Cómo crear un control deslizante de video fijo con Divi
Publicado: 2022-03-07Los Sticky Video Sliders son una forma efectiva de mantener una colección concisa de videos a la vanguardia mientras los usuarios se desplazan por el contenido de una página. Esto funcionaría muy bien para tutoriales o recetas que se beneficiarían del video y las instrucciones escritas simultáneamente. En este tutorial, le mostraremos lo fácil que es crear un control deslizante de video fijo con Divi. Y para nuestro caso de uso de ejemplo, vamos a agregar un control deslizante de video fijo a una página de recetas.
¡Vamos a sumergirnos!
Suscríbete a nuestro canal de Youtube
Vistazo
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Crear un control deslizante de video fijo con Divi
Crear una nueva página con un diseño prefabricado
Comencemos con nuestro tutorial poniendo en marcha una nueva página con uno de nuestros diseños prefabricados.
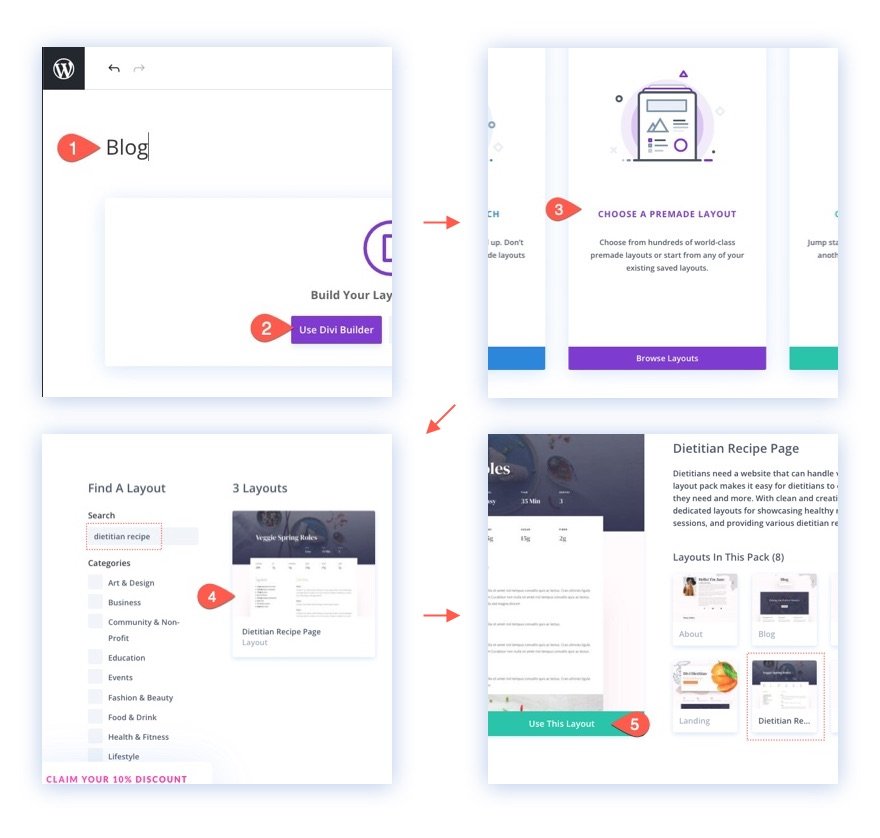
Aquí está cómo hacerlo:
- Crea una nueva página y dale un título.
- Haga clic para usar Divi Builder (en la parte frontal)
- Seleccionar para usar un diseño prefabricado
- Busque y seleccione el diseño de la página de recetas del dietista.
- Para cargar el diseño en la página, simplemente haga clic en el botón "Usar este diseño".

Una vez que el diseño se haya cargado en la página, estará listo para agregar el control deslizante de video fijo a la página.
Modificación del diseño del Control deslizante de video fijo
Para este ejemplo, vamos a agregar un control deslizante de video fijo a la columna izquierda de una fila de dos columnas. Esto nos permitirá mantener los videos a la vista mientras el usuario se desplaza para preparar el contenido en la columna de la derecha. Este tipo de configuración funcionaría muy bien para recetas y tutoriales que se beneficiarían de instrucciones escritas y en video.
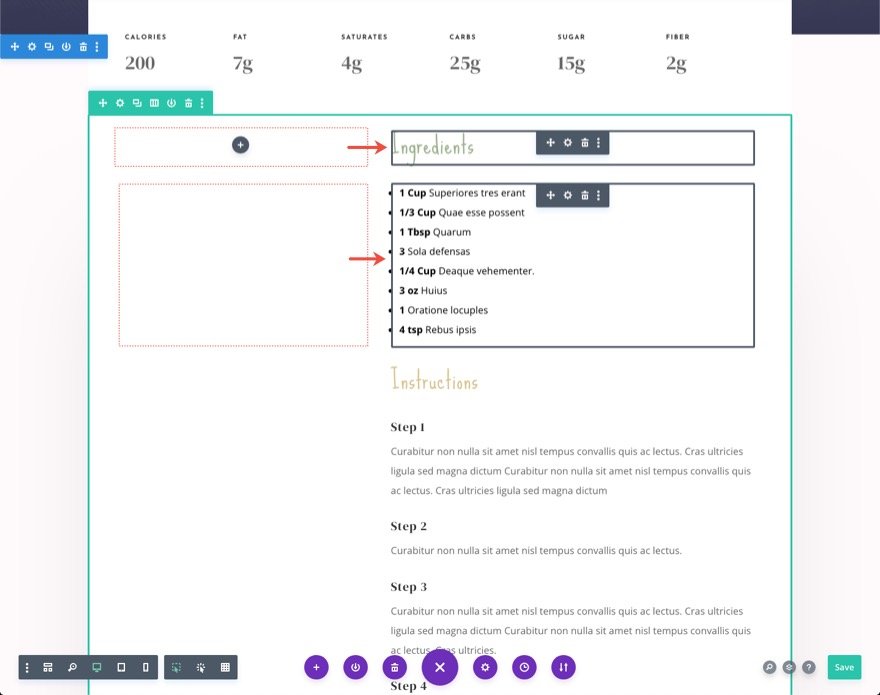
Para modificar el diseño, primero ubique la segunda fila en la segunda sección de la página que contiene los "Ingredientes" y las "Instrucciones". Luego mueva los dos módulos de texto de la columna izquierda a la parte superior de la columna derecha, dejando la columna izquierda vacía.

Creación del módulo deslizante de video fijo
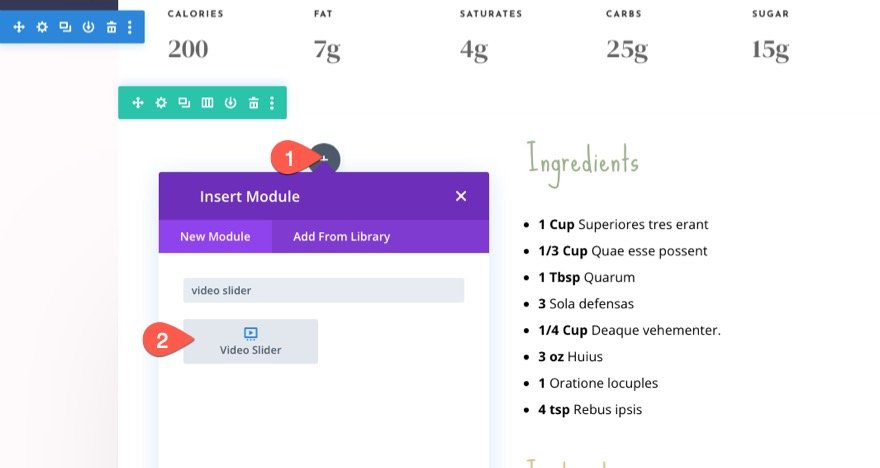
En la columna izquierda vacía de la misma fila, agregue un nuevo módulo deslizante de video.

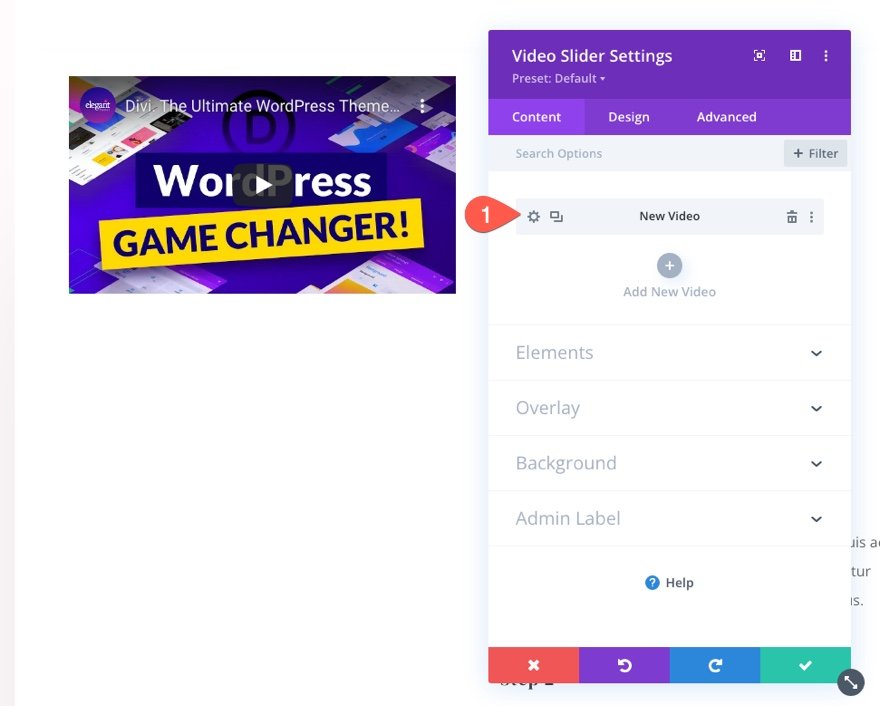
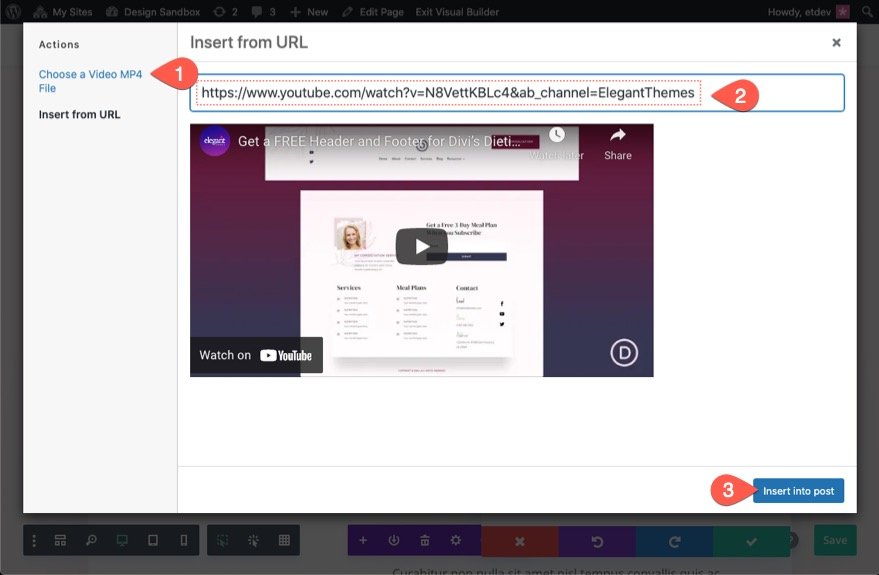
El video simulado mostrará uno de nuestros videos de Youtube usando una URL incrustada. Así es como puede agregar videos alojados por terceros a su control deslizante de video. Para cambiar el video, abra la configuración del elemento de video.

Luego seleccione la acción "Insertar desde URL". Pegue la nueva URL dentro del cuadro de entrada y haga clic en el botón "Insertar en la publicación".


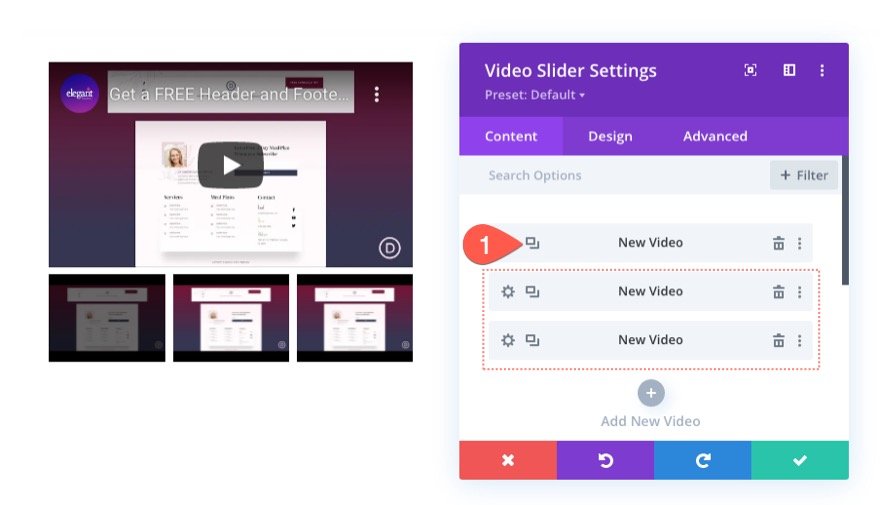
Para agregar más videos al control deslizante, puede hacer clic en el ícono gris más "Agregar nuevo video" o simplemente duplicar el video existente. Para este ejemplo, dupliquemos el video existente dos veces para hacer un total de 3 videos en el control deslizante.

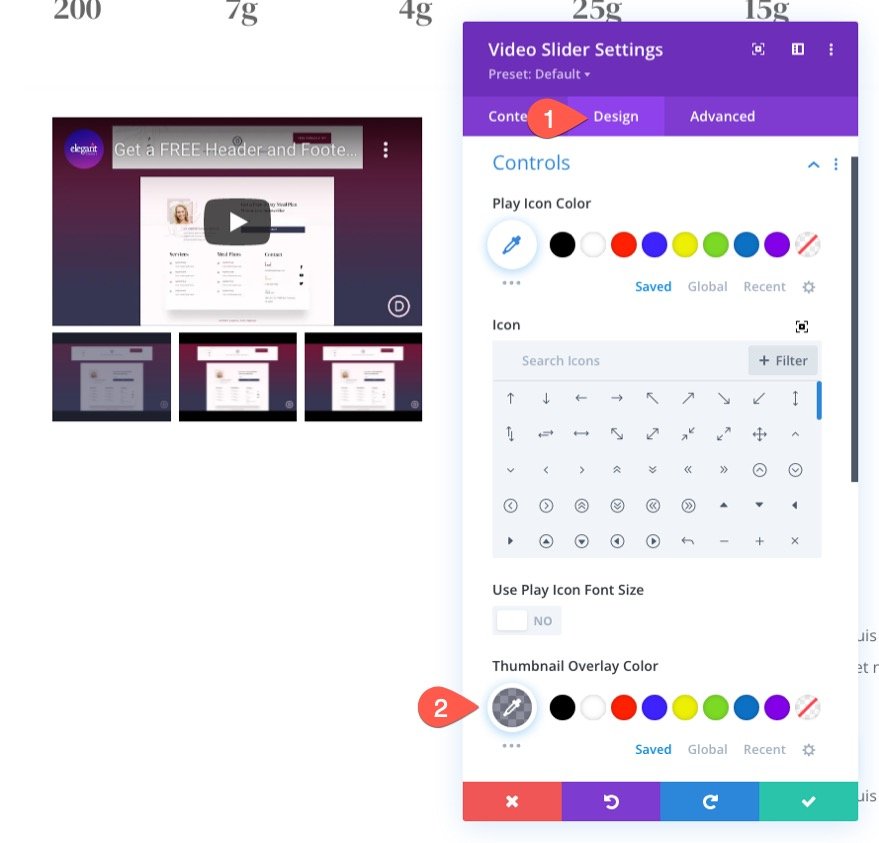
En la pestaña de diseño, actualice el color de la superposición de miniaturas para que coincida con el diseño.
- Color de superposición de miniaturas: rgba(53,55,82,0.55)

Hacer que el control deslizante de video sea "pegajoso"
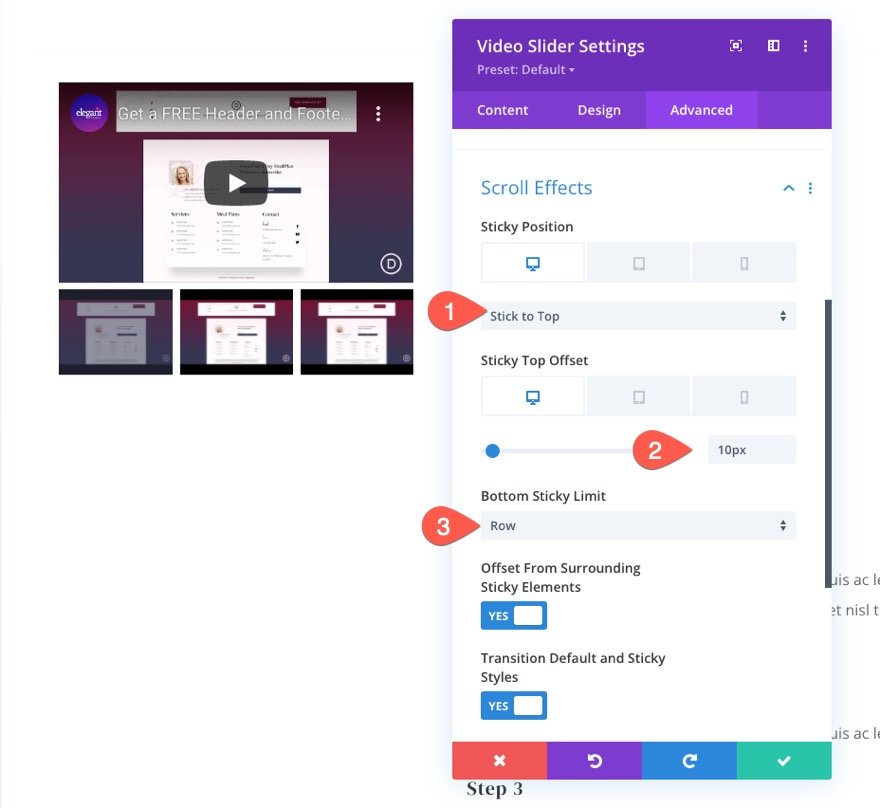
Para hacer que el control deslizante sea "pegajoso", vaya a la pestaña avanzada y actualice lo siguiente:
- Posición adhesiva: adherirse a la parte superior (escritorio), no adherirse (tableta y teléfono)
- Desplazamiento superior adhesivo: 30 px (escritorio), 0 px (tableta y teléfono)
- Límite fijo inferior: Fila
Esto asegurará que el control deslizante de video se adhiera a la parte superior de la ventana del navegador cuando llegue a la parte superior del navegador mientras se desplaza hacia abajo en la página. Entonces dejará de ser pegajoso cada vez que llegue al final de la fila.

Resultado
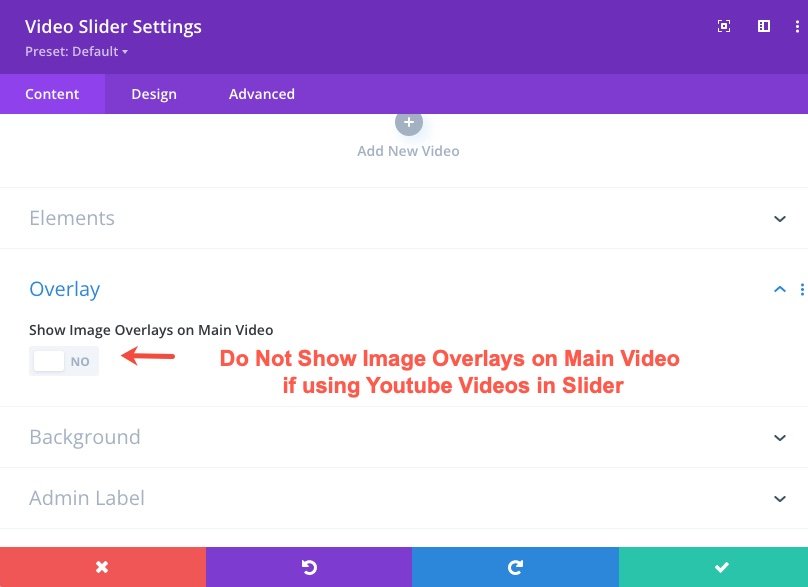
Problema con videos/inserciones de YouTube al usar las superposiciones de imágenes en el video principal
Si está utilizando una URL de YouTube para incrustar varios videos en el control deslizante de video, es mejor no usar la opción integrada de Divi para "Mostrar superposiciones de imágenes en el video principal". Esto hará que el audio del video se reproduzca automáticamente desde el principio en el estado fijo, lo que provocará la reproducción duplicada del audio en diferentes intervalos.

Este no es el caso de los videos auto alojados en formato de archivo mp4 o webm. Puede mostrar superposiciones de imágenes en el video principal para videos autohospedados. Entonces, si desea utilizar la imagen de superposición de Divi y el ícono de reproducción con el módulo de video Divi, debe agregar URL/archivos de video MP4 y Webm en su lugar.
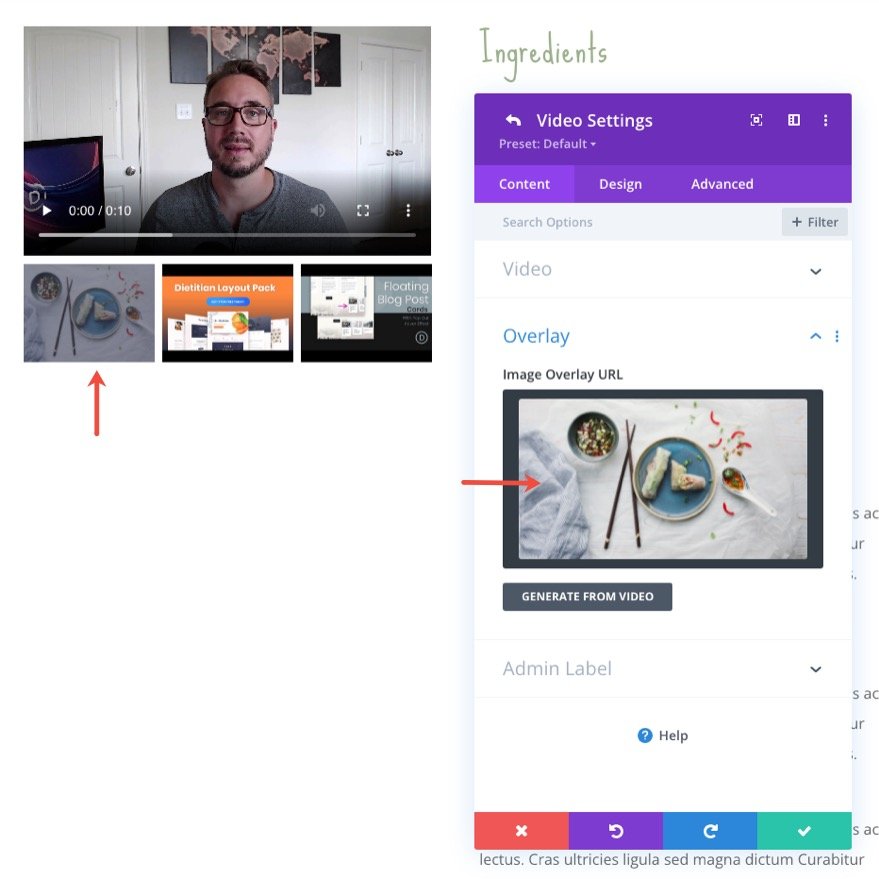
Dicho esto, aún puede agregar superposiciones de imágenes personalizadas a sus videos de Youtube en el control deslizante de video. Seguirán apareciendo en los controles de miniaturas debajo del video principal.
Consejo profesional: cree imágenes en miniatura para cada paso en una secuencia de videos
Si tiene los conocimientos, puede crear fácilmente una miniatura simple para cada video para organizarlos por pasos o números.

ejemplo de imagen superpuesta
Aquí hay un ejemplo de cómo se vería eso en el control deslizante.
Uso de videos autohospedados en el control deslizante
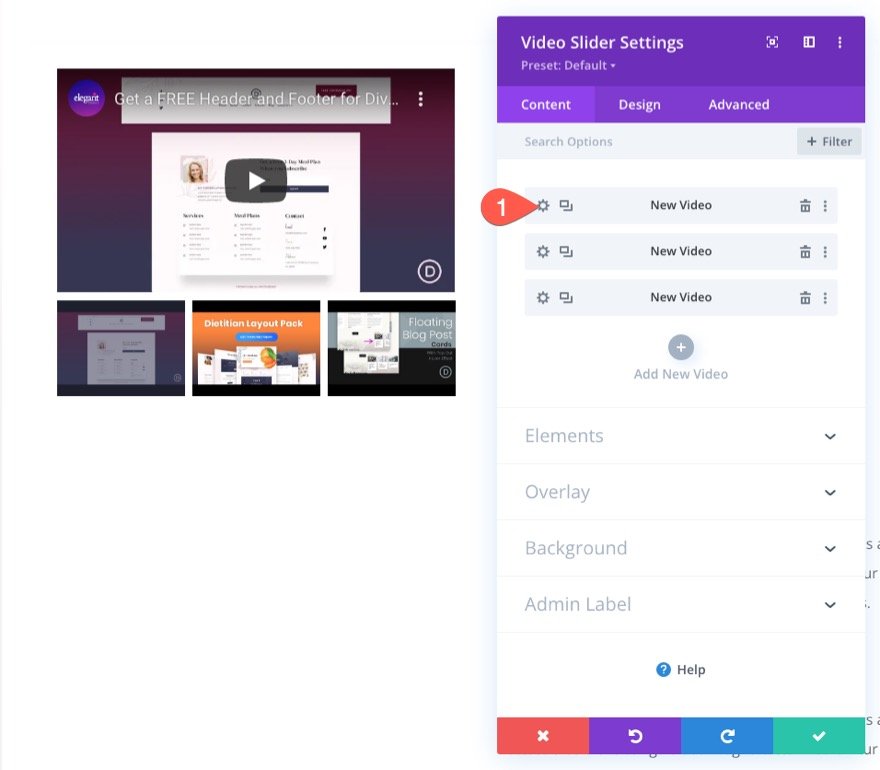
Si desea utilizar videos autohospedados en el Control deslizante, abra la configuración del video.

Haz clic en Agregar vídeo.

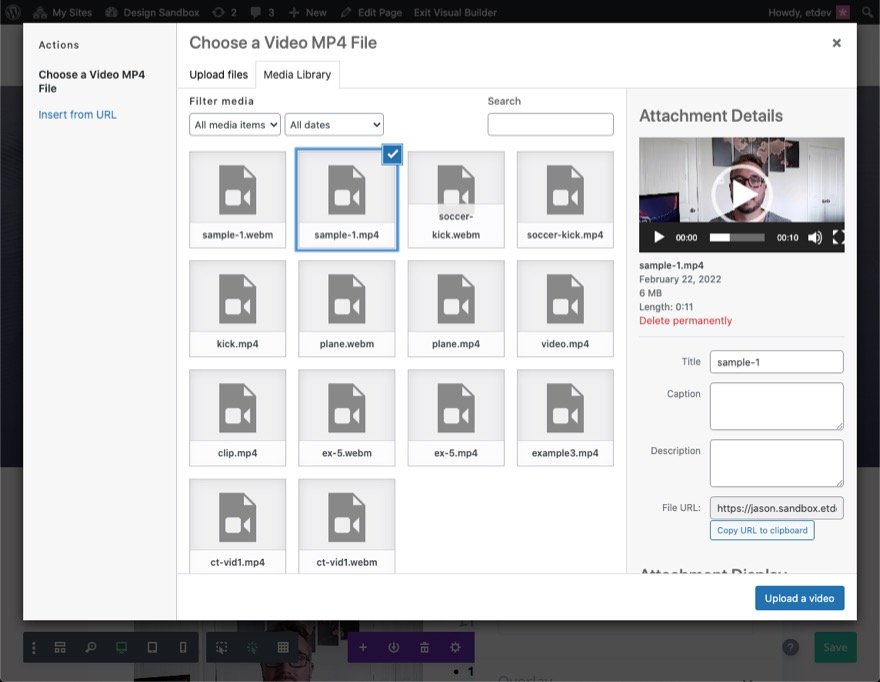
Elija el archivo de su biblioteca o agregue una URL de alojamiento de terceros al video.

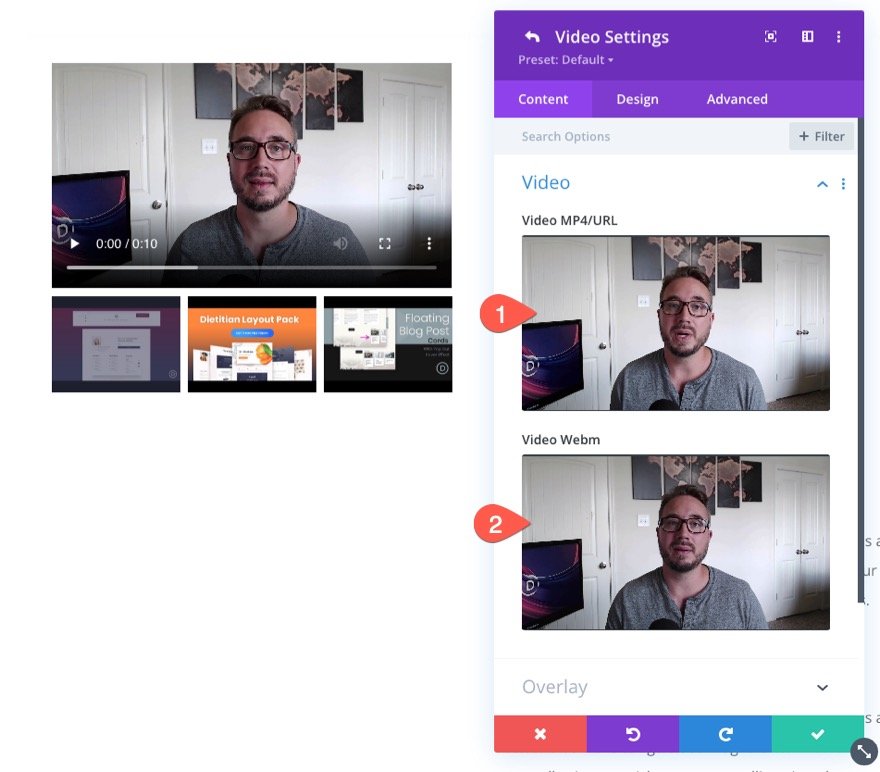
Siempre es una buena idea agregar un archivo MP4 y Webm para cada video. Combinados, estos dos ofrecen soporte para la mayoría de los navegadores web, incluidos los móviles.

No olvide que puede agregar una superposición de imágenes para que sirva como una buena miniatura para su video.

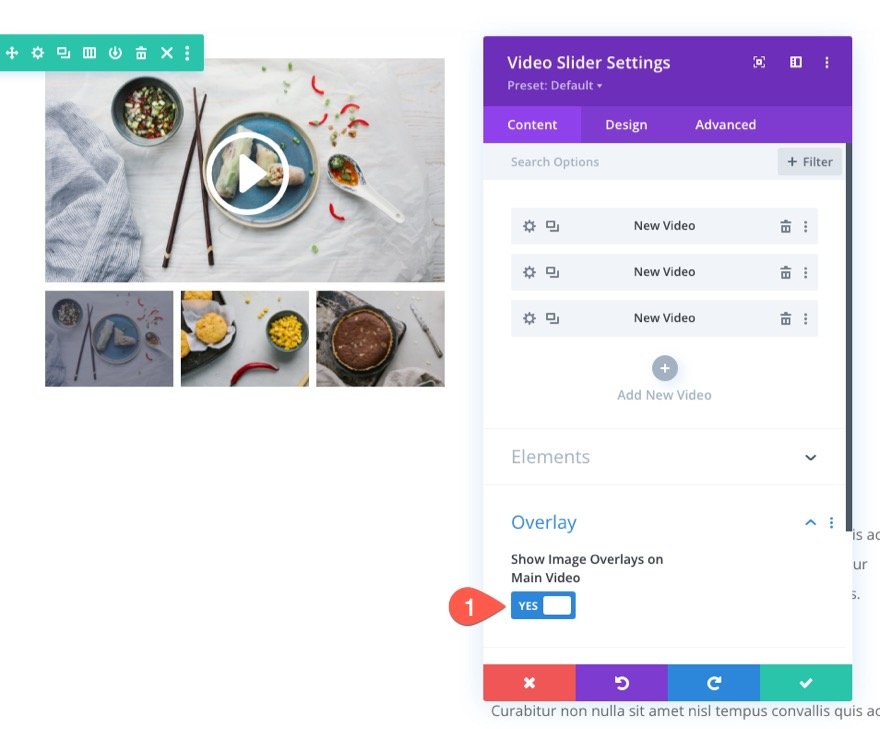
En la opción Superposición, incluso puede elegir mostrar superposiciones de imágenes en el video principal.

Resultados finales
Aquí hay otro vistazo a nuestros controles deslizantes de video fijo en acción.
Pensamientos finales
Crear un módulo deslizante de video adhesivo es bastante sencillo si está familiarizado con las opciones adhesivas integradas de Divi. Y el resultado puede tener grandes aplicaciones. Para obtener más información, también sería útil comprender cómo funcionan los videos en Divi.
Además, vea cómo puede crear un video fijo con una opción para ocultar/mostrar.
Espero escuchar de usted en los comentarios.
¡Salud!
