Cum să creezi un glisor video lipicios cu Divi
Publicat: 2022-03-07Glisoarele video adezive sunt o modalitate eficientă de a menține o colecție concisă de videoclipuri în prim-plan în timp ce utilizatorii parcurg conținutul unei pagini. Acest lucru ar funcționa excelent pentru tutoriale sau rețete care ar beneficia de instrucțiuni video și scrise simultan. În acest tutorial, vă vom arăta cât de ușor este să creați un slider video lipicios cu Divi. Și pentru exemplul nostru de utilizare, vom adăuga un glisor video lipicios la o pagină de rețete.
Să ne scufundăm!
Abonați-vă la canalul nostru de Youtube
Privire pe furiș
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
Crearea unui slider video lipicios cu Divi
Creați o pagină nouă cu un aspect prefabricat
Să începem cu tutorialul nostru creând o pagină nouă și să ruleze cu unul dintre machetele noastre prefabricate.
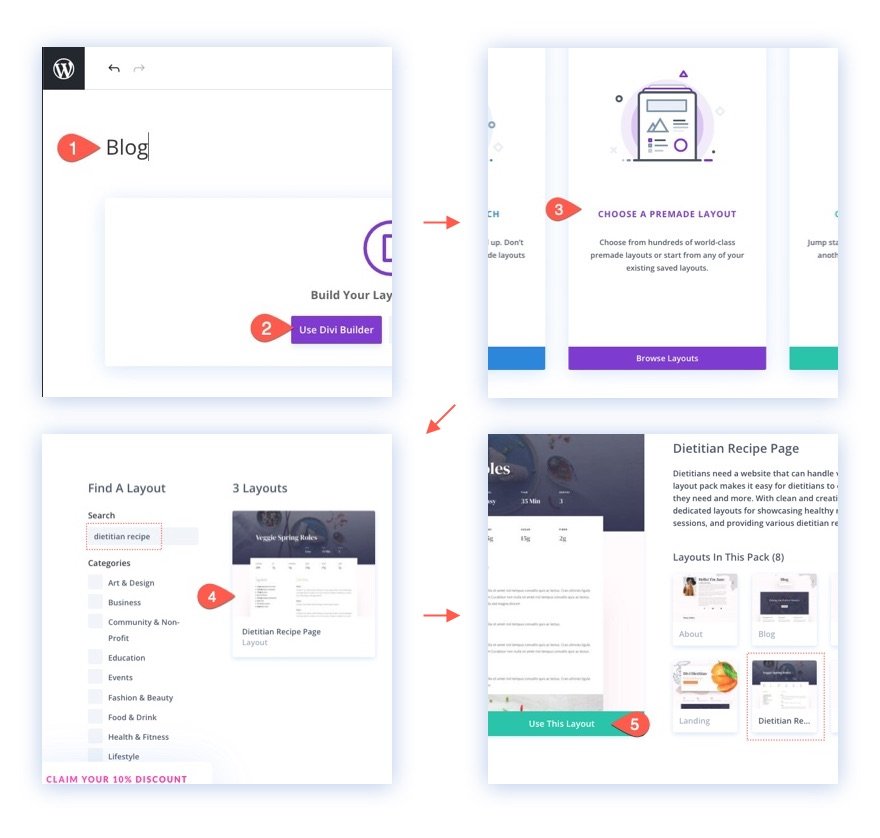
Iată cum să o faci:
- Creează o pagină nouă și dă-i un titlu
- Faceți clic pentru a utiliza Divi Builder (în partea din față)
- Selectați pentru a utiliza un aspect prestabilit
- Căutați și selectați aspectul paginii de rețete pentru dietetician.
- Pentru a încărca aspectul în pagină, faceți clic pe butonul „Utilizați acest aspect”.

Odată ce aspectul s-a încărcat în pagină, sunteți gata să adăugați glisorul video lipicios pe pagină.
Modificarea aspectului pentru glisorul video lipicios
Pentru acest exemplu, vom adăuga un glisor video lipicios în coloana din stânga a unui rând cu două coloane. Acest lucru ne va permite să păstrăm videoclipurile la vedere în timp ce utilizatorul derulează pentru a pregăti conținutul în coloana din dreapta. Acest tip de configurare ar funcționa excelent pentru rețete și tutoriale care ar beneficia de instrucțiuni video și scrise.
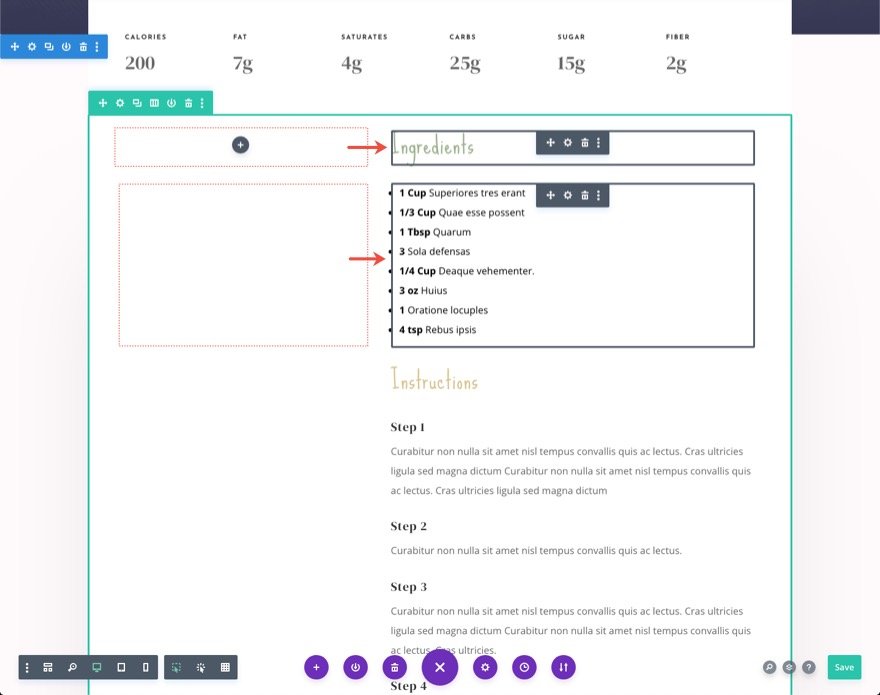
Pentru a modifica aspectul, localizați mai întâi al doilea rând în a doua secțiune a paginii care conține „Ingrediente” și „Instrucțiuni”. Apoi mutați cele două module de text din coloana din stânga în partea de sus a coloanei din dreapta, lăsând coloana din stânga goală.

Crearea modulului Sticky Video Slider
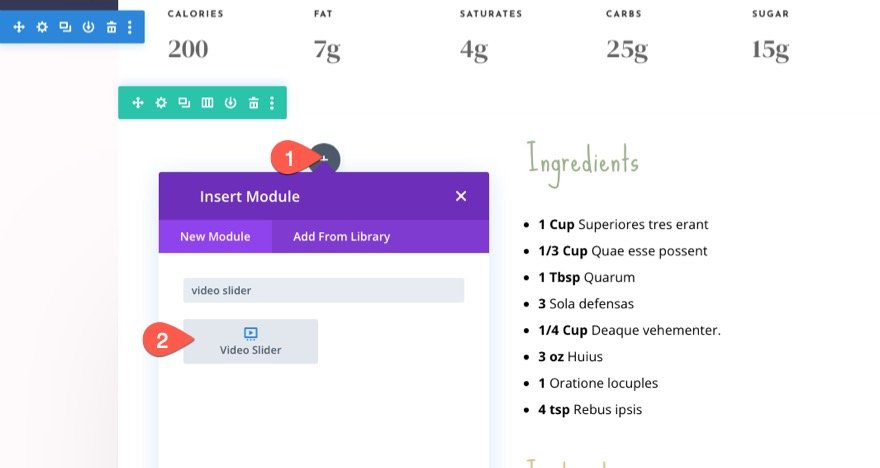
În coloana din stânga goală a aceluiași rând, adăugați un nou modul glisor video.

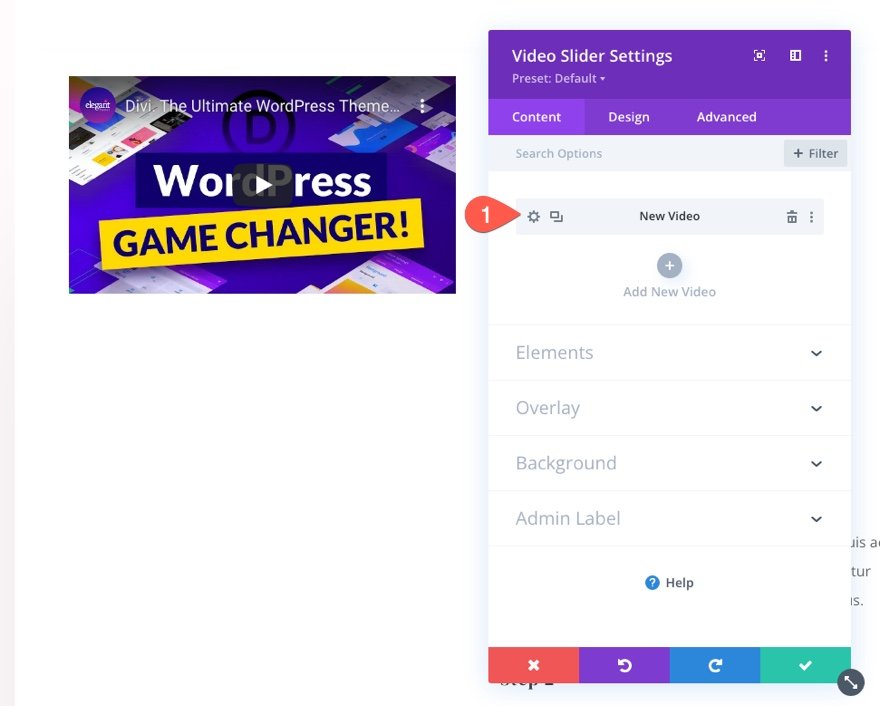
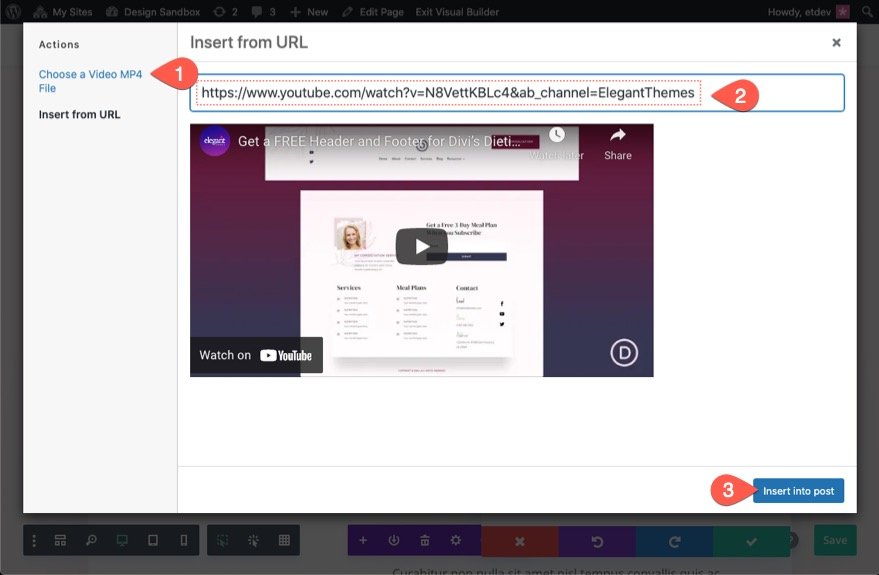
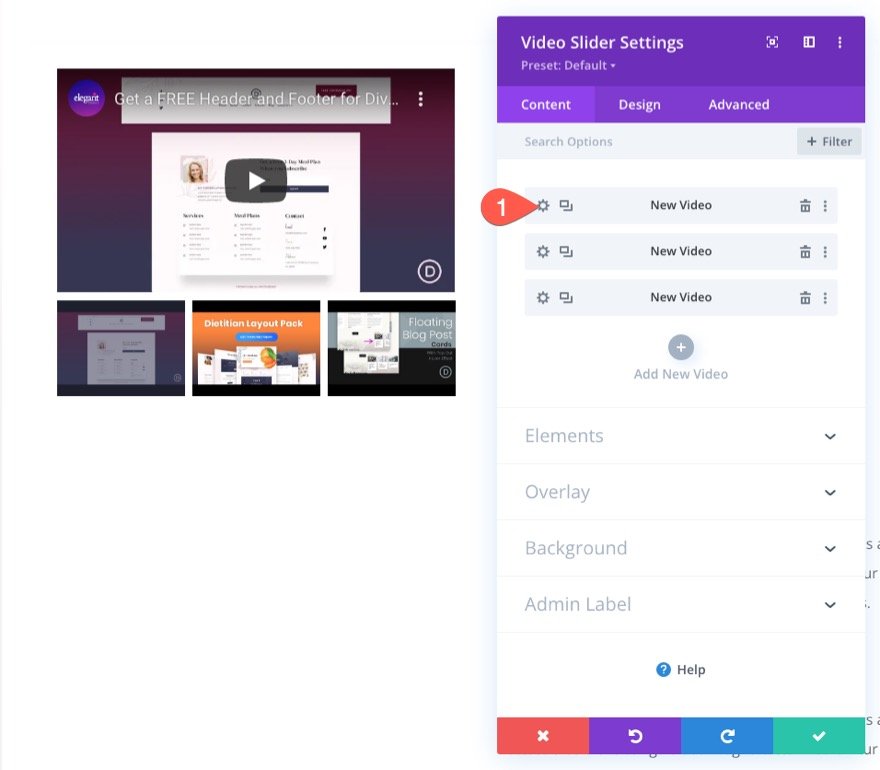
Videoclipul simulat va afișa unul dintre videoclipurile noastre de pe Youtube folosind o încorporare URL. Acesta este modul în care puteți adăuga videoclipuri găzduite de terțe părți la glisorul dvs. video. Pentru a schimba videoclipul, deschideți setările articolului video.

Apoi selectați acțiunea „Inserați din URL”. Lipiți noua adresă URL în caseta de introducere și faceți clic pe butonul „Inserați în postare”.


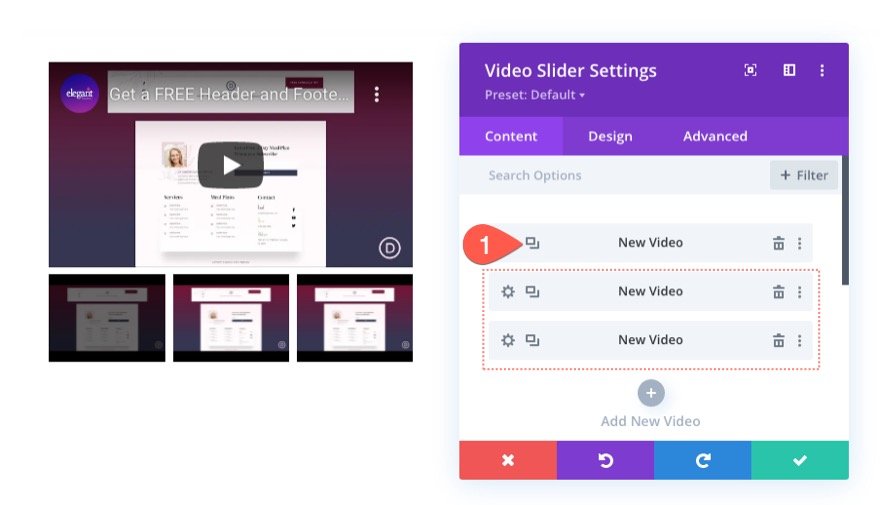
Pentru a adăuga mai multe videoclipuri la glisor, puteți face clic pe pictograma gri plus „Adăugați videoclip nou” sau pur și simplu să duplicați videoclipul existent. Pentru acest exemplu, să duplicăm videoclipul existent de două ori pentru a face un total de 3 videoclipuri în glisor.

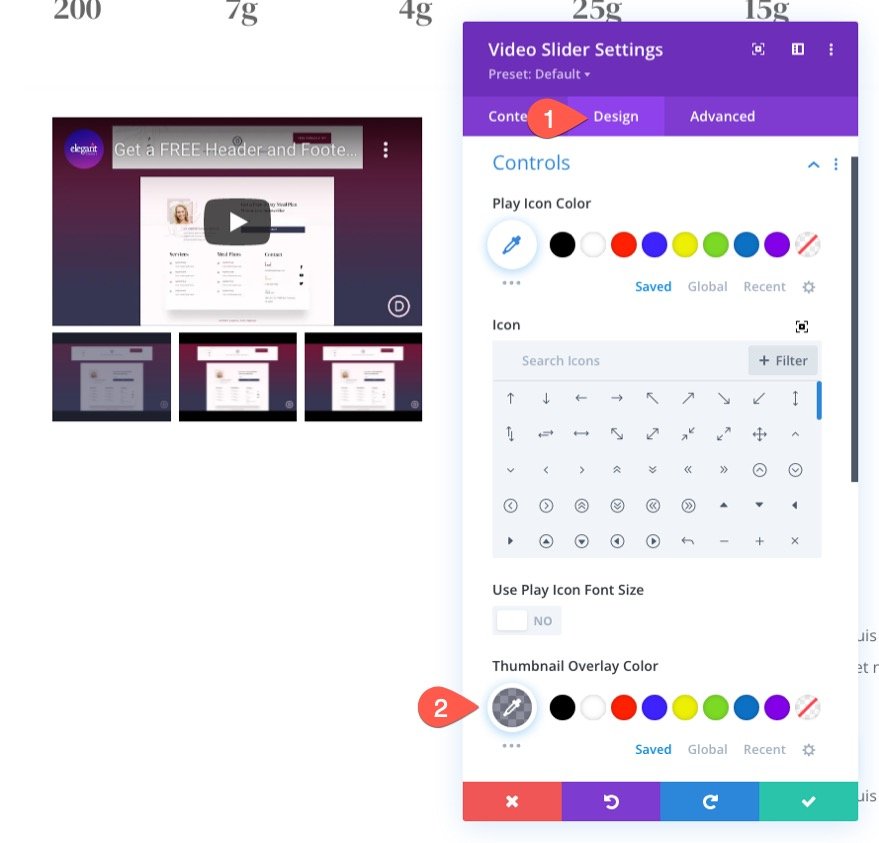
Sub fila Design, actualizați culoarea suprapunerii miniaturii pentru a se potrivi cu aspectul.
- Culoare suprapunere miniaturi: rgba(53,55,82,0.55)

Faceți glisorul video „lipicios”
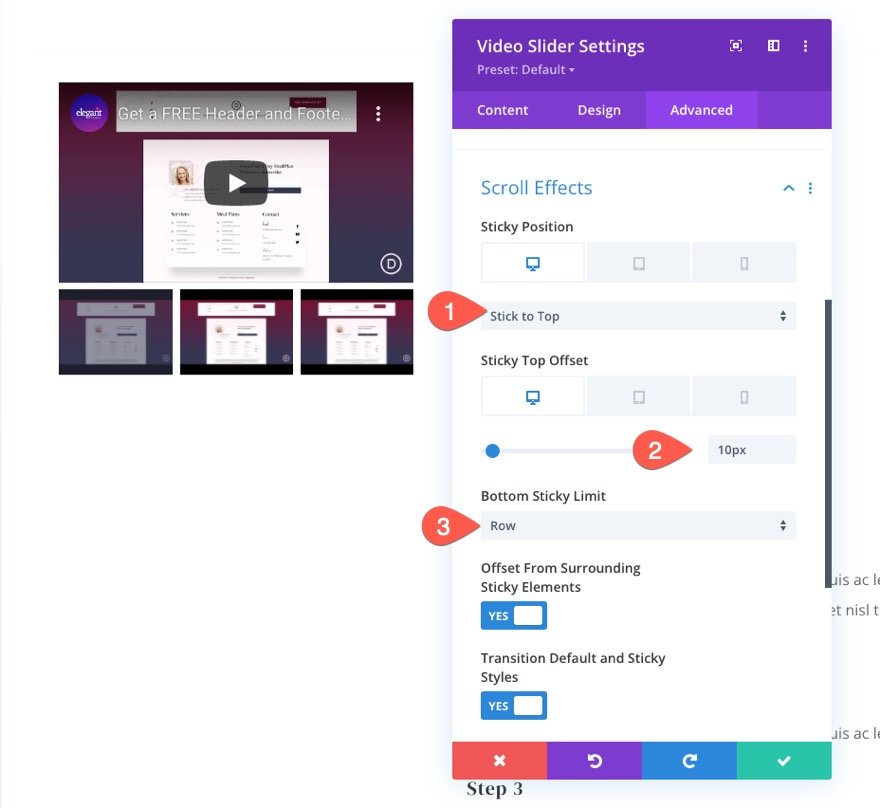
Pentru a face glisorul „lipicios”, accesați fila avansată și actualizați următoarele:
- Poziție lipită: Lipiți de sus (desktop), Nu lipiți (tabletă și telefon)
- Sticky Top Offset: 30px (desktop), 0px (tabletă și telefon)
- Limită de jos lipită: rând
Acest lucru se va asigura că glisorul video se va lipi în partea de sus a ferestrei browserului când ajunge în partea de sus a browserului în timp ce derulați în jos în pagină. Apoi nu va mai fi lipicios ori de câte ori ajunge la partea de jos a rândului.

Rezultat
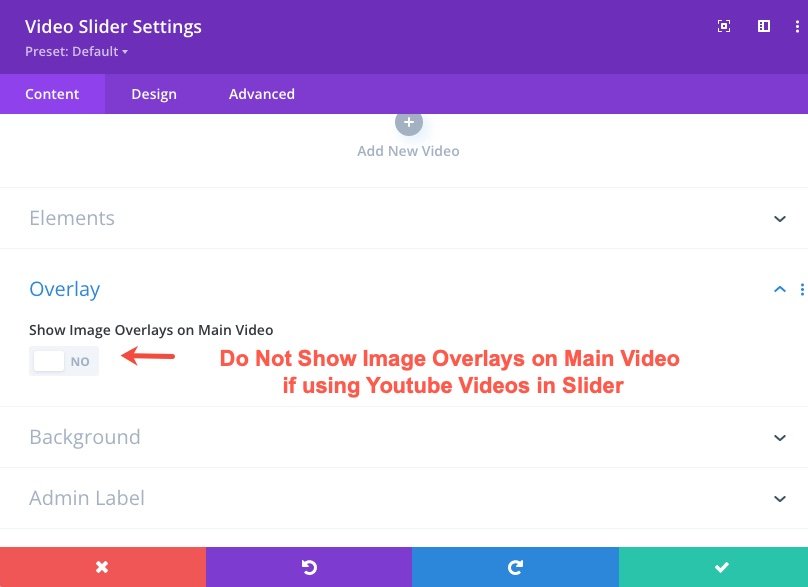
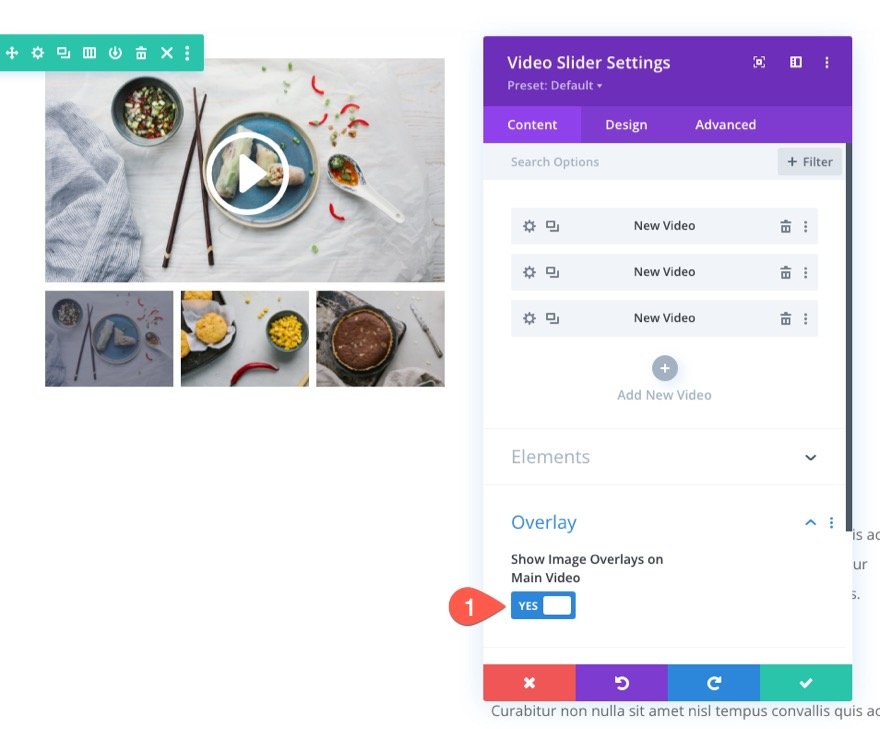
Problemă cu videoclipurile/încorporarea YouTube folosind suprapunerile de imagine pe videoclipul principal
Dacă utilizați o adresă URL YouTube pentru a încorpora mai multe videoclipuri în glisorul video, cel mai bine este să nu utilizați opțiunea încorporată a Divi pentru „Afișați suprapuneri de imagini pe videoclipul principal”. Acest lucru va face ca sunetul video să fie redat automat de la început în starea lipicioasă, provocând redarea audio duplicată la intervale diferite.

Acesta nu este cazul videoclipurilor găzduite de sine stătătoare în format de fișier mp4 sau webm. Puteți afișa suprapuneri de imagini pe videoclipul principal pentru videoclipurile găzduite singur. Deci, dacă doriți să utilizați imaginea de suprapunere a Divi și pictograma de redare cu modulul video Divi, ar trebui să adăugați fișiere/URL-uri video MP4 și Webm.
Acestea fiind spuse, puteți adăuga în continuare suprapuneri de imagini personalizate la videoclipurile dvs. YouTube în glisorul video. Acestea vor apărea în continuare pe comenzile pentru miniaturi de sub videoclipul principal.
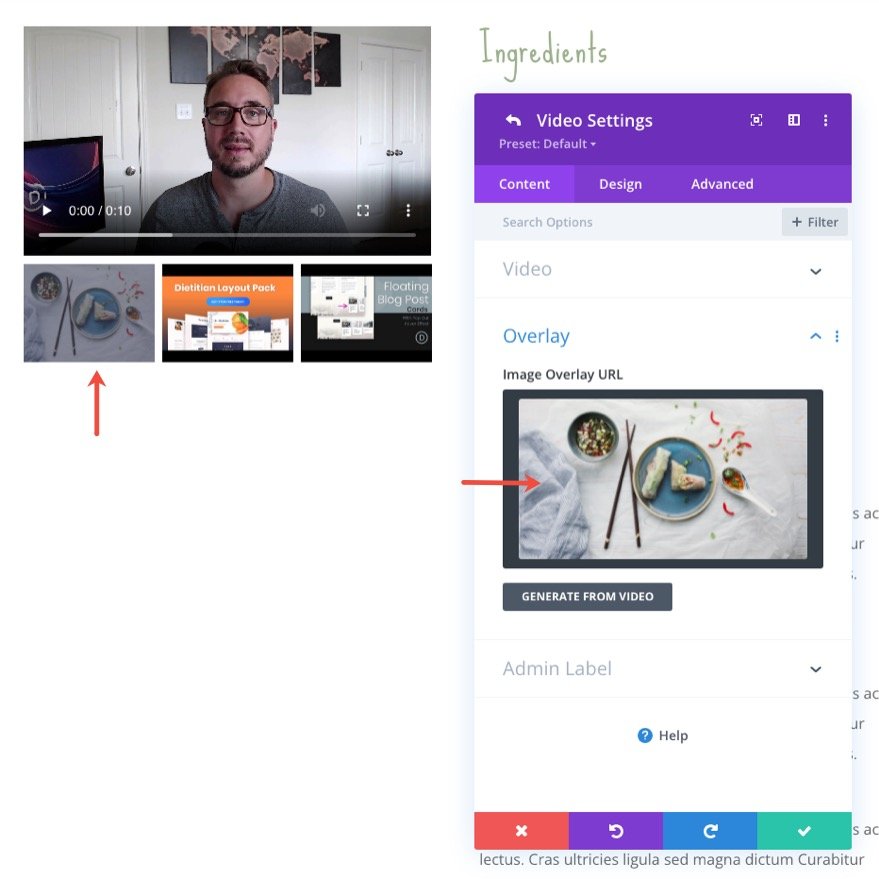
Sfat profesionist: creați imagini în miniatură pentru fiecare pas dintr-o secvență de videoclipuri
Dacă aveți cunoștințele, puteți crea cu ușurință o miniatură simplă pentru fiecare videoclip pentru a le organiza pe pași sau numere.

exemplu de imagine suprapusă
Iată un exemplu despre cum ar arăta pe glisor.
Utilizarea videoclipurilor auto-găzduite în glisor
Dacă doriți să utilizați videoclipuri auto-găzduite în Slider, deschideți setările videoclipului.

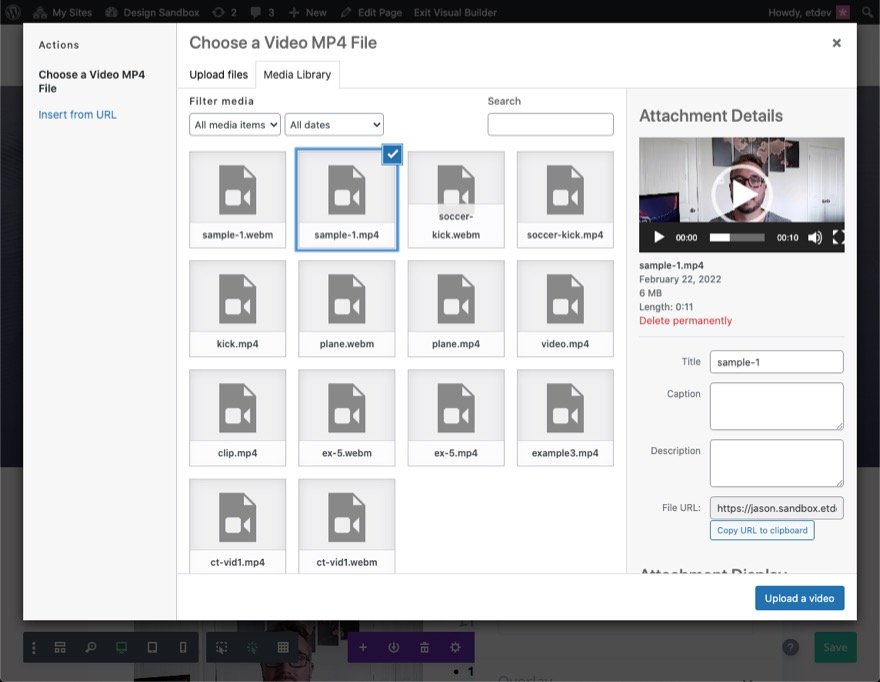
Faceți clic pe Adăugați videoclip.

Alegeți fișierul din biblioteca dvs. sau adăugați o adresă URL de găzduire terță parte la videoclip.

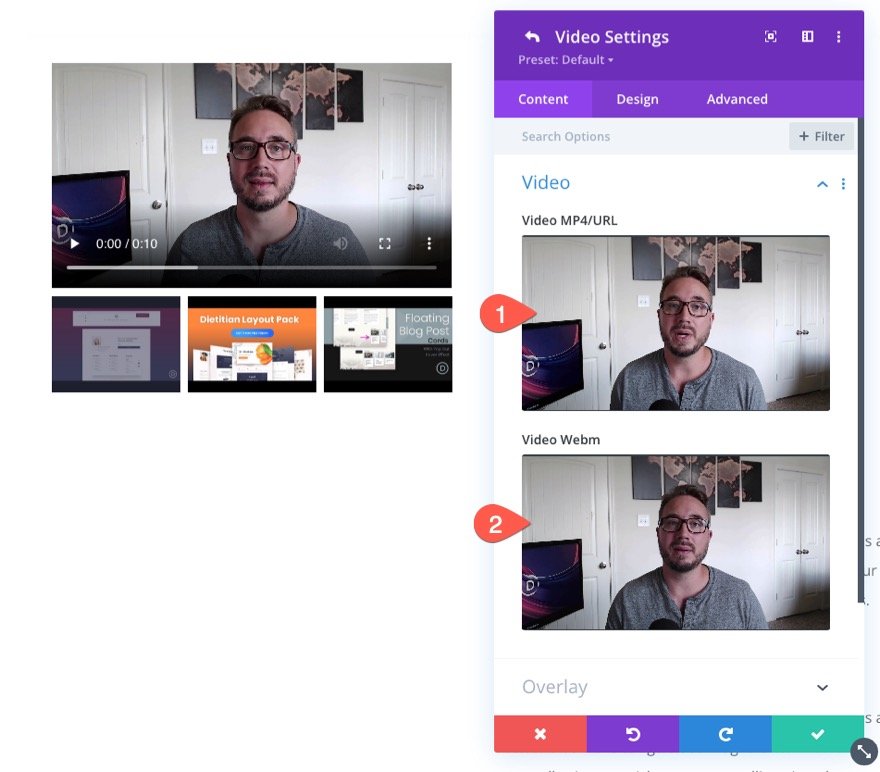
Este întotdeauna o idee bună să adăugați un fișier MP4 și un fișier Webm pentru fiecare videoclip. Combinate, acestea două oferă suport pentru majoritatea browserelor web, inclusiv pentru mobil.

Nu uitați, puteți adăuga o suprapunere de imagine pentru a servi ca o miniatură frumoasă pentru videoclipul dvs.

Sub opțiunea Suprapunere, puteți chiar alege să afișați suprapuneri de imagini pe videoclipul principal.

Rezultate finale
Iată o altă privire la glisoarele noastre video lipicioase în acțiune.
Gânduri finale
Crearea unui modul glisor video lipicios este destul de simplă dacă sunteți familiarizat cu opțiunile lipicioase încorporate ale Divi. Iar rezultatul poate avea niște aplicații grozave. Pentru mai multe, ar ajuta să înțelegeți cum funcționează videoclipurile și în Divi.
De asemenea, vedeți cum puteți crea un videoclip lipicios cu o comutare ascunde/afișare.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
