如何使用 Divi 创建粘性视频滑块
已发表: 2022-03-07粘性视频滑块是在用户滚动页面上的内容时将简洁的视频集合保持在最前沿的有效方式。 这对于同时受益于视频和书面说明的教程或食谱非常有用。 在本教程中,我们将向您展示使用 Divi 创建粘性视频滑块是多么容易。 对于我们的示例用例,我们将向食谱页面添加一个粘性视频滑块。
让我们潜入吧!
订阅我们的 Youtube 频道
抢先看
下面是我们将在本教程中构建的设计的快速浏览。
免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
要将部分布局导入 Divi 库,请导航到 Divi 库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡并从您的计算机中选择下载文件。
然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
使用 Divi 创建粘性视频滑块
使用预制布局创建新页面
让我们通过使用我们的预制布局之一启动并运行新页面来开始我们的教程。
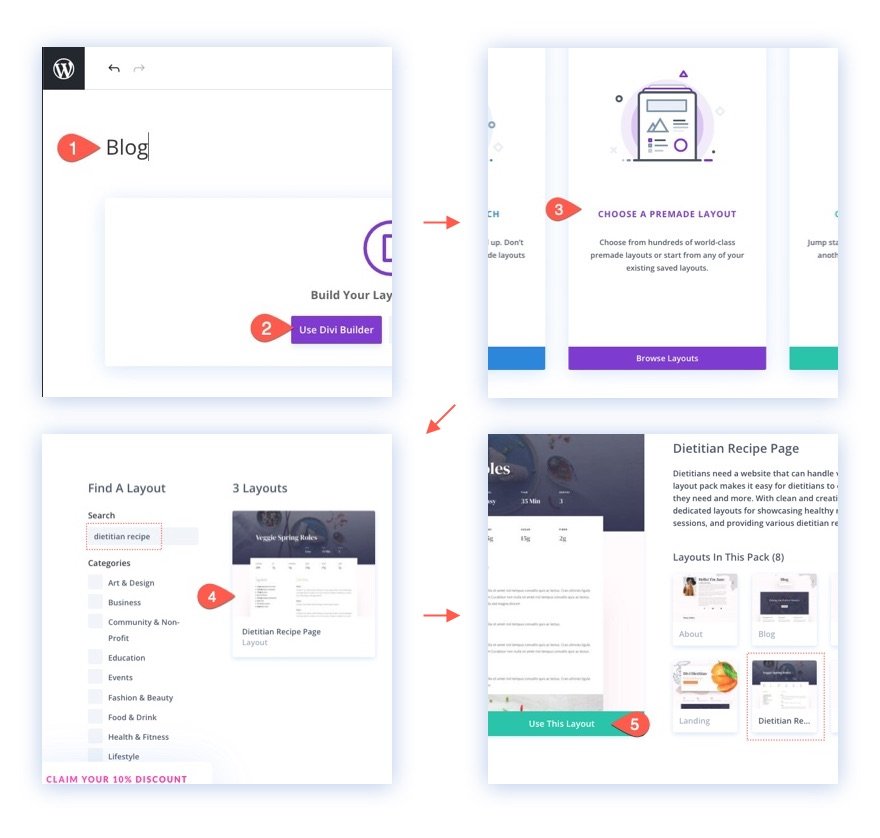
这是如何做到的:
- 创建一个新页面并给它一个标题
- 点击使用 Divi Builder(在前端)
- 选择以使用预制布局
- 搜索并选择营养师食谱页面布局。
- 要将布局加载到页面,只需单击“使用此布局”按钮。

将布局加载到页面后,您就可以将粘性视频滑块添加到页面了。
修改粘滞视频滑块的布局
对于此示例,我们将在两列行的左列添加一个粘性视频滑块。 这将允许我们在用户滚动以准备右列中的内容时保持视频可见。 这种类型的设置非常适合从视频和书面说明中受益的食谱和教程。
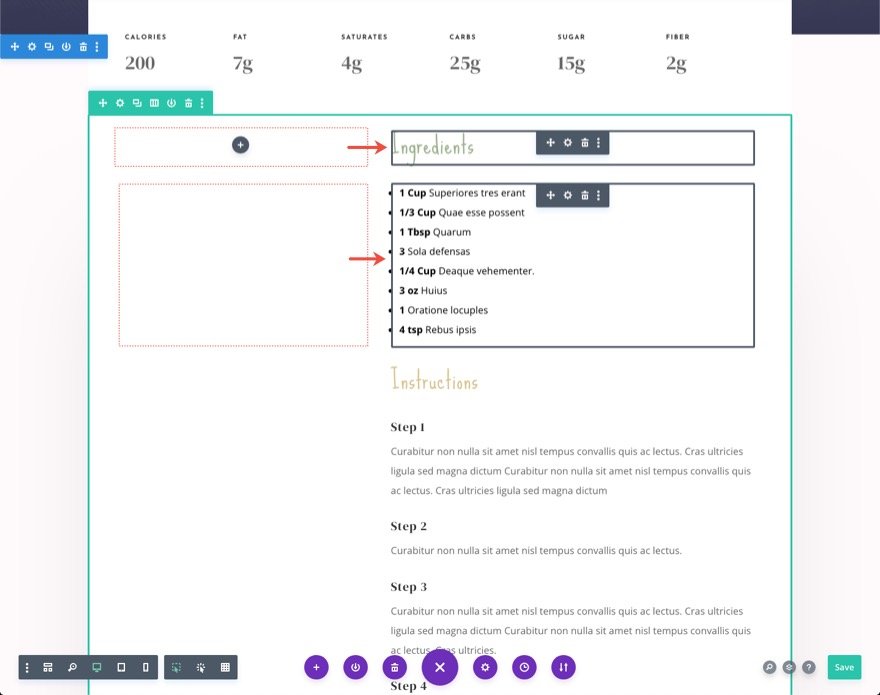
要修改布局,首先在包含“成分”和“说明”的页面第二部分中找到第二行。 然后将两个文本模块从左列移动到右列顶部,左列留空。

创建粘性视频滑块模块
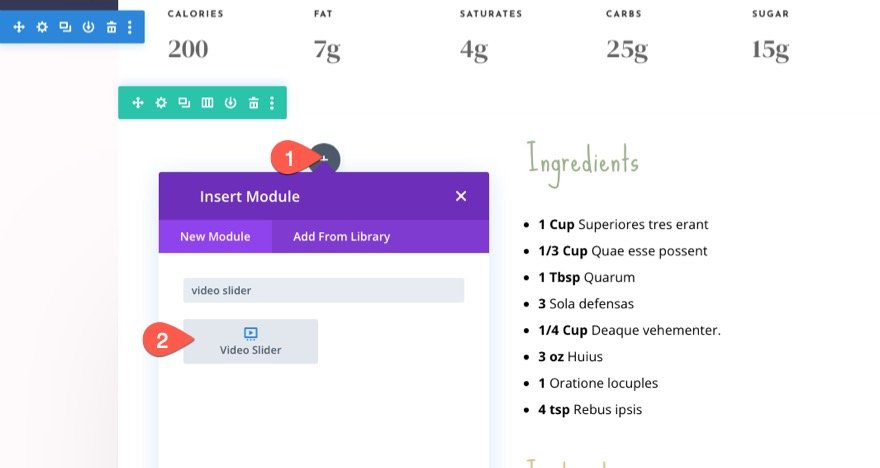
在同一行的空左列中,添加一个新的视频滑块模块。

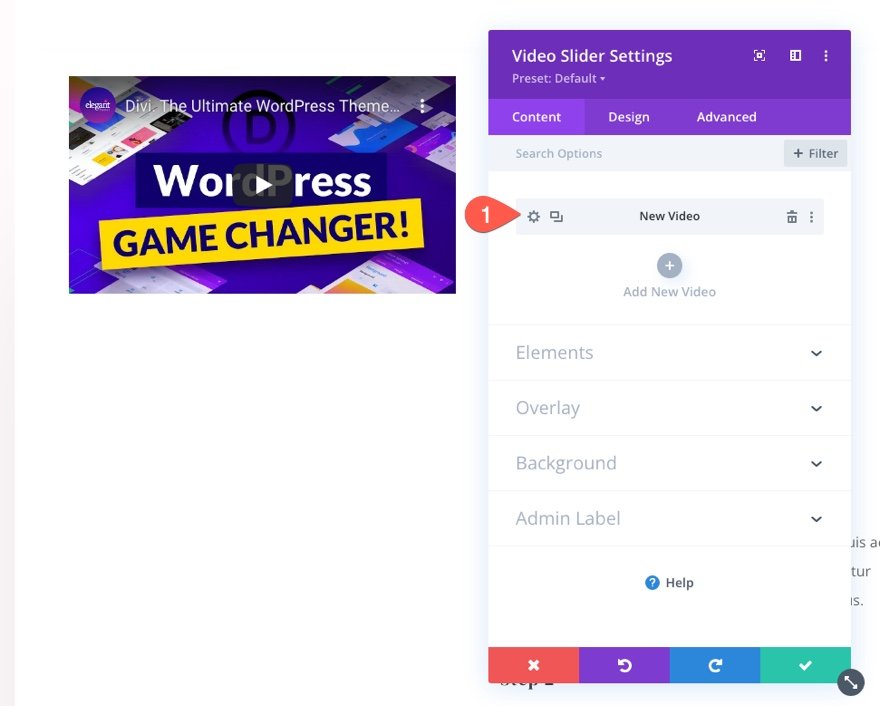
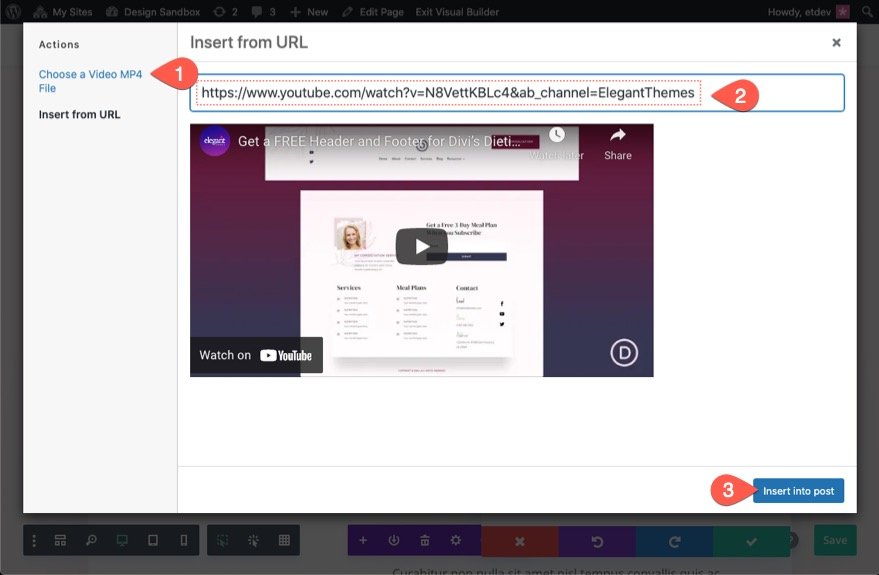
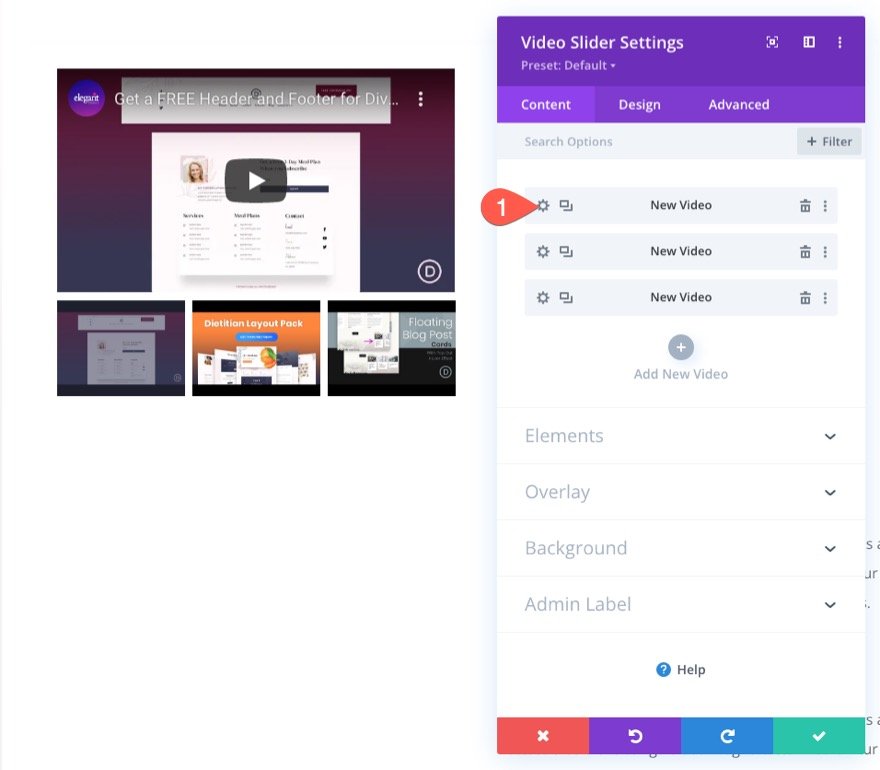
模拟视频将使用嵌入的 URL 显示我们的一个 Youtube 视频。 这是您可以将第三方托管视频添加到视频滑块的方法。 要更改视频,请打开视频项目的设置。

然后选择“从 URL 插入”操作。 将新 URL 粘贴到输入框中,然后单击“插入帖子”按钮。


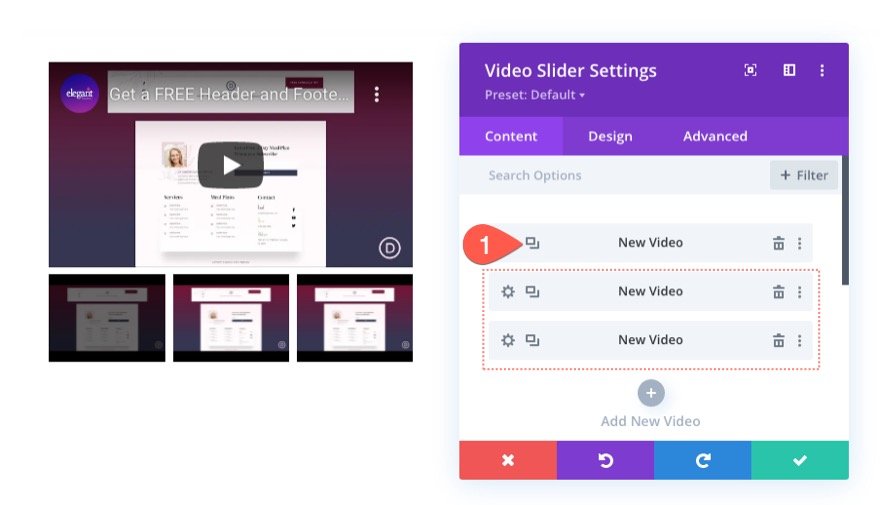
要将更多视频添加到滑块,您可以单击“添加新视频”灰色加号图标或简单地复制现有视频。 对于此示例,让我们将现有视频复制两次,以在滑块中制作总共 3 个视频。

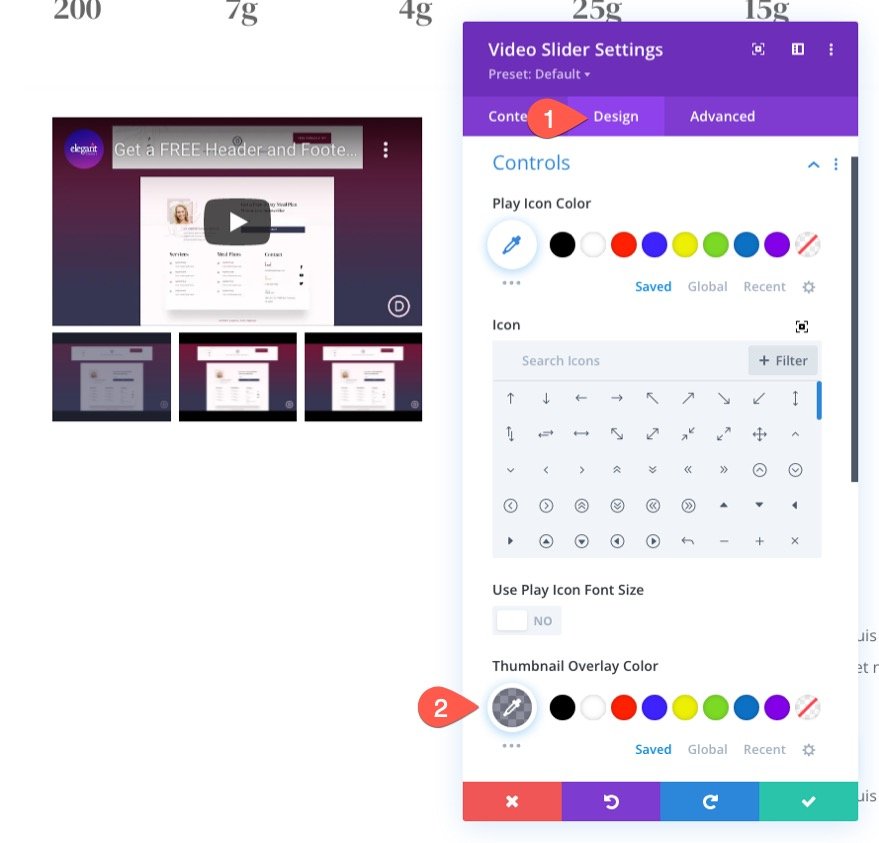
在设计选项卡下,更新缩略图叠加颜色以匹配布局。
- 缩略图叠加颜色:rgba(53,55,82,0.55)

使视频滑块“粘性”
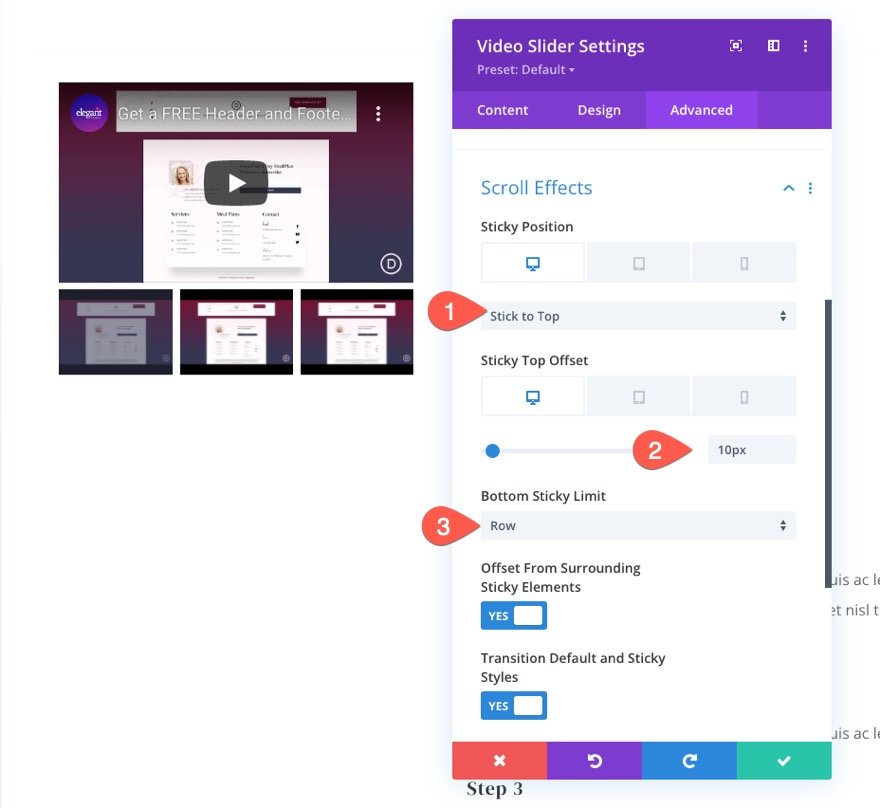
要使滑块“粘滞”,请进入高级选项卡并更新以下内容:
- 粘性位置:粘在顶部(桌面)、不粘(平板电脑和手机)
- Sticky Top Offset:30px(桌面),0px(平板电脑和手机)
- 底部粘性限制:行
这将确保视频滑块在向下滚动页面时到达浏览器顶部时会粘在浏览器窗口的顶部。 然后,只要它到达行的底部,它就会停止粘性。

结果
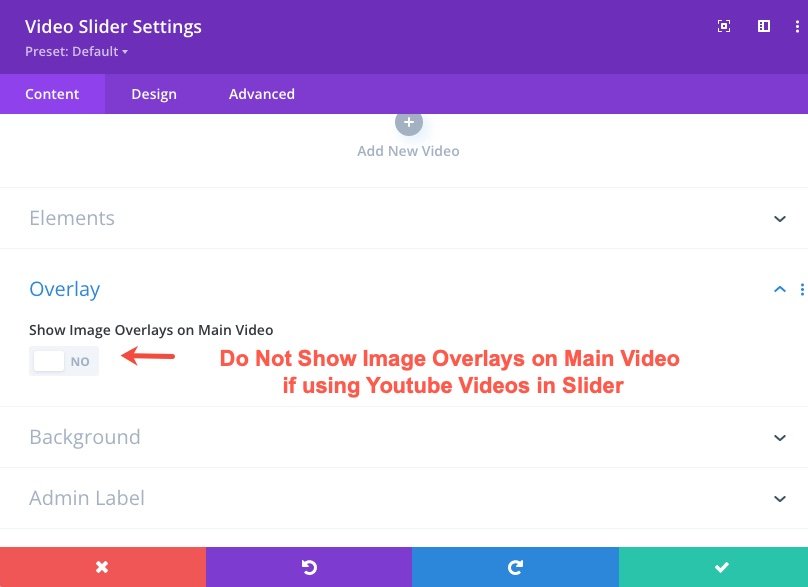
在主视频上使用图像叠加层的 YouTube 视频/嵌入问题
如果您使用 YouTube URL 在视频滑块中嵌入多个视频,最好不要使用 Divi 的内置选项“在主视频上显示图像叠加”。 这将导致视频音频在粘性状态下从头开始自动播放,从而导致重复音频以不同的间隔播放。

对于 mp4 或 webm 文件格式的自托管视频,情况并非如此。 您可以在自托管视频的主视频上显示图像叠加。 因此,如果您想在 Divi 视频模块中使用 Divi 的叠加图像和播放图标,您应该添加 MP4 和 Webm 视频文件/URL。
也就是说,您仍然可以在视频滑块中为您的 Youtube 视频添加自定义图像叠加层。 它们仍将显示在主视频下方的缩略图控件中。
专业提示:为视频序列中的每个步骤创建缩略图
如果您有专业知识,您可以轻松地为每个视频创建一个简单的缩略图,以按步骤或数字组织它们。

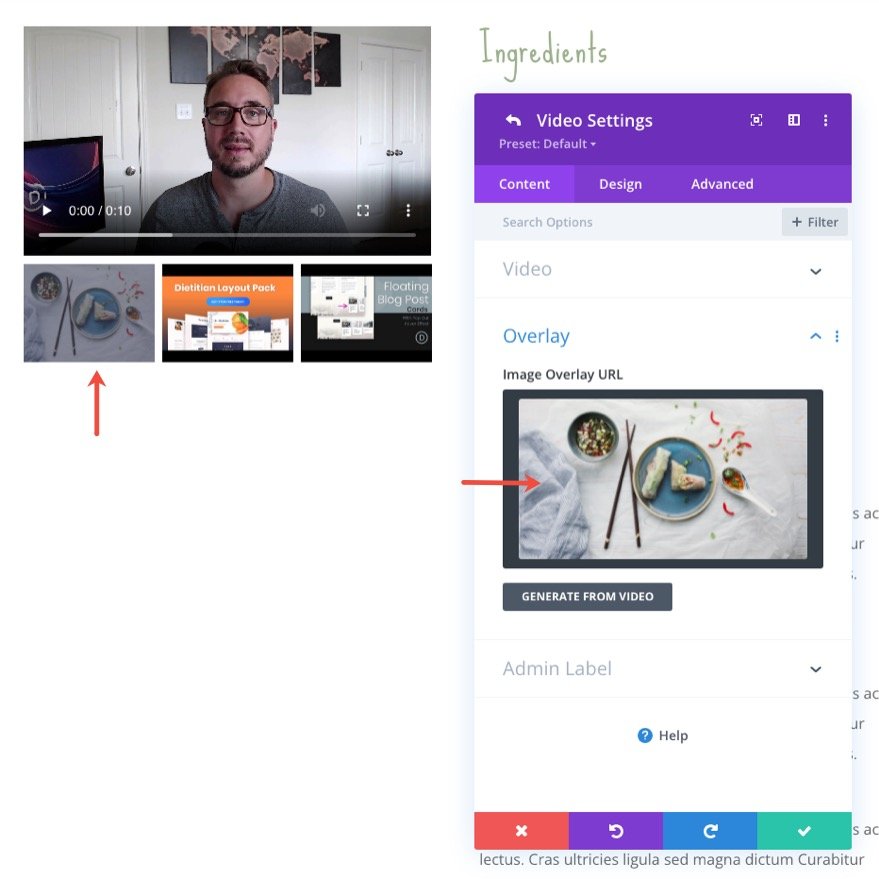
示例叠加图像
这是滑块上的外观示例。
在滑块中使用自托管视频
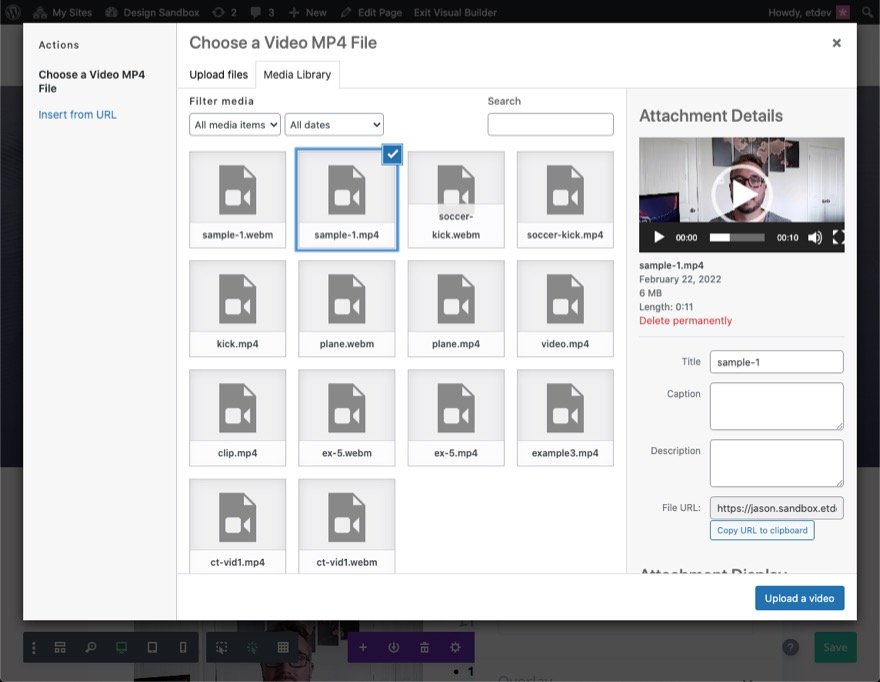
如果要在滑块中使用自托管视频,请打开视频的设置。

单击添加视频。

从您的库中选择文件或将第三方托管 URL 添加到视频中。

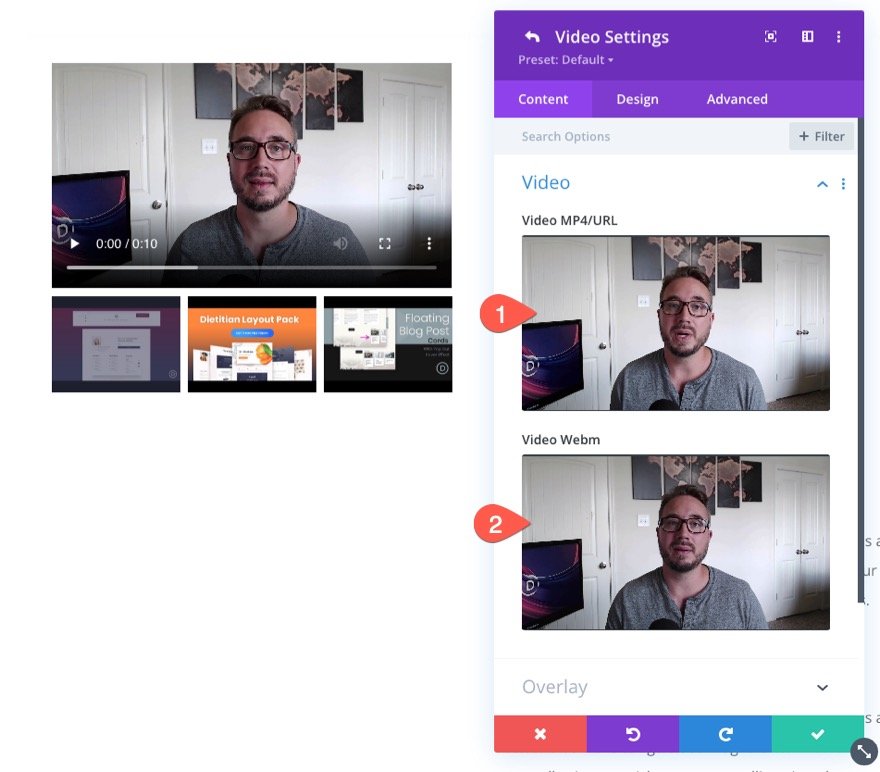
为每个视频添加一个 MP4 和一个 Webm 文件总是一个好主意。 结合起来,这两者为包括移动设备在内的大多数网络浏览器提供支持。

不要忘记,您可以添加图像叠加层作为视频的精美缩略图。

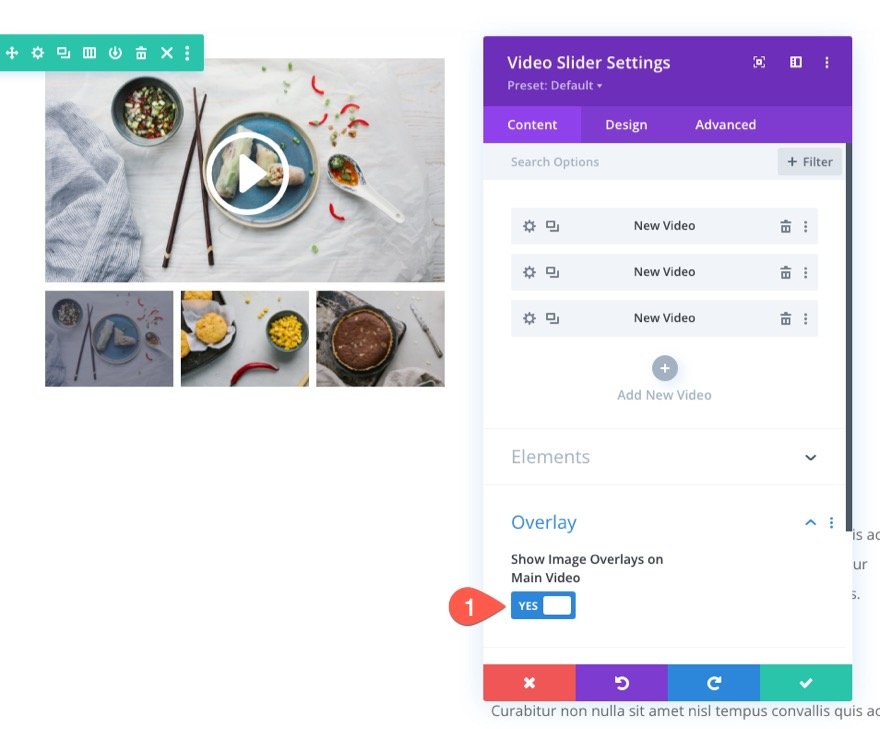
在叠加选项下,您甚至可以选择在主视频上显示图像叠加。

最终结果
以下是我们在行动中的粘性视频滑块的另一种看法。
最后的想法
如果您熟悉 Divi 的内置粘性选项,则创建粘性视频滑块模块非常简单。 结果可以有一些很好的应用。 有关更多信息,这也将有助于了解视频在 Divi 中的工作方式。
此外,查看如何使用隐藏/显示切换创建粘性视频。
我期待在评论中收到您的来信。
干杯!
