Come includere i metadati nel tuo modello di post sul blog con Divi
Pubblicato: 2022-01-19I metadati forniscono ai tuoi lettori informazioni semplici ma importanti sui tuoi contenuti. Fortunatamente, i metadati sono facili da aggiungere a qualsiasi modello di post Divi con contenuto dinamico. In questo articolo, vedremo come includere i metadati nel modello di post del tuo blog con Divi.
Iniziamo!
Anteprima
Per prima cosa, diamo un'occhiata a cosa stiamo facendo.
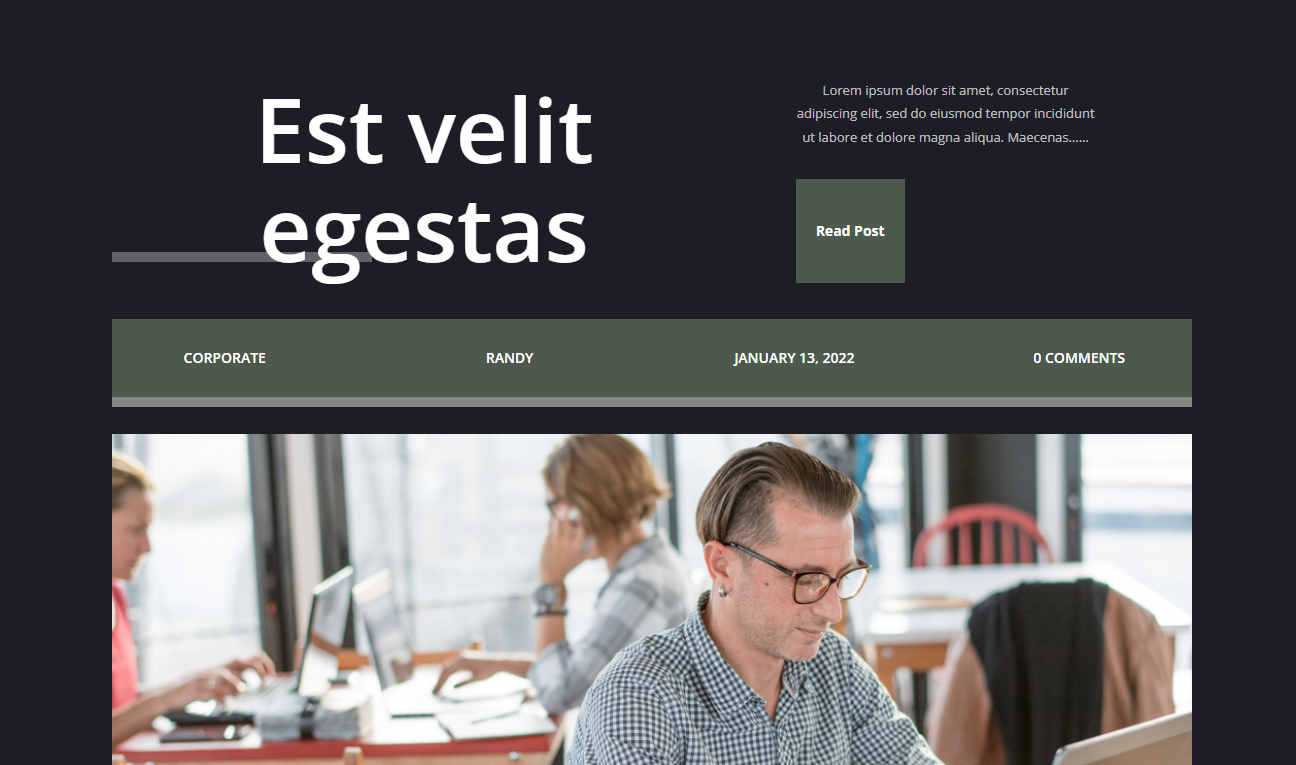
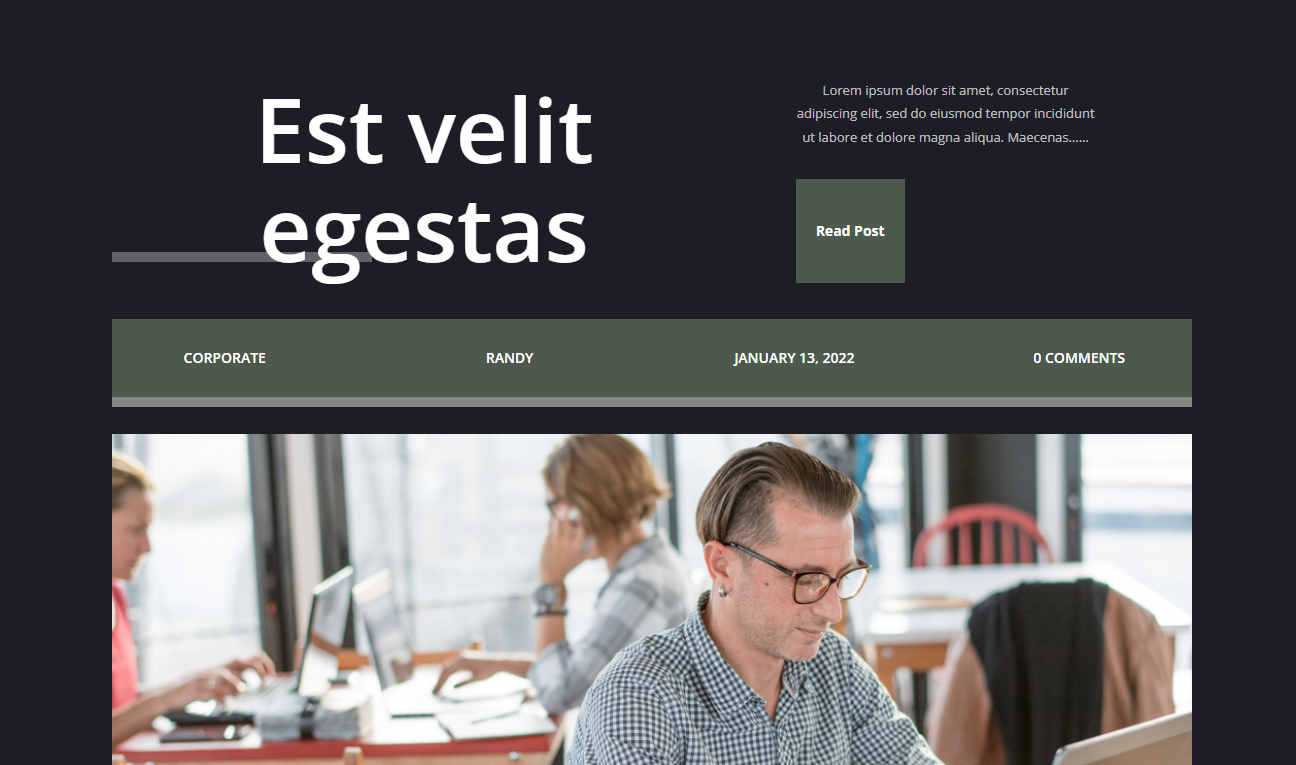
Modello di post sul blog con metadati sul desktop

Ecco come appariranno i metadati su un desktop.
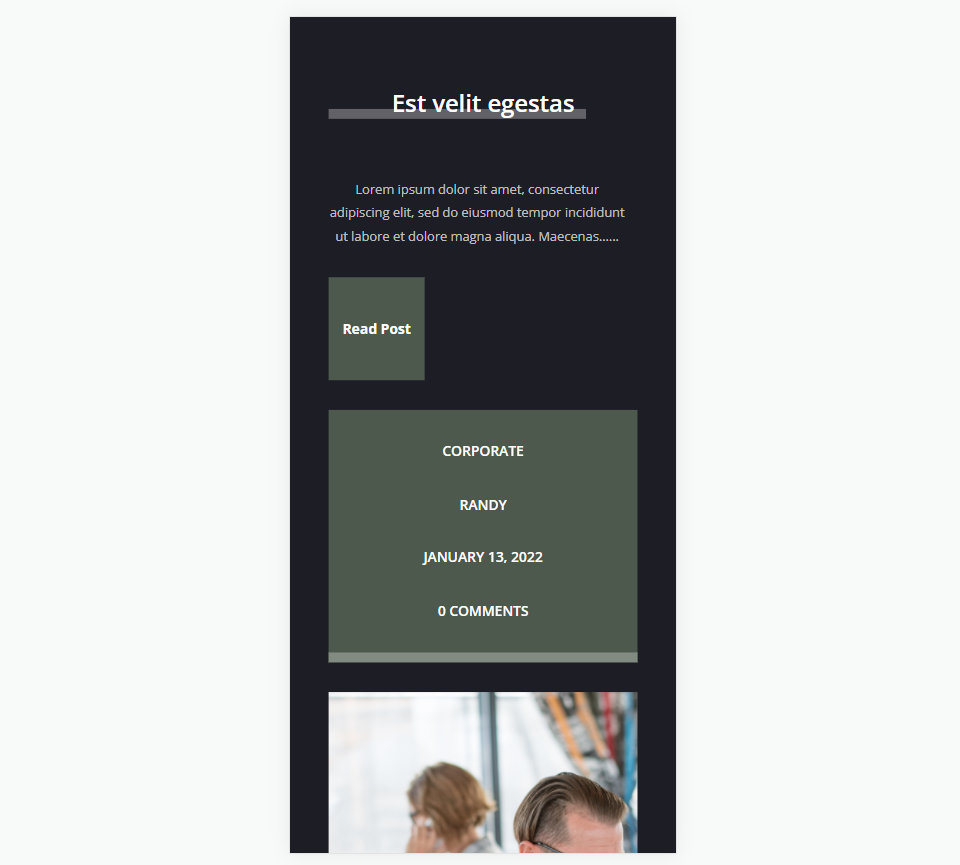
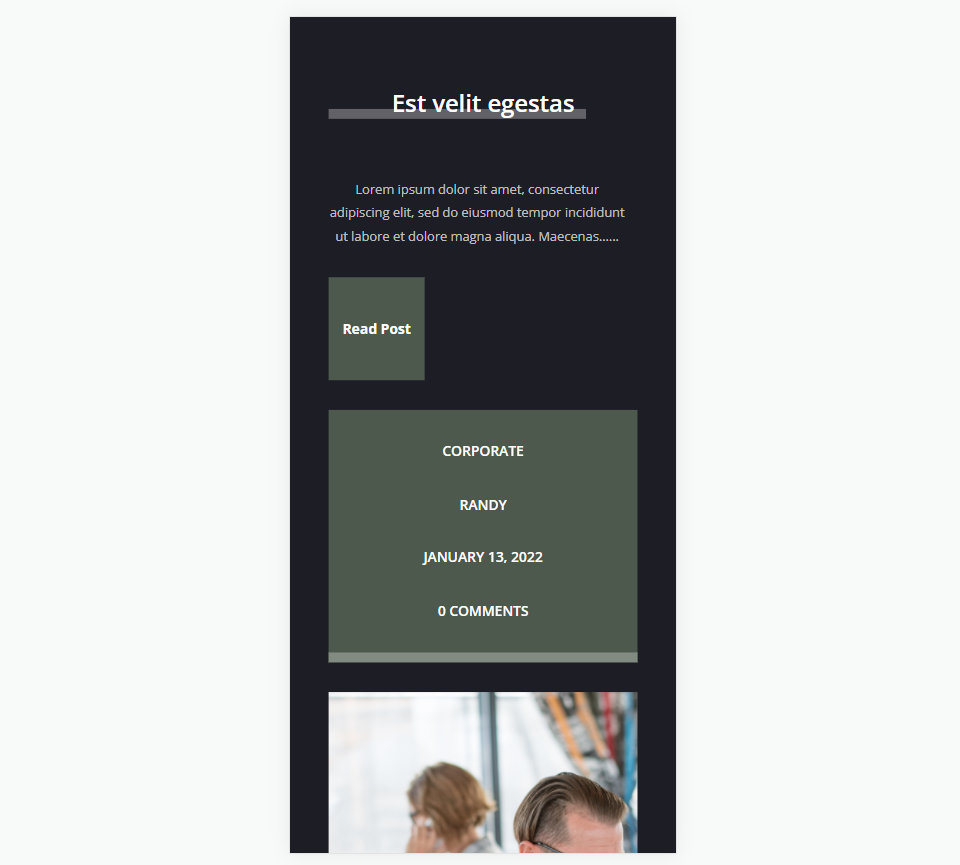
Modello di post sul blog con metadati sul telefono

Ecco come appariranno i nostri metadati su un telefono.
Che cosa sono i metadati
I metadati sono informazioni sui contenuti. Esistono diversi tipi di metadati. Per i post del blog, si tratta di metadati descrittivi. Si tratta di informazioni come il nome dell'autore, la categoria del post, i tag del post, la data di pubblicazione e il numero di commenti.
I lettori utilizzano questi metadati per sapere se sono interessati alla categoria, se è stata scritta da un autore che conoscono, se il contenuto è aggiornato e se i visitatori hanno interagito con il contenuto. Questo tipo di metadati è facile da aggiungere ai modelli di post del blog Divi.
Perché utilizzare il contenuto dinamico per i metadati con Divi
Esistono un paio di modi per aggiungere metadati ai modelli di post del blog Divi. Includono il modulo Titolo post e i moduli Testo. Ecco uno sguardo ad entrambi e al motivo per cui raccomando il modulo Testo per la maggior parte dei modelli.

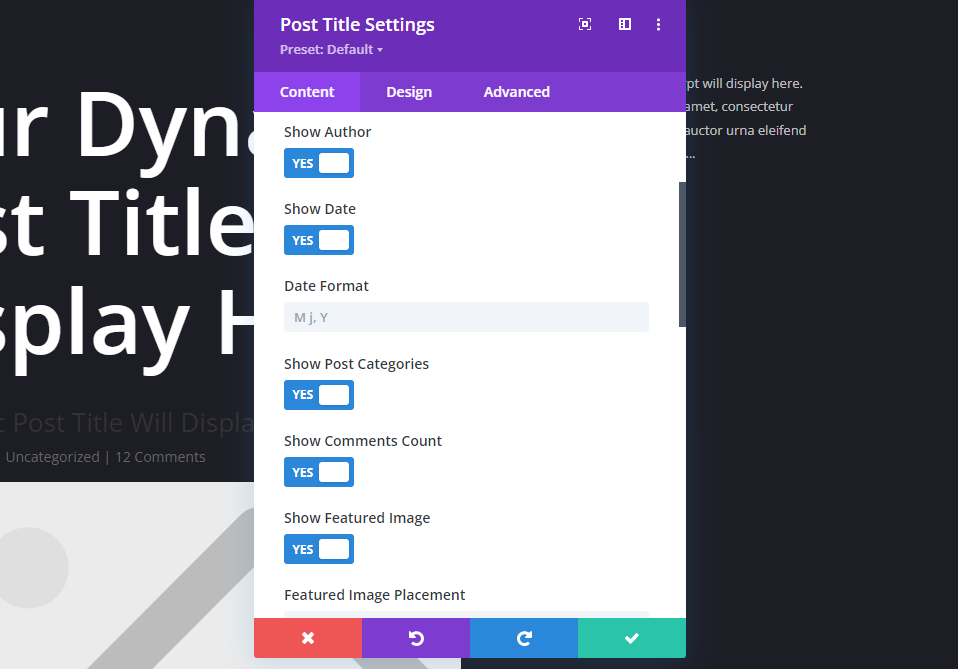
Il modulo Titolo del post include i metadati. Questo include interruttori per abilitare i metadati specifici che desideri utilizzare. Questo è ottimo per visualizzare un titolo con metadati. Molte cose stanno succedendo in questo modulo che non è necessario se vuoi solo visualizzare i metadati. Inoltre, i metadati si trovano uno accanto all'altro e non hai il controllo sul loro ordine o posizionamento.

I moduli di testo ti offrono il massimo controllo e funzionalità. I moduli di testo includono il contenuto dinamico per il corpo del testo. Ciò consente di selezionare qualsiasi tipo di metadati da visualizzare all'interno del modulo Testo. Utilizza più moduli di testo per visualizzare tutti i metadati in modo indipendente o disposti insieme in qualsiasi ordine o layout.
Come funzionano i metadati dinamici nei moduli Divi Text

Invece di inserire manualmente il contenuto da visualizzare, il contenuto dinamico inserisce il contenuto in base al tipo di contenuto scelto. Ad esempio, se selezioni il titolo del post, Divi visualizza il titolo unico per quel post.
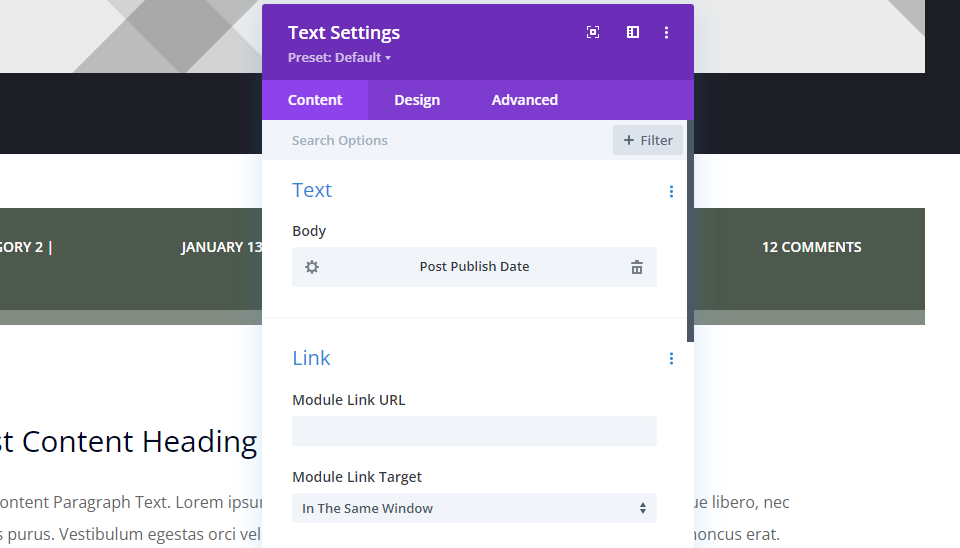
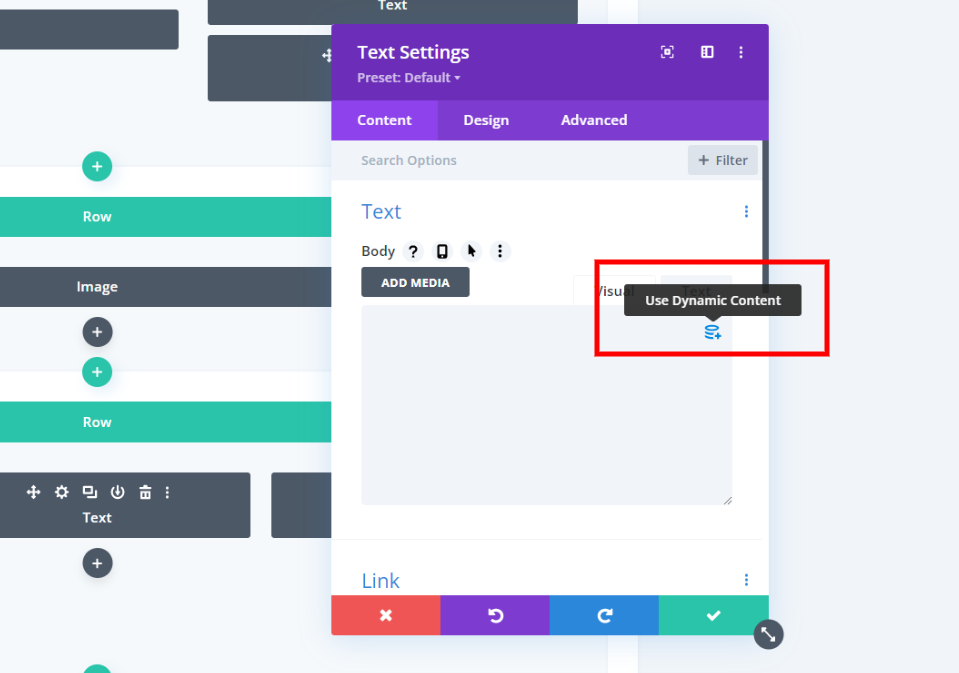
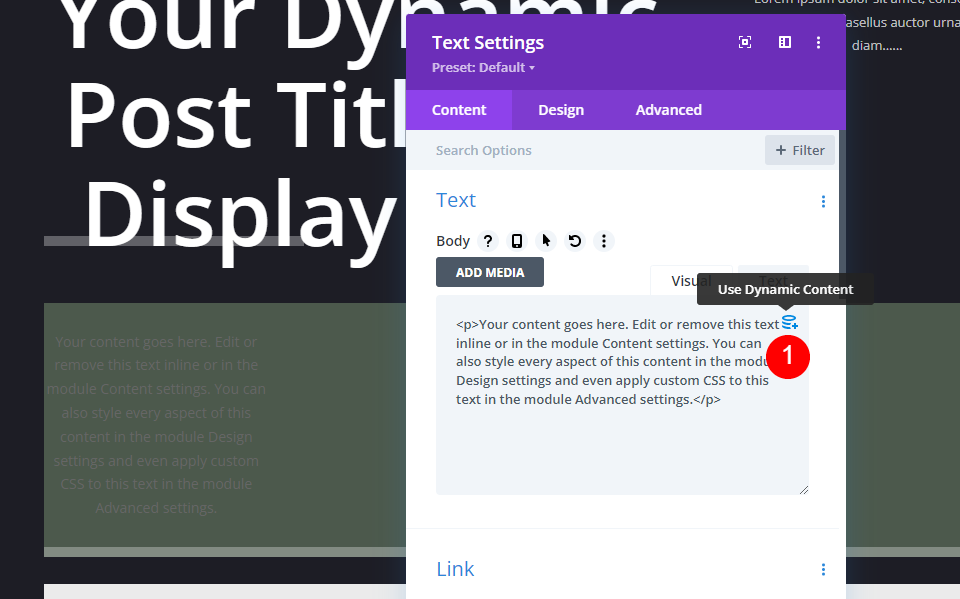
I moduli Divi Text hanno un'opzione per visualizzare il contenuto dinamico. Quando passi il mouse sopra l'area del contenuto, vedrai una piccola icona nell'angolo destro dove puoi scegliere il tipo di contenuto dinamico da visualizzare.

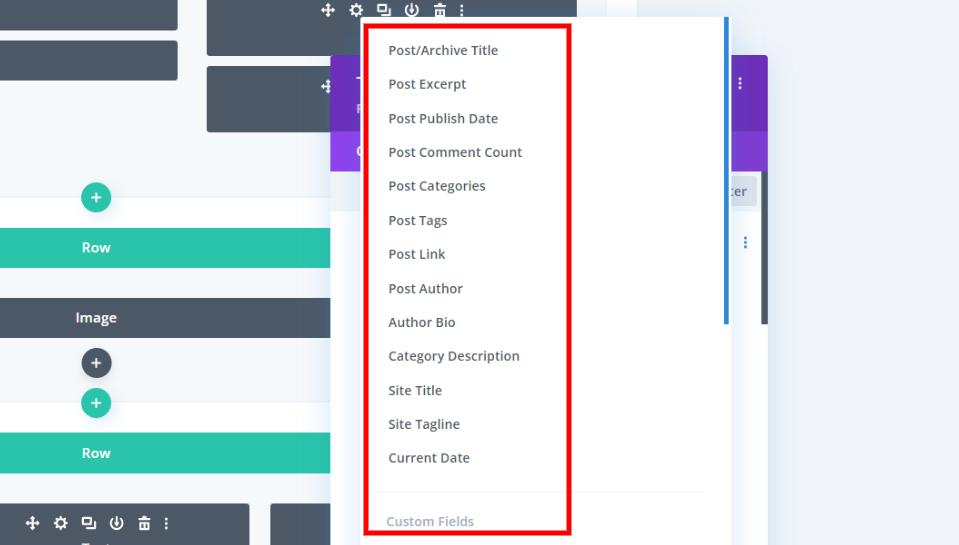
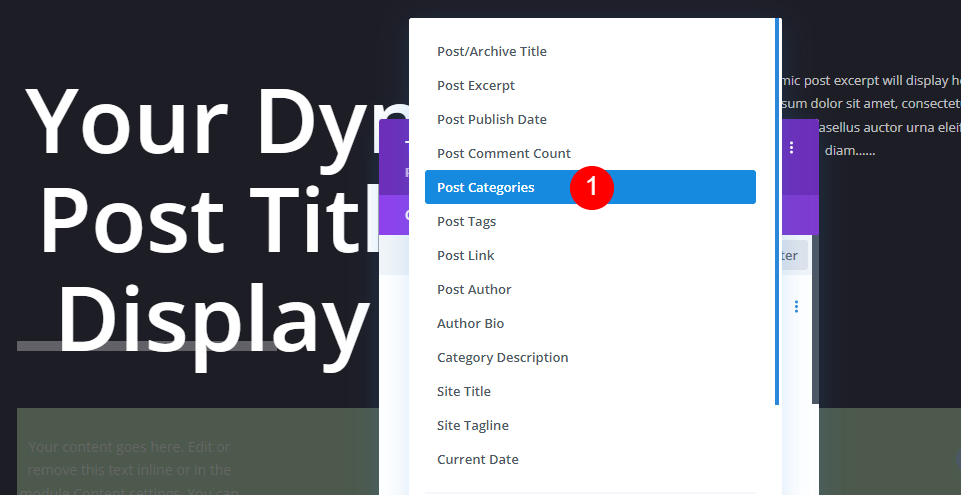
Ciascun modulo visualizza un tipo di contenuto dinamico. Ti offre un elenco di contenuti tra cui scegliere che include più tipi di metadati. Puoi sceglierne uno per modulo. Per visualizzare più di un tipo di metadati, dovrai aggiungere più moduli di testo.
Opzioni di contenuto dinamico

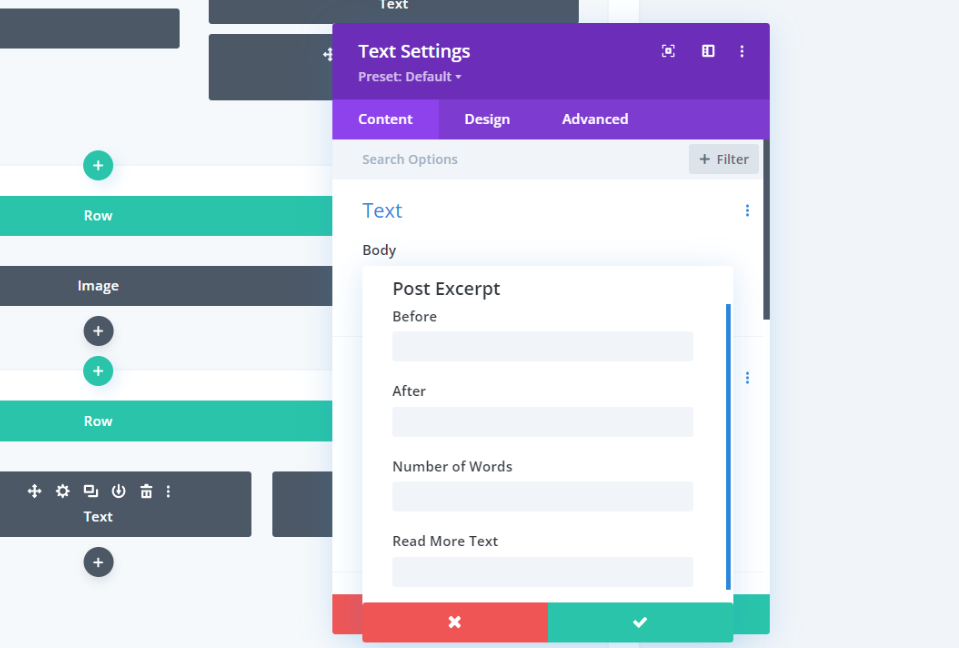
Alcuni tipi di contenuto includono opzioni extra. Queste opzioni non sono dinamiche. In altre parole, mostrano il testo esatto che inserisci nei loro campi o i parametri che inserisci come il numero di caratteri da visualizzare. Questo esempio dell'estratto del post include Prima, Dopo, Numero di parole e Leggi altro testo. Ad esempio, il testo immesso nel campo Prima viene visualizzato prima del contenuto dinamico.

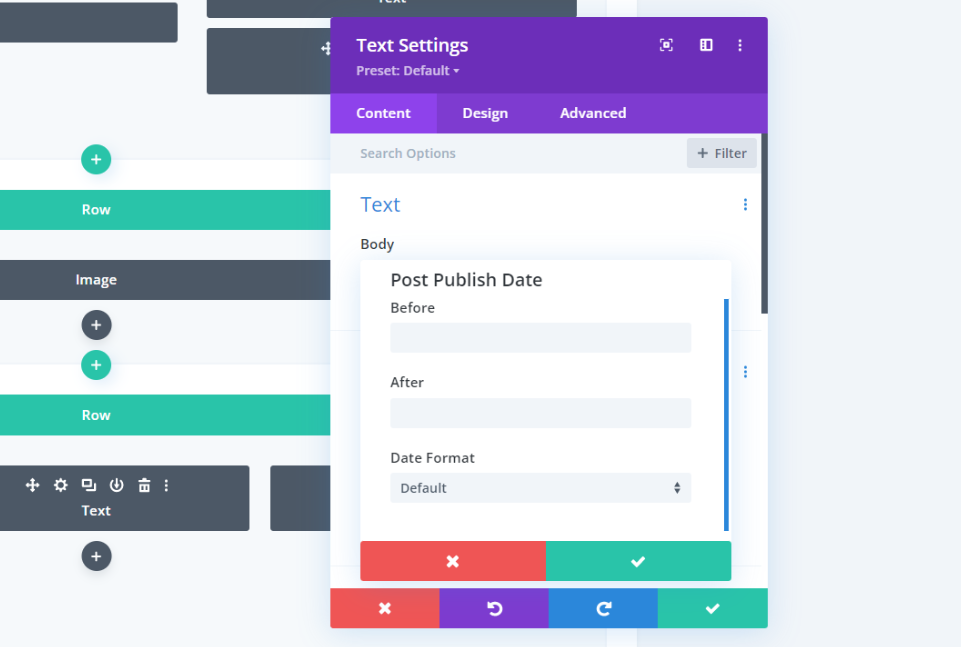
La data di pubblicazione include i campi Prima e Dopo e puoi scegliere il Formato data.

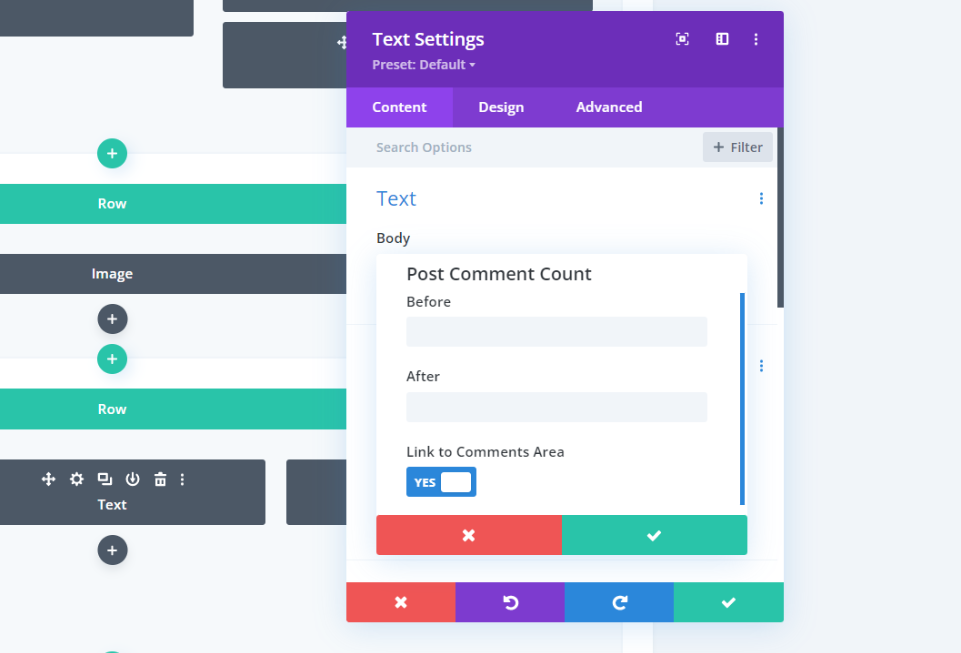
Il conteggio dei commenti sui post include Prima, Dopo e l'opzione per collegarsi all'area dei commenti. Ad esempio, se inserisci "Commenti" nel campo Dopo e il post ha 12 commenti, questo modulo Testo mostra il testo "12 Commenti".

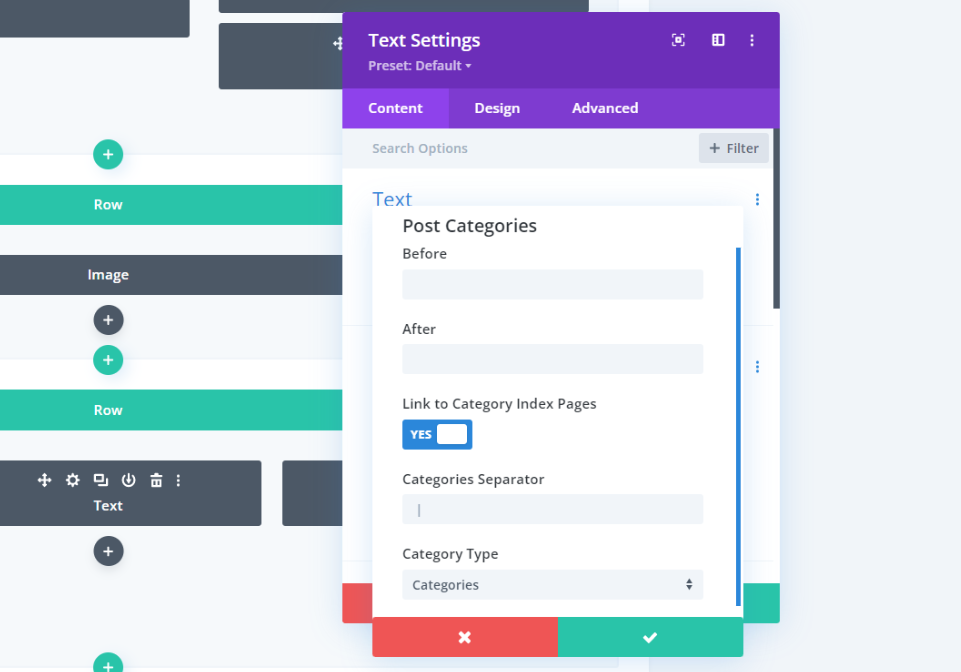
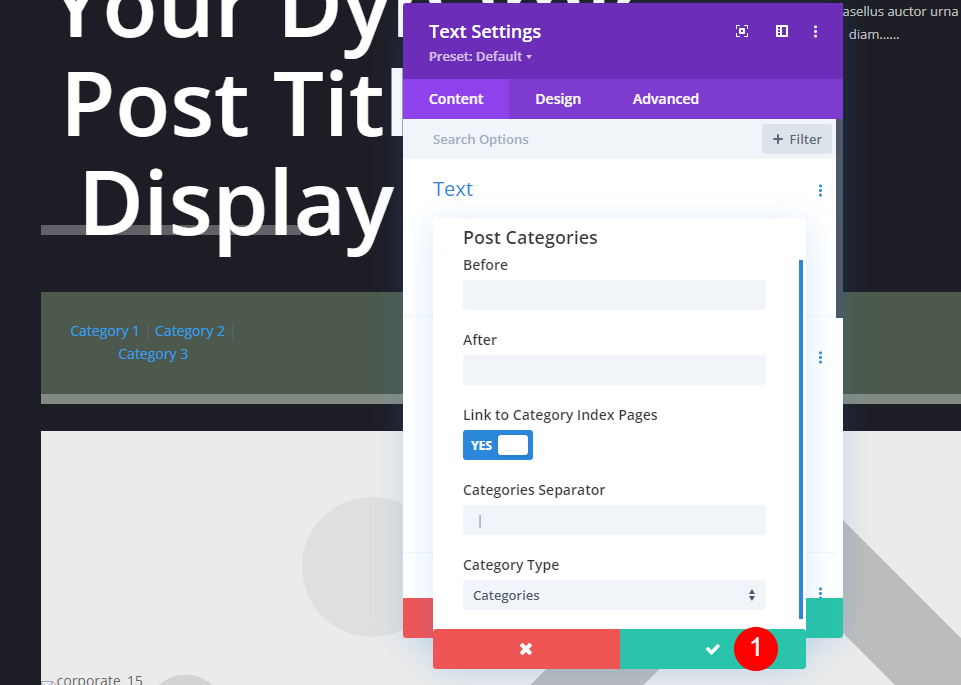
Categorie di post include i campi Prima e Dopo, l'opzione per collegarsi alle pagine dell'indice di categoria, il separatore di categoria e il tipo di categoria.

Una volta effettuata una selezione, il modulo Testo mostrerà il tipo di contenuto dinamico che visualizzerà. Puoi modificarne le impostazioni e personalizzare il modulo normalmente.
Includi metadati nel tuo modello di post sul blog con Divi

Innanzitutto, dovrai creare o caricare un modello di post del blog Divi in Divi Theme Builder. ET fornisce molti modelli di post di blog gratuiti che corrispondono ai Divi Layout Packs. Per trovare un modello gratuito, cerca nel blog "modello di post di blog gratuito". Scarica e decomprimi il tuo modello.
Sto usando il modello di post del blog aziendale gratuito per i miei esempi.

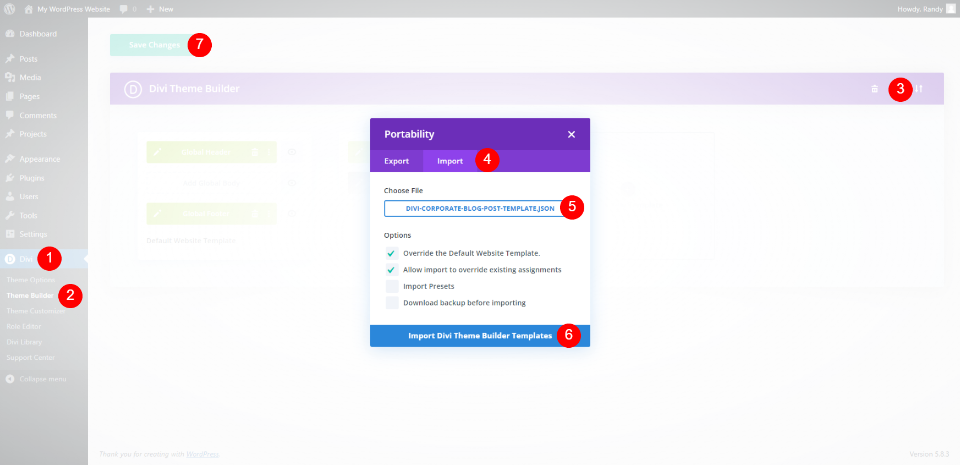
Quindi, carica il file JSON su Divi Theme Builder. Vai a Divi > Theme Builder nella dashboard di WordPress. Seleziona Portabilità e fai clic su Importa nella modale che si apre. Fai clic su Scegli file e vai al tuo file JSON e selezionalo. Fare clic su Importa modelli Divi Theme Builder . Salva le tue impostazioni.
- Divi
- Costruttore di temi
- Portabilità
- Importare
- Scegli file
- Importa modelli Divi Theme Builder
- Salva le tue impostazioni
Aggiungi metadati al tuo modello di post del blog Divi

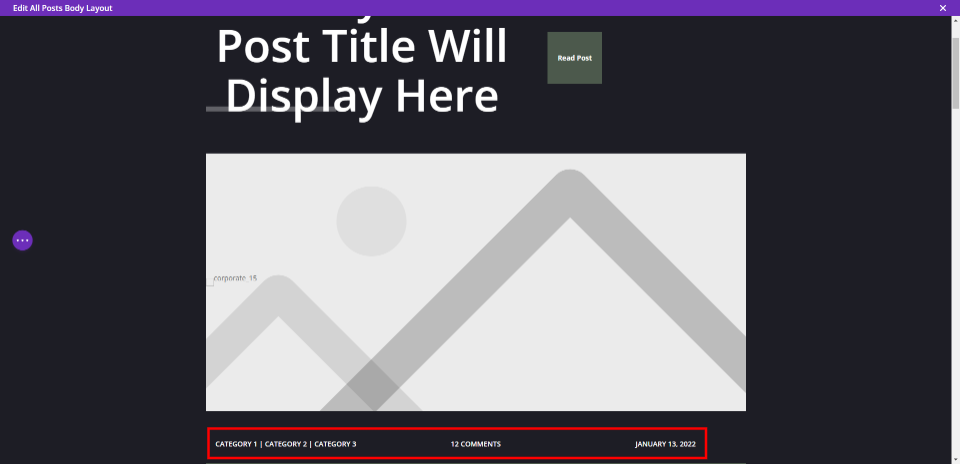
Questo layout include già metadati, ma lo cancelleremo e aggiungeremo il nostro in una posizione diversa.

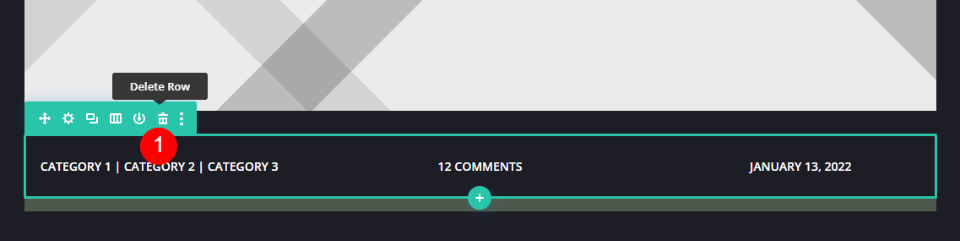
Passa il mouse sulla riga che contiene i metadati ed eliminala. In alternativa, puoi trascinarlo e rilasciarlo nella nuova posizione, ma voglio mostrare come impostare ciascuno degli elementi.

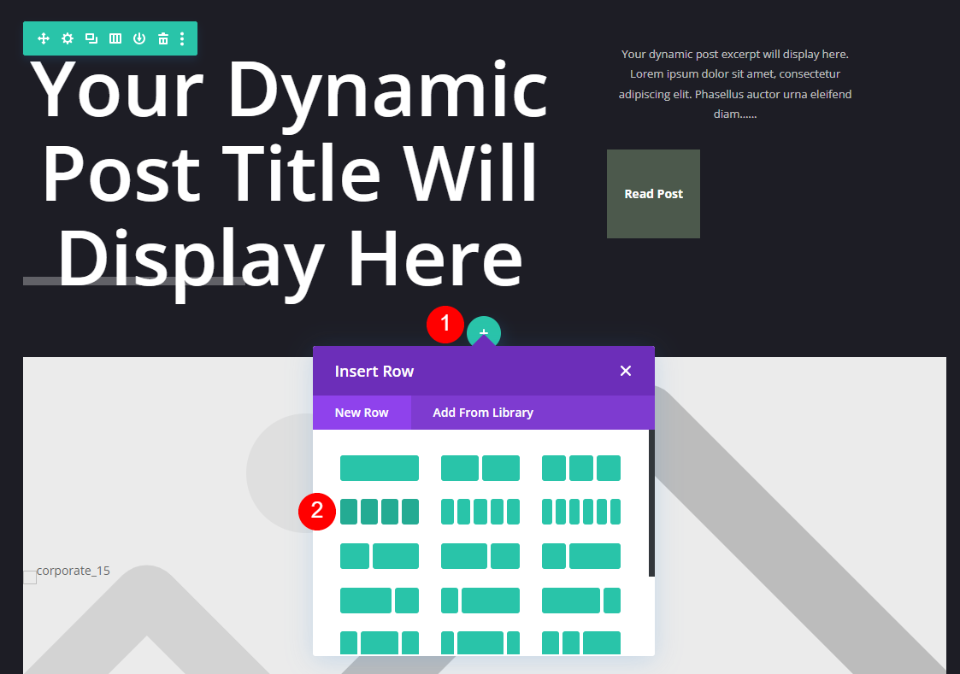
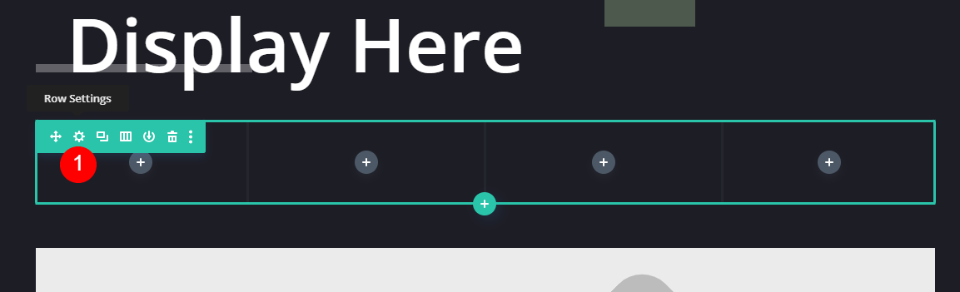
Aggiungi una riga a 4 colonne sotto la prima riga.
Modella la riga

Per prima cosa, modelleremo la riga. Apri le Impostazioni riga facendo clic sull'icona a forma di ingranaggio.


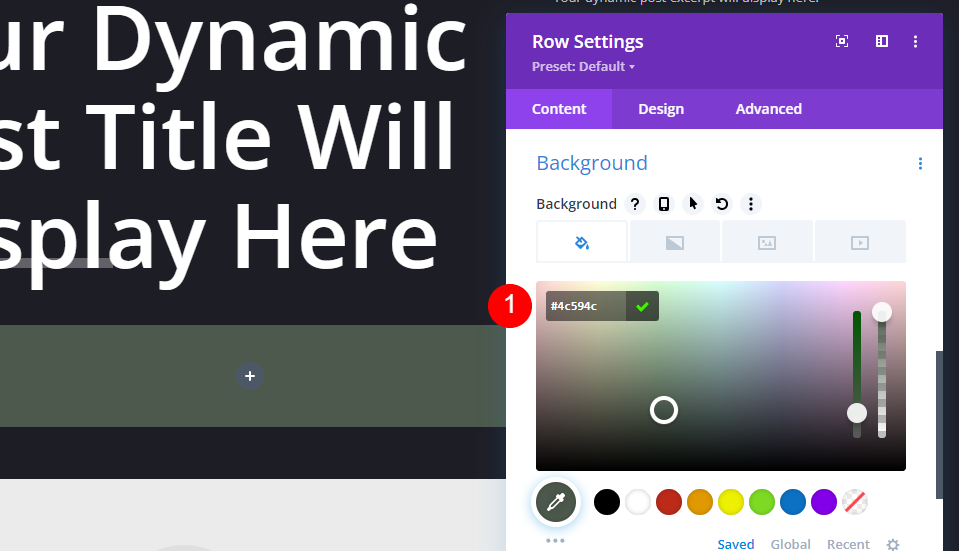
Scorri fino alle impostazioni dello sfondo e inserisci # 4c594c per il colore.
- Colore di sfondo: #4c594c

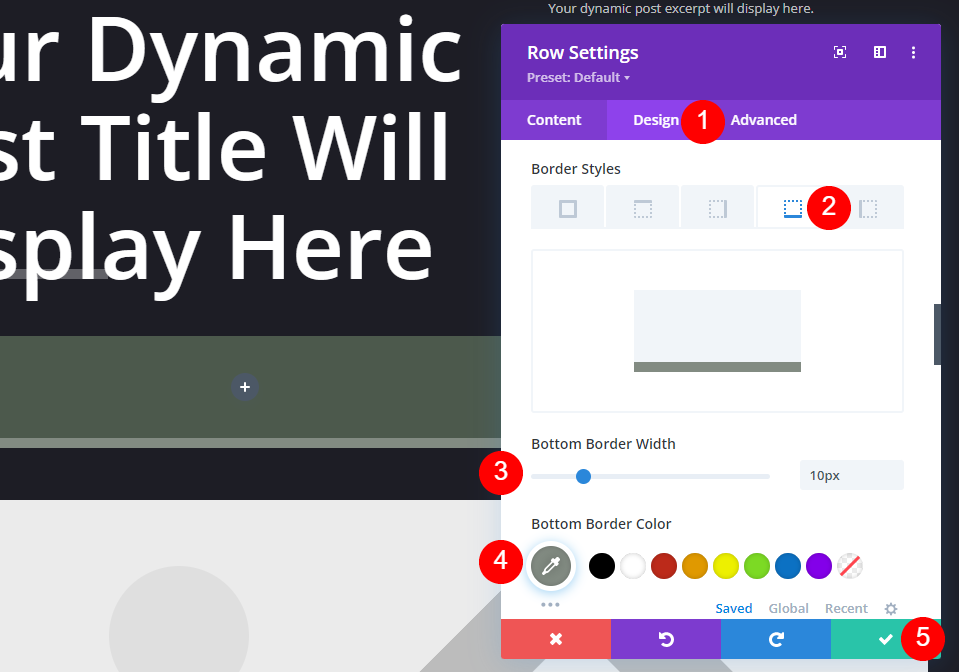
Vai alla scheda Design e scorri verso il basso fino a Bordo e seleziona il Bordo inferiore. Cambia la Larghezza del bordo a 10px e il Colore del bordo a # 828b82. Chiudi le impostazioni della riga.
- Larghezza bordo inferiore: 10px
- Colore bordo inferiore: #828b82
Primo modulo di testo

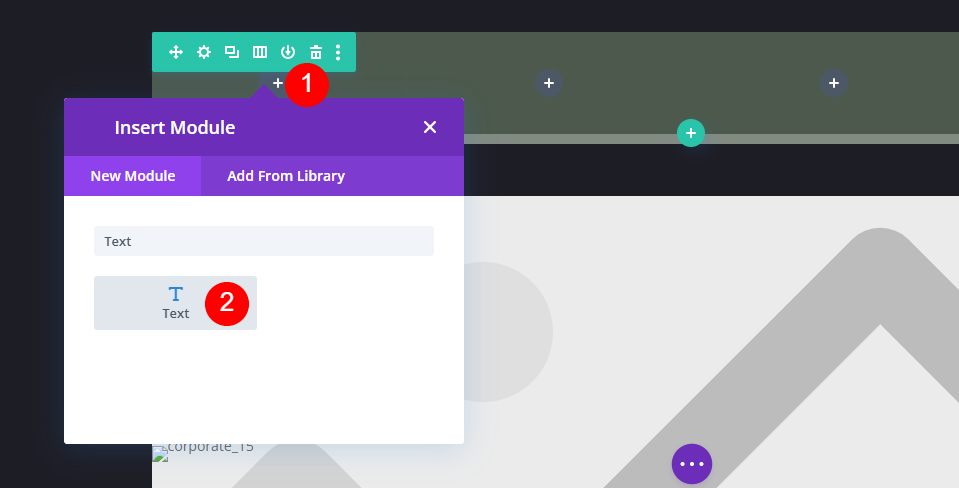
Fare clic sull'icona grigio scuro e aggiungere un modulo Testo nella colonna di sinistra.

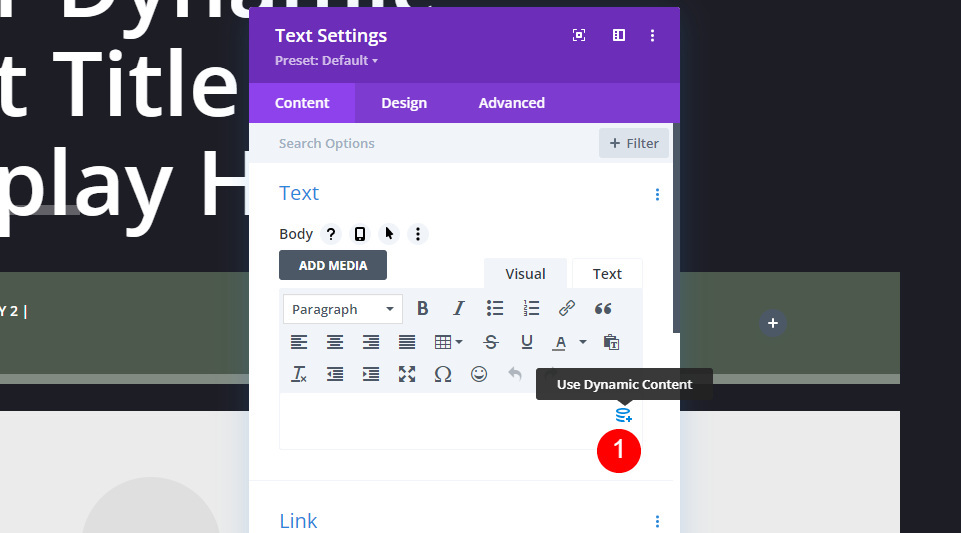
Selezionare per utilizzare contenuto dinamico .

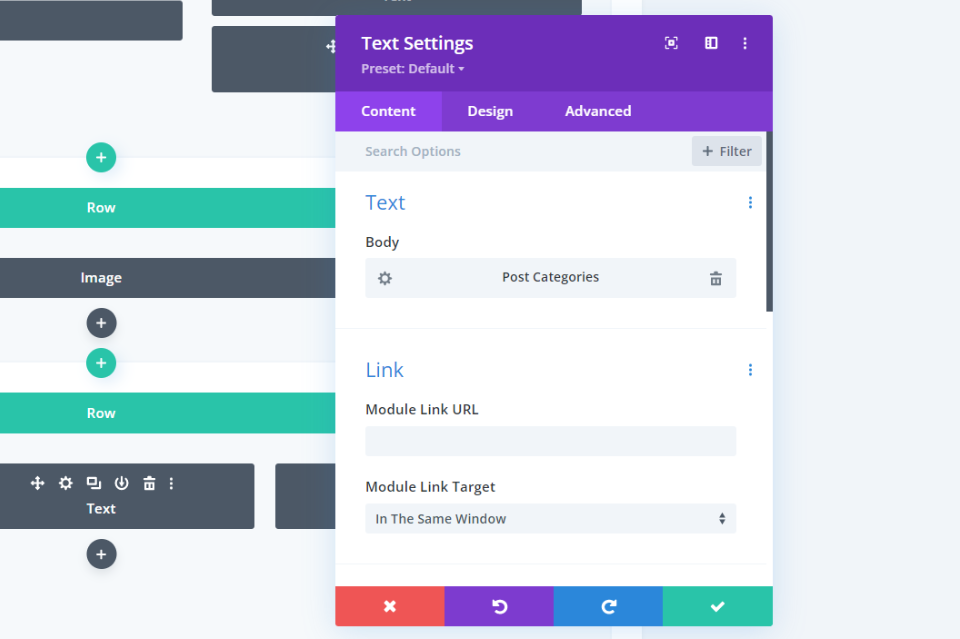
Scegli Categorie di post dall'elenco di opzioni.
- Contenuto dinamico: Categorie di post

Visualizzerà le impostazioni per questo contenuto dinamico. Qui puoi aggiungere il testo Prima e Dopo, scegliere di collegarti alla pagina dell'indice della categoria, cambiare il separatore e scegliere il tipo di categoria. Lascerò questi valori predefiniti e farò clic per chiudere le impostazioni.
Modella il modulo di testo

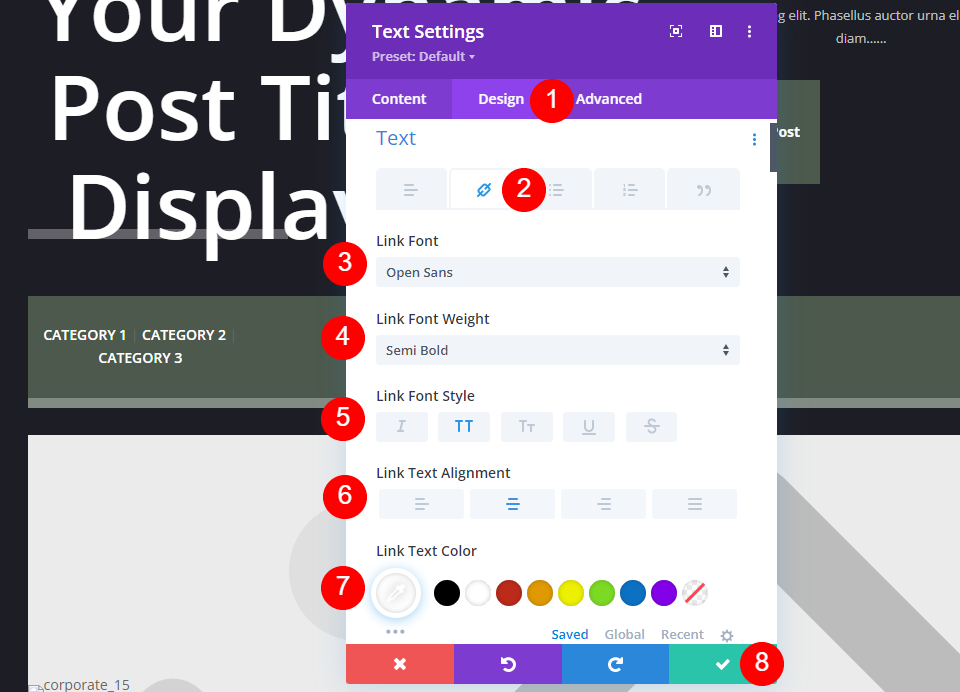
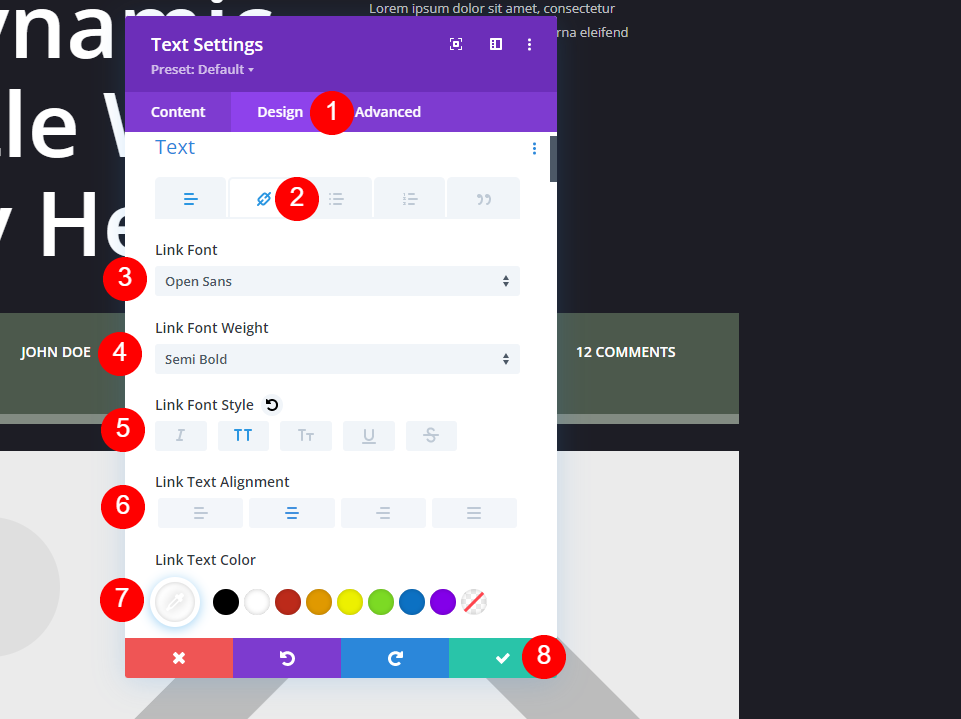
Vai alla scheda Progettazione . Dal momento che abbiamo lasciato le categorie come link cliccabili, abbiamo bisogno di dare uno stile alla versione del link del testo. Seleziona l' icona Collegamento . Imposta il Font di collegamento su Open Sans, semi grassetto, tutto maiuscolo, allineamento centrale e il colore bianco. Chiudi le impostazioni.
- Font di collegamento: Open Sans
- Peso: semigrassetto
- Stile: tutti i maiuscoli
- Allineamento: centro
- Colore: #ffffff
Secondo modulo di testo

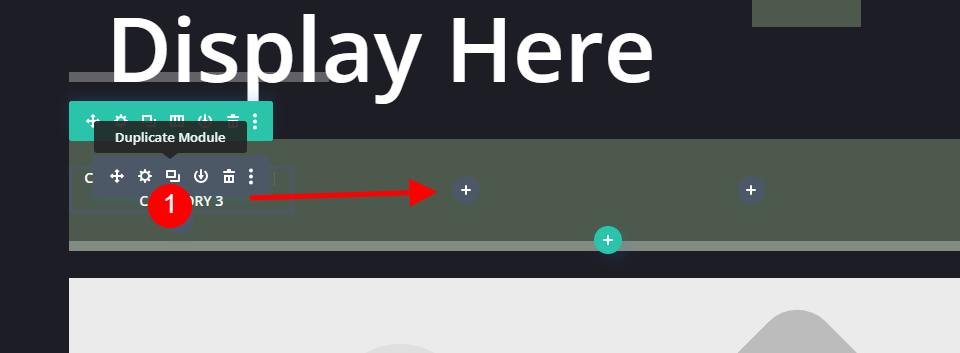
Duplica il modulo Testo e trascinalo nella colonna successiva.

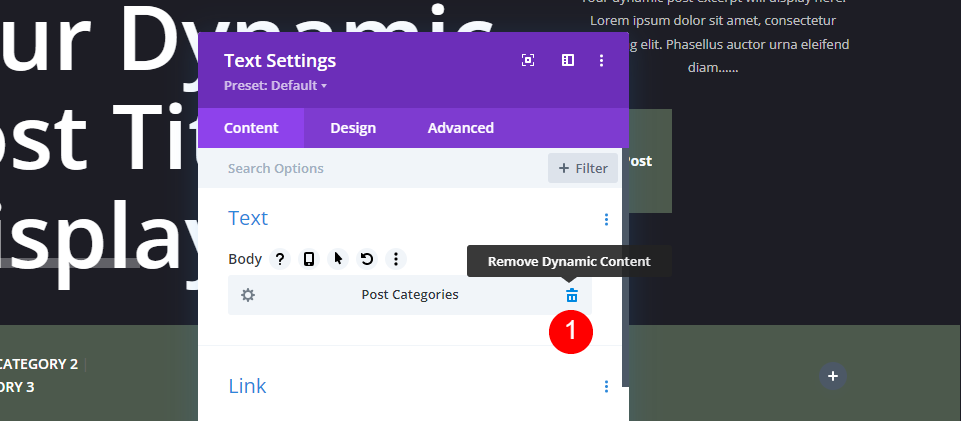
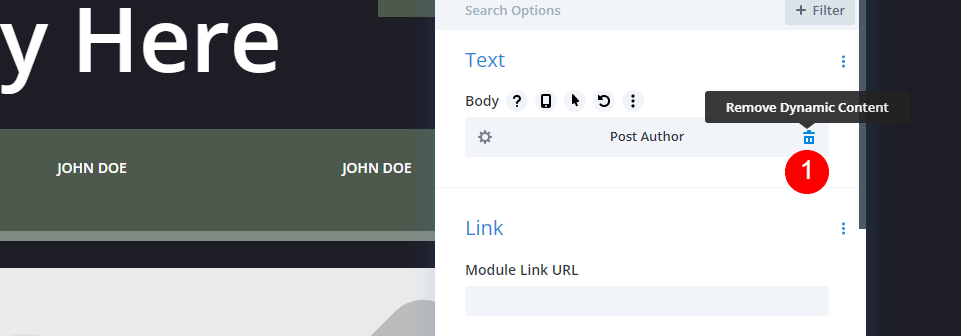
Elimina il contenuto dinamico.

Selezionare per utilizzare contenuto dinamico .

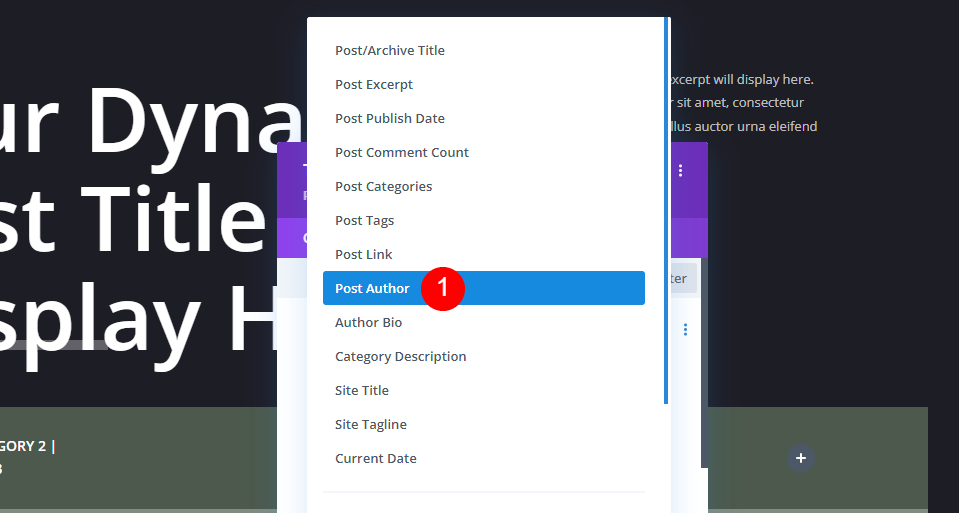
Scegli Post Autore dall'elenco di opzioni.
- Contenuto dinamico: Autore del post

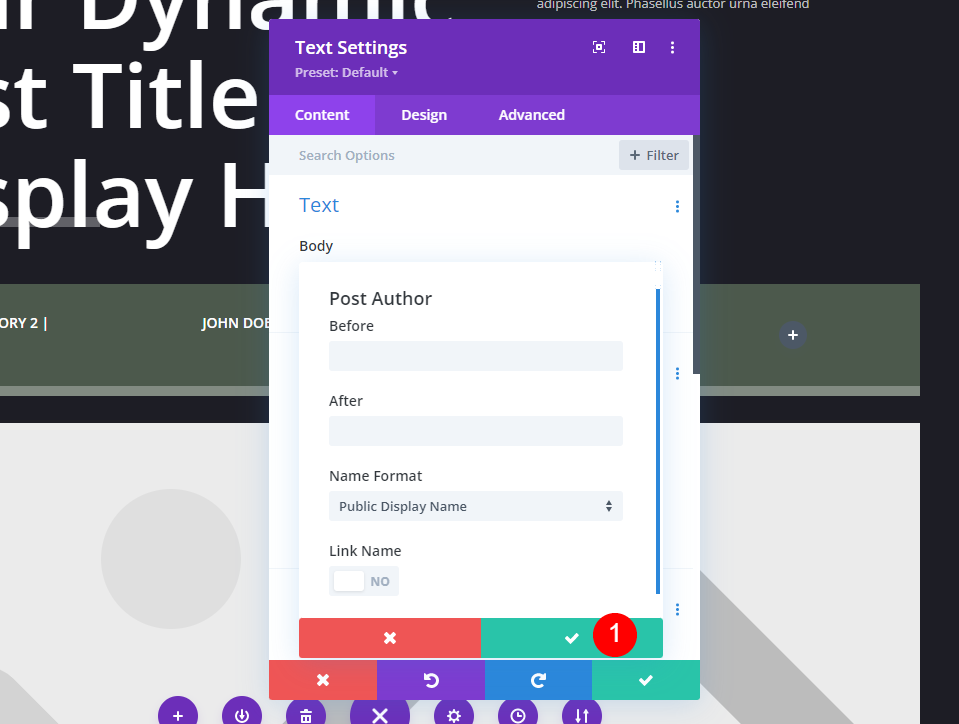
Questo apre un altro set di opzioni con il testo Prima e Dopo, il formato del nome e l'opzione per rendere il nome un collegamento. Lascerò questi valori predefiniti e farò clic per chiudere le impostazioni.
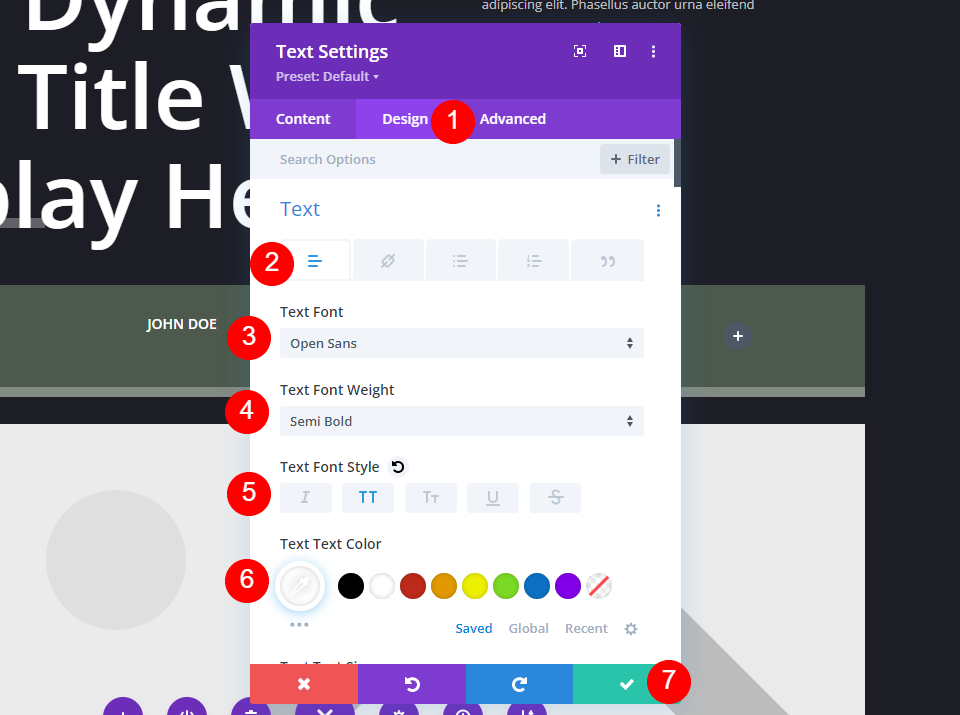
Modella il modulo di testo

Poiché questo testo non è un collegamento, dovremo applicare uno stile al testo normale anziché al testo del collegamento. Tuttavia, Divi cambia lo stile per il testo normale per noi. Chiudere il modulo.
Le impostazioni includono già:
- Font di collegamento: Open Sans
- Peso: semigrassetto
- Stile: tutti i maiuscoli
- Allineamento: centro
- Colore: #ffffff
Terzo modulo di testo

Duplica il modulo Post Author e trascinalo nella colonna successiva.

Elimina il contenuto dinamico dell'autore del post.

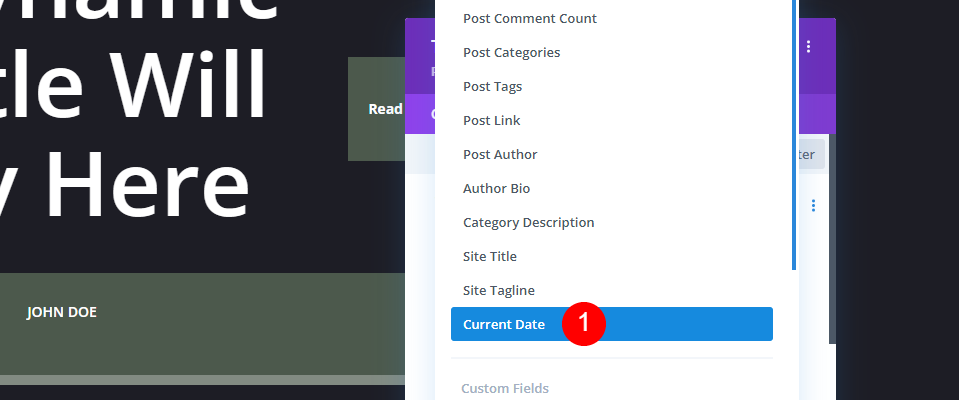
Seleziona Usa contenuto dinamico e scegli Data corrente .
- Contenuto dinamico: data corrente

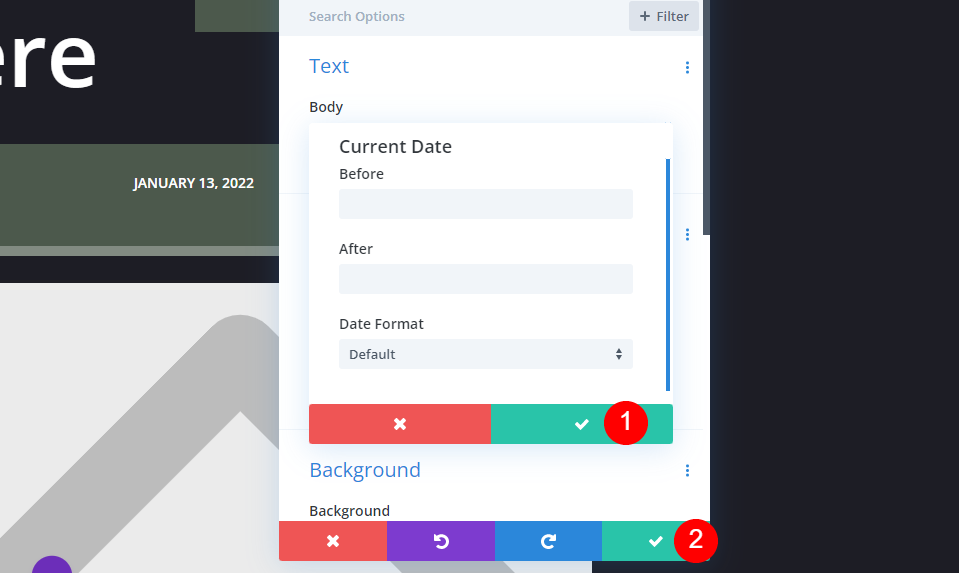
Questo apre le opzioni con il testo Prima e Dopo e il formato della data. Lascerò questi valori predefiniti e farò clic per chiudere le impostazioni e quindi chiudere il modulo. Lo stile è stato copiato dall'ultimo modulo, quindi non è necessario modificarlo.
Quarto modulo di testo

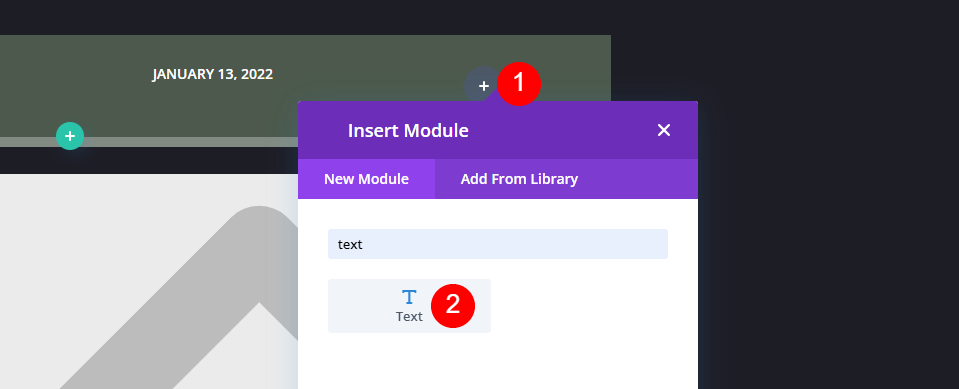
Infine, fai clic per aggiungere un nuovo modulo nell'ultima colonna.

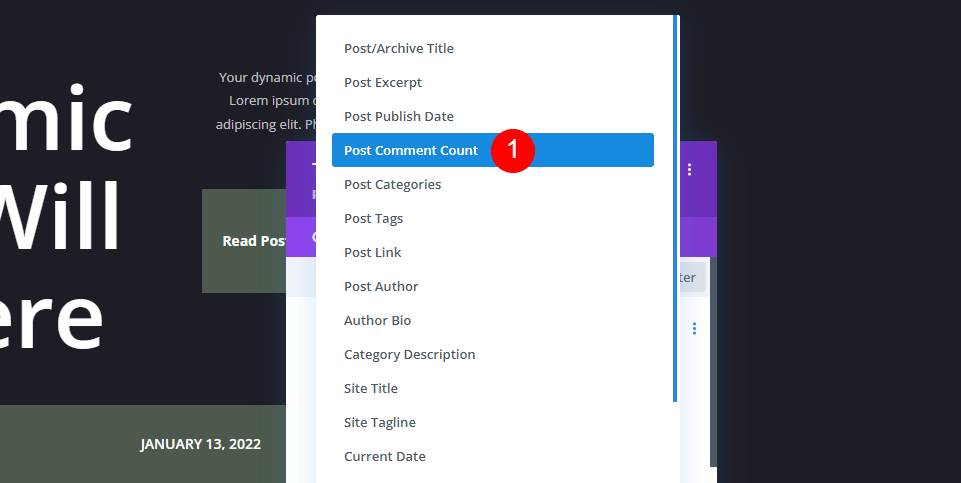
Fare clic su Usa contenuto dinamico e selezionare Conteggio commenti post .
- Contenuto dinamico: conteggio post commenti

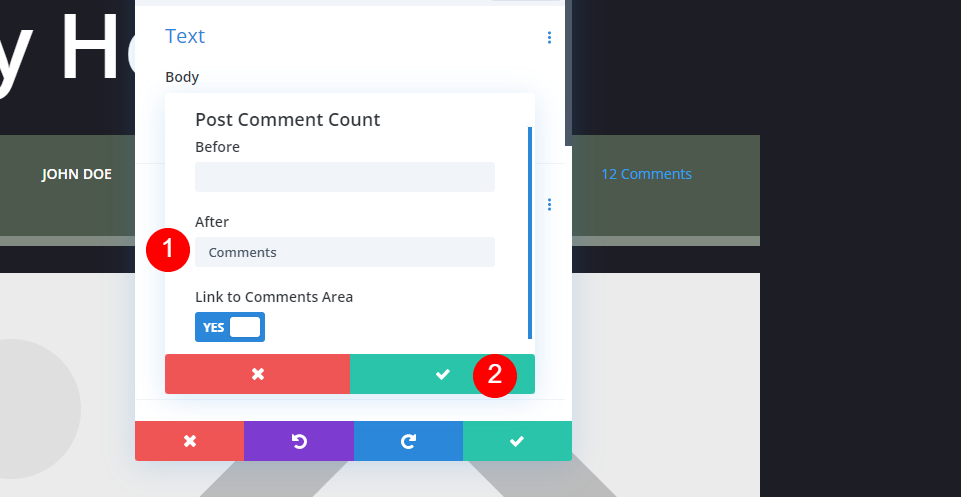
Questo apre le opzioni per Post Comment Count con testo Prima e Dopo e l'opzione per collegarsi all'area commenti. Nel campo Dopo, aggiungi uno spazio e la parola Commenti . Chiudi le impostazioni delle opzioni.
- Dopo: commenti
Modella il modulo di testo

Selezionare la scheda Design e quindi fare clic sull'icona Collegamento . Imposta il Font di collegamento su Open Sans, semi grassetto, tutto maiuscolo, allineamento centrale e il colore bianco. Chiudi il modulo e salva le impostazioni.
- Font di collegamento: Open Sans
- Peso: semigrassetto
- Stile: tutti i maiuscoli
- Allineamento: centro
- Colore: #ffffff
Risultati
Modello di post sul blog con metadati sul desktop

Ecco come appaiono i moduli di metadati su un desktop.
Modello di post sul blog con metadati sul telefono

Ecco come appaiono i nostri metadati su un telefono.
Pensieri finali
Questo è il nostro sguardo su come includere i metadati nel modello di post del tuo blog con Divi. I metadati sono semplici, ma forniscono informazioni importanti ai tuoi lettori. Fortunatamente, è facile aggiungere a qualsiasi modello di post Divi con moduli di testo e contenuto dinamico.
Vogliamo sentire da voi. Includi i metadati nel tuo modello di post del blog Divi? Fatecelo sapere nei commenti.
