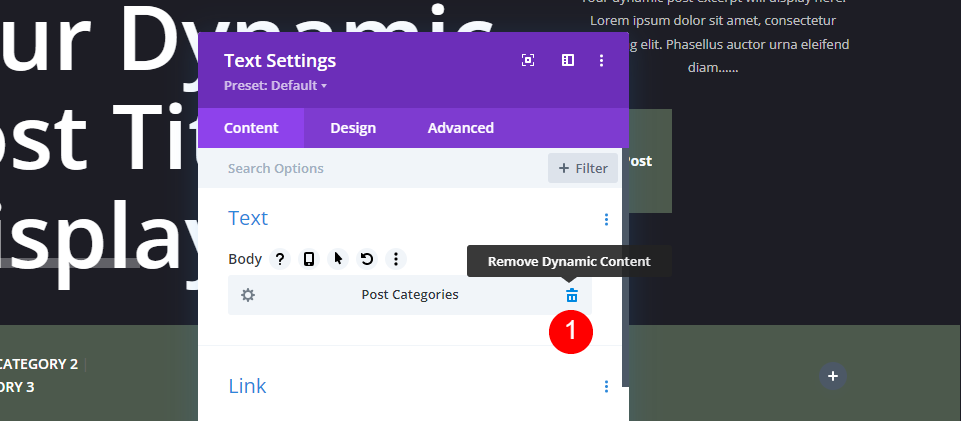
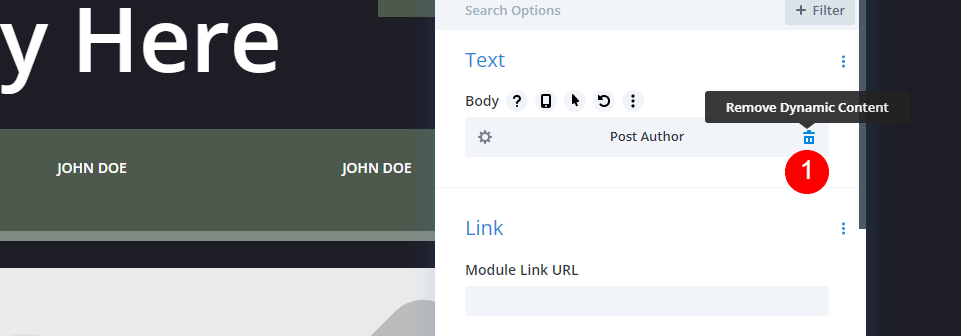
Удалите динамический контент.

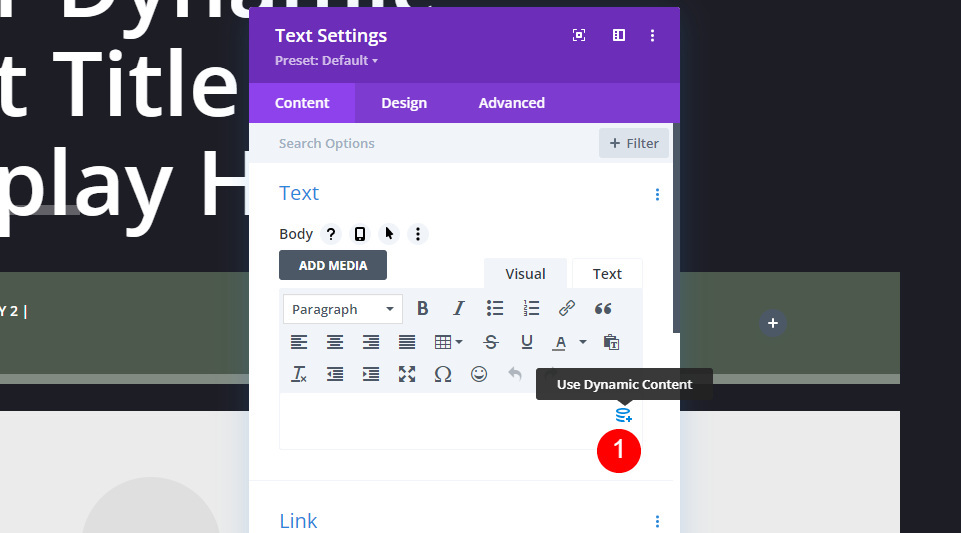
Выберите «Использовать динамический контент» .

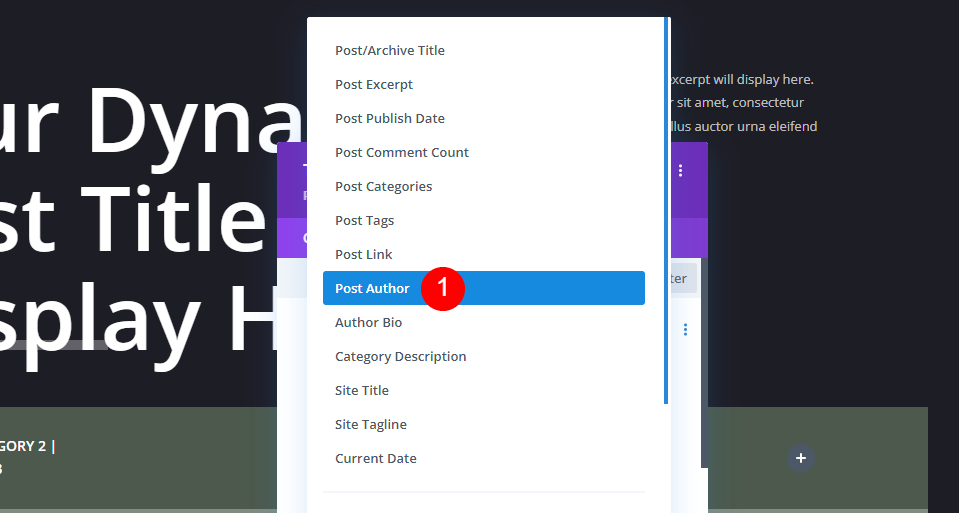
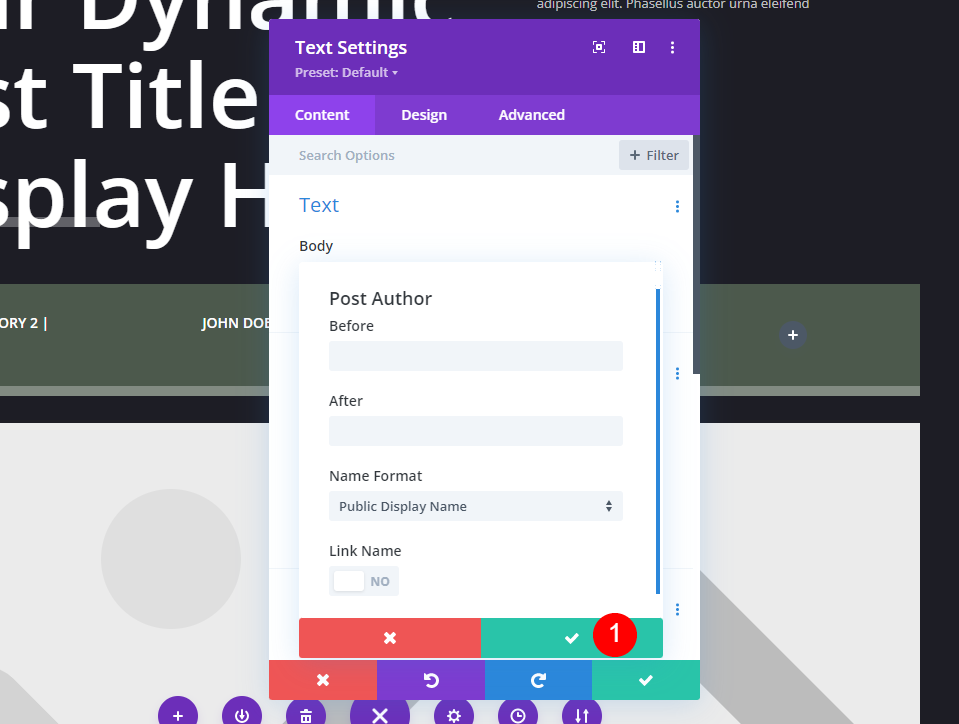
Выберите Автор сообщения из списка вариантов.
- Динамический контент: Автор сообщения

Это открывает другой набор параметров с текстом «До» и «После», форматом имени и возможностью сделать имя ссылкой. Я оставлю их по умолчанию и щелкну, чтобы закрыть настройки.
Стиль текстового модуля

Поскольку этот текст не является ссылкой, нам нужно оформить обычный текст вместо текста ссылки. Однако Divi меняет для нас стиль на обычный текст. Закройте модуль.
В настройках уже есть:
- Шрифт ссылки: Open Sans
- Вес: полужирный
- Стиль: Все заглавные буквы
- Выравнивание: по центру
- Цвет: #ffffff
Третий текстовый модуль

Дублируйте модуль «Автор сообщения» и перетащите его в следующий столбец.

Удалите динамический контент автора публикации.

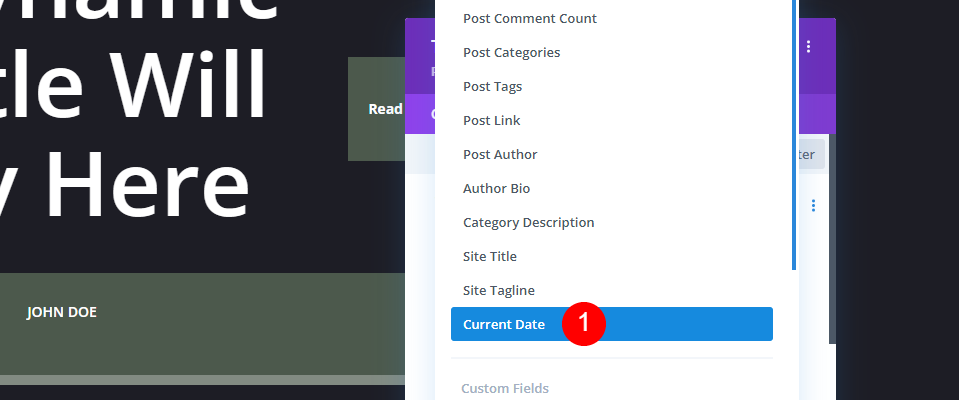
Выберите «Использовать динамическое содержимое» и выберите «Текущая дата» .
- Динамический контент: Текущая дата

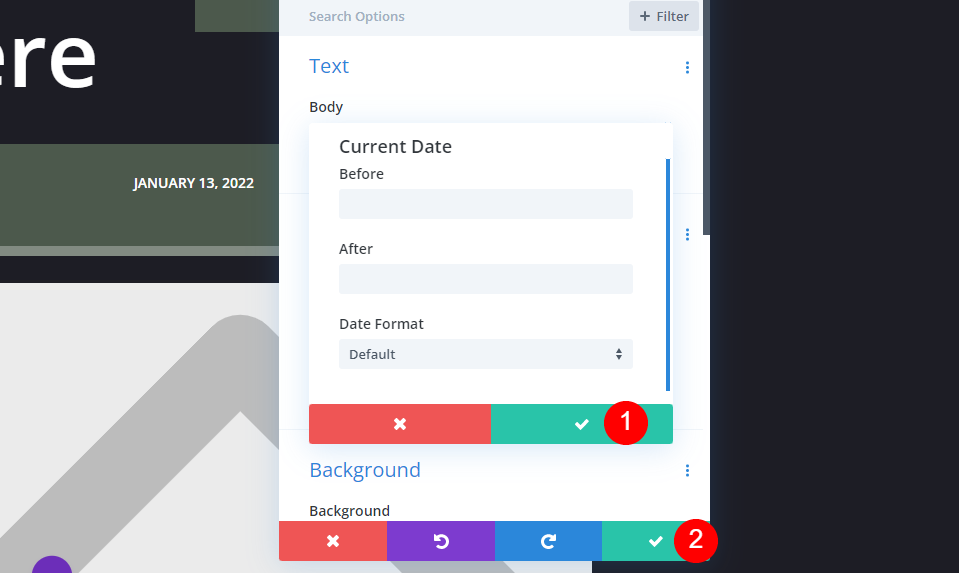
Откроются параметры с текстом «До» и «После» и форматом даты. Я оставлю их по умолчанию и щелкну, чтобы закрыть настройки, а затем закрыть модуль. Стиль был скопирован из последнего модуля, поэтому нам не нужно его настраивать.
Четвертый текстовый модуль

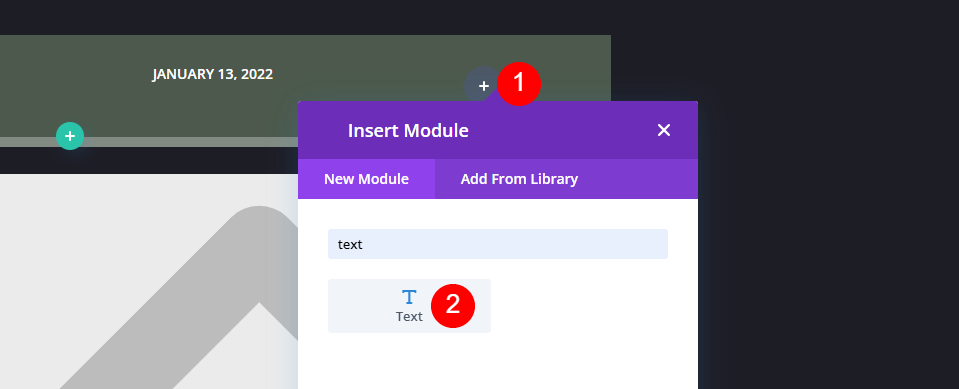
Наконец, нажмите, чтобы добавить новый модуль в последний столбец.

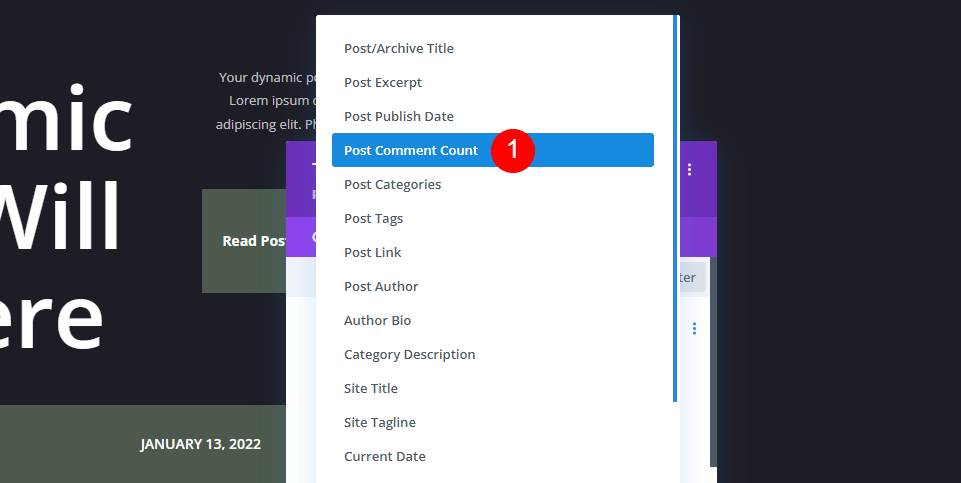
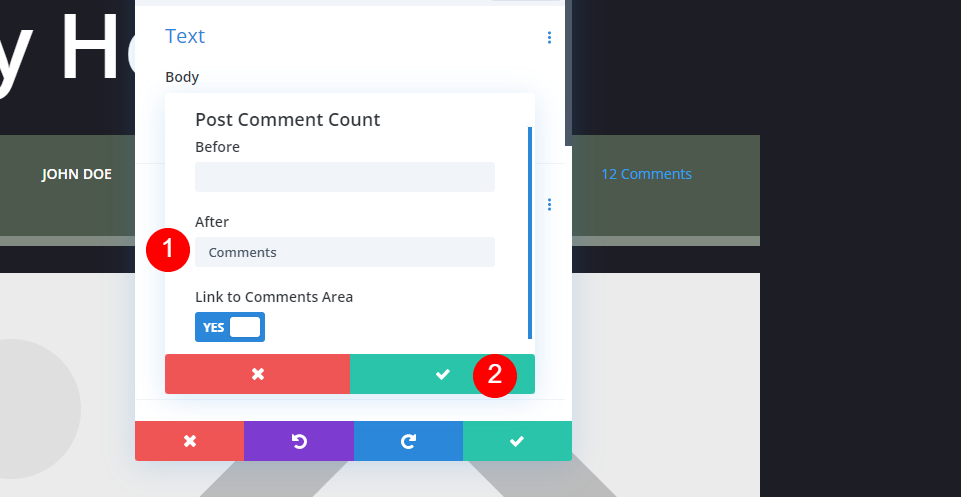
Нажмите «Использовать динамический контент » и выберите «Количество комментариев» .
- Динамический контент: количество комментариев

Откроются параметры счетчика комментариев с текстом «До» и «После», а также возможность ссылки на область комментариев. В поле «После» добавьте пробел и слово «Комментарии» . Закройте настройки опции.
- После: Комментарии
Стиль текстового модуля

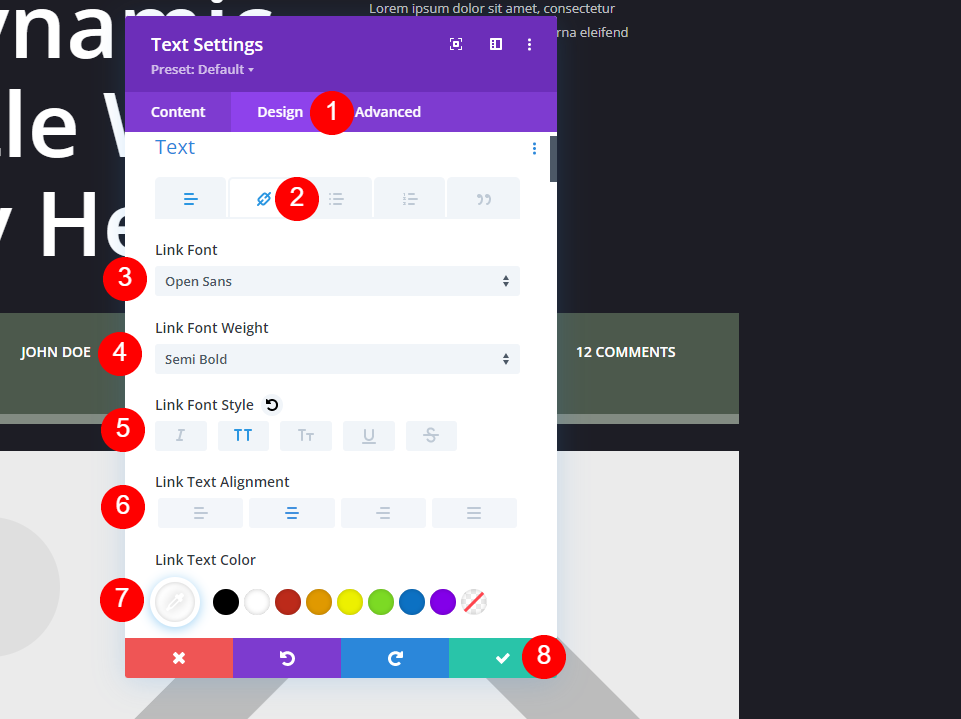
Выберите вкладку « Дизайн » и щелкните значок « Ссылка » . Установите шрифт ссылки на Open Sans, полужирный, все прописные, выравнивание по центру и белый цвет. Закройте модуль и сохраните настройки.
- Шрифт ссылки: Open Sans
- Вес: полужирный
- Стиль: Все заглавные буквы
- Выравнивание: по центру
- Цвет: #ffffff
Полученные результаты
Шаблон сообщения в блоге с метаданными на рабочем столе

Вот как модули метаданных выглядят на рабочем столе.
Шаблон сообщения в блоге с метаданными на телефоне

Вот как наши метаданные выглядят на телефоне.
Окончание мыслей
Это наш взгляд на то, как включить метаданные в шаблон сообщения в блоге с помощью Divi. Метаданные просты, но они предоставляют важную информацию вашим читателям. К счастью, его легко добавить в любой шаблон публикации Divi с текстовыми модулями и динамическим контентом.
Ждем вашего ответа. Включаете ли вы метаданные в свой шаблон сообщения в блоге Divi? Дайте нам знать об этом в комментариях.
