Divi를 사용하여 블로그 게시물 템플릿에 메타데이터를 포함하는 방법
게시 됨: 2022-01-19메타데이터는 독자에게 귀하의 콘텐츠에 대한 간단하지만 중요한 정보를 제공합니다. 다행히 메타데이터는 동적 콘텐츠가 포함된 모든 Divi 게시물 템플릿에 쉽게 추가할 수 있습니다. 이 기사에서는 Divi를 사용하여 블로그 게시물 템플릿에 메타데이터를 포함하는 방법을 알아봅니다.
시작하자!
시사
먼저 무엇을 만들고 있는지 살펴보겠습니다.
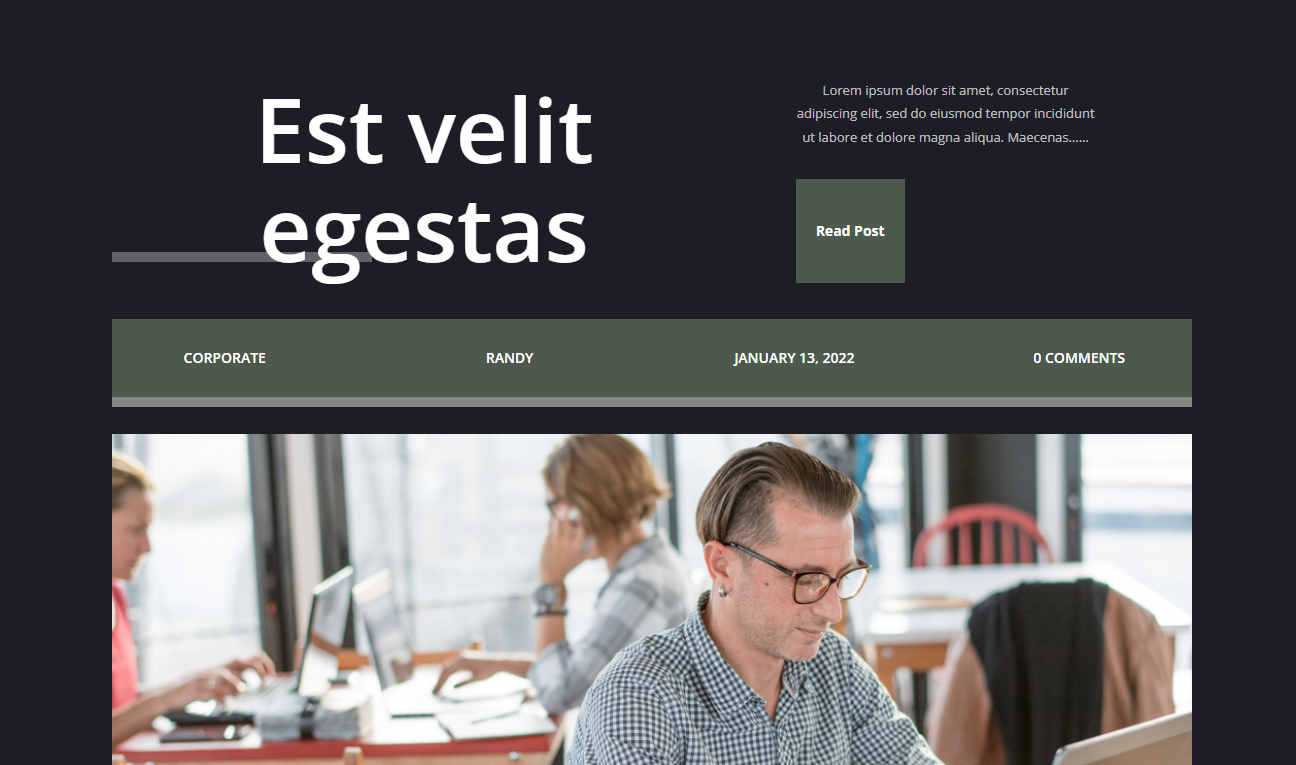
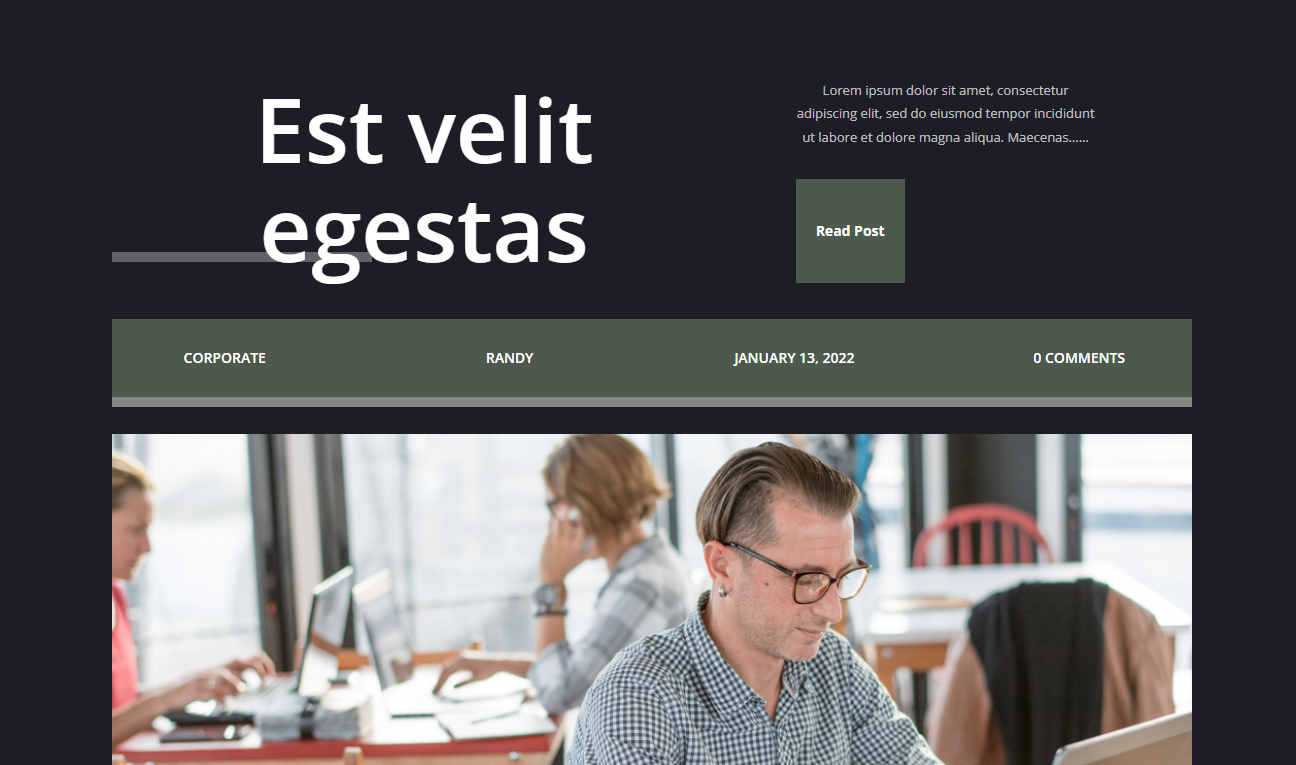
데스크탑에 메타데이터가 있는 블로그 게시물 템플릿

메타데이터가 데스크탑에서 어떻게 보이는지 보여줍니다.
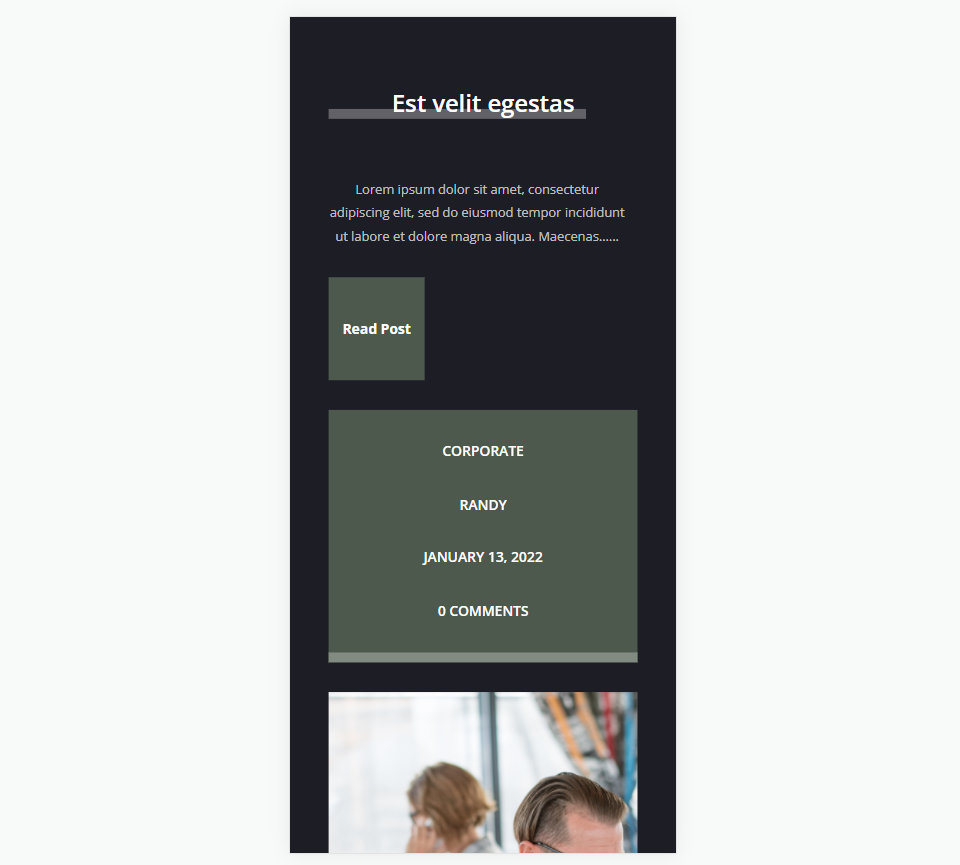
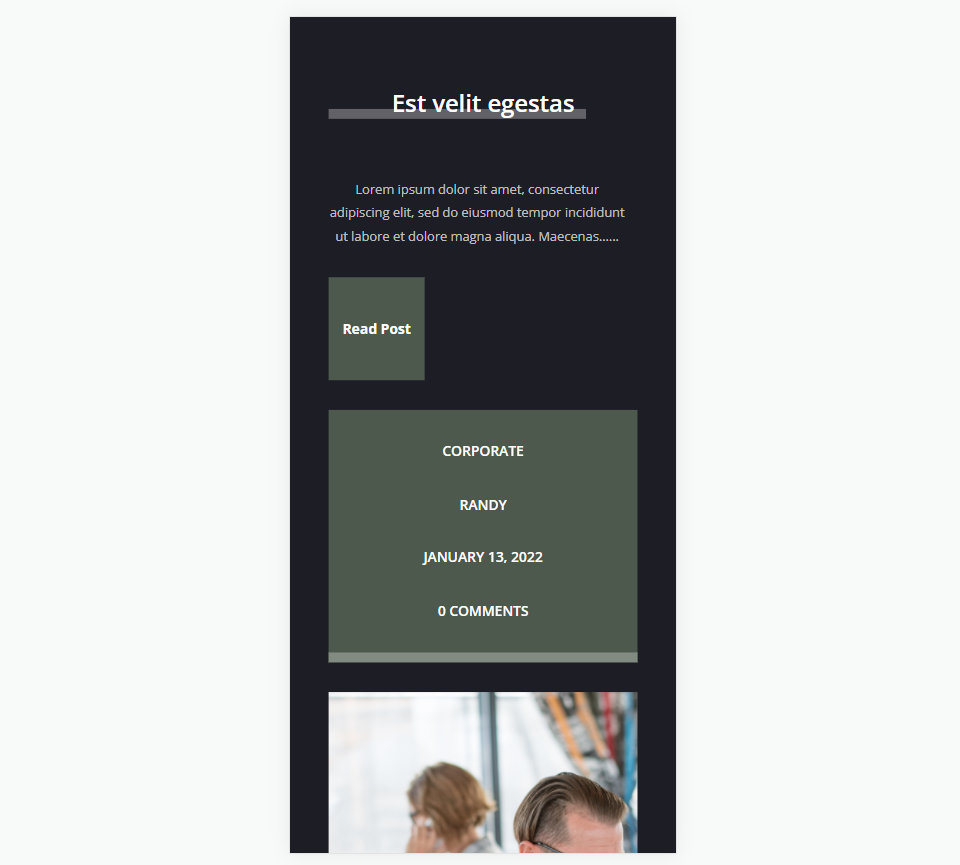
휴대전화의 메타데이터가 포함된 블로그 게시물 템플릿

휴대전화에서 메타데이터가 표시되는 방식은 다음과 같습니다.
메타데이터란 무엇인가
메타데이터는 콘텐츠에 대한 정보입니다. 메타데이터에는 여러 유형이 있습니다. 블로그 게시물의 경우 설명 메타데이터입니다. 작성자 이름, 게시물 카테고리, 게시물 태그, 게시 날짜, 댓글 수 등의 정보입니다.
독자는 이 메타데이터를 사용하여 카테고리에 관심이 있는지, 알고 있는 작성자가 작성했는지, 콘텐츠가 최신인지, 방문자가 콘텐츠와 상호 작용했는지 여부를 알 수 있습니다. 이 유형의 메타데이터는 Divi 블로그 게시물 템플릿에 쉽게 추가할 수 있습니다.
Divi에서 메타데이터에 동적 콘텐츠를 사용하는 이유
Divi 블로그 게시물 템플릿에 메타데이터를 추가하는 방법에는 몇 가지가 있습니다. 여기에는 게시물 제목 모듈과 텍스트 모듈이 포함됩니다. 다음은 둘 다 살펴보고 대부분의 템플릿에 텍스트 모듈을 권장하는 이유입니다.

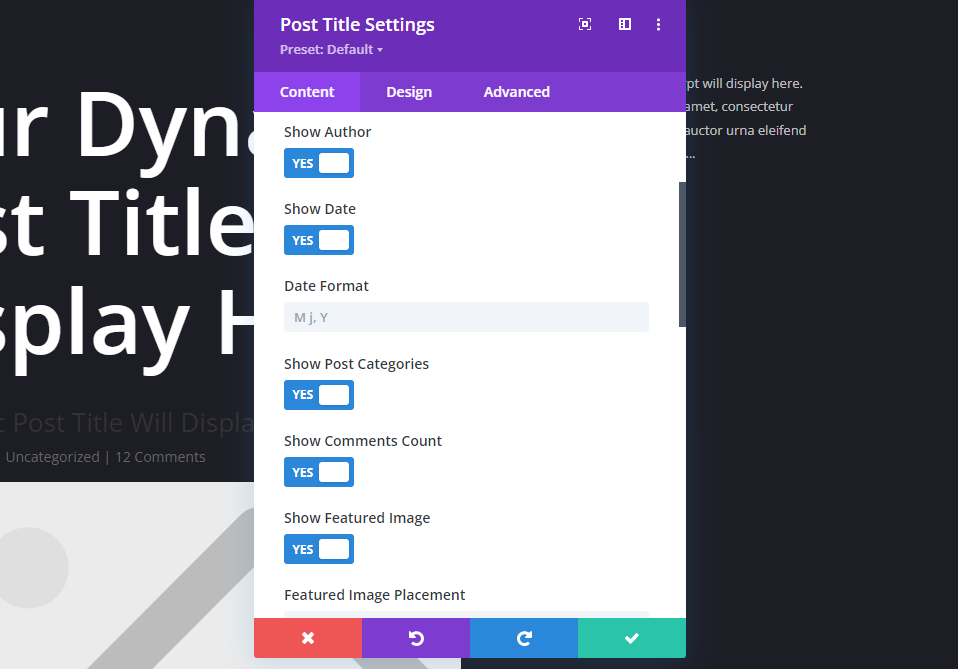
게시물 제목 모듈에는 메타데이터가 포함됩니다. 여기에는 사용하려는 특정 메타데이터를 활성화하는 토글이 포함됩니다. 메타데이터가 있는 제목을 표시하는 데 유용합니다. 이 모듈에서는 메타데이터만 표시하려는 경우 필요하지 않은 많은 작업이 진행됩니다. 또한 메타데이터는 나란히 배치되며 순서나 배치를 제어할 수 없습니다.

텍스트 모듈은 대부분의 제어 및 기능을 제공합니다. 텍스트 모듈에는 텍스트 본문에 대한 동적 콘텐츠가 포함됩니다. 이를 통해 텍스트 모듈 내에 표시할 모든 유형의 메타데이터를 선택할 수 있습니다. 여러 텍스트 모듈을 사용하여 모든 메타데이터를 독립적으로 표시하거나 임의의 순서나 레이아웃으로 함께 정렬하여 표시합니다.
Divi 텍스트 모듈에서 동적 메타데이터가 작동하는 방식

표시할 콘텐츠를 수동으로 입력하는 대신 동적 콘텐츠는 선택한 콘텐츠 유형에 따라 콘텐츠를 가져옵니다. 예를 들어 게시물 제목을 선택하면 Divi는 해당 게시물에 고유한 제목을 표시합니다.
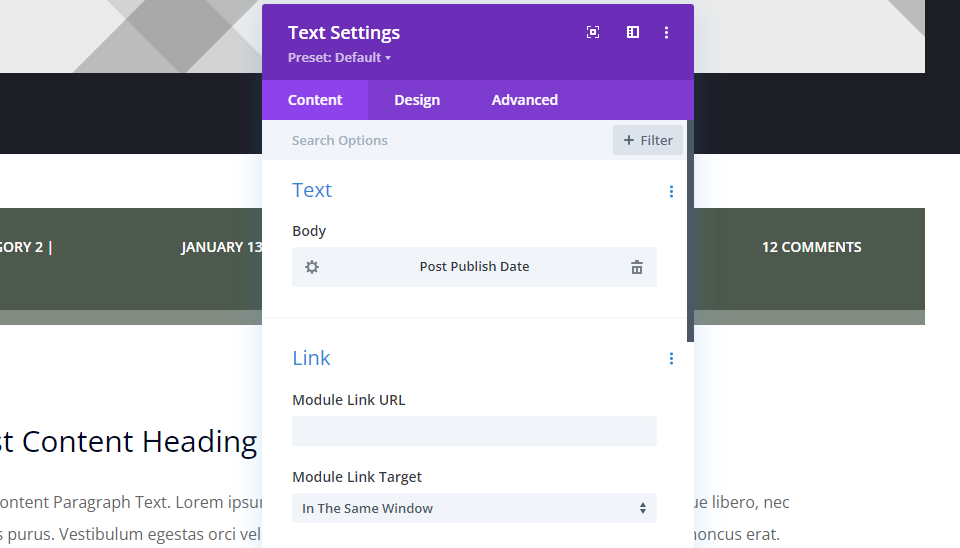
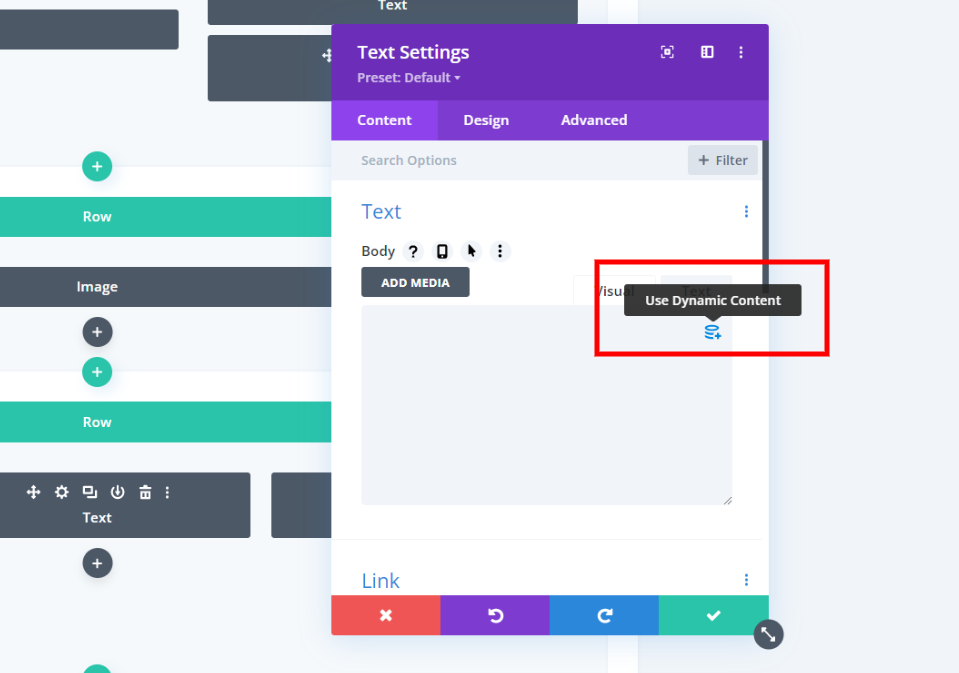
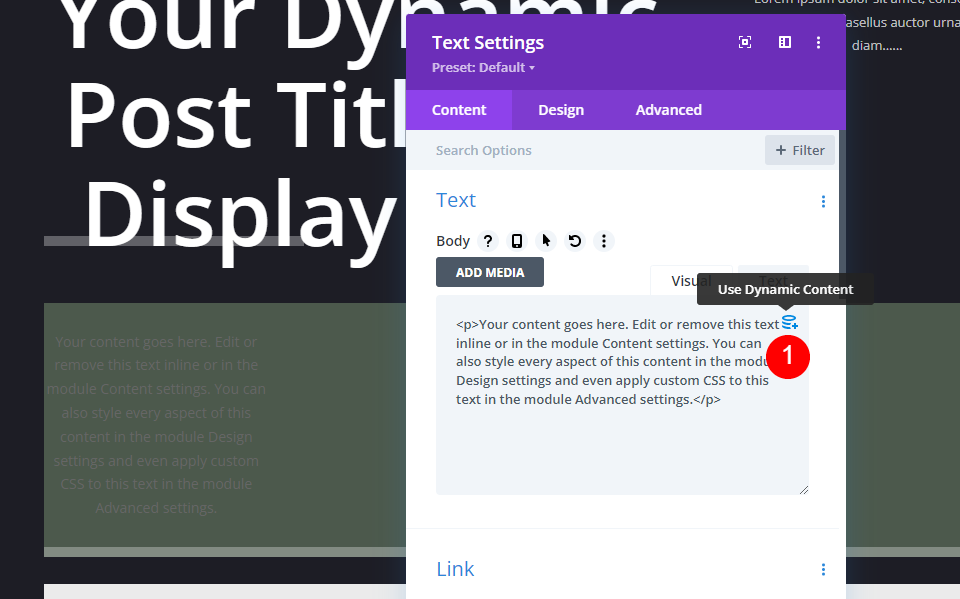
Divi 텍스트 모듈에는 동적 콘텐츠를 표시하는 옵션이 있습니다. 콘텐츠 영역 위로 마우스를 가져가면 표시할 동적 콘텐츠 유형을 선택할 수 있는 작은 아이콘이 오른쪽 모서리에 표시됩니다.

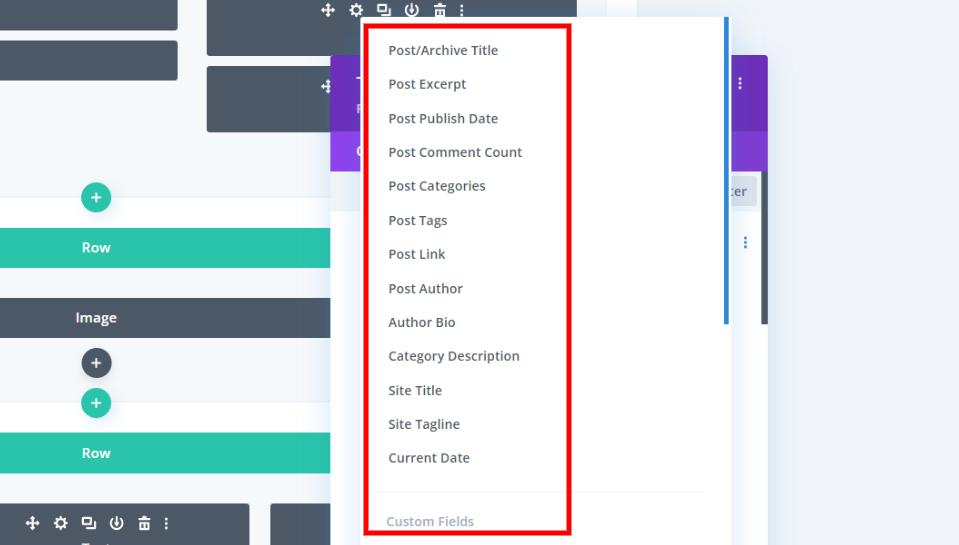
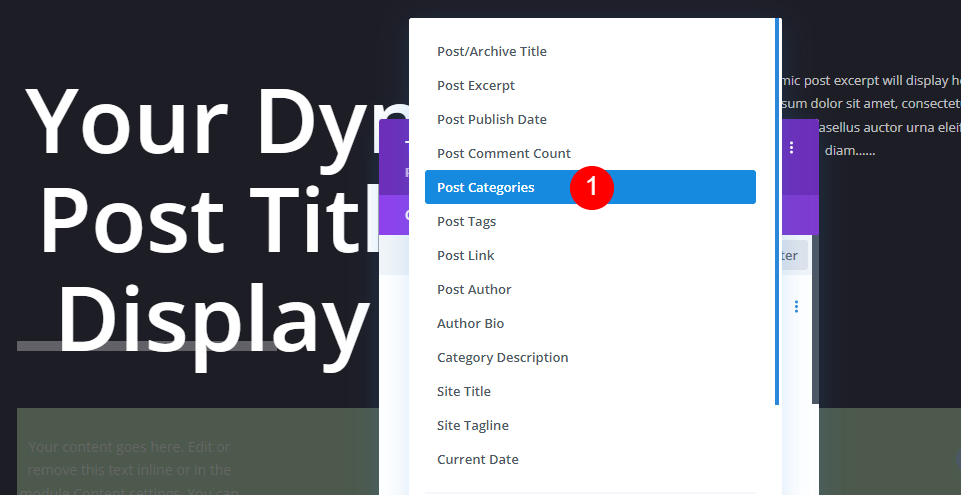
각 모듈은 한 가지 유형의 동적 콘텐츠를 표시합니다. 여러 유형의 메타데이터가 포함된 선택할 수 있는 콘텐츠 목록을 제공합니다. 모듈당 하나를 선택할 수 있습니다. 하나 이상의 메타데이터 유형을 표시하려면 더 많은 텍스트 모듈을 추가해야 합니다.
동적 콘텐츠 옵션

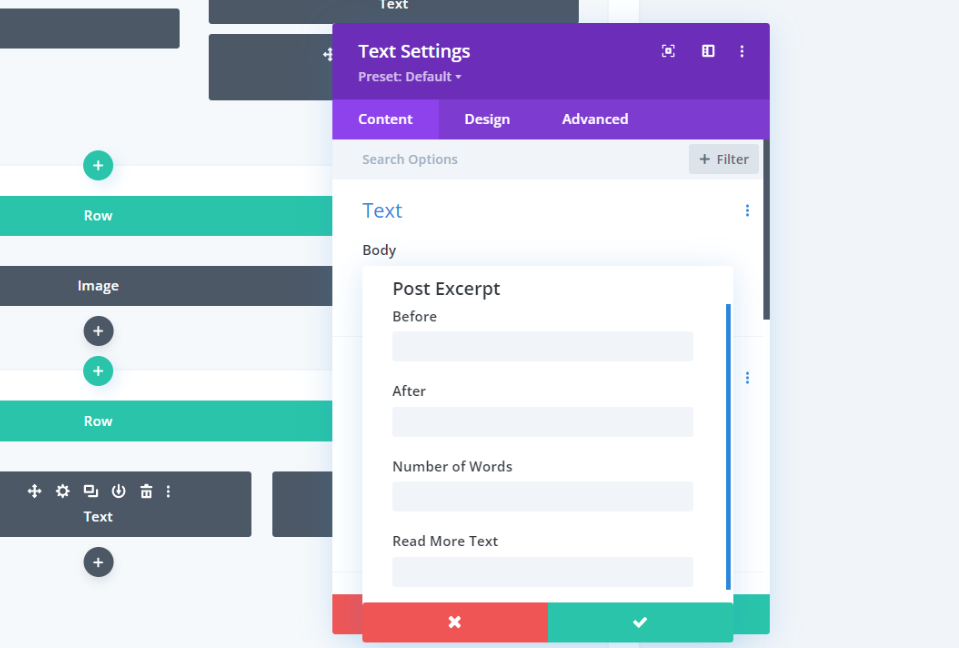
특정 유형의 콘텐츠에는 추가 옵션이 포함됩니다. 이러한 옵션은 동적이지 않습니다. 즉, 필드에 입력한 정확한 텍스트나 표시할 문자 수와 같이 입력한 매개변수를 표시합니다. Post Excerpt의 이 예제에는 Before, After, Number of Words 및 Read More Text가 포함됩니다. 예를 들어, 이전 필드에 입력한 텍스트는 동적 콘텐츠 앞에 표시됩니다.

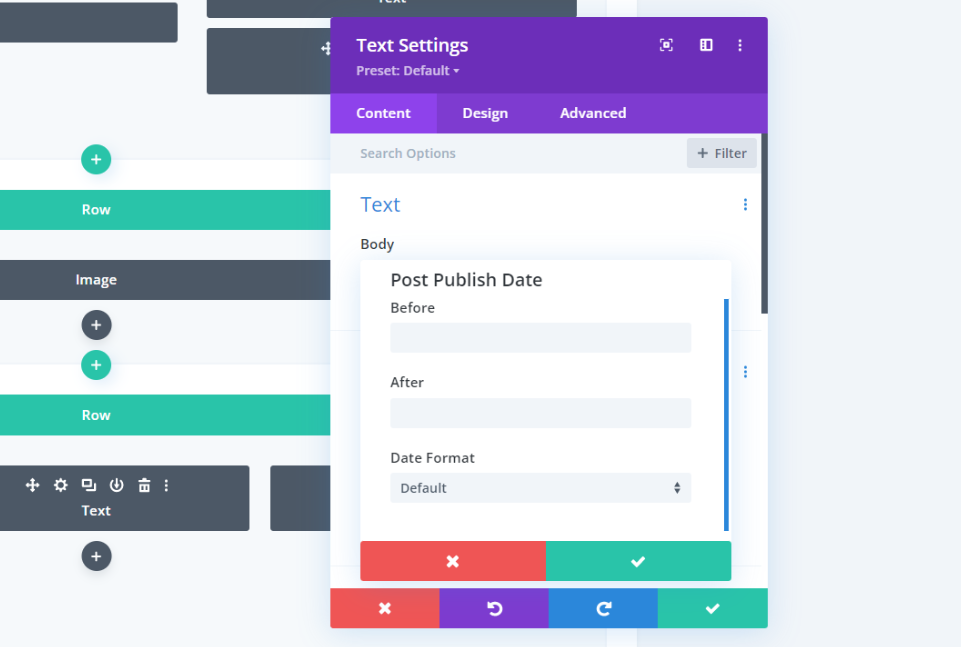
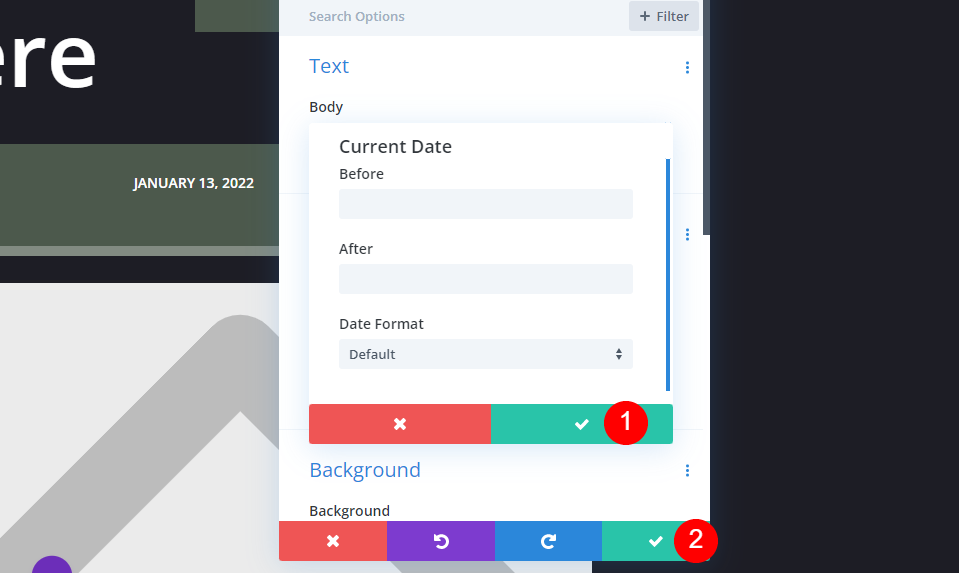
게시 날짜에는 이전 및 이후 필드가 포함되며 날짜 형식을 선택할 수 있습니다.

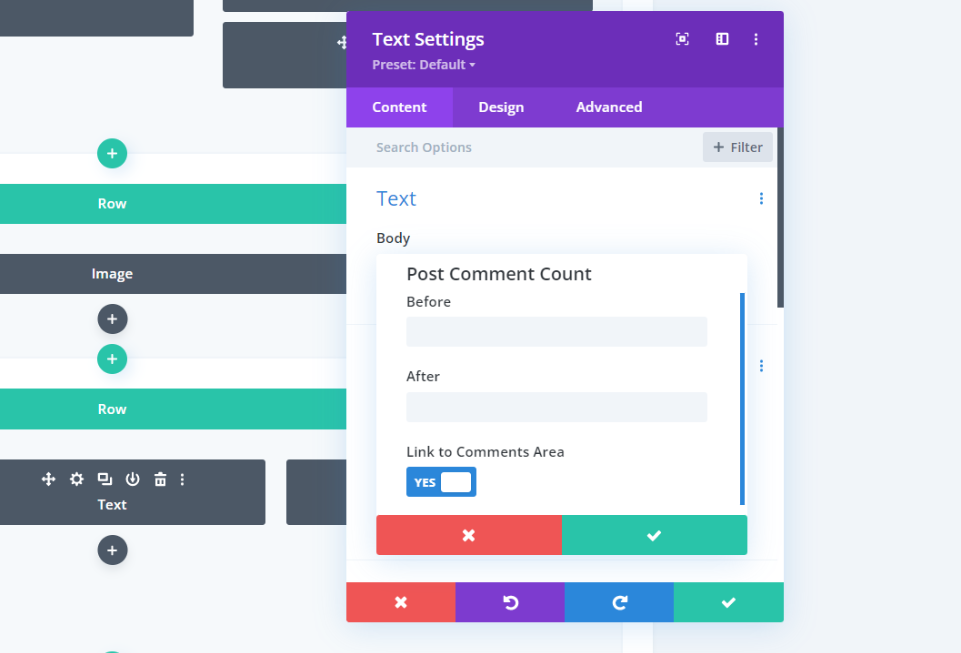
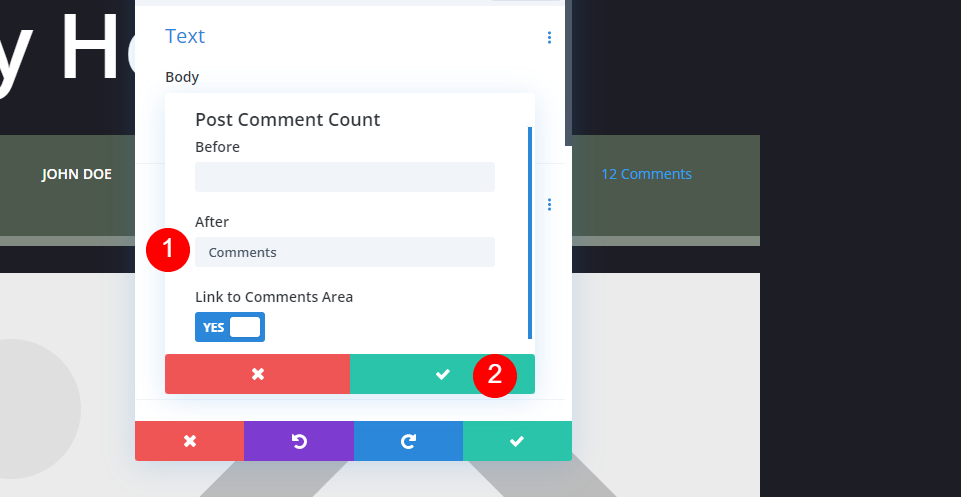
게시물 댓글 수에는 이전, 이후 및 댓글 영역에 연결하는 옵션이 포함됩니다. 예를 들어, After 필드에 "Comments"를 입력하고 게시물에 12개의 댓글이 있는 경우 이 텍스트 모듈은 "12 Comments"라는 텍스트를 표시합니다.

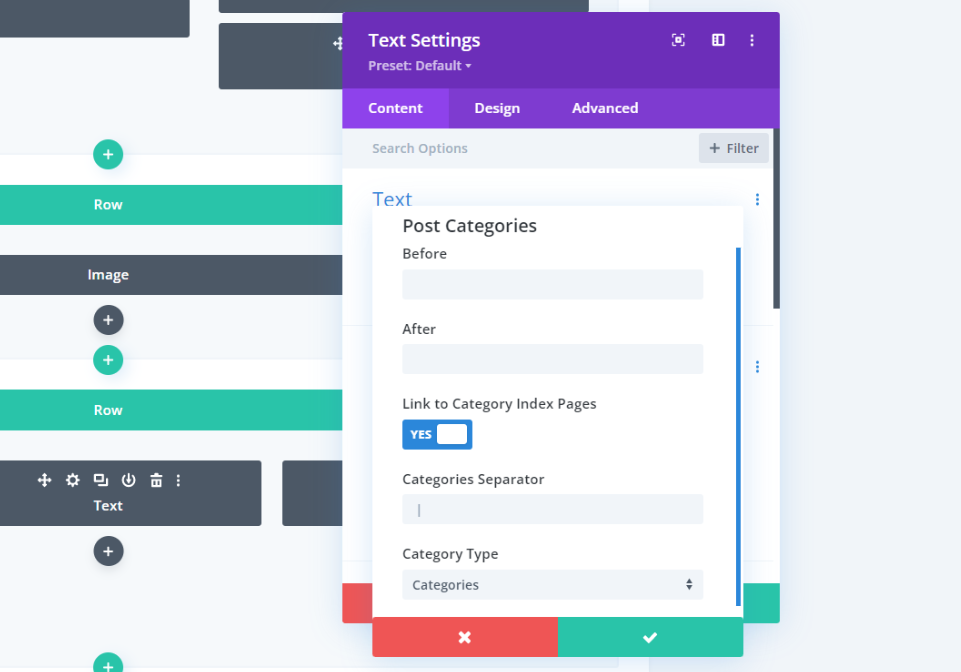
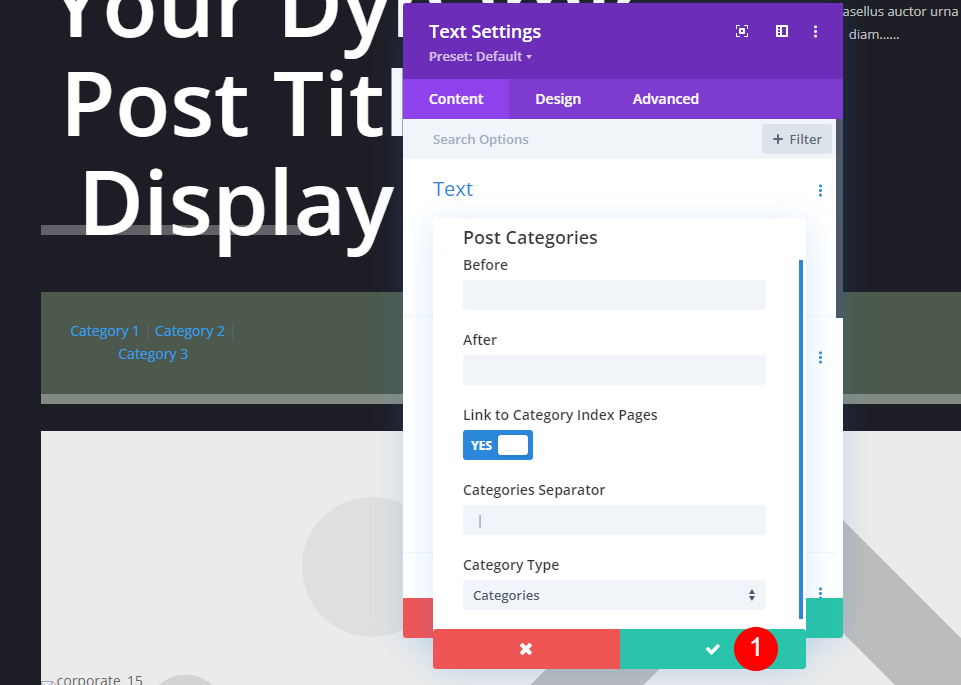
게시물 범주에는 이전 및 이후 필드, 범주 색인 페이지에 대한 링크 옵션, 범주 구분 기호 및 범주 유형이 포함됩니다.

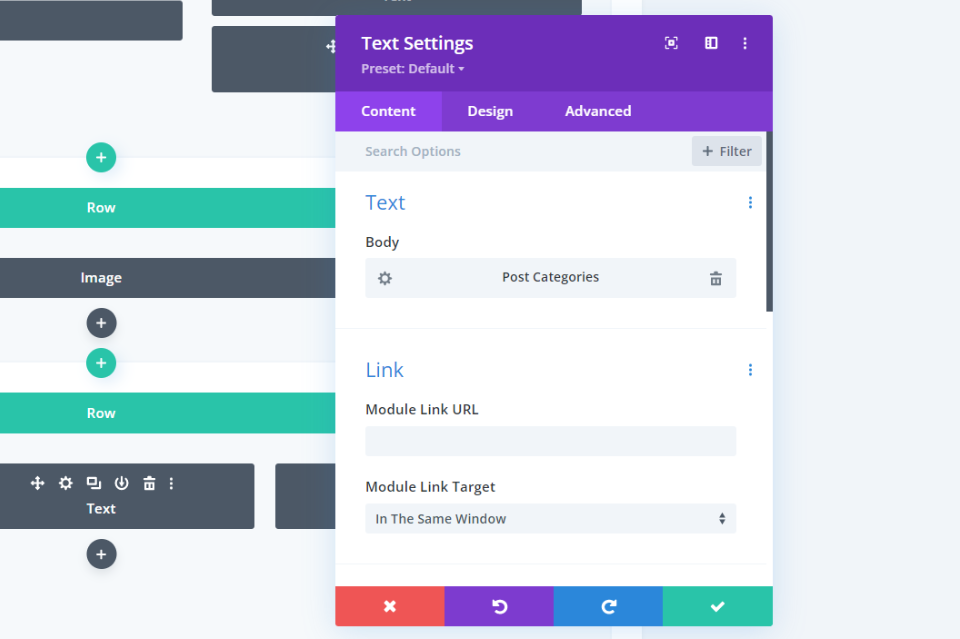
선택을 하면 텍스트 모듈에 표시할 동적 콘텐츠 유형이 표시됩니다. 설정을 편집하고 모듈을 정상적으로 사용자 정의할 수 있습니다.
Divi를 사용하여 블로그 게시물 템플릿에 메타데이터 포함

먼저 Divi 블로그 게시물 템플릿 을 생성하거나 Divi 테마 빌더에 업로드해야 합니다. ET는 Divi 레이아웃 팩과 일치하는 많은 무료 블로그 게시물 템플릿을 제공합니다. 무료 템플릿을 찾으려면 블로그에서 "무료 블로그 게시물 템플릿"을 검색하세요. 템플릿을 다운로드하고 압축을 풉니다.
저는 예제를 위해 무료 기업 블로그 게시물 템플릿을 사용하고 있습니다.

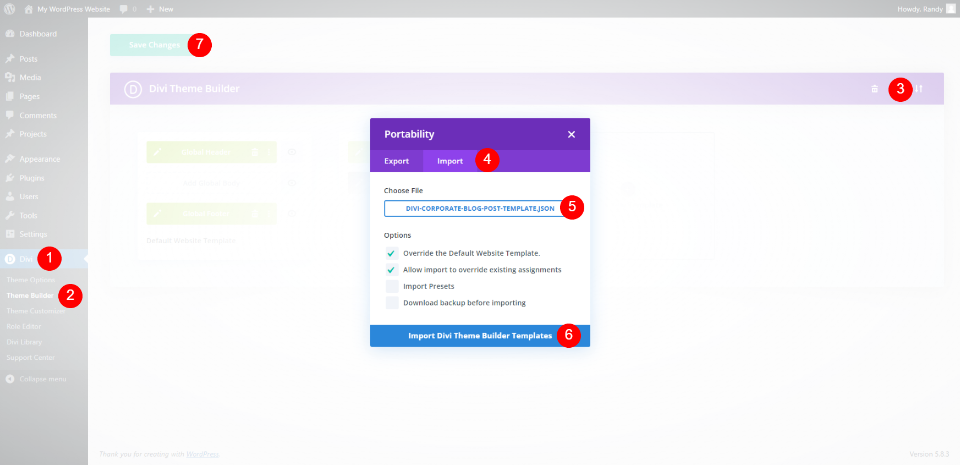
다음으로 JSON 파일을 Divi 테마 빌더에 업로드합니다. 워드프레스 대시보드에서 Divi > Theme Builder 로 이동합니다. 이식성 을 선택하고 열리는 모달에서 가져오기 를 클릭합니다. 파일 선택 을 클릭하고 JSON 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭합니다. 설정을 저장 합니다.
- 디비
- 테마 빌더
- 휴대성
- 수입
- 파일 선택
- Divi 테마 빌더 템플릿 가져오기
- 설정 저장
Divi 블로그 게시물 템플릿에 메타데이터 추가

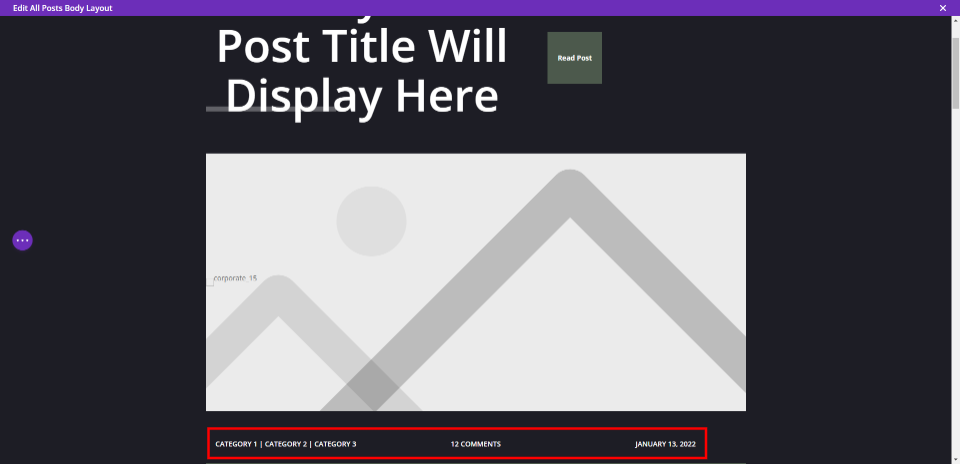
이 레이아웃에는 이미 메타데이터가 포함되어 있지만 이를 삭제하고 다른 위치에 추가할 것입니다.

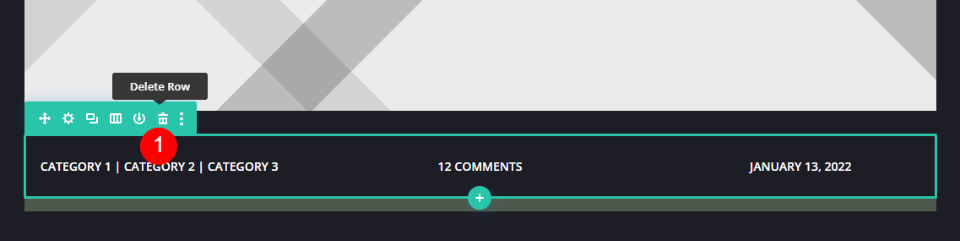
메타데이터가 포함된 행 위로 마우스를 가져간 후 삭제합니다. 또는 새 위치로 끌어다 놓을 수도 있지만 각 요소를 설정하는 방법을 보여 드리고자 합니다.

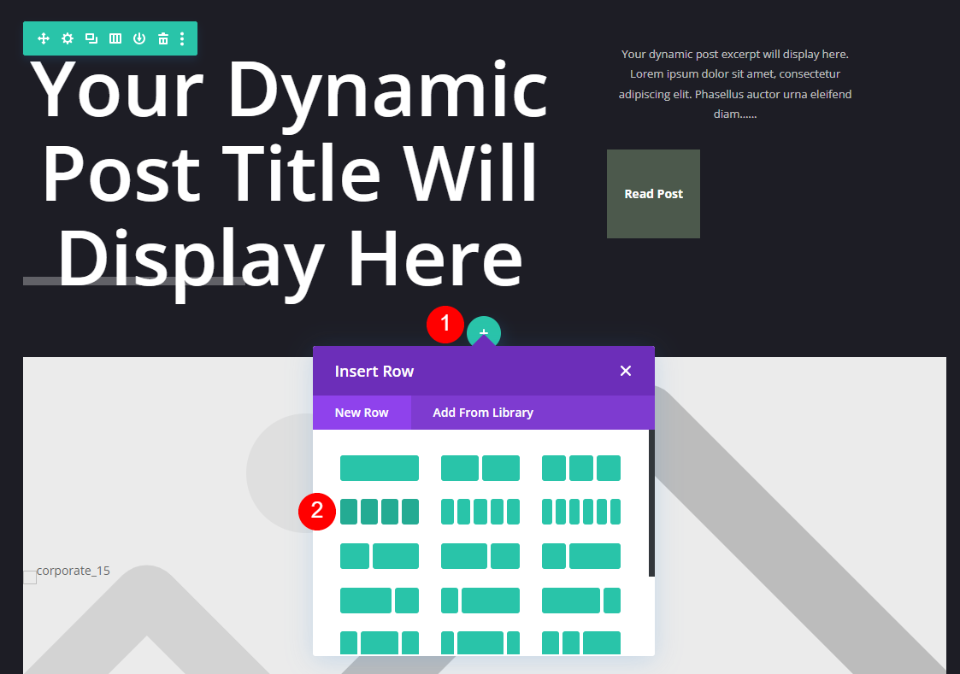
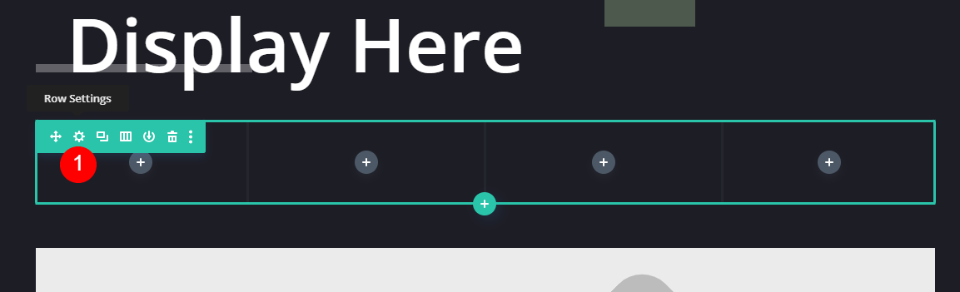
첫 번째 행 아래에 4열 행 을 추가합니다.
행 스타일 지정

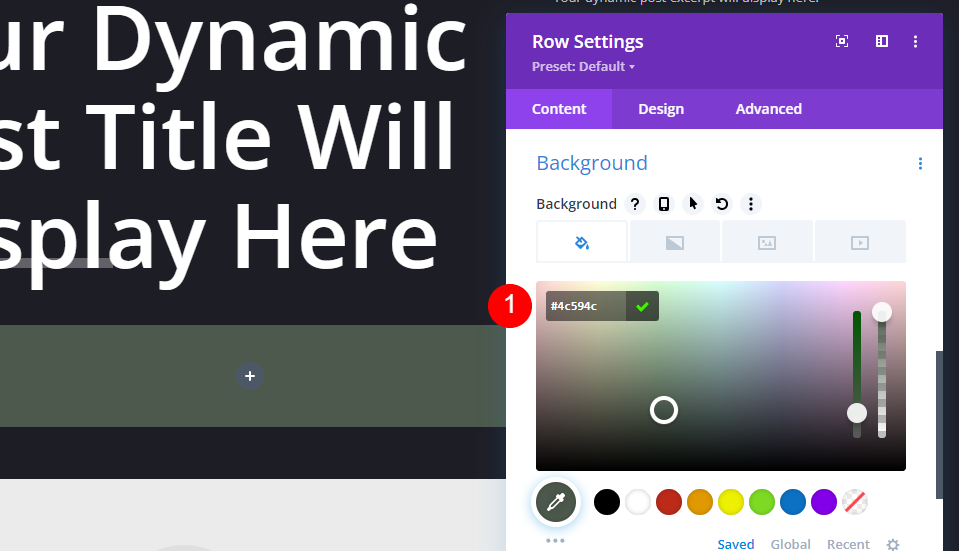
먼저 행의 스타일을 지정합니다. 톱니바퀴 아이콘을 클릭하여 행 설정 을 엽니다.

배경 설정으로 스크롤하고 색상에 #4c594c를 입력합니다.
- 배경색: #4c594c


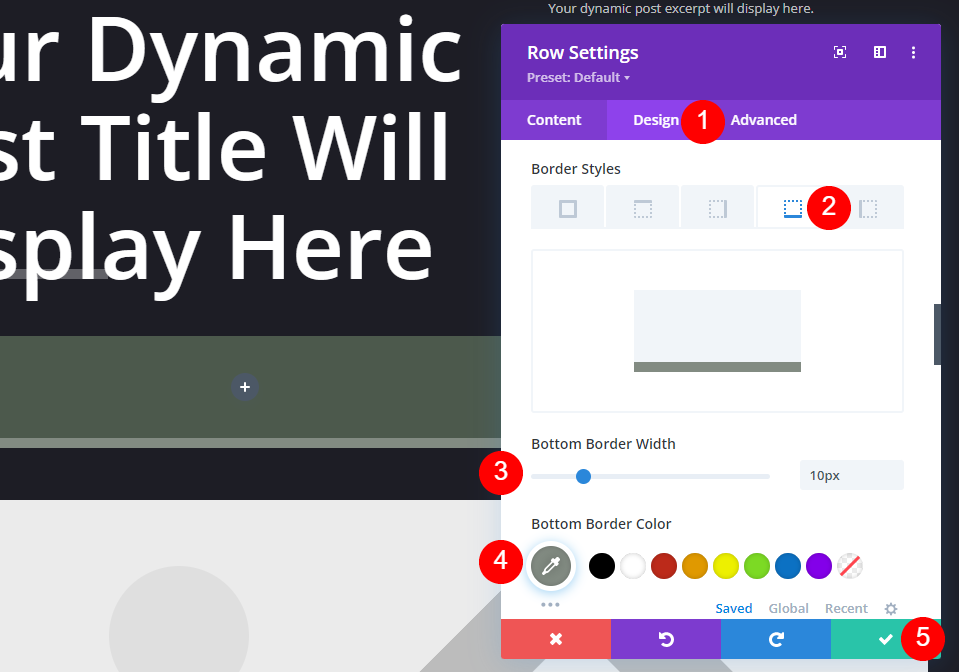
디자인 탭으로 이동하여 테두리까지 아래로 스크롤하고 아래쪽 테두리를 선택합니다. 테두리 너비를 10px로, 테두리 색상을 #828b82로 변경합니다. 행 설정을 닫습니다.
- 하단 테두리 너비: 10px
- 하단 테두리 색상: #828b82
첫 번째 텍스트 모듈

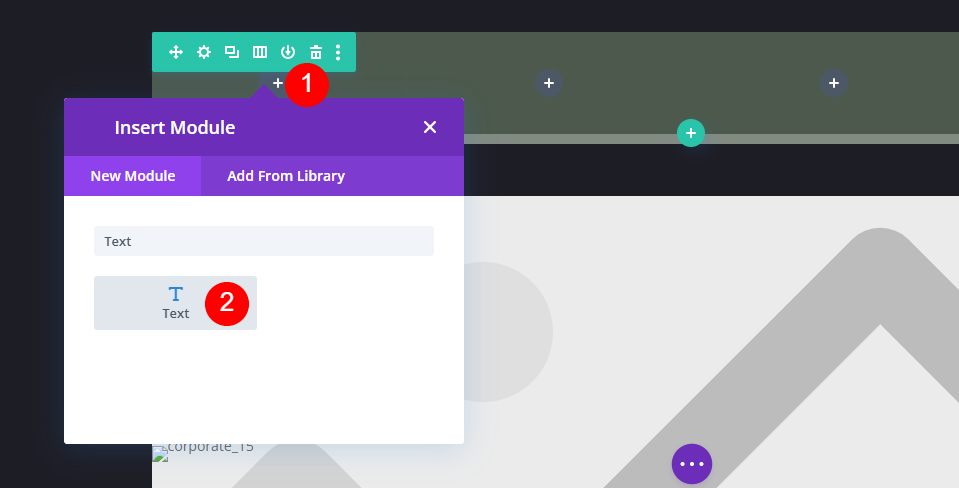
짙은 회색 아이콘을 클릭하고 왼쪽 열에 텍스트 모듈을 추가합니다 .

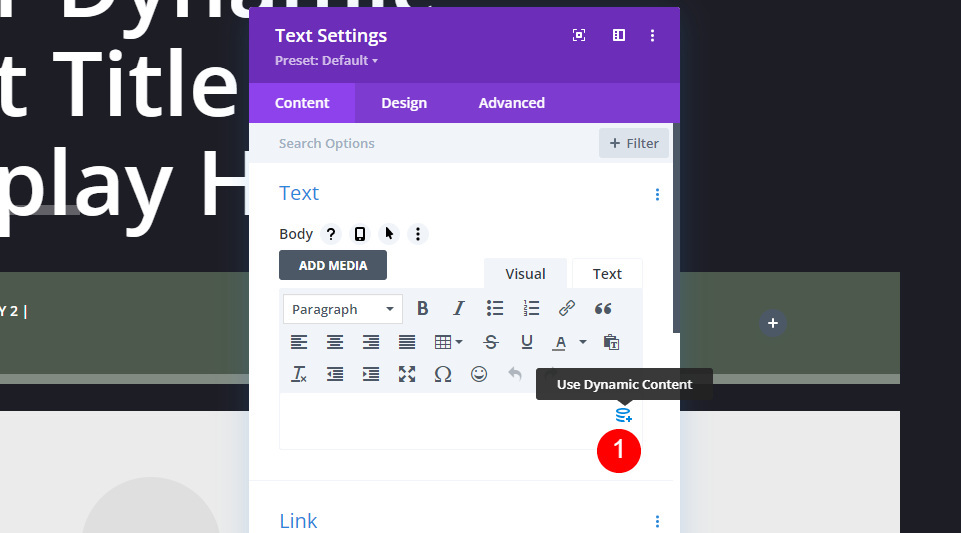
동적 콘텐츠 사용 을 선택합니다.

옵션 목록에서 게시물 카테고리 를 선택합니다.
- 동적 콘텐츠: 게시물 카테고리

이 동적 콘텐츠에 대한 설정이 표시됩니다. 여기에서 Before 및 After 텍스트를 추가하고, 카테고리 색인 페이지에 대한 링크를 선택하고, 구분자를 변경하고, 카테고리 유형을 선택할 수 있습니다. 기본값으로 두고 설정을 닫으려면 클릭합니다.
텍스트 모듈 스타일 지정

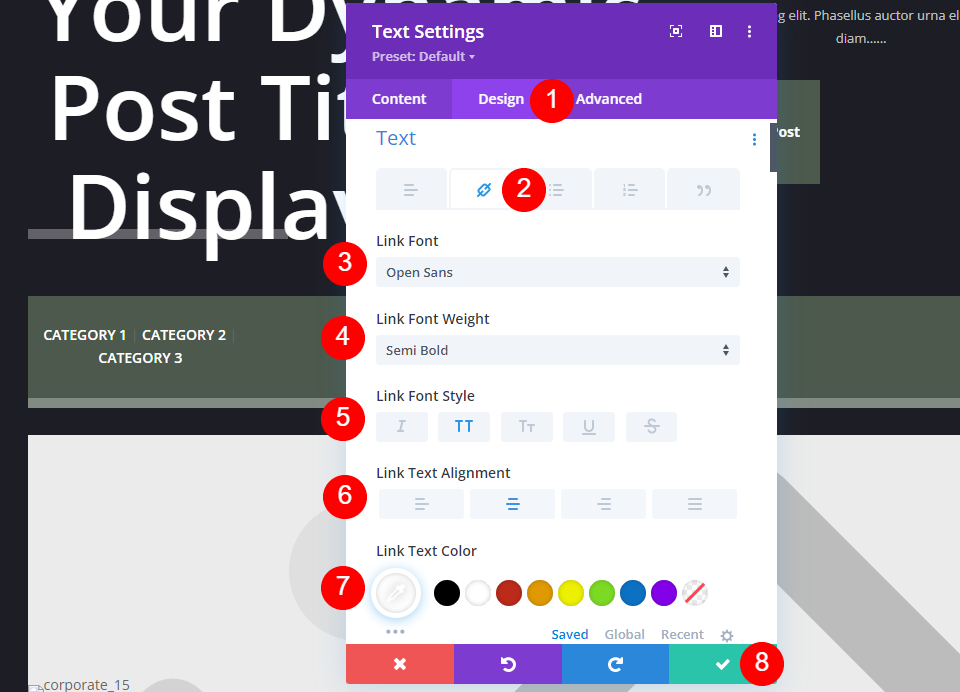
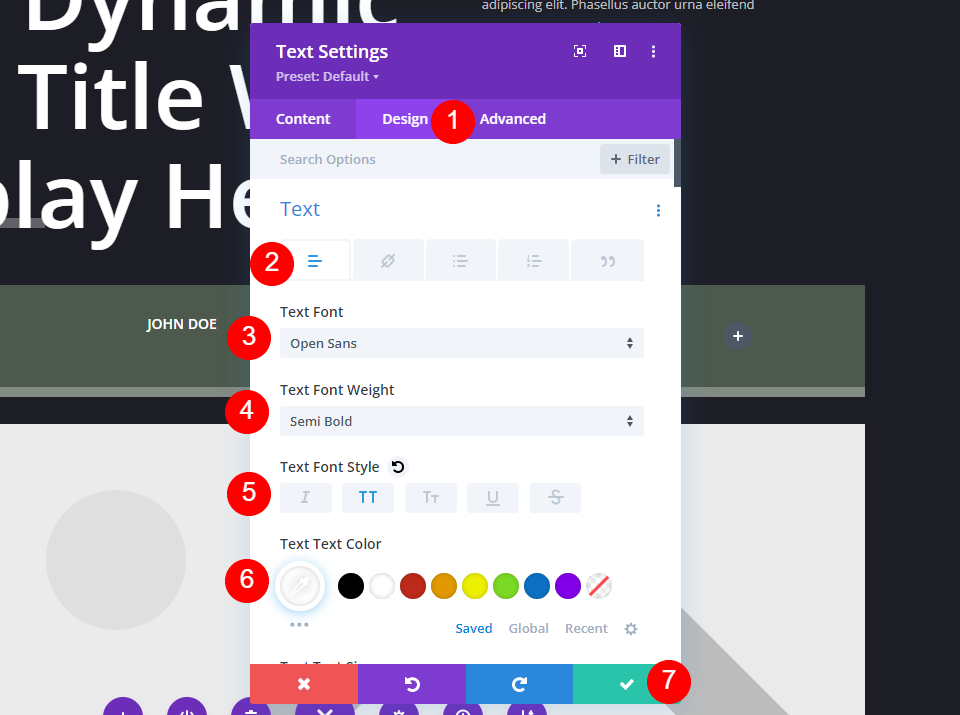
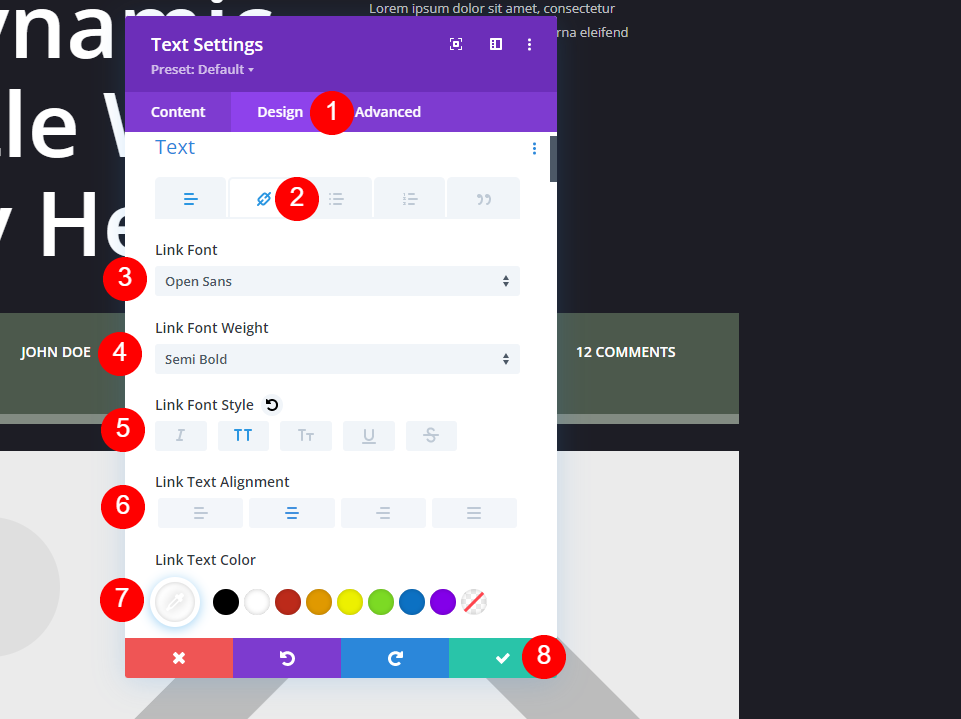
디자인 탭으로 이동합니다. 카테고리를 클릭 가능한 링크로 남겨두었으므로 텍스트의 링크 버전에 스타일을 지정해야 합니다. 링크 아이콘 을 선택합니다. 링크 글꼴을 Open Sans, 반 굵게, 모두 대문자, 가운데 정렬 및 흰색으로 설정합니다. 설정을 닫습니다.
- 링크 글꼴: Open Sans
- 무게: 반 굵게
- 스타일: 모든 대문자
- 정렬: 중앙
- 색상: #ffffff
두 번째 텍스트 모듈

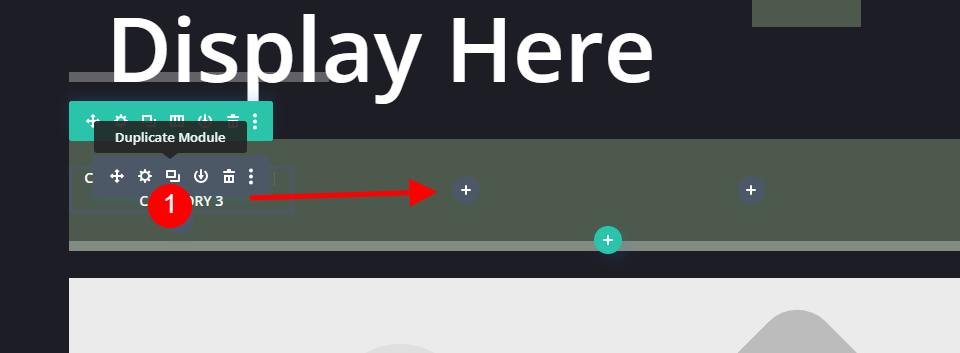
텍스트 모듈을 복제하고 다음 열로 끕니다.

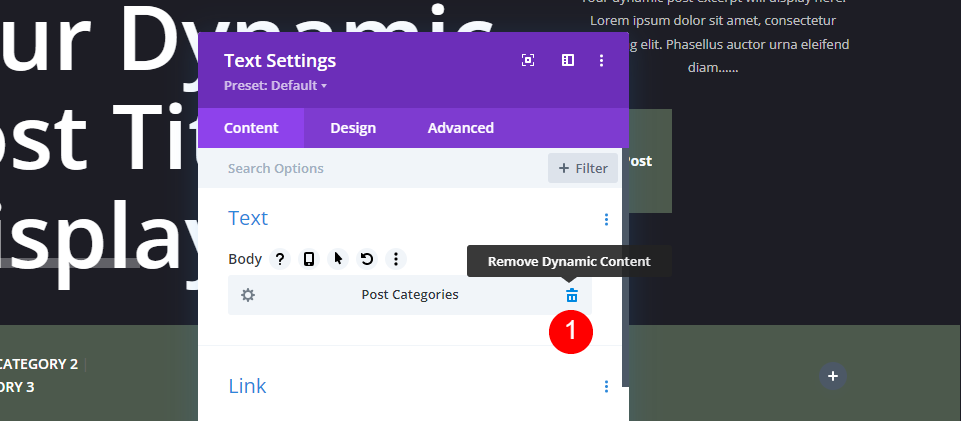
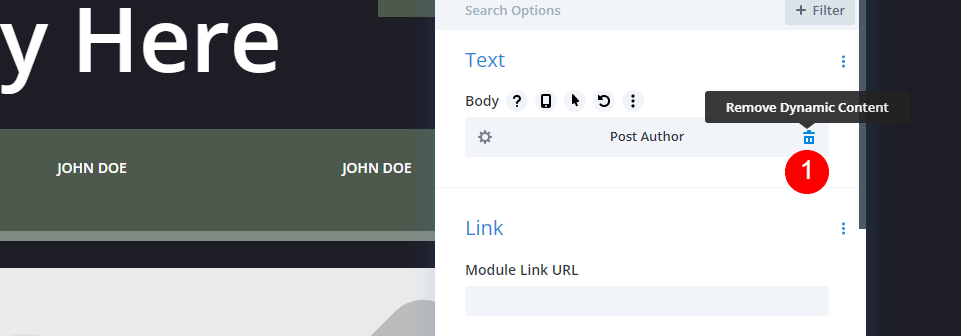
동적 콘텐츠를 삭제합니다.

동적 콘텐츠 사용 을 선택합니다.

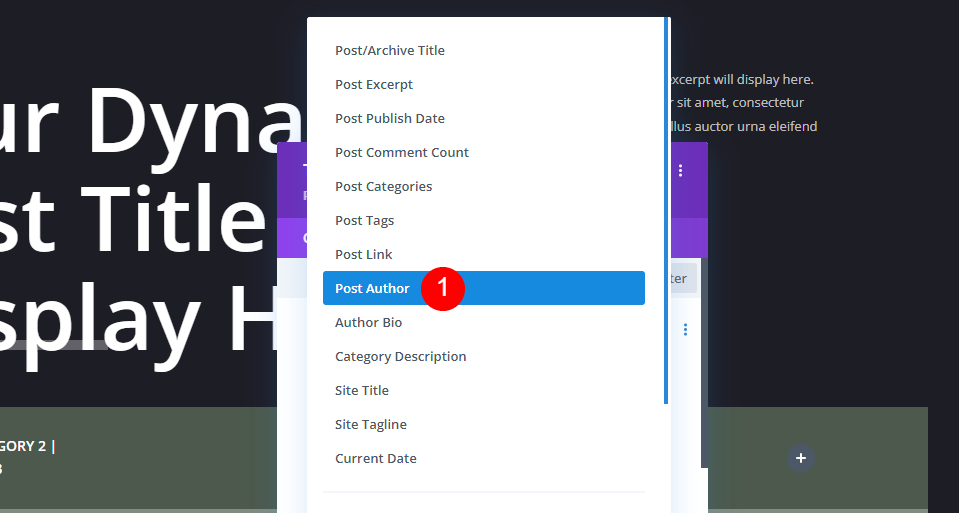
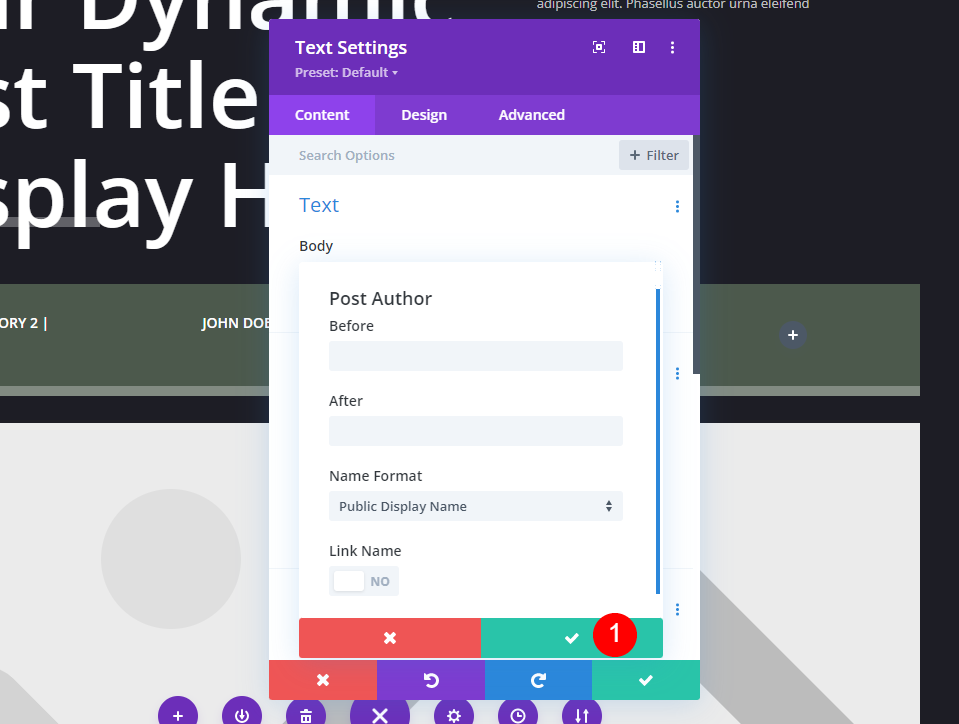
옵션 목록에서 게시물 작성자 를 선택합니다.
- 동적 콘텐츠: 게시물 작성자

그러면 이전 및 이후 텍스트, 이름 형식 및 이름을 링크로 만드는 옵션이 있는 또 다른 옵션 세트가 열립니다. 기본값으로 두고 설정을 닫으려면 클릭합니다.
텍스트 모듈 스타일 지정

이 텍스트는 링크가 아니므로 링크 텍스트 대신 일반 텍스트의 스타일을 지정해야 합니다. 그러나 Divi는 스타일을 일반 텍스트로 변경합니다. 모듈을 닫습니다.
설정에는 이미 다음이 포함됩니다.
- 링크 글꼴: Open Sans
- 무게: 반 굵게
- 스타일: 모든 대문자
- 정렬: 중앙
- 색상: #ffffff
세 번째 텍스트 모듈

Post Author 모듈을 복제 하고 다음 열로 끕니다.

게시물 작성자 동적 콘텐츠를 삭제합니다.

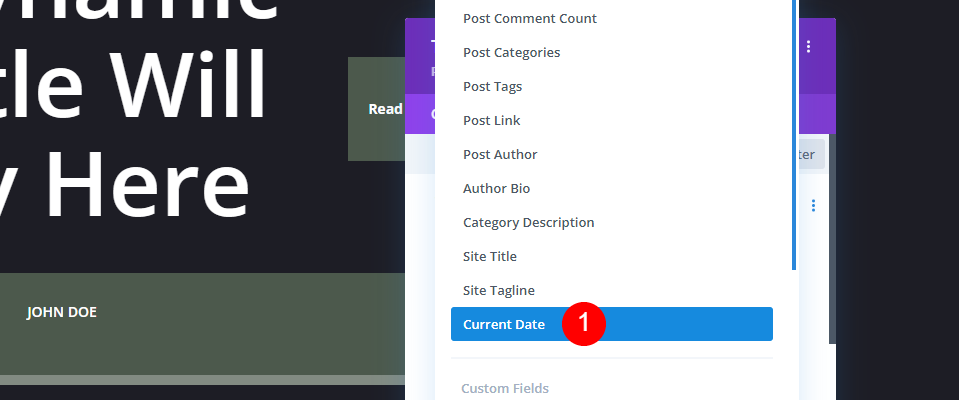
동적 콘텐츠 사용 을 선택하고 현재 날짜 를 선택합니다.
- 동적 콘텐츠: 현재 날짜

그러면 이전 및 이후 텍스트와 날짜 형식이 있는 옵션이 열립니다. 이를 기본값으로 두고 설정을 닫으려면 클릭한 다음 모듈을 닫겠습니다. 스타일은 마지막 모듈에서 복사되었으므로 조정할 필요가 없습니다.
네 번째 텍스트 모듈

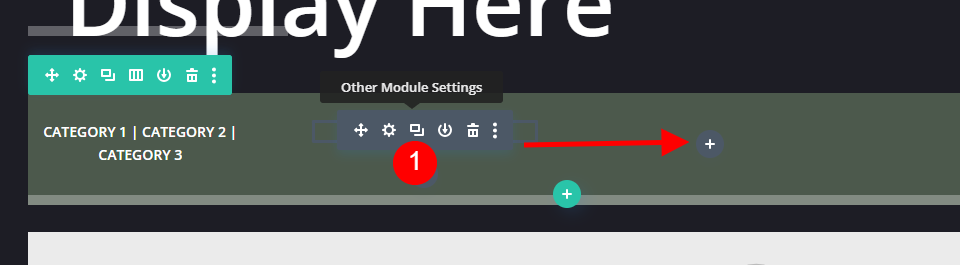
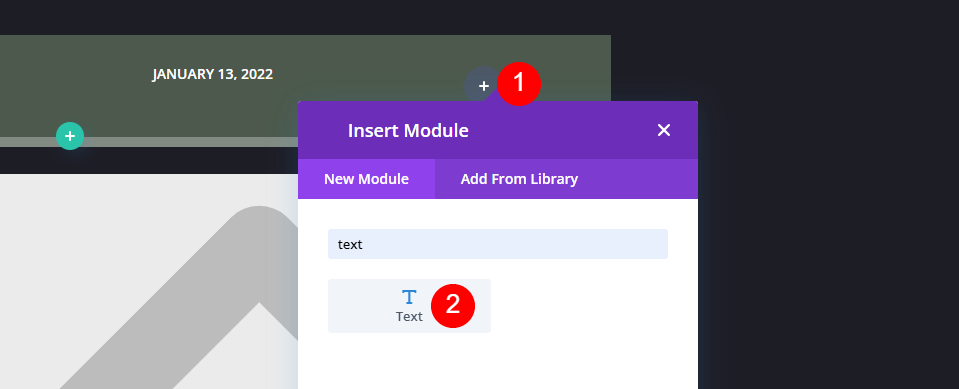
마지막으로 클릭하여 마지막 열에 새 모듈 을 추가합니다.

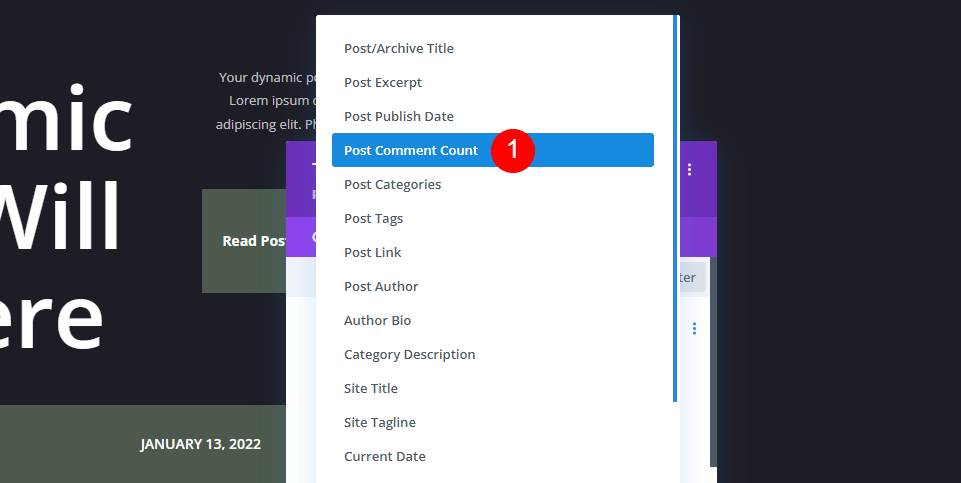
동적 콘텐츠 사용 을 클릭하고 게시물 댓글 수 를 선택합니다.
- 동적 콘텐츠: 게시물 댓글 수

이렇게 하면 전후 텍스트가 있는 게시물 댓글 수에 대한 옵션과 댓글 영역에 연결하는 옵션이 열립니다. After 필드에 공백과 Comments라는 단어 를 추가합니다. 옵션 설정을 닫습니다.
- 이후: 댓글
텍스트 모듈 스타일 지정

디자인 탭을 선택한 다음 링크 아이콘 을 클릭합니다. 링크 글꼴을 Open Sans, 반 굵게, 모두 대문자, 가운데 정렬 및 흰색으로 설정합니다. 모듈을 닫고 설정을 저장합니다.
- 링크 글꼴: Open Sans
- 무게: 반 굵게
- 스타일: 모든 대문자
- 정렬: 중앙
- 색상: #ffffff
결과
데스크탑에 메타데이터가 있는 블로그 게시물 템플릿

메타데이터 모듈이 데스크탑에서 어떻게 보이는지 보여줍니다.
휴대전화의 메타데이터가 포함된 블로그 게시물 템플릿

휴대전화에서 메타데이터가 표시되는 방식은 다음과 같습니다.
마무리 생각
Divi를 사용하여 블로그 게시물 템플릿에 메타데이터를 포함하는 방법을 살펴보았습니다. 메타데이터는 단순하지만 독자에게 중요한 정보를 제공합니다. 다행히 텍스트 모듈과 동적 콘텐츠가 있는 모든 Divi 포스트 템플릿에 쉽게 추가할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 블로그 게시물 템플릿에 메타데이터를 포함합니까? 의견에 대해 알려주십시오.
