كيفية تضمين البيانات الوصفية في قالب منشور المدونة الخاص بك مع Divi
نشرت: 2022-01-19تزود البيانات الوصفية القراء بمعلومات بسيطة ولكنها مهمة حول المحتوى الخاص بك. لحسن الحظ ، من السهل إضافة البيانات الوصفية إلى أي قالب منشور Divi بمحتوى ديناميكي. في هذه المقالة ، سنرى كيفية تضمين البيانات الوصفية في قالب منشور مدونتك باستخدام Divi.
هيا بنا نبدأ!
معاينة
أولاً ، لنلق نظرة على ما نصنعه.
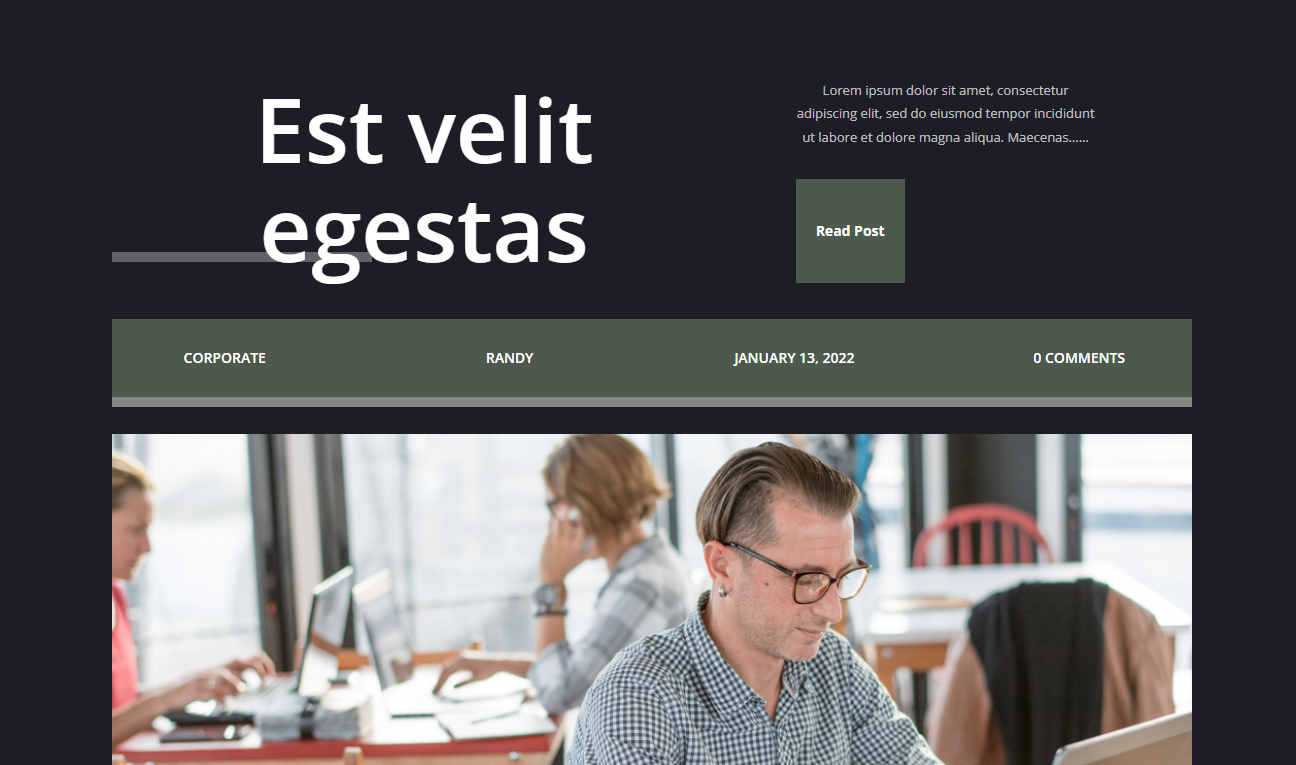
قالب منشور مدونة مع بيانات وصفية على سطح المكتب

إليك كيف ستبدو البيانات الوصفية على سطح المكتب.
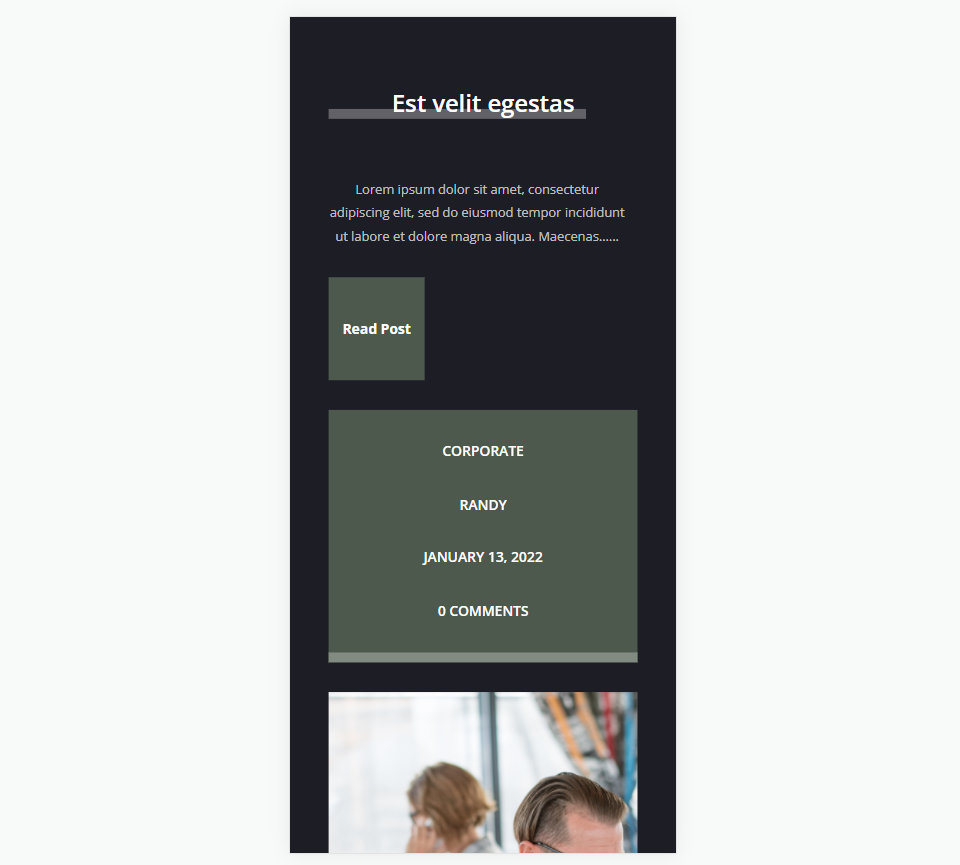
قالب منشور مدونة مع بيانات وصفية على الهاتف

إليك كيف ستبدو البيانات الوصفية الخاصة بنا على الهاتف.
ما هي البيانات الوصفية
البيانات الوصفية هي معلومات حول المحتوى. هناك عدة أنواع من البيانات الوصفية. لمنشورات المدونة ، هذه بيانات وصفية. هذه هي المعلومات مثل اسم المؤلف وفئة المنشور وعلامات النشر وتاريخ النشر وعدد التعليقات.
يستخدم القراء هذه البيانات الوصفية لمعرفة ما إذا كانوا مهتمين بالفئة ، وما إذا كانت كتبها مؤلف يعرفونها ، وما إذا كان المحتوى حديثًا ، وما إذا كان الزوار قد تفاعلوا مع المحتوى. من السهل إضافة هذا النوع من البيانات الوصفية إلى قوالب منشورات مدونة Divi الخاصة بك.
لماذا استخدام المحتوى الديناميكي للبيانات الوصفية مع Divi
هناك طريقتان لإضافة البيانات الوصفية إلى قوالب منشورات مدونة Divi. وهي تشمل وحدة عنوان المنشور والوحدات النمطية للنص. وإليك نظرة على كلاهما ولماذا أوصي بوحدة النص لمعظم القوالب.

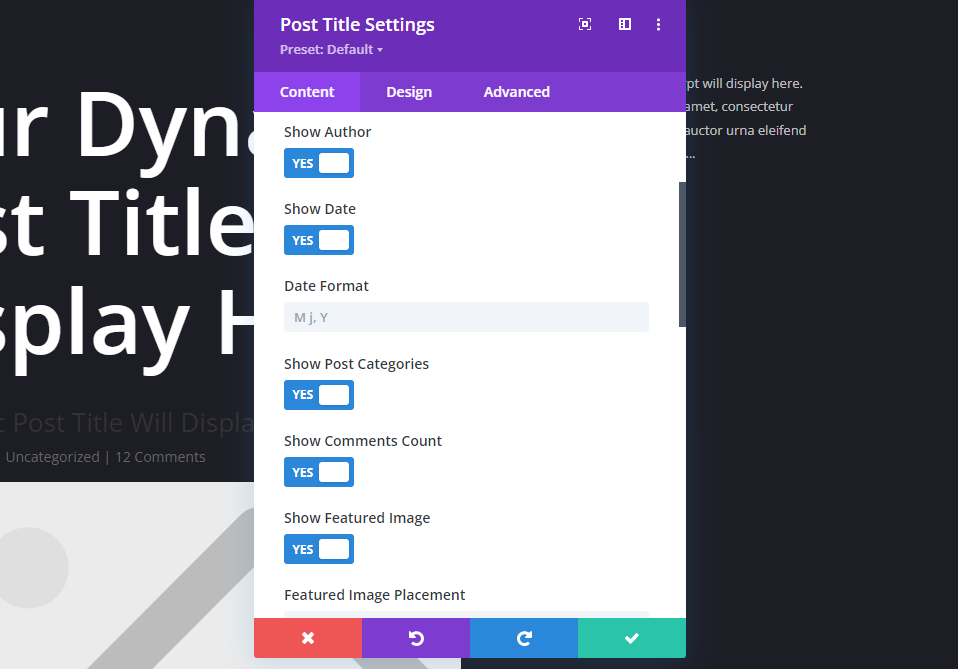
تتضمن وحدة عنوان المنشور بيانات وصفية. يتضمن هذا مفاتيح تبديل لتمكين البيانات الوصفية المحددة التي تريد استخدامها. هذا شيء عظيم لعرض العنوان مع البيانات الوصفية. هناك الكثير مما يجري في هذه الوحدة وهو ليس ضروريًا إذا كنت ترغب فقط في عرض البيانات الوصفية. أيضًا ، توجد البيانات الوصفية بجوار بعضها البعض ، ولا يمكنك التحكم في ترتيبها أو وضعها.

تمنحك الوحدات النمطية النصية أقصى قدر من التحكم والميزات. تتضمن وحدات النص محتوى ديناميكيًا لجسم النص. يتيح لك هذا تحديد أي نوع من البيانات الوصفية لعرضها داخل وحدة النص. استخدم وحدات نصية متعددة لعرض كل البيانات الوصفية بشكل مستقل ، أو معًا مرتبة بأي ترتيب أو تخطيط.
كيف تعمل البيانات الوصفية الديناميكية في وحدات نص Divi

بدلاً من إدخال المحتوى يدويًا للعرض ، يجلب المحتوى الديناميكي المحتوى بناءً على نوع المحتوى الذي تختاره. على سبيل المثال ، إذا حددت عنوان المنشور ، فسيعرض Divi العنوان الفريد لهذا المنشور.
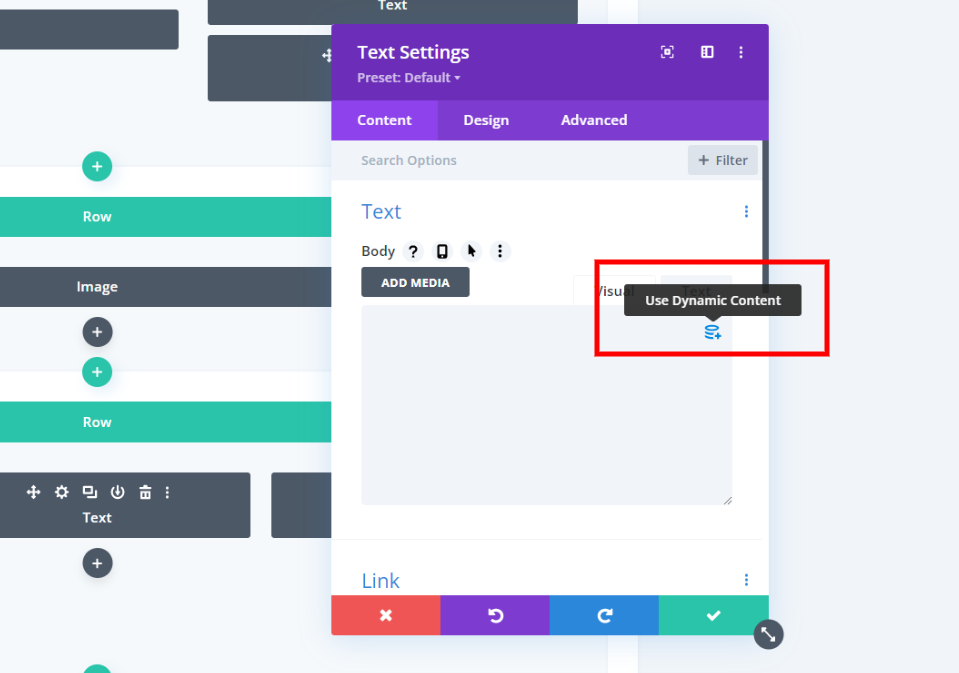
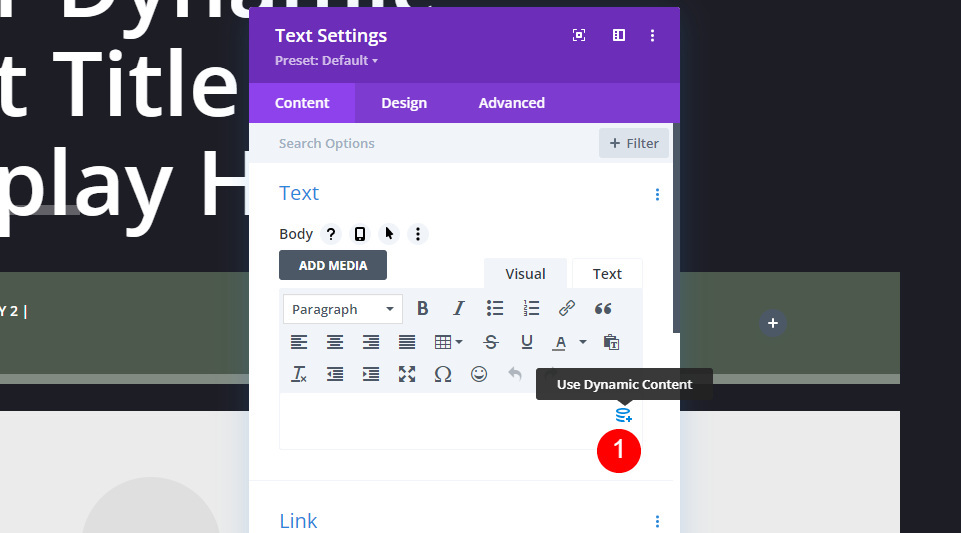
تحتوي وحدات نص Divi على خيار لعرض المحتوى الديناميكي. عندما تحوم فوق منطقة المحتوى ، سترى رمزًا صغيرًا في الزاوية اليمنى حيث يمكنك اختيار نوع المحتوى الديناميكي الذي تريد عرضه.

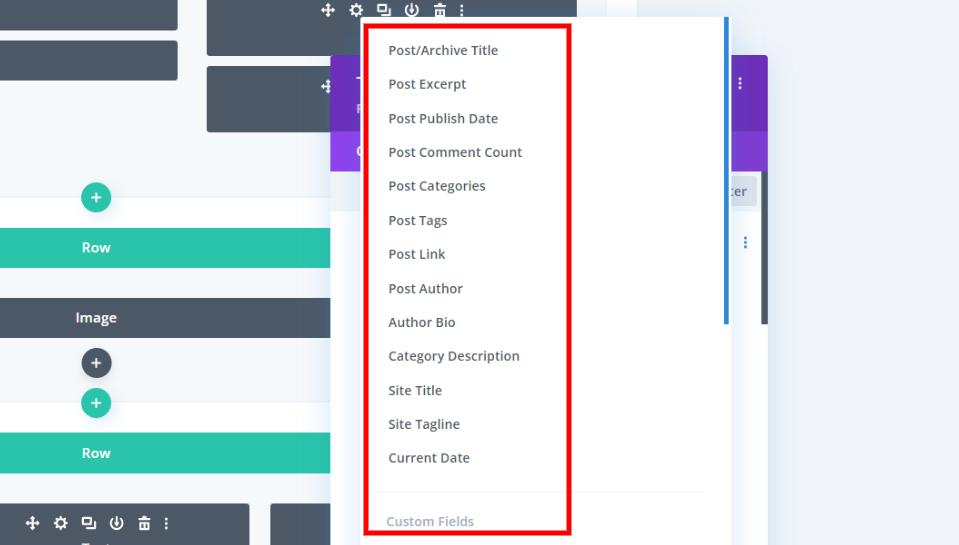
تعرض كل وحدة نوعًا واحدًا من المحتوى الديناميكي. يمنحك قائمة بالمحتوى للاختيار من بينها والتي تتضمن أنواعًا متعددة من البيانات الوصفية. يمكنك اختيار واحد لكل وحدة. لعرض أكثر من نوع واحد من البيانات الوصفية ، ستحتاج إلى إضافة المزيد من وحدات النص.
خيارات المحتوى الديناميكي

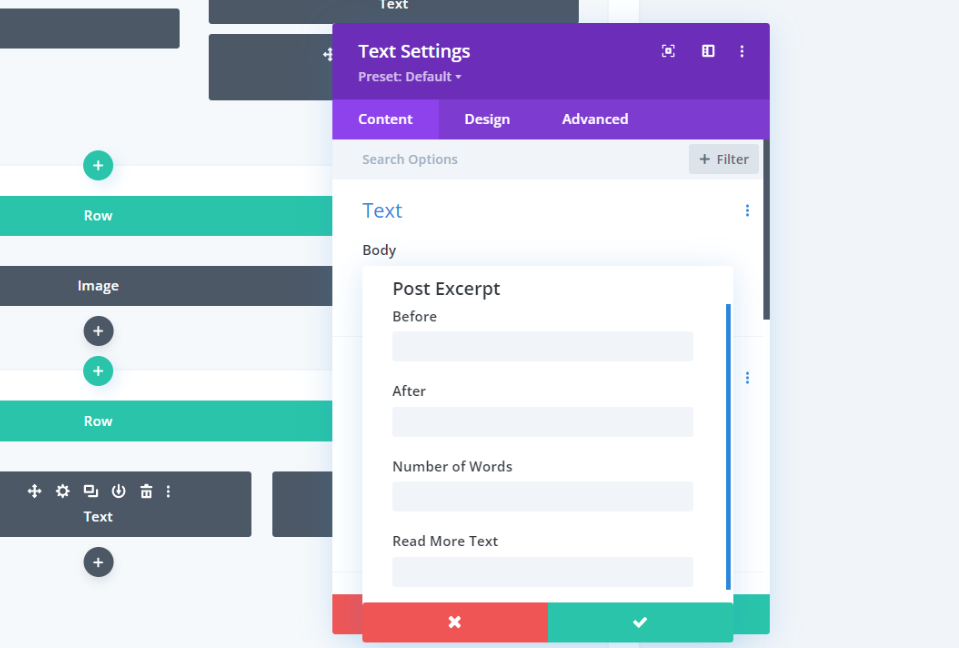
تتضمن أنواع معينة من المحتوى خيارات إضافية. هذه الخيارات ليست ديناميكية. بمعنى آخر ، يعرضون النص الدقيق الذي تدخله في حقولهم أو المعلمات التي تدخلها مثل عدد الأحرف المراد عرضها. يتضمن هذا المثال من مقتطف المنشور "قبل ، وبعد ، وعدد الكلمات" ، ونص "قراءة المزيد". على سبيل المثال ، يتم عرض النص الذي تدخله في الحقل قبل قبل المحتوى الديناميكي.

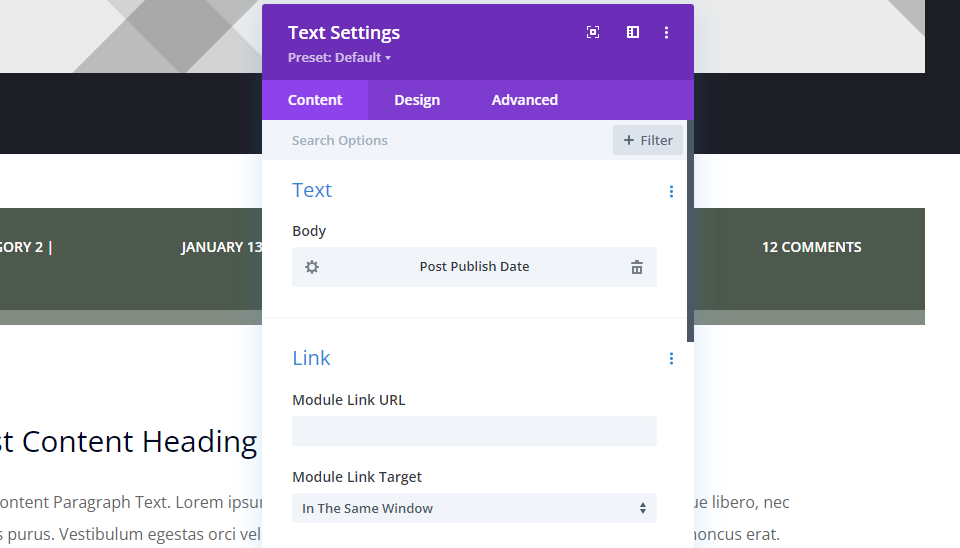
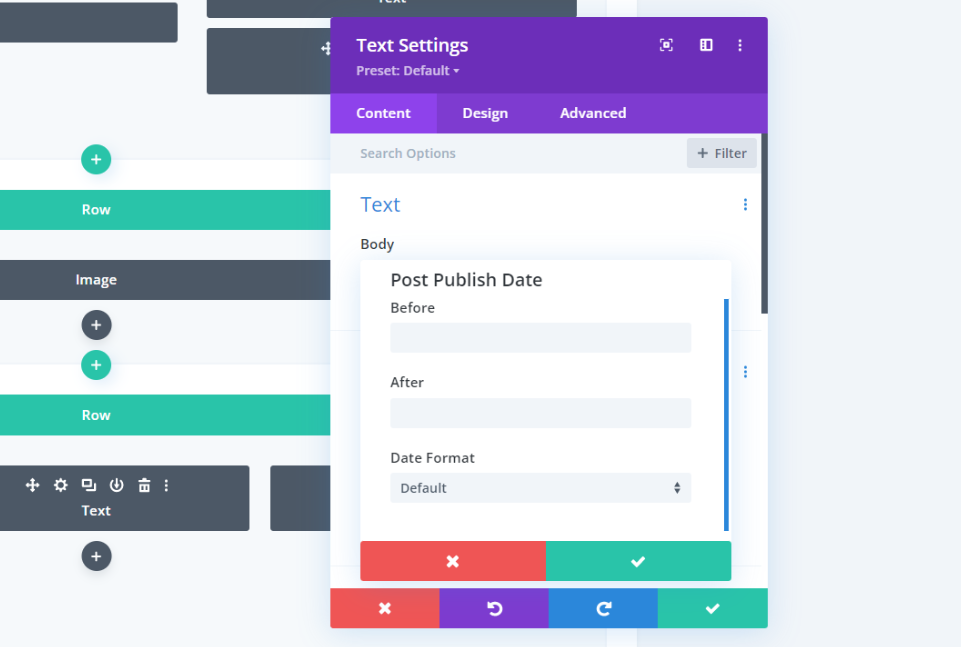
يتضمن تاريخ النشر الحقلين قبل وبعد ، ويمكنك اختيار تنسيق التاريخ.

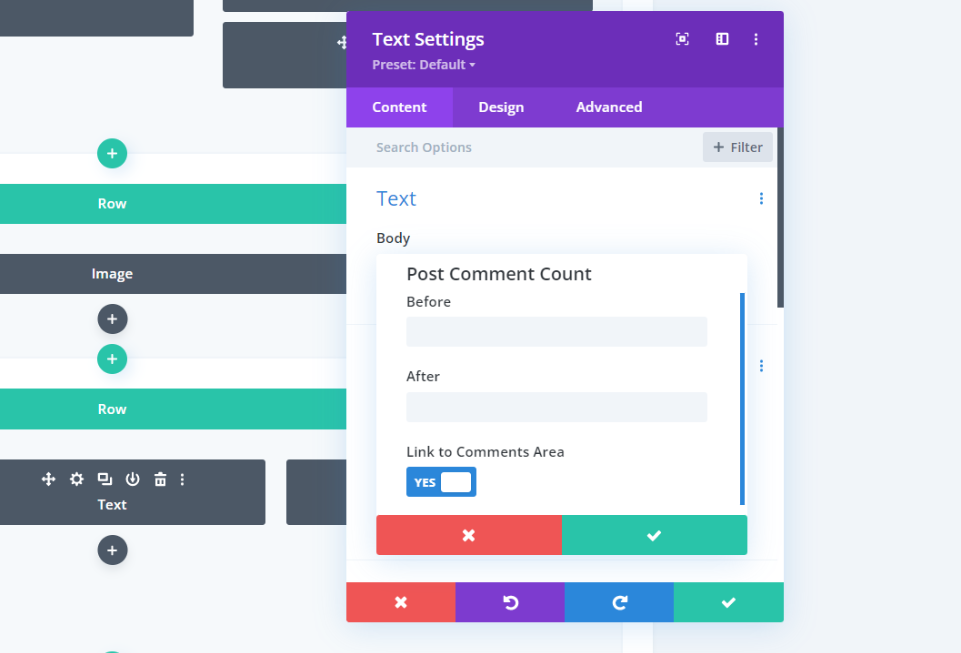
يتضمن عدد تعليقات النشر "قبل" و "بعد" وخيار الارتباط بمنطقة التعليقات. على سبيل المثال ، إذا أدخلت "تعليقات" في الحقل بعد ، وكان المنشور يحتوي على 12 تعليقًا ، فستعرض وحدة النص هذه النص "12 تعليقًا".

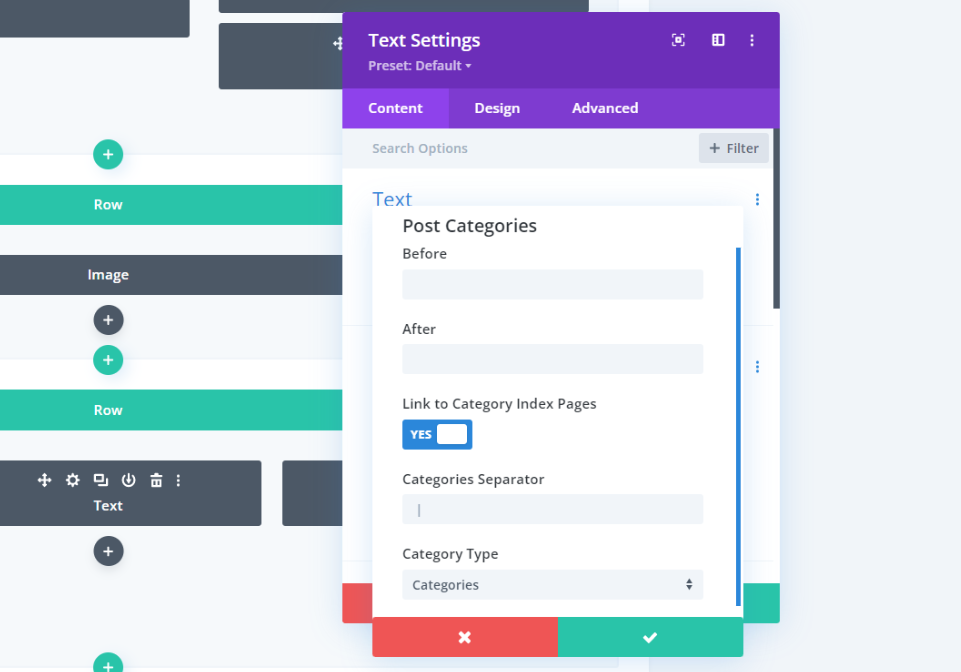
تتضمن فئات النشر الحقلين قبل وبعد ، وخيار الارتباط بصفحات فهرس الفئات ، وفاصل الفئات ، ونوع الفئة.

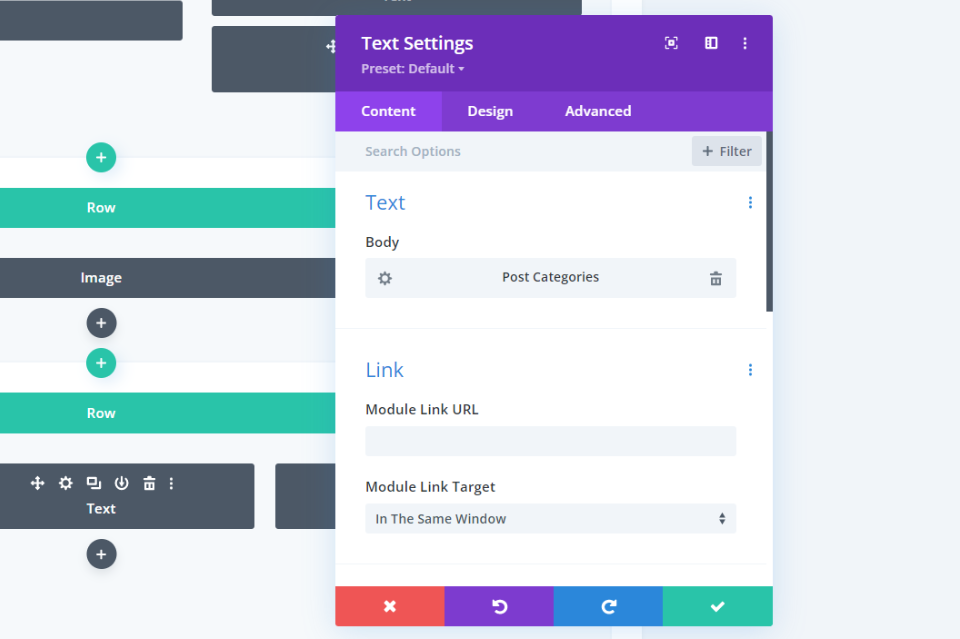
بمجرد إجراء التحديد ، ستعرض وحدة النص نوع المحتوى الديناميكي الذي ستعرضه. يمكنك تعديل إعداداتها وتخصيص الوحدة كالمعتاد.
قم بتضمين البيانات الوصفية في قالب منشور المدونة الخاص بك مع Divi

أولاً ، ستحتاج إلى إنشاء أو تحميل قالب منشور مدونة Divi إلى Divi Theme Builder. يوفر ET الكثير من قوالب منشورات المدونة المجانية التي تتطابق مع حزم Divi Layout. للعثور على قالب مجاني ، ابحث في المدونة عن "قالب منشور مدونة مجاني". قم بتنزيل القالب وفك ضغطه.
أنا أستخدم قالب منشور مدونة الشركة المجاني لأمثلة.

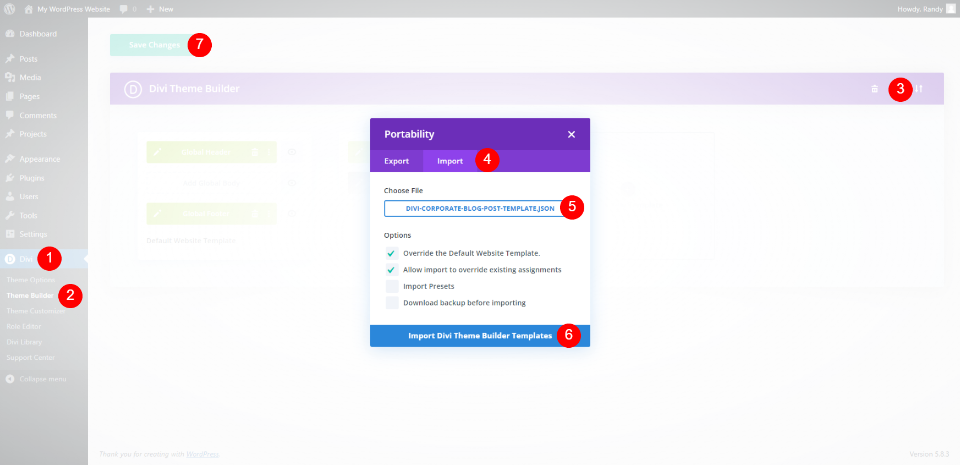
بعد ذلك ، قم بتحميل ملف JSON إلى Divi Theme Builder. انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل وانقر فوق استيراد في الوضع الذي يفتح. انقر فوق اختيار ملف وانتقل إلى ملف JSON الخاص بك وحدده. انقر فوق استيراد قوالب Divi Theme Builder . احفظ إعداداتك.
- ديفي
- منشئ الموضوع
- قابلية التنقل
- يستورد
- اختار ملف
- استيراد قوالب Divi Theme Builder
- احفظ إعداداتك
أضف البيانات الوصفية إلى قالب منشور مدونة Divi الخاص بك

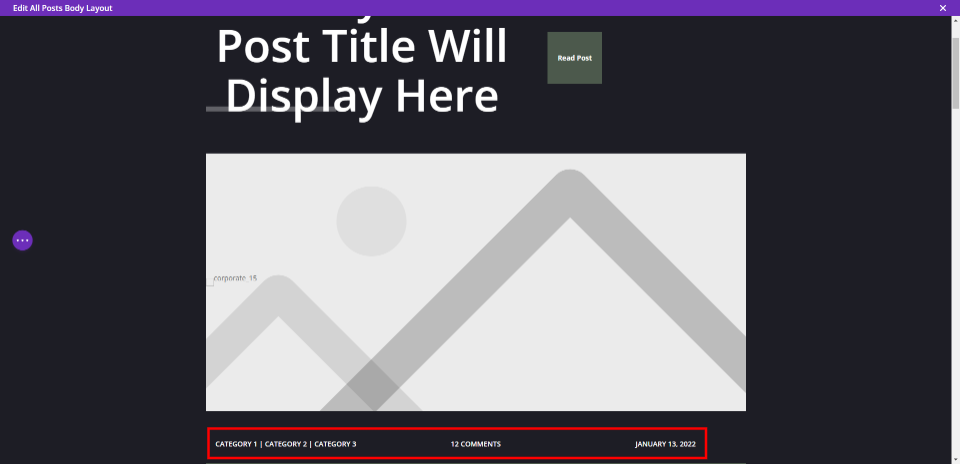
يتضمن هذا التخطيط بالفعل بيانات وصفية ، لكننا سنحذفها ونضيف بياناتنا الخاصة بنا في موقع مختلف.

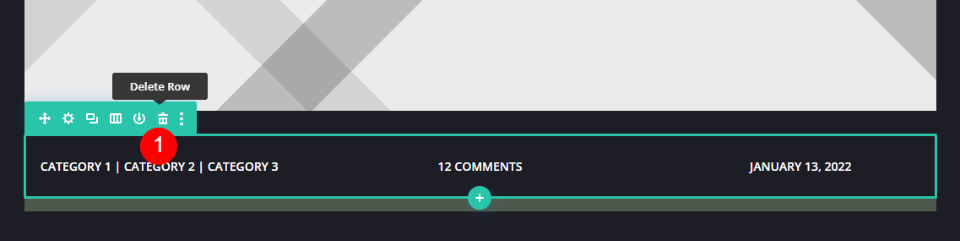
مرر مؤشر الماوس فوق الصف الذي يحتوي على البيانات الوصفية واحذفها. بالتناوب ، يمكنك سحبها وإفلاتها في الموقع الجديد ، لكني أريد أن أوضح كيفية إعداد كل عنصر من العناصر.

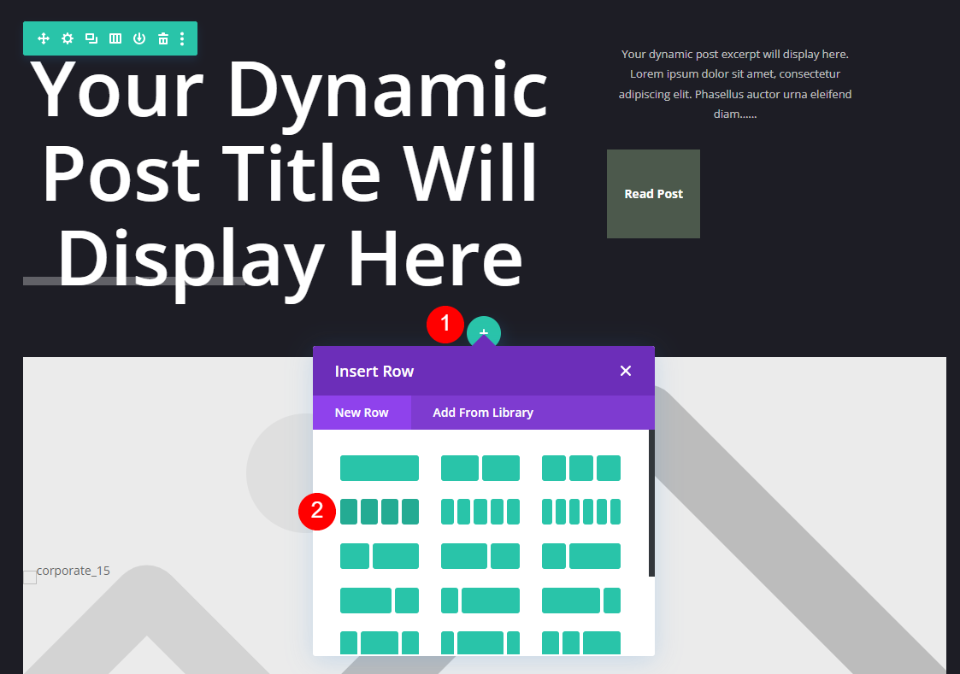
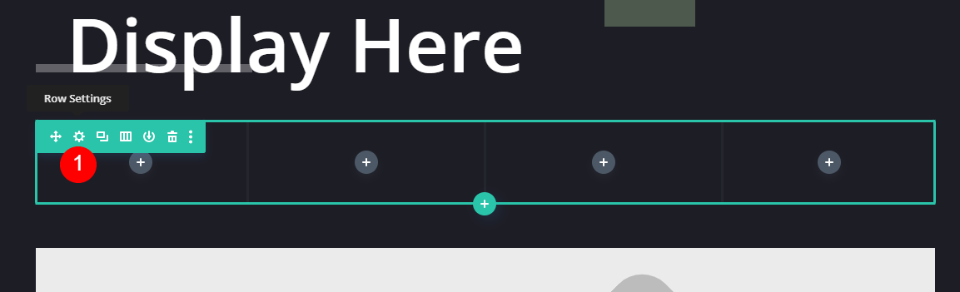
أضف صفًا مكونًا من 4 أعمدة أسفل الصف الأول.
نمط الصف

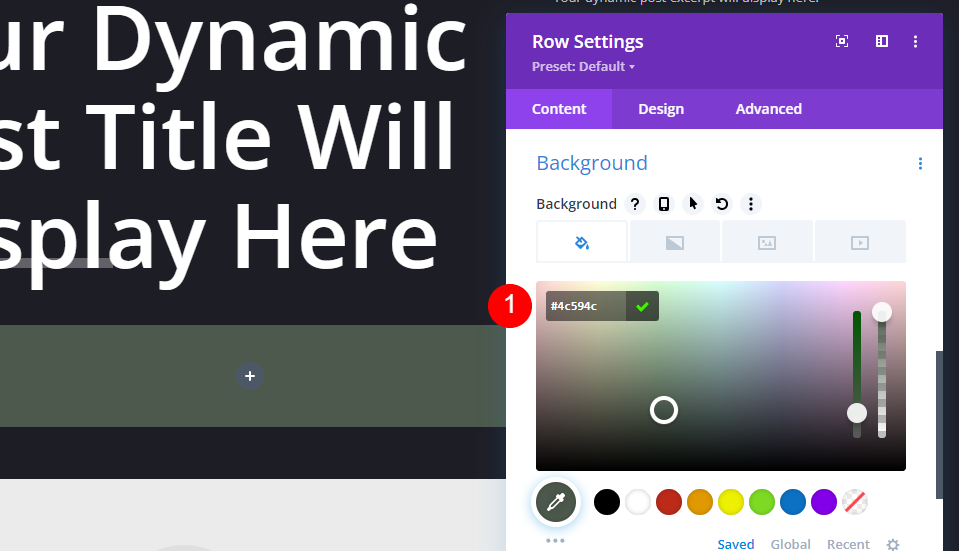
أولاً ، سنقوم بتصميم الصف. افتح " إعدادات الصف " بالنقر فوق رمز الترس.

قم بالتمرير إلى إعدادات الخلفية وأدخل # 4c594c للون.
- لون الخلفية: # 4c594c


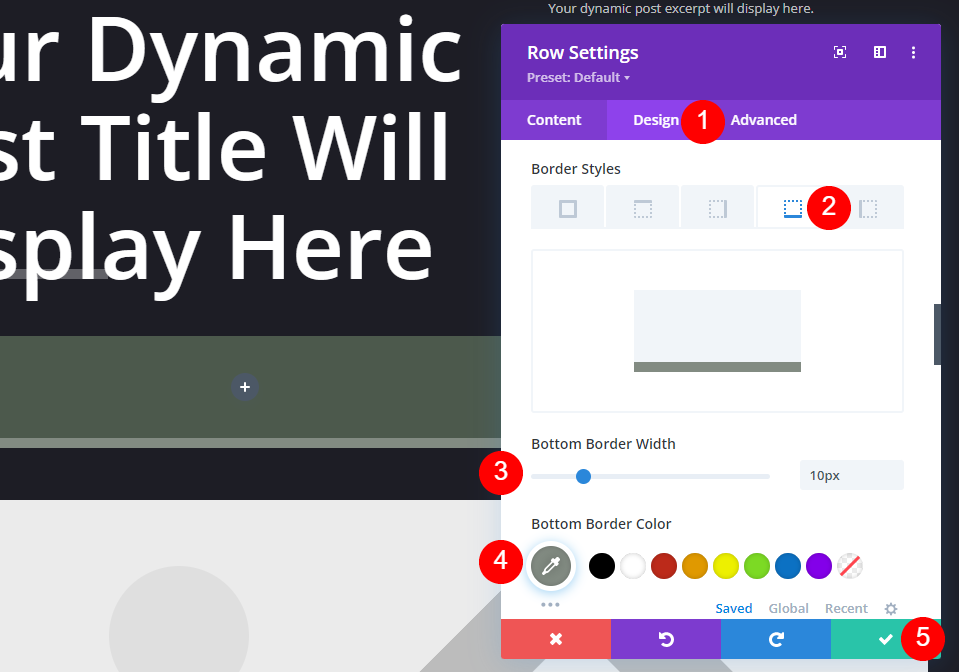
انتقل إلى علامة التبويب " تصميم " وانتقل لأسفل إلى "الحدود" وحدد "الحد السفلي". قم بتغيير عرض الحدود إلى 10 بكسل ولون الحدود إلى 828b82 #. أغلق إعدادات الصف.
- عرض الحد السفلي: 10 بكسل
- لون الحد السفلي: # 828b82
أول وحدة نصية

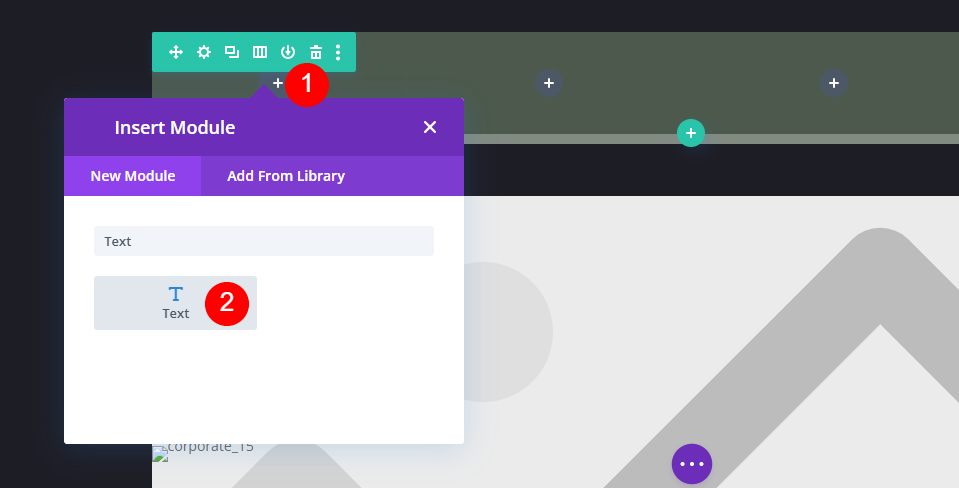
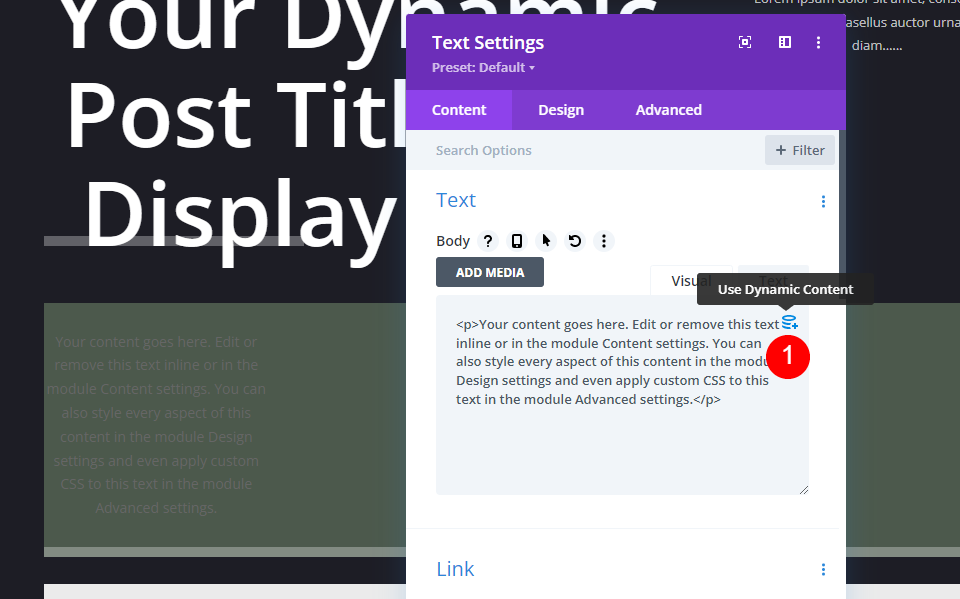
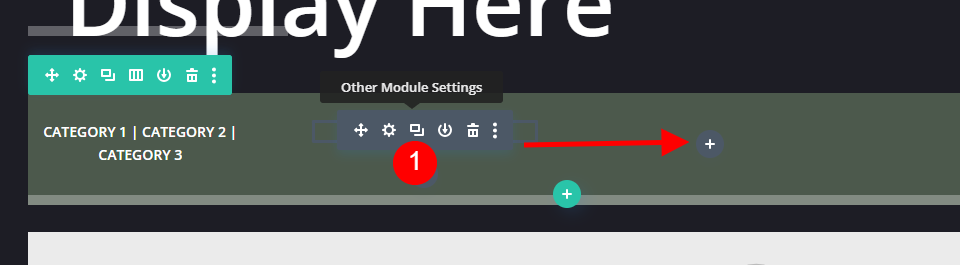
انقر فوق الرمز الرمادي الداكن وأضف وحدة نصية في العمود الأيسر.

حدد لاستخدام المحتوى الديناميكي .

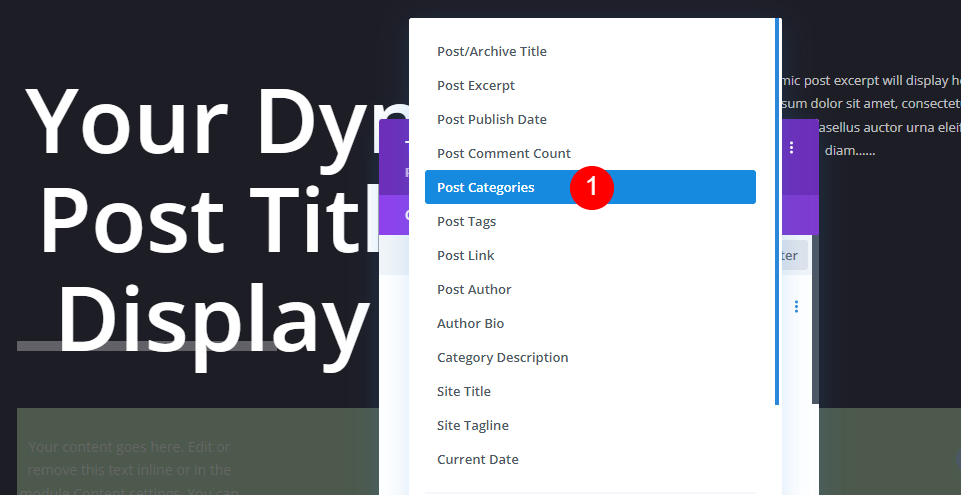
اختر فئات النشر من قائمة الخيارات.
- المحتوى الديناميكي: فئات المشاركة

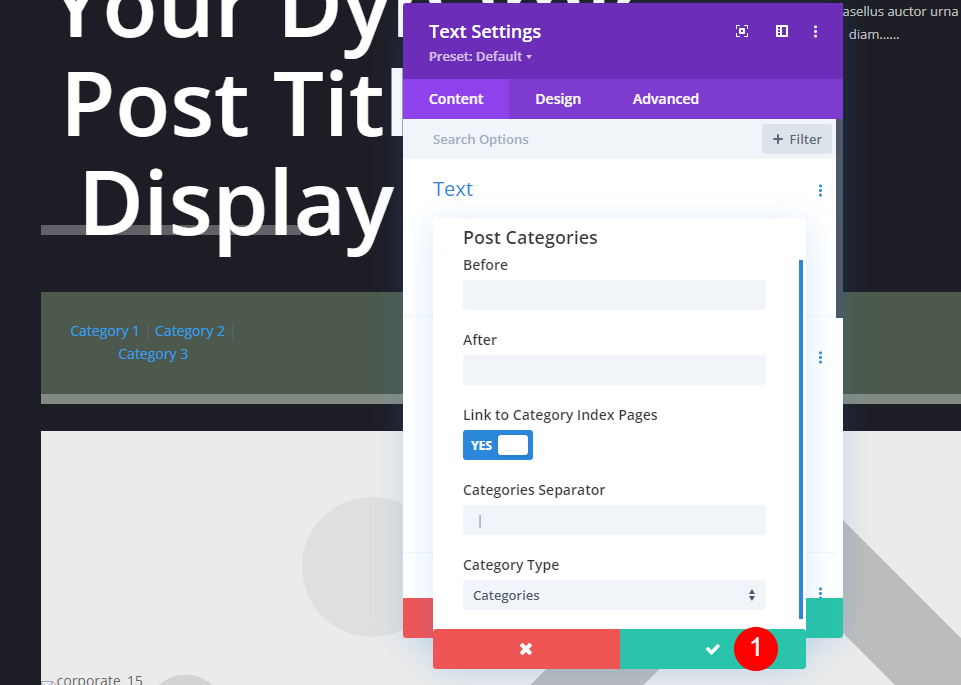
سيعرض إعدادات هذا المحتوى الديناميكي. هنا ، يمكنك إضافة النص قبل وبعد ، واختيار الارتباط بصفحة فهرس الفئة ، وتغيير الفاصل ، واختيار نوع الفئة. سأترك هذه افتراضيًا وانقر لإغلاق الإعدادات.
نمط وحدة النص

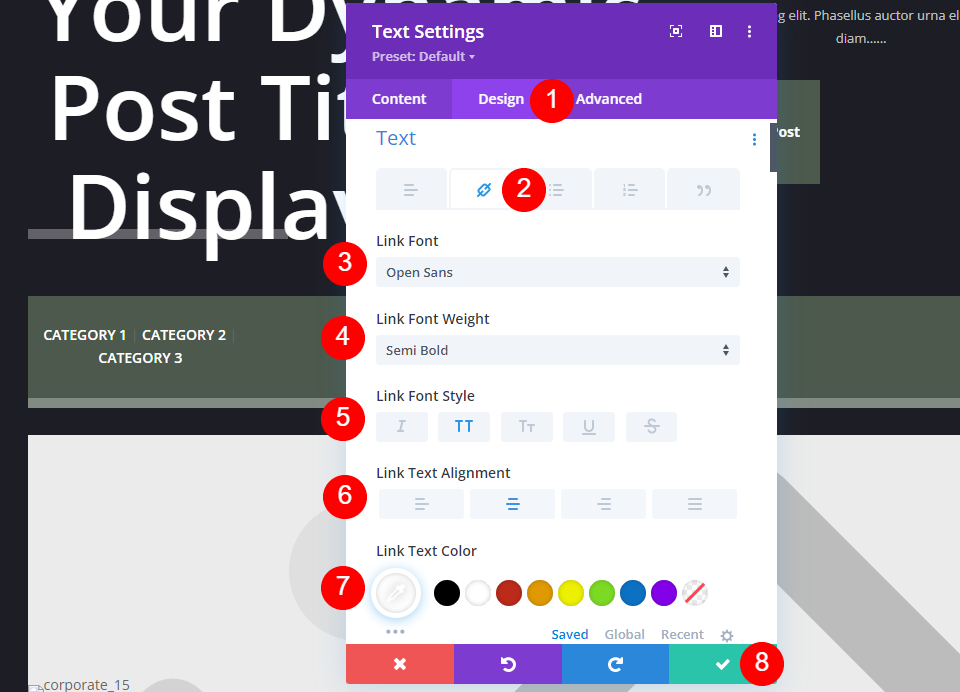
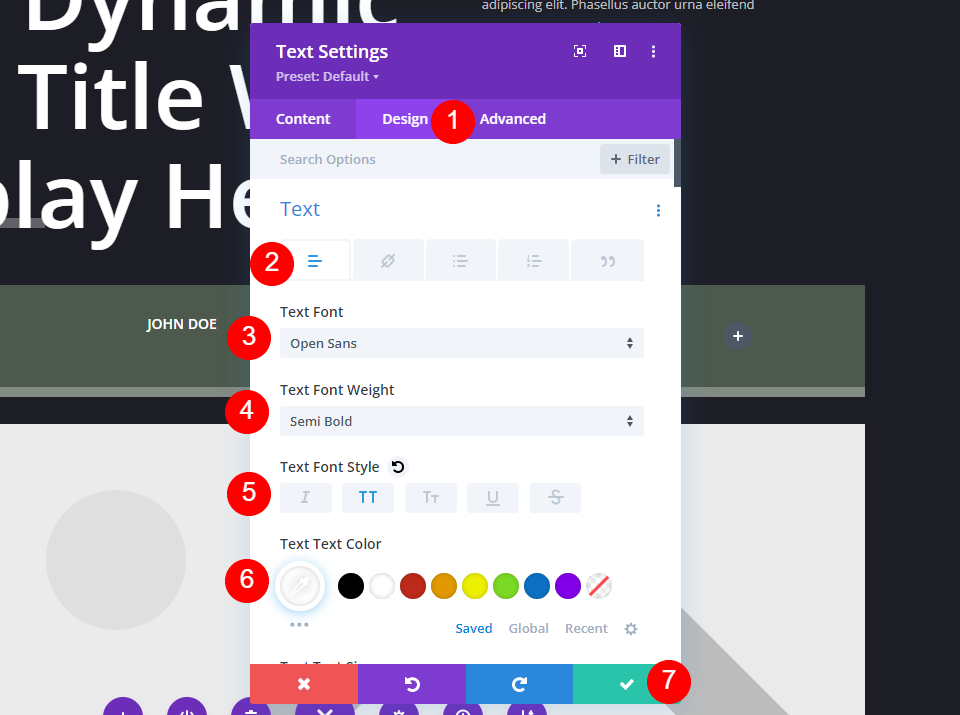
انتقل إلى علامة التبويب التصميم . نظرًا لأننا تركنا الفئات على أنها روابط قابلة للنقر ، فنحن بحاجة إلى تصميم نسخة الارتباط للنص. حدد رمز الارتباط . اضبط خط الارتباط على Open Sans ، وشبه غامق ، وجميع الأحرف الاستهلالية ، والمحاذاة المركزية ، واللون الأبيض. أغلق الإعدادات.
- خط الارتباط: Open Sans
- الوزن: شبه عريض
- النمط: جميع القبعات
- المحاذاة: المركز
- اللون: #ffffff
وحدة النص الثانية

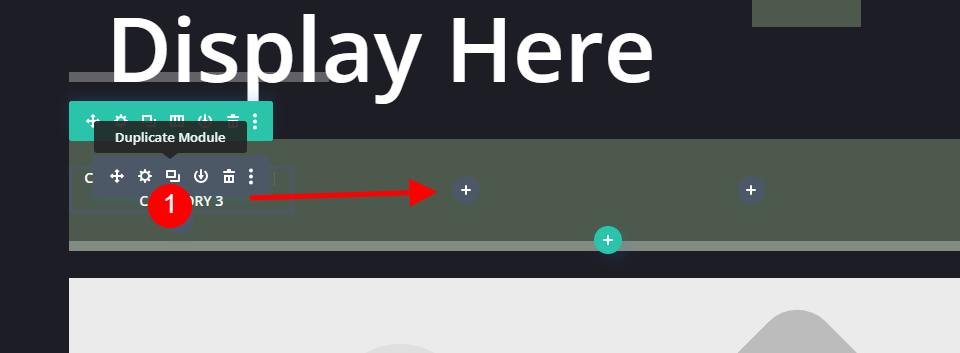
قم بتكرار وحدة النص واسحبها إلى العمود التالي.

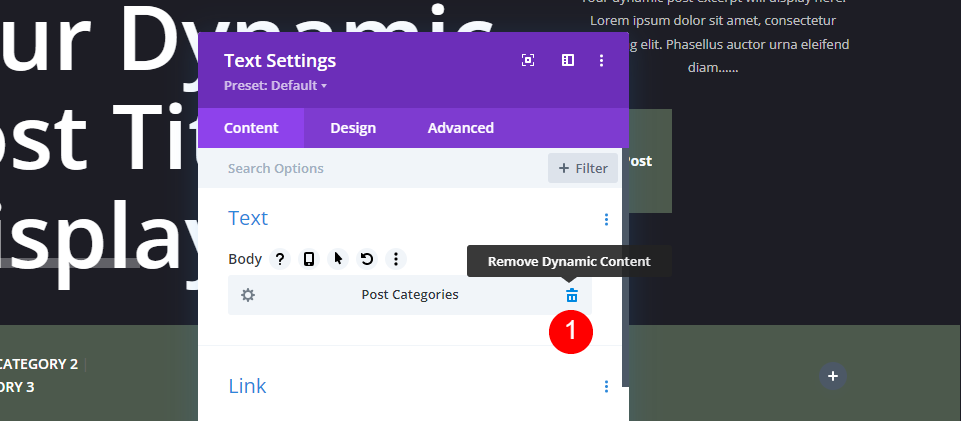
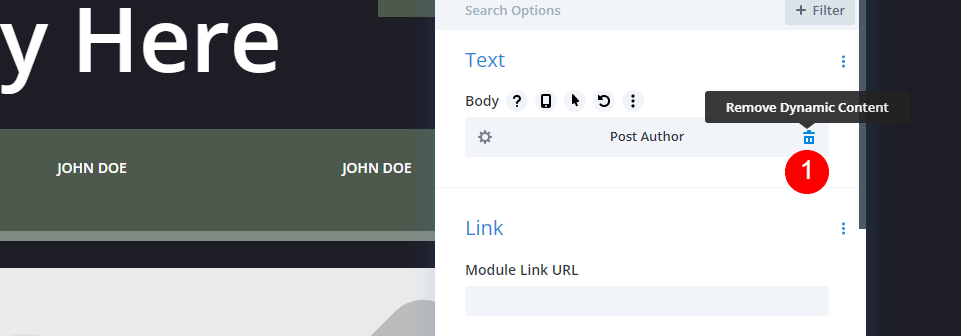
احذف المحتوى الديناميكي.

حدد لاستخدام المحتوى الديناميكي .

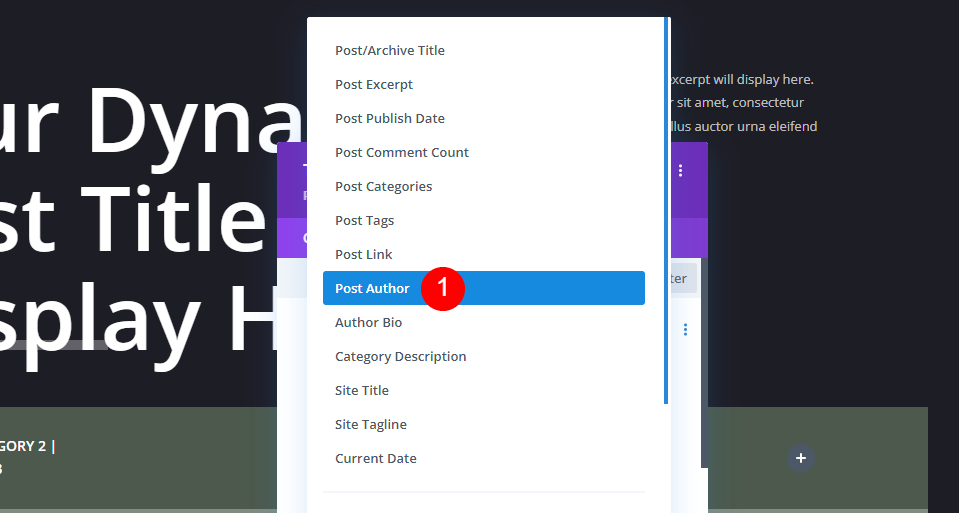
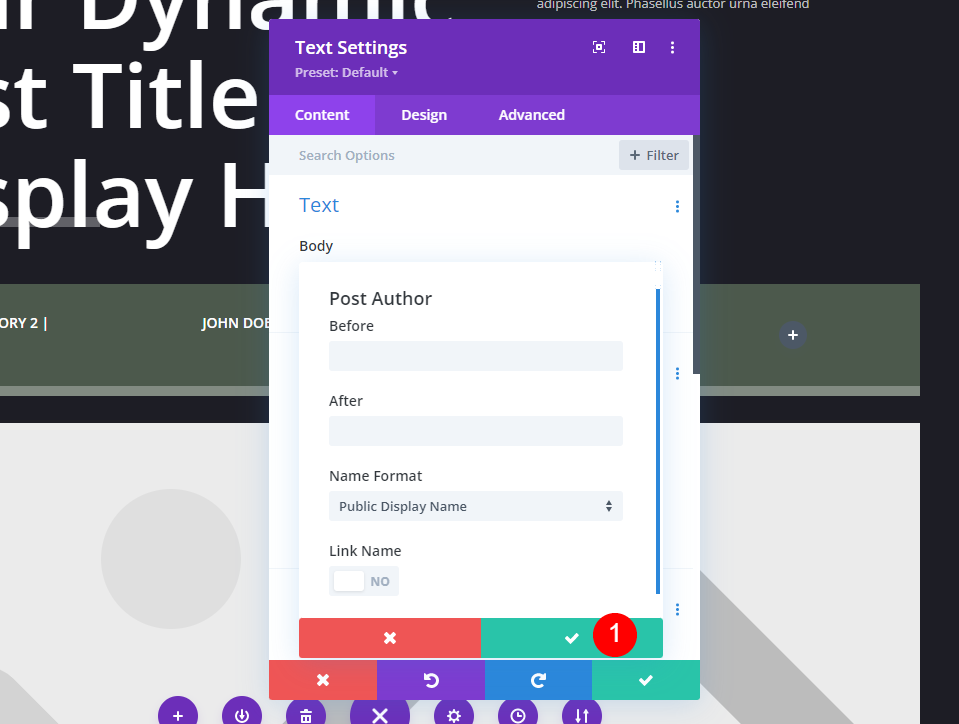
اختر نشر المؤلف من قائمة الخيارات.
- المحتوى الديناميكي: كاتب المشاركة

يؤدي هذا إلى فتح مجموعة أخرى من الخيارات بنص قبل وبعد ، وتنسيق الاسم ، وخيار جعل الاسم رابطًا. سأترك هذه افتراضيًا وانقر لإغلاق الإعدادات.
نمط وحدة النص

نظرًا لأن هذا النص ليس رابطًا ، فسنحتاج إلى تصميم النص العادي بدلاً من نص الرابط. ومع ذلك ، فإن Divi يغير التصميم إلى النص العادي بالنسبة لنا. أغلق الوحدة.
تتضمن الإعدادات بالفعل:
- خط الارتباط: Open Sans
- الوزن: شبه عريض
- النمط: جميع القبعات
- المحاذاة: المركز
- اللون: #ffffff
وحدة النص الثالثة

قم بتكرار وحدة مؤلف النشر واسحبها إلى العمود التالي.

احذف المحتوى الديناميكي لمؤلف المنشور.

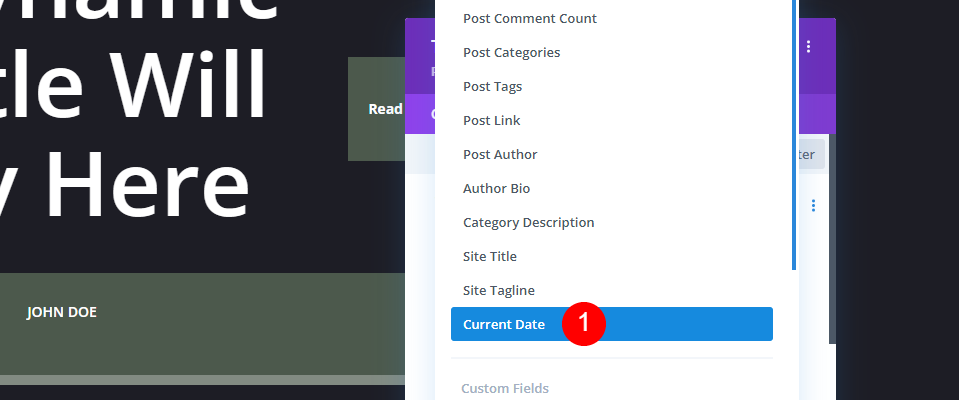
حدد لاستخدام المحتوى الديناميكي واختر التاريخ الحالي .
- المحتوى الديناميكي: التاريخ الحالي

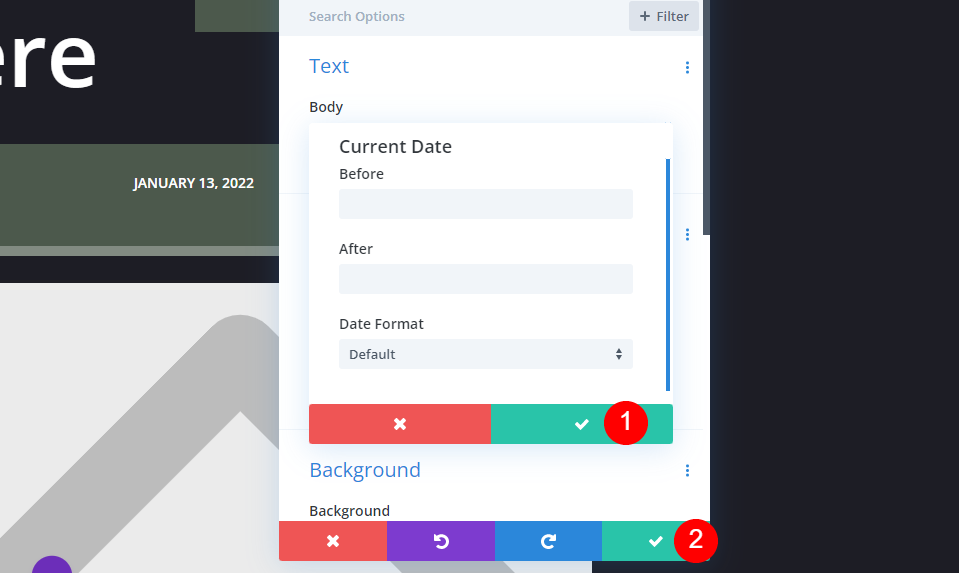
يؤدي هذا إلى فتح الخيارات مع النص "قبل وبعد" وتنسيق التاريخ. سأتركها افتراضيًا وانقر لإغلاق الإعدادات ثم أغلق الوحدة. تم نسخ التصميم من الوحدة الأخيرة ، لذا لا نحتاج إلى تعديله.
وحدة النص الرابع

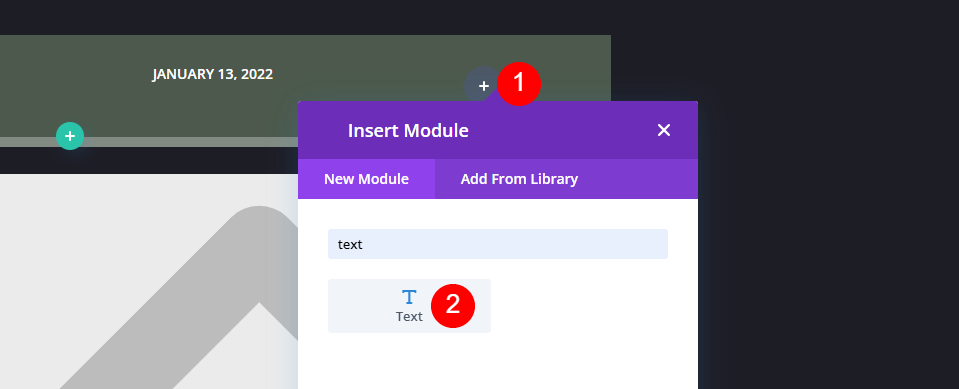
أخيرًا ، انقر لإضافة وحدة نمطية جديدة في العمود الأخير.

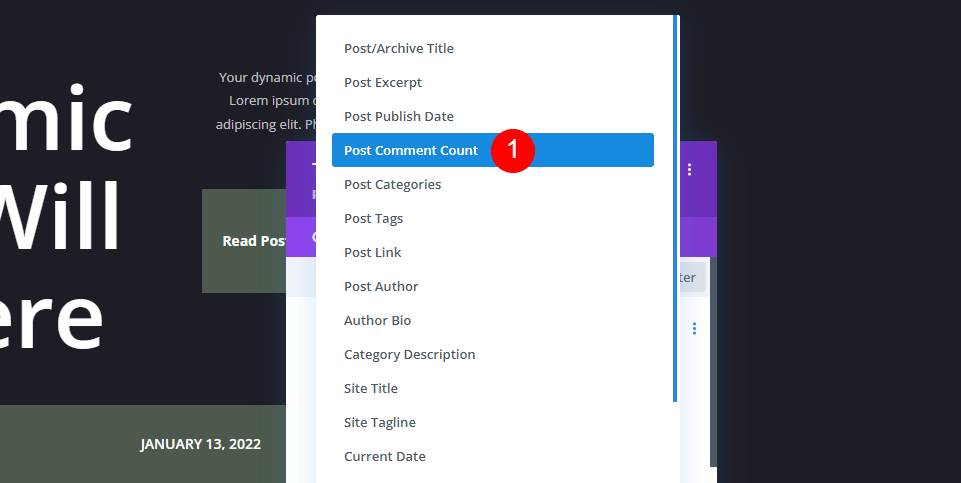
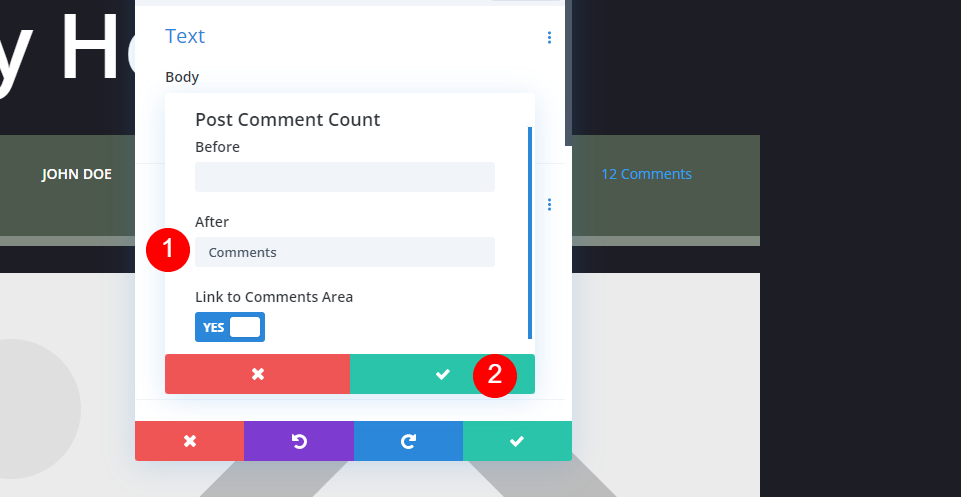
انقر فوق استخدام المحتوى الديناميكي وحدد عدد التعليقات المنشورة .
- المحتوى الديناميكي: عدد التعليقات بعد

يؤدي ذلك إلى فتح خيارات "عدد التعليقات" مع النص "قبل" و "بعد" ، وخيار الارتباط بمنطقة التعليقات. في الحقل بعد ، أضف مسافة وكلمة التعليقات . أغلق إعدادات الخيار.
- بعد: التعليقات
نمط وحدة النص

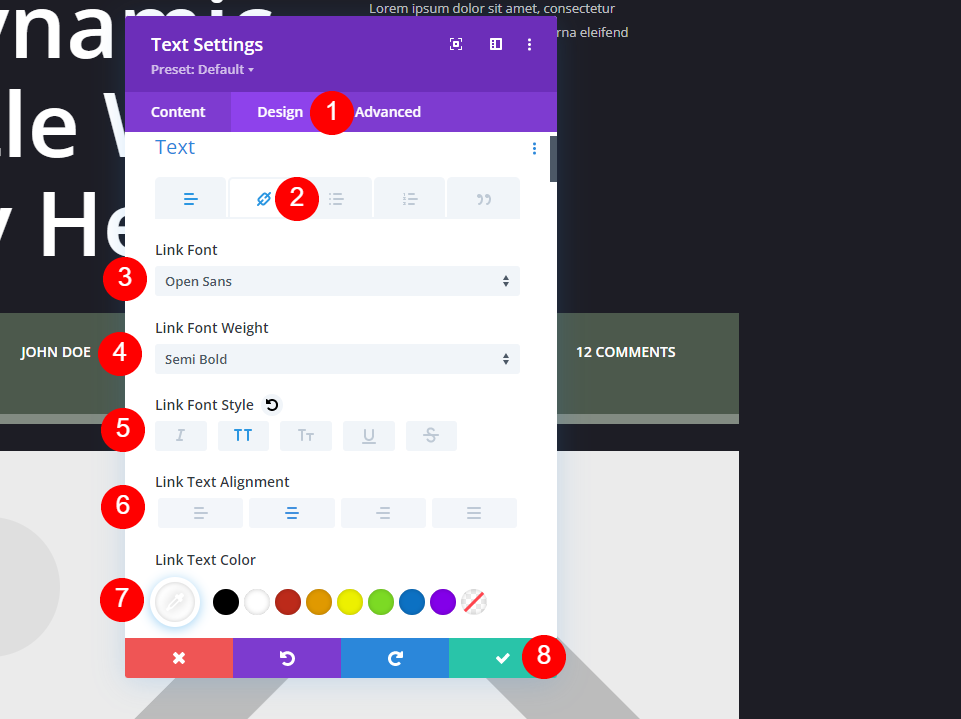
حدد علامة التبويب " تصميم " ثم انقر فوق رمز الارتباط . اضبط خط الارتباط على Open Sans ، وشبه غامق ، وجميع الأحرف الاستهلالية ، والمحاذاة المركزية ، واللون الأبيض. أغلق الوحدة واحفظ إعداداتك.
- خط الارتباط: Open Sans
- الوزن: شبه عريض
- النمط: جميع القبعات
- المحاذاة: المركز
- اللون: #ffffff
نتائج
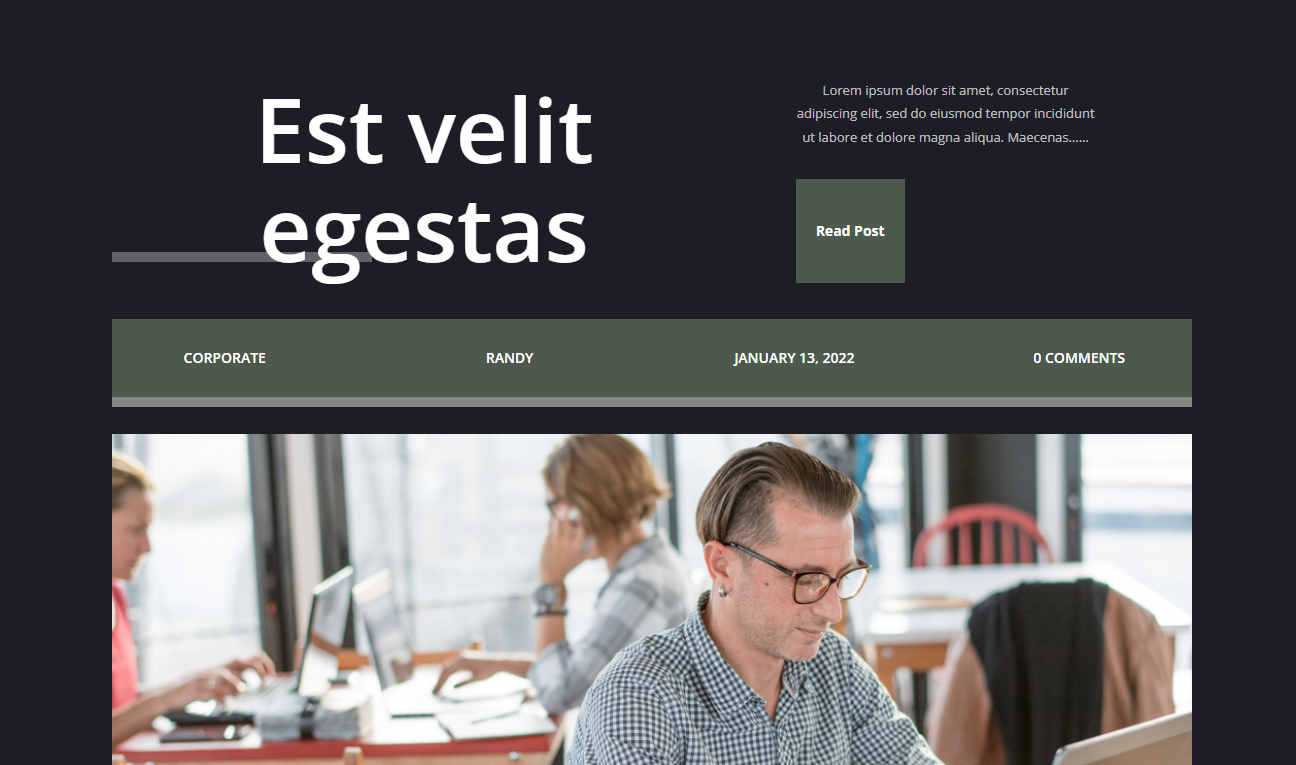
قالب منشور مدونة مع بيانات وصفية على سطح المكتب

إليك كيف تبدو وحدات البيانات الوصفية على سطح المكتب.
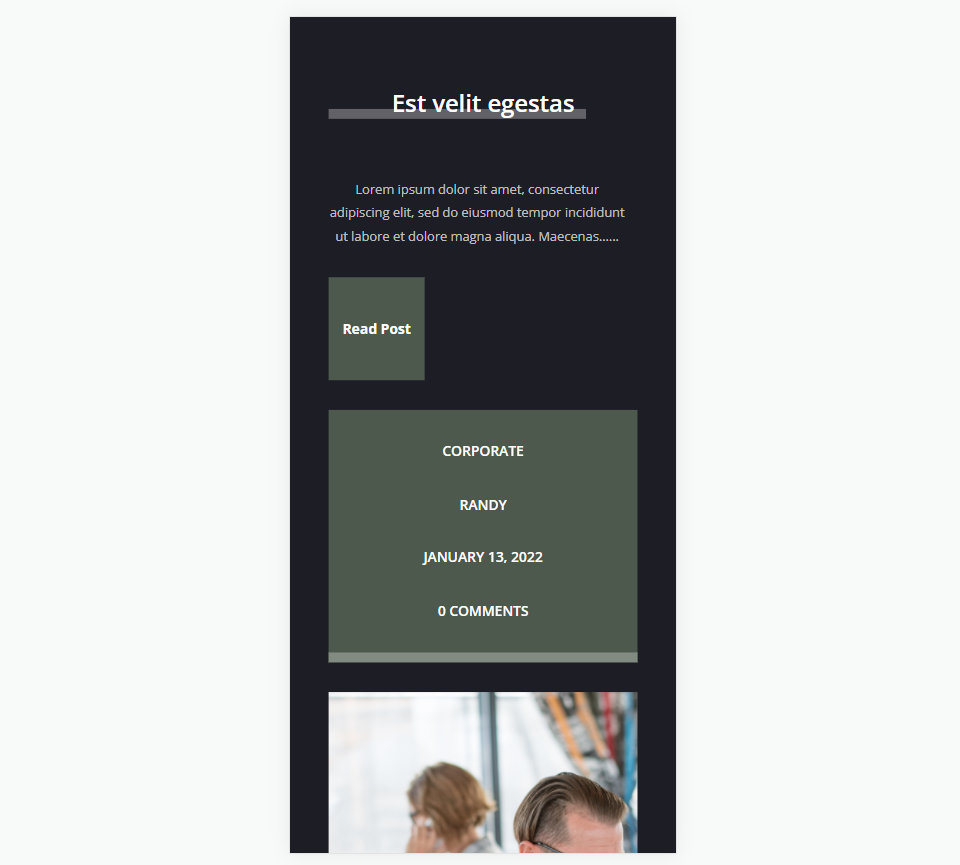
قالب منشور مدونة مع بيانات وصفية على الهاتف

إليك كيف تبدو البيانات الوصفية الخاصة بنا على الهاتف.
خواطر ختامية
هذه هي نظرتنا إلى كيفية تضمين البيانات الوصفية في قالب منشور مدونتك باستخدام Divi. البيانات الوصفية بسيطة ، لكنها توفر معلومات مهمة لقرائك. لحسن الحظ ، من السهل الإضافة إلى أي قالب منشور Divi مع وحدات نصية ومحتوى ديناميكي.
نريد أن نسمع منك. هل تقوم بتضمين البيانات الوصفية في قالب منشور مدونة Divi الخاص بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
